Come aggiungere un mega menu sul tuo sito WordPress (passo dopo passo)
Pubblicato: 2023-03-01Vuoi aggiungere un mega menu sul tuo sito WordPress?
I mega menu ti consentono di organizzare dozzine o addirittura centinaia di collegamenti in colonne e righe di facile utilizzo. Puoi quindi aggiungere contenuti ricchi come immagini e video, per rendere i tuoi mega menu ancora più utili.
In questo articolo, ti mostreremo come aggiungere un mega menu al tuo sito Web WordPress, passo dopo passo.

Perché aggiungere un mega menu sul tuo sito WordPress?
WordPress viene fornito con un builder drag-and-drop che puoi utilizzare per creare un menu a discesa, un menu di intestazione e altro. Esistono persino plugin che ti consentono di creare menu di navigazione personalizzati nei temi di WordPress.
Se il tuo sito ha molti contenuti, potrebbe essere necessario creare un mega menu. Questi mega menu ti consentono di aggiungere menu a discesa multicolonna alla navigazione di WordPress.
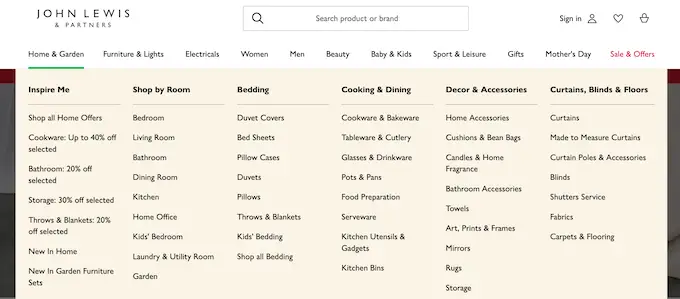
Puoi utilizzare i mega menu per organizzare i tuoi contenuti in diverse intestazioni e sottotitoli, in modo che i visitatori possano trovare esattamente la pagina che stanno cercando. Ad esempio, se crei un mercato online, potresti organizzare tutte le categorie e sottocategorie di prodotti in un mega menu.

Questo aiuta gli acquirenti a trovare l'esatta categoria di prodotto che desiderano ed effettuare un acquisto.
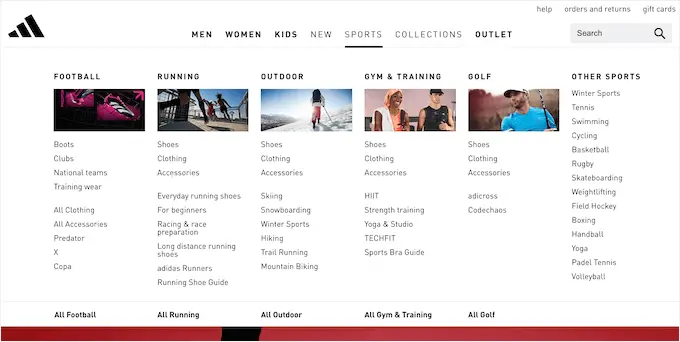
I mega menu possono anche mostrare contenuti ricchi ai tuoi visitatori, come video, testo, ricerca e post recenti.
Molti siti Web utilizzano anche le immagini, perché rendono più facile la scansione dei mega menu. Anche se mostri dozzine di voci di menu, dividerle in colonne e quindi aggiungere un'immagine pertinente può aiutare i visitatori a trovare esattamente il contenuto che stanno cercando in pochi secondi.

Detto questo, vediamo come aggiungere facilmente un mega menu al tuo sito Web WordPress.
Il modo più semplice per aggiungere un mega menu sul tuo sito WordPress è utilizzare Max Mega Menu. Questo plug-in ti consente di aggiungere contenuti ricchi ai tuoi mega menu, tra cui immagini, testo, gallerie e altro.
In questo modo, puoi creare menu più accattivanti e utili.

Puoi anche modellare ogni parte del mega menu aggiungendo colori diversi, modificando la dimensione del carattere e utilizzando icone diverse.
Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Abilita i mega menu sul tuo sito Web WordPress
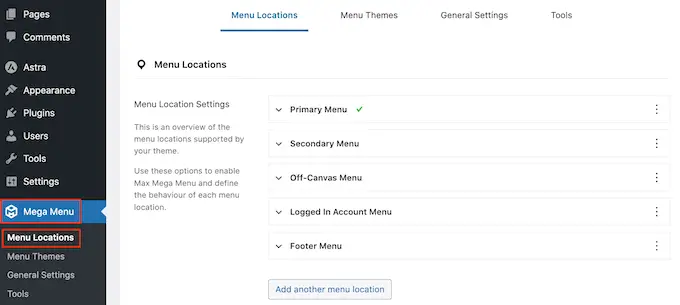
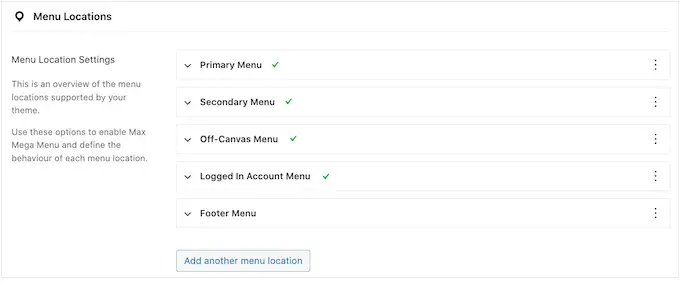
Dopo l'attivazione, vai su Mega Menu »Posizioni menu per vedere tutte le diverse aree in cui puoi aggiungere un mega menu.
Potresti vedere diverse opzioni a seconda del tuo tema WordPress.

