Come aggiungere un modulo al tuo sito WordPress utilizzando Elementor
Pubblicato: 2022-09-11Se desideri aggiungere un modulo al tuo sito WordPress, puoi farlo utilizzando il generatore di pagine Elementor. Elementor è un plugin per WordPress che ti consente di creare pagine e post personalizzati con il semplice trascinamento della selezione. Dopo aver installato e attivato Elementor, puoi creare una nuova pagina o un nuovo post, quindi fare clic sul pulsante "Aggiungi elemento" per aggiungere un elemento del modulo alla tua pagina. Per aggiungere un modulo al tuo sito WordPress utilizzando Elementor, devi prima installare e attivare il plugin. Dopo averlo fatto, puoi creare una nuova pagina o un post, quindi fare clic sul pulsante "Aggiungi elemento" per aggiungere un elemento del modulo alla tua pagina. Puoi quindi utilizzare i vari campi del modulo per aggiungere il contenuto del modulo, quindi fare clic sul pulsante "Pubblica" per rendere attivo il modulo sul tuo sito WordPress.
L'obiettivo di questo tutorial è mostrarti come utilizzare Elementor per creare un modulo sul tuo sito web. A seconda della versione di Elementor che stai utilizzando, puoi farlo tramite la versione gratuita o pro. In questo articolo, ti mostreremo come aggiungere moduli a Elementor utilizzando il plug-in WP Forms . È uno strumento fantastico che ti aiuterà a creare qualsiasi tipo di modulo e renderlo visibile sul tuo sito web. Se acquisti la versione pro di WP Forms, avrai accesso ad alcune di queste funzionalità. È disponibile una versione gratuita e la dimostrazione seguente mostra come funziona. Elementor ti consente di aggiungere facilmente moduli a un sito Web utilizzando il suo generatore di pagine. In questo caso, dovrai utilizzare alcuni eccellenti plugin per moduli WordPress. Se stai utilizzando la versione Pro di Elementor, puoi creare moduli e renderli a più colonne, se necessario.
Come faccio a configurare i moduli Elementor?
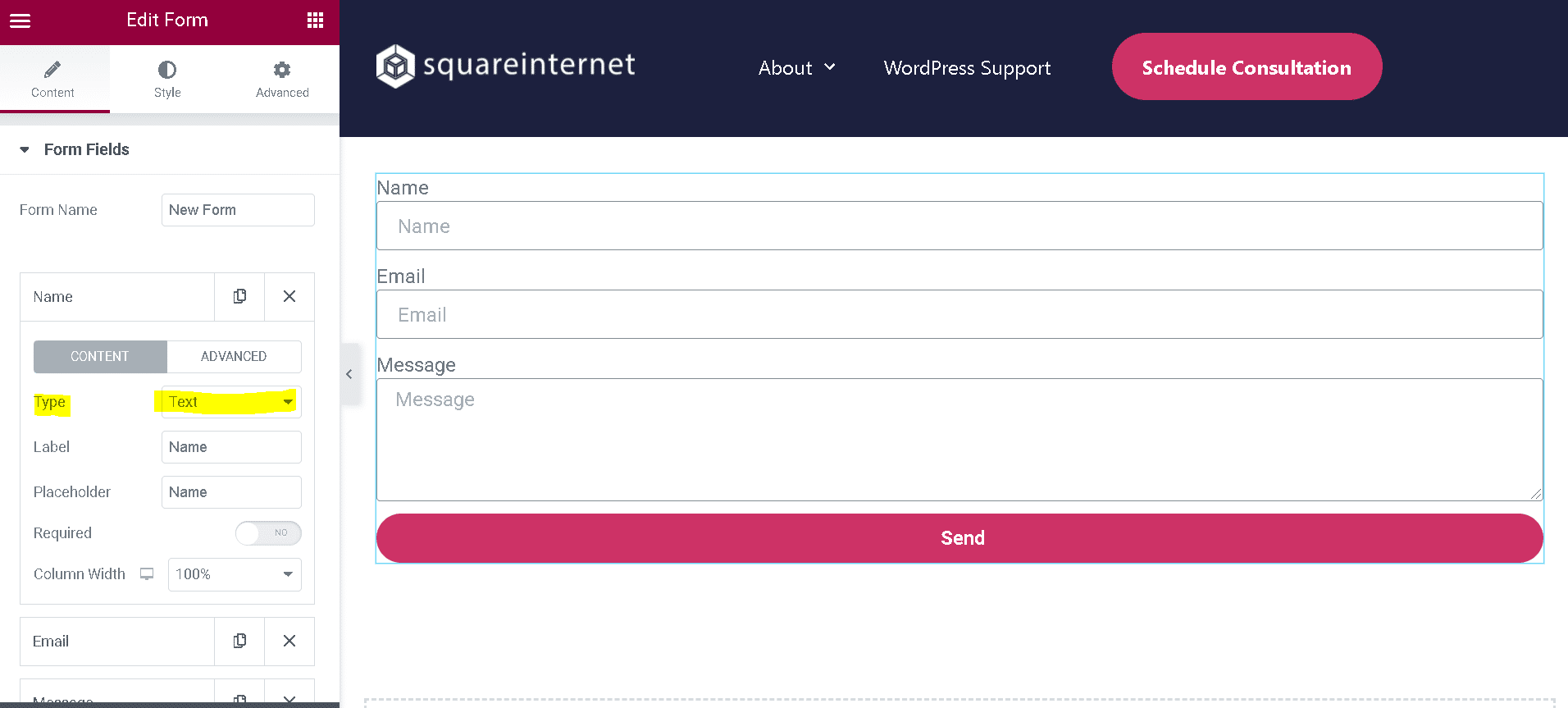
 Credito: squareinternet.co
Credito: squareinternet.coEsistono diversi modi per configurare i moduli Elementor. Un modo è utilizzare Elementor Form Builder, che ti consente di creare moduli personalizzati utilizzando vari campi modulo. Un altro modo è utilizzare un plug-in di moduli di terze parti come Gravity Forms o Contact Form 7. Infine, puoi anche utilizzare il generatore di moduli nativo di WordPress .
Se desideri una strategia semplice, i moduli Elementor sono la soluzione migliore. Con questo generatore di pagine, puoi creare una varietà di moduli attraenti e semplici da usare. In questo tutorial, esamineremo cosa dovresti fare in questo caso, oltre ad alcuni utili suggerimenti per la risoluzione dei problemi. Dopo aver creato il modulo di contatto, ci sono alcune impostazioni che puoi modificare. Cliccando sul widget è possibile personalizzare il testo e modificare i campi base del modulo. Il passaggio successivo consiste nel configurare le impostazioni di invio del modulo. Inserisci il tuo indirizzo e-mail nel campo A, ad esempio, in modo che possiamo contattarti con i risultati.
