Come aggiungere un visualizzatore PDF in WordPress (il modo più semplice)
Pubblicato: 2023-02-15Vuoi includere un visualizzatore PDF in WordPress?
Incorporando i file PDF nella tua pagina web, puoi assicurarti che le informazioni sulle persone abbiano spesso il formato esatto, indipendentemente dall'unità utilizzata dal cliente. Questi documenti possono anche trattenere le persone sul tuo sito web più a lungo e aggiungere il prezzo per il tuo utilizzo.
In questo articolo, ti mostreremo come includere un visualizzatore PDF in WordPress.

Perché vuoi un visualizzatore di PDF in WordPress?
Molti siti Web utilizzano file PDF per condividere informazioni sulle loro soluzioni e sui prodotti. Ad esempio, gli imprenditori della ristorazione di solito pubblicano il loro menu come PDF in rete.
Puoi sempre aggiungere un PDF al tuo sito Web e quindi aumentare un URL di download in WordPress.
D'altra parte, questa non è la conoscenza dell'utente ideale per le persone che vogliono apparire rapidamente in un documento PDF. Ad esempio, una persona che si sta organizzando per dare un'occhiata al tuo bar potrebbe voler studiare il menu PDF sul tuo sito web invece di scaricarne una copia sul proprio laptop o computer.
In alternativa, puoi includere un visualizzatore PDF in WordPress e quindi presentare i PDF direttamente sul tuo sito. Ciò consente ai visitatori del sito Web di visualizzare il documento senza scaricarlo sul proprio PC, il che in genere è più rapido e meno complicato. Ciò è particolarmente corretto per i visitatori del sito Web che utilizzano smartphone o tablet.
Mantiene inoltre i visitatori sul tuo sito Web, il che potrebbe aumentare le visualizzazioni di pagina e ridurre il livello di rimbalzo.
Con quello che viene rivendicato, vediamo come puoi inserire rapidamente un visualizzatore di PDF su WordPress. Usa solo i collegamenti in entrata veloci per rimbalzare direttamente sul sistema che desideri utilizzare.
Strategia 1. Aggiungi un visualizzatore PDF Utilizzo dell'editor blocchi (rapido)
Il modo più semplice per presentare i PDF sulla tua pagina Web WordPress è applicare il blocco File integrato.
Questa strategia non richiede un plug-in speciale, ma puoi personalizzare il visualizzatore solo in pochi modi. Se desideri personalizzazioni e funzionalità molto più all'avanguardia, ti consigliamo di lavorare con un plug-in come sostituto.
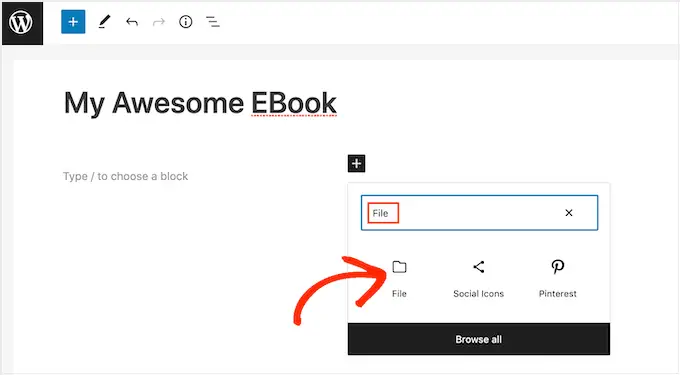
Per iniziare, apri semplicemente la pagina o scrivi in cui desideri inserire il visualizzatore PDF nell'editor degli articoli e quindi fai clic sul pulsante "+" per incorporare un nuovo blocco.
Successivamente, inizia a digitare "File" e scegli il blocco appropriato quando sembra.

