Come aggiungere un filtro a una grafica SVG
Pubblicato: 2022-12-27L'aggiunta di un filtro a un grafico SVG può essere eseguita in due modi: in linea o per riferimento. I filtri in linea sono definiti all'interno dell'elemento SVG e sono quindi disponibili solo all'interno di tale elemento. I filtri per riferimento sono definiti separatamente dall'elemento SVG e possono essere utilizzati da più elementi. I filtri vengono utilizzati per generare effetti come sfocatura, ombre e luci. Possono essere applicati a qualsiasi elemento grafico incluse immagini, forme e testo. Quando si utilizzano i filtri per riferimento, è importante assicurarsi che il filtro sia definito prima di qualsiasi elemento che lo utilizza. Questo può essere fatto posizionando l'elemento filter prima degli elementi che lo usano nel codice SVG, o usando la regola CSS `filter: url(#filter-id);` sull'elemento che usa il filtro.
Qualsiasi contenuto di pagina standard può essere trasformato in filtri SVG . I CSS, in sostanza, determinano quale dovrebbe essere l'ID del filtro e quell'ID viene quindi applicato all'immagine. Poiché il codice non sarà visibile, dovrebbe essere posizionato in fondo prima del tag body di chiusura. Verrà applicato un filtro al titolo per poterlo definire. L'imbottitura viene aggiunta in modo che sia fissata saldamente e il colore viene cambiato in modo che sia nella posizione corretta. Il testo in questa animazione verrà ridimensionato da una larghezza verticale pari a zero a una larghezza verticale di 5,5 utilizzando la stessa animazione. Man mano che il testo si sposta nel tempo, il suo spostamento cambia, risultando in un'increspatura acquosa.
Dopo aver salvato questa pagina, devi selezionare il file 'design.css'. Quando viene applicato il filtro, il menu sarà un menu fisso, in modo che appaia sempre sullo schermo. Quando il menu viene aperto, è impostato per diventare invisibile. Noterai che il menu si sta allontanando mentre le macchie appiccicose di liquido si rompono.
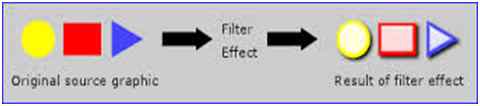
Il World Wide Web Consortium (W3C) definisce lo standard XML SVG come un formato XML a standard aperto per la grafica vettoriale bidimensionale. Gli effetti filtro vengono utilizzati per modificare la bitmap di un elemento grafico vettoriale applicando una serie di operazioni grafiche all'elemento grafico di origine. I filtri sono costituiti da elementi filtro, che sono gli effetti filtro.
Illustrator verrà rilasciato il 13 luglio 2022. Uno dei principali vantaggi dell'utilizzo della grafica vettoriale scalabile (SVG) rispetto ad altri tipi di formati di immagine è che è infinitamente scalabile, il che significa che non vi è alcun degrado della qualità indipendentemente dalle dimensioni o tipo di immagine. Sebbene le immagini siano il formato più comune, SVG viene utilizzato in una varietà di altri formati.
Puoi inserire Svg nei contenuti CSS?

Sì, puoi inserire SVG nel contenuto CSS. Questo può essere fatto usando la proprietà del contenuto CSS. La proprietà content viene utilizzata per inserire contenuto in un elemento. Questo può essere fatto usando la funzione url(). La funzione url() accetta un URL come argomento. L'URL può essere un URL relativo o un URL assoluto.
Un altro vantaggio di SVG è che può essere utilizzato per creare un effetto UI animato. Animazioni semplici possono essere create con SVG, mentre animazioni complesse possono essere utilizzate per creare esperienze utente accattivanti. Se desideri modificare l' aspetto dell'immagine SVG nel tuo browser, devi seguire uno dei tre passaggi descritti sopra. Puoi modificare la dimensione dell'immagine senza caricarla nel visualizzatore di immagini utilizzando un metodo in linea come oggetto/iframe/svg/iframe.
Cosa sono i filtri Svg Illustrator?

