Come aggiungere una data di copyright dinamica nel footer di WordPress
Pubblicato: 2023-06-13Vuoi aggiungere una data di copyright dinamica nel piè di pagina del tuo sito Web WordPress?
Un sito Web con una data di copyright obsoleta può sembrare poco professionale. L'aggiunta di una data di copyright dinamica al piè di pagina del tuo sito mostra ai visitatori che il tuo sito web è aggiornato e regolarmente aggiornato.
In questo articolo, ti mostreremo come aggiungere facilmente una data di copyright dinamica nel footer di WordPress.

Perché aggiungere una data di copyright dinamica nel footer di WordPress?
Una data di copyright in genere copre l'anno in corso o l'intervallo di anni in cui il contenuto, il design e il codice del tuo sito Web WordPress sono protetti dalle leggi sul copyright.
La data del copyright sul tuo sito Web dovrebbe essere aggiornata, ma l'aggiornamento manuale richiede tempo e potresti dimenticarti di farlo.
È qui che può essere d'aiuto una data di copyright dinamica. Si aggiornerà automaticamente per garantire che la data sia precisa e soddisfi le leggi sul copyright di diversi paesi.
Aiuta anche a proteggere i tuoi contenuti dalla violazione del copyright e dal plagio.
Inoltre, una data di copyright aggiornata segnala anche ai motori di ricerca che il tuo sito web è ben mantenuto e attivo. Questo può aiutare a migliorare il posizionamento nei motori di ricerca del tuo sito Web e attirare più traffico sul tuo sito.
In questo articolo, ti mostreremo come aggiungere facilmente una data di copyright dinamica nel footer di WordPress. È possibile utilizzare i collegamenti rapidi di seguito per passare al metodo che si desidera utilizzare:
- Metodo 1: aggiungi la data di copyright dinamica utilizzando WPCode (consigliato)
- Metodo 2: aggiungi la data di copyright dinamica al piè di pagina di WordPress utilizzando l'aggiornamento automatico dell'anno di copyright
Metodo 1: aggiungi la data di copyright dinamica utilizzando WPCode (consigliato)
Se vuoi generare una data di copyright dinamica che copra tutti gli anni dall'inizio del tuo blog WordPress fino all'anno in corso, allora questo metodo fa per te. Funziona utilizzando la data di pubblicazione del tuo post più vecchio e il tuo post più recente.
Per aggiungere una data di copyright dinamica al piè di pagina di WordPress, molti tutorial ti diranno di aggiungere codice personalizzato al file functions.php del tuo tema. Tuttavia, il più piccolo errore durante la digitazione del codice può danneggiare il tuo sito web.
Ecco perché ti consigliamo di utilizzare WPCode, che è il miglior plug-in di frammenti di codice WordPress sul mercato. È il modo più semplice e sicuro per aggiungere codice al tuo sito web.
Innanzitutto, dovrai installare e attivare il plug-in WPCode. Per ulteriori istruzioni, ti consigliamo di consultare il nostro tutorial su come installare un plug-in di WordPress.
Nota: puoi anche utilizzare il plug-in WPCode gratuito per questo tutorial. Tuttavia, l'aggiornamento alla versione Pro ti darà accesso a una libreria cloud di frammenti di codice, logica condizionale intelligente e altro ancora.
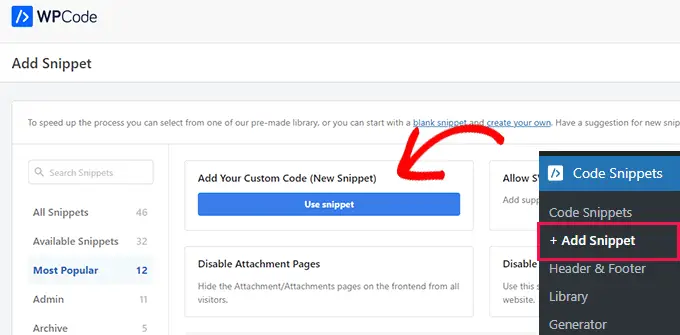
Dopo l'attivazione, visita la pagina Frammenti di codice »+ Aggiungi snippet dalla barra laterale di amministrazione di WordPress.
Da qui, vai all'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e fai clic sul pulsante "Usa snippet" sotto di essa.

