Come aggiungere una barra di scorrimento al tuo sito WordPress
Pubblicato: 2022-09-25Se vuoi aggiungere una barra di scorrimento al tuo sito WordPress, ci sono diversi modi per farlo. Un modo è aggiungere un plugin come Scrollbar per WordPress. Questo plugin aggiungerà automaticamente una barra di scorrimento al tuo sito. Un altro modo per aggiungere una barra di scorrimento al tuo sito WordPress è aggiungere del codice al tuo tema. Puoi aggiungere questo codice al file functions.php del tuo tema. L'aggiunta di una barra di scorrimento al tuo sito WordPress può essere un ottimo modo per rendere il tuo sito più intuitivo. Può anche aiutarti a migliorare l'usabilità del tuo sito.
In questo tutorial imparerai come aggiungere barre di scorrimento personalizzate al tuo sito Web WordPress utilizzando un plug-in o un codice CSS personalizzato. Il Come aggiungere una barra di scorrimento personalizzata in WordPress | La guida completa ti guiderà attraverso i passaggi per creare una barra di scorrimento personalizzata per il tuo sito WordPress. L'utilizzo di un plug-in è il modo più efficace e semplice per aggiungere barre di scorrimento personalizzate al tuo sito web. Se vuoi che il tuo sito web sia leggero, potresti prendere in considerazione l'aggiunta di CSS personalizzati piuttosto che un approccio più adatto agli sviluppatori. La personalizzazione della barra di scorrimento del tuo sito, d'altra parte, non è un'impostazione predefinita. Il nostro team esamina i migliori plugin per aggiungere barre di scorrimento personalizzate a un sito Web WordPress. L'utilizzo del plug-in Advanced Scroll è il modo più semplice ed economico per aggiungere un elemento di scorrimento al tuo sito web.
Il plugin deve essere installato e attivato sulla dashboard di WordPress. Le principali configurazioni del plugin possono essere modificate una volta attivato. Per impostazione predefinita, puoi modificare il colore, la velocità e l'allineamento della barra di scorrimento. Il plug-in Custom Scrollbar è un plug-in di WordPress che ti consente di aggiungere barre di scorrimento personalizzate al tuo sito. È un plug-in leggero e potente che ti consente di incorporare barre di scorrimento personalizzate. Fare clic su Aspetto per visualizzare le impostazioni principali del plug-in. Per espandere il foglio di calcolo delle impostazioni, utilizzare questa icona, che sembra essere vicino al campo Assegna un nome alla barra di scorrimento .
I componenti della barra di scorrimento possono essere configurati in quattro diverse impostazioni di colore. È possibile aggiungere CSS personalizzati al tuo sito Web per personalizzarne lo stile, oltre al CSS già in atto. Funziona su browser desktop utilizzando motori di rendering WebKit come Google Chrome, Safari, Opera e molti altri. I dispositivi che eseguono versioni di Firefox o Edge non saranno interessati. È semplice aggiungere o modificare i colori della barra di scorrimento e lo sfondo. Con l'aiuto dei plugin di WordPress, puoi aggiungere in modo semplice ed efficace lo scorrimento personalizzato al tuo sito web. Il codice CSS personalizzato può essere aggiunto sull'altro lato dello schermo.
Lascia i tuoi commenti sul sistema operativo preferito qui sotto. Siete membri di un plugin o di un team CSS personalizzato? Ti saremmo grati se potessi farcelo sapere.
Devi semplicemente impostare overflow:nascosto al selettore del corpo per rimuovere la barra di scorrimento.
La proprietà overflow-x deve essere impostata se si desidera creare una casella di scorrimento con scorrimento orizzontale. Devi usare overflow-x:scroll se vuoi scorrere. Se il contenuto del contenitore è troppo ampio, il browser visualizzerà le barre di scorrimento sull'asse x (orizzontale).
