Come aggiungere una data di copyright dinamica nel piè di pagina di WordPress
Pubblicato: 2023-08-16Se desideri che i tuoi contenuti siano protetti dalle leggi sul copyright, è una buona idea creare un piè di pagina che indichi chiaramente quando è stato creato il tuo sito e anche quando è stato pubblicato il contenuto più recente. Puoi raggiungere questo obiettivo facilmente aggiungendo una data di copyright dinamica nel footer di WordPress.
Perché aggiungere una data di copyright dinamica al footer di WordPress
Aggiungendo la data alla tua notifica di copyright, puoi assicurarti che i tuoi contenuti siano protetti dalle leggi sul copyright per l'anno (o l'intervallo di anni in cui il tuo sito è attivo). Tuttavia, modificare manualmente la data ogni anno può richiedere molto tempo. Inoltre, è facile dimenticare di farlo.
Ecco perché è una buona idea aggiungere una data di copyright dinamica al footer di WordPress. In questo modo, il tuo piè di pagina si aggiornerà automaticamente, garantendo che i tuoi contenuti siano sempre coperti.
Questo è anche un modo semplice per segnalare ai motori di ricerca (come Google) che il tuo sito è attivo e fresco. Poiché i motori di ricerca danno priorità ai siti Web con contenuti pertinenti e di valore, ciò può indirettamente aumentare il posizionamento nei risultati di ricerca. In questo modo, puoi ottenere visibilità nella pagina dei risultati e attirare più visitatori verso i tuoi contenuti.
Ora che sai perché è una buona idea aggiungere una data di copyright dinamica al footer di WordPress, diamo un'occhiata a due semplici modi per farlo.
- Utilizza un plugin come Auto Copyright Year Updater
- Applica uno snippet PHP personalizzato come shortcode
1. Utilizza un plugin come Auto Copyright Year Updater
Il modo più semplice per aggiungere una data di copyright dinamica a un footer di WordPress è utilizzare un plug-in. L'aggiornamento automatico dell'anno del copyright è un'opzione eccellente poiché l'anno si aggiornerà automaticamente. Inoltre, aggiungerai l'avviso di copyright utilizzando lo shortcode, in modo che possa essere posizionato ovunque sul tuo sito.
Il processo apparirà leggermente diverso a seconda che tu stia utilizzando un tema classico come Neve o un tema a blocchi come Neve FSE. Ti mostreremo come farlo con entrambi.
Come creare un footer di copyright WordPress con un tema classico
Innanzitutto, dovrai installare e attivare il plug-in nella dashboard di WordPress. Quindi, vai su Aspetto > Widget ed espandi la scheda Piè di pagina .
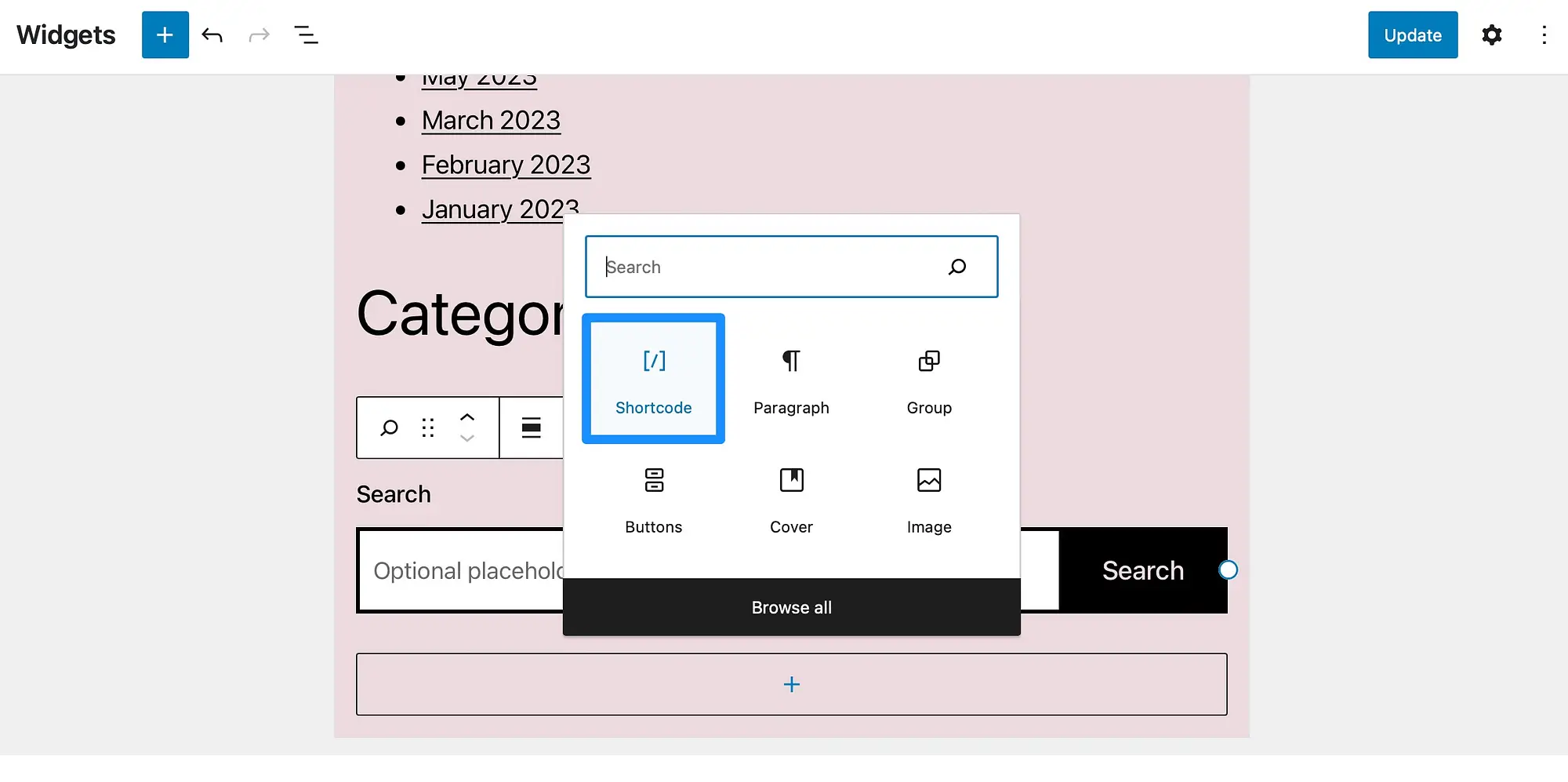
Fai clic sull'icona + per aggiungere un nuovo widget e seleziona il blocco Shortcode :

