Come aggiungere una mappa di Google al tuo sito WordPress
Pubblicato: 2022-06-13Aggiungere Google Maps al tuo sito WordPress è semplicissimo. Può sembrare tecnico, ma posso assicurarti che non lo è. Anche se non hai alcuna conoscenza di programmazione, puoi farlo in una sola possibilità. Ci vorranno meno di 5 minuti per aggiungere Google Maps al tuo sito. Questo tutorial ti mostrerà tre processi, dai quali puoi scegliere quale ti senti a tuo agio.
Vantaggi dell'aggiunta di Google Maps al tuo sito web
I visitatori fanno più affidamento sul sito Web quando trovano una mappa durante la visita. Ecco perché Google Maps è una parte essenziale di qualsiasi sito web moderno. Inoltre, garantisce l'autenticità del sito web. Ecco perché l'integrazione delle mappe fa bene a qualsiasi azienda. Alcuni plug-in di Google Map per siti Web WordPress possono facilmente ridurre i tuoi sforzi e ci sono molti vantaggi nell'aggiungere questo tipo di funzionalità al tuo sito Web. come:
- Se gestisci un'attività locale, i visitatori possono individuare facilmente il tuo negozio. Inoltre, lascia un'impronta digitale nella memoria dei visitatori
- Avere una posizione sul tuo sito web aumenta l'autorità di dominio del sito e aumenta la fiducia di Google. Questo ti aiuterà nel tuo SEO
- Utilizzando Google Maps, puoi mostrare più sedi della tua attività, se necessario
Esistono diversi modi per aggiungere Google Maps al tuo sito Web basato su WordPress. Abbiamo sperimentato molti processi e scelto per te quelli più semplici. Questi sono:
- Aggiunta di Google Maps utilizzando Spectra
- Aggiunta di Google Maps in WordPress utilizzando HTML personalizzato
- Come aggiungere mappe OpenLayers utilizzando i plugin essenziali per WordPress (senza API)
Ecco un tutorial passo passo su questi tre processi. Scopri quello più adatto a te!
1. Come aggiungere Google Maps in WordPress utilizzando Spectra
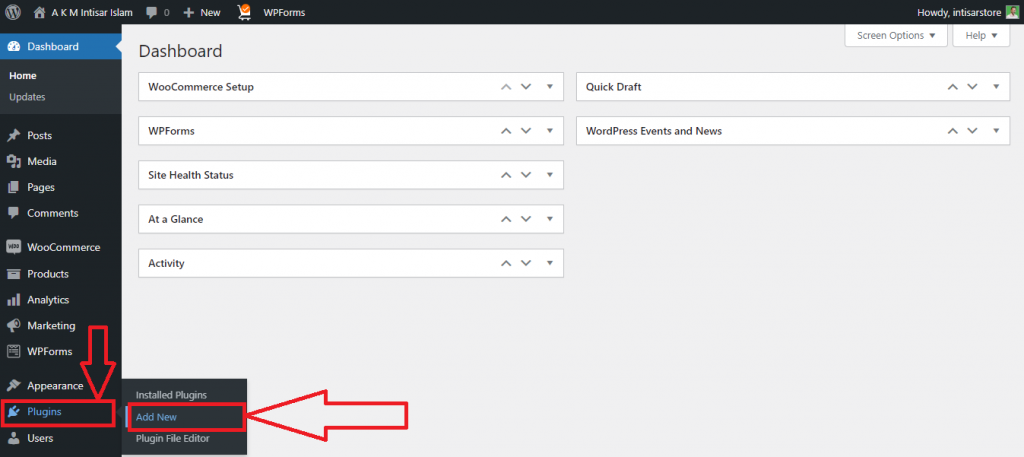
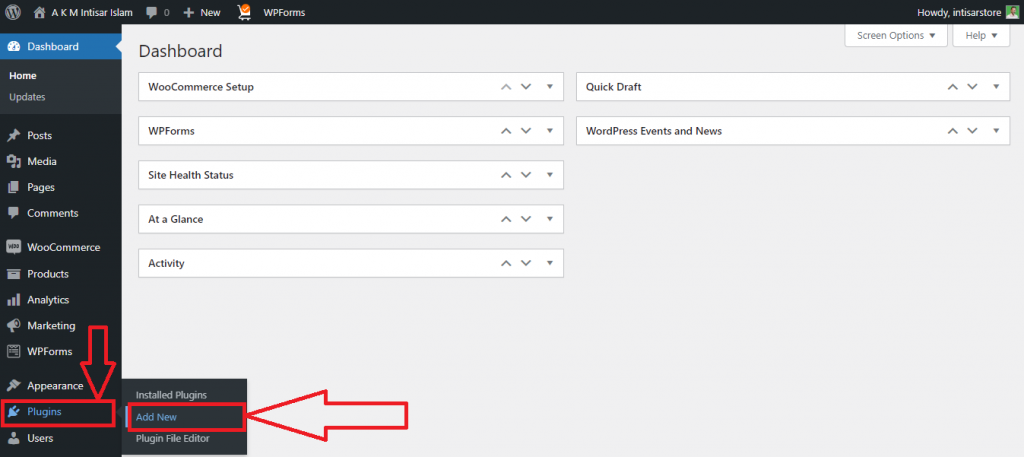
Passaggio 1: vai alla dashboard e posiziona il puntatore su Plugin . Appariranno tre opzioni, fai clic su Aggiungi nuovo .