Per iniziare, dovrai abilitare i mega menu in ogni posizione in cui desideri utilizzarli.
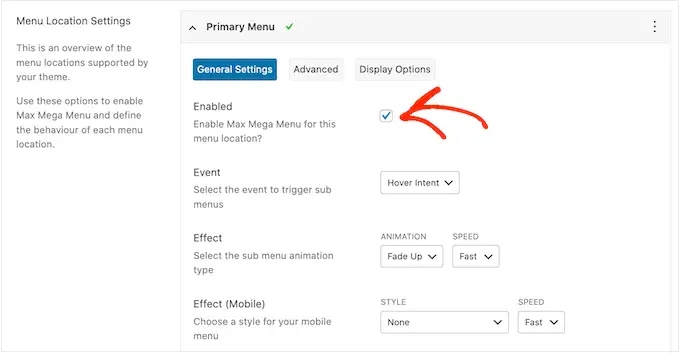
Per fare ciò, è sufficiente fare clic per espandere una sede e quindi selezionare la relativa casella "Abilitato".

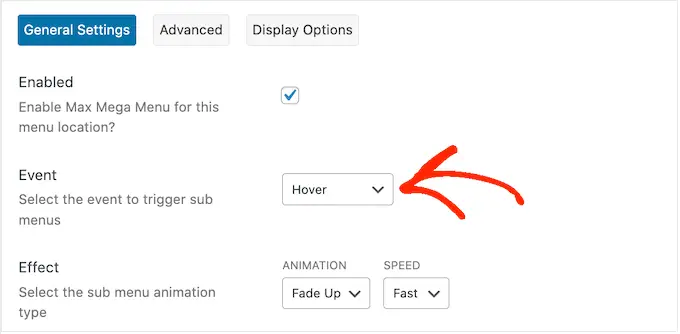
Successivamente, puoi cambiare l'"Evento" che aprirà il mega menu.
L'impostazione predefinita è "Hover intent", il che significa che il visitatore deve passare il mouse sopra il mega menu per alcuni secondi. Funziona bene per la maggior parte dei siti Web WordPress, ma puoi anche aprire il menu a discesa "Effetto" e scegliere invece "Passa il mouse" o "Clic".
Se scegli "Clic", il visitatore dovrà fare clic per esplorare il mega menu. Questo può essere utile se sei preoccupato che i visitatori possano attivare il menu per sbaglio, il che può essere frustrante.
Nel frattempo, "Hover" aprirà il tuo mega menu non appena il visitatore sposta il mouse su di esso. Questo può incoraggiare i visitatori a esplorare diverse aree del tuo sito, quindi potresti voler utilizzare "Hover" sulle pagine di destinazione o sulla home page del tuo sito web.

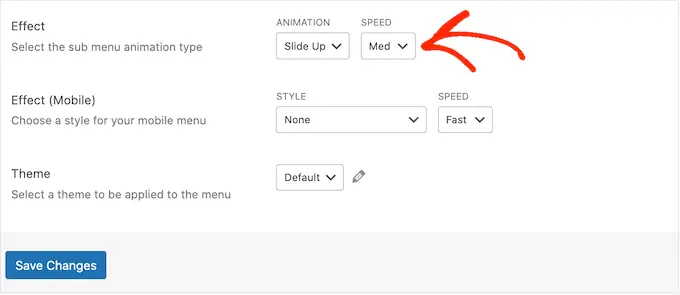
Dopo aver preso questa decisione, puoi modificare la modalità di apertura del menu utilizzando le impostazioni "Effetto".
Max Mega Menu ha diverse animazioni che puoi provare, tra cui dissolvenza e scorrimento verso l'alto. Puoi anche cambiare la velocità dell'animazione. Provando diverse animazioni, puoi creare un mega menu che cattura l'attenzione del visitatore.

Se non desideri utilizzare alcuna animazione, apri semplicemente il primo menu a discesa e seleziona "Nessuna".
Per impostazione predefinita, Mega Menu non utilizza le animazioni sui dispositivi mobili per evitare problemi di prestazioni. Se desideri creare un'animazione unica per i visitatori mobili, puoi utilizzare le impostazioni nell'area "Effetto (Mobile)".
Se vuoi testare i tuoi mega menu su dispositivi mobili, consulta la nostra guida su come visualizzare la versione mobile dei siti WordPress dal desktop.
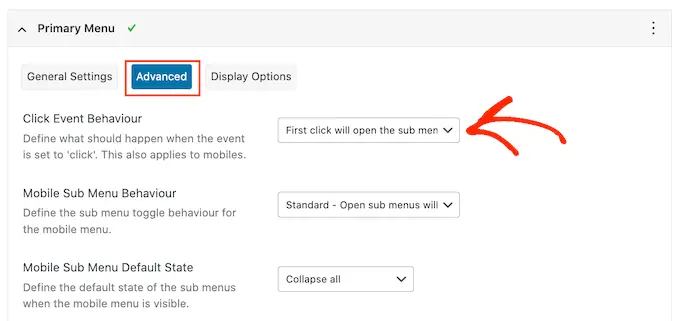
Inoltre, se imposti il menu a discesa "Evento" su "clic", assicurati di selezionare successivamente la scheda "Avanzate".
Qui puoi utilizzare "Click Event Behavior" per definire cosa succede quando il visitatore fa clic sul tuo mega menu. Ad esempio, il secondo clic potrebbe chiudere il menu o aprire un nuovo collegamento.

Ci sono più impostazioni che puoi esaminare, ma questo dovrebbe essere sufficiente per la maggior parte dei blog e siti Web WordPress.
Quando sei soddisfatto della configurazione del plug-in, fai clic su "Salva modifiche".
Per abilitare i mega menu per più posizioni, segui semplicemente la stessa procedura descritta sopra.

