Come aggiungere un widget piè di pagina in WordPress
Pubblicato: 2022-09-11Per aggiungere un widget footer in WordPress, dovrai prima installare e attivare il plug-in Jetpack. Dopo averlo fatto, dovrai andare al menu Widget e aggiungere il widget HTML personalizzato nell'area del piè di pagina. Successivamente, dovrai aggiungere il seguente codice al widget: Widget del piè di pagina Questa è l'area del widget del piè di pagina dove puoi aggiungere testo o codice HTML. Questo è tutto quello che c'è da fare! Ora puoi andare avanti e aggiungere i tuoi contenuti all'area del widget del piè di pagina.
Come aggiungo un piè di pagina a WordPress?
 Credito: wpallclub.com
Credito: wpallclub.comEsistono diversi modi per aggiungere un piè di pagina al tuo sito WordPress. Un modo è semplicemente aggiungere un widget di testo all'area del piè di pagina e inserire il testo che desideri visualizzare. Un altro modo è utilizzare un plug-in come WordPress Footer Putter che ti consentirà di aggiungere facilmente un footer al tuo sito.
Nel web design, il footer è la parte inferiore della pagina, dove di solito risiedono informazioni importanti. Se utilizzi temi WordPress premium, il footer avrà una propria struttura, ma non sei obbligato a farlo. L'area del piè di pagina può anche essere widget, il che significa che contiene più colonne con cui selezionare i widget. Andando su Aspetto e selezionando Personalizza, puoi aggiungere widget al footer del tuo sito WordPress. Trascina per riorganizzare le sezioni del widget in un piè di pagina, quindi rilascia per spostarle. Potrebbero esserci più piè di pagina in alcuni temi e solo uno in altri. Indipendentemente dalla pagina, il piè di pagina è solitamente lo stesso in qualsiasi sito WordPress.
È fondamentale includere un piè di pagina su qualsiasi sito Web. Un corretto sistema di navigazione del sito richiede l'aggiunta di link di navigazione al footer. Puoi utilizzare un pulsante di invito all'azione (CTA) per invitare i tuoi visitatori a fare il passo successivo verso il tuo obiettivo. Se vuoi farlo, potresti voler esaminare l'utilizzo dei widget dei social media.
WordPress Head include un plug-in facile da usare che ti consente di inserire facilmente il codice a piè di pagina nel tuo sito WordPress. Puoi modificare il codice del piè di pagina facendo clic su un collegamento Impostazioni fornito dal plug-in. Puoi creare un modello che può essere utilizzato per aggiungere il codice del piè di pagina al tuo sito WordPress. Ora puoi pubblicare il tuo progetto dopo averlo terminato.
Perché il mio piè di pagina non viene visualizzato in WordPress?
Per dirla in altro modo, mentre fullPage è abilitato per il tuo sito WordPress, verrà caricata una pagina vuota non correlata al tema. Per questo motivo, l'intestazione o il piè di pagina non vengono visualizzati sul tuo sito. Spetta interamente a te mostrare o meno l'intestazione e il piè di pagina dopo aver disabilitato l'opzione "Abilita modello di pagina vuota".
Cosa sono i widget del piè di pagina in WordPress?
 Credito: wpastra.com
Credito: wpastra.comI widget del footer sono aree nel footer di un sito Web WordPress in cui gli utenti possono aggiungere contenuti o funzionalità. Ciò potrebbe includere un calendario, post recenti, collegamenti ai social media o informazioni di contatto. I widget del footer sono generalmente gestiti nel pannello di amministrazione di WordPress in Aspetto > Widget.
Molti temi WordPress hanno una funzione di widget nel piè di pagina. Una colonna di tre o più viene in genere utilizzata per suddividerli. Ogni colonna include un'area per l'utilizzo del widget. Utilizzando la tecnica Widget a piè di pagina flessibili, le colonne del widget a piè di pagina del tema verrebbero automaticamente spostate a metà anziché a terzi. Quando si utilizza il tema widget piè di pagina flessibili, regoleremo la larghezza della colonna in base al numero di aree widget attive. La tecnica descritta da Lea Verou ci consente di ottenere uno stile di larghezza anticipatoria in puro CSS. Sono sorpreso che sia una tecnica che non ho mai incontrato prima. Questa opzione è un altro modo per gli utenti del tema di avere una maggiore flessibilità con meno opzioni, proprio come nel nostro tutorial sul layout automatico delle colonne.