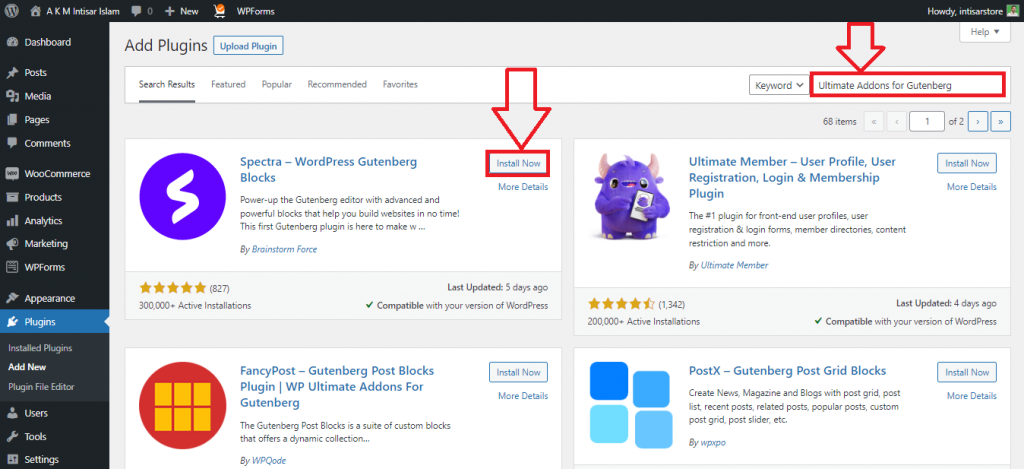
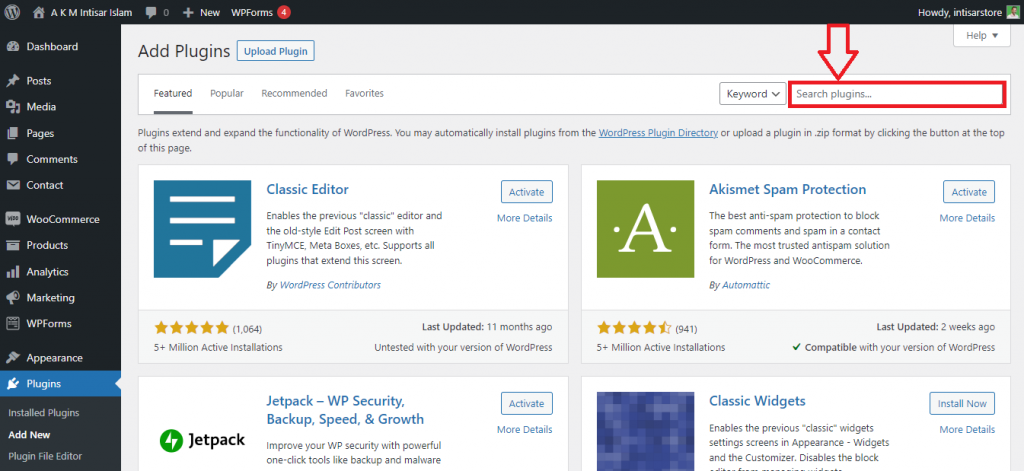
Passaggio 2: troverai una nuova pagina di plugin. Fare clic sulla casella di ricerca e digitare Specta o Ultimate Addons per Gutenberg . Installa il primo. Quindi attivalo .

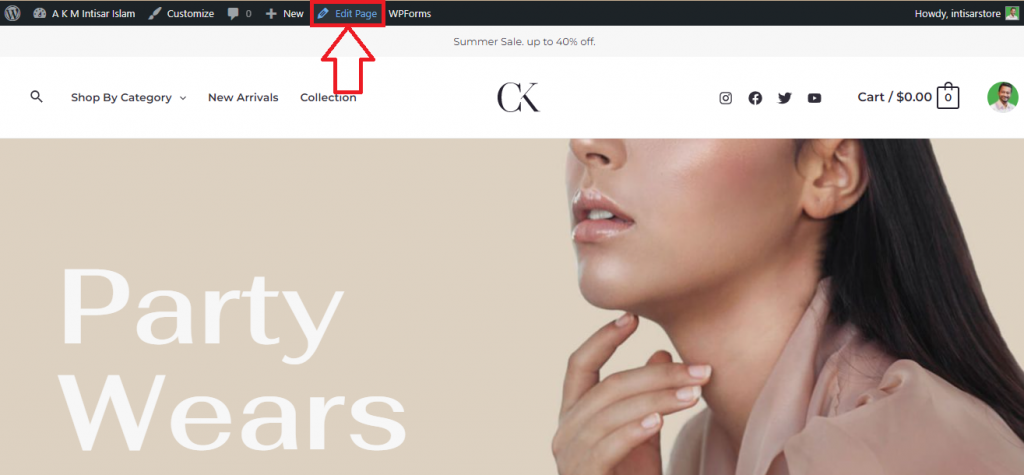
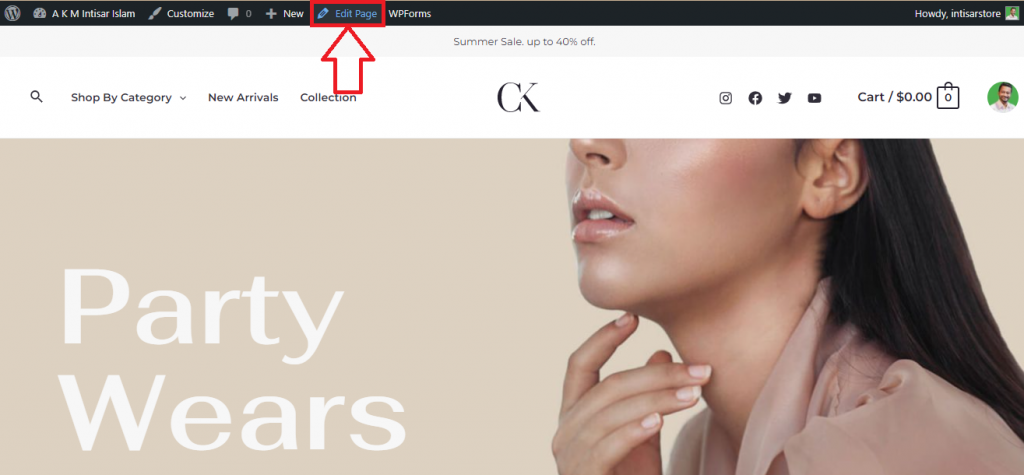
Passaggio 3: vai al sito principale e fai clic sulla pagina Modifica .

