Come aggiungere una favicon al tuo sito WordPress
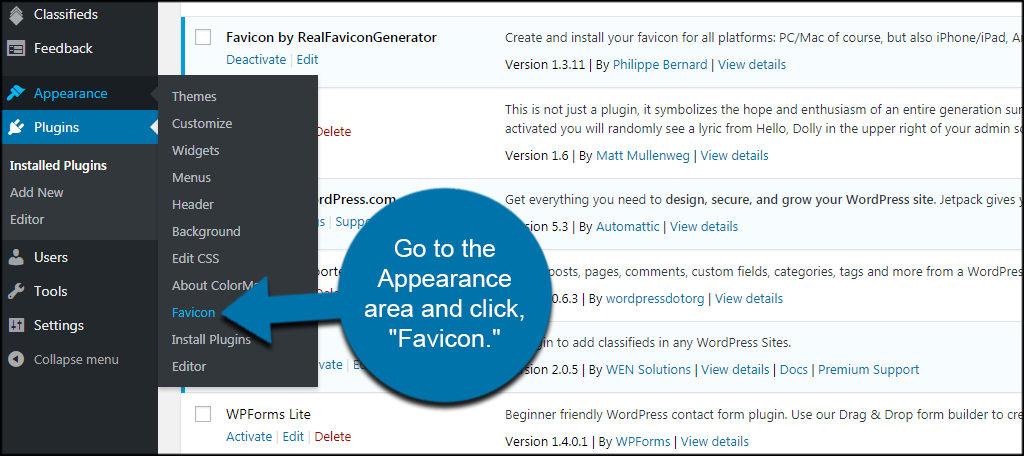
Pubblicato: 2022-09-08Una favicon è una piccola immagine 16×16 che viene mostrata all'interno della barra degli indirizzi del browser e del menu dei segnalibri quando il tuo sito viene richiamato. È una buona idea avere una favicon per il tuo sito perché lo aiuta a distinguersi dal resto e lo rende più memorabile. Aggiungere una favicon al tuo sito WordPress è un processo abbastanza semplice. Tutto ciò di cui hai bisogno è un file favicon di dimensioni 16×16 pixel e in formato .ico. Puoi creare questo file tu stesso usando un editor di immagini come Photoshop, oppure puoi scaricare un generatore di favicon gratuito come Faviconer. Una volta che hai pronto il tuo file favicon, devi caricarlo sul tuo sito WordPress. Il modo più semplice per farlo è utilizzare lo strumento Media Uploader integrato in WordPress. Vai semplicemente alla scheda Media nell'area di amministrazione di WordPress e fai clic sul pulsante "Aggiungi nuovo". Quindi fai clic sul pulsante "Seleziona file" e seleziona il file favicon dal tuo computer. Una volta caricato, devi andare alla pagina Aspetto »Opzioni tema e fare clic sul pulsante "Carica favicon". Seleziona il tuo file favicon dall'elenco e fai clic sul pulsante "Salva modifiche". Questo è tutto quello che c'è da fare! La tua favicon verrà ora visualizzata nella barra degli indirizzi del tuo browser e nel menu dei preferiti ogni volta che qualcuno visita il tuo sito WordPress.
Un'icona quadrata che rappresenta il tuo sito web viene definita favicon. Quando viene visualizzato il titolo di un sito Web, l'URL è generalmente incluso nella scheda del browser. Una favicon può anche essere trovata nella cronologia del tuo browser, nei segnalibri e in qualsiasi posizione in cui hai bisogno di un'identità visiva per il tuo sito web. In questo corso, ti spiegheremo come aggiungere una favicon WordPress al tuo sito Web WordPress. WordPress è uno dei sistemi di gestione dei contenuti (CMS) più popolari sul mercato. Poiché il logo della tua azienda ha le dimensioni di un quadrato, WordPress consiglia di utilizzare 512×480 come dimensione predefinita. Se desideri creare un'immagine 480480 con esattamente 512 pixel x 512 pixel di dimensione, puoi farlo utilizzando Adobe Photoshop o il software di generazione di favicon online.
