Come aggiungere un'immagine alla tua home page di WordPress
Pubblicato: 2022-09-05Aggiungere un'immagine alla tua home page di WordPress è un ottimo modo per personalizzare il tuo sito e renderlo visivamente più accattivante. Esistono diversi modi in cui puoi aggiungere un'immagine alla tua home page e il metodo che utilizzerai dipenderà da dove si trova l'immagine e da come desideri che appaia sulla tua home page. Se hai un'immagine che hai caricato sul tuo sito WordPress, puoi aggiungerla alla tua home page semplicemente inserendo l'immagine nell'area dei contenuti della tua home page. Per fare ciò, fai clic sul pulsante "Aggiungi media" che si trova sopra l'editor di contenuti nella tua home page. Si aprirà la libreria multimediale, in cui è possibile selezionare l'immagine che si desidera inserire. Dopo aver selezionato l'immagine, fare clic sul pulsante "Inserisci nel post". Se l'immagine che desideri aggiungere alla tua home page si trova su un altro sito Web, puoi utilizzare il pulsante "Aggiungi media" per inserire l'immagine nella tua home page. Per fare ciò, fai clic sul pulsante "Aggiungi media", quindi fai clic sulla scheda "Da URL". Inserisci l'URL dell'immagine che desideri inserire, quindi fai clic sul pulsante "Inserisci nel post". Puoi anche aggiungere un'immagine alla tua home page utilizzando un widget. Esistono diversi widget che puoi utilizzare per aggiungere un'immagine alla tua home page e puoi trovare un widget adatto alle tue esigenze cercando "widget immagine" nella directory dei plugin di WordPress. Una volta trovato un widget che ti piace, trascinalo semplicemente nella barra laterale della tua home page.
Il tuo sito WordPress.com avrà un aspetto migliore con le immagini. I modi in cui puoi includere immagini sul tuo sito web sono numerosi. Immagini dalla libreria fotografica gratuita di Pexels. Se utilizzi il blocco multimediale, puoi anche inserire un'immagine o un video nel blocco di testo. Può essere utilizzato per impilare file multimediali e testo su dispositivi mobili in vari modi. Il blocco Tiled Gallery, disponibile in quattro stili diversi, può essere utilizzato con angoli arrotondati.
Come posso modificare la mia home page in WordPress?
 Credito: linuxhint.com
Credito: linuxhint.comPer modificare la tua home page in WordPress, dovrai accedere alla dashboard di amministrazione di WordPress. Una volta effettuato l'accesso, dovrai accedere alla sezione "Pagine" e trovare la pagina attualmente impostata come home page. Da qui, puoi modificare la pagina come faresti con qualsiasi altra pagina in WordPress. Una volta terminate le modifiche, assicurati di fare clic sul pulsante "Aggiorna" per salvare le modifiche.
Quando un utente visita il tuo sito web, vede la home page. La durata media dell'attenzione sul tuo sito Web oggi è di soli 8,25 secondi, quindi la tua home page deve suscitare l'interesse dell'attenzione dei tuoi utenti se intendono rimanere. In questo tutorial, esamineremo come modificare la home page di WordPress. Per ulteriori informazioni su come modificare e personalizzare la tua home page, vai alla sezione Modifica della tua home page per principianti. Consulta la tua installazione di WordPress per il file index.php che stiamo modificando. Vai semplicemente su Pagine per modificare il contenuto della tua pagina, quindi modifica il contenuto lì. WordPress mostrerà una varietà di opzioni di modifica nell'angolo in alto a sinistra dello schermo e c'è un'icona blu sul lato destro.
Per aggiungere più blocchi alla tua pagina, fai clic sull'icona +, quindi modificali lungo il percorso e infine eliminali se non ti piace quello che vedi. C'è una varietà di temi WordPress con opzioni di personalizzazione disponibili. Elementor è un plugin per WordPress che fornisce funzionalità aggiuntive ai siti Web WordPress. Tutti i temi possono essere modificati utilizzando Elementor, ma devi prima selezionare un tema pronto per Elementor. Avrai un'abbondanza di opzioni di modifica nell'editor di Elementor grazie alla sua interfaccia drag-and-drop. Il modello che vedi qui sarà standard e verrà generato un file chiamato singular.php (come abbiamo fatto in precedenza). Puoi anche apportare modifiche al modello della tua home page. Seleziona uno dei modelli dal menu a tendina nella sezione Attributi della pagina > Modello.