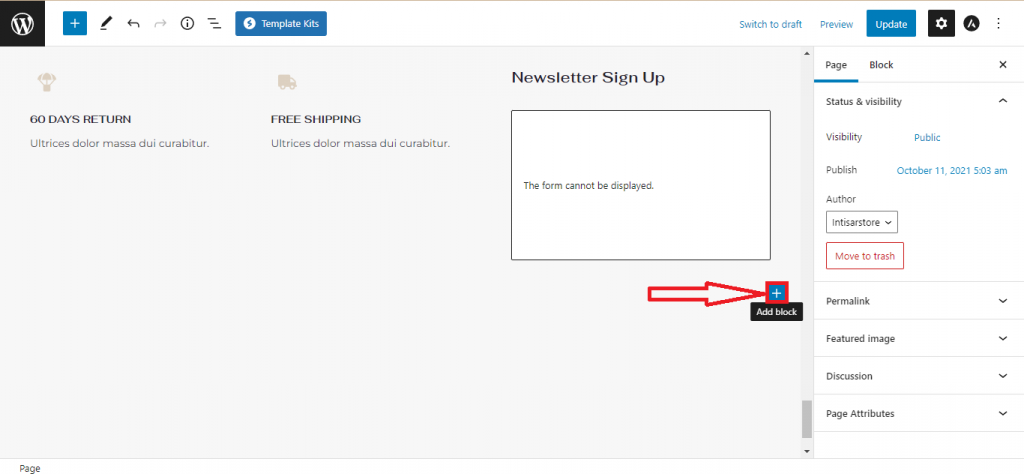
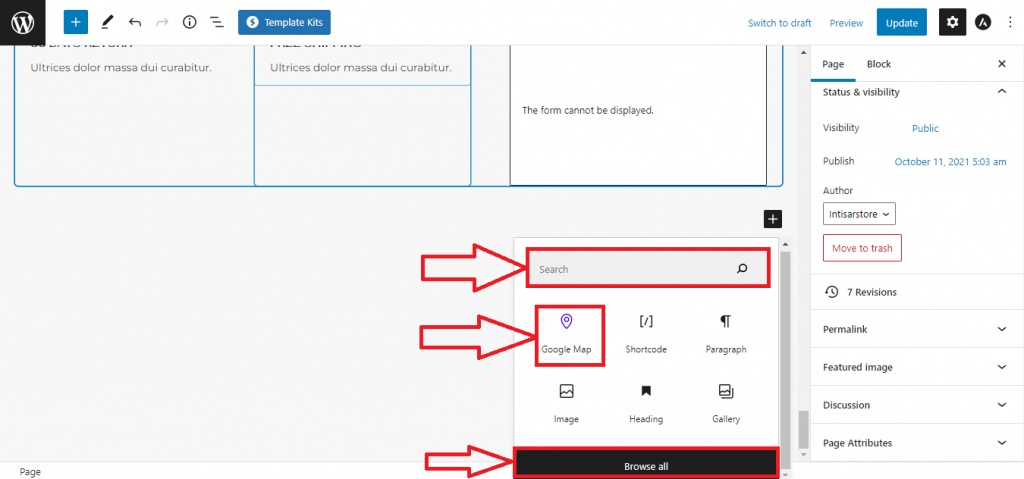
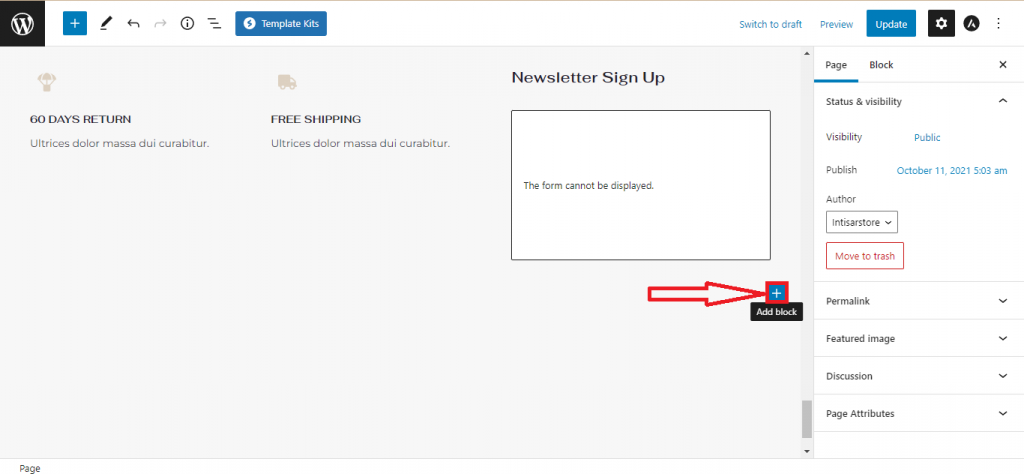
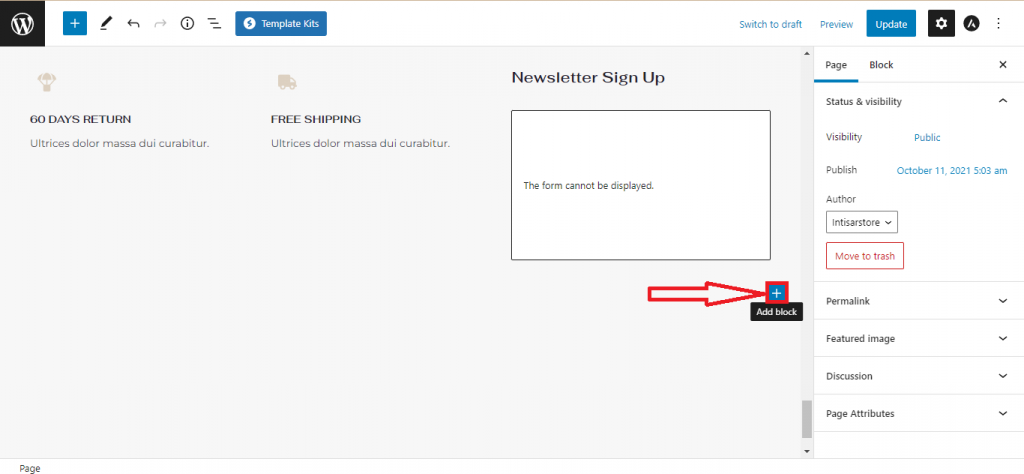
Passaggio 4: scorri e trova una posizione adatta per impostare la mappa. Troverai un pulsante Aggiungi blocco , fai clic su quello.