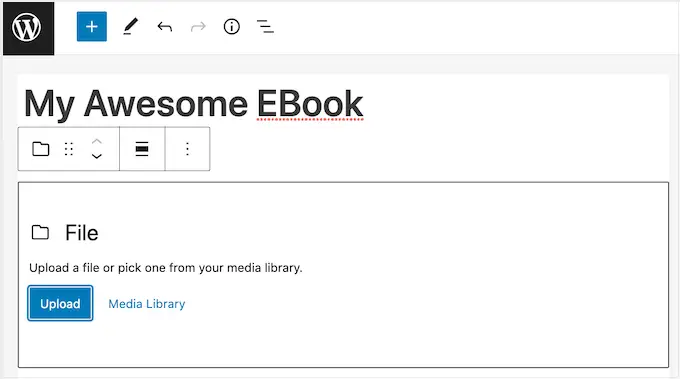
Se ora hai caricato il tuo PDF nella libreria multimediale di WordPress, fai clic sul pulsante "Libreria multimediale". Puoi quindi decidere il PDF che desideri incorporare.
Se non hai ancora caricato il PDF, fai clic su "Carica" e scegli un file dal tuo personal computer.

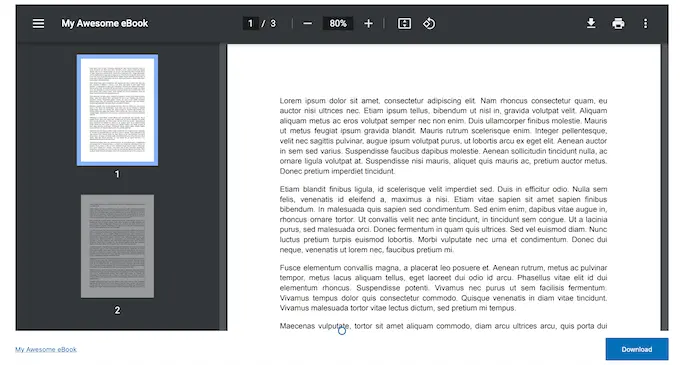
WordPress selezionerà meccanicamente una dimensione per il PDF incorporato.
Si noti che l'orologio predefinito non può presentare l'intero documento, ma il blocco "File" include una barra degli strumenti che consente ai visitatori del sito Web di ingrandire e ridurre il documento. Possono anche scorrere come risultato del PDF per vedere più articoli.

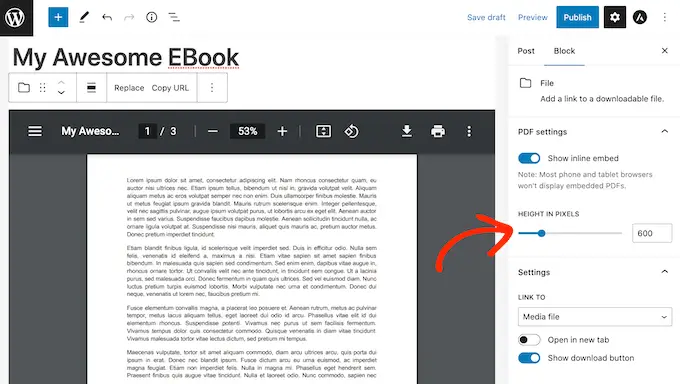
Se lo desideri, puoi regolare la parte superiore del visualizzatore PDF per mostrare una quantità maggiore o minore del documento incorporato.
Per fare ciò, usa semplicemente il cursore "Altezza in pixel" nel menu della mano adatta.

Occasionalmente, i lettori potrebbero voler scaricare un PDF in modo da averlo sempre a portata di mano. Ad esempio, i potenziali clienti potrebbero voler scaricare il manuale del consumatore per il tuo prodotto più noto o l'agenda di programmazione per un'occasione o un convegno futuri.
Per impostazione predefinita, WordPress mostra un'icona "Download" nella barra degli strumenti e un pulsante sotto il PDF.