Con il generatore di pagine Elementor, puoi creare un'ampia gamma di moduli per i siti Web WordPress. Ora sta a te modellare il tuo modulo di contatto per riflettere il tuo marchio. È possibile regolare la spaziatura e il riempimento, nonché i colori, le dimensioni, le etichette e i pulsanti. Il pulsante Pubblica si trova in basso a sinistra della pagina e ti permette di salvare e pubblicare il tuo modulo. I moduli di contatto di Elementor sono progettati per tipi specifici di attività, come agenzie, ristoranti, saloni e altro ancora. Sebbene sia disponibile una versione gratuita, ti consigliamo di acquistare una licenza premium se desideri massimizzare il valore di questo prezioso set di strumenti. Un plug-in per moduli WordPress come WPForms o Formidable Forms deve essere utilizzato in questo metodo per accoppiare il generatore di pagine.
Lo script PHP che viene in genere utilizzato per inviare e-mail è stato disabilitato da alcuni host. Contatta il tuo provider di hosting e chiedi loro di abilitare la funzione send_mail per risolvere questo problema. È inoltre possibile utilizzare un server SMTP (Simple Mail Transfer Protocol) in alternativa. Un server di posta elettronica di marketing è un servizio che invia le tue e-mail alle caselle di posta dei tuoi clienti.
Come risolvere un modulo di contatto Elementor
Elementor è un ottimo strumento per creare moduli di contatto perché è così semplice da usare. Trascina un widget modulo sulla tua pagina dal pannello dell'editor e usa i controlli per creare un modulo bello e reattivo sul tuo sito web. Se il tuo modulo di contatto Elementor non funziona, le e-mail del tuo sito Web potrebbero essere considerate spam. Quando invii un'e-mail dal tuo modulo Elementor, viene utilizzata la funzione WP_mail(). Utilizzando questo metodo, puoi inviare e-mail al tuo provider di hosting senza richiedere l'autenticazione. Se carichi file, questi verranno salvati in una directory dedicata chiamata 'uploads/elementor/forms/'. Nelle impostazioni di Elementor, puoi modificare la posizione dei moduli in questa directory, ma in genere vengono inseriti in questa directory per impostazione predefinita. Con Elementor, i web designer possono creare siti Web belli e perfetti per i pixel oltre a utilizzare una suite completa di strumenti. Questo pacchetto include Elementor Theme Builder , moduli personalizzati, funzionalità WooCommerce e, naturalmente, moduli.
