Come aggiungere un logo alla barra dei menu in WordPress
Pubblicato: 2022-09-11Supponendo che desideri un'introduzione su come aggiungere un logo alla barra dei menu in WordPress: aggiungere un logo al tuo sito WordPress è un ottimo modo per renderlo più personale e distinguersi dalla massa. Sebbene ci siano molti modi per farlo, uno dei più semplici è semplicemente aggiungerlo alla barra dei menu. Ecco come aggiungere un logo alla barra dei menu di WordPress: 1. Vai alla pagina Aspetto > Menu nel pannello di amministrazione di WordPress. 2. Fare clic sulla scheda "Opzioni schermo" nella parte superiore della pagina. 3. Assicurati che la "casella di controllo" accanto a "Logo" sia selezionata. 4. Fare clic sul pulsante "Salva menu". 5. Ora puoi caricare l'immagine del tuo logo facendo clic sul pulsante "Scegli immagine". 6. Dopo aver selezionato l'immagine, fare nuovamente clic sul pulsante "Salva menu". E questo è tutto! Il tuo logo apparirà ora nella barra dei menu del tuo sito WordPress.
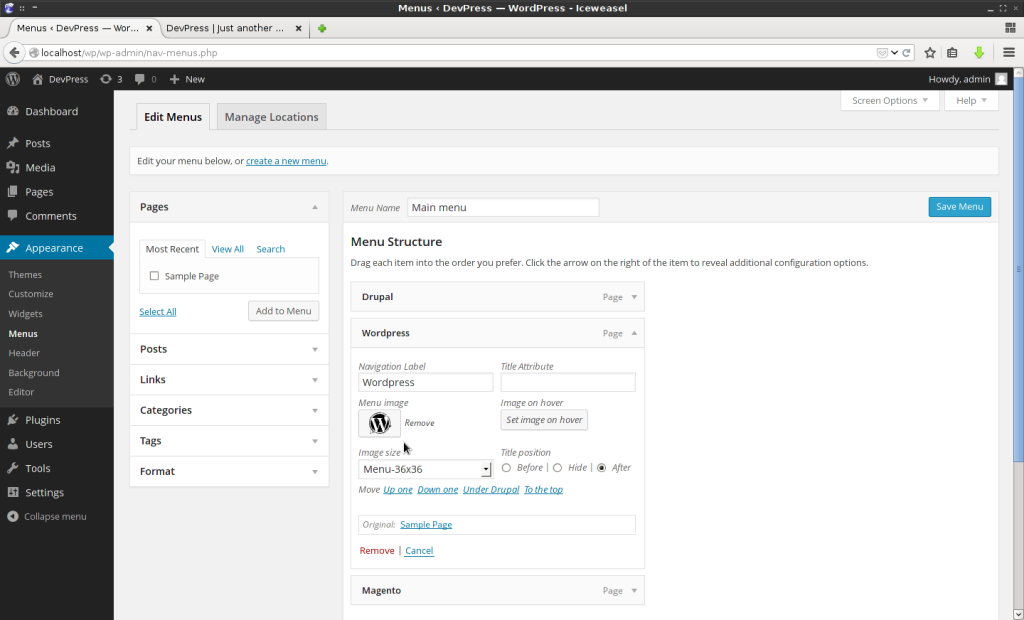
Max Mega Menu Pro include anche funzionalità che ti consentono di sostituire una voce di menu esistente con qualcos'altro, come un logo, una casella di ricerca, uno shortcode o un codice HTML. Non appena viene visualizzato il logo, posiziona la voce di menu dove desideri che appaia, quindi passa il mouse sopra la nuova voce e seleziona "Logo" come sostituzione. Nelle impostazioni integrate, puoi selezionare un logo dalla tua libreria multimediale e impostarne la larghezza e l'altezza. Il logo verrà visualizzato come una normale voce di menu nel menu mobile in futuro. Se desideri che il logo appaia nella barra di attivazione/disattivazione del dispositivo mobile, prima nascondilo sul dispositivo mobile. Quindi, dovrai aggiungere un blocco Logo alla barra di commutazione mobile. Se la dimensione dell'immagine sorgente è almeno il doppio della dimensione massima di visualizzazione configurata, il menu Max Mega visualizzerà automaticamente il logo retina.
Come aggiungo icone al menu di WordPress senza plugin?
