Come aggiungere un modulo di contatto in WordPress con Elementor
Pubblicato: 2022-09-05Aggiungere un modulo di contatto in WordPress con Elementor è un gioco da ragazzi. Puoi aggiungere un modulo di contatto a qualsiasi pagina o post sul tuo sito WordPress e ci vogliono solo pochi minuti. Ecco come aggiungere un modulo di contatto in WordPress con Elementor: 1. Installa e attiva il plug-in Elementor. 2. Crea una nuova pagina o un post o modificane uno esistente. 3. Fare clic sul pulsante "Aggiungi Elementor". 4. Cerca "modulo di contatto" nella libreria Elementor. 5. Trascina e rilascia il widget del modulo di contatto sulla pagina. 6. Configurare le impostazioni del modulo di contatto. 7. Salva e pubblica la tua pagina. Questo è tutto quello che c'è da fare! Il tuo modulo di contatto sarà ora attivo sul tuo sito WordPress.
I moduli di contatto possono aiutarti a raggiungere il pubblico del tuo sito web. Una delle tante sfide con la creazione di un business online è la quantità di sforzo richiesta. Crea eleganti moduli di contatto in pochi minuti con i plugin WordPress Formidable Forms e Elementor page builder. Ti mostreremo come crearne uno tuo in tre semplici passaggi. Per iniziare, usa l'editor drag-and-drop di Elementor per creare un modulo di contatto. Quindi, nella pagina Contattaci, fai clic sul pulsante Contattaci per visualizzare il modulo di contatto e avviare l'editor della pagina Elementor. Si prega di includere il nome del mittente, il messaggio e l'indirizzo e-mail in modo che sia facilmente raggiungibile.
Puoi anche creare due moduli di contatto: uno per i titolari di account e un altro per i visitatori del tuo sito di iscrizione. È possibile utilizzare Elementor per interagire con qualsiasi numero di moduli. Dovresti iniziare a utilizzare moduli di registrazione, calcolatrici, moduli di donazione e altri moduli.
Vai alla sezione Editor di Elementor. L'editor visualizzerà tutti i widget dopo aver installato il plugin. Quando trovi Contact Form 7, dovrai trascinarlo nella nuova colonna. Al termine del processo, verrai indirizzato alla sezione " Modifica modulo di contatto 7".
Come aggiungo un modulo a un Elementor in WordPress?
 Credito: www.wpeagle.com
Credito: www.wpeagle.comAggiungere un modulo a un elemento in wordpress è facile! Crea semplicemente un nuovo elemento del modulo e seleziona il modulo desiderato dal menu a discesa.
Il widget Modulo di registrazione utente in Ultimate Addons per Elementor ti consente di creare facilmente tali moduli. Verifica che la versione del plugin UAE sia 1.18.0 e che il modulo sia stato attivato. Basta fare clic sul collegamento Impostazioni generali per configurare: Nuovo ruolo utente, Reindirizza dopo la registrazione o Nascondi dopo la registrazione. Questa opzione, oltre a nascondere il form di registrazione e visualizzare il messaggio di successo, fornisce un link per accedere alla pagina di login del rispettivo sito. Questa opzione può essere trovata nella scheda Contenuto della sezione Impostazioni generali del widget. Inoltre, è disponibile questa funzione che consente di registrare un utente utilizzando un campo Modulo e-mail . Il widget Modulo di registrazione utente per gli Emirati Arabi Uniti è un prodotto che può essere utilizzato per registrare utenti per un sito web. A seconda dei requisiti, è possibile apportare modifiche al modulo interamente. Puoi anche recuperare la sezione salvata del widget dalla pagina di registrazione se salvi la sezione contenente il widget.
Dove vanno i moduli in Elementor?
I file contenenti i file caricati sono archiviati in una directory dedicata sotto 'uploads/elementor/forms/'.
Come cambiare il colore di un modulo di contatto 7
Per cambiare il colore del modulo di contatto, vai al menu Elementi. I colori disponibili in questa pagina possono essere personalizzati in base alle tue preferenze. Puoi anche abilitare o disabilitare i campi del modulo, aggiungere i tuoi campi e aggiungere un messaggio al modulo una volta inviato.
Se devi modificare altre impostazioni, vai alla scheda Elementi e quindi seleziona Modulo di contatto 7. Il menu Impostazioni contiene tutte le opzioni necessarie.
Come posso integrare il modulo di contatto in WordPress?