Personalizza l'aspetto dei mega menu sul tuo sito web
Il prossimo passo è configurare l'aspetto dei mega menu sul tuo sito web.
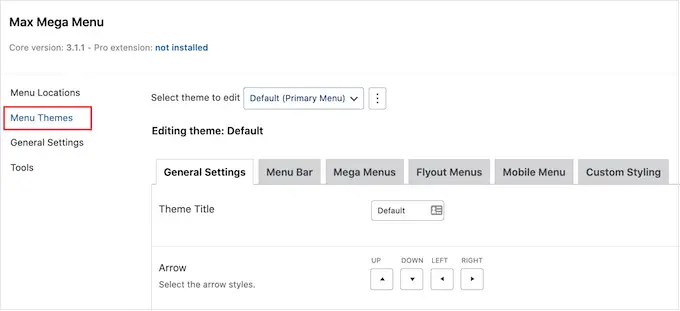
Puoi farlo selezionando la scheda "Temi di menu" a sinistra dello schermo.

In questa schermata è possibile modificare la direzione delle icone delle frecce, utilizzare un'altezza della linea diversa e aggiungere un'ombra.
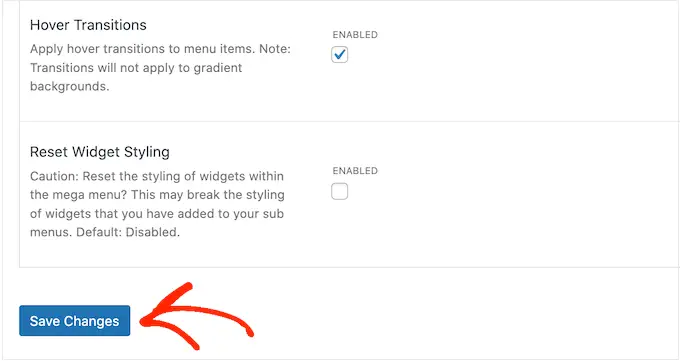
Quando sei soddisfatto delle impostazioni, non dimenticare di fare clic su "Salva modifiche".

Se desideri rimuovere queste modifiche in qualsiasi momento, seleziona semplicemente la casella "Ripristina stile widget" e fai clic su "Salva modifiche".
Successivamente, puoi personalizzare la barra dei menu, che è la barra che i visitatori vedono quando il menu è nel suo stato compresso predefinito.

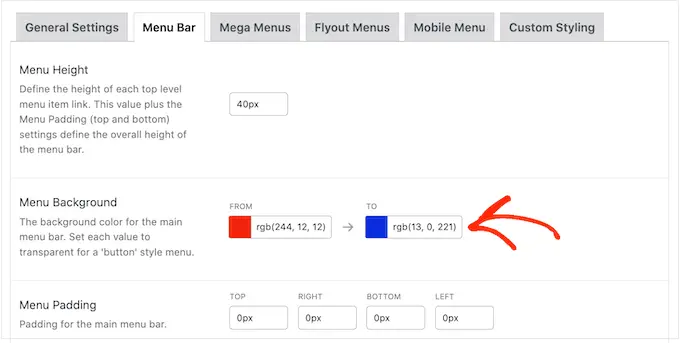
Per apportare queste modifiche, fai clic sulla scheda "Barra dei menu", quindi utilizza le impostazioni per modificare il colore di sfondo, la spaziatura interna, il raggio del bordo e altro.
Puoi persino creare una sfumatura di colore selezionando due colori diversi nella sezione "Sfondo menu".

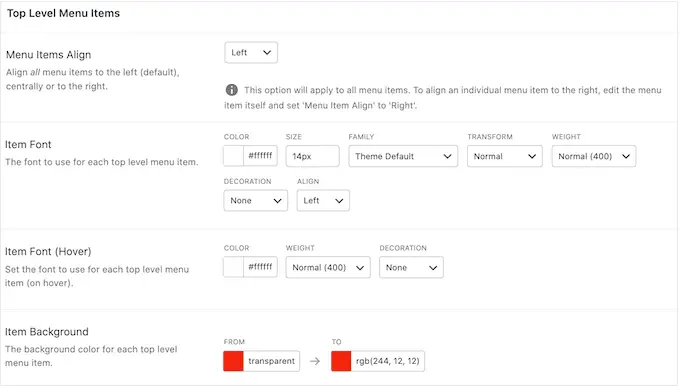
Se scorri verso il basso, puoi modificare l'aspetto del menu di livello superiore.
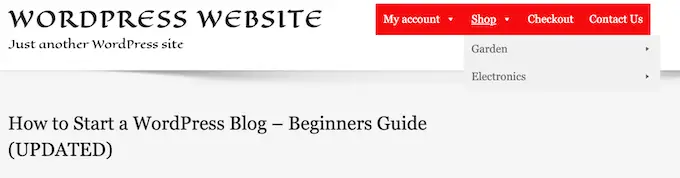
Questa è la prima riga di elementi, visibile quando il mega menu è nel suo stato compresso.

Dal momento che sono così importanti, potresti voler far risaltare le voci di menu di primo livello.
Ad esempio, nell'immagine seguente utilizziamo un colore di sfondo diverso.

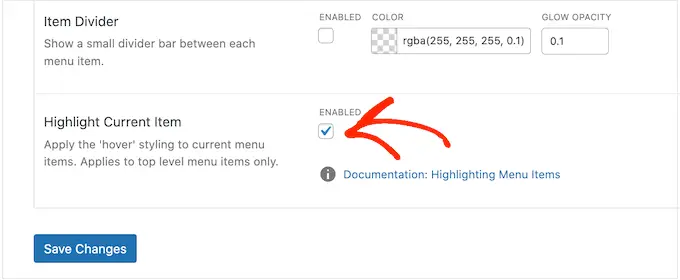
Nella sezione "Stato al passaggio del mouse" puoi evidenziare la voce di menu di livello superiore attualmente selezionata.
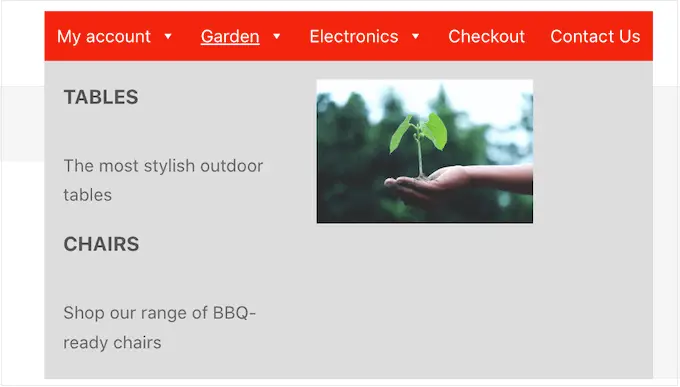
Ad esempio, nell'immagine seguente, stiamo usando un effetto di sottolineatura.