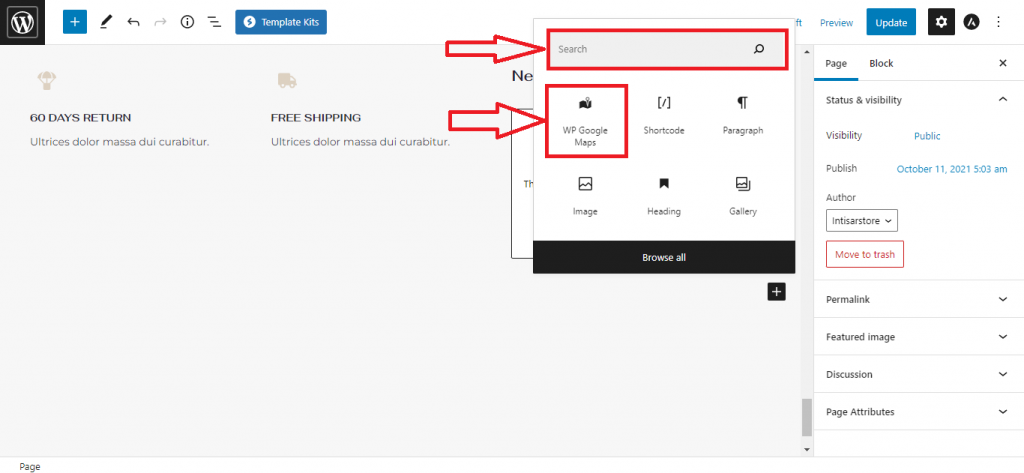
Passaggio 5: verrà visualizzato un popup. Troverai l' opzione Google Map lì. Se non lo trovi, digita Google Map nella casella di ricerca e selezionalo.

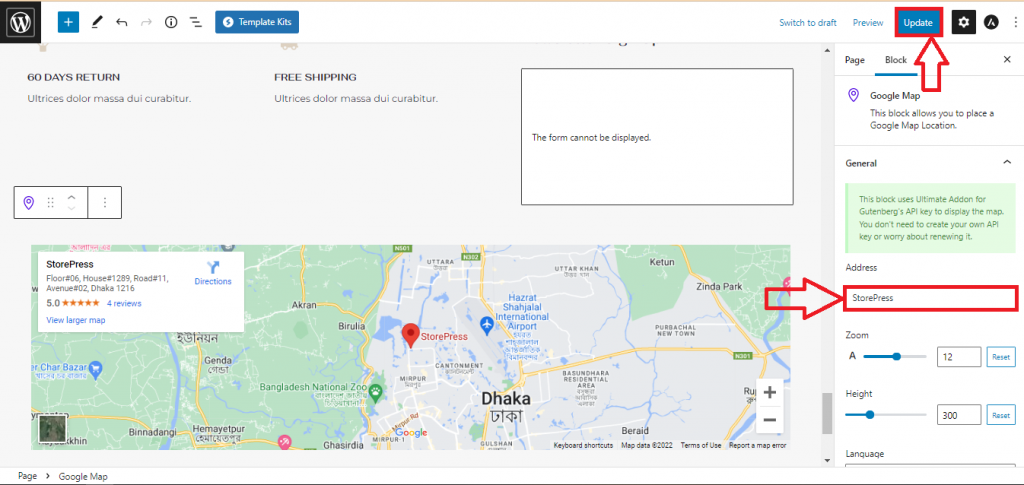
Passaggio 6: la tua mappa verrà aggiunta. Fare clic sul campo di immissione sotto l'indirizzo e digitare la posizione che si desidera aggiungere. Dopo aver aggiunto la posizione, fare clic sul pulsante Aggiorna .

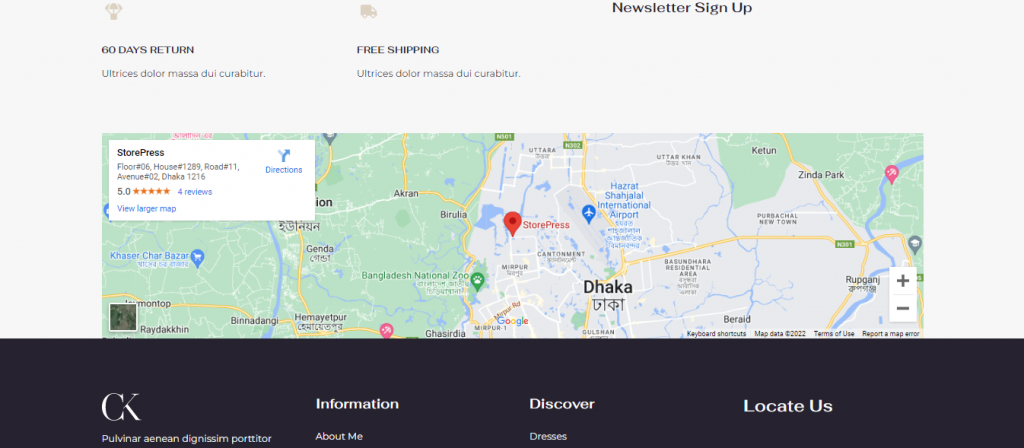
Anteprima finale
La tua mappa verrà aggiornata e apparirà così.

2. Come aggiungere Google Maps in WordPress utilizzando HTML personalizzato
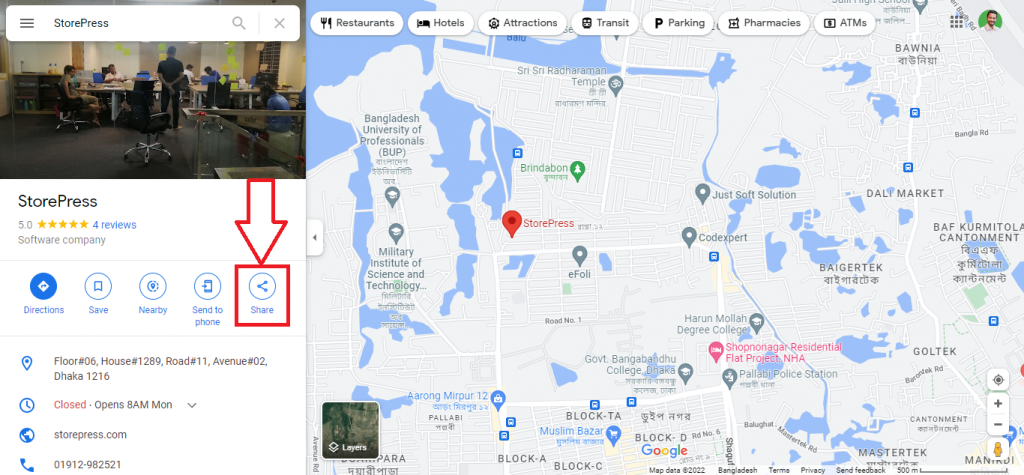
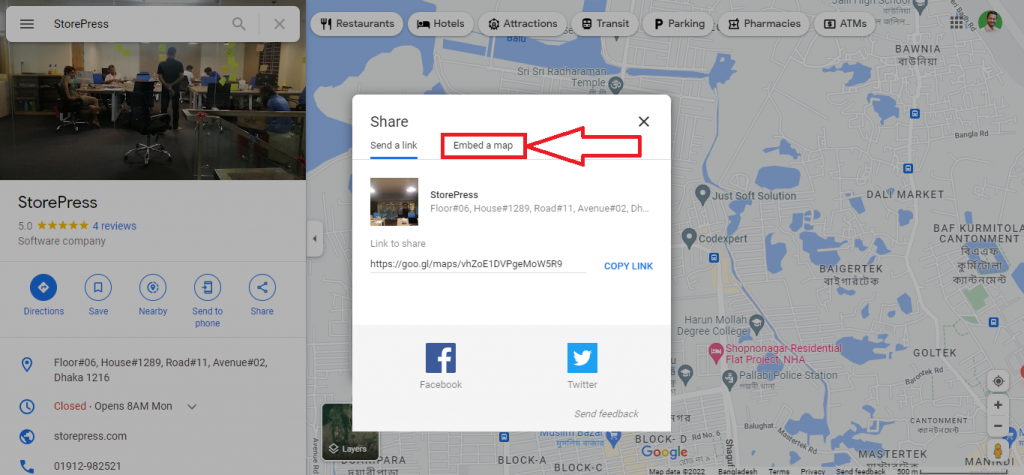
Passaggio 1: vai su Google Maps e cerca la posizione che desideri aggiungere. Dopo averlo trovato, fai clic sul pulsante Condividi .