Elementor ha moduli?
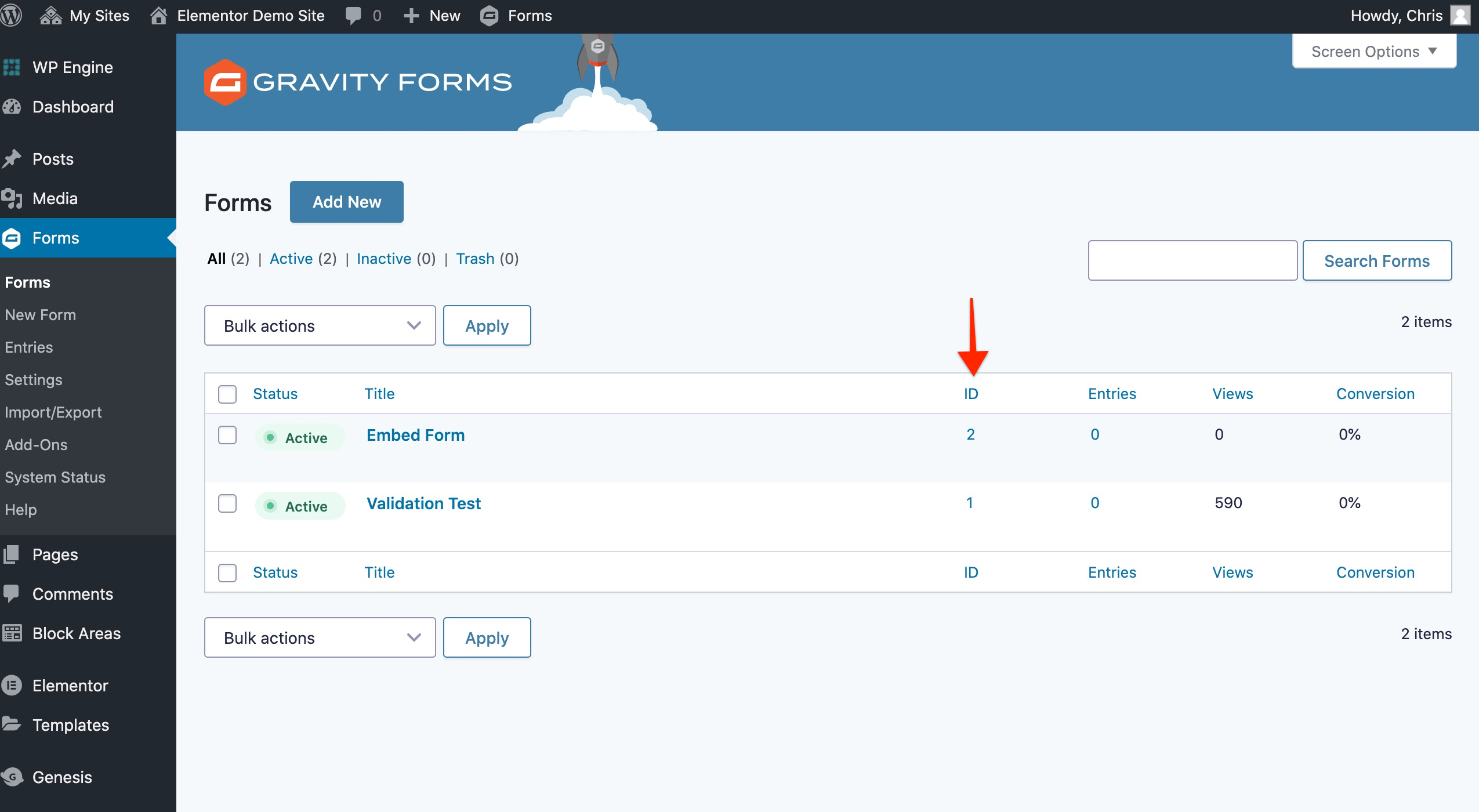
 Credito: gravityranger.com
Credito: gravityranger.comCon il Form Builder di Elementor, puoi creare moduli illimitati per il tuo sito Web WordPress. Elementor Pro include tutti gli strumenti necessari ai web designer per creare siti Web professionali e perfetti per i pixel. Elementor include diverse funzionalità in questo pacchetto, incluso il generatore di temi leader del settore, moduli personalizzati e, naturalmente, l' opzione FORMS .