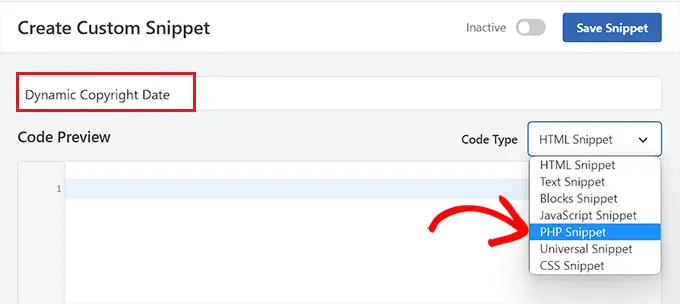
Questo ti indirizzerà alla pagina "Crea snippet personalizzato", dove puoi iniziare digitando un nome per il tuo snippet di codice.
Tieni presente che questo nome non verrà visualizzato sul front-end e viene utilizzato solo a scopo di identificazione.
Successivamente, devi scegliere "Snippet PHP" come tipo di codice dal menu a discesa nell'angolo destro.

Dopo averlo fatto, copia e incolla semplicemente il seguente codice nella casella "Anteprima codice":
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
All'attivazione, questo codice recupererà automaticamente i dati e visualizzerà la data del tuo copyright in base al post più vecchio e più recente sul tuo sito web.
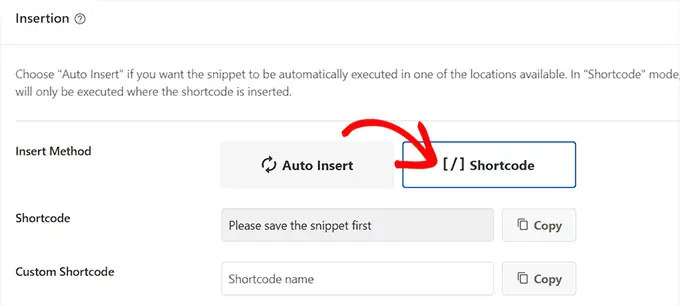
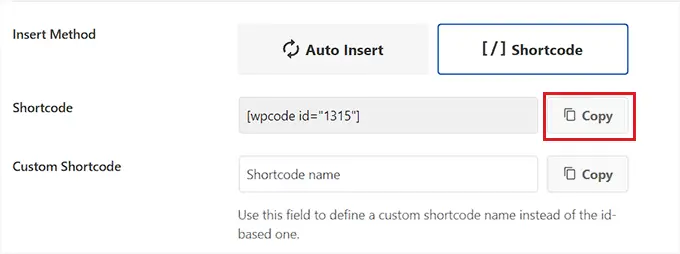
Successivamente, scorri verso il basso fino alla sezione "Inserimento" e scegli il metodo "Shortcode".
Utilizziamo questo metodo perché vogliamo aggiungere specificamente del codice al footer di WordPress.

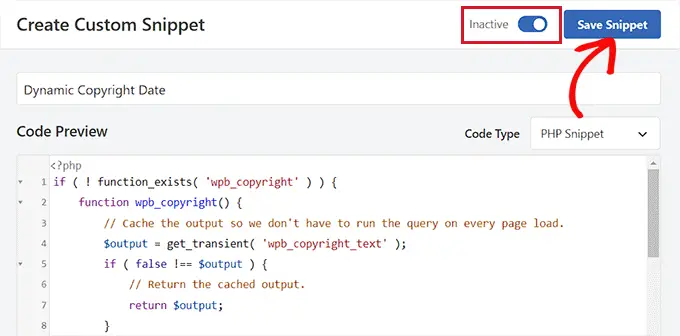
Infine, scorri verso l'alto e sposta l'interruttore "Inattivo" su "Attivo".
Dopo averlo fatto, fai clic sul pulsante "Salva frammento" per memorizzare le tue impostazioni.

Ora devi tornare alla sezione "Inserimento" e copiare lo shortcode facendo clic sul pulsante "Copia" accanto ad esso.
Tieni presente che non sarai in grado di copiare lo shortcode fino a quando non avrai attivato e salvato lo snippet di codice.