Il pulsante "Download" sotto il PDF è utile per i lettori che non hanno familiarità con le esclusive icone della barra degli strumenti PDF. Mostrando un pulsante "Download", gli ospiti capiranno immediatamente che questo file non è legato al tuo sito web da solo.
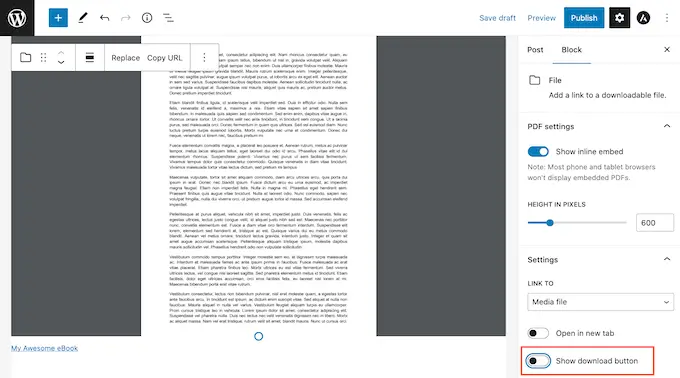
Con quello in testa, potresti voler rimuovere il pulsante "Download" abilitato. Tuttavia, se davvero non vuoi coinvolgere queste informazioni sulla copia, puoi semplicemente fare clic per disabilitare l'interruttore "Mostra pulsante Ottieni".

Quando sei soddisfatto di come è impostato il PDF, fai clic su "Aggiorna" o "Pubblica" per rendere permanenti le modifiche.
Ora, se controlli il tuo sito Web WordPress, vedrai il visualizzatore PDF in azione.

Sistema 2. Aumenta un visualizzatore PDF in WordPress utilizzando un plug-in (molto più personalizzabile)
Il blocco di file WordPress creato dovrebbe essere una buona salute per i siti Web che desiderano semplicemente incorporare un paio di PDF. Tuttavia, se si desidera un maggiore controllo sullo spettatore, in genere può essere utile utilizzare un plug-in invece.
PDF.js Viewer è uno dei plugin PDF ideali per WordPress. Ti consente di modificare l'altezza e la larghezza del visualizzatore PDF e di eliminare i pulsanti dalla barra degli strumenti PDF.
Viene inoltre fornito con una modalità a schermo intero, ideale per mostrare documenti più lunghi come ebook e manuali utente.

Per cominciare, vorrai inserire e attivare PDF.js Viewer. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
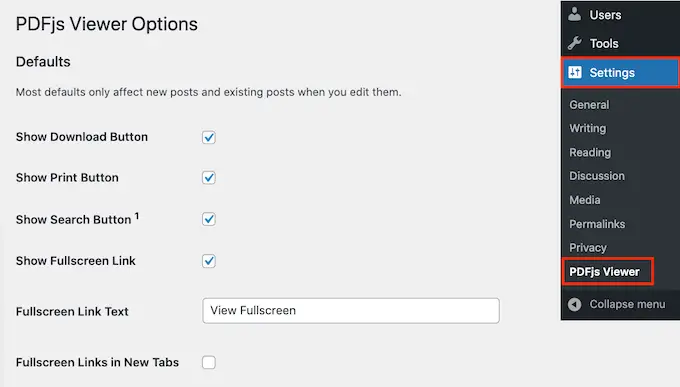
Dopo l'attivazione, vai su Opzioni » Visualizzatore PDFjs per configurare le opzioni del plugin.

La maggior parte delle volte, puoi sovrascrivere queste configurazioni predefinite quando incorpori ogni PDF. Ad esempio, è possibile modificare le impostazioni di dimensioni o scala di un PDF univoco.