Questo può aiutare il visitatore a vedere dove si trova nel menu, il che lo rende particolarmente utile per i siti che necessitano di grandi mega menu.
Se aggiungi uno stato al passaggio del mouse, scorri fino alla parte inferiore dello schermo e seleziona la casella "Evidenzia elemento corrente".

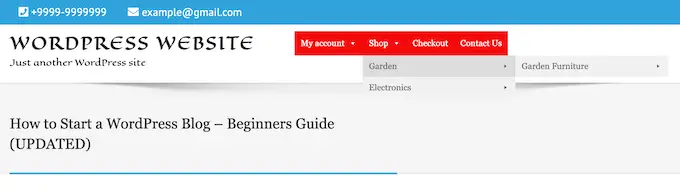
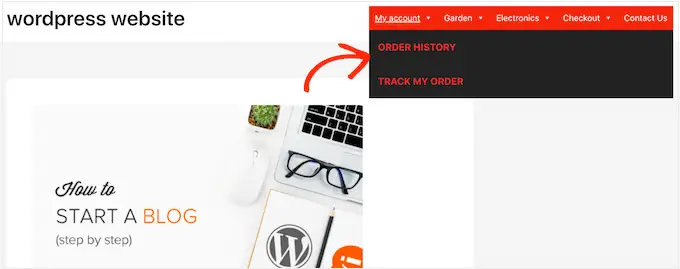
Successivamente, puoi modificare l'aspetto del sottomenu.
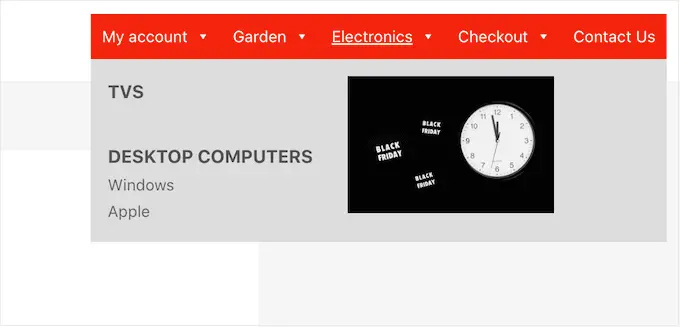
Questo è il menu che appare sotto un genitore di primo livello, come puoi vedere nell'immagine seguente.

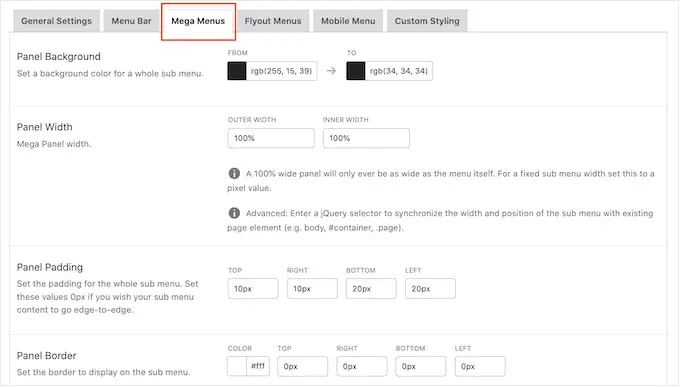
Per personalizzare il sottomenu, fai clic sulla scheda "Mega Menu".
Ora puoi utilizzare queste impostazioni per modificare il colore di sfondo del sottomenu, aumentare il raggio per creare angoli curvi, aggiungere spaziatura interna e altro ancora.

Aggiungi contenuti ai tuoi mega menu utilizzando i widget. Ad esempio, potresti aggiungere un widget Galleria e visualizzare i tuoi prodotti WooCommerce più popolari o incorporare un tag cloud all'interno del mega menu. Questi widget possono fornire informazioni aggiuntive o incoraggiare i visitatori a fare clic su determinate voci di menu.
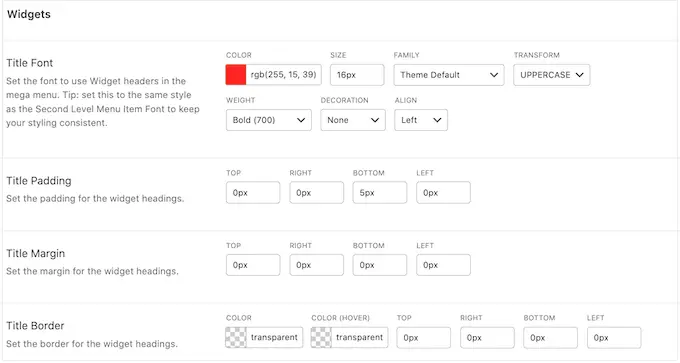
Puoi personalizzare l'aspetto di questi widget scorrendo fino alla sezione "Widget". Ad esempio, potresti cambiare il colore del titolo del widget, aumentare la dimensione del carattere, aggiungere spaziatura interna e regolare l'allineamento.