Il tuo sito web è noto come font nel tuo browser web. Poiché questo piccolo dettaglio può creare o distruggere un marchio, può essere un fattore significativo per aumentare il riconoscimento del marchio e l'interazione degli utenti sul tuo sito web. Una favicon di WordPress può essere aggiunta manualmente o tramite un plugin. È meglio testarlo prima sul tuo sito di sviluppo locale prima che venga rilasciato.
Un'icona del browser , nota anche come icona preferita, è l'immagine di un sito Web specifico. Quando aggiungi una pagina web ai segnalibri, di solito viene utilizzata la funzione dei segnalibri. Vengono utilizzati per identificare visivamente i siti Web nella barra degli URL, nelle schede e altrove, tra gli altri luoghi.
Puoi usare qualsiasi immagine tu voglia per la tua favicon, ma tieni presente che le immagini semplici e ad alto contrasto potrebbero essere le migliori perché la favicon è piccola. In alternativa, puoi creare una favicon personalizzata tramite siti come favicon.cc. Una favicon è una piccola immagine che appare nell'angolo in alto a sinistra della finestra del browser di una pagina web.
Come aggiungo una favicon al mio sito web?
 Credito: Pinterest
Credito: PinterestPuoi salvare l'immagine di una favicon nella directory principale del tuo server o creare una cartella chiamata immagini nella directory principale chiamata immagini e salvare lì la tua immagine. Nella maggior parte dei casi, un'immagine favicon viene chiamata favicon.ico.
La scheda del tuo browser mostra un meta titolo seguito dal logo del tuo sito web. La prima opzione è usare una GIF, seguita da un'altra opzione per aggiungere una favicon al tuo sito web. Sarebbe bello se il tuo browser potesse generare un'icona o caricarla come file a.png o.ico direttamente dal File Manager del tuo hosting. È fondamentale includere una favicon sul tuo sito Web perché differenzierà il tuo sito dalla massa. Caricando un file.png, puoi aggiungerlo al carrello. È possibile utilizzare le immagini or.ico per generare un file public_html che prende il nome da un'immagine or.ico . È possibile caricare un'immagine normale (JPG, BMP, gif, ecc.), nonché un file header.php aggiornato che si trova attualmente nella cartella del tema.
Come aggiungere una favicon al tuo sito web
È un'ottima idea aggiungere una favicon al tuo sito web per renderlo più visibile e professionale. Il modo più comune per aggiungere un graffito è caricare un file.png, oppure puoi crearne uno tu stesso. L'icona di un sito può essere trovata anche nelle schede della cronologia e dei segnalibri, nonché nei risultati di ricerca. Se hai già creato un sito web, dovrai includere una favicon.
Dove si trova la favicon di WordPress?
 Credito: www.greengeeks.com
Credito: www.greengeeks.comQuindi, in Aspetto, seleziona l'area appropriata. Puoi personalizzare la scheda "Identità del sito". La sezione dell'identità del sito del personalizzatore del tema di WordPress ti consente di modificare il titolo del sito, la descrizione e se vuoi che appaiano o meno nell'intestazione.
L'acronimo più utilizzato è filicon, che sta per icona preferita . Le icone sono file che appaiono accanto al tuo sito web in questo caso. Con pochi clic del mouse puoi caricare la tua favicon. Puoi aggiungere una favicon tramite un client FTP se la tua versione di WordPress è precedente alla 4.3 o se il tuo tema non la supporta. I tuoi visitatori possono facilmente identificare il tuo sito web utilizzando una favicon ben progettata e una ben progettata può aiutare ad aumentare il riconoscimento del marchio. La forma più comune di fantasia è una piccola replica del logo del marchio; tuttavia, sei libero di progettare il tuo. Potrebbe essere necessario aggiornare il file header.php affinché la favicon appaia su tutti i browser.
Come posso cambiare la favicon in WordPress 2021?
 Credito: herothemes.com
Credito: herothemes.comÈ possibile utilizzare il personalizzatore di WordPress. Puoi utilizzare il Customizer per aggiungere le icone del sito al tuo tema purché supporti questa impostazione. Puoi facilmente modificare l' icona del sito andando su Aspetto > Personalizza nella dashboard del tuo sito e facendo clic su Identità del sito > Icone del sito. Se vuoi caricare una favicon sul tuo tema, puoi farlo facendo clic sulla pagina Opzioni del tema.

