Come aggiungere una pagina a un menu in WordPress
Pubblicato: 2022-09-08Supponendo che tu voglia una guida passo passo su come aggiungere una pagina a un menu in WordPress: 1. Accedi al tuo account WordPress. Se non sei sicuro di come farlo, consulta il tuo host web o la documentazione di WordPress. 2. Una volta effettuato l'accesso, verrai indirizzato alla Dashboard. Da qui, passa il mouse sulla scheda "Aspetto" nella barra laterale di sinistra. Apparirà un menu a tendina. 3. Fare clic su "Menu" nel menu a discesa. Verrai indirizzato alla schermata Menu Builder. 4. Nella schermata Menu Builder, vedrai un elenco di pagine sul lato sinistro e un menu vuoto sul lato destro. 5. Per aggiungere una pagina al tuo menu, fai semplicemente clic sulla casella di controllo accanto alla pagina che desideri aggiungere. Quindi, fai clic sul pulsante "Aggiungi al menu". 6. La pagina che hai selezionato apparirà ora nel menu sul lato destro. 7. Per riorganizzare l'ordine delle pagine nel menu, fai semplicemente clic sulla pagina e trascinala verso l'alto o verso il basso nella posizione desiderata. 8. Una volta che sei soddisfatto dell'ordine delle tue pagine, clicca sul pulsante “ Salva Menu ”. E questo è tutto! Ora hai aggiunto con successo una pagina al tuo menu in WordPress.
In questo tutorial imparerai come creare una pagina WordPress e aggiungerla al menu di navigazione del tuo sito web. Nonostante la lunghezza del post, non c'è bisogno di preoccuparsi perché è relativamente semplice. Dopo averlo imparato alcune volte, dovrebbe essere semplice da padroneggiare. Se hai un tema personalizzato, potresti notare che nel menu di navigazione viene visualizzata una nuova pagina, ma ciò dipende dal modo in cui il tema è configurato. Se non ne hai già uno, dovrai configurare un menu WordPress per il tuo tema. Se hai già un menu, non è necessario aggiungervi una pagina. La barra laterale sinistra ha una varietà di aree in cui puoi aggiungere voci di menu.
Vedrai un elenco delle pagine create più di recente se lo selezioni nella parte superiore dello schermo. Facendo clic sul pulsante Aggiungi al menu , puoi aggiungerlo al menu. Puoi selezionare le posizioni nel tuo tema in base a questo comando.
Come aggiungo una pagina al mio menu Elementor WordPress?
 Credito: powerpackelements.com
Credito: powerpackelements.comVai a Pagine per cominciare. La scheda Nuovo si trova sul lato sinistro della Dashboard. Puoi utilizzare il pulsante Elementor per aggiungere o eliminare elementi. Quando fai clic su Aggiungi nuovo, devi prima definire la struttura della sezione e quindi posizionare un menu al suo interno. Deve essere scelta la struttura della sezione che deve essere scelta.
È possibile creare un menu in Elementor in pochi passaggi. Non è necessario installare alcun plug-in aggiuntivo per utilizzarlo. Questo trucco sarà molto utile se hai problemi con lo stile del widget del menu o semplicemente vuoi renderlo migliore. La creazione di un menu di intestazione è il primo passo per aggiungere il tuo logo e altri elementi. Il popup può essere pubblicato in due passaggi, passaggio 2 e passaggio 3. Passaggio 3: aggiungi l'azione che risulterà nella pagina del menu Popup creata in precedenza. Il quarto passaggio consiste nel fare clic sull'icona dei tag dinamici (che sembra essere una pila di frittelle). Questo è tutto, per quanto mi riguarda.
Come rendere il menu reattivo di Elementor?
Per aggiungere un pulsante al menu, fare clic sulla scheda Avanzate. Un altro widget Sezione interna dovrebbe essere trascinato sotto il pulsante nella prima colonna. Seleziona l'opzione Larghezza intera dal menu Layout.