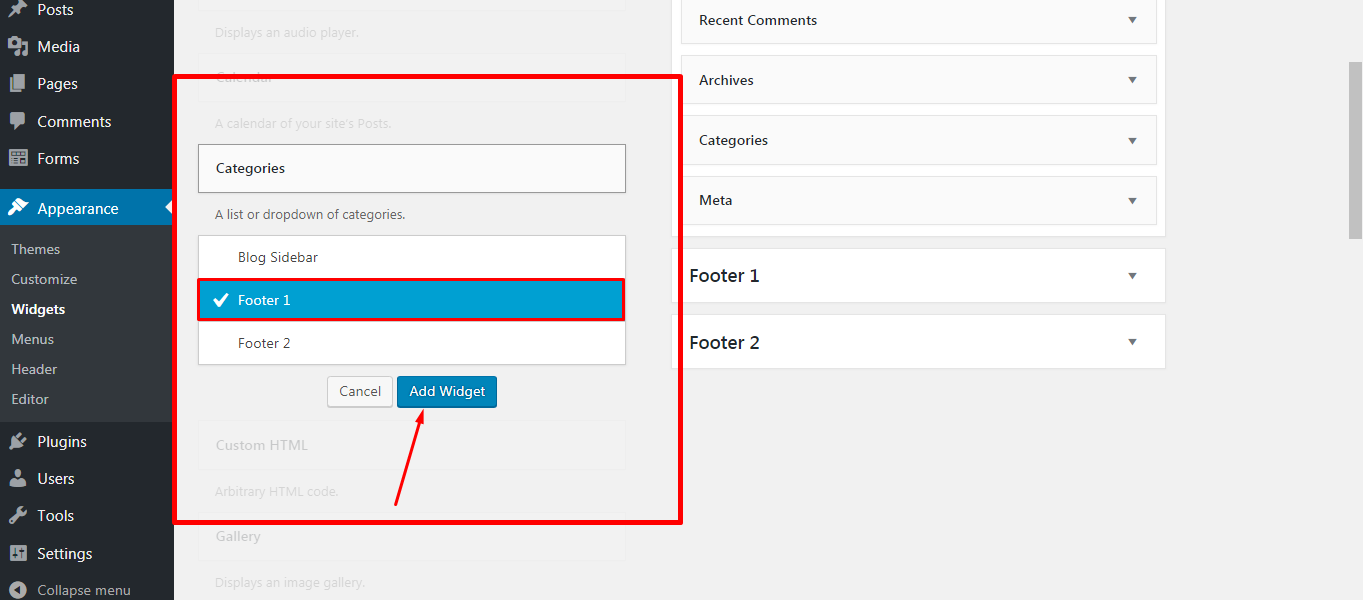
Come faccio a mostrare i widget nel piè di pagina?
 Credito: help.wprentals.org
Credito: help.wprentals.orgPer mostrare i widget nel footer, dovrai aggiungere il seguente codice al tuo file functions.php: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Appare nella sezione footer del sito', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Questo registrerà una nuova barra laterale chiamata "Area widget footer" a cui puoi quindi aggiungere widget dalla pagina Aspetto > Widget nell'amministratore di WordPress.
La funzionalità del widget di WordPress sarà inclusa in questo tutorial, consentendoti di visualizzare il widget standard di WordPress (come menu, categorie o ricerca) all'interno del tuo modello. Per iniziare, dobbiamo prima creare una barra laterale personalizzata che apparirà nel footer.php. Oltre a racchiudere il widget in HTML, specifichiamo il titolo e l'HTML del widget. Se stai usando un tema figlio, puoi crearne uno tuo copiando i genitori o usando il tema che ti è stato dato. Se la barra laterale è attiva, dobbiamo prima confermare che sta utilizzando is_active_sidebar all'interno della sezione div.site-info. In tal caso, esegui il rendering come file dinamico. Puoi utilizzare questo metodo per aggiungere barre laterali in aggiunta a quelle che hai già.