 Credito: Stack Overflow
Credito: Stack OverflowEsistono diversi modi per integrare un modulo di contatto in WordPress. Un modo è utilizzare un plug-in come Gravity Forms o Contact Form 7. Questi plug-in ti permetteranno di creare un modulo e quindi incorporarlo in una pagina o un post di WordPress. Un altro modo è utilizzare un servizio come Wufoo o JotForm. Con questi servizi, puoi creare un modulo e quindi utilizzare il codice fornito per incorporare il modulo nel tuo sito WordPress.
L'aggiunta di un modulo di contatto al tuo sito Web consente ai tuoi visitatori di contattarti direttamente per domande o dubbi. WordPress può essere utilizzato per creare un modulo di contatto senza doverlo programmare. Sarai in grado di compilare il tuo modulo di contatto in pochissimo tempo se segui questi passaggi. Dopo aver installato WPForms, puoi creare un modulo di contatto in WordPress. Passa a Impostazioni per configurare le notifiche e le conferme dei moduli. È una buona idea avere le notifiche nell'area di creazione del modulo. Dopo che un utente ha inviato un messaggio tramite il modulo di contatto sul tuo sito, ti verrà inviata una notifica del modulo.
Questo articolo ti guiderà attraverso il processo di creazione di un modulo di contatto in WordPress. Se desideri aggiungere un modulo di contatto, puoi creare una nuova pagina o modificarne una esistente. Se stai utilizzando l'editor classico, fai clic sul pulsante Aggiungi modulo. L'unico passaggio che devi compiere ora è fare clic sul modulo che desideri. Puoi monitorare il numero di visualizzazioni e conversioni generate dai moduli di contatto di WordPress, nonché il tasso di conversione utilizzando la funzionalità di monitoraggio. Il plug-in MonsterInsights di Google Analytics rileva e tiene traccia delle conversioni automaticamente. È uno strumento semplice da usare che puoi configurare in pochi clic.
Come aggiungo un modulo di contatto 7 in WordPress Elementor?
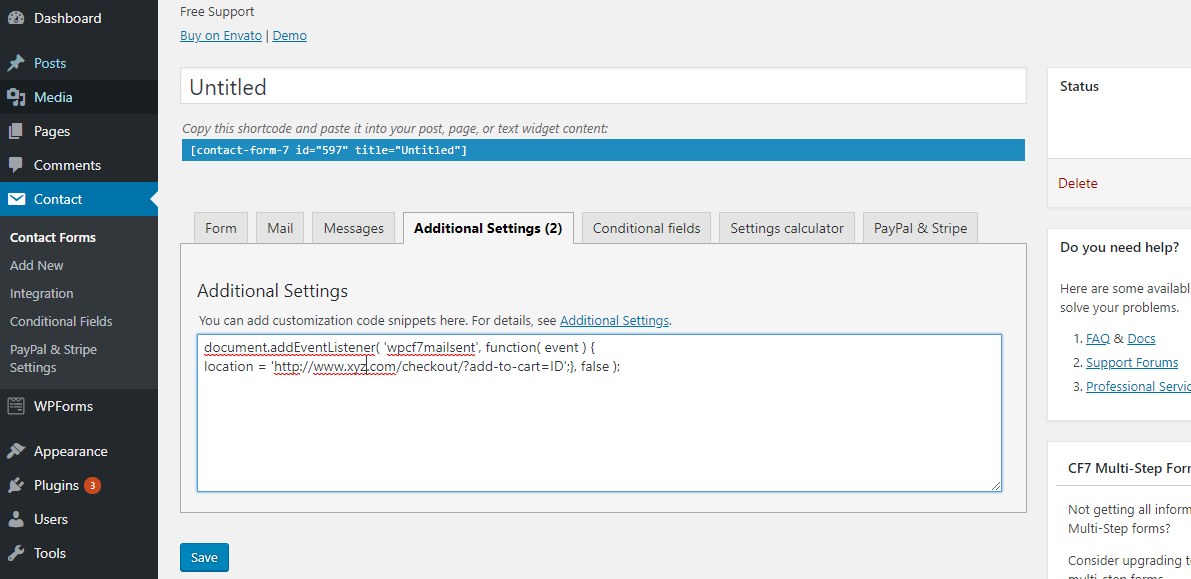
Dopo aver scoperto la pagina in cui desideri visualizzare le informazioni di contatto, utilizza il generatore di pagine Elementor per aggiungerle ad essa. Il widget Contact Form 7 può essere trovato cercandolo e trascinandolo nella pagina. Successivamente, viene visualizzato il menu a discesa del modello di modulo. La forma è completamente bianca in superficie.
