Come aggiungere un effetto bagliore alla grafica web
Pubblicato: 2023-02-11Quando si tratta di aggiungere effetti speciali alla grafica web , una delle scelte più popolari è quella di aggiungere un effetto "bagliore", che può far risaltare qualsiasi elemento di una pagina. Il modo più semplice per aggiungere un effetto bagliore è utilizzare la proprietà "filtro" di CSS3. Questa proprietà è supportata in tutti i browser moderni e consente di aggiungere tutti i tipi di effetti speciali a un elemento. Per aggiungere un effetto bagliore a un elemento, devi semplicemente aggiungere la proprietà "filtro" allo stile CSS dell'elemento. La proprietà "filtro" accetta un numero di valori diversi, ma quello che vogliamo usare per un effetto bagliore è il valore "url". Questo valore consente di specificare un file di filtro esterno, che contiene le regole di filtro che verranno applicate all'elemento. Esistono diversi modi per creare il file filtro, ma il modo più semplice è utilizzare uno strumento online come questo. Basta selezionare il filtro "Bagliore" dall'elenco di opzioni, quindi fare clic sul pulsante "Genera filtro". Questo creerà il file filtro che devi aggiungere alla tua pagina. Una volta che hai il file del filtro, devi aggiungerlo alla tua pagina. Il modo più semplice per farlo è utilizzare l'attributo "style" dell'elemento a cui si desidera applicare il filtro. Ad esempio, se si desidera applicare il filtro a un elemento di divisione con l'id di "principale", utilizzare il codice seguente: Questo codice applicherà il filtro all'elemento di divisione con l'id di "principale". Puoi anche applicare il filtro a più elementi separando gli ID con una virgola. Ad esempio, il codice seguente applicherebbe il filtro a entrambi gli elementi di divisione "principale" e "barra laterale": Dopo aver aggiunto il file filtro e il codice CSS alla tua pagina, dovrai ricaricare la pagina per vedere gli effetti.
Il corpo e i tag di un modello HTML5 di base sono ciò che vedi nell'editor HTML. Il posto in cui aggiungere qui le classi che potrebbero avere un impatto sull'intero documento è questo. La pratica di fissare i prefissi del fornitore alle proprietà e ai valori che devono essere operativi è comune nell'industria del software. Puoi scrivere uno script da qualsiasi posizione su Internet, incluso Internet. Lo aggiungeremo non appena inserirai un URL qui, nell'ordine che hai specificato. Quando riceviamo un collegamento che contiene un'estensione per un preprocessore, lo elaboreremo prima dell'applicazione.
Possiamo cambiare il colore Svg?
Sì, possiamo cambiare il colore di un svg aggiungendo un attributo "riempimento" all'elemento svg, e quindi impostando il valore dell'attributo "riempimento" sul colore che vogliamo.
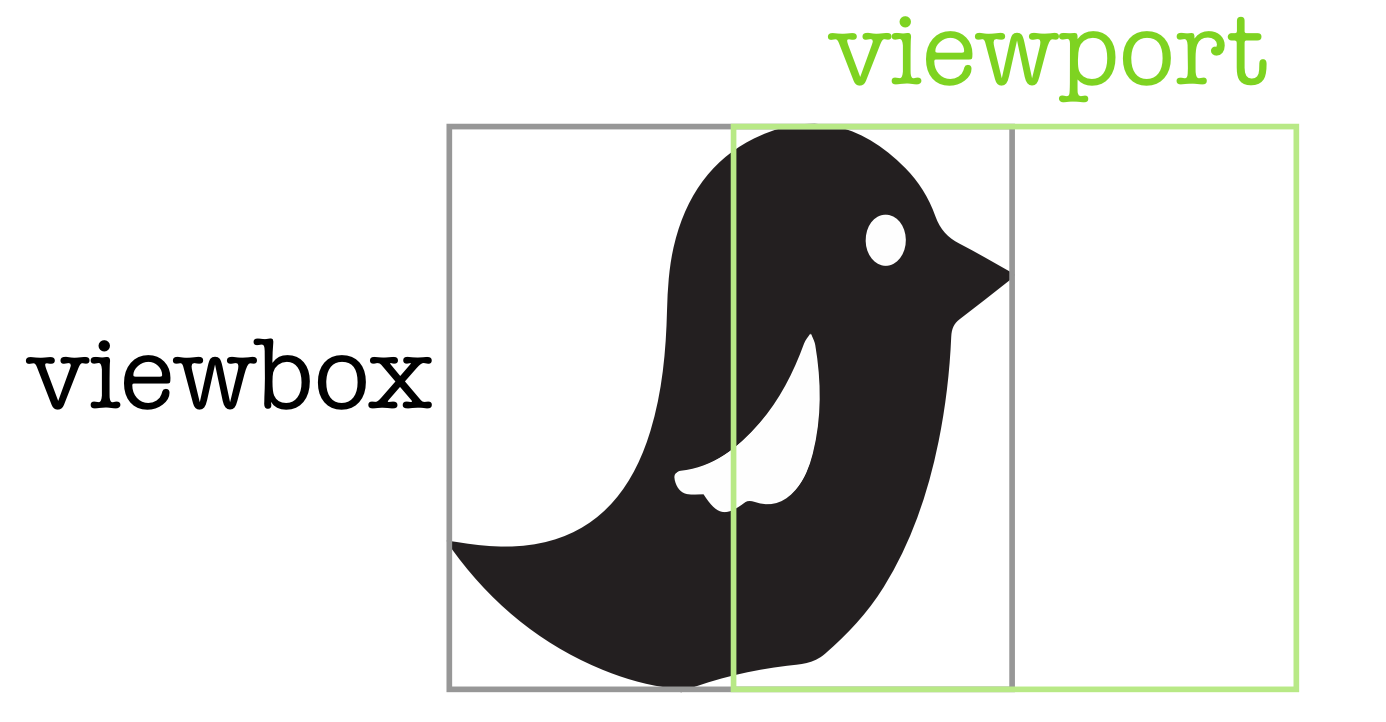
Cos'è una Viewbox Svg?