Modulo Elementor WordPress
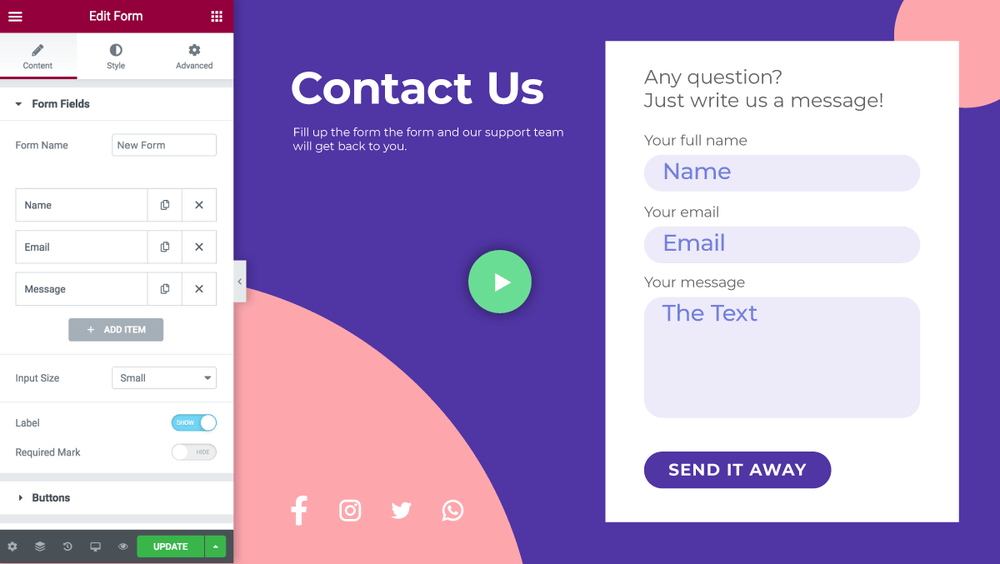
 Credito: Elementor
Credito: ElementorElementor è un plugin per WordPress che ti consente di creare moduli personalizzati per il tuo sito web. Puoi utilizzare Elementor per creare moduli di contatto, moduli di iscrizione e altri tipi di moduli. I moduli Elementor sono facili da creare e gestire e offrono una varietà di funzionalità che puoi utilizzare per personalizzare i tuoi moduli.
Campi modulo Elementor
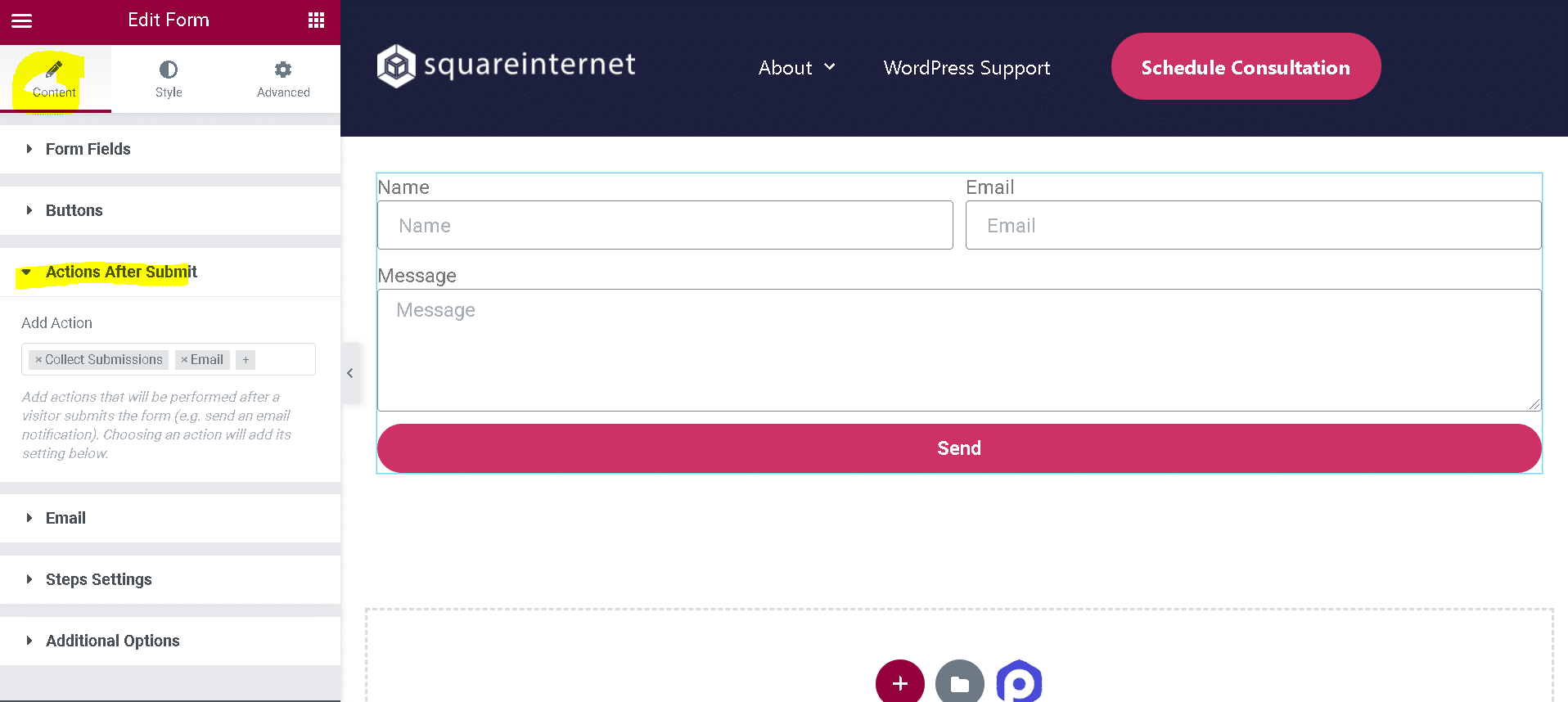
 Credito: squareinternet.co
Credito: squareinternet.coI campi modulo di Elementor sono alcuni dei campi più personalizzabili e facili da usare disponibili. Con Elementor puoi creare facilmente campi personalizzati, inclusi campi di testo, campi e-mail, campi numerici e altro ancora. Puoi anche personalizzare l'aspetto dei campi modulo, inclusi il carattere, le dimensioni e il colore.

Come impostare un campo Honeypot per intrappolare i bot spam
Prima di poter modificare i valori del campo Honeypot, devi prima impostarne i valori. Nel campo Valore, devi inserire l'URL della pagina in cui verranno compilati i bot. Il campo nascosto del widget deve contenere un nome identico al campo Honeypot. Il valore del campo Honeypot nella pagina corrisponderà al valore che apparirà nel campo Honeypot del widget.