Passaggio 2: verrà visualizzato un popup, fare clic su Incorpora una mappa.

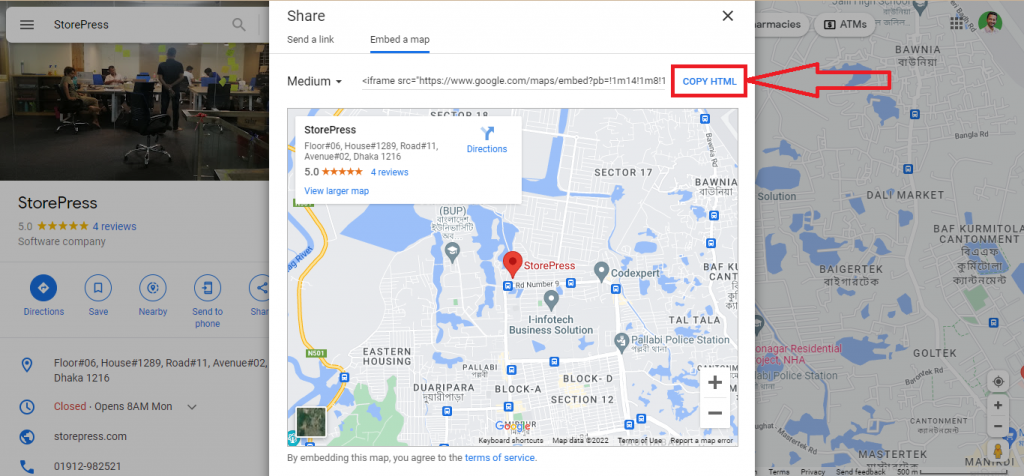
Passaggio 3: quindi fare clic su COPIA HTML. Il codice HTML viene copiato negli appunti.

Passaggio 4: vai al sito e fai clic sulla pagina Modifica .

Passaggio 5: scorri e trova una posizione adatta per impostare la mappa. Troverai un pulsante Aggiungi blocco , fai clic su quello.

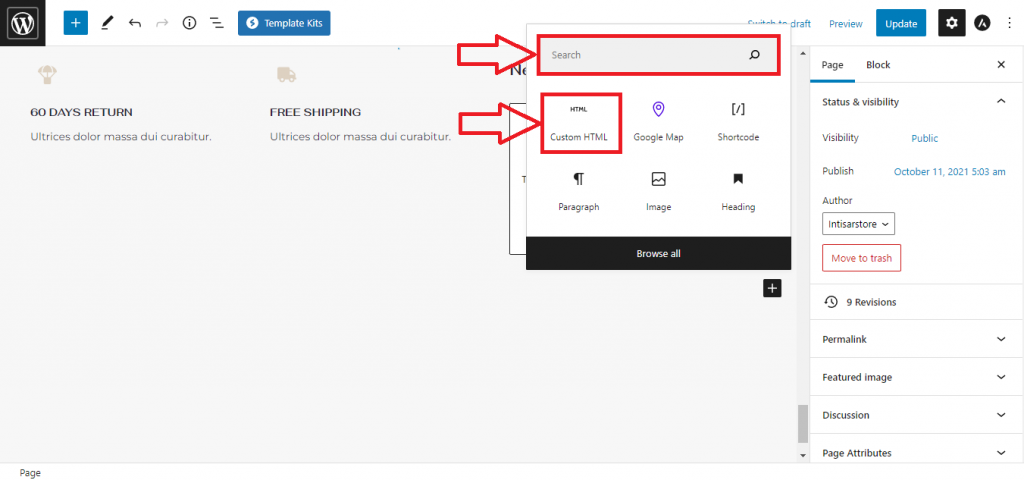
Passaggio 6: apparirà un popup. Troverai l' opzione HTML personalizzato . Se non lo trovi, digita HTML personalizzato e inserisci, quindi selezionalo.

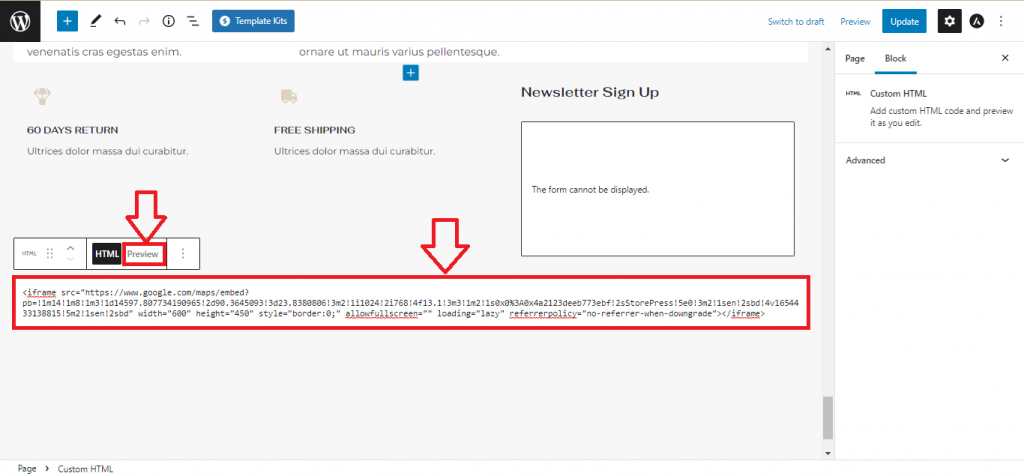
Passaggio 7: fai clic sulla casella e incolla il codice che hai copiato. Per visualizzare l'anteprima prima dell'aggiornamento, fare clic su Anteprima .

