Come aggiungere uno slider di testo in WordPress (una guida passo passo)
Pubblicato: 2023-03-20
Un dispositivo di scorrimento del testo contiene una serie di titoli e messaggi presentati in modalità scorrevole. Ogni messaggio viene visualizzato per un certo periodo di tempo prima che venga visualizzato il messaggio successivo.
I proprietari di siti Web utilizzano i cursori di testo per una serie di motivi. Potrebbe essere per attirare l'attenzione su messaggi importanti, come offerte di sconto, lanci di nuovi prodotti, eventi imminenti e altro ancora.
Qui ti mostreremo come aggiungere uno slider di testo in WordPress con una guida passo passo.
Come aggiungere un cursore di testo in WordPress
Come ogni cosa, puoi utilizzare un plug-in per aggiungere un dispositivo di scorrimento del testo in WordPress. Smart Slider 3 è una delle soluzioni là fuori. Ti consente di creare un dispositivo di scorrimento del testo sia da zero che utilizzando un modello. Tratteremo questi due metodi in questo tutorial.
Metodo 1: creare un cursore di testo da zero
Questo processo richiederà un po' di tempo in quanto dovrai eseguire tutto da zero. Ma sarà anche divertente.
Passaggio 01: installare e attivare il plug-in Smart Slider 3
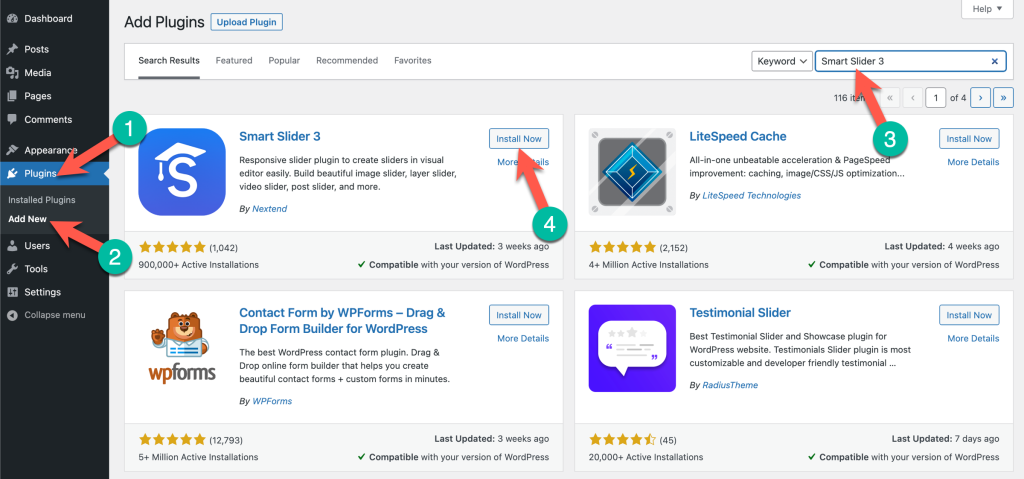
Per prima cosa vai alla dashboard di WordPress e vai su Plugin ( 1 ) > Aggiungi nuovo ( 2 ). Quindi digita "Smart Slider 3" nella casella di ricerca ( 3 ). Vedrai il plugin apparire sopra il risultato. Installa e attiva il plugin ( 4 ).

Passaggio 02: vai alla dashboard di Smart Slider 3
Vedrai il plug-in apparire nella barra dei menu di amministrazione dopo averlo attivato. Passare a Smart Slider > Dashboard.
( Nota: la versione gratuita ti consente di creare e incorporare uno slider di base sul tuo sito Web. Per opzioni più interessanti, devi eseguire l'upgrade alla versione Premium.)

