Come aggiungere una casella di controllo in WordPress
Pubblicato: 2022-09-14L'aggiunta di una casella di controllo in WordPress è un processo in due fasi. Innanzitutto, devi aggiungere il campo della casella di controllo al tuo modulo. In secondo luogo, devi aggiungere un po' di codice al tuo sito WordPress per far funzionare la casella di controllo. Aggiungere il campo della casella di controllo è facile. Vai al tuo generatore di moduli e aggiungi un nuovo campo. Seleziona il tipo di campo "casella di controllo" e assegnagli un'etichetta. Questo è tutto ciò che devi fare. Aggiungere il codice al tuo sito WordPress è un po' più difficile, ma comunque facile. Copia il codice qui sotto e aggiungilo al tuo sito WordPress. Questo è tutto ciò che devi fare per aggiungere una casella di controllo in WordPress.
Il campo della casella di controllo può essere aggiunto a Personalizzatore di WordPress per includere diversi tipi di campi di input HTML. È semplice come aggiungere una casella di controllo con il personalizzatore di WordPress configurando il tipo di controllo di personalizzazione a cui vuoi aggiungerlo. Puoi anche aggiungere nuovi campi di input o opzioni utilizzando i pannelli e le sezioni esistenti.
La casella di controllo è definita dalla * input type="casella di controllo "> variabile. Quando si preme la casella di controllo, viene visualizzata come una casella quadrata che è stata selezionata (contrassegnata). In una casella di controllo, un utente può selezionare fino a tre opzioni da un elenco limitato. Quando si creano pratiche di accessibilità, è necessario includere l'etichetta *
Come aggiungo una casella di controllo a un campo personalizzato in WordPress?
 Credito: Stack Exchange
Credito: Stack ExchangePer aggiungere una casella di controllo a un campo personalizzato in WordPress, dovrai prima creare un campo personalizzato tramite il menu Campi personalizzati. Dopo aver creato il campo personalizzato, dovrai quindi fare clic sul pulsante "Aggiungi campo" e selezionare il tipo di campo "Caselle di controllo". Sarai quindi in grado di aggiungere le caselle di controllo desiderate al campo personalizzato.
Questa è la seconda di due parti su come aggiungere un campo personalizzato casella di controllo a Connessioni. Nel post precedente, hai menzionato che dovresti considerare di includere un campo di testo personalizzato prima di procedere con questo. Il seguente snippet deve essere inserito dopo aver installato il plug-in frammenti di codice. Questo codice creerà una nuova metabox con una casella di controllo . Quando un utente amministratore di Link fa clic sulla metabox, questa apparirà automaticamente nella pagina del suo profilo e sarà immediatamente accessibile. Il metabox deve essere abilitato in Form prima che possa essere visualizzato. Per visualizzare un campo in un modello, devi prima aprire il file card.php. A seconda del modello che stai utilizzando, il percorso del file sarà diverso.
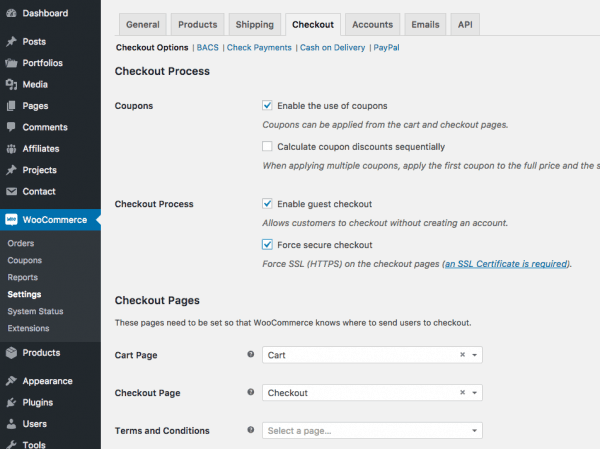
Come aggiungo termini e condizioni alla casella di controllo in WordPress?
 Credito: willtan.com
Credito: willtan.comL'aggiunta di termini e condizioni a una casella di controllo in WordPress è un processo semplice. Innanzitutto, crea una pagina di termini e condizioni e aggiungi un collegamento ad essa nel campo della casella di controllo. Quindi, vai alle impostazioni di WordPress e seleziona il campo della casella di controllo sotto l'impostazione Termini e condizioni. Seleziona la pagina dei termini e delle condizioni che hai creato dal menu a discesa. Infine, fai clic sul pulsante Salva modifiche per salvare le modifiche.
