Come aggiungere uno slider reattivo al tuo tema WordPress
Pubblicato: 2022-10-18Per aggiungere uno slider reattivo al tuo tema WordPress, dovrai prima installare e attivare il plug-in Slider Revolution . Una volta fatto, puoi creare un nuovo slider andando alla pagina "Slider" che si trova nella barra laterale sinistra della dashboard di WordPress. Da qui, puoi fare clic sul pulsante "Aggiungi nuovo dispositivo di scorrimento" o selezionare un dispositivo di scorrimento esistente dall'elenco da modificare. Dopo aver scelto o creato uno slider, sarai in grado di aggiungere immagini, video e altri contenuti oltre a personalizzarne le impostazioni. Quando sei soddisfatto del tuo dispositivo di scorrimento, puoi quindi inserirlo nel tuo tema WordPress copiando e incollando lo shortcode fornito nel codice della pagina o del post desiderato.
La maggior parte dei siti Web aziendali e di portfolio presenta contenuti a scorrimento. Soliloquy è un robusto plug-in di scorrimento per WordPress che è semplice da usare e ha molte funzionalità. Il plug-in ti consente di trascinare e rilasciare file e selezionare immagini dalla libreria multimediale. Dovrai caricare il tuo video su YouTube o Vimeo per usarlo come diapositiva. Puoi usare Soliloquy per creare lo slider di WordPress proprio come puoi modificare un post o una pagina del blog. Puoi modificare le dimensioni del tema del dispositivo di scorrimento, la dimensione dell'immagine, la posizione del dispositivo di scorrimento e la posizione della didascalia utilizzando le impostazioni del tema del dispositivo di scorrimento. Altre funzionalità che possono essere abilitate includono la possibilità di visualizzare le frecce di scorrimento, la possibilità di mettere in pausa/riprodurre, riprodurre in loop e visualizzare i pulsanti.
Successivamente, puoi aggiungere un titolo, un URL e una didascalia a ciascuna diapositiva facendo clic sul pulsante di modifica. Un dispositivo di scorrimento reattivo creato con Soliloquy si regolerà automaticamente per adattarsi alla larghezza della barra laterale. Per aggiungere un dispositivo di scorrimento a un widget, vai su Aspetto > nella pagina del widget. Puoi utilizzare questi widget per collegarti a qualsiasi sezione del tuo sito web. In questo articolo, ti mostreremo come creare uno slider WordPress reattivo in modo semplice.
Come aggiungo uno Smart Slider al mio tema WordPress?

L'aggiunta di uno Smart Slider al tuo tema WordPress è un ottimo modo per aggiungere un elemento interattivo e visivamente accattivante al tuo sito web. Gli Smart Slider sono facili da usare e possono essere aggiunti a qualsiasi tema WordPress. Per aggiungere uno Smart Slider al tuo tema WordPress, segui questi passaggi: 1. Accedi al tuo account WordPress e vai alla tua Dashboard. 2. Nella barra laterale di sinistra, passa con il mouse sul collegamento "Aspetto" e fai clic su "Editor". 3. Sul lato destro, individuare la casella "File del tema". In questa casella, fare clic sul collegamento per il file "Header (header.php)". 4. Trova il codice nel file di intestazione che chiama il file "foglio di stile". Direttamente sotto questo codice, aggiungi il seguente codice: 5. Salva le modifiche al file di intestazione. 6. Vai alla dashboard di WordPress e fai clic sul collegamento "Plugin". 7. Nella casella di ricerca, digita "Smart Slider". 8. Installa e attiva il plug-in "Smart Slider". 9. Vai al link "Aspetto" nella barra laterale di sinistra e fai clic su "Widget". 10. Trascina il widget "Smart Slider" nella barra laterale "Smart Slider". 11. Configura le impostazioni per il widget Smart Slider e fai clic sul pulsante "Salva". 12. Visualizza l'anteprima del tuo sito Web per vedere lo Smart Slider in azione.