Copiando e incollando i valori per il campo Pulsante nel widget, puoi anche aggiungere un campo Pulsante. Il campo Pulsante verrà impostato sul campo Honeypot per il trigger. Il campo Pulsante verrà attivato non appena il modulo sarà compilato con il campo Honeypot e impostato il campo Valore. Il modulo verrà inviato non appena il valore è stato inserito nel campo Honeypot.
Modulo di contatto Elementor
Puoi facilmente aggiungere un modulo di contatto al tuo sito WordPress utilizzando il generatore di pagine Elementor. Basta trascinare e rilasciare il widget del modulo di contatto sulla tua pagina, quindi modificare i campi del modulo in base alle tue esigenze. Puoi anche personalizzare lo stile del modulo in modo che corrisponda al design del tuo sito.
I visitatori potranno comunicare con te anche se non conoscono il tuo indirizzo email se crei un modulo di contatto. Il plug-in WPForms è il modo più semplice per creare un modulo di contatto Elementor. Poiché si integra con il generatore di pagine Elementor, questa app è ideale per i siti Web Elementor. Questo tutorial ti guida attraverso il processo di creazione di un modulo di contatto utilizzando questo plugin e Elementor. Poiché l'interfaccia utente di WPForms è così semplice da usare, chiunque può iniziare rapidamente. La voce di menu Notifiche a sinistra del generatore di moduli può essere utilizzata per visualizzare le notifiche. Sul lato destro della pagina troverai tutti i campi che possono essere aggiunti al tuo modulo di contatto.