In questa schermata, puoi anche personalizzare l'aspetto delle voci di menu di secondo livello e di terzo livello sul tuo sito web. Questi sono i figli delle voci di menu di livello superiore.
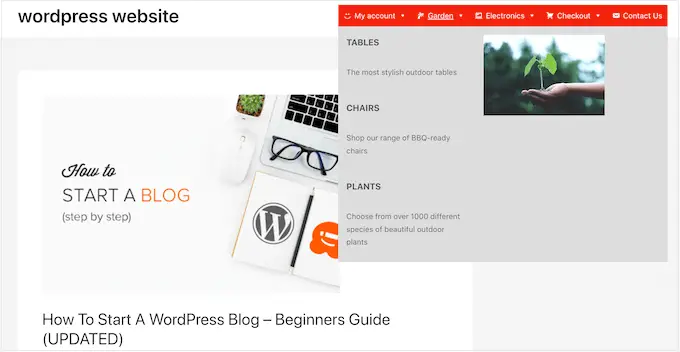
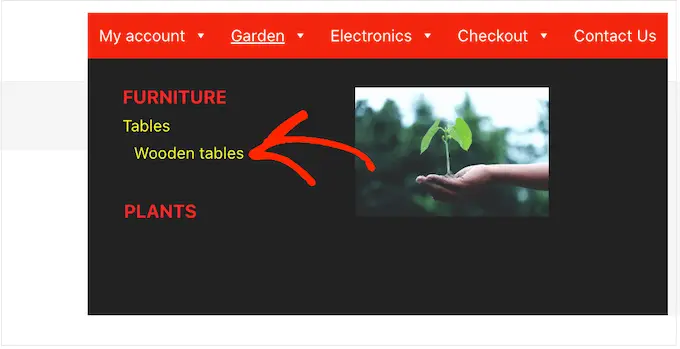
Quando crei i tuoi menu, è possibile aggiungere quattro o anche più livelli per creare un mega menu nidificato. Se lo fai, WordPress utilizzerà semplicemente lo stile di terzo livello per tutti i livelli successivi.
Puoi vederlo in azione nell'immagine seguente. Il secondo livello ha il testo rosso e sia il terzo che il quarto livello usano lo stesso testo giallo.


Quando sei soddisfatto della configurazione del menu, non dimenticare di fare clic su "Salva modifiche".
Una volta che hai finito di personalizzare il mega menu utilizzando Max Mega Menu, è il momento di aggiungerlo al tuo sito web.
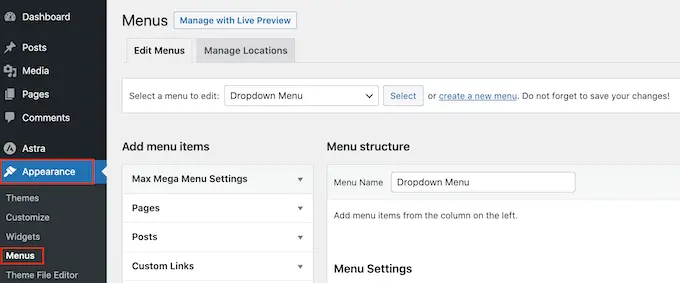
Basta andare su Aspetto »Menu .

Se desideri trasformare un menu esistente in un mega menu, apri il menu a discesa "Seleziona un menu da modificare" e selezionalo dall'elenco. Tieni presente che il menu che scegli deve essere assegnato a una posizione in cui hai abilitato la funzione mega menu.
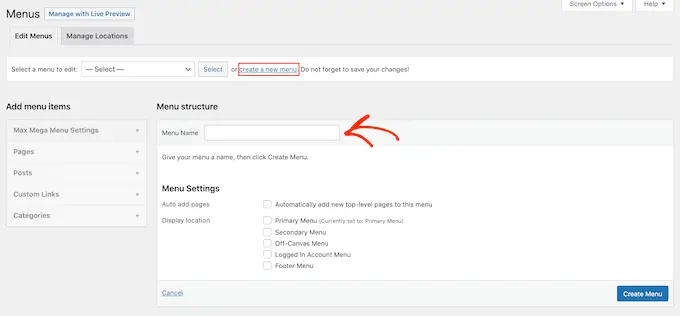
Se vuoi iniziare da zero, fai clic su "Crea un nuovo menu" e digita un titolo per il tuo nuovo mega menu.

È quindi possibile selezionare la posizione che si desidera utilizzare e fare clic su "Crea menu". Ancora una volta, questa deve essere una posizione in cui hai abilitato i mega menu.
Aggiungi contenuti al tuo menu WordPress
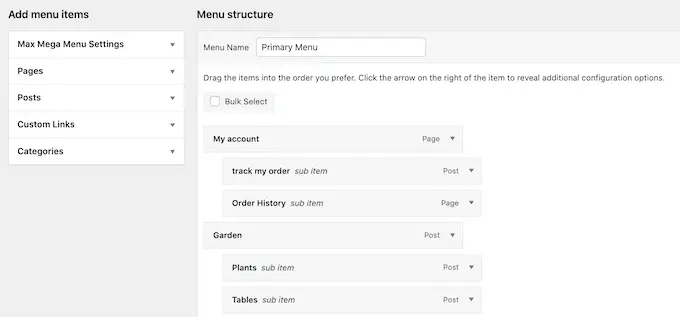
Successivamente, aggiungi tutte le pagine, i post e qualsiasi altro contenuto che desideri includere nel menu. Per istruzioni dettagliate, consulta la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Successivamente, dovrai organizzare i tuoi elementi in genitori e sottomenu. Per creare un sottomenu, trascina un elemento sotto il genitore, quindi trascinalo leggermente verso destra prima di rilasciarlo.

Per creare più livelli, continua semplicemente a trascinare gli elementi verso destra in modo che appaiano rientrati uno sotto l'altro. Questo è simile alla creazione di un menu a discesa in WordPress.
Non importa se stai creando un nuovo menu o aggiornandone uno vecchio, a questo punto avrai tutti gli elementi che desideri includere nel mega menu.
Abilita la funzione Mega Menu
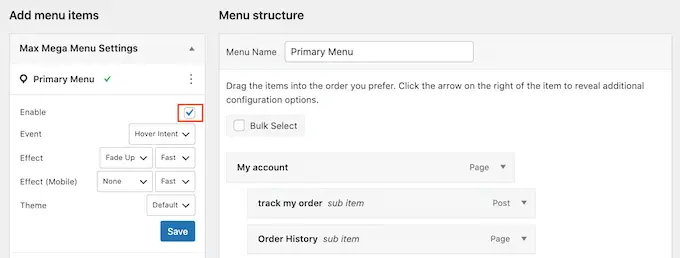
Fatto ciò, fai clic per espandere le "Impostazioni del menu Max Mega" e seleziona la casella accanto a "Abilita".