Se invece usi larghezza: 100%, non ci saranno problemi. Poiché non include la larghezza della barra di scorrimento, la percentuale si adatterà automaticamente. Se non puoi o non vuoi che l'elemento scorra, se stai impostando la larghezza di un altro elemento, aggiungi overflow-x: hidden o overflow: hidden all'elemento circostante per impedire lo scorrimento dell'elemento.
Come aggiungo una barra di scorrimento orizzontale in WordPress?
 Credito: Stack Overflow
Credito: Stack OverflowScorri verso il basso fino alla scheda Impostazioni principali e seleziona l'opzione Scorrimento orizzontale. Premendo "Abilita" sul pulsante di opzione, puoi ottenere un'impostazione di scorrimento orizzontale più dettagliata.
Come aggiungo una barra di scorrimento orizzontale a WordPress? Le opzioni di scorrimento orizzontale si trovano nella scheda Impostazioni principali scorrendo verso il basso e selezionando la scheda. Puoi farlo con queste tre opzioni. Selezionare il selettore colore per modificare il colore della barra di scorrimento . Come posso scorrere orizzontalmente in CSS? Come aggiungo lo scorrimento verticale al mio blog WordPress? Per mantenere sotto controllo l'altezza di un blocco div, impostare la proprietà css max-height su un valore di 15 pixel.
Gli assi xey possono essere utilizzati per posizionare una barra a scorrimento orizzontale . Come faccio a far scorrere un sito web orizzontalmente? Per iniziare, creeremo prima un blocco di contenuto strato per strato.
Come nascondere la barra di scorrimento su un sito Web
Come posso nascondere la barra di scorrimento nel mio sito Web?
Facendo clic sulla piccola freccia rivolta verso il basso sul lato destro della barra degli strumenti del browser, puoi nascondere la barra di scorrimento di un sito Web.
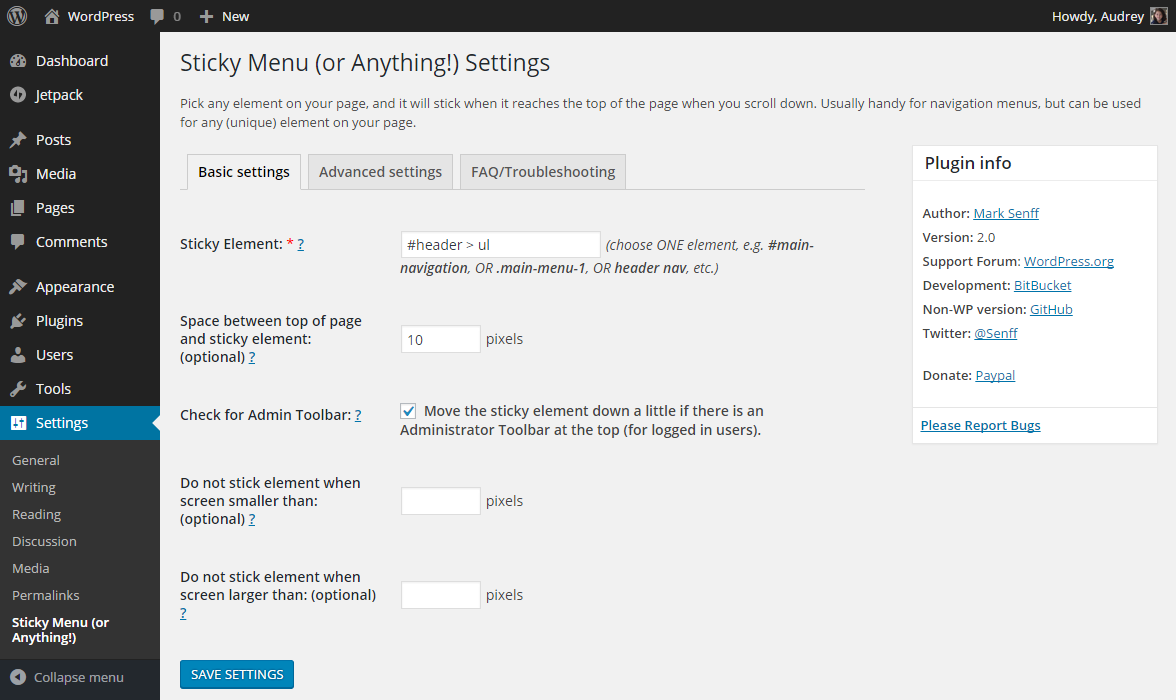
Come faccio a creare un menu a scorrimento in WordPress?
