Come aggiungere un'animazione di caricamento al tuo sito WordPress
Pubblicato: 2022-09-25L'aggiunta di un'animazione di caricamento al tuo sito Web WordPress può aiutare a rendere il tuo sito più reattivo e migliorare l'esperienza utente complessiva. Esistono diversi modi per aggiungere un'animazione di caricamento al tuo sito WordPress. Un'opzione è utilizzare un plug-in come WP Loader. Questo plugin aggiungerà automaticamente un'animazione di caricamento al tuo sito. Un'altra opzione è aggiungere manualmente un'animazione di caricamento al tuo sito WordPress. Questo può essere fatto aggiungendo alcune righe di codice al file header.php del tuo sito. Esistono diversi modi per aggiungere un'animazione di caricamento al tuo sito WordPress. Un'altra opzione è aggiungere manualmente un'animazione di caricamento al tuo sito WordPress.
Puoi personalizzare l' effetto di animazione della schermata di caricamento in WordPress, che è una delle funzionalità disponibili sulla piattaforma. Utilizzando il plug-in WP Smart Preloader, puoi creare un'animazione di caricamento che può essere applicata al tuo sito web. Inoltre, il prodotto supporta la possibilità di personalizzare qualsiasi animazione predefinita con CSS personalizzati. Puoi creare un'animazione di caricamento personalizzata per il tuo sito Web con WP Smart Preloader. Sono disponibili sei immagini di precaricamento, ma puoi crearne di tue utilizzando un codice personalizzato. Se vuoi imparare i CSS gratuitamente, W3Schools ha degli eccellenti tutorial. Quando si tratta di caricare animazioni, la piattaforma WordPress supporta una varietà di plugin.
Preloader Matrix, oltre a schermate di caricamento e animazioni che puoi personalizzare, sono anche opzioni eccellenti. Il plug-in utilizza un design leggero, il che significa che la quantità di dati che generi è minima. Puoi personalizzare le pagine di caricamento per soddisfare le tue esigenze specifiche. Gli utenti possono scegliere tra oltre 40 diverse animazioni con il plug-in e possono personalizzarle utilizzando una varietà di opzioni. Per controllare la durata della schermata di caricamento, puoi anche impostarla su un'ora specifica. Alcuni sviluppatori potrebbero credere che questo sia il loro modo per ottenere un tempo di caricamento più rapido.
Come aggiungo un caricatore al mio sito WordPress senza plugin?
 Credito: useyourpassion.com
Credito: useyourpassion.comEsistono diversi modi per aggiungere un caricatore al tuo sito WordPress senza utilizzare un plug-in. Un modo è semplicemente aggiungere del codice al file functions.php del tuo tema. Puoi anche utilizzare uno script personalizzato o utilizzare un servizio di terze parti.
Come aggiungo animazioni a un menu di WordPress?
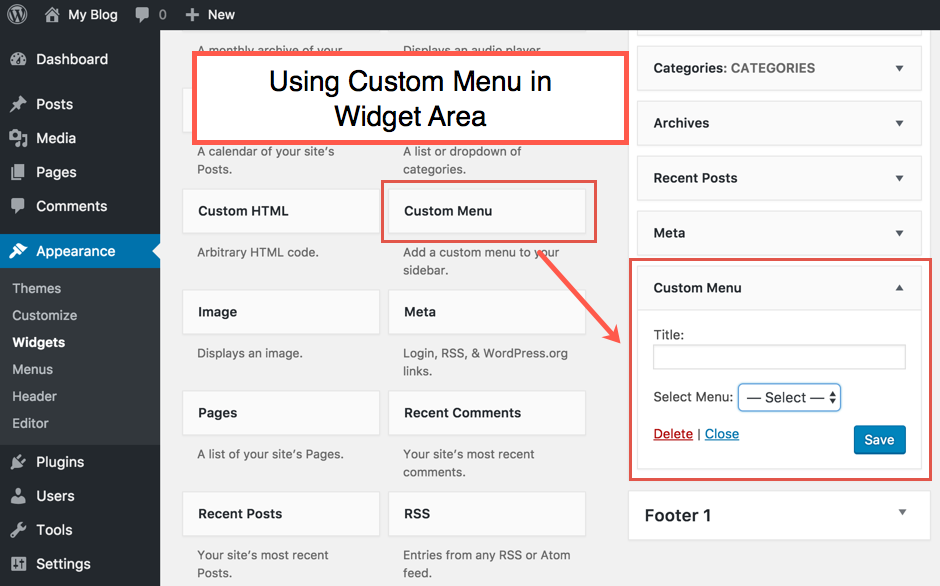
 Credito: www.webnots.com
Credito: www.webnots.comPer utilizzare un tema, vai alla dashboard di WordPress > WP Mega Menu Pro > Temi. Selezionando il tema che desideri, puoi configurarlo. Con WP Mega Menu, puoi anche creare un tema e utilizzare l'animazione al suo interno.