Ti consente di mostrare immagini, video, post e pagine dal tuo sito Web WordPress. In poche parole, puoi utilizzare uno dei quattro metodi per aggiungere lo slider al tuo sito web. Il nostro primo metodo di istruzione ti guiderà attraverso i due passaggi principali: abilitare gli slider se il tuo tema lo supporta e configurare un plug-in. L'aggiunta e la personalizzazione della funzionalità di scorrimento è disponibile tramite una varietà di plug-in. Poiché Smart Slider 3 è gratuito e semplice da usare e poiché è estremamente personalizzabile, lo useremo in questo post. Puoi farlo selezionando una delle tre opzioni. Usando questo plugin, puoi creare un numero qualsiasi di diapositive.
Il dispositivo di scorrimento dell'importazione è semplice come fare clic sul pulsante più () e selezionare il file che si desidera importare. I tipi di diapositive e le relative sottocategorie sono disponibili in una varietà di opzioni nel dispositivo di scorrimento. Il contenuto della diapositiva dovrebbe essere impostato, le diapositive dovrebbero essere posizionate sopra e dovrebbe essere scelto Modifica. Quando fai clic sull'icona di un elemento che desideri aggiungere, questo apparirà nella barra laterale destra; includerà intestazione (il titolo), testo, immagine, pulsante, riga e una colonna. Successivamente, apparirà un editor di scatola nera con semplici istruzioni per effettuare semplici personalizzazioni. Fai scorrere il post nella posizione desiderata. Il passaggio successivo consiste semplicemente nel ripetere questi passaggi su diapositive diverse da quelle mostrate sopra.
Successivamente, devi creare una diapositiva che includa tutto il contenuto disponibile. Configurando il cursore, puoi farlo apparire più piacevole alla vista. Il quinto passaggio consiste nel definire le opzioni di navigazione nel dispositivo di scorrimento, come frecce, punti elenco e immagini in miniatura. Questi elementi possono essere abilitati/disabilitati in uno dei seguenti modi: (1) Abilitazione/disabilitazione; (2) Modellali come meglio credi. Ecco i passaggi per aggiungere gli slider al tuo sito. Smart Slider 3 è compatibile sia con l'editor classico che con l'editor Gutenberg. I dispositivi di scorrimento in questa sezione renderanno il tuo sito più accattivante e visivamente accattivante. Il sito può anche essere migliorato con nuove funzionalità come un lightbox o uno sfondo video.
Crea un dispositivo di scorrimento in pochi minuti
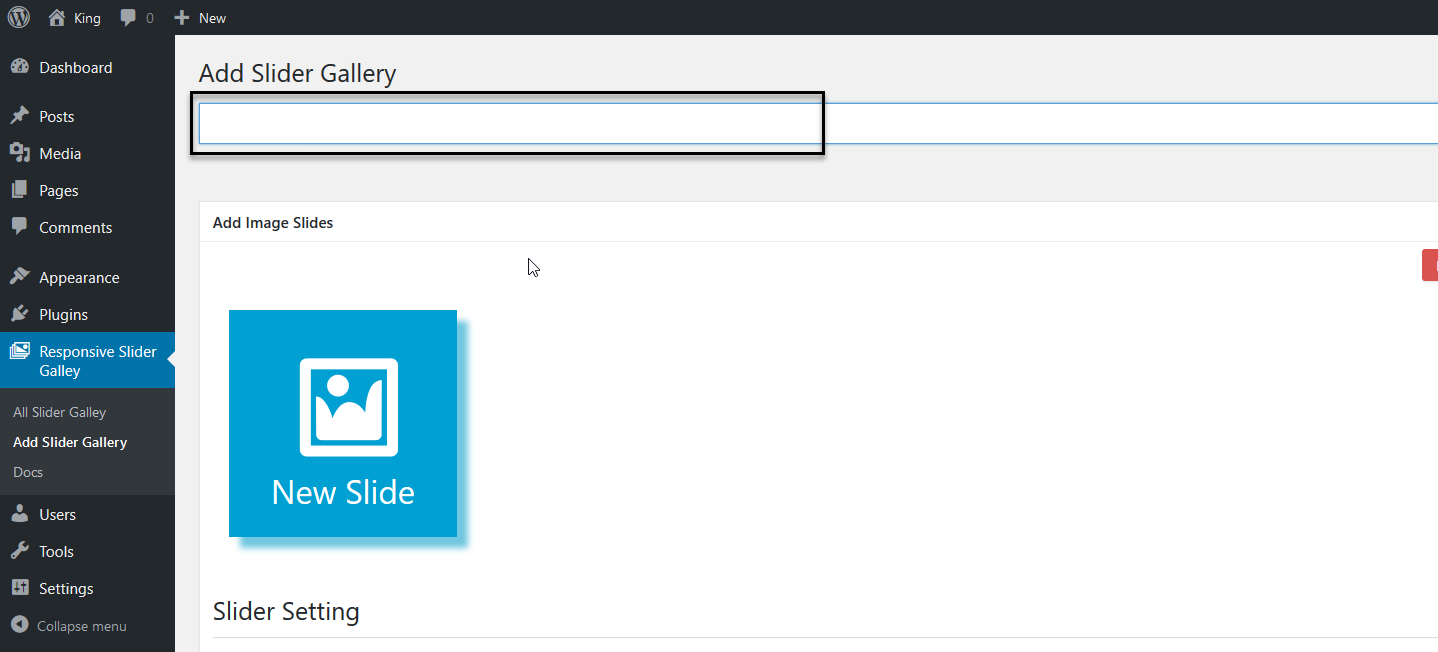
