Come aggiungere un file MOV al tuo sito WordPress
Pubblicato: 2022-04-16Aggiungere un file MOV a WordPress è facile, ma ci sono alcune cose che devi sapere prima di iniziare. Per uno, devi avere un sito WordPress self-hosted; WordPress.com non ti consente di caricare file video. Per un altro, è necessario installare un plug-in per abilitare i caricamenti di video; WordPress non supporta i caricamenti di video per impostazione predefinita.
Una volta che hai un sito WordPress self-hosted e hai installato un plug-in di caricamento video, sei pronto per iniziare ad aggiungere file MOV al tuo sito WordPress. Ecco una guida passo passo:
1. Accedi al tuo sito WordPress.
2. Passa il mouse sopra il link "Media" nella barra laterale di sinistra e fai clic su "Aggiungi nuovo".
3. Fai clic su "Seleziona file" e scegli il file MOV che desideri caricare dal tuo computer.
4. Al termine del caricamento del file, fare clic su "Modifica" accanto al nome del file.
5. Nel campo "Titolo", inserisci un titolo per il tuo video.
6. Nel campo "Didascalia", puoi inserire una breve descrizione del video.
7. Nel campo "Testo alternativo", puoi inserire una descrizione del video ricca di parole chiave.
8. Fai clic su "Aggiorna file".
9. Ora puoi incorporare il tuo video in un post o in una pagina sul tuo sito WordPress facendo clic sul pulsante "Aggiungi media" e selezionando "Inserisci da URL".
10. Incolla l'URL del tuo video nel campo "URL" e fai clic su "Inserisci nel post".
Questo è tutto quello che c'è da fare! Con un po' di preparazione, puoi facilmente aggiungere file MOV al tuo sito WordPress.
Come si aggiunge un file moz a WordPress? Il primo passo del processo è visitare il sito Web sul tuo computer e scaricare i file MOV. Dopo aver modificato il post o la pagina di WordPress in cui desideri inserire il video, puoi incollare l'URL nel contenuto del plug-in.
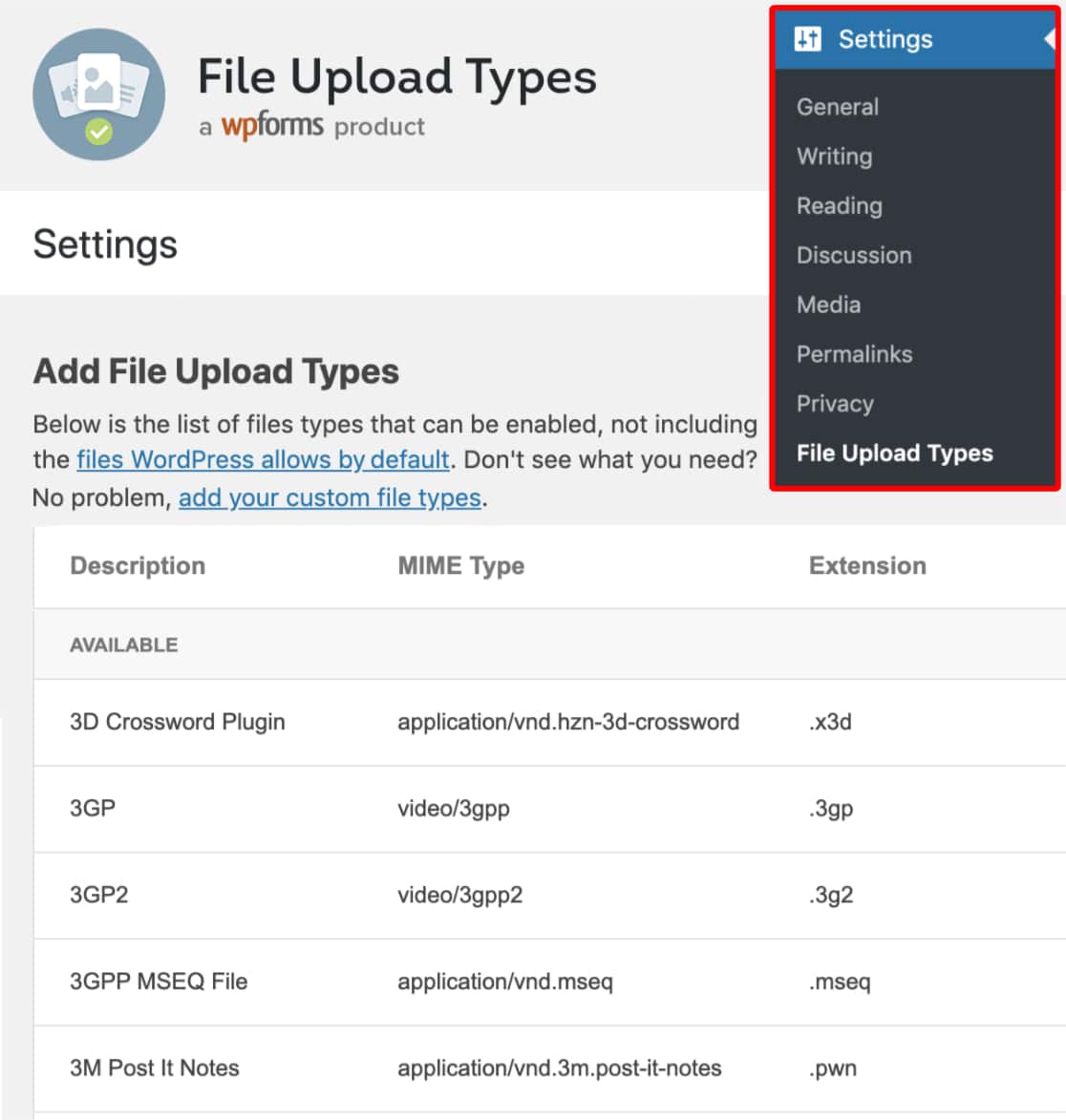
Che tipo di file video accetta WordPress?
 Credito: WPForms
Credito: WPFormsPuoi incorporare file video e riprodurli utilizzando un semplice shortcode utilizzando la funzione video di WordPress. Supporta file MP4, m4v, webm, ogv, wmv e flv.