Come modificare la tua home page di WordPress
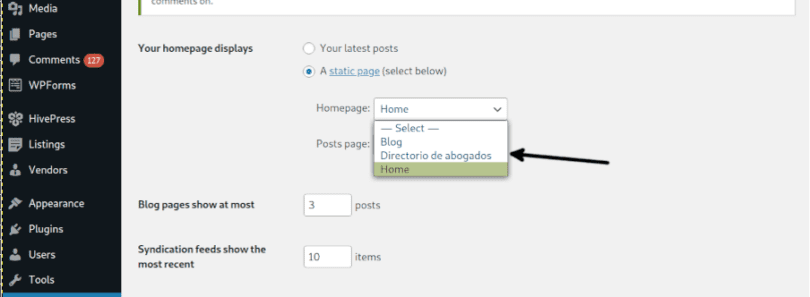
WordPress è un popolare sistema di gestione dei contenuti (CMS) che consente agli utenti di creare e gestire facilmente i propri siti Web. Per modificare una sezione della home page, fai semplicemente clic sull'icona a forma di matita blu accanto ad essa. Qui possiamo modificare l'immagine, il testo e il pulsante nella parte superiore della home page. Quando apporti modifiche, le tue modifiche saranno visibili nella sezione di anteprima del tuo sito web. Il tuo sito Web non verrà aggiornato con queste modifiche fino a quando non saranno disponibili pubblicamente. Nella home page di un sito web, c'è una componente importante. I visitatori saranno attratti dalla pagina principale di questo sito perché è la prima cosa che vedono. Se desideri modificare la tua home page, devi prima accedere al Pannello di amministrazione, che visualizzerà una pagina statica. Puoi gestire la pagina in questo modo senza doversi preoccupare degli aggiornamenti in tempo reale. La nostra guida ti assisterà se non sei sicuro di come farlo. Nel frattempo, assicurati di dare un'occhiata ai nostri altri preziosi articoli sull'installazione di siti Web WordPress, ad esempio come configurare un blog WordPress e come configurare un account Google Analytics.
Come modificare l'immagine della home page su WordPress
Vai alla dashboard di WordPress per accedervi. Puoi caricare una nuova immagine aprendo la pagina o cliccando su un post. Quindi, facendo clic sul pulsante Sostituisci, puoi modificare l'immagine che desideri utilizzare. Il passaggio successivo è caricare un'immagine esistente o scegliere un'immagine da includere nella dashboard di WordPress dalla sezione Open Media Library .
Quando ho letto l'OP, ho pensato che si riferisse alla grande immagine predefinita nell'angolo in alto a destra della prima pagina statica che avrebbe dovuto essere utilizzata per il modello Home Page. Se sostituisci quell'immagine con la tua, vai su Il mio sito > personalizza. Poiché viene visualizzato in un formato così stretto, l'immagine di intestazione di Gateway è limitata. Qual è la dimensione di una prima pagina di un sito con immagine di intestazione? C'è un modo per rendere il tema del gateway statico invece di ruotare? È meglio iniziare un nuovo argomento se non vuoi iniziare un nuovo argomento per la tua richiesta di supporto.
Come modificare lo sfondo di WordPress
Se stai usando WordPress, vai su Aspetto > Sfondo e seleziona una nuova immagine di sfondo. Se vuoi cambiare l'immagine predefinita per la pagina principale del tuo blog, vai su Media e seleziona il logo dal menu a tendina.
Come aggiungere un'immagine in primo piano nella pagina WordPress
WordPress presenta un'immagine caratteristica che può essere modificata o creata in un nuovo post del blog. La scheda dell'immagine in primo piano si trova nella colonna di destra dell'editor di contenuti. Puoi vedere il popup del caricatore di contenuti multimediali di WordPress facendo clic sul collegamento "Imposta immagine in evidenza" nella sezione "Imposta immagine in primo piano".

La funzione Immagine in evidenza può essere utilizzata per inserire un'immagine come elemento visivo principale della tua pagina o del tuo post. La fonte è solitamente da qualche parte sul tuo computer, un collegamento su Internet o all'interno della tua sezione Media (puoi utilizzare qualsiasi combinazione di queste opzioni). PixelRockstar offre anche un'opzione per aggiungere immagini direttamente al sito. Se non riesci a trovare la funzione nella schermata di modifica del tuo post o della pagina, puoi visualizzarla facendo clic sul pulsante Opzioni schermo nell'angolo in alto a destra della schermata di modifica di WordPress. A seconda del tema, puoi utilizzare un'immagine in vari modi. Assicurati che l'immagine in primo piano che vedi sia impostata dallo sviluppatore del tuo tema.
Come aggiungere un'immagine in primo piano a un post in WordPress
Un'immagine caratteristica può essere aggiunta a un post facendo clic sul pulsante *br. Sul lato sinistro della schermata di amministrazione di WordPress, troverai la scheda "Post".
Puoi visualizzare i dettagli del post che desideri includere facendo clic su di esso.
Scorri verso il basso fino alla sezione "Miniatura" della scheda "Media" e seleziona "Aggiungi nuovo".
Compila il campo "Miniatura miniatura" con una larghezza di 350 pixel e un'altezza di 150 pixel.
Dopo aver inserito l'URL dell'immagine in primo piano, fai clic sul pulsante "Collega al post".
Facendo clic sul pulsante 'Aggiorna' è possibile apportare le modifiche necessarie.
