Come aggiungere uno slider all'intestazione di WordPress
Pubblicato: 2022-09-25L'aggiunta di uno slider all'intestazione di WordPress è un ottimo modo per mostrare i tuoi contenuti più importanti in modo accattivante e coinvolgente. Esistono diversi modi per aggiungere un dispositivo di scorrimento all'intestazione e il metodo scelto dipenderà dal tema e dalla funzionalità desiderata. Se il tuo tema ha già una funzione di scorrimento integrata, puoi semplicemente attivarla e aggiungere le tue diapositive. Molti temi popolari, come Divi e Genesis, hanno funzionalità di scorrimento integrate. Se il tuo tema non ha un dispositivo di scorrimento integrato, puoi aggiungerne uno utilizzando un plug-in. Ci sono molti ottimi plugin di slider disponibili per WordPress, come Meta Slider, Smart Slider 3 e Slider Revolution. Dopo aver installato e attivato il plug-in slider, dovrai aggiungere le diapositive. La maggior parte dei plug-in di scorrimento ti consentirà di aggiungere diapositive tramite l'editor di WordPress. Crea semplicemente un nuovo post o una nuova pagina, quindi aggiungi le diapositive utilizzando lo shortcode o l'interfaccia del plug-in. Una volta aggiunte le diapositive, puoi configurare le impostazioni del dispositivo di scorrimento. Ciò includerà la scelta della dimensione, dello stile e della transizione del dispositivo di scorrimento. La maggior parte dei plug-in di scorrimento ti consente anche di aggiungere didascalie e collegamenti alle diapositive. Dopo aver configurato le impostazioni del dispositivo di scorrimento, puoi aggiungerlo all'intestazione. Questo può essere fatto aggiungendo lo slider shortcode al tuo file header.php o usando un plugin come Header e Footer Scripts.
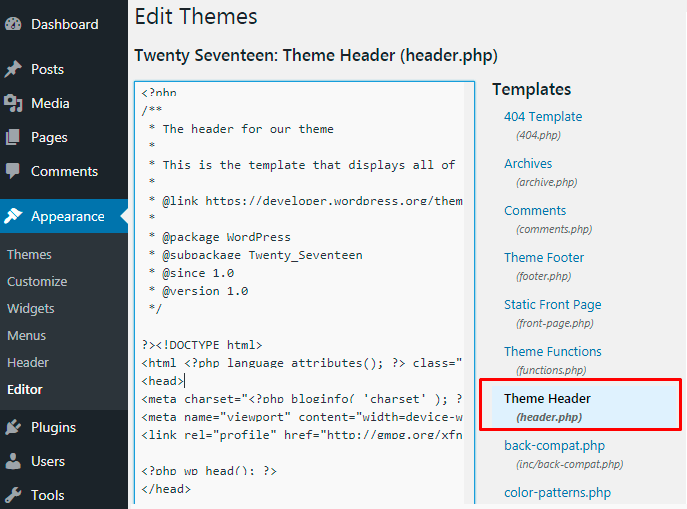
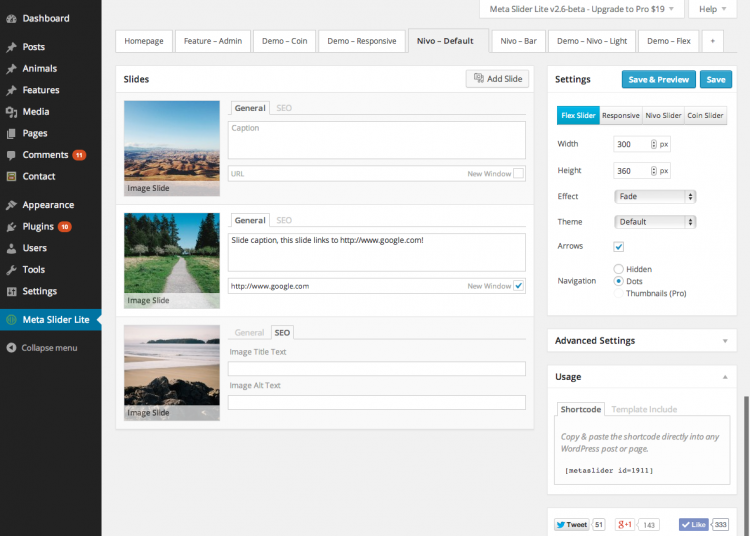
Meta Slider è un plugin gratuito per WordPress che può essere installato direttamente dalla directory dei plugin di WordPress. Il codice "Includi modello" deve essere incollato nel tuo tema (puoi trovarlo nella sezione "Utilizzo" nelle impostazioni della presentazione). In Aspetto, seleziona Editor. Dovresti cambiare il nome del file 'header.php' (o simile). È opportuno posizionarlo nella posizione appropriata (ad esempio, sotto il logo). Prima di poter utilizzare il plug-in Soliloquy Slider, devi prima installarlo e attivarlo. Se hai attivato il plugin, l'icona Meta Slider apparirà nella barra laterale della tua dashboard. Se desideri verificare che il tuo sito web sia aggiornato con Google Analytics o Google Webmasters utilizzando un meta tag, puoi farlo modificando manualmente il file di intestazione del tuo sito web.