Un sito Web WordPress viene creato (come ritieni opportuno) da una varietà di diversi tipi di file. Il plug-in Aggiungi dal server ti consente di importare file multimediali dalla directory di WordPress nella Libreria multimediale. Hai molta libertà come risultato di questo. Nonostante il fatto che WordPress includa il supporto integrato per tipi di file specifici, è possibile aggiungere il supporto per altri tipi di file. Questo software è un'aggiunta eccellente a qualsiasi sito che si occupa di media. Per creare sottodirectory, puoi utilizzarlo nella directory dei caricamenti per categorie di file specifiche.
WordPress accetta file mov?
Supporta anche una serie di tipi di file, tra cui. Una macchina che supporta M4V o una rete M4V.
Puoi aggiungere Mp4 a WordPress?
È più semplice aggiungere un blocco video all'editor di blocchi di WordPress. Puoi quindi caricare un file video, sceglierne uno dalla tua libreria multimediale o aggiungerne uno con l'URL specificato. Quando desideri inserire un video esistente dalla libreria multimediale di WordPress, seleziona l'opzione Libreria multimediale e quindi Inserisci il video.
Incorpora Mov in WordPress
Per incorporare un file MOV in WordPress, carica semplicemente il file nella tua libreria multimediale di WordPress e quindi inseriscilo nel tuo post o pagina utilizzando il pulsante Aggiungi media. Puoi anche utilizzare un plug-in come WP-MOV per gestire i tuoi file MOV.
Video WordPress
WordPress è un popolare sistema di gestione dei contenuti (CMS) che consente agli utenti di creare e gestire un sito Web o un blog. WordPress è un software gratuito e open source rilasciato sotto GPL.
WordPress è utilizzato da milioni di persone in tutto il mondo, comprese molte grandi organizzazioni, come The Guardian, Forbes e The New York Times. WordPress è una piattaforma molto versatile e può essere utilizzata per un'ampia varietà di siti Web e applicazioni.
Una delle grandi cose di WordPress è che include il supporto integrato per l'incorporamento di video da popolari siti di condivisione video come YouTube e Vimeo. In questo articolo, ti mostreremo come incorporare facilmente un video WordPress nei tuoi post e nelle tue pagine.