Inserisci il seguente shortcode: [cr_year]
Potresti anche voler aggiungere un simbolo di copyright al footer di WordPress. In tal caso, dovrai aggiungere il seguente shortcode al blocco: [cr_symbol]
Fare clic su Aggiorna per salvare le modifiche. Quindi, apri il tuo sito in una nuova scheda per vedere il footer completo del copyright di WordPress:

Sebbene questo metodo sia il migliore per creare un avviso di copyright WordPress con un tema classico, la sezione successiva ti mostrerà come farlo con un tema a blocchi.
Come creare un footer di copyright WordPress con un tema a blocchi
Se utilizzi un tema a blocchi, i passaggi per aggiungere una data di copyright dinamica al tuo piè di pagina utilizzando il plug-in Auto Copyright Year Updater sono leggermente diversi. Per prima cosa installa e attiva il plugin come al solito.
Ma poi, dovrai aprire l'Editor completo del sito (FSE) andando su Aspetto > Editor nella dashboard. Seleziona Parti del modello > Piè di pagina :

Fai clic sull'icona + per aggiungere un nuovo blocco e scegli Shortcode . Qui, aggiungi il seguente shortcode per aggiungere una data di copyright dinamica al tuo piè di pagina WordPress: [cr_year]
Potresti anche voler aggiungere un simbolo di copyright utilizzando il seguente shortcode: [cr_symbol]
Adesso, clicca su Salva . Quindi, visualizza l'anteprima della modifica sul frontend del tuo sito:

E questo è tutto. Quindi, a questo punto, hai aggiunto una data dinamica al piè di pagina del copyright di WordPress in un tema a blocchi.
2. Applica uno snippet PHP personalizzato come shortcode (utilizzando gli snippet di codice)
Lo svantaggio di utilizzare un plugin per aggiungere una data dinamica al piè di pagina del copyright di WordPress è che viene visualizzato solo l’anno corrente. Tuttavia, puoi aggiungere una data dinamica che copra tutti gli anni da quando hai avviato il tuo sito web (fino all'anno corrente). Per fare ciò, il codice deve basarsi sulla data del tuo post più vecchio.
Questo metodo di solito richiede la modifica del file Functions.php . Tuttavia, questo può essere rischioso (soprattutto per i principianti) poiché anche un piccolo errore può danneggiare il tuo sito. Pertanto, è più sicuro utilizzare un plug-in come Code Snippets per aggiungere e modificare il codice.
Per iniziare, dovrai installare e attivare gli snippet di codice dalla dashboard di WordPress. Quindi vai su Snippet > Aggiungi nuovo .
Qui, dai al tuo snippet un nome facile da ricordare e assicurati di selezionare la scheda Funzioni PHP :


Ora copia il seguente codice nella casella Codice :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Scorri verso il basso e scegli dove desideri eseguire il codice. Ad esempio, puoi eseguire lo snippet ovunque, sul frontend o nell'area di amministrazione. Per questo specifico snippet di codice, è necessario che venga eseguito solo sul frontend del tuo sito.

Successivamente, fai clic su Salva modifiche e attiva .
Successivamente, vai alla configurazione del tuo piè di pagina. A seconda che utilizzi un tema a blocchi abilitato per FSE o un tema classico, troverai questa sezione in diverse aree della dashboard di WordPress.
- Per i temi a blocchi, vai in Aspetto → Editor .
- Per i temi classici, vai in Aspetto → Personalizza .
Quindi, aggiungi il seguente shortcode nel punto in cui desideri che venga visualizzato il copyright del piè di pagina personalizzato:
[ti_dynamic_copy]Tutto ciò che resta da fare ora è semplicemente andare al frontend per visualizzare la data dinamica del copyright nel footer di WordPress:

Tieni presente, tuttavia, che la modifica del tuo sito utilizzando snippet di codice personalizzati può causare l'arresto anomalo di WordPress. È sempre una buona idea eseguire il backup del tuo sito prima di apportare qualsiasi tipo di modifica come questa.
Conclusione
Uno dei modi più semplici per mantenere il tuo sito protetto dalle leggi sul copyright è visualizzare un avviso chiaro nel piè di pagina del tuo sito web. Tuttavia, è anche una buona idea aggiungere una data di copyright dinamica al footer di WordPress in modo che si aggiorni automaticamente ogni anno.
Per ricapitolare, ecco due semplici modi per aggiungere una data di copyright dinamica a un footer di WordPress:
Hai qualche domanda su come aggiungere una data di copyright dinamica a un footer di WordPress? Fateci sapere nei commenti qui sotto!