È possibile creare una varietà di campi modulo personalizzati nel plug-in RegistrationMagic. La sezione Termini e condizioni è una di queste. Il campo è obbligatorio perché aggiunge una casella di controllo e un testo, tutto da solo. L'utente non può inviare un modulo a meno che non abbia letto e accettato i Termini e condizioni. Il termine "Termini e condizioni" è richiesto in molti moduli di registrazione degli utenti per le organizzazioni. I moduli devono essere compilati dagli utenti affinché i moduli possano essere accettati. Il nuovo campo può essere visualizzato in anteprima facendo clic sul collegamento di anteprima nella parte inferiore della pagina Gestore campo.
Con il plug-in RegistrationMagic, puoi assicurarti che i tuoi utenti abbiano accettato i termini e le condizioni sul tuo sito web. Questo plug-in consente agli utenti di aggiungere un campo relativo alla politica sulla privacy a un modulo WordPress che non dispone di una casella di controllo. Quando ordini prodotti online, ad esempio, vedi spesso termini come "nessun cambio o rimborso una volta pagato".
Plugin per la casella di controllo di WordPress
 Credito: Thienthoi.com.vn
Credito: Thienthoi.com.vnSono disponibili molti fantastici plug-in per le caselle di controllo di WordPress che possono aiutarti ad aggiungere caselle di controllo ai tuoi post e alle tue pagine. Le caselle di controllo sono un ottimo modo per aggiungere interattività ai tuoi contenuti e possono essere utilizzate per creare quiz, sondaggi o altri contenuti interattivi. Alcuni dei plugin per caselle di controllo di WordPress più popolari includono Quiz And Survey Master, WP Quiz e Checkbox Survey .
WordPress Aggiungi casella di controllo al tipo di post personalizzato
L'aggiunta di una casella di controllo a un tipo di post personalizzato è un processo relativamente semplice. Innanzitutto, devi creare una meta box personalizzata usando la funzione add_meta_box(). Questa funzione richiede alcuni parametri, ma i più importanti sono l'id, il titolo e il callback. L'id viene utilizzato per identificare la meta box, il titolo viene utilizzato per visualizzare il titolo della meta box e il callback viene utilizzato per visualizzare il contenuto della meta box. Una volta che la meta box è stata creata, puoi aggiungervi un campo checkbox usando la funzione add_field(). Questa funzione richiede alcuni parametri, ma i più importanti sono l'id, l'etichetta e il callback. L'id viene utilizzato per identificare il campo, l'etichetta viene utilizzata per visualizzare l'etichetta del campo e la richiamata viene utilizzata per visualizzare il contenuto del campo. Una volta che il campo è stato aggiunto, puoi aggiungere un valore usando la funzione add_value(). Questa funzione accetta alcuni parametri, ma i più importanti sono id, value e callback. L'id viene utilizzato per identificare il valore, il valore viene utilizzato per impostare il valore del campo e il callback viene utilizzato per visualizzare il contenuto del valore.

Casella di controllo campo personalizzato WordPress
Se desideri aggiungere un campo personalizzato a un post di WordPress, puoi farlo aggiungendo una casella di controllo del campo personalizzato . Ciò ti consentirà di aggiungere al post tutti i campi personalizzati che desideri. Puoi quindi utilizzare questi campi personalizzati per aggiungere tutte le informazioni che desideri al post.
Utilizzo dell'API dei campi personalizzati WCK. Quando inserisci un campo casella di controllo, puoi ottenere una stringa o un array. La funzione_cfc_field() restituisce un valore all'interno del ciclo. Il Meta Box del ripetitore genera tutte le voci di colore del campo del ripetitore usando get_fctype(x,y,z). Quando si utilizza una pagina, un post o un tipo di post personalizzato, immettere semplicemente un titolo di campo, quindi fare clic sulla casella di controllo.
Casella di controllo HTML
Una casella di controllo HTML è un tipo di elemento di input che consente all'utente di selezionare una o più opzioni da un insieme di opzioni. Le opzioni nel set sono rappresentate da caselle di controllo, che possono essere selezionate o deselezionate dall'utente.