Per modificare l'aspetto delle immagini in primo piano nei post e nelle pagine, usa il pulsante *br*. La scheda "Aspetto" si trova sul lato sinistro della schermata di amministrazione di WordPress. Seleziona il post o la pagina che desideri modificare e fai clic sul pulsante "Modifica". Puoi modificare l'altezza o la larghezza dei pollici selezionando l'opzione "Modifica" nella sezione "Miniature" della scheda "Media".
Come inserire un'immagine in WordPress con il codice
Aggiungere immagini ai tuoi post e alle tue pagine WordPress è facile. L'editor di WordPress ti consente di aggiungere immagini ai tuoi post e alle tue pagine con pochi clic. Tuttavia, se desideri aggiungere immagini ai tuoi post e alle pagine con codice, puoi farlo seguendo questi passaggi: 1. Accedi al tuo sito WordPress e vai al post o alla pagina in cui desideri aggiungere un'immagine. 2. Nell'editor, fare clic sul pulsante " Aggiungi media ". 3. Nella finestra "Inserisci supporto", fare clic sulla scheda "Carica file". 4. Fare clic sul pulsante "Seleziona file" e selezionare l'immagine che si desidera caricare dal computer. 5. Una volta caricata l'immagine, puoi aggiungere un titolo, una didascalia e una descrizione. 6. Fare clic sul pulsante "Inserisci nel post". La tua immagine verrà ora inserita nel tuo post o nella tua pagina.
Come creare un'immagine in miniatura in WordPress
Per creare un'immagine in miniatura in wordpress, vai alla tua libreria multimediale e fai clic sull'immagine che desideri utilizzare. Sotto l'immagine, vedrai un link che dice " Modifica immagine ". Cliccaci sopra e apparirà una finestra popup. Nella sezione "Impostazioni miniatura", seleziona l'opzione "Ritaglia" e quindi fai clic sul pulsante "Applica". Ora puoi trascinare l'immagine per ritagliarla alla dimensione desiderata. Una volta che sei soddisfatto dell'immagine, fai clic sul pulsante "Salva".
Un post in miniatura su un sito Web è una piccola porzione grafica e di testo della pagina. Quando un utente fa clic su un collegamento o un'immagine, viene visualizzato l'articolo a grandezza naturale. WordPress utilizza l'immagine in primo piano nella miniatura di un post per farla sembrare più grande. Questo tutorial ti guiderà attraverso il processo di creazione delle miniature dei post in WordPress. Il titolo del tuo post determina se sarai o meno in grado di scaricare immagini da Flickr con l'implementazione di questo plugin. Puoi creare immagini in miniatura dei post facendo clic sulle immagini in primo piano in WordPress. WordPress ti consente di ritagliare e ridimensionare le immagini nell'editor in base alle impostazioni di risoluzione.
Per essere attivo, è necessario scaricare e configurare il plug-in delle miniature dei post correlati. Questo plugin includerà una nuova funzionalità nell'area delle impostazioni di WordPress chiamata Related Post Thumbs. Nel terzo passaggio, seleziona le opzioni di visualizzazione generali preferite. In questa schermata puoi modificare la modalità di visualizzazione dei post. Puoi scegliere l'origine della tua miniatura nella scheda Miniature del tuo browser. Il terzo passaggio consiste nel selezionare lo stile delle miniature, che può essere il colore, la dimensione del carattere o la lunghezza dell'estratto.
Blocco immagine
Un blocco immagine è un blocco che contiene un'immagine. Le immagini possono essere inserite in un blocco immagine da un file memorizzato sul tuo computer o da un URL. Le immagini possono essere allineate a sinistra, a destra o al centro del blocco.
Seleziona un blocco immagine facendo clic sul pulsante Aggiungi blocco. È possibile effettuare una serie di regolazioni alle dimensioni e alle dimensioni dell'immagine, inclusa l'aggiunta o la rimozione delle dimensioni dell'altezza e della larghezza. Per allineare un'immagine all'interno di un paragrafo, inseriscila appena sopra il blocco di paragrafo di destinazione. Con la nuova funzionalità, puoi aggiungere filtri alla tua immagine che sostituiscono completamente i colori. L'effetto bicromia, come suggerisce il nome, è simile a un filtro bianco e nero; invece che le ombre e le luci in bianco e nero, selezioni le tue sfumature. Copia Copia può essere utilizzato per copiare un blocco specifico, quindi puoi incollarlo dove vuoi nell'editor. La funzione Aggiungi a blocchi riutilizzabili ti consente di aggiungere il blocco selezionato a un elenco di blocchi riutilizzabili, consentendoti di utilizzarlo su altre pagine o post.
Modificando come HTML, puoi modificare il codice HTML del blocco di incorporamento. In Twenty Twenty Twenty, le impostazioni dell'immagine sono assegnate a ogni blocco, consentendoti di completare l'immagine con bordi o cornici. Inoltre, la scheda Avanzate ti consente di aggiungere una classe CSS al tuo blocco, permettendoti di scrivere CSS personalizzati e modellarlo come meglio credi.