Un'icona, o una piccola immagine che appare accanto al titolo di una pagina, viene visualizzata in una scheda del browser. Una favicon deve essere aggiunta al tuo sito web affinché appaia nella scheda del tuo browser. GIF, PNG, JPEG e ICO sono i formati di file più comunemente usati per le favicon. Tutti i file vengono generati automaticamente e aggiunti al tag >head> su ogni pagina del tuo sito web dopo aver specificato l'immagine della favicon desiderata. Se utilizzi un tema a blocchi, potresti non essere in grado di accedere alla personalizzazione. Tuttavia, il personalizzatore è ancora disponibile tramite questo URL di amministrazione: /wp-includes/customize.php. È possibile accedere alle impostazioni dell'icona del sito andando su Aspetto. Nella pagina di amministrazione di WordPress, c'è una proposta per includere la funzione Icona del sito nella sezione Impostazioni generali per renderla disponibile al di fuori del personalizzatore. Avresti un modo centralizzato per gestire la favicon del tuo sito web.
Come svuotare la cache del browser
Ecco alcuni passaggi per svuotare la cache. Scegli Strumenti > Opzioni Internet dal menu a discesa in Internet Explorer. Per cancellare la sezione Cronologia, vai alla scheda Generale e quindi fai clic sul pulsante Cancella. Selezionando Strumenti, puoi ricaricare la cache di Firefox. Vai su Impostazioni di Chrome e fai clic su Impostazioni avanzate. Facendo clic sul pulsante Aggiorna, è possibile aggiornare il contenuto. In Preferenze, vai alla sezione Generale e seleziona Contenuto e paternità. Puoi svuotare la cache facendo clic sul pulsante Cancella nella sezione Cache. Se il tuo sito WordPress incorpora un logo o un'immagine personalizzati , puoi utilizzare la funzione di caricamento per aggiungere l'immagine o il logo.
Plugin WordPress Favicon
Una favicon è una piccola immagine 16×16 che viene mostrata all'interno della barra degli indirizzi del browser e del menu dei segnalibri quando il tuo sito viene richiamato. Il plugin Favicon WordPress ti consente di caricare facilmente una favicon sul tuo sito WordPress.
Nel mezzo del tuo sito, potresti non aver visto un singolo file chiamato "famavit". Crea una favicon per il tuo browser desktop, iPhone/iPad, dispositivo Android, tablet Windows 8 o qualsiasi altro dispositivo. Crea un'icona che funzioni bene su tutte le principali piattaforme in pochi secondi. Questo plugin è costruito attorno a RealFaviconGenerator, che devi usare quando crei una favicon. Non c'è bisogno di aspettare a lungo; in pochi secondi puoi rendere compatibile la tua favicon con: Per l'elenco completo dei rubinetti compatibili, vedere http://realfavicongenerator.net/favicon_compatibility.html. Puoi saperne di più sui termini di servizio e sulla politica sulla privacy visitando il sito Web dell'azienda.
Come cambiare la tua favicon in WordPress
Molti proprietari di siti Web non hanno familiarità con il termine "favicon". Piccole icone che appaiono sulla dashboard di WordPress.com, nella scheda del browser dei visitatori del tuo sito e come icona di un segnalibro e di un'app nella schermata iniziale quando vengono salvate su un browser mobile o un browser web. Una favicon è un ottimo modo per marcare il tuo sito web e aiutare i visitatori a riconoscere e ricordare facilmente i tuoi contenuti. Modifica la favicon del tuo profilo WordPress.com andando nel menu Aspetto e selezionando Gestisci impostazioni. Dopo aver scelto l'identità del sito, dovrai scegliere l'icona che desideri utilizzare. In alternativa, puoi caricare una nuova immagine dalla tua libreria multimediale o sceglierne una dalla libreria. Quando usi le Favicon, il tuo sito apparirà e funzionerà più come prima e i visitatori lo troveranno più facilmente.