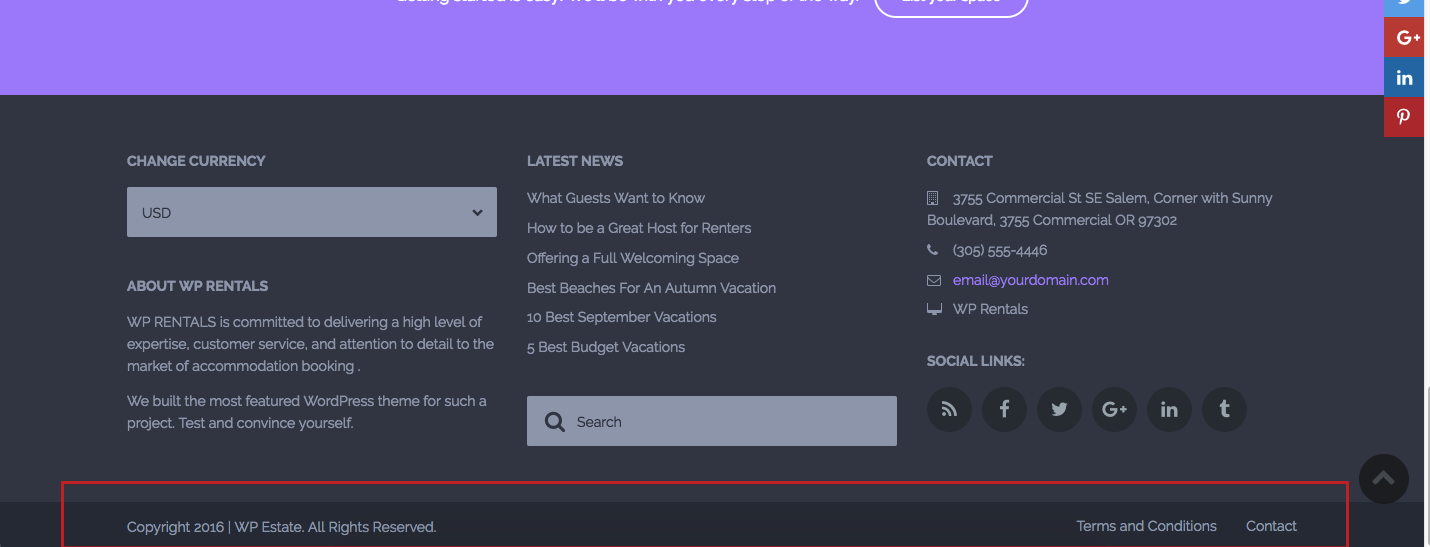
Come faccio a mostrare i widget nel piè di pagina?
I seguenti passaggi ti aiuteranno a farlo: fai clic su Personalizza tema > Piè di pagina > Layout e scegli il layout della colonna in modo che sia a larghezza intera singola. Ora aggiungi il tuo shortcode a un widget HTML personalizzato, che puoi utilizzare per visualizzare il piè di pagina. Abbiamo deciso che non è vero che ha tutta la larghezza.
Cosa sono i widget del piè di pagina?
Un widget footer è una caratteristica comune nei temi di WordPress. La maggior parte delle aree widget è divisa in tre o più colonne, ciascuna contenente la propria area widget. Nella demo qui sotto, ci sono tre colonne del widget a piè di pagina.
È possibile aggiungere widget ai piè di pagina del tema?
Aggiunta delle aree widget al tuo tema Devi includerle nel piè di pagina del tuo tema. Per iniziare, esaminerò il codice richiesto per inserire il file del piè di pagina in più fasi, aggiungendo più controlli man mano che procediamo.
Come rimuovo un widget dal piè di pagina?
I seguenti passaggi ti mostreranno come rimuovere l'area del widget Piè di pagina dalla dashboard di WordPress: vai su Aspetto > Personalizza > Piè di pagina > Widget piè di pagina sulla dashboard di WordPress. Andando nel menu Impostazioni, puoi disabilitare il Widget Attiva piè di pagina. Per pubblicare, fare clic sul pulsante Pubblica.