Un viewBox SVG è un attributo di un elemento SVG che definisce il sistema di coordinate per i contenuti dell'elemento. Consente di specificare che un particolare insieme di elementi grafici si estenda per adattarsi a un particolare elemento contenitore.
Quando usiamo questa funzione, possiamo riempire qualsiasi contenitore con i nostri SVG, ad esempio, supponiamo di avere un'immagine di un uccello in un contenitore. Se il viewBox è impostato correttamente, la dimensione del contenitore verrà ridimensionata alle sue dimensioni. Il viewBox, d'altra parte, nasconde parti di un'immagine che sono molto più utili per le animazioni. Il viewBox è uno strumento molto utile che possiamo usare per ritagliare le nostre immagini. Per generare un'animazione cloud, la useremo per spostarci nel cielo. Avremo bisogno di cambiare il valore min-x del viewBox per animarlo. A causa della natura opprimente di preserveRatioAspect, l'ho rimosso da questo articolo.
Effetti al passaggio del mouse in formato Svg
Quando si utilizza Scalable Vector Graphics (SVG) per la grafica web, è spesso utile aggiungere effetti al passaggio del mouse, come cambiare il colore di un elemento al passaggio del mouse. Sebbene sia possibile farlo con i CSS in linea , è più conveniente utilizzare un foglio di stile esterno.
L'editor HTML in CodePen memorizza tutto ciò che scrivi all'interno dei tag <head> di un modello HTML5 di base. CSS può essere utilizzato per applicarlo alla tua penna da qualsiasi file di stile su Internet. È pratica comune applicare i prefissi del fornitore alle proprietà e ai valori che devono essere eseguiti. La tua penna può essere trasformata in uno script da qualsiasi punto di Internet. Puoi inserire un URL nel campo e verrà aggiunto nell'ordine in cui lo inserisci. Prima di applicare, esamineremo se lo script che colleghi è associato a un preprocessore.
3 suggerimenti per la creazione di effetti al passaggio del mouse Css
Quando si crea un effetto al passaggio del mouse CSS, è fondamentale considerare diversi fattori. Per scambiare i colori, devi prima scegliere come target la classe.icon in CSS, che deve essere impostata sulla proprietà fill SVG. In questo modo, puoi facilmente aggiungere uno stato al passaggio del mouse colorato a un SVG. Dovrai definire il tuo stato al passaggio del mouse nel tuo CSS nel secondo passaggio. Puoi definire i vari stati usando le pseudoclassi:hover e:active. Per specificare il colore di riempimento di un elemento, passa con il mouse imposta il suo colore sul suo colore di sfondo, mentre attivo imposta il suo colore sul suo colore corrente. Infine, devi specificare gli effetti di transizione che intendi utilizzare nel tuo CSS. La proprietà di transizione può essere utilizzata per simulare lo scorrimento o il capovolgimento.

Come cambiare il colore dell'immagine Svg al passaggio del mouse usando Css
Imposta la proprietà fill per la classe dell'icona SVG in CSS per cambiare i colori durante le transizioni dello stato al passaggio del mouse , quindi scegli come target la classe dell'icona in CSS. Se stai usando un SVG, questo è il modo più conveniente per applicare uno stato al passaggio del mouse colorato.