Come si aggiunge un dispositivo di scorrimento a un'intestazione?
 Credito: supsystic.com
Credito: supsystic.comEsistono diversi modi per aggiungere un dispositivo di scorrimento a un'intestazione. Un modo è utilizzare un plug-in come Slider Revolution o Master Slider. Questi plugin ti permetteranno di creare uno slider e aggiungerlo alla tua intestazione. Un altro modo è utilizzare un tema con uno slider integrato. Ciò ti consentirà di aggiungere uno slider all'intestazione senza dover installare un plug-in.
È il plug-in principale incluso con i temi X e Pro e ti consente di aggiungere slider a un sito Web. i cursori sono dotati di un'ampia gamma di opzioni e impostazioni. Lo slider può essere aggiunto all'intestazione di ogni pagina del sito andando alla schermata di modifica della pagina in questione e inserendolo nei campi dello slider . Se vuoi che un'icona di scorrimento verso il basso appaia sopra il dispositivo di scorrimento, abilita Scroll Bottom Anchor. Quando si fa clic sull'icona, la pagina scorre oltre il dispositivo di scorrimento e visualizza il resto del contenuto del sito Web. Un'altra opzione consiste nell'utilizzare l'ancora in basso di scorrimento o lo sfondo del video come sfondo del video di Revolution Slider.
Come aggiungo lo slider multimediale a WordPress?
 Credito: www.gowp.com
Credito: www.gowp.comPuoi attivare Media Slider andando al menu del plug-in. Per caricare le diapositive, vai alla pagina Aggiungi dispositivo di scorrimento multimediale. Puoi pubblicare il dispositivo di scorrimento e copiare lo shortcode del dispositivo di scorrimento multimediale dalla parte inferiore dell'impostazione del dispositivo di scorrimento, nonché incorporarlo in qualsiasi widget Pagina/Post/Testo. La situazione è risolta.
È stato dimostrato che i tempi di caricamento della pagina si riducono quando si utilizza il dispositivo di scorrimento. In questo tutorial, ti mostreremo come utilizzare uno slider multimediale per il tuo sito web. Puoi aggiungere slider al tuo sito in vari modi, inclusi video, immagini, pulsanti e qualsiasi altra cosa ti venga in mente. Un plug-in slider è tutto ciò che serve per aggiungerlo al tuo sito. Se utilizzi la versione gratuita di Soliloquy, puoi creare un tema di scorrimento, modificare le dimensioni dei tuoi cursori e modificare la velocità e la durata della transizione. Nella scheda Varie sono disponibili opzioni per abilitare il supporto RTL (lingua da destra a sinistra, come l'arabo), aggiungere CSS, esportare/importare diapositive e così via. Quando tutti i file sono stati modificati correttamente, fare clic sul pulsante Pubblica per pubblicarli. Il dispositivo di scorrimento sui tuoi post è stato ora attivato.

Che cos'è un dispositivo di scorrimento multimediale?