 Credito: wpdownloadfree.com
Credito: wpdownloadfree.comNon esiste una risposta definitiva a questa domanda. A seconda del tuo livello di esperienza di codifica, potresti essere in grado di trovare un plug-in o un tema che ha già questa funzionalità integrata. Oppure potresti dover codificare una soluzione personalizzata.
Poiché il tipo di menu di una pagina (menu a scorrimento) può essere utilizzato con una varietà di modalità aziendali, WordPress lo ha sempre utilizzato come predefinito. Quando si fa clic su una voce di menu Informazioni nell'intestazione, è possibile scorrere fino alla sezione Informazioni su e fare clic su di essa. Ulteriori schermate e video verranno forniti in questo articolo mentre esaminiamo il caso. I passaggi per la creazione di un menu di una pagina sono descritti di seguito. Come installo un tema Elementor? Supponiamo di avere un sito WordPress di elementi di una pagina. Poiché questa sezione ha già tre sezioni, puoi aggiungerne quante vuoi seguendo questi passaggi.
Vuoi saperne di più su ThemeForest? Puoi anche vedere i nostri altri temi WordPress facendo clic qui. Se vuoi navigare tra le sezioni della stessa pagina, dovrai fare due cose. Utilizzando elementor, puoi iniziare il processo di modifica della tua pagina. Il secondo passaggio consiste nel creare un nome univoco nell'ID CSS. Se desideri un server WordPress conveniente, affidabile e veloce, fai semplicemente clic sul pulsante ed effettua l'ordine.
Quando si fa clic sulla voce di menu Informazioni, compare una barra di scorrimento che consente di scorrere le varie sezioni della pagina.
I CSS possono essere utilizzati per abilitare o disabilitare questo meccanismo di scorrimento. Quando impostiamo l'overflow su nascosto, impediamo al browser di visualizzare la barra di scorrimento. L'utente sarà quindi costretto a scorrere la pagina verso l'alto per visualizzare l'intera pagina.
I CSS possono anche essere usati per controllare l'altezza di un documento in vari modi. Il browser può renderlo al 100% dell'altezza della finestra quando imposta l'altezza al 100% della larghezza del documento. Di conseguenza, l'utente non dovrà scorrere il documento per vederlo, indipendentemente dalla quantità di contenuto che contiene.
Come faccio a creare una pagina a scorrimento in WordPress?
Devi prima accedere al tuo pannello di amministrazione di WordPress. Seleziona "Aggiungi nuovo" facendo clic sul collegamento "Plugin" nella barra di navigazione della colonna di sinistra. Inserisci "Scorri pagina fino a id" nella casella "Plugin di ricerca..." nella casella "Plugin di ricerca...". Il plug-in è stato trovato e ora puoi installarlo facendo clic sul pulsante "Installa ora".

Barra di scorrimento personalizzata di WordPress
La barra di scorrimento predefinita in WordPress è funzionale, ma non è molto carina. Esistono alcuni modi per modificare la barra di scorrimento in WordPress, ma il più semplice è utilizzare un plug-in. Esistono diversi plugin che offrono barre di scorrimento personalizzate per WordPress, ma ti consigliamo di utilizzare Simple Custom CSS. Dopo aver installato e attivato il plugin, vai su Aspetto > CSS personalizzato e aggiungi il seguente codice: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); colore di sfondo: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); colore di sfondo: #555; } Questo codice cambierà la larghezza della barra di scorrimento, il colore della traccia e il colore del pollice. Puoi cambiare i colori in qualsiasi cosa tu voglia e puoi anche cambiare la larghezza della barra di scorrimento. Se desideri una barra di scorrimento più ampia, puoi modificare 12px in qualcosa come 15px o 20px.