Anche così, consigliamo comunque di modificare le opzioni predefinite per soddisfare meglio le tue esigenze, in quanto ciò può aiutarti a risparmiare molto tempo e lavoro.
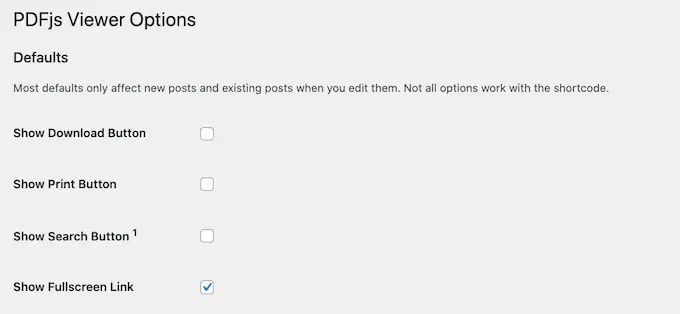
Per impostazione predefinita, il plug-in include i pulsanti Ottieni, Stampa e Ricerca nella barra degli strumenti PDF. Se desideri rimuovere uno di questi pulsanti, deseleziona semplicemente la casella accanto ad esso.

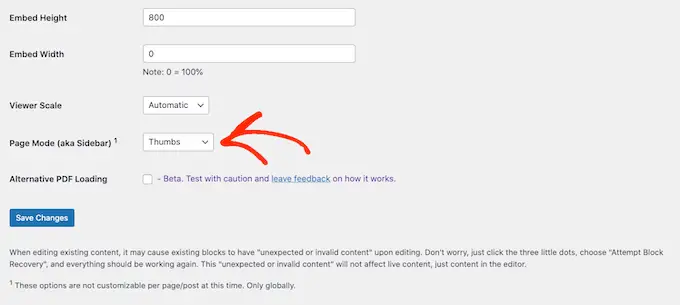
Puoi anche modificare l'altezza e la larghezza dell'incorporamento predefinite e la "Scala visualizzatore".
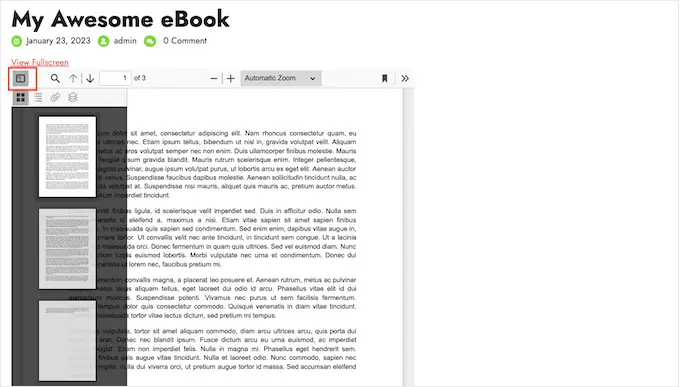
Pronto all'uso, PDF.js Viewer mostra il PDF senza avere alcuna barra laterale in modo che i lettori possano vedere il documento completo quando arrivano sul sito web. Possono aprire la barra laterale in qualsiasi momento facendo clic sul pulsante "Attiva/disattiva barra laterale", come puoi vedere nella seguente impressione.

Se prevedi di incorporare documenti estesi o PDF multi-sito, potrebbe essere utile visualizzare la barra laterale per impostazione predefinita.
Per fare ciò, in pratica apri il menu a discesa "Modalità pagina" e seleziona Thumbs, Bookmarks o Attachments.