Contact Form 7 è uno dei più vecchi e popolari generatori di moduli di contatto disponibili per WordPress. Non esiste una funzionalità di integrazione integrata nel plug-in Contact Form 7 che ti consenta di utilizzare direttamente Elementor. L'utilizzo di componenti aggiuntivi di terze parti come PowerPack Addons per Elementor ti dà la possibilità di modificare Contact F7 nell'editor live selezionandolo nelle impostazioni. Il tuo modulo di contatto 7 dovrebbe ora essere visibile nel menu a discesa. Una pagina può essere aggiunta o modificata con l'editor elemento e una pagina esistente può essere modificata. Quando trascini un widget, questo apparirà sulla pagina che hai appena creato. Puoi personalizzare l'aspetto e il design del tuo modulo di contatto utilizzando la scheda Stile.
Il widget styler PowerPack Contact Form 7 ti consente di aggiungere il tuo stile al pulsante di opzione e al pulsante Casella di controllo. Gli errori possono essere assegnati allo stile e convalidati con modifiche alla tipografia, al colore dello sfondo e ai bordi e ai margini. I pacchetti di questi widget semplificano la creazione di siti Web Elementor avanzati senza codifica.
Modulo di contatto Elementor non funzionante
Se hai problemi a far funzionare il tuo modulo di contatto Elementor, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati di aver installato l'ultima versione di Elementor. Quindi, controlla le impostazioni del modulo per assicurarti di aver selezionato l'azione del modulo corretta. Infine, controlla le tue impostazioni e-mail per assicurarti di aver inserito l'indirizzo e-mail corretto.

L'indirizzo IP del tuo server è solitamente la fonte di un problema che ti impedisce di ricevere i moduli di contatto . L'utilizzo di un record SPF nel DNS consentirà ai filtri antispam di rilevare questo indirizzo IP come affidabile. Questo può essere risolto utilizzando un plug-in SMTP, che indirizzerà le tue e-mail attraverso un server di posta elettronica designato dall'utente anziché il server che ospita il tuo sito Web. Se la tua email non si fida del server che la invia, è molto probabilmente dovuto a un piano di hosting condiviso economico. Puoi ridurre la probabilità di filtraggio dello spam migrando il tuo sito in un quartiere più desiderabile. Se stai archiviando gli invii di moduli nel tuo database, ti consiglio vivamente di utilizzare un SSL.
8 cose da controllare se il modulo di contatto di WordPress non funziona
Se hai problemi a configurare il modulo di contatto di WordPress, la prima cosa da fare è verificare che sia configurato correttamente. Verifica se WordPress ha la versione più recente: se ha una versione precedente, potresti non avere le funzionalità o i plug-in necessari per configurare un modulo di contatto. Devi verificare che il plugin sia installato correttamente; alcuni plugin, come Contact Form 7, potrebbero richiedere altri plugin per funzionare correttamente. Verifica che il tuo modulo di contatto sia correttamente collegato al tuo sito WordPress; in caso contrario, non apparirà nell'area di amministrazione di WordPress. Compila correttamente l'indirizzo e-mail del modulo di contatto: se il modulo di contatto non invia e-mail, è molto probabile che il tuo indirizzo e-mail sia errato. Assicurati che il tuo modulo di contatto sia attivo: se il tuo modulo di contatto non è attivo, non potrai inviare moduli. Verifica se il tuo sito accetta moduli; in caso contrario, non sarai in grado di inviare alcun modulo. Se il tuo sito non funziona correttamente nella lingua corretta, il tuo modulo di contatto potrebbe non funzionare correttamente. Il tuo modulo di contatto potrebbe non funzionare correttamente se il tuo sito web non è in esecuzione su un server sicuro; verifica che il tuo sito web sia in esecuzione su un server sicuro. Se continui ad avere problemi con l'invio o la visualizzazione del modulo di contatto, contattaci. Saremo lieti di assistervi nella risoluzione dei problemi e nella risoluzione del problema.
Modulo di contatto Elementor che non invia e-mail
Se hai problemi a ricevere il modulo di contatto di Elementor per inviare e-mail, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati di avere un indirizzo email valido inserito nel campo "A". Quindi, controlla l'impostazione "Azione" del modulo per assicurarti che sia impostata su "Invia". Se entrambe le cose sono impostate correttamente e continui a non ricevere e-mail, prova a controllare la cartella spam per vedere se i messaggi vengono filtrati.
Le e-mail dai moduli Elementor possono scomparire o essere spammate a volte. Consulta le istruzioni seguenti per come risolvere il problema e cercare i messaggi di errore di Elementor. È fondamentale assicurarsi che il modulo di contatto di Elementor funzioni correttamente. Installeremo un plug-in che risolverà il tuo problema di consegna della posta elettronica poco dopo. Elementor funziona completamente sulla versione gratuita di WPForms Lite, che è funzionale al 100%. Se il tuo modulo di contatto non invia notifiche a Elementor, potrebbe essere dovuto a un conflitto di plug-in. Devi includere l'indirizzo Invia a e-mail nella tua e-mail.