La seguente guida ti guida attraverso come personalizzare il tuo elemento WordPress. Utilizzando il plug-in Scrollbar personalizzato, puoi aggiungere più barre di scorrimento al tuo sito web. Per iniziare, fornisci un nome per la barra di scorrimento. Nel tuo browser Chrome, puoi accedere all'ID o alla classe di qualsiasi elemento facendo clic con il pulsante destro del mouse su di esso. Puoi aggiungere una barra di scorrimento personalizzata a qualsiasi elemento del tuo sito WordPress facendo clic sul pulsante Aggiungi. Nella sezione del selettore di destinazione, puoi scegliere l'altezza e la larghezza di un'area personalizzata. C'è anche un modo per aggiungere un tema alla barra di scorrimento. È possibile salvare le impostazioni facendo clic sul pulsante Salva modifiche una volta terminato.
Configurazione del passaggio di scorrimento del mouse
Per selezionare il passaggio di scorrimento del mouse, far scorrere il cursore.
Selezionare l'elemento di destinazione utilizzando il selettore.
Come rimuovere la barra di scorrimento in WordPress
Supponendo che desideri rimuovere la barra di scorrimento dal tuo sito WordPress, puoi farlo seguendo questi passaggi:
1. Accedi al tuo sito WordPress e vai alla Dashboard.
2. Nella barra laterale di sinistra, fai clic sul collegamento Aspetto.
3. Nella pagina Aspetto, fare clic sul collegamento Personalizza.
4. Nell'interfaccia della personalizzazione, fare clic sul collegamento Pagina anteriore statica.
5. Nella pagina delle impostazioni della prima pagina statica, selezionare l'opzione Pagina statica A.
6. Nel menu a discesa Prima pagina, seleziona la pagina che desideri utilizzare come prima pagina.
7. Nel menu a discesa Pagina dei post, seleziona la pagina che desideri utilizzare come pagina del tuo blog.
8. Fare clic sul pulsante Salva e pubblica per salvare le modifiche.
Questo è tutto! Hai rimosso con successo la barra di scorrimento dal tuo sito WordPress.
Come aggiungere la barra di scorrimento in Elementor
Se vuoi aggiungere una barra di scorrimento a un elemento in Elementor, puoi farlo aggiungendo il seguente CSS all'elemento: overflow: scroll; Puoi anche aggiungere una barra di scorrimento a un elemento aggiungendo il seguente codice HTML all'elemento: … Colori personalizzati della barra di scorrimento Ad alcuni sviluppatori web piace cambiare il colore della barra di scorrimento in modo che corrisponda all'aspetto del proprio sito. Questo può essere fatto usando CSS per cambiare la proprietà color della barra di scorrimento. In questo argomento, analizzeremo il colore della barra di scorrimento. Una barra di scorrimento si trova nella parte inferiore dello schermo o all'estrema destra. Usando questa proprietà, puoi cambiare il colore della traccia nel colore del pollice e il colore della traccia nel colore normale. Nelle prossime sezioni cercheremo di manipolare le barre di scorrimento usando Css e Javascript. È inoltre possibile creare una barra di scorrimento personalizzata con l'assistenza di plugin e librerie jQuery. Puoi configurare le proprietà per generare automaticamente splendidi oggetti visivi per impostazione predefinita. La proprietà '-webkit-scrollbar-thumb:hover', che viene aggiunta alla barra o all'handle, ti consente di impostare il colore della barra di scorrimento al passaggio del mouse. Le librerie Javascript possono essere installate e importate nei tuoi progetti, oppure puoi includerli direttamente con le tue pagine HTML (se presenti) e i loro file CSS. L'esempio seguente utilizzerà la seconda opzione, che includerà una libreria Javascript