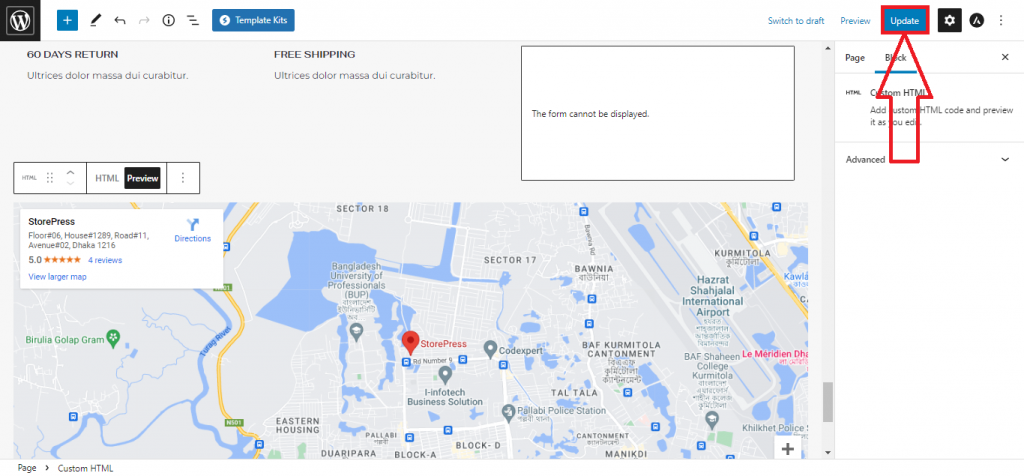
Passaggio 8: ora puoi visualizzare la mappa. Se va bene, puoi fare clic sul pulsante Aggiorna .


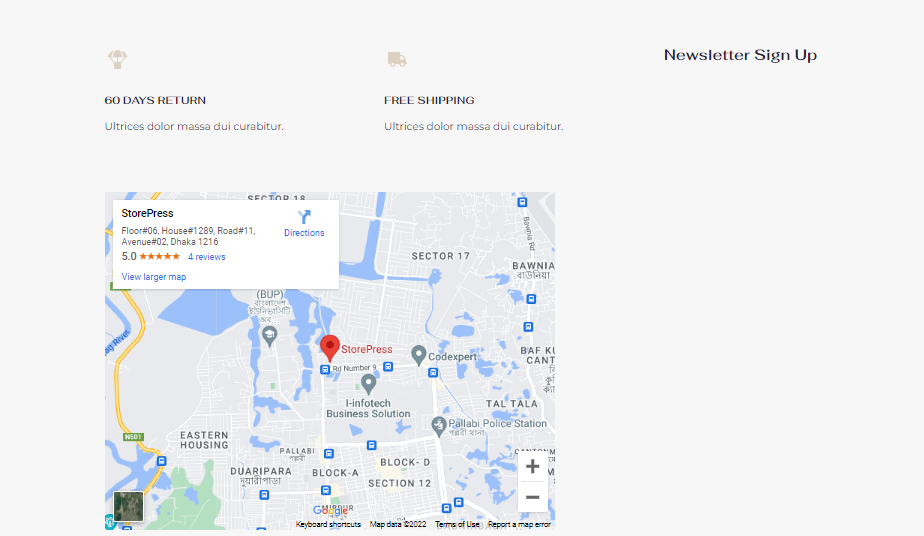
Anteprima finale: questa sarà la mappa finale che visualizzerai sul tuo sito.

3. Come aggiungere mappe OpenLayers in WordPress utilizzando il plug-in (senza API)
Passaggio 1: vai alla dashboard e posiziona il puntatore su Plugin . Troverai 3 opzioni, seleziona Aggiungi nuovo .

Passaggio 2: apparirà una nuova finestra. Fare clic sulla casella Plugin di ricerca e digitare " WP Google Maps "

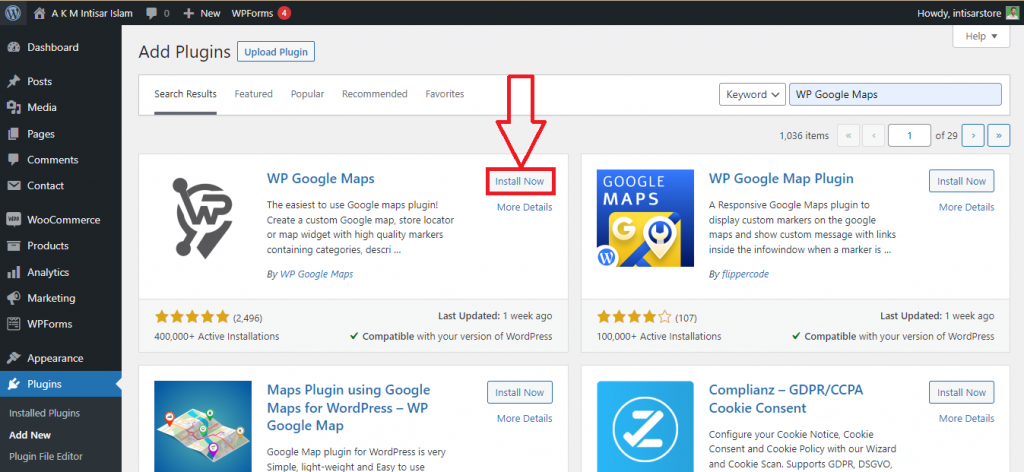
Passaggio 3: troverai un risultato di ricerca. Fai clic su Installa ora sul primo plug-in e, dopo l'installazione , attivalo