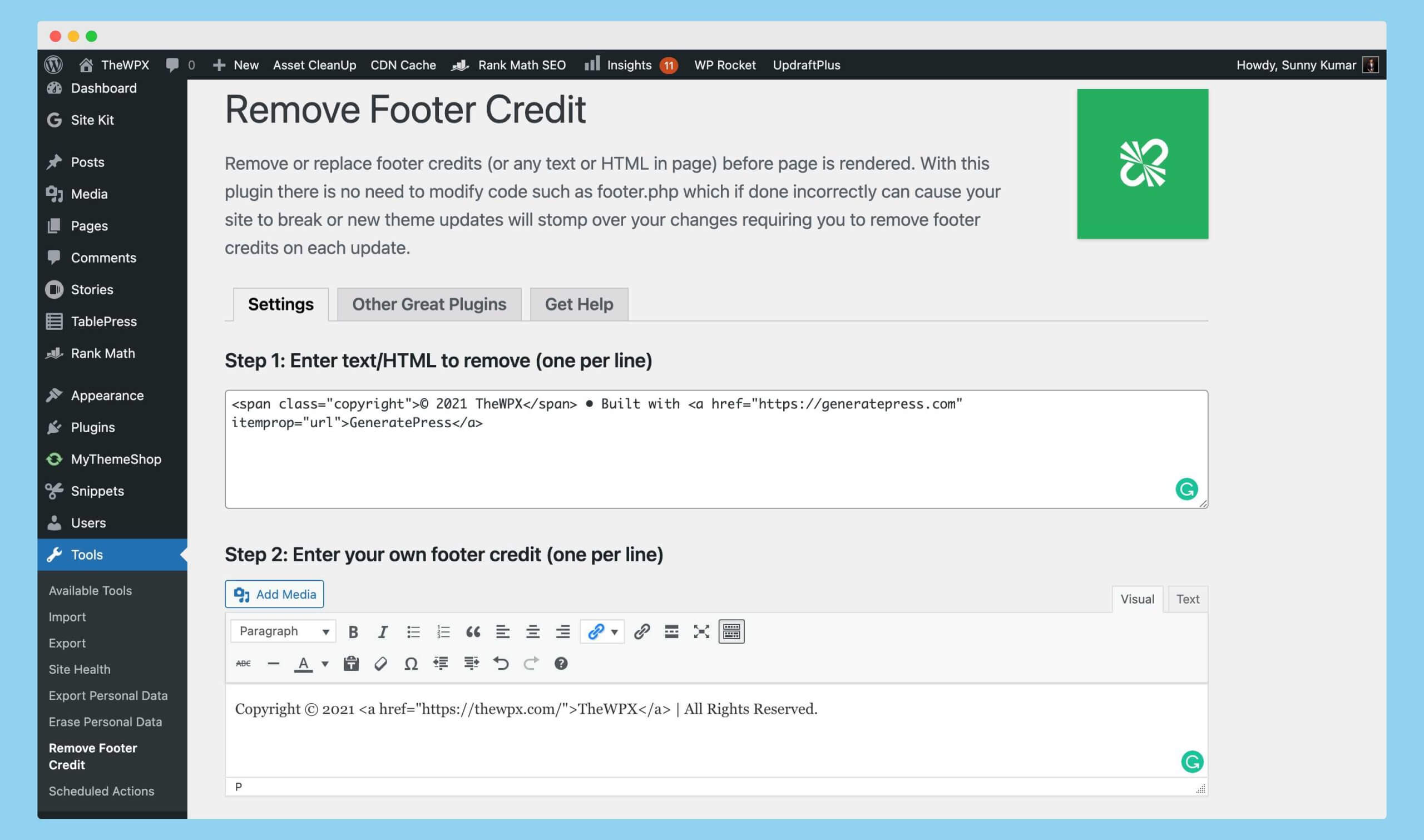
WordPress Rimuovi l'area del widget del piè di pagina
 Credito: thewpx.com
Credito: thewpx.comPer rimuovere l'area del widget del piè di pagina in WordPress, dovrai accedere ai file del tuo tema e apportare alcune modifiche al codice. A seconda del tema, potrebbe essere necessario modificare il file footer.php o functions.php. Una volta individuato il file appropriato, sarà necessario rimuovere il codice che richiama i widget del footer. Dopo aver salvato le modifiche, l'area del widget a piè di pagina verrà rimossa dal tuo sito WordPress.
Come modificare il piè di pagina in WordPress
Per modificare il piè di pagina in WordPress, dovrai accedere all'Editor dei temi. Per fare ciò, vai su Aspetto> Editor. Una volta nell'editor dei temi, individua il file footer.php sul lato destro. Fare clic su questo file per modificarlo. Quando modifichi il file footer.php, puoi apportare modifiche al codice HTML e CSS. Dopo aver apportato le modifiche, fare clic sul pulsante Aggiorna file per salvare le modifiche.