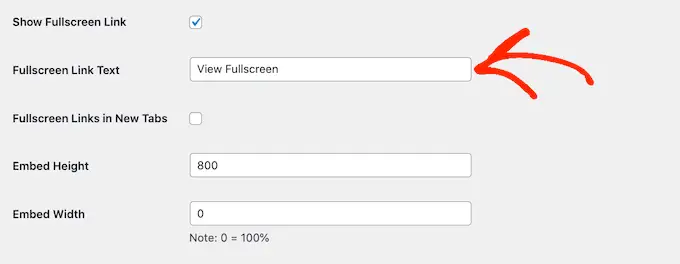
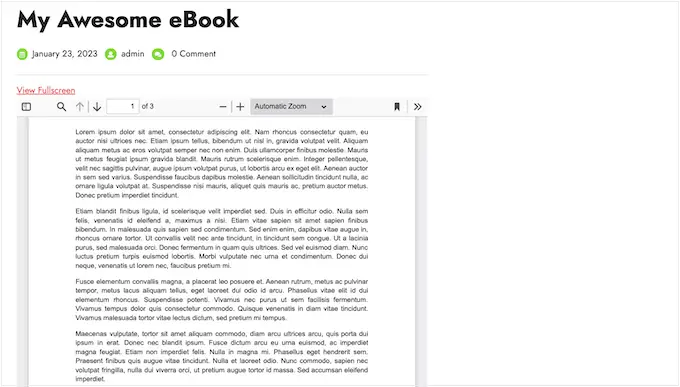
PDF.js Viewer consente alle persone di aprire il PDF in modalità a schermo intero. Per impostazione predefinita, i visitatori del sito possono aprire questo metodo facendo clic su un backlink "Visualizza a schermo intero" superiore al PDF incorporato.
Per sostituire il contenuto testuale con il tuo messaggio personalizzato, basta inserire il campo "Testo collegamento sito Web a schermo intero".

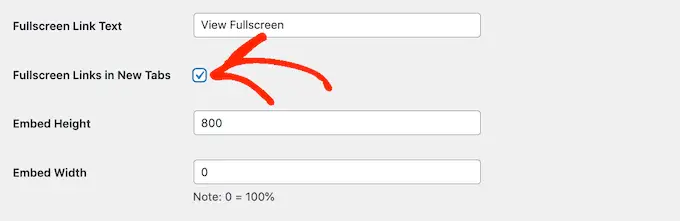
Puoi anche selezionare se l'URL si apre in una nuova scheda utilizzando la casella "Collegamenti in entrata a schermo intero in nuove schede".
L'avvio di una nuova scheda aiuterà a mantenere gli ospiti sul tuo sito Web, ma può essere irritante per le persone che utilizzano cellulari e pillole.

Il metodo a schermo intero renderà molto più facile sfogliare documenti estesi, quindi suggeriamo di lasciare abilitato questo aspetto. Anche così, se davvero non vuoi usarlo, puoi deselezionare la casella accanto a "Mostra collegamento ipertestuale a schermo intero".
Quando sei soddisfatto della configurazione del plug-in, fai semplicemente clic su "Salva miglioramenti".
Ora sei pronto per incorporare un visualizzatore PDF in WordPress. Basta aprire il sito Web o pubblicare esattamente dove si desidera mostrare chiaramente il PDF e quindi fare semplicemente clic sul pulsante "+".
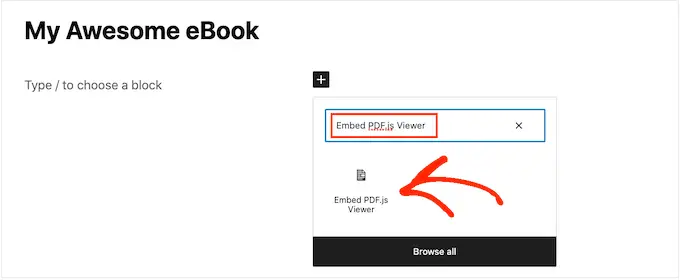
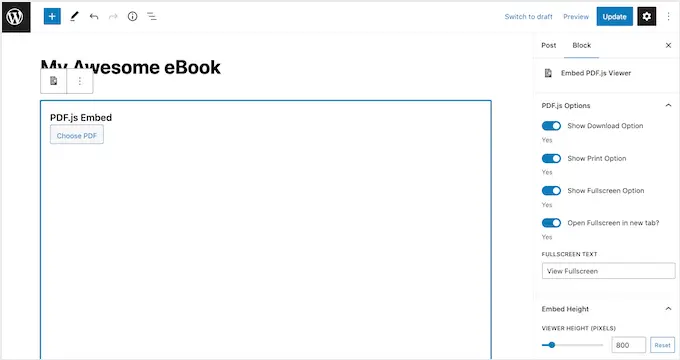
Ora puoi iniziare a digitare "Incorpora PDF.js Viewer" e selezionare il blocco ideale quando viene visualizzato.