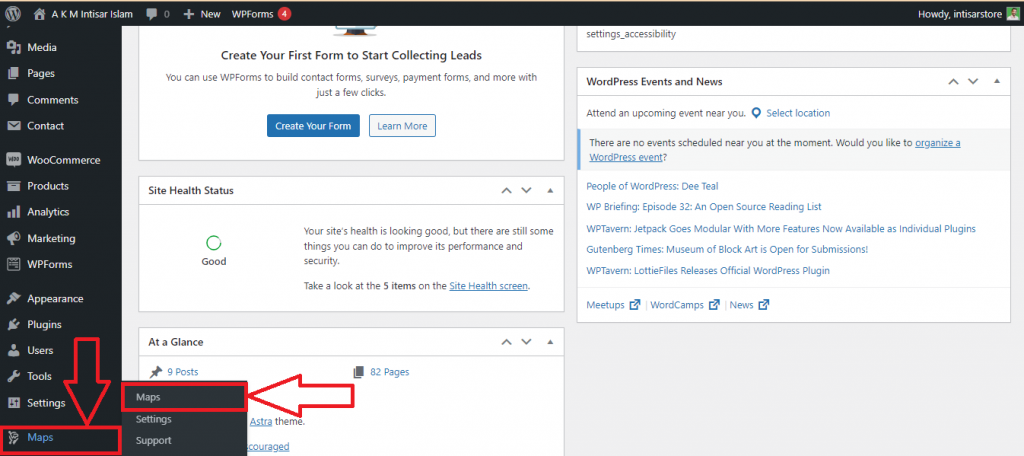
Passaggio 4: ora vai di nuovo al dashboard . Passa il puntatore del mouse sulle mappe . Appariranno più opzioni, fai clic sulle mappe tra di loro.

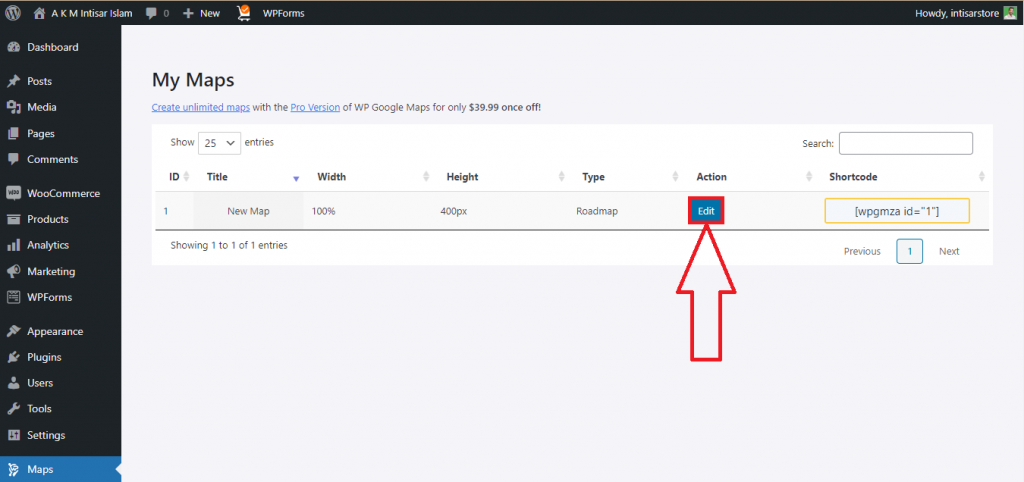
Passaggio 6: apparirà una nuova finestra. Troverai una mappa predefinita intitolata Nuova mappa . Fare clic sul pulsante Modifica di quella sezione.

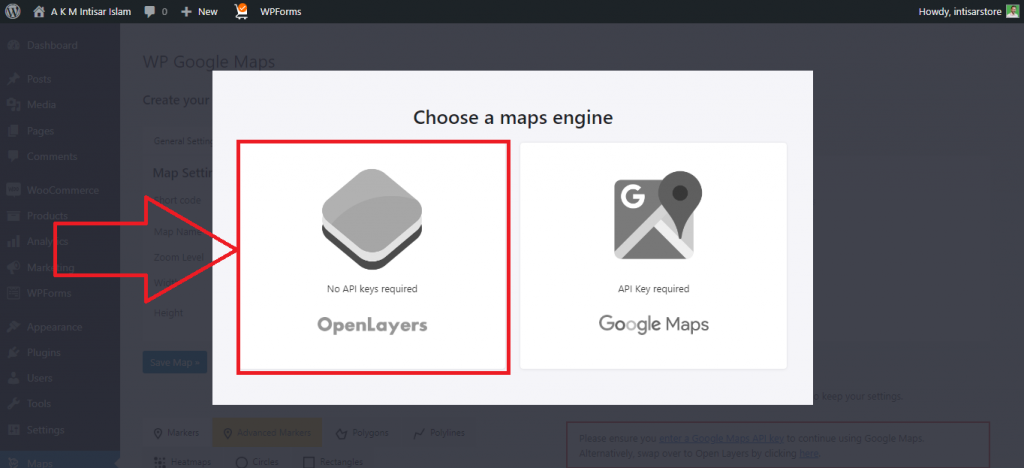
Passaggio 7: verranno visualizzate due opzioni. Uno è OpenLayers e un altro è Google Maps . Per evitare l'API, devi fare clic su OpenLayers .

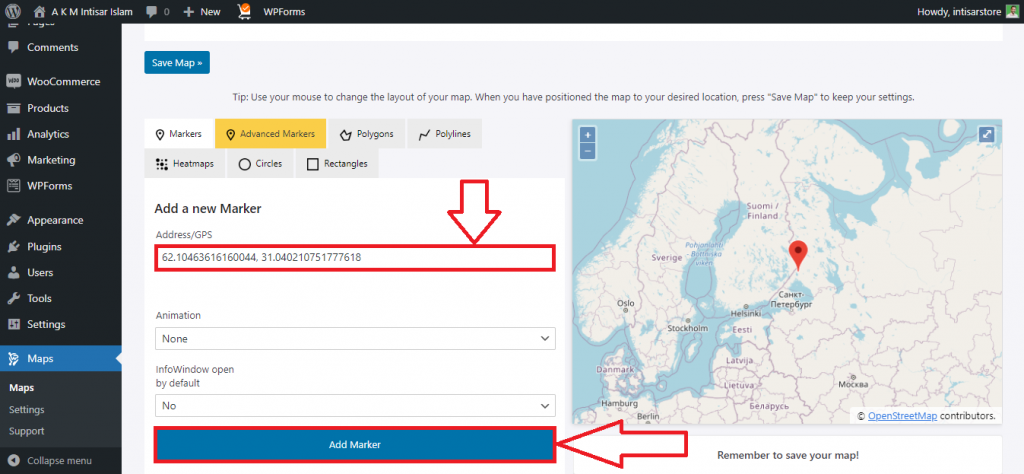
Passaggio 8: apparirà una nuova finestra. Troverai un campo di input chiamato Indirizzo/GPS . Inserisci la coordinata della posizione o il nome nella casella di immissione. Successivamente, fai clic sul pulsante Aggiungi marcatore .