Aggiungi la data di copyright dinamica al piè di pagina di WordPress utilizzando un widget

Ora devi aggiungere lo shortcode al footer di WordPress. Questo metodo fa per te se stai utilizzando un tema classico senza l'editor completo del sito.
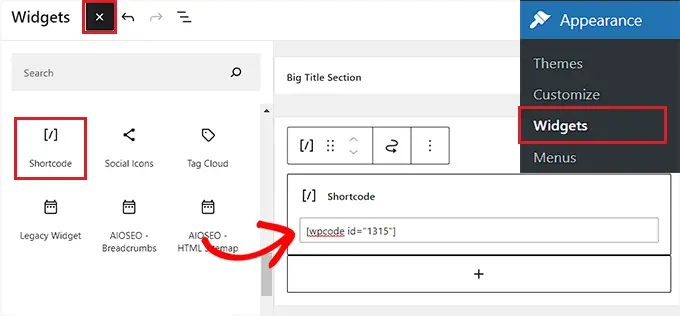
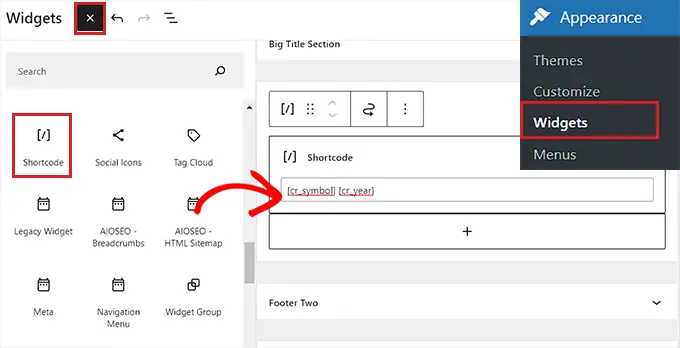
Dopo aver copiato lo shortcode, vai alla pagina Aspetto »Widget dalla barra laterale di amministrazione di WordPress.
Da qui, scorri verso il basso fino alla scheda "Piè di pagina" ed espandila.
Per questo tutorial, stiamo usando il tema Hestia Pro. A seconda del tema che stai utilizzando, la tua pagina dei widget potrebbe avere un aspetto leggermente diverso.
Successivamente, devi fare clic sul pulsante "+" nell'angolo in alto a sinistra dello schermo e cercare il blocco Shortcode.
Dopo averlo trovato, aggiungi semplicemente il blocco alla scheda "Piè di pagina" e quindi incolla lo shortcode WPCode al suo interno.

Infine, fai clic sul pulsante "Aggiorna" in alto per salvare le modifiche.
Ora puoi visitare il tuo sito Web per controllare la data dinamica del copyright in azione.

Aggiungi una data di copyright dinamica in un tema basato su blocchi
Se stai utilizzando un tema basato su blocchi sul tuo sito Web WordPress, puoi utilizzare questo metodo per aggiungere lo shortcode del copyright al piè di pagina.
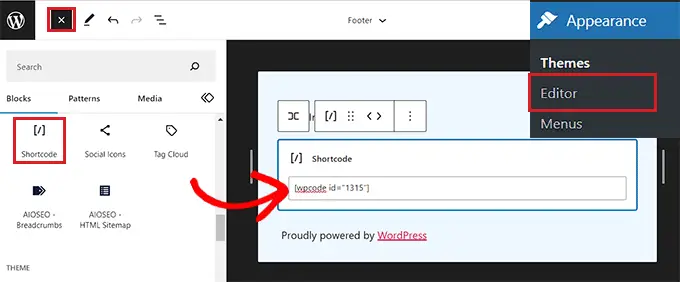
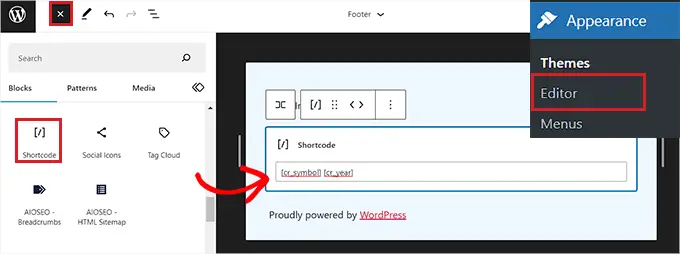
Innanzitutto, devi visitare la pagina Aspetto »Editor dalla barra laterale di amministrazione di WordPress. Questo avvierà l'editor completo del sito sullo schermo.
Da qui, scegli la sezione Piè di pagina e fai clic sul pulsante "+" nell'angolo in alto a sinistra dello schermo.
Successivamente, trova e aggiungi semplicemente il blocco Shortcode alla tua area preferita nel piè di pagina.
Dopo averlo fatto, incolla lo shortcode dinamico della data di copyright nel blocco.