 Credito: WPMU DEV
Credito: WPMU DEVApri la dashboard di amministrazione selezionando Aspetto dal menu a sinistra e selezionando Menu. Nella nuova schermata, fai clic sull'opzione Schermo nell'angolo in alto a destra, quindi seleziona la casella "Visualizza classi CSS nelle voci di menu" per i menu in cui desideri posizionare le icone CSS senza plug-in.
Aggiungendo icone al menu di navigazione, puoi fornire ai tuoi visitatori indizi visivi sul contenuto aggiungendo anche un bel tocco di design. Quando si tratta di menu di WordPress, puoi renderli più interattivi utilizzando le icone delle immagini al posto del testo normale. Tuttavia, devi prima aggiungere il Font per eseguire questa operazione. È incredibile quante fantastiche icone abbia WordPress. Il modo più semplice per installare e utilizzare Better Font Awesome è prima attivarlo. Ciò significa che le classi CSS per ogni icona, così come per ogni voce del menu di navigazione, non devono essere copiate da un campo all'altro. Le icone possono anche essere modificate sia nello stile che nelle dimensioni.
Come aggiungere un menu e icone al tuo sito WordPress
WordPress è un acclamato sistema di gestione dei contenuti che ti consente di creare un nuovo sito Web o blog da zero o di aggiornare un sito Web esistente. Questa app è gratuita e semplice da usare e sono disponibili numerosi plugin per aiutarti a raggiungere i tuoi obiettivi. L'obiettivo di questo tutorial è guidarti attraverso il processo di aggiunta di un menu e icone al tuo sito Web WordPress. Per aggiungere i menu di WordPress, devi prima scegliere una delle voci di menu che hai creato. L'icona può essere trovata facendo clic su di essa. Nella prima schermata, scegli un collegamento. Se fai clic su di esso, puoi aggiungere un'icona alla voce di menu specifica andando nella sezione in cui appare. Puoi aprire l'icona: una volta trovata l'icona che desideri utilizzare, è sufficiente fare clic su di essa. Verrai indirizzato a un link. La scheda "Icona" delle impostazioni del Mega Menu deve essere trovata accanto al nome della voce di menu. Sarai in grado di sfogliare un elenco di tipi di icone disponibili facendo clic sull'icona del tipo di icona nella parte superiore della pagina. Selezionando "Icona personalizzata", puoi specificare l'icona. Puoi scegliere un'immagine dalla tua Libreria multimediale da utilizzare come icona facendo clic su "Scegli icona". Seleziona l'icona che desideri utilizzare, quindi fai clic sul pulsante "Salva modifiche" per salvare le modifiche. Infine, la voce di menu deve essere aggiunta al tuo sito WordPress. Per fare ciò, accedi al tuo sito Web WordPress e fai clic sulla voce di menu "Aspetto". Per aggiungere un menu al tuo sito, fai clic sulla voce del sottomenu "Menu" e quindi sul titolo "Menu secondario". Infine, aggiungi alcune voci al menu (ad esempio, voce di menu 1, voce di menu 2 e voce di menu 3) e salvalo. Si prega di contattare il team di supporto di WordPress in caso di domande sul plug-in.
Come posso cambiare l'icona del menu in WordPress?
 Credito: www.tricksntech.com
Credito: www.tricksntech.comPer modificare l' icona del menu in WordPress, dovrai accedere al pannello di amministrazione di WordPress e accedere alla pagina Aspetto > Menu. Da qui potrai modificare l'icona del menu facendo clic sull'icona accanto alla voce di menu che desideri modificare.
Un'icona di menu è un modo semplice ma efficace per far apparire il tuo sito web più professionale e ricordare in modo sottile agli utenti di tornarci in un secondo momento. Il plugin gratuito Menu Icons di Themeisle semplifica l'integrazione delle icone dei menu di WordPress. Non devi preoccuparti di impostazioni complicate o di personalizzare il design del menu perché non lo richiediamo. Il plugin Menu Icons di Themeisle aggiunge icone di menu ai menu di WordPress. In generale, il plugin supporta solo i Dashicon, ma se preferisci puoi anche aggiungere icone aggiuntive. Il passaggio più importante è assicurarsi che la posizione di visualizzazione sia assegnata a quel menu, che di solito si trova nel menu principale. Verifica se l'icona appare nella navigazione del tuo sito.