Oltre a trascinare i campi su e giù, puoi spostarli nel modulo. Il quarto passaggio consiste nell'includere una pagina Contattaci sul tuo sito Web Elementor. Il quinto passaggio consiste nel creare un modulo di contatto per Elementor utilizzando lo strumento di creazione moduli. Il sesto passo è impostare una pagina Contattaci per il tuo Elementor. Cliccando sul pulsante verde Pubblica nella parte inferiore dello schermo, tutto ciò che devi fare è pubblicare il documento. Usando il plugin, puoi facilmente cambiare il colore del testo, la composizione e il colore di sfondo. È anche semplice collegare il tuo servizio di email marketing preferito al tuo modulo. I moduli di contatto sono la parte più semplice di WordPress da utilizzare in questo momento grazie al plugin.
Codice breve modulo Elementor
Gli shortcode dei moduli Elementor sono un ottimo modo per aggiungere moduli al tuo sito Web senza doverli codificare da solo. Sono facili da usare e possono essere aggiunti a qualsiasi pagina o post sul tuo sito. Aggiungi semplicemente lo shortcode al tuo contenuto e il modulo verrà visualizzato. Puoi aggiungere tutti i campi che desideri e persino includere un pulsante di invio.
La codifica è un tipo di codice di piccole dimensioni che può essere utilizzato per fare più cose contemporaneamente. È facile incorporare un modulo, un video o un altro oggetto in una pagina o in un post senza richiedere alcuna codifica. In questo tutorial, dimostreremo come aggiungere Shortcode a WordPress utilizzando Elementor. Utilizzeremo il widget Shortcode di Elementor per incorporare un modulo di contatto. Questo widget può visualizzare una varietà di altre funzionalità, inclusi i feed di Twitter, la Galleria e l'API del sito web. Per utilizzare Shortcode, devi prima installare Elementor Page Builder. Facci sapere come usi Shortcode sul tuo sito web nei commenti qui sotto e mantieni il tuo feedback al minimo.
Elementor Pro: lo strumento perfetto per aggiungere un modulo di contatto al tuo sito web
Elementor Pro viene utilizzato per aggiungere un modulo di contatto al tuo sito web. Elementor Pro è uno strumento eccellente per aggiungere un modulo di contatto a un sito Web. Puoi creare moduli belli e reattivi con Elementor Pro, che lo rende semplice da usare. Trascina un widget modulo dal pannello dell'editor alla tua pagina e sarai in grado di creare un modulo che funzioni per te.
Come modificare il modulo di contatto in Elementor
Se desideri modificare un modulo di contatto in Elementor, assicurati innanzitutto di aver installato e attivato la versione di Elementor Pro. Quindi, vai su Modelli > Generatore di temi > Moduli e fai clic sul modulo di contatto che desideri modificare. Nel pannello di sinistra vedrai la sezione Campi modulo in cui puoi aggiungere, modificare o eliminare campi modulo. Una volta terminata la modifica del modulo di contatto, fare clic sul pulsante Salva.
Contact Form 7 è uno dei generatori di moduli di contatto più utilizzati per WordPress ed è uno dei più antichi e popolari. Il plug-in di Contact Form 7 non ha integrazioni integrate con Elementor. Contactform 7 può essere adattato alle tue esigenze e al tuo stile specifici utilizzando plug-in e componenti aggiuntivi di terze parti come PowerPack Addons per Elementor. Prendere nota del modulo di contatto 7 e fare clic sul menu a discesa. Puoi aggiungere una nuova pagina o modificarne una esistente utilizzando l' editor elementor . Puoi trascinare e rilasciare il widget sulla pagina appena creata. Con l'aggiunta di un titolo e una descrizione, il tuo modulo può essere estremamente attraente.
Puoi anche vedere un messaggio di convalida sullo schermo se vuoi esprimere il tuo errore. Il widget styler Contact Form 7 di PowerPack ti consente di aggiungere uno stile personalizzato al pulsante di opzione e al pulsante Casella di controllo. Lo stile degli errori e dei messaggi di convalida può essere modificato aggiungendo caratteri tipografici, modificando lo sfondo e il colore del testo e disponendo bordi e margini. Con i componenti aggiuntivi di PowerPack Elementor, puoi creare oltre 80 modelli di widget, oltre a oltre 200 modelli di pagine e sezioni predefiniti.