Questo è un modo molto semplice per aggiungere un'animazione del menu di WordPress al tuo sito. Il motivo è che semplifica l'interazione degli utenti con l'interfaccia e migliora l'interazione. Gli utenti rispondono istantaneamente all'attrazione catturando la loro attenzione. WP Mega Menu può essere installato come app gratuita oa pagamento. Per scaricare la versione gratuita di questo plugin del menu di WordPress, vai a questo link:. Il plug-in WP Mega Menu è un fantastico plug-in per menu di WordPress. Puoi creare i tuoi menu e aggiungere animazioni con questo plugin.
Le animazioni del menu di WordPress saranno animate in sette stili diversi. Crea il tuo menu attorno a uno stile di animazione che hai già in mente. Usando il WP Mega Menu, puoi cambiare lo stile di animazione del tuo menu WordPress. Questo ti permetterà di vedere come apparirà il tuo sito live con tutte le opzioni di animazione . È un modo fantastico per indirizzare gli utenti al tuo menu mantenendo la loro esperienza il più semplice possibile. Che menu di WordPress usi? Per favore fateci sapere se avete qualche feedback.
Animazione di caricamento del sito Web
Un problema comune che può verificarsi durante il caricamento di un sito Web è l'animazione di caricamento. Questa è la piccola ruota che gira o barra di avanzamento che viene mostrata per indicare che il sito è ancora in fase di caricamento. Questo può essere un problema per gli utenti se il caricamento dell'animazione impiega troppo tempo o se non si carica affatto. Ci sono alcune cose che possono essere fatte per aiutare a migliorare l'animazione di caricamento su un sito web. Uno è assicurarsi che l'animazione sia ottimizzata per le dimensioni e la risoluzione dello schermo dell'utente. Un altro è assicurarsi che l'animazione sia posizionata in una posizione che non ne causerà il blocco da parte di altri elementi sulla pagina.
Ecco alcuni esempi di come caricare l'animazione in siti Web e app. In alcuni casi, gli utenti dovranno attendere un breve momento per caricare tutti i dati e le pagine. Per fare ciò, puoi utilizzare un'animazione di caricamento accattivante o una gif da caricare sul sito. Le cose migliori sono quelle semplici e la stessa regola vale per le animazioni di caricamento CSS. L'effetto di fusione in questa gif cattura immediatamente l'attenzione dell'utente e aggiunge anche elementi rilassanti come la linea luminosa. Puoi creare un'animazione di caricamento dinamico con l'aiuto dell'effetto 3D. Una GIF di caricamento è un'immagine che non racconta una storia ed è priva di logica.

Di conseguenza, abbiamo selezionato le immagini del preloader mostrate qui per questo scopo. Ecco alcune opzioni di raccolta del generatore di gif per creare l'animazione di caricamento esattamente come la desideri. Le animazioni di questa raccolta sono tutte create con puro CSS e possono essere facilmente incorporate in qualsiasi sito web. Per creare un effetto sorprendente e accattivante, ho usato la libreria ctx e JavaScript. CSS viene utilizzato per animare i punti e JavaScript non è richiesto. Se un sito web vuole avere un bell'aspetto senza essere pretenzioso, può usare le palle nere che rimbalzano che appaiono dal nulla e scompaiono. Cerchi colorati che si spostano a sinistra oa destra come uno, quindi si girano e riappaiono come uno in ciascuna direzione, rendono il caricamento per i visitatori molto meno interessante.