Una casella di controllo è un elemento HTML che ha un >elemento di input con un attributo di tipo denominato "casella di controllo". Una casella di controllo in genere include anche un nome e un attributo di valore. Quando il modulo viene inviato, il server riceverà una coppia nome/valore. In questo video, esamineremo alcuni esempi di caselle di controllo. La modifica delle dimensioni di una casella di controllo può essere eseguita in due modi. Per iniziare, CSS ti consente di impostare le proprietà di larghezza e altezza. Questo metodo richiede anche l'uso di un attributo booleano.
Di conseguenza, l'utente deve prima selezionare la casella per inviare il modulo. Il metodo scale() consente di modificare la dimensione di una casella di controllo. Questo metodo può essere utilizzato da chiunque disponga di un browser principale, incluso Mozilla Firefox. Nell'esempio seguente, ho impostato la proprietà di trasformazione su scala (1.5) in modo che sia una volta e mezza la sua dimensione predefinita.
Come si crea un modulo casella di controllo?
L'elemento del modulo checkbox può essere creato specificando l' attributo type= checkbox nel tag *input] dell'elemento. Attivato o disattivato, viene creata una casella di controllo, con solo due valori: attivato o disattivato. Quando viene utilizzato in un elemento del modulo casella di controllo, lo stato dell'elemento è disattivato ( vuoto), ma è selezionato se utilizzato in un elemento del modulo casella di controllo.
La proprietà selezionata delle caselle di controllo
La proprietà selezionata, come mostrato nell'esempio seguente, viene spesso utilizzata per determinare se una casella di controllo è stata selezionata. Supponiamo di avere un modulo con un numero di caselle di controllo di cui vuoi vedere se ne sono state selezionate. Nel codice seguente, noterai che la proprietà selezionata in ciascuna casella di controllo è booleana. var controllato = vero; var checkbox = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox Tutte le caselle di controllo su questo modulo saranno vere se sono state selezionate nel codice.
Personalizzazione di WordPress Aggiungi casella di controllo
L'aggiunta di una casella di controllo al personalizzatore di WordPress è un ottimo modo per aggiungere un ulteriore livello di personalizzazione al tuo sito. Aggiungendo una casella di controllo, puoi dare ai tuoi utenti la possibilità di scegliere tra una varietà di opzioni, che possono rendere il tuo sito più unico e personale.
Quando utilizzo la personalizzazione, ho problemi a inserire una casella di controllo accanto al nome del tema. Se ho selezionato la casella, ho scoperto che l'articolo non era in stato di modifica. Di conseguenza, credevo di dover modificare il valore $WP_customize_>add_control() nella mia funzione $WP_customize_>add_control() in un valore univoco. Ho avuto un problema con il valore della casella di controllo ma ora non esiste. Solo se gli ID dei metodi add_setting e add_control non corrispondevano sono stato in grado di riprodurre il problema con la casella di controllo non deselezionata. Questo codice è stato utilizzato da me come descritto di seguito. Oltre a controllare se le caselle di controllo sono selezionate in Personalizzatore di WordPress, dovresti cercare una casella di controllo accanto alla casella di controllo.
Casella di controllo per la personalizzazione di WordPress
La casella di controllo per la personalizzazione di WordPress ti consente di aggiungere una casella di controllo al tuo sito WordPress. Questa casella di controllo può essere utilizzata per alternare tra diverse impostazioni o opzioni. Ad esempio, potresti usarlo per attivare o disattivare una determinata funzione o per cambiare l'aspetto del tuo sito. La casella di controllo Customizer è un ottimo modo per aggiungere un ulteriore livello di personalizzazione al tuo sito WordPress.
Si è verificato un problema durante l'utilizzo di WordPress Customizer nella casella di controllo. Quando inserisco un valore predefinito nel personalizzatore, la casella di controllo è sempre selezionata. Ho trovato un articolo molto utile su questo sito sull'aggiunta di un dispositivo di scorrimento che funzionava perfettamente. Come posso utilizzare la variabile $css del personalizzatore per evitare di ripetere h1,h2,h3 ecc.? Sarebbe l'ideale se potessi usare un plugin Javascript per il mio sito web. I valori nel personalizzatore wordpress devono essere inizializzati. Capisco come ottenere i dati dalla casella di controllo in PHP ma non sono riuscito a farlo funzionare con WordPress. In altre parole, mi piacerebbe sapere qual è l'impostazione in un javascript personalizzato.