Il menu Aspetto della dashboard include un menu. Per cambiare le icone, vai su Menu Icone Impostazioni . È possibile attivare le raccolte di icone e le fonti nel menu. Se desideri modificare i set di icone, seleziona la casella "Seleziona opzioni". Se desideri aggiungere una nuova icona, seleziona una voce di menu dall'elenco a discesa. È possibile selezionare questo elemento facendo clic su di esso. Seleziona la voce di menu che desideri nella sezione Aspetto. Icone, immagini e icone sva possono essere facilmente implementate utilizzando il plugin Menu Icons by Themeisle. A seconda del tema, potrebbe essere necessario caricare un'immagine molto piccola (5050 px è un buon punto di partenza).

Aggiunta di icone al menu di WordPress
Puoi aggiungere icone di menu di WordPress selezionando una qualsiasi delle voci di menu che hai già. L'icona dovrebbe trovarsi nell'angolo in basso a destra dello schermo. Devi selezionare il collegamento. Facendo clic su quel collegamento, puoi modificare l'icona per quella voce di menu specifica.
Dopo aver attivato il plugin sul tuo sito, vai al menu Aspetto. Quando fai clic sul pulsante "Icona: Seleziona" su ciascuna scheda di modifica dell'elemento, vedrai una riga di testo aggiuntiva. Dopo aver selezionato l'icona, viene visualizzato un popup che consente di selezionare le icone e configurarne le dimensioni, la posizione e altre impostazioni. È quindi possibile salvare il menu premendo il tasto Seleziona.
Come aggiungere il logo nell'intestazione di WordPress
Esistono diversi modi per aggiungere un logo all'intestazione di WordPress. Un modo è semplicemente caricare l'immagine del logo nella libreria multimediale di WordPress e quindi aggiungerla all'intestazione utilizzando il Personalizzatore di WordPress. Un altro modo è utilizzare un plug-in WordPress come WP Header Image o Custom Headers per aggiungere un logo all'intestazione.
La maggior parte dei temi ti consente di aggiungere un logo al tuo sito Web tramite una posizione generale sulla pagina. I parametri e la posizione del logo variano in base a ciascun tema, ma la maggior parte di essi apparirà nell'intestazione del sito. Nel nostro tutorial di seguito, ti mostreremo come aggiungere un logo al tuo account WordPress utilizzando il personalizzatore di WordPress. Molto probabilmente i primi passaggi seguenti saranno necessari se non conosci già le dimensioni del logo per il tema del tuo sito. Come posso installare un tema WordPress? Questa pagina ti guiderà attraverso il processo di installazione del mio tema su questo sito.
Come aggiungere l'icona dell'immagine con i menu di navigazione in WordPress senza plug-in
L'aggiunta di un'icona immagine ai menu di navigazione di WordPress è un ottimo modo per aggiungere un tocco di personalità al tuo sito. Esistono diversi modi per farlo, ma ti mostreremo uno dei metodi più semplici. Innanzitutto, dovrai creare una nuova voce di menu e aggiungerla al tuo menu. Per fare ciò, vai alla sezione "Aspetto" della dashboard di WordPress e fai clic su "Menu". Quindi, fai clic sul pulsante "Aggiungi elementi" e seleziona "Collegamenti personalizzati" dal menu a discesa. Nel campo "URL", inserisci l'URL dell'immagine che desideri utilizzare come icona. Nel campo "Testo collegamento", puoi inserire il testo che desideri utilizzare per la tua voce di menu. Infine, fai clic sul pulsante "Aggiungi al menu". La tua nuova icona immagine apparirà ora nel tuo menu di navigazione!
In questo articolo, ti mostreremo come installare icone di immagini e menu di navigazione senza plug-in di WordPress. I campi personalizzati ora sono stati semplificati da creare nei menu di WordPress grazie a WordPress versione 5.4. Quando creiamo campi personalizzati, utilizzeremo l'action hook Wp_nav_menu_item_custom_fields. Se vuoi usare una classe CSS, puoi usare l'hook nav_menu_nav_class. Questa classe può essere utilizzata in una casella personalizzata (se applicabile) o nello stile del tema. Questo codice contiene solo alcuni esempi. Se vuoi usarlo professionalmente, dovresti prima imparare come usarlo. Spero che tu abbia già sentito parlare di come aggiungere icone di immagini con i menu di navigazione in WordPress.
Come caricare un'icona dal tuo computer
Puoi caricare un'icona da un file. Per aggiungere un'icona, vai sul tuo computer e fai clic su di essa. Cliccandoci sopra, puoi ottenere un'immagine del menu . Vai alla scheda di caricamento dei file. Devi prima accedere alla cartella in cui vuoi caricare l'immagine. Il file da utilizzare deve essere selezionato. Il processo di caricamento inizierà dopo aver fatto clic sul pulsante "Carica".