La guida definitiva ai video WordPress per principianti – WPMU DEV Video WordPress – Guida definitiva ai video WordPress per principianti – WPMU DEV Mostrare i contenuti del tuo sito attraverso i video è uno dei modi più efficaci per suscitare l'interesse dei visitatori. Questa guida ti guida attraverso tutte le informazioni che devi sapere sul video, dalle proporzioni e dal codec alle versioni self-hosted rispetto a quelle ospitate. Questo è misurato dal numero di punti per pollice oPPI. Un video di alta qualità con una risoluzione di 300ppi dovrebbe essere considerato un video di alta qualità. Le dimensioni di un video a definizione standard sono le stesse di un vecchio televisore principalmente quadrato. La stragrande maggioranza dei televisori e dei monitor dei computer oggi sono 1920*1080 o 1080p. FPS – Per framerate al secondo, questo è il numero di frame utilizzati in un secondo.
Quando la frequenza dei fotogrammi è maggiore di 30 fotogrammi al secondo, il video è considerato ad alta definizione. La compressione con perdita è il processo di riduzione della qualità di un file video. Se converti un file video in myvideo.mp4, i siti WordPress possono caricare e riprodurre il video. WordPress ti consente di caricare video utilizzando una serie di estensioni di file video. Se desideri rimuovere un tipo di file dall'elenco dei tipi di file accettati, utilizza invece questo codice. Se desideri installare Multisite, devi prima aggiungere l'estensione del file alla dashboard del tuo super amministratore. Esistono due tipi di hosting: self-hosted e hosted.
Dovresti seriamente considerare di spostare il tuo video su un altro server se il tuo server non ha spazio di archiviazione, velocità e larghezza di banda. Con l'introduzione di WordPress, non è più necessario modificare il codice per aggiungere un video o un audio al tuo sito. Se hai molto spazio sul tuo server oltre a molta velocità e larghezza di banda, ma desideri ospitare molti video, puoi anche spostare i tuoi video su un altro server, se lo desideri. Per creare una playlist è necessario caricare due o più video. Nella colonna di sinistra della finestra pop-up, seleziona Crea playlist video. Modificando i titoli dei video selezionati, aggiungendo altri video e invertendo l'ordine di visualizzazione dei video, puoi personalizzare i tuoi video. In questa pagina puoi vedere un'immagine di anteprima e un'anteprima del giocatore.
Se desideri modificare o aggiungere un'immagine alla visualizzazione, fai clic sul collegamento Imposta immagine in primo piano. Ora puoi aggiungere il tuo video a un post o a una pagina quando vuoi. È fondamentale scegliere un host adatto alle tue esigenze prima di caricare i video. Quando si tratta di riproduzione e qualità video, tutti i dispositivi richiedono la codifica corretta. La parità di accesso ai contenuti dovrebbe essere garantita a tutti su scala globale. Inoltre, dovresti utilizzare un metodo di compressione e un lettore appropriati per il tuo video. Il National Eye Institute stima che 20,6 milioni di americani adulti, ovvero quasi un terzo della popolazione, potrebbero essere ciechi o incapaci di vedere anche con l'aiuto di occhiali e lenti a contatto.
La Gallaudet University ha anche riferito che dal 9% al 22% degli americani ha una grave perdita dell'udito. Gli utenti di telefoni cellulari hanno spesso piani dati limitati con i loro gestori e guardare video comporterà un aumento dei costi dei dati. Resta il semplice fatto che i video self-hosted devono essere codificati per essere visualizzati. Nella maggior parte dei casi, è impossibile comprimere contemporaneamente i video nei browser o nei dispositivi mobili. WordPress rileva automaticamente quale tipo di file supporta il dispositivo di un visitatore e carica quel file sulla pagina in base a quello. Lo shortcode video accetta una varietà di formati di file, inclusi MP4, M4v, WMA, WAV e FLV. Se desideri visualizzare i tuoi video in un iframe, è fondamentale includere codice aggiuntivo per assicurarti che sia reattivo.
Ogni file di pagina che usi per un tema dovrebbe essere quello su cui desideri visualizzare i video. Questo script, ad esempio, può essere aggiunto al file /WP-content/themes/your-theme/page.php per visualizzare video reattivi. Sebbene possa essere la soluzione migliore per la tua situazione, non è garantito che funzioni.