Aggiungi alcuni contenuti non appena hai deciso un dispositivo di scorrimento. Facendo clic sulla freccia del dispositivo di scorrimento nell'angolo in alto a destra dell'area del contenuto, puoi selezionare quante diapositive desideri visualizzare. Il dispositivo di scorrimento regolerà il contenuto in base al contenuto per adattarlo. Puoi anche spostare il contenuto nel dispositivo di scorrimento trascinandolo a sinistra o a destra.
Fare clic sulla X nell'angolo in alto a destra della diapositiva per rimuoverla. Se desideri modificare la posizione della diapositiva, puoi spostare il cursore da sinistra a destra o viceversa.
Lo slider può essere personalizzato andando alla scheda Layout e selezionando uno dei temi disponibili.

Come rendere lo slider reattivo in WordPress

La creazione di uno slider reattivo in WordPress è un processo abbastanza semplice. Innanzitutto, dovrai scegliere un plug-in di scorrimento reattivo . Successivamente, dovrai installare e attivare il plug-in. Infine, dovrai configurare le impostazioni del plugin a tuo piacimento.
È un plugin per WordPress che ti consente di creare slider reattivi per il tuo sito web. Puoi creare slider per dispositivi mobili con la versione gratuita di slider builder . Sono disponibili tre layout reattivi: Boxed, Full Width e Full Page. Questo è il miglior layout di WordPress da utilizzare se desideri includere uno slider nel tuo post. Anche se il suo contenitore è più piccolo del browser, un dispositivo di scorrimento a larghezza intera riempie l'intera larghezza del browser. Puoi sfruttare queste fantastiche funzionalità creando una pagina di destinazione. Solo la versione più avanzata di Smart Slider 3 supporta questo layout.
A prima vista, l'utilizzo dei livelli predefiniti in WordPress per creare uno slider reattivo può sembrare opprimente. Le persone usano comunemente i livelli predefiniti per posizionarsi, ma non per farlo liberamente. Più capisci come funziona, meglio sarai in grado di integrarlo nella tua vita quotidiana. L'obiettivo della creazione di livelli predefiniti è di semplificare il risparmio di tempo durante la modifica delle diapositive. Puoi utilizzare Smart Slider 3 per creare uno slider WordPress reattivo. Questi strumenti possono essere utilizzati per massimizzare l'aspetto delle diapositive a seconda del dispositivo su cui le stai utilizzando. Se i messaggi di testo del tuo cellulare si riducono troppo, puoi ingrandirli.
Puoi anche modificare le dimensioni dei caratteri per ciascun dispositivo utilizzando lo strumento Dimensione carattere. Può essere difficile creare uno slider WordPress bello e reattivo. Puoi salvarti dalla frustrazione se pianifichi il tuo dispositivo di scorrimento in anticipo. Puoi utilizzare righe e colonne predefinite per progettare con livelli assoluti. Non dovrai affrontare problemi importanti se utilizzi i livelli predefiniti.