Aggiungi icona al menu WordPress senza plug-in
Aggiungere un'icona al menu di WordPress senza un plug-in è un gioco da ragazzi. Tutto quello che devi fare è aggiungere un po' di codice al tuo file functions.php. Ecco come:
1. Aggiungi il seguente codice al tuo file functions.php:
funzione il mio_nuovo_menu_item() {
add_menu_item( 'Il mio nuovo elemento di menu', 'dashicons-admin-site', 'http://example.com/');
}
add_action( 'menu_admin', 'my_new_menu_item' );
2. Ecco fatto! Ora dovresti vedere la tua nuova voce di menu nel menu di amministrazione di WordPress.
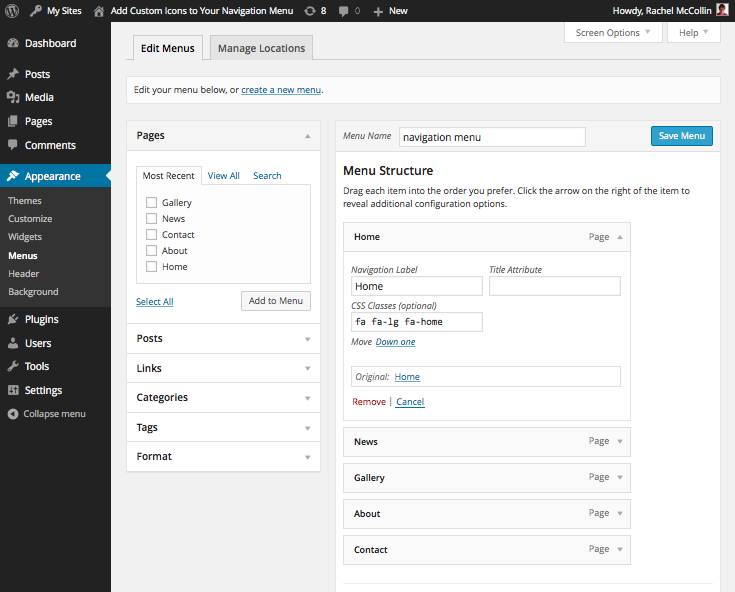
Seguendo questa guida, puoi aggiungere icone al menu di navigazione del tuo sito senza utilizzare plug-in o immagini. In questo articolo, utilizzeremo la libreria di icone Font Awesome, che puoi aggiungere tramite un plug-in ma non ti serve perché è già inclusa nel file di funzione del tema. Per fare ciò, crea semplicemente un tema figlio per un tema esistente, il che significa che puoi apportare le modifiche desiderate senza dover modificare nulla. Alla fine di questo tutorial, avremo imparato come utilizzare le classi per visualizzare le icone. Se non hai già creato un menu di navigazione, è una buona idea crearne uno subito e posizionarlo nella sezione "Navigazione primaria" del tuo tema. A ogni elemento del menu di WordPress può essere assegnata una classe CSS, ma non puoi vedere il campo al momento della creazione perché non è visibile per impostazione predefinita. Se stai sviluppando il tuo tema, potresti dover utilizzare classi o ID diversi a seconda di come è codificato il tuo tema.
La larghezza massima dell'elemento contenitore di ogni voce deve essere aumentata al 100% per ogni voce di menu. La classe da scegliere come target può essere identificata utilizzando l'ispettore web nel tuo browser. In questo post imparerai come utilizzare la libreria Font Awesome per aggiungere icone alle voci di menu. L'aggiunta di questo qui ti consentirà di generare il tuo foglio di stile. Questa classe modifica il carattere e la dimensione di un collegamento in qualsiasi voce di menu che include le classi fa e fa-lg. Di conseguenza, il menu appare esattamente come dovrebbe. Con il menu di navigazione completato, ora posso concentrarmi sul mio lavoro.
Come posso creare un menu personalizzato in WordPress senza plug-in?
Per creare un nuovo menu, vai su Aspetto > Menu e seleziona Nuovo. Seleziona "Il mio menu personalizzato" per la posizione, quindi "Menu secondario", quindi " Crea menu ". Quindi, aggiungi alcune voci al menu (ad esempio, voce di menu 1, voce di menu 2 e voce di menu 3) e salva il menu.