Plugin di animazione per il caricamento della pagina di WordPress
Sono disponibili molti plugin di animazione per il caricamento di pagine di WordPress. Alcuni sono gratuiti, mentre altri sono a pagamento. Quale scegli dipende dalle tue esigenze e preferenze. Alcuni dei plugin più popolari sono WP Loading Animation, Loading Animation per WordPress e Preloading Animation per WordPress.
Caricatore laser – Elegante barra di avanzamento Precaricamento Tipi di file: $ 15 64 Il tipo di file Advanced Masonry Portfolio Builder incluso in questo elenco è incluso di seguito: Vendite: $ 183 Animate Lazy Load WordPress Preloading Pro . Il 23 dicembre, data di vendita più recente, sono state segnalate le vendite. Sono state segnalate vendite di $ 15.110 e $ 27,28.000.
Animazioni di caricamento migliori
Il caricamento delle animazioni è un ottimo modo per migliorare l'esperienza utente del tuo sito web o della tua app. Fornendo un'indicazione visiva che sta accadendo qualcosa, puoi ridurre la frustrazione degli utenti e migliorare il flusso generale del tuo sito o della tua app. Esistono diversi modi per creare animazioni di caricamento migliori , quindi assicurati di sperimentare e trovare l'approccio giusto per il tuo progetto.
Nella maggior parte dei casi, gli utenti si aspettano che i loro prodotti digitali reagiscano rapidamente alle nuove informazioni. Una barra di avanzamento, un indicatore di carico, un dispositivo di precaricamento o uno spinner sono comunemente usati dai designer in questa situazione. Gli indicatori di avanzamento mostrano che il sistema non si è arrestato in modo anomalo e che sta ancora lavorando per risolvere il problema. Indicano per quanto tempo l'utente non sarà in grado di attendere una risposta. Nel 2007, i precaricamenti erano così: nei due anni precedenti potevi anche trovare guide per la creazione di animazioni di caricamento, ovvero Flash (2008) e Fireworks (2007). Nel 2010, CSS3 è stato utilizzato più frequentemente, ottenendo risultati più rapidi. L' animazione di caricamento intelligente ti consente di spiegare cosa sta succedendo sotto il cofano in un modo più logico. È possibile ridurre la percezione da parte dell'utente del tempo di attesa fornendo un'animazione coinvolgente che tiene occupati gli occhi dell'utente.
Quando trovi qualcosa che attiri l'attenzione dell'utente mentre sta aspettando, il tuo tempo mentale andrà più veloce. Una barra di avanzamento, uno spinner di caricamento e una schermata dello scheletro sono tutti modi per ottenere feedback sul caricamento dei contenuti. Gli indicatori infiniti nell'app richiedono che gli utenti attendano durante il caricamento o l'esecuzione del processo, ma non specificano quanto tempo impiegherà. Questo compito veniva tradizionalmente svolto con animazioni in loop. Quando l'interfaccia viene caricata, le schermate dello scheletro rallentano il processo di caricamento. Questo termine è apparso per la prima volta nell'articolo del 2013 di Luke Wroblewski (Mobile Design Details: Avoid the Spinner). Se stai sviluppando un MVP (prodotto minimo vitale) o una versione iniziale di un progetto secondario, è più logico utilizzare animazioni di caricamento semplici, predefinite o open source. Contrariamente all'utilizzo di un indicatore di caricamento personalizzato, è più probabile che l'indicatore di caricamento di un'app che utilizza il sistema operativo anziché uno personalizzato induca gli utenti a lamentarsi della velocità della connessione Internet o delle prestazioni del dispositivo.
Che cos'è l'animazione di caricamento?
Gli utenti sono rassicurati sul fatto che la loro richiesta sia stata elaborata correttamente dal sistema se visualizza animazioni di caricamento. Quando un utente fa clic su un collegamento o un pulsante, l'animazione viene visualizzata fino al completamento del processo di caricamento. Ad esempio, alcune animazioni hanno barre di avanzamento che indicano quanto tempo ci vorrà per caricare i dati o il contenuto.