Se il tuo modulo è impostato su Admin_email, stai comunicando con l'e-mail dell'amministratore predefinita di WordPress. Le e-mail da un sito WordPress possono ora essere inviate utilizzando WP Mail SMTP, un plug-in di WordPress che semplifica l'invio. Puoi usarlo per indirizzare le tue e-mail a un provider di posta elettronica esterno, assicurandoti che non vengano perse o spammate. Se non sai quale provider di posta elettronica utilizzare, SendLayer, SMTP.com o SendinBlue.com sono buone opzioni. Se utilizzi WP Mail SMTP, devi abilitare i registri e-mail e il riepilogo e-mail settimanale. I record di posta elettronica del tuo sito Web verranno conservati in queste impostazioni. Questo registro può essere utilizzato per determinare se esistono problemi di posta elettronica.
Quando invii una richiesta di registrazione per Elementor, le tue email di conferma non verranno consegnate. Per risolvere questo problema, devi prima installare WP SMTP Mail. Inoltre, se riscontri problemi con la consegna delle e-mail in Ninja Forms, abbiamo una guida alla risoluzione dei problemi per te.
3 modi per correggere le notifiche del modulo di contatto
Verifica che il modulo di contatto sia configurato per inviare un'e-mail a un indirizzo specifico.
Se il tuo client/provider di posta elettronica filtra i moduli, le notifiche dei moduli potrebbero essere considerate spam.
Puoi assicurarti che il modulo di contatto di Elementor sia impostato correttamente verificando che sia abilitato.
Impostazioni e-mail del modulo di contatto Elementor
Ci sono alcune cose che devi fare per configurare le impostazioni e-mail per un modulo di contatto Elementor. Innanzitutto, devi creare un modulo di contatto. Per fare ciò, vai all'editor di Elementor e fai clic sul pulsante Aggiungi nuovo. Una volta creato il modulo di contatto, devi andare alla scheda Impostazioni e fare clic sulla scheda Email. Qui, dovrai compilare il campo A e-mail con l'indirizzo e-mail a cui desideri ricevere gli invii del modulo. Puoi anche aggiungere un'e-mail di risposta a se desideri ricevere risposte ai tuoi invii di moduli. Successivamente, devi andare alla scheda Modello e-mail e scegliere un modello per la tua e-mail. Puoi scegliere un modello pre-progettato o creare un modello personalizzato. Una volta che hai il tuo modello pronto, fai clic sul pulsante Invia. Le tue impostazioni e-mail sono ora complete e dovresti iniziare a ricevere gli invii di moduli al tuo indirizzo e-mail.
È un componente del gruppo di elementi di forma di Jupiter X Core e rappresenta nuovi elementi utili in Elementor. Quando trascini e rilascia un widget Modulo nel tuo layout, riceverai un nuovo pannello sul lato sinistro di Elementor con le impostazioni specifiche dell'elemento. Nella sezione E-mail, è necessario selezionare le impostazioni appropriate. Se questo campo è vuoto, la risposta verrà inviata al mittente. Puoi anche cambiarlo se desideri includere altri indirizzi email. Semplifichiamo l'invio di e-mail personalizzate con Gromwatik (gratuito per un massimo di 10.000 e-mail al mese).
Generatore di moduli di contatto
Un generatore di moduli di contatto è uno strumento che ti consente di creare e gestire facilmente moduli che i visitatori possono utilizzare per contattarti. Questo può essere un ottimo modo per gestire le richieste dei clienti, i feedback o persino i lead di vendita.
Puoi risparmiare tempo sul tuo generatore di moduli di contatto e personalizzare i tuoi moduli semplicemente digitando i dettagli richiesti. Puoi mettere a disposizione qualsiasi tipo di modulo. Puoi utilizzare gli shortcode per visualizzare facilmente il tuo modulo personalizzato ovunque tu abbia una connessione Internet. I moduli di contatto sono facili da compilare e appaiono su qualsiasi pagina, comprese le pagine dei prodotti, le collezioni, le pagine del carrello e le home page. È un potente modulo di contatto che può aiutarti a risolvere questo problema, considerato uno strumento ideale per lo sviluppo di vari moduli. Con questa assistenza, sarai in grado di personalizzare i tuoi moduli per soddisfare le esigenze dei tuoi utenti. La valutazione complessiva dell'app si basa sul suo stato attuale. Gli utenti vedranno tutte le recensioni delle app e le più recenti con priorità.