Come aggiungere uno slider in WordPress Elementor
Aggiungere uno slider in WordPress con Elementor è facile. Innanzitutto, devi creare una nuova pagina o modificarne una esistente. Quindi, fai clic sul pulsante "Aggiungi Elementor" nell'editor di WordPress.
Quindi, trascina e rilascia il widget "Slider" nella sezione in cui desideri che appaia. Infine, seleziona le immagini che desideri includere nel dispositivo di scorrimento e il gioco è fatto!
Square Internet mostra come utilizzare Elementor per creare uno slider di WordPress. Inoltre, il generatore di trascinamento della selezione visivo di Elementor è estremamente intuitivo. Elementor ti consente di creare slider in due modi. È disponibile il widget diapositive o una presentazione più piccola in qualsiasi sezione all'interno di Elementor. Puoi cambiare l'aspetto delle tue diapositive a livello di widget utilizzando l'editor di diapositive di Elementor. C'è una sezione in cui puoi cambiare il testo di ogni diapositiva, così come il titolo e la descrizione. Hai la possibilità di modificare lo stile delle tue diapositive orizzontalmente, verticalmente, con un colore di allineamento del testo e con un'ombra.
Nel processo di modifica, il passaggio tra le diverse viste in Elementor è vantaggioso, nonostante sia reattivo. Utilizzando l'editor del widget di contenuto di Elementor, puoi creare facilmente una semplice presentazione per il tuo sito web. Puoi modificare le impostazioni per la presentazione nella sezione Avanzate dell'editor dei widget. L'attivazione o disattivazione della riproduzione automatica è un'opzione, così come l'impostazione di un ciclo infinito e la pausa per l'interazione. Le presentazioni personalizzate di Element Slidesor sono simili a quelle create con il widget, con solo poche opzioni di personalizzazione in meno e poche opzioni di controllo in meno. Per aggiungere la presentazione a una sezione specifica, fare clic sulla scheda Stile. Puoi quindi utilizzare "Effetto Ken Burns" per aggiungere immagini alla presentazione, attivare o disattivare l'opzione Ciclo infinito e una serie di altre opzioni.
Elementor ha gli slider?
Il widget di scorrimento di Elementor, ad esempio, può essere abilitato nella versione Pro del software. Può essere utilizzato per creare cursori semplici che hanno un bell'aspetto pur essendo reattivi. Sono consentiti solo tre livelli nel dispositivo di scorrimento di Elementor: un'intestazione, un testo e un pulsante.
Il grande dibattito: slider vs. Caroselli
Il cursore e il carosello hanno una propria serie di vantaggi e svantaggi. Quando utilizzi un dispositivo di scorrimento, puoi mostrare un numero limitato di foto perché puoi vederle una dopo l'altra. Se hai molte foto, il carosello è un'opzione migliore perché gli utenti possono vederle tutte in una volta.
Uno slider e un carosello sono entrambe opzioni, ma ognuna è unica. Alla fine, le esigenze dell'utente sono ciò che determina il tipo di contenuto con cui vengono presentati.
Come modificare lo slider in WordPress
Per modificare uno slider in WordPress, prima accedi al tuo account WordPress. Quindi, vai alla scheda "Aspetto" sul lato sinistro dello schermo e fai clic su "Editor". Una volta che sei nell'editor, fai clic sulla scheda "Slider". Da qui puoi modificare il titolo, la descrizione e l'immagine di ogni diapositiva.
Come faccio a modificare un cursore di Soliloquio? Aggiungi nuove immagini, modifica le dimensioni o aggiungi un nuovo modulo con un nuovo dispositivo di scorrimento a seconda della situazione. Se vuoi che i tuoi cursori principali appaiano nell'elenco, aggiungi un titolo univoco. Quando devi modificare un nome, un tema, uno stato di pubblicazione o un effetto di transizione, puoi farlo facendo clic su Modifica rapida. Lo shortcode può essere rimosso dal post o dalla pagina in cui si trova se desideri spostare il cursore altrove. Immagini fresche, didascalie, un nuovo look o impostazioni che un componente aggiuntivo può fornire sono tutte opzioni possibili per gli editor di slider. Dovresti essere in grado di modificare i tuoi cursori ogni volta che ne hai bisogno in modo che possano essere cambiati.