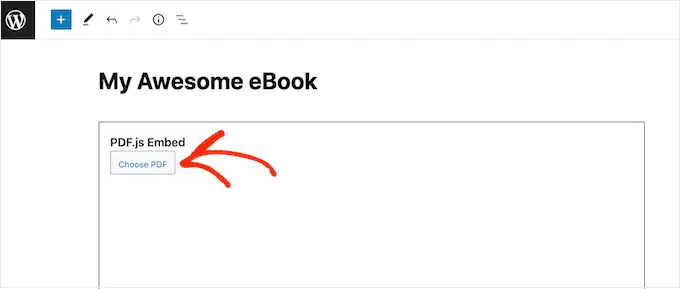
Subito dopo, fai semplicemente clic su "Scegli PDF" per aprire la libreria multimediale di WordPress.
Ora puoi scegliere un PDF dalla libreria o aggiungere un file dal tuo computer.

Il plug-in utilizzerà le configurazioni predefinite, ma è possibile ottimizzare l'aspetto e l'azione di questo PDF utilizzando le opzioni nel menu a mano appropriato.
In questo articolo, puoi modificare la parte superiore, la larghezza e la scala del PDF. Puoi anche rimuovere o personalizzare il link "Visualizza a schermo intero".

Infine, puoi scegliere di rimuovere o mostrare i pulsanti "Download" e "Stampa".
Quando sei felice di come è stato creato il PDF, fai semplicemente clic su "Aggiorna" o "Pubblica". Ora puoi controllare il tuo sito Web WordPress o il tuo sito Web per vedere il visualizzatore PDF incorporato.

Ricompensa: come ottenere entrate dai tuoi PDF incorporati
Se disponi di PDF pratici e di buona qualità, puoi utilizzarli per guadagnare online con WordPress.
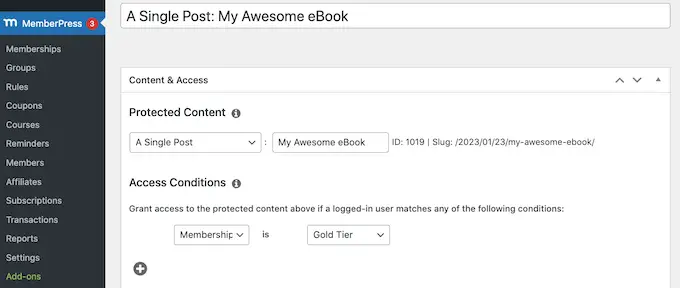
Subito dopo aver incorporato un documento PDF nel tuo sito Web, puoi trasformare quella pagina Web o inviarla in un contenuto scritto unico per gli utenti. I visitatori del sito dovranno quindi ottenere un abbonamento per ottenere quella pagina web o scrivere e vedere il PDF incorporato.
Il modo meno difficile per trasformare WordPress in un sito Web di appartenenza è utilizzare MemberPress. È il plug-in ideale per l'abbonamento a WordPress e ti consente di trasformare qualsiasi sito o inviarlo in contenuti distintivi riservati agli abbonati, come i PDF incorporati.

Abbiamo un intero tutorial sulla creazione di un sito Web con abbonamento WordPress con istruzioni passo-passo per aiutarti a iniziare.
Consigliamo inoltre di utilizzare Simple Electronic Downloads per regolamentare e commercializzare i PDF sul tuo sito web. Puoi fornire rapidamente tutti i tipi di articoli digitali e incorporare PDF nelle pagine degli articoli come anteprime, anche.
Speriamo che questo breve articolo ti abbia aiutato a incorporare un visualizzatore PDF in WordPress. Potresti anche dare un'occhiata al nostro manuale su come generare e promuovere corsi online con WordPress o dare un'occhiata al nostro elenco delle migliori soluzioni di promozione e-mail per le piccole imprese.
Se hai apprezzato questo post, dovresti iscriverti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Fb.