In questa casella, puoi anche sovrascrivere le impostazioni predefinite del mega menu. Ciò ti consente di creare mega menu unici per diverse aree del tuo sito, quindi vai avanti e apporta eventuali modifiche.
Successivamente, fai clic su "Salva".
Crea il layout del mega menu
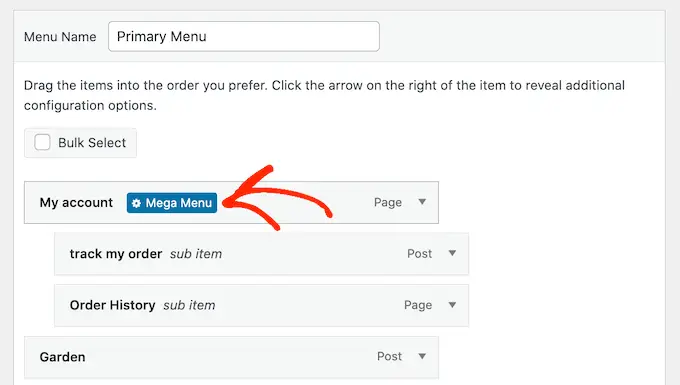
Ora, passa il mouse sopra il primo elemento di primo livello e vedrai un nuovo pulsante "Mega Menu". Vai avanti e dai un clic al pulsante.

Ora vedrai tutte le impostazioni per questo elemento di primo livello.
Per impostazione predefinita, Max Mega Menu utilizzerà lo stile flyout, dove i sottomenu "flyout" dal lato. Per creare invece un mega menu, apri il menu a discesa "Modalità di visualizzazione del sottomenu" e scegli "Layout standard" o "Layout a griglia".
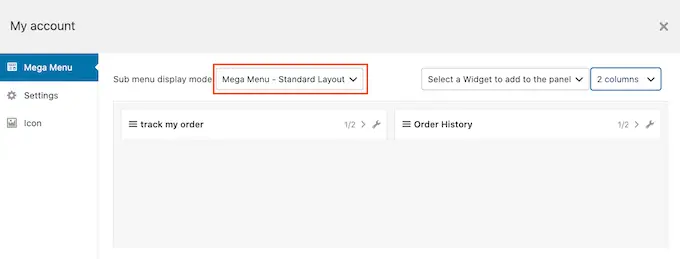
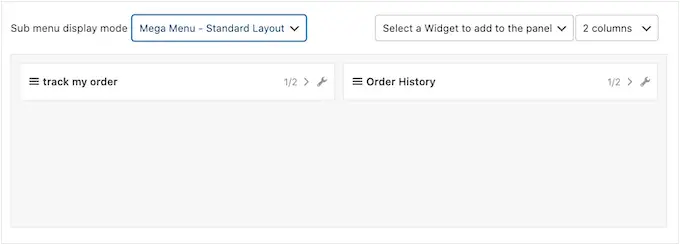
Il layout standard mostra tutti i sottomenu in colonne.

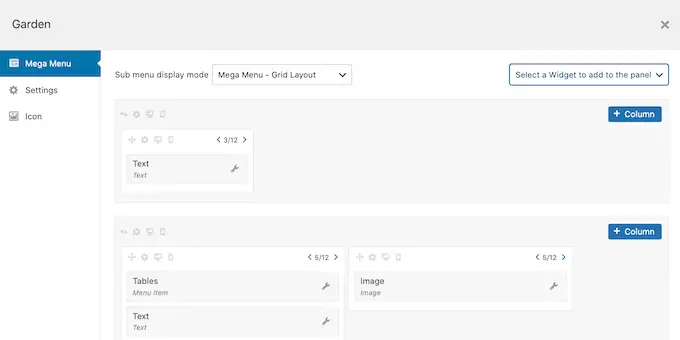
Nel frattempo, il layout della griglia ti consente di organizzare gli elementi del sottomenu in colonne e righe.
Questo è l'ideale se vuoi mostrare molti contenuti o hai in mente un layout molto specifico.

Dopo aver selezionato il layout standard o griglia, vedrai tutti i sottomenu assegnati a questo genitore.
Ora puoi andare avanti e modificare la disposizione di questi elementi nel mega menu.

Se utilizzi il layout standard, puoi modificare il numero di colonne utilizzando il menu a discesa nell'angolo in alto a destra.
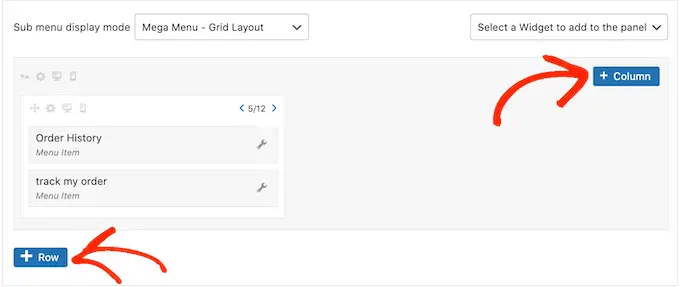
Se utilizzi un layout a griglia, puoi aggiungere colonne e righe utilizzando i pulsanti '+Colonna' e '+Riga'.

Quando sei soddisfatto del layout, puoi disporre gli elementi del sottomenu in diverse colonne e righe utilizzando il trascinamento della selezione.
Successivamente, è il momento di modificare lo spazio occupato da ciascun elemento nella colonna. Max Mega Menu mostra la dimensione corrente come frazione della larghezza totale disponibile.
Ad esempio, nell'immagine seguente, entrambe le colonne occupano metà dello spazio disponibile.