Come creare un'ancora di menu in Elemento
Crea un'ancora di menu in Elementor usando *br. Selezionando i widget, puoi accedere alla barra laterale di sinistra. Selezionare l'opzione Menu Anchor dal pannello Widget dell'elenco dei widget. Impostare le seguenti proprietà andando nella finestra di dialogo Opzioni e selezionando *br. Titolo dell'ancora del menu L'ancora del menu è descritta di seguito. In una pagina, l'ancora del menu si trova in basso. L'elemento padre di un Menu Anchor è l'elemento. Se l'ancora del menu non appartiene a un elemento padre, il campo è vuoto. In termini di dettaglio, il Menu Anchor è classificato come segue. Lo scorrimento si verifica quando l'ancora del menu scorre durante lo scorrimento della pagina. Per applicare le modifiche, fare clic su OK. Ora puoi aggiungere elementi al tuo menu trascinandoli e rilasciandoli utilizzando l'interfaccia di trascinamento della selezione. Trascina e rilascia una voce di menu nel widget Menu Anchor dal pannello Widget. La tastiera può essere utilizzata anche per inserire voci di menu . Al termine, fai clic sul pulsante Salva menu per salvare il menu appena creato. Quando crei un'ancora di menu in Elementor, puoi specificare le seguenti proprietà: *br Un'ancora di menu è un titolo. Gli elementi possono essere aggiunti all'ancora del menu trascinandoli e rilasciandoli utilizzando l'interfaccia di trascinamento della selezione. Questo metodo è semplice da usare: trascina e rilascia una voce di menu dal pannello Widget sul widget Menu Anchor. La tastiera è un'altra opzione per inserire le voci di menu. Puoi salvare il menu facendo clic sul pulsante Salva menu quando hai finito.
Come aggiungere una pagina a un menu a discesa in WordPress
 Credito: themeimage.blogspot.com
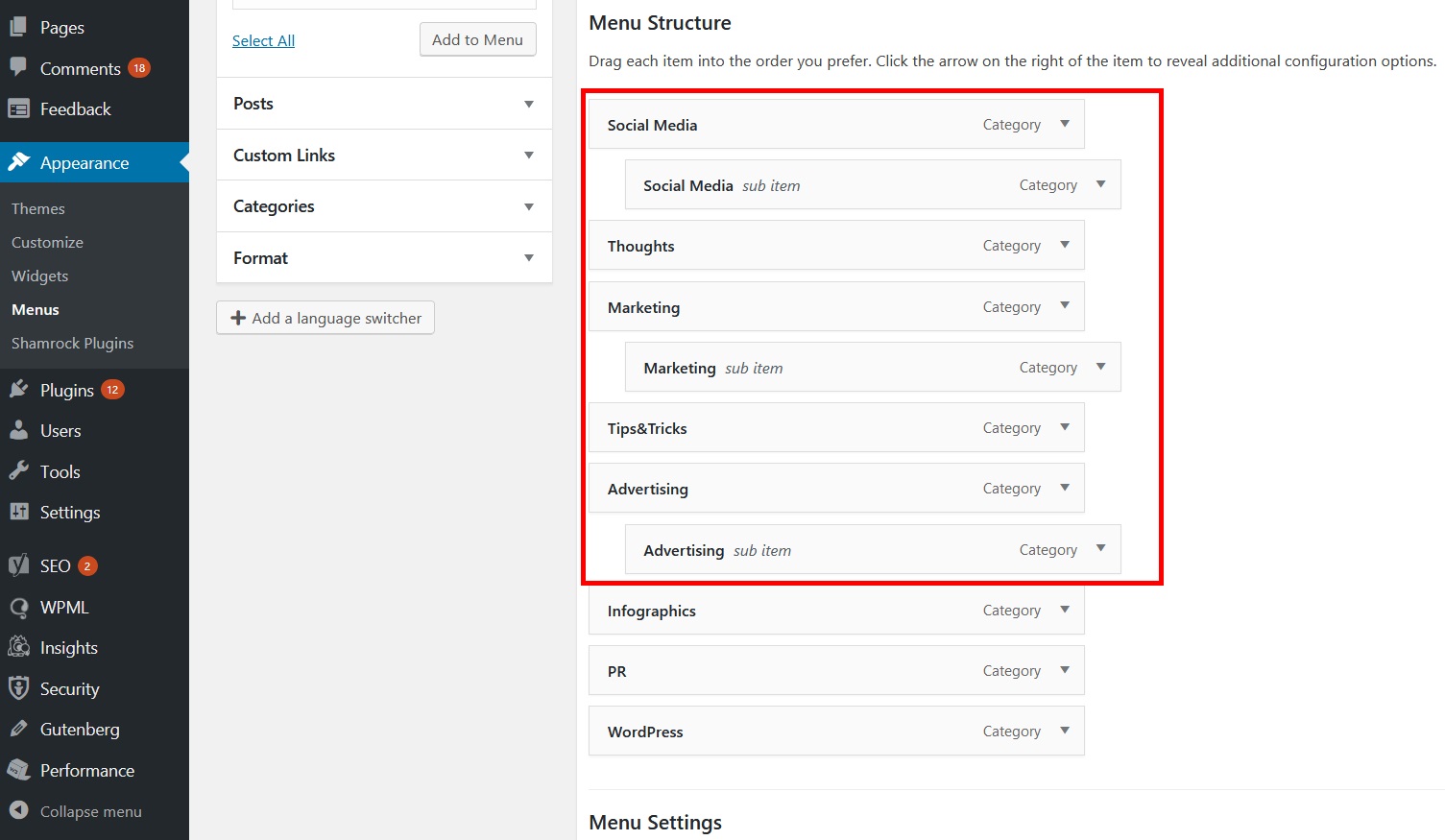
Credito: themeimage.blogspot.comSeleziona Aspetto dal menu a discesa su WP Admin. In questo caso, puoi modificare l'ordine di visualizzazione di un elemento trascinandolo o rilasciandolo. Trascina un elemento a destra per nidificarlo sotto un altro, quindi trascinalo di nuovo a sinistra se desideri annullare l'operazione.