I filtri SVG vengono utilizzati per aggiungere effetti speciali alle illustrazioni vettoriali. Gli effetti comuni includono sfocatura, colorazione e ombreggiatura. I filtri SVG sono scritti in XML e possono essere applicati a qualsiasi grafica vettoriale, comprese quelle create in Illustrator.
La maggior parte dei filtri in SVG, come gli effetti, non possono essere modificati immediatamente. Quando applichi un filtro SVG , sembrerà essere nella stessa lega di un effetto non SVG. Presto sarai in grado di importare e persino creare i tuoi filtri SVG. Effetti e filtri SVG hanno un impatto sottile ma diretto sul comportamento di un oggetto. Gli effetti Theaster non sono programmabili. Quando applichi filtri SVG anziché effetti raster alla grafica, non devi preoccuparti che i filtri si degradino quando viene ridimensionato in un browser. Nel pannello Aspetto, c'è anche un'opzione per eliminare un filtro SVG.
Svg può essere modificato in Illustrator?
Sebbene sia possibile modificare i file SVG in Illustrator, ci sono alcune limitazioni. Un file SVG non può essere modificato individualmente e, ad esempio, alcune funzionalità di modifica potrebbero non funzionare correttamente. Per confermare che Entrambi i percorsi sono selezionati, selezionare la finestra di dialogo Unisci percorso.
File Svg: il modo versatile per creare illustrazioni
Le persone usano spesso i file sva per creare illustrazioni per siti Web, prodotti di stampa o persino app mobili. Photoshop e Inkscape sono formati di file ampiamente utilizzati, ma Illustrator, un'applicazione basata su vettori, è più user-friendly quando si tratta di editing. Inoltre, è possibile esportare file SVG come PDF o immagini, rendendoli più facili da condividere o archiviare.
Esempi di filtri Svg

Esistono diversi tipi di filtri disponibili in svg, tra cui: sfocatura, ombreggiatura e bagliore. Ogni filtro ha il suo scopo specifico e può essere applicato a un elemento per creare l'effetto desiderato. Ad esempio, il filtro sfocatura può essere utilizzato per creare un aspetto morbido e sognante, mentre il filtro ombra esterna può aggiungere profondità e dimensione a un'immagine.

Come primo di una serie di articoli, questo articolo esaminerà quali tipi di effetti filtro sono disponibili nel linguaggio di programmazione software noto come "SVG" e come usarli. Utilizzando poche righe di codice, puoi creare effetti in stile Photoshop nel browser utilizzando i filtri SVG. È possibile applicare un effetto in una varietà di browser a seconda del supporto del browser per le singole primitive di filtro. Potrebbe anche esserci una differenza nel supporto del browser per gli elementi HTML e SVG quando viene applicato il filtro SVG. Un elemento filtro è un contenitore per diverse operazioni filtro che vengono combinate per produrre un effetto filtro . In ogni elemento, i filtri sono costruiti come propri figli. La primitiva del filtro esegue una singola operazione grafica fondamentale su un input e genera un risultato grafico.
La primitiva feGaussianBlur, ad esempio, viene utilizzata per applicare l'effetto Gaussian Blur all'immagine sorgente. L'attributo result viene utilizzato per descrivere un risultato di un'operazione. L'effetto filtro può richiedere un secondo input se l'attributo in2 è impostato su true. I filtri vengono in genere implementati utilizzando diversi tipi di input, il più importante dei quali è il valore. Occasionalmente potrebbe essere necessario selezionare l'immagine sorgente come l'unica che utilizza il canale alfa. Per impostazione predefinita, i filtri estendono la larghezza e l'altezza del riquadro di delimitazione in tutte le direzioni del 10% in tutta la regione. Il filtro può essere esteso modificando gli attributi x, y, width e height degli elementi del filtro.
Puoi visualizzare l'estensione della tua regione del filtro inondandola di colore, cosa che puoi fare in qualsiasi immagine tu voglia. In un filtro SVG, usi la primitiva feMerge per combinare livelli di elementi o effetti. La primitiva utilizza due o più nodi per combinare i livelli. Ogni nodo ha il proprio attributo che rappresenta un diverso livello che vogliamo aggiungere ad esso. Inoltre, la primitiva feFlood accetta un attributo flood-opacity, che consente di rendere opaco lo strato di colore del flood. Puoi creare una semplice ombra discendente usando la funzione di filtro CSS drop-shadow(). L'ombra discendente è solitamente composta da uno strato grigio chiaro dietro (o sotto) un elemento con la stessa forma (o forma) di cui si trova all'interno.