Un piè di pagina è una sezione di un sito Web in fondo a una pagina. Sono elencate ulteriori informazioni sul sito e collegamenti a pagine che possono aiutare gli utenti. Nel file footer.php del tema WordPress è presente un editor HTML o CSS che crea il contenuto del footer . Puoi anche utilizzare il personalizzatore di WordPress o un widget per modificare il piè di pagina del tuo sito WordPress. Passando il mouse su Aspetto, puoi accedere all'area dei widget dalla dashboard di WordPress. È importante ricordare che il tema che utilizzi ha aree di piè di pagina diverse da quella mostrata sopra. Gli utenti possono anche modificare l'aspetto del piè di pagina utilizzando la funzione di personalizzazione integrata.

C'è un modo per modificare o rimuovere il messaggio "Powered by WordPress" dal tuo piè di pagina. Per riordinare i blocchi nel piè di pagina, fai clic sull'icona dell'elenco nell'angolo in alto a sinistra dello schermo. Se modifichi manualmente i file PHP del tema WordPress, puoi aggiungere script personalizzati. Tuttavia, avrai bisogno di una precedente esperienza di sviluppo web e progettazione oltre a HTML, CSS, JavaScript e JavaScript. Il plug-in Inserisci intestazioni e piè di pagina ti consente di inserire codice e script senza dover modificare i file del tema. Questo plugin ha un'interfaccia molto semplice, che lo rende semplice da usare per i nuovi utenti. Puoi usarlo per creare codici CSS, HTML e JavaScript personalizzati da qualsiasi servizio, come Google AdSense e Twitter.
Footer Mega Grid Columns, che funziona con plug-in come Footer Mega Grid Columns, visualizza il widget in una griglia orizzontale per aiutare a organizzare il contenuto del piè di pagina in colonne. Il widget può essere trascinato in fondo alla colonna in modo che il contenuto del piè di pagina possa essere visualizzato nella vista griglia. Puoi anche aggiungere opzioni di colore, più griglie e un editor CSS personalizzato al pacchetto per $ 119 all'anno.
Come aggiungere il menu a piè di pagina in WordPress
Supponendo che desideri un menu nel footer del tuo sito WordPress: 1. Accedi alla dashboard di WordPress. 2. Nella barra laterale sinistra, passa con il mouse sul collegamento "Aspetto" e fai clic sul collegamento "Menu" visualizzato. 3. Nella pagina "Menu", selezionare il collegamento "crea un nuovo menu". 4. Immettere un nome per il menu nel campo "Nome menu" e fare clic sul pulsante "Crea menu". 5. Aggiungi i link che desideri nel tuo menu selezionando la scheda "Pagine", "Link" o "Categorie" e selezionando gli elementi che desideri aggiungere. 6. Dopo aver aggiunto tutti i collegamenti desiderati al menu, fare clic sul pulsante "Salva menu". 7. Per aggiungere il tuo menu al piè di pagina, fai clic sulla scheda "Gestisci posizioni". 8. Nella sezione " Menu a piè di pagina", seleziona il nome del menu che hai creato dal menu a discesa "Seleziona un menu". 9. Fare clic sul pulsante "Salva modifiche".
Come faccio ad aggiungere piè di pagina a un blog o sito Web WordPress? I menu a piè di pagina possono essere utili per aggiungere collegamenti, mappe del sito e tornare ai pulsanti in alto, tra le altre cose. Ti guideremo attraverso l'aggiunta e la modifica di un menu a piè di pagina in WordPress nel seguente tutorial.
Modello di piè di pagina di WordPress
Un modello di piè di pagina di WordPress è un file che dice a WordPress come visualizzare il piè di pagina per un tema specifico. Il modello di piè di pagina in genere contiene l'avviso di copyright e altre informazioni che dovrebbero essere visualizzate in fondo a ogni pagina di un sito web.
Il footer di un sito web è in fondo, o foot. Potrebbe includere una dichiarazione sul copyright, collegamenti ai social media, informazioni di contatto e una varietà di collegamenti aggiuntivi come norme sulla privacy, dichiarazioni di non responsabilità o persino una mappa di Google. Come posso modificare un piè di pagina su WordPress? Il piè di pagina del tuo sito Web WordPress verrà visualizzato dopo averlo configurato nella sezione "Informazioni". Il footer è il tuo punto di contatto principale per il tuo sito web e include tutti gli elementi che devi includere nel tuo sito, come link ai social media, link alla newsletter, link individuali, indirizzo, copyright e un power-by linea. È possibile accedere e modificare il footer utilizzando un tema diverso. Se stai utilizzando il tema Astra, puoi modificare il piè di pagina utilizzando il personalizzatore di WordPress.