direttamente nel programma. Il codice completo per CSS è disponibile di seguito, insieme ai risultati. È possibile modificare il colore della barra di scorrimento? Tuttavia, è possibile modificare il colore della barra di scorrimento in Windows 10 utilizzando l'Editor del Registro di sistema, ma è necessario farlo nel contesto del registro. È necessario modificare il valore della barra di scorrimento in quello che si desidera. I valori predefiniti sono 200 200 200 e 212 208 200. Come cambiare il colore della barra di scorrimento in FlutteÈ possibile modificare il colore della barra di scorrimento utilizzando il widget RawScrollbar in Flutter. Puoi selezionare qualsiasi colore desideri con thumbColor. Il colore di evidenziazione nel tema MaterialApp verrà utilizzato per evidenziare la barra di scorrimento. Come si aggiunge un colore della barra di scorrimento in CSS? Quando si utilizza la proprietà CSS del colore della barra di scorrimento, vengono assegnati i colori della traccia e del pollice della barra di scorrimento. Indipendentemente dalla posizione di scorrimento, la traccia è lo sfondo di una barra di scorrimento, che di solito è fissa indipendentemente dalla posizione sullo schermo. Il pollice è una parte mobile della barra di scorrimento che di solito si trova sopra la traccia. Il pollice di una maniglia di scorrimento è responsabile del trascinamento della barra di scorrimento sulla superficie di una barra di scorrimento. Puoi scorrere verso il basso fino a una riga specifica alla volta con questa app. Puoi usarlo trascinando il pollice della barra di scorrimento verso l'alto o verso il basso con il cursore puntato su di esso. Puoi modellare un CSS della barra di scorrimento? A partire dal 2020, il 54% degli utenti Internet utilizza browser che supportano lo stile CSS della barra di scorrimento. Per coprire Blink e WebKit, oltre ai browser Firefox, dovrai scrivere due set di regole CSS. In questo tutorial imparerai come utilizzare i CSS per personalizzare le barre di scorrimento nei browser moderni utilizzando il metodo di personalizzazione CSS. Creazione di barre di scorrimento in HTMLUtilizzando il seguente codice HTML, puoi creare una barra di scorrimento orizzontale: *br. #br Puoi inserirlo selezionando "div" e quindi selezionando "br". Barra di scorrimento *br Si prega di tenere a mente quanto segue: *br *div Vado in */div. In HTML, puoi creare una barra di scorrimento verticale utilizzando il codice seguente. Mi è piaciuto iv, br, div. Si prega di abilitare questa funzione facendo clic su *div. Barra di scorrimento per la pagina successiva. ********************* div:div /br:br Fare clic qui per visualizzare l'intero file. Se vuoi aggiungere barre di scorrimento, devi prima scrivere il seguente codice in CSS. Barra di scorrimento *br> L'altezza di questa pagina è 100×100. overflow: auto Scrollbar-button br> // È alto 20p. La larghezza del riempimento è 0x4. La larghezza di questa pagina è 100px. Scrollbar = br> e dita scorrevoli = br>. Altezza: 5px. La larghezza di questa pagina è di 50 caratteri.Come faccio a cambiare il colore della barra di scorrimento in Chrome?Per selezionare un colore, tieni premuto il pulsante sinistro del mouse sulla tavolozza dei colori del pollice della barra di scorrimento e trascina lì il piccolo cerchio. Puoi anche cambiare le sfumature del colore scelto trascinando i cursori della barra HSV su e giù. Quando si utilizza la tavolozza dei colori della traccia della barra di scorrimento, è possibile selezionare un colore della barra della traccia trascinando il cerchio.