Dovresti fornire una barra di navigazione o un menu sul tuo sito Web per semplificare la navigazione degli utenti. In molti modi, i menu di navigazione possono essere considerati come una raccolta di opzioni, simili a quelle che potresti aver visto durante la navigazione in vari siti Web. In questa procedura dettagliata, ti mostreremo come creare il tuo menu con le funzionalità native di WordPress. Non appena hai almeno un menu, puoi aggiungervi elementi. Pagine, post e URL personalizzati possono essere inclusi in questi elementi. Le classi CSS possono anche essere utilizzate per aggiungere uno stile personalizzato al tuo menu a discesa. Non appena una voce di menu viene generata come risultato di questo metodo, verrà visualizzato un elenco di tutto il contenuto che si trova in quella categoria.

Nel passaggio 2, i parametri di personalizzazione di WordPress ti permetteranno di visualizzare in anteprima il tuo menu. Il terzo passo è mettere il tuo menu sul Web. Il quarto passaggio consiste nell'aggiungere, rimuovere o riordinare le voci di menu . Il quinto passaggio consiste nell'abilitare i menu a discesa live facendo clic sul pulsante con un clic.
Come aggiungere menu nell'intestazione di WordPress
L'aggiunta di un menu all'intestazione di WordPress è un ottimo modo per migliorare la navigazione del tuo sito. Ci sono due semplici modi per farlo:
1. Usa un plug-in: sono disponibili molti fantastici plug-in che ti permetteranno di aggiungere facilmente un menu all'intestazione. Installa e attiva semplicemente il plugin, quindi segui le istruzioni per aggiungere il tuo menu.
2. Aggiungi manualmente un menu: se hai dimestichezza con il codice, puoi aggiungere un menu all'intestazione aggiungendo il seguente codice al tuo file header.php:
- Casa
- Di
- Contatto
Sostituisci la funzione home_url() con l'URL della tua home page e le pagine di informazioni e contatti con gli URL delle pagine a cui desideri collegarti.