Poiché avremo bisogno di una sfocatura uniforme per un'ombra esterna, inizieremo con questo primo metodo. Come risultato del frammento di codice che segue, appare la seguente dichiarazione: Usare una primitiva feComposite è semplice come definire l'attributo operator, che specifica quale operazione composita vogliamo usare. Per compensare un livello in sVG, usiamo la primitiva feOffset. Per assicurarci che l'ombra discendente non intralci l'immagine sorgente, useremo feMerge per combinare i due. Nella sezione precedente, abbiamo unito testo e colore. Abbiamo imparato come applicare il colore all'ombra discendente utilizzando feFlood nella demo precedente. Un altro metodo consiste nell'utilizzare un'ombra esterna in modo più visibile.
Questa è la strada da percorrere se vuoi creare un'ombra più luminosa di un'ombra nera o grigia per qualsiasi motivo. Esamineremo i fondamenti di come impostare e applicare un filtro in questo articolo. In questa serie eviterò i termini più tecnici quando si tratta di operazioni di filtraggio. Non devi essere un ingegnere meccanico per capire i dettagli di ciò che accade sotto il cofano. Nell'articolo finale, esaminerò alcune grandi risorse per ulteriori studi.
I diversi modi per sfocare un Svg
Quando crei un effetto sfocato utilizzando SVG, sono disponibili alcune opzioni. La prima opzione è usare il gradiente. Questo è il più basilare degli effetti di sfocatura e può essere ottenuto utilizzando un semplice gradiente. L'unico inconveniente dell'utilizzo di un gradiente è che può essere difficile controllare l'effetto di sfocatura.
Questa è un'altra opzione, che consiste nell'utilizzare il filtro (*)feGaussianBlur. È più versatile di un filtro sfumato e ha un migliore controllo sull'effetto sfocato. Gli attributi in=SourceGraphic, stdDeviation e filter dell'elemento rect> possono essere tutti usati per controllare il filtro.
L'ultima opzione è usare entrambi. È possibile utilizzare un gradiente per creare l'effetto di sfocatura iniziale, quindi utilizzare il filtro feGaussianBlur per perfezionare la sfocatura. Di conseguenza, hai un maggiore controllo sull'aspetto dell'immagine sfocata, pur mantenendo la semplicità dell'utilizzo di un gradiente.
Filtro Svg Css
I filtri SVG vengono utilizzati per applicare effetti speciali agli elementi grafici. Ad esempio, è possibile utilizzare un filtro per sfocare un'immagine o per aggiungere un'ombra esterna. I filtri possono essere applicati a qualsiasi elemento grafico SVG e possono essere concatenati insieme per creare effetti più complessi. I CSS possono essere usati per controllare l'aspetto dei filtri SVG.
CSS include un'opzione per i filtri SVG incorporati. Di seguito sono riportati esempi di funzioni di filtro che possono essere definite in una dichiarazione di filtro. Ci è voluto del tempo per far funzionare complessi filtri SVG in Safari (a volte non vengono visualizzati senza errori). I filtri avanzati devono essere trattati con cautela per fornire un miglioramento più progressivo. Il filtro nel tuo CSS può anche essere utilizzato per incorporare l'SVG in HTML se non vuoi caricare file SVG esterni. Questo filtro wave da yoksel.io/svg-filters è una versione modificata di una delle librerie preimpostate disponibili sul sito. Prima di distribuire filtri SVG complessi a tutti i tuoi elementi, assicurati di averli testati con successo su tutti i browser.
Filtro Svg: Ombra esterna
Il filtro ombra discendente fornisce un modo per creare un'ombra discendente per un elemento. Il filtro accetta una serie di parametri che definiscono l'ombra, come il colore, l'offset e la sfocatura.