Infine, non dimenticare di fare clic sul pulsante "Salva" in alto per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito Web per controllare la data di copyright dinamica in azione.

Metodo 2: aggiungi la data di copyright dinamica al piè di pagina di WordPress utilizzando l'aggiornamento automatico dell'anno di copyright
Se non desideri utilizzare il codice sul tuo sito Web, questo metodo è per te.
Innanzitutto, dovrai installare e attivare il plug-in Auto Copyright Year Updater. Per i dettagli, ti consigliamo di consultare la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, il plug-in recupererà automaticamente i dati relativi alla data del copyright. Tieni presente che il plug-in visualizza solo l'anno corrente e non mostra l'intervallo di anni in cui il sito è stato utilizzato.
Per visualizzare la data del copyright, ora dovrai aggiungere uno shortcode al piè di pagina del sito web.
Aggiungi una data di copyright dinamica in un tema classico
Se stai utilizzando un tema classico che non utilizza l'editor completo del sito, questo metodo fa per te.
Innanzitutto, devi visitare la pagina Aspetto »Widget dalla barra laterale di amministrazione di WordPress. Una volta che sei lì, scorri verso il basso fino alla scheda "Piè di pagina" ed espandila.
Per questo tutorial, stiamo usando il tema Hestia Pro, quindi i tuoi widget potrebbero avere un aspetto leggermente diverso a seconda del tema che stai utilizzando.
Successivamente, fai clic sul pulsante "+" nell'angolo in alto a sinistra dello schermo e trova il blocco Shortcode.
Aggiungi semplicemente il blocco alla scheda "Piè di pagina", quindi copia e incolla il seguente shortcode per visualizzare la data del copyright:
[cr_anno]

Se vuoi anche aggiungere un simbolo di copyright insieme alla data, allora dovresti aggiungere anche il seguente shortcode.
[simbolo_cr]
Infine, fai clic sul pulsante "Aggiorna" in alto per salvare le modifiche.
Ora puoi visitare il tuo sito Web per controllare la data dinamica del copyright in azione.

Aggiungi una data di copyright dinamica in un tema basato su blocchi
Se stai utilizzando un tema basato su blocchi con l'editor completo del sito, puoi inserire lo shortcode dinamico del copyright con questo metodo.
Devi andare alla pagina Aspetto »Editor dalla barra laterale di amministrazione di WordPress.
Una volta che sei lì, scegli la sezione "Piè di pagina" e poi fai clic sul pulsante "+" nell'angolo in alto a sinistra dello schermo. Quindi, cerca e aggiungi il blocco Shortcode.
Successivamente, aggiungi il seguente shortcode nel blocco per visualizzare la data del copyright sul tuo sito web:
[cr_anno]

Se desideri aggiungere un simbolo di copyright insieme alle date, copia e incolla anche il seguente shortcode nel blocco:
[simbolo_cr]
Infine, fai clic sul pulsante "Salva" in alto per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito Web per vedere la data di copyright dinamica in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere date di copyright dinamiche nel footer di WordPress. Potresti anche voler vedere il nostro tutorial su come utilizzare un analizzatore di titoli in WordPress per migliorare i titoli SEO e le nostre migliori scelte per i migliori plugin di WordPress per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere una data di copyright dinamica nel footer di WordPress è apparso per la prima volta su WPBeginner.