Come cambiare Favicon WordPress Elementor
Aggiungere una Favicon in WordPress con Elementor è davvero semplice. Tutto quello che devi fare è: 1. Apri Elementor e fai clic sull'icona dell'hamburger nell'angolo in alto a sinistra. 2. Fare clic su La mia libreria. 3. Fare clic sul pulsante Aggiungi nuovo in alto. 4. Assegna un nome al modello e fai clic sul pulsante Carica. 5. Seleziona il file che desideri utilizzare come favicon e fai clic sul pulsante Apri. 6. Fare clic sul pulsante Inserisci. 7. Fare clic sul pulsante Pubblica.
Quando una scheda del browser mostra il nome del tuo sito web, mostra una piccola immagine chiamata favicon accanto al nome. Un'immagine favicon aiuta gli utenti a riconoscere visivamente e identificare il tuo sito web. Imparerai come aggiungere o modificare un'icona di WordPress con questo tutorial. Per aggiungere una favicon al tuo sito web, devi prima installare e attivare RealFaviconGenerator. Il plug-in genera tutte le icone necessarie per la visualizzazione su browser desktop, iPhone/iPad, dispositivi Android, dispositivi Windows e altri dispositivi. Se hai selezionato un'immagine, devi avere una dimensione di 70*70 pixel o meno dopo aver installato il plugin. Se il tuo host web utilizza il protocollo FTP, puoi caricare un file contenente la favicon.
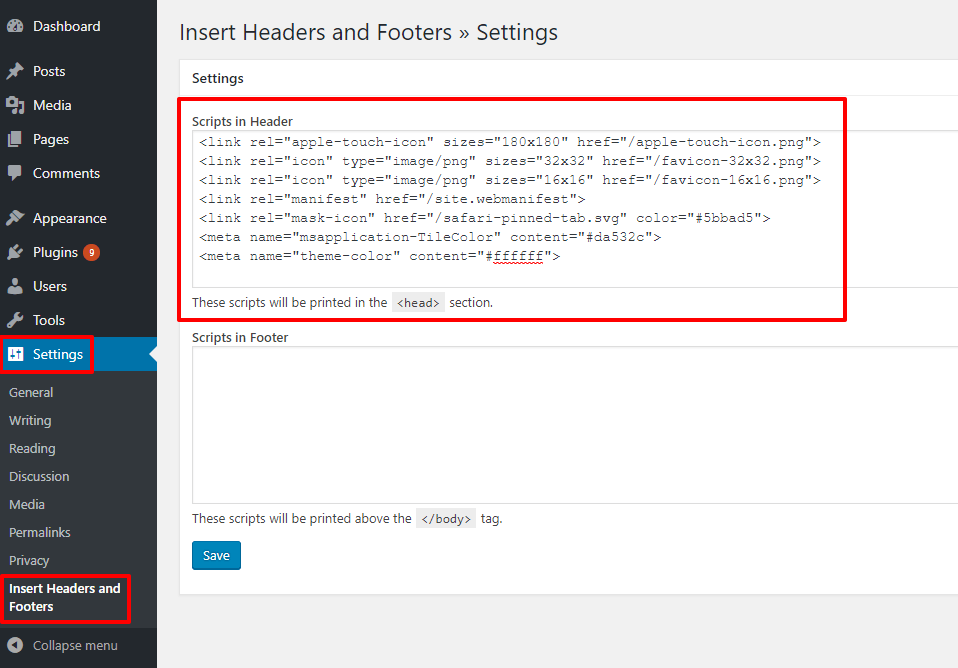
Carica la tua immagine favicon su RealFaviconGenerator, quindi fai clic su Carica per generare un pacchetto. Se avremo bisogno di aggiungere questo codice in futuro, dovremo usarlo nelle sezioni per cui lo abbiamo già creato. Puoi inserire il codice negli script nella casella di intestazione delle impostazioni del plugin. Se stai usando Elementor, puoi cambiare la favicon usando l'editor di Elementor. Si consiglia di utilizzare un plugin per inserire il codice nell'intestazione in modo da non perdere la favicon se si cambia tema in seguito. Se desideri aggiungere il supporto per più dispositivi, puoi utilizzare un plug-in o caricarlo tramite il pannello di amministrazione di WordPress.