Utilizzando il menu di intestazione di WordPress come modello, puoi aggiungere un pulsante. L'aggiunta di un pulsante al menu di navigazione dell'intestazione può rendere più evidente un invito all'azione. Il blocco Pulsanti, che è una funzionalità opzionale, consente agli utenti di WordPress di aggiungere pulsanti ai post e alle pagine di WordPress. Questo hack converte qualsiasi collegamento nel menu di navigazione di WordPress in un pulsante facile da usare. Sotto Aspetto, troverai il menu per creare un account. Il personalizzatore di WordPress può essere personalizzato in base alle tue esigenze specifiche. Ora troverai un'anteprima dal vivo del tuo sito web nella colonna di destra, oltre a un elenco di impostazioni del tema nella colonna di sinistra.
Fare clic sulla scheda CSS aggiuntivo per espanderla. Dopo aver fatto clic su questo, vedrai una casella in cui puoi aggiungere il tuo codice CSS personalizzato. Usando questo trucco, non solo puoi aggiungere pulsanti al tuo menu di intestazione, ma puoi anche evidenziare qualsiasi collegamento nel menu di navigazione di WordPress. Cambia il colore di sfondo, il colore del testo del collegamento e il colore del bordo. Le modifiche possono quindi essere salvate facendo clic sul pulsante Pubblica.
Quando il menu è pronto, fai clic sul pulsante "Crea menu". Nel campo "Posizione", digita il nome del menu che hai creato nel passaggio precedente. Dovrai inserire il nome del menu nel campo "Titolo". Puoi inserire una breve descrizione del tuo menù nel campo “Sostituzione”. Il campo "Voce di menu 1" può essere riempito di testo per iniziare il menu. Nel campo "Voce di menu 2", inserisci il testo che desideri visualizzare per la seconda voce di menu. Immettere il testo che si desidera visualizzare nella terza voce di menu nel campo "Voce di menu 3". Facendo clic su Salva, puoi salvare i tuoi dati. Il nuovo menu di amministrazione di WordPress include un nuovo menu secondario.
Come modificare il menu in WordPress
Devi prima accedere a Aspetto. Nel menu è possibile trovare un elenco di tutte le pagine attualmente disponibili. Una freccia a discesa accanto alla voce di menu desiderata può essere utilizzata per modificare il menu. Dopo aver trascinato i titoli, puoi modificare l'ordine del menu.
I passaggi seguenti ti guideranno attraverso il processo di modifica o modifica della barra di navigazione dei menu in WordPress. Vai su Aspetto e poi Menu nella dashboard di WordPress. Puoi anche aggiungere una nuova voce di menu , riordinare le voci esistenti e modificare le etichette dei pulsanti di navigazione utilizzando l'editor delle voci di menu. Poiché questa interfaccia è drag-and-drop, puoi facilmente riorganizzare il tuo menu trascinando e rilasciando gli elementi. Il post/video di seguito è stato creato nella versione 4.01 di WordPress nel 2014. Molto probabilmente il processo continuerà a essere lo stesso di settembre 2021. Alcuni temi WordPress potrebbero visualizzare le opzioni di menu in modi leggermente diversi. Per salvare le voci di menu che hai aggiunto, modificato o riorganizzato, fai clic con il pulsante destro del mouse sul pulsante "Salva menu".
WordPress semplifica l'aggiunta di un menu. È possibile modificare le impostazioni predefinite in Aspetto. Nella pagina del menu, fare clic sul pulsante Crea menu . Selezionando semplicemente categorie, post e pagine dai menu personalizzati, puoi iniziare ad aggiungere subito le categorie, i post e le pagine del tuo sito web. Posiziona semplicemente la voce di menu della classe CSS in ciascuna delle voci di menu per consentirne la modifica.
Come aggiungo elementi a un menu in WordPress?
Sotto la selezione del menu, puoi creare un nuovo menu o selezionare quello che desideri modificare. Dopo aver selezionato la casella per le pagine da aggiungere, premere il pulsante Aggiungi al menu. Le pagine possono essere trascinate e rilasciate in base alle tue esigenze. Quando hai finito, puoi salvare il tuo menu.