Media Slider Element , che è una versione più semplice di Avada Slider Element, ti consente di visualizzare più immagini e video in qualsiasi parte del tuo sito.
Possiamo aggiungere un carosello in WordPress?
Vai alla dashboard di WordPress, nel menu a sinistra e fai clic su Wonder Carousel – New Carousel. Puoi aggiungere post di WordPress selezionando il pulsante Aggiungi post di WordPress dalla prima scheda dell'editor del carosello, Immagini. Per aggiungere un post, vai alla finestra di dialogo Aggiungi post, seleziona l'opzione Post recente o l'opzione Categoria dal menu a discesa.
Come aggiungere meta slider nella home page di WordPress
L'aggiunta di un meta slider alla tua home page di WordPress è un ottimo modo per mostrare i tuoi migliori contenuti e coinvolgere i visitatori con il tuo sito. Esistono diversi modi per aggiungere un meta slider alla tua home page, ma il metodo più semplice è utilizzare un plug-in. Ci sono molti plugin WordPress disponibili per i meta slider, ma ti consigliamo di usare il plugin Meta Slider. Questo plugin è facile da usare e viene fornito con una varietà di funzionalità per personalizzare il tuo dispositivo di scorrimento. Dopo aver installato e attivato il plug-in Meta Slider, puoi iniziare a creare il tuo slider. Innanzitutto, dovrai aggiungere alcune immagini al tuo dispositivo di scorrimento. Puoi farlo facendo clic sul pulsante "Aggiungi immagini" nell'interfaccia del plug-in. Dopo aver aggiunto alcune immagini, puoi iniziare a configurare le impostazioni del dispositivo di scorrimento. Il plug-in Meta Slider viene fornito con una varietà di opzioni tra cui scegliere, quindi puoi personalizzare il tuo dispositivo di scorrimento in modo che corrisponda al design del tuo sito. Dopo aver configurato le impostazioni del dispositivo di scorrimento, puoi aggiungere il dispositivo di scorrimento alla tua home page. Per fare ciò, dovrai modificare il modello della tua home page e aggiungere il seguente codice: Assicurati di sostituire "123" con l'ID del tuo dispositivo di scorrimento. Dopo aver aggiunto questo codice al tuo modello, puoi salvare le modifiche e visualizzare in anteprima la tua home page per vedere il tuo nuovo dispositivo di scorrimento in azione.
Quando i visitatori della home page di un sito WordPress arrivano con i loro browser, viene loro presentata una presentazione. Con un dispositivo di scorrimento, puoi enfatizzare i tuoi contenuti e renderli più belli pur rimanendo user-friendly. Gli utenti possono creare facilmente contenuti e/o media di presentazioni utilizzando il Meta Slider. Meta Slider è uno strumento fantastico per gli utenti di WordPress perché consente loro di eseguire un ulteriore livello di ottimizzazione, contribuendo anche a promuovere l'aspetto generale e l'atmosfera del loro sito. Fai clic sull'icona Aggiungi dispositivo di scorrimento che appare appena sopra il campo del contenuto (che è stato aggiunto durante l'installazione del plug-in) e seleziona lo slider che desideri visualizzare dal menu a discesa. Trascina e rilascia la casella Meta Sidebar nell'area di visualizzazione del contenuto desiderata dalla parte inferiore dello schermo.
Come aggiungere uno slider al tuo sito WordPress
Il plug-in MetaSlider è un modo semplice per aggiungere uno slider al tuo sito WordPress. Puoi farlo andando su Aspetto. Il widget Soliloquy dovrebbe essere posizionato nell'area del widget in cui vuoi che si trovi. Trascina e rilascia i widget dal back-end. Per aggiungere un dispositivo di scorrimento del widget della barra laterale all'elenco, vai al dispositivo di scorrimento del widget della barra laterale. MetaSlider è il plug-in WordPress più popolare per l'aggiunta di slider e caroselli reattivi ai siti Web ed è utilizzato da oltre 800.000 siti Web, rendendolo il plug-in WordPress più popolare per questo scopo.