È necessario includere un tag di ancoraggio per posizionare il collegamento. Hai la possibilità di personalizzare la navigazione e il footer del tuo sito web senza dover aderire a una sola riga di codice. Con il nuovo Visual Footer Builder, puoi apportare modifiche al tuo piè di pagina in modo rapido e semplice su più siti Web. Quando apporti modifiche al testo sul tuo sito web, puoi visualizzare un'anteprima visiva di come apparirà nel piè di pagina. Dopo aver installato il tema figlio, puoi iniziare a usarlo. Puoi scegliere un nome per il tema figlio. Mychildtheme è un nome che puoi scegliere e può essere qualsiasi nome tu voglia.
Affinché il tuo tema figlio possa essere scaricato, devi prima fare clic sul pulsante "Genera", ma ti consigliamo di fare clic sull'opzione "Opzioni avanzate". Selezionando Opzioni avanzate, puoi personalizzare i campi che appaiono sulla copertina del tema (come Autore, URL dell'autore, nome della cartella e Screenshot), nonché i campi che appaiono nella scheda Opzioni avanzate. Utilizzando il personalizzatore, puoi modificare il colore del piè di pagina di WordPress, aggiungere un'immagine di sfondo e cambiare i caratteri. Modificando il file '.html' in WordPress, puoi cambiare il piè di pagina. L'opzione di farlo non è consigliata da noi. Questo è a causa di qualcosa. Puoi aggiungere codice al piè di pagina del tuo sito Web WordPress in vari modi.
Verrà coperto uno dei layout personalizzati disponibili con Astra Pro. A Google non piace nascondere i contenuti e può portare a risultati SEO negativi come un posizionamento scadente delle parole chiave o, in alcuni casi, nessun posizionamento. Un piè di pagina è utile su un sito Web perché può essere utilizzato per spostarsi all'interno della pagina. Le dichiarazioni sul copyright, le icone dei social media, i collegamenti ai menu, l'indirizzo e altri elementi che hai inserito nel piè di pagina sono tutti lì. Il footer di un sito Web può essere rimosso se è Proudly Powered by WordPress. Quello che segue è un esempio di come aggiungere immagini a un piè di pagina. L'aspetto è il posto dove andare se devi aggiornare l'installazione di WordPress, come WordPress 5, 8.
Invece di inserire il "widget immagine" nel piè di pagina, aggiungi il widget "WPForms". Prima di poter utilizzare il widget WPForms, devi prima installare il plugin e creare un modulo di contatto. La prima opzione è inserire una mappa di Google nel footer del sito Web di WordPress. Utilizzando il metodo embed a map, incorporare il codice all'interno della mappa. La seconda opzione è installare un plug-in di Google Maps, come Maps Widget per Google Maps. Puoi facilmente modificare il piè di pagina in WordPress utilizzando l'editor WYSIWYG o alcuni file PHP.
Area del piè di pagina del tema WordPress
La maggior parte dei temi WordPress ha un'area a piè di pagina che contiene copyright e altre informazioni sul sito. Il piè di pagina si trova in genere nella parte inferiore della pagina, sotto l'area del contenuto.
Il footer del tuo sito web si trova in fondo a ogni pagina. Di conseguenza, è un buon sito Web per i contenuti immobiliari. Questo strumento può essere utilizzato per collegarsi a pagine che non sono nel menu principale. Puoi anche includere informazioni sulla tua politica sulla privacy e altri link utili nella sezione Contatti. Un widget è un esempio di uno strumento che può essere aggiunto al footer del tuo sito web. il trascinamento e la selezione dei widget sono disponibili anche nell'editor dei blocchi. Se vuoi eliminare un widget dal footer, vai alle opzioni di configurazione e fai clic sul link Elimina.
È possibile selezionare una categoria o un tipo di pagina, ad esempio Informazioni sull'azienda o Chi siamo, quindi aggiungere quella pagina al menu. Il tuo sito Web basato su WordPress.com può facilmente personalizzare il suo piè di pagina. la creazione di widget è possibile, i blocchi possono essere trascinati e rilasciati dall'editor e il credito del piè di pagina può essere modificato. Puoi aggiungere il tuo testo e stili personalizzati al sito.