Per rendere un elemento più grande o più piccolo, fai semplicemente clic sui suoi pulsanti freccia per aumentare o diminuire la frazione.
Crea un mega menu ottimizzato per i dispositivi mobili (solo layout a griglia)
Per impostazione predefinita, Max Mega Menu mostrerà lo stesso contenuto su desktop e dispositivi mobili. Questo può essere un problema con i layout a griglia, poiché gli smartphone e i tablet in genere hanno schermi più piccoli e lo scorrimento orizzontale può essere difficile.
Se utilizzi il layout a griglia, puoi creare diversi mega menu per dispositivi mobili. Ad esempio, potresti utilizzare meno colonne in modo che gli utenti non debbano scorrere orizzontalmente.
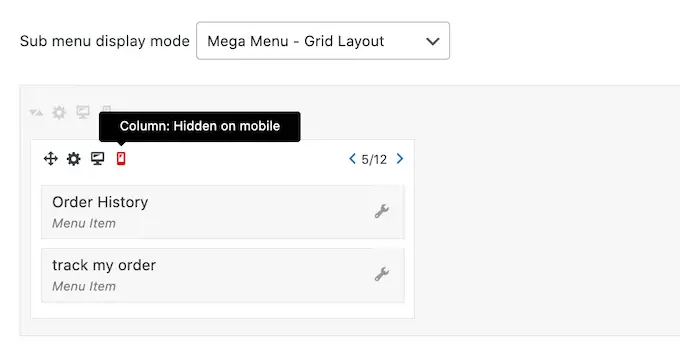
Puoi nascondere intere colonne o righe utilizzando l'icona "Nascosto sul cellulare", che assomiglia a un piccolo telefono cellulare.

Basta attivare e disattivare l'icona per nascondere e mostrare contenuti diversi su desktop e dispositivi mobili.
Aggiungi contenuti ricchi con i mega menu widget
Fatto ciò, puoi iniziare ad aggiungere widget al mega menu. Ciò ti consente di mostrare contenuti extra nel sottomenu, come gallerie di WordPress, testo, video, commenti recenti e altro.
Ad esempio, potresti utilizzare le immagini per promuovere una vendita nel tuo negozio online o evidenziare i tuoi ultimi prodotti.

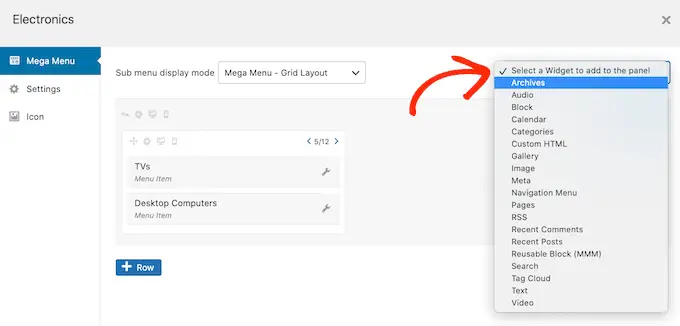
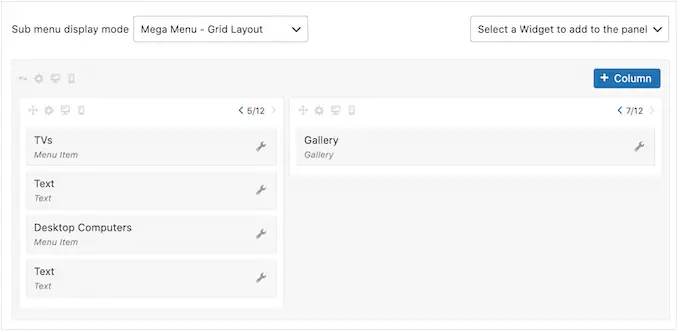
Per aggiungere un widget, è sufficiente fare clic per aprire la finestra "Seleziona un widget…". cadere in picchiata.
Ora puoi scegliere un widget dall'elenco.

WordPress aggiungerà automaticamente il widget a una colonna o riga, ma puoi spostarlo in una nuova posizione utilizzando il trascinamento della selezione.
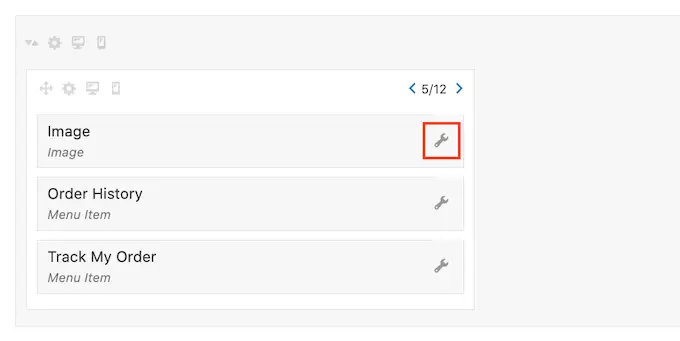
Per configurare il widget, vai avanti e fai clic sulla sua piccola icona a forma di chiave inglese.

Questo apre un popup in cui puoi aggiungere contenuto al widget e modificarne le impostazioni.
Vedrai diverse opzioni a seconda del tipo di widget che stai creando.