In questo post, esamineremo come risolvere il puzzle Come cambiare il colore dell'immagine Svg al passaggio del mouse usando il puzzle di programmazione Css . In contrasto con la convinzione generale che solo una soluzione sia sempre migliore, esistono numerose strategie per trovare una soluzione. Successivamente, puoi cambiare il colore usando i CSS cambiando la proprietà color dell'elemento o la sua proprietà genitore. Quando utilizzi SVG in linea, tutti gli elementi all'interno di un'immagine vengono sovrapposti in base al riempimento impostato. Possiamo cambiare il colore di un'immagine in CSS combinando le funzioni opacity e drop-shadow nella proprietà filter. Per ottenere la soluzione più semplice, estrai il CSS dall'SVG e usalo nel tuo foglio di stile.
Come cambiare il colore di un Svg
Puoi cambiare il colore di un file SVG utilizzando l'attributo fill in un editor di testo. Nell'elenco delle proprietà di riempimento è presente una casella di controllo denominata CurrentColor. Usa l'SVG come esempio impostando il colore sul codice esadecimale che desideri utilizzare.
Il passaggio del mouse in formato Svg non funziona
Ci sono diversi motivi per cui il tuo passaggio del mouse SVG potrebbe non funzionare. Innanzitutto, controlla se hai incluso l'attributo namespace richiesto. Senza questo attributo, il tuo effetto al passaggio del mouse non funzionerà. Successivamente, assicurati che i tuoi elementi al passaggio del mouse siano posizionati dopo il tuo contenuto SVG nel tuo codice. In caso contrario, non saranno in grado di ricevere eventi al passaggio del mouse. Infine, assicurati che i tuoi elementi al passaggio del mouse abbiano lo stile con le proprietà CSS corrette .
Questo articolo ti mostrerà come scoprire quale colore usare su un hoverboard usando il linguaggio del computer. Per aiutarti a risolvere questo problema identico, esamineremo un metodo alternativo che verrà descritto in maggior dettaglio nei seguenti esempi di codice. In React, puoi cambiare il colore di un SVG. Impostare gli attributi di riempimento e traccia sull'SVG in modo che non siano in conflitto. Un file SVG (Scalable Vector Graphics) è costituito da testo XML che specifica il formato della grafica. Puoi cambiare i colori di un editor di testo inserendo il codice colore nel codice HEX. Entrambi gli attributi di riempimento e tratto possono essere specificati in un file SVG e utilizzati come attributi di presentazione utilizzando l' attributo style (proprietà di riempimento e tratto).
Percorso Svg al passaggio del mouse
I tracciati SVG vengono utilizzati per creare una varietà di forme, incluse linee, curve e poligoni. Quando un utente passa sopra un percorso SVG, il cursore si trasforma in un'icona a forma di mano, a indicare che è possibile fare clic sul percorso.
In CodePen, tutto ciò che scrivi nell'editor HTML è ciò che appare all'interno dei tag <body> del modello HTML5 di base. È il posto migliore per cercare gli elementi più grandi, come il tag HTML. I CSS possono essere applicati alla tua penna da qualsiasi foglio di stile che puoi trovare sul web. Puoi creare uno script da qualsiasi posizione su Internet e utilizzarlo sulla tua penna. L'URL fornito verrà aggiunto nell'ordine in cui viene posizionato sullo schermo, prima del codice JavaScript. Quando ci colleghiamo a uno script con un'estensione di file preprocessore, tenteremo prima di elaborarlo.
Demo in formato Svg
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>. L'altezza della finestra è di 200 piedi. In questa viewBox, la dimensione massima è 0 0 400 200.
Il video è disponibile in versione demo o in versione completa. ***br> /svg/
Penna sfondo Svg aleggia
Una penna è uno strumento di scrittura utilizzato per applicare l'inchiostro alla carta per scrivere o disegnare. Le penne sono disponibili in vari colori, dimensioni e stili e possono essere trovate nella maggior parte dei minimarket.
SVG (Scalable Vector Graphics) è un formato di file per la descrizione di grafica vettoriale bidimensionale, sia statica che animata. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999.
Quando passi il mouse sopra uno sfondo penna SVG, l'immagine cambierà per rivelare colori o motivi diversi. Questo può essere utilizzato per aggiungere interesse a un sito Web o documento o per facilitare la ricerca di una particolare penna quando ne hai bisogno.
In CodePen, tutto ciò che scrivi nell'editor HTML è ciò che è contenuto nel corpo e nel tag di un modello HTML5 standard. Ci sono classi che potrebbero influenzare l'intero documento qui, quindi se le vuoi, fallo qui. I CSS possono essere applicati alla tua penna da qualsiasi sito Web utilizzando qualsiasi foglio di stile compatibile con i CSS. Esistono numerosi modi per incorporare uno script nella tua penna da qualsiasi punto di Internet. Quando inserisci un URL qui, lo aggiungeremo nell'ordine in cui li specifichi, prima di aggiungere il codice JavaScript nella penna. Prima di applicare, tenteremo di elaborare qualsiasi script che contiene un'estensione di file che è di un preprocessore.