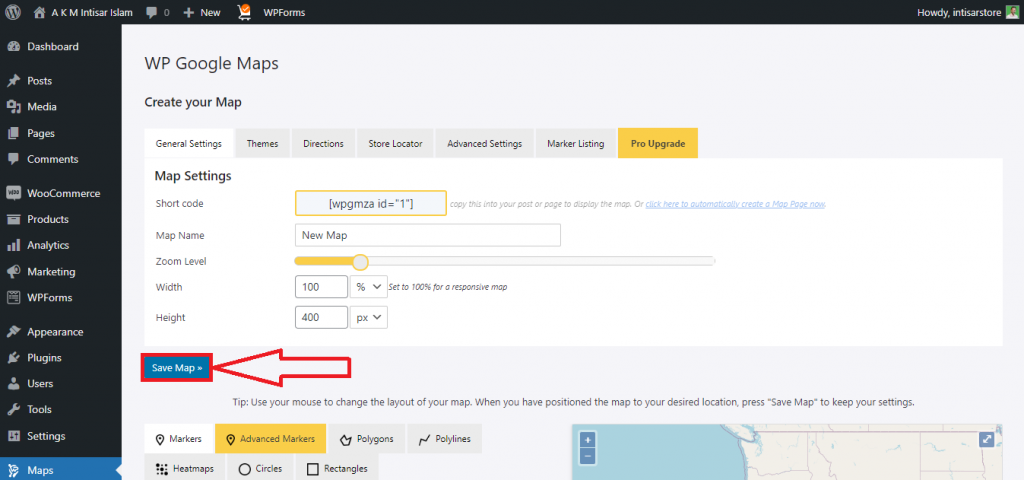
Passaggio 9: scorri verso l'alto e troverai un pulsante chiamato Salva mappa . Fare clic su di esso per salvare.

Passaggio 10: vai al sito e fai clic sulla pagina Modifica .

Passaggio 11: scorri e trova una posizione adatta per impostare la mappa. Troverai un pulsante Aggiungi blocco , fai clic su quello.

Passaggio 12: apparirà un popup. Troverai l' opzione WP Google Map . Se non lo trovi, digita WP Google Map , quindi selezionalo.

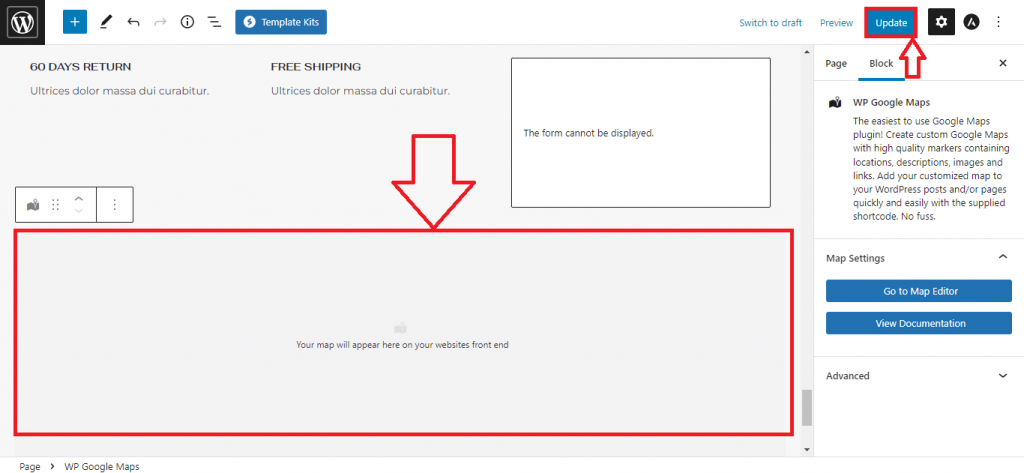
Passaggio 13: la tua mappa verrà aggiunta. Fai clic sul pulsante Aggiorna per aggiornare il tuo sito.

Anteprima finale

Conclusione
Puoi utilizzare uno di questi metodi per aggiungere una mappa a qualsiasi tema gratuito di WooCommerce WordPress. Tra questi, il primo è il più facile da usare, il secondo occupa meno spazio di memoria e il terzo offre una vasta personalizzazione.
Prendi in considerazione l'utilizzo del primo se sei un principiante e vuoi prendere il percorso più breve. Il secondo è consigliato se vuoi mantenere veloce il tuo sito. Infine, puoi considerare l'ultimo se desideri una maggiore personalizzazione della tua mappa.
Scegli uno di questi metodi in base alle tue esigenze e inizia a integrare la mappa con il tuo sito. Se il plug-in che stai utilizzando ti dà problemi, puoi provare a mappare su Google i plug- in per la tua attività. Il processo di integrazione è molto simile in modo da poterli utilizzare facilmente quando necessario.
Ci auguriamo che tu abbia aggiunto correttamente le mappe al tuo sito web. Rilascia il link al tuo sito web, così possiamo vedere quanto bene hai aggiunto la mappa. Inoltre, non esitare a lasciare un commento in caso di problemi.
Domande
Ci sono altre opzioni per aggiungere Google Maps?
Sì, ci sono un sacco di opzioni per aggiungere Google Maps. Ma non è necessario esaminarli tutti. Usa qualsiasi metodo che serva al tuo scopo e ti sembra di farlo facilmente.
Come posso aggiungere Google Map utilizzando l'API di Google Map?
Per utilizzare l'API di Google Map, è necessario creare un account su Google Map. Quindi devi fornire le tue informazioni di pagamento per ottenere una chiave API.
Posso controllare quanta area mostrerà Google Map?
Si, puoi. Quando imposti la mappa, puoi controllare quanta area sarà sulla mappa. Fare clic sul pulsante alt e scorrere per ingrandire e rimpicciolire. Usando questo, puoi correggere quanta area vuoi mostrare.
È necessario aggiungere Google Maps al mio sito web?
Non è un must ma buono da avere. Avere mappe sul tuo sito web porta numerosi vantaggi alla tua attività. Se vuoi far crescere la tua attività, è una cosa da fare. Puoi evitare di aggiungere mappe se la tua azienda non ha un ufficio o se il sito è costruito con i migliori temi di portfolio per WordPress per il tuo scopo personale.