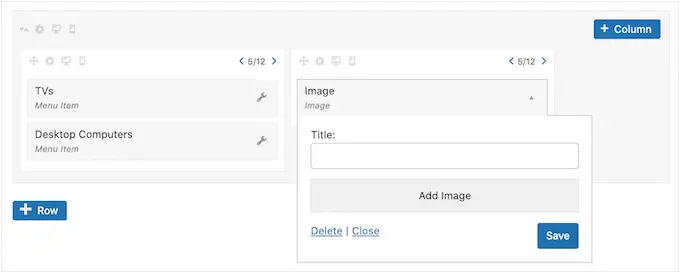
Ad esempio, se hai aggiunto un widget Immagine, puoi fare clic su "Aggiungi immagine" e scegliere un'immagine dalla libreria multimediale o caricare un file dal tuo computer.
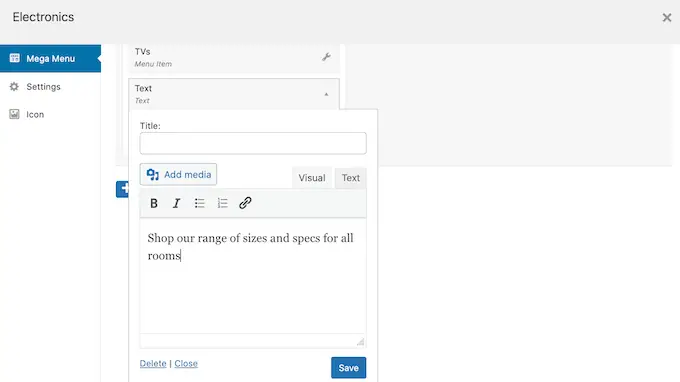
Se aggiungi un widget "Testo", vedrai un piccolo editor in cui puoi digitare il tuo testo.

Tutti i widget hanno un campo "Titolo" in cui puoi aggiungere del testo che verrà visualizzato sopra il widget.
Al termine, fai clic su "Salva" per memorizzare le modifiche, quindi seleziona "Chiudi". Per aggiungere più widget al mega menu, segui semplicemente la stessa procedura descritta sopra.

Rivedi le impostazioni del menu Mega predefinito
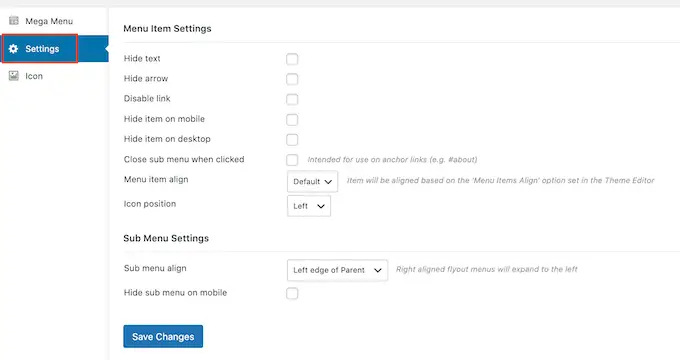
Quindi, fai clic sulla scheda "Impostazioni".
Qui puoi utilizzare le caselle di controllo per nascondere o mostrare contenuti diversi nel sottomenu.

Puoi anche nascondere o mostrare il sottomenu su dispositivi mobili e desktop e modificare l'allineamento in modo che il sottomenu si apra a sinistra oa destra del genitore di primo livello.
Se apporti modifiche alle impostazioni predefinite, non dimenticare di fare clic su "Salva modifiche".
Aggiungi le icone delle immagini al Mega Menu di WordPress
Le icone delle immagini aiutano i visitatori a capire di cosa tratta una voce di menu, senza nemmeno dover leggere l'etichetta di navigazione. Ciò è particolarmente utile per menu di grandi dimensioni in cui un visitatore potrebbe preferire scansionare rapidamente il contenuto piuttosto che leggere ogni etichetta di navigazione.

Puoi utilizzare le icone per far risaltare i contenuti più importanti. Ad esempio, potresti incoraggiare i visitatori a completare l'acquisto aggiungendo un'icona del carrello al menu "Pagamento".
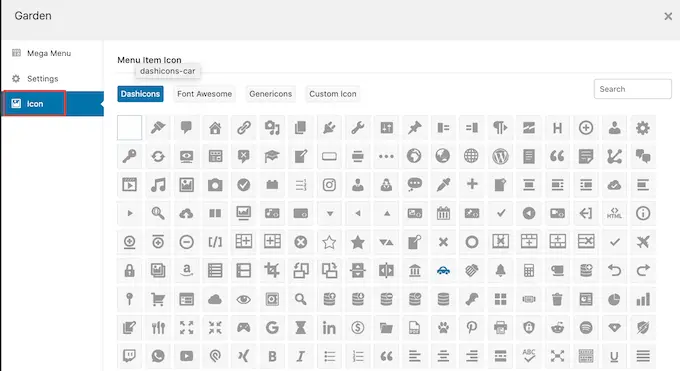
Per aggiungere icone immagine al menu di navigazione, fai clic sulla scheda "Icona".

Ora puoi scegliere qualsiasi dashicon dalla libreria integrata. Se esegui l'upgrade a Max Mega Menu pro, avrai accesso anche ad altri font di icone, Genericons e FontAwesome, oppure puoi scegliere un file dalla libreria multimediale di WordPress.
Termina la configurazione del Mega Menu sul tuo sito WordPress
Dopo aver esaminato tutte queste impostazioni, puoi chiudere la finestra popup per tornare alla pagina principale Aspetto »Menu .
Ora puoi ripetere questo processo per ogni genitore di primo livello.
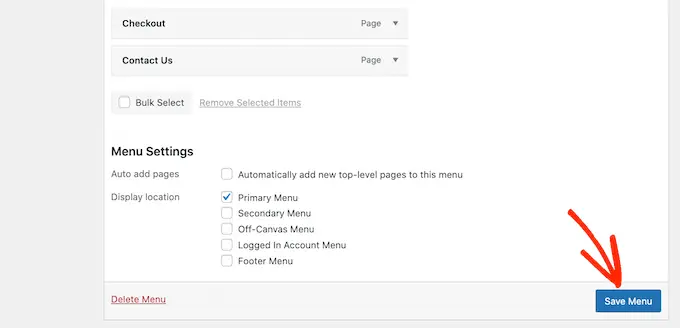
Quando sei soddisfatto di come è impostato il mega menu, fai clic sul pulsante Salva menu per attivarlo.

Ora, visita semplicemente il tuo sito Web per vedere il mega menu in azione.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un mega menu sul tuo sito WordPress. Puoi anche consultare la nostra guida sui migliori page builder drag and drop di WordPress e su come aumentare il traffico del tuo blog.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