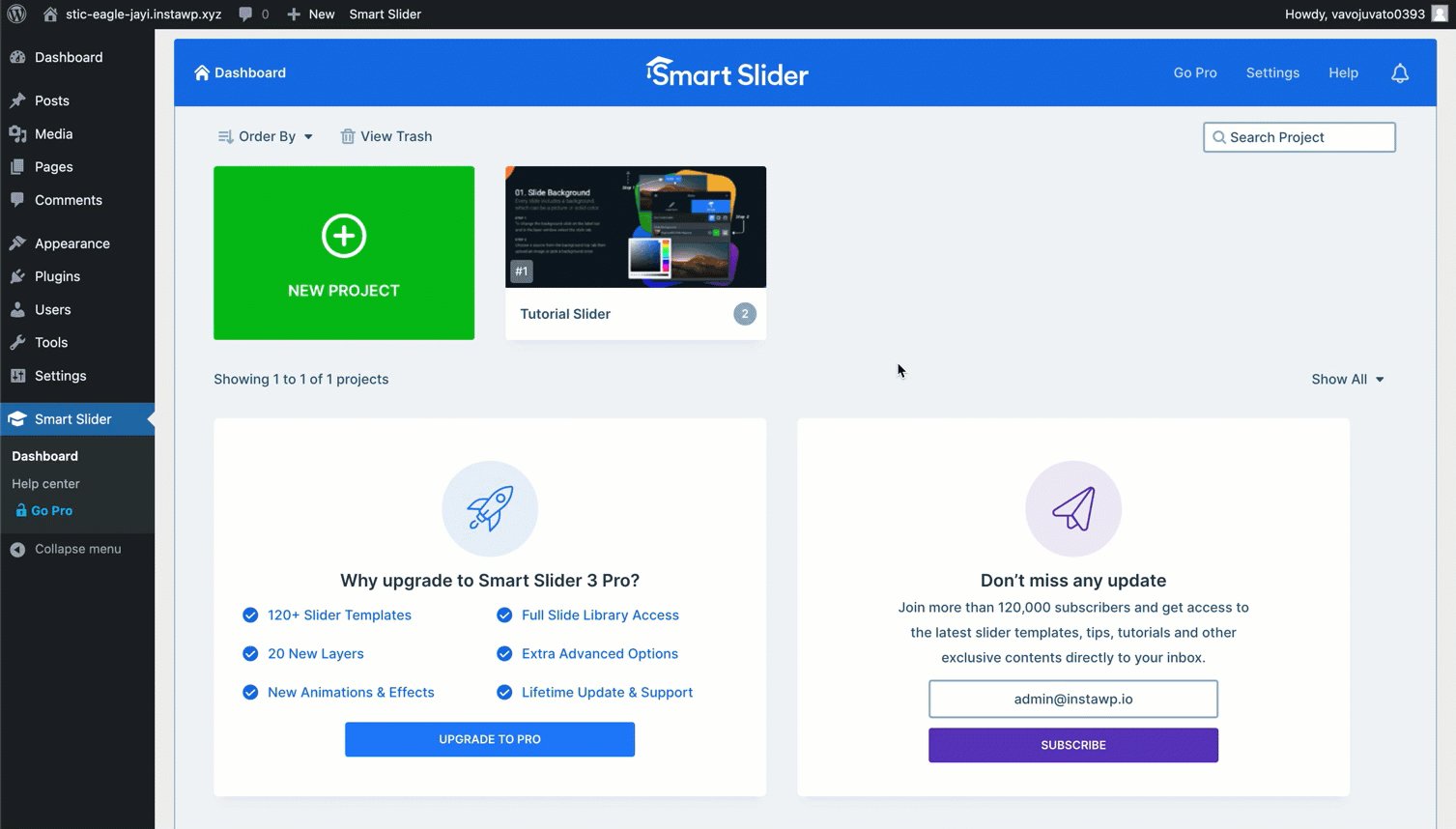
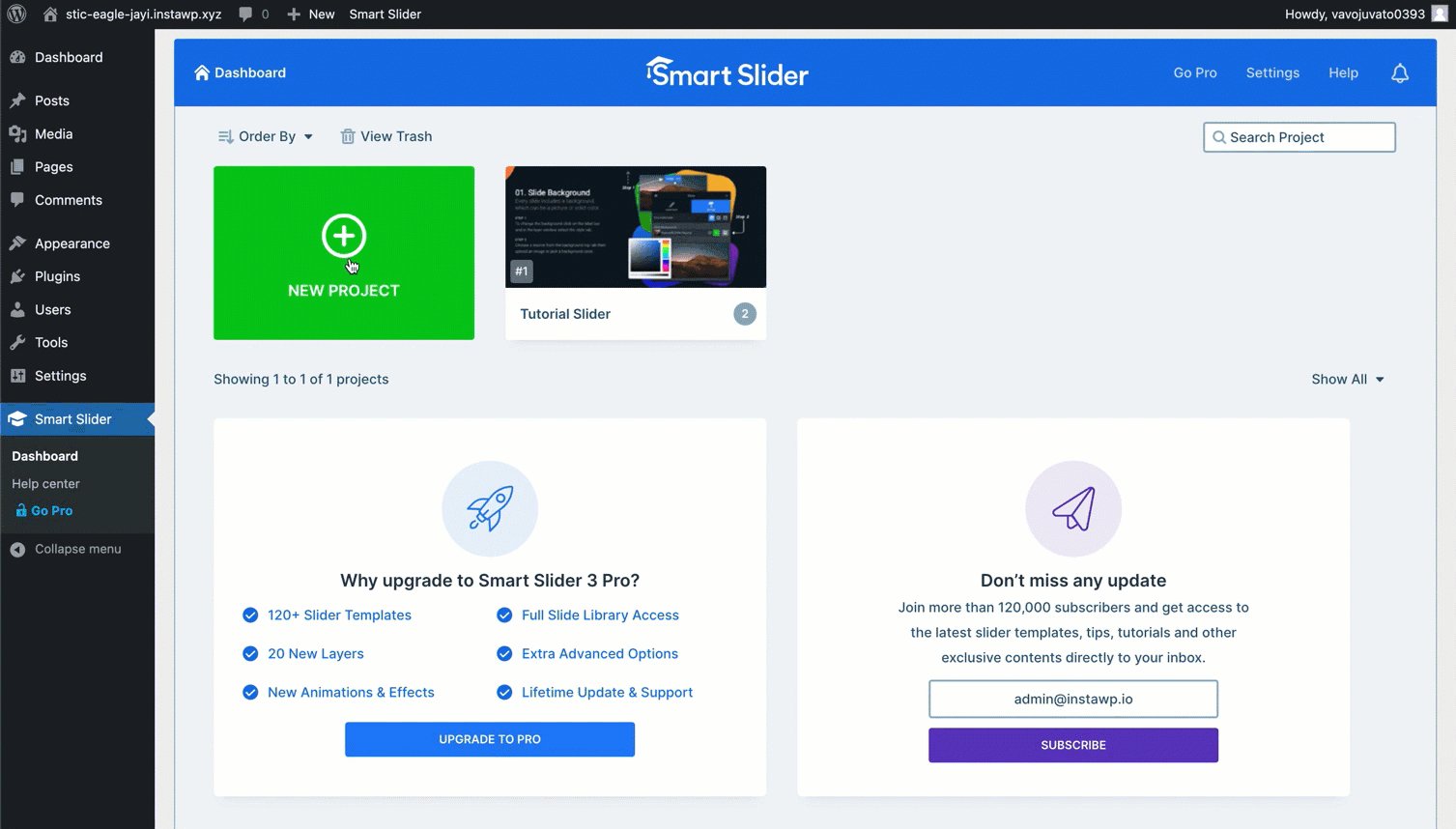
Passaggio 03: crea un nuovo progetto in Smart Slider 3
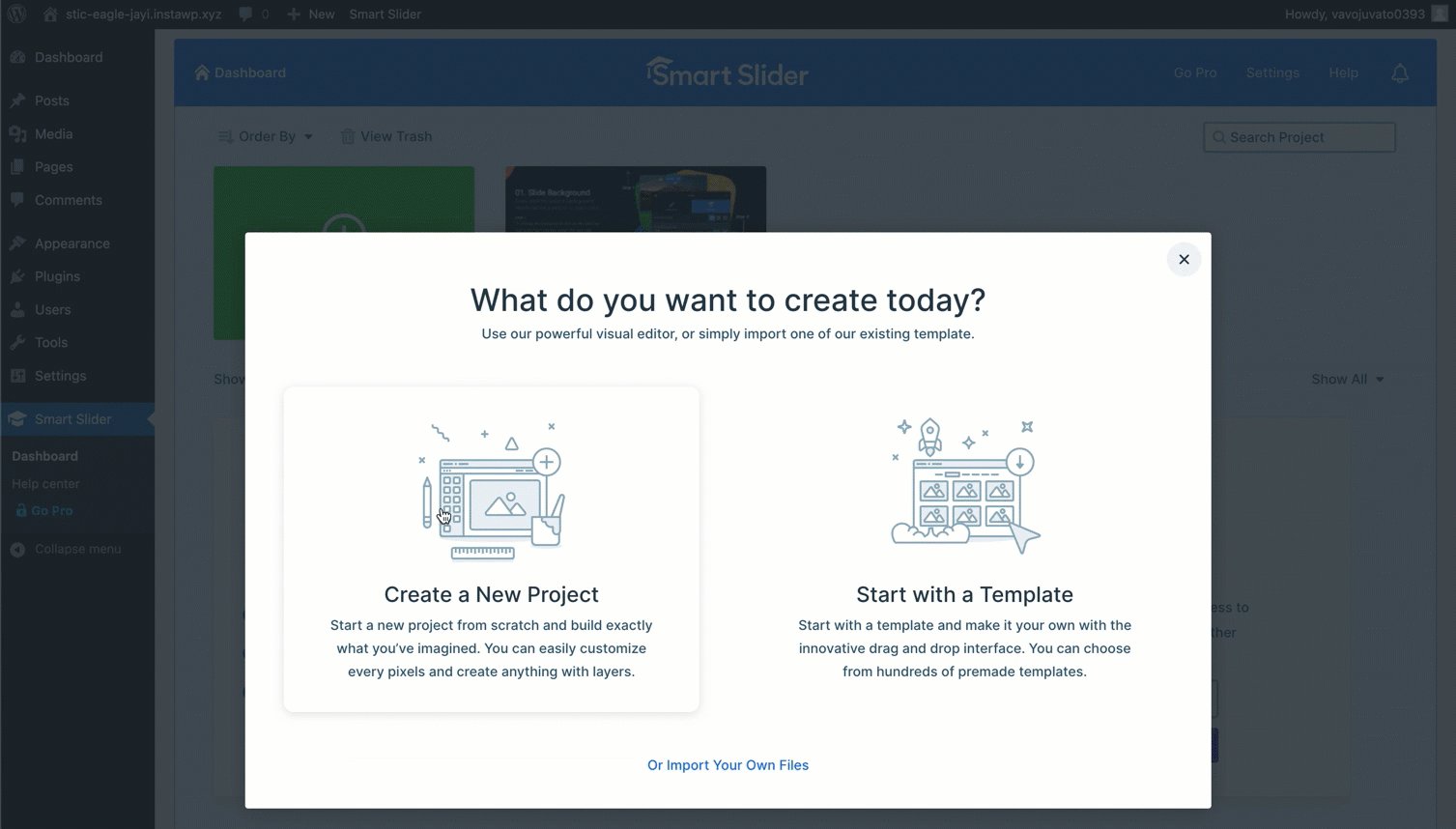
Clicca su NUOVO PROGETTO . Ti darà due opzioni: Crea un nuovo progetto e Inizia con un modello .
Crea un nuovo progetto ti consente di creare un intero dispositivo di scorrimento da zero. Inizia con un modello fornirà numerosi modelli già pronti per farti risparmiare tempo prezioso.
Puoi scegliere chi vuoi. Ma in questo tutorial ti mostreremo come creare uno slider di testo da zero. Quindi, stiamo andando con l'opzione Crea un nuovo progetto .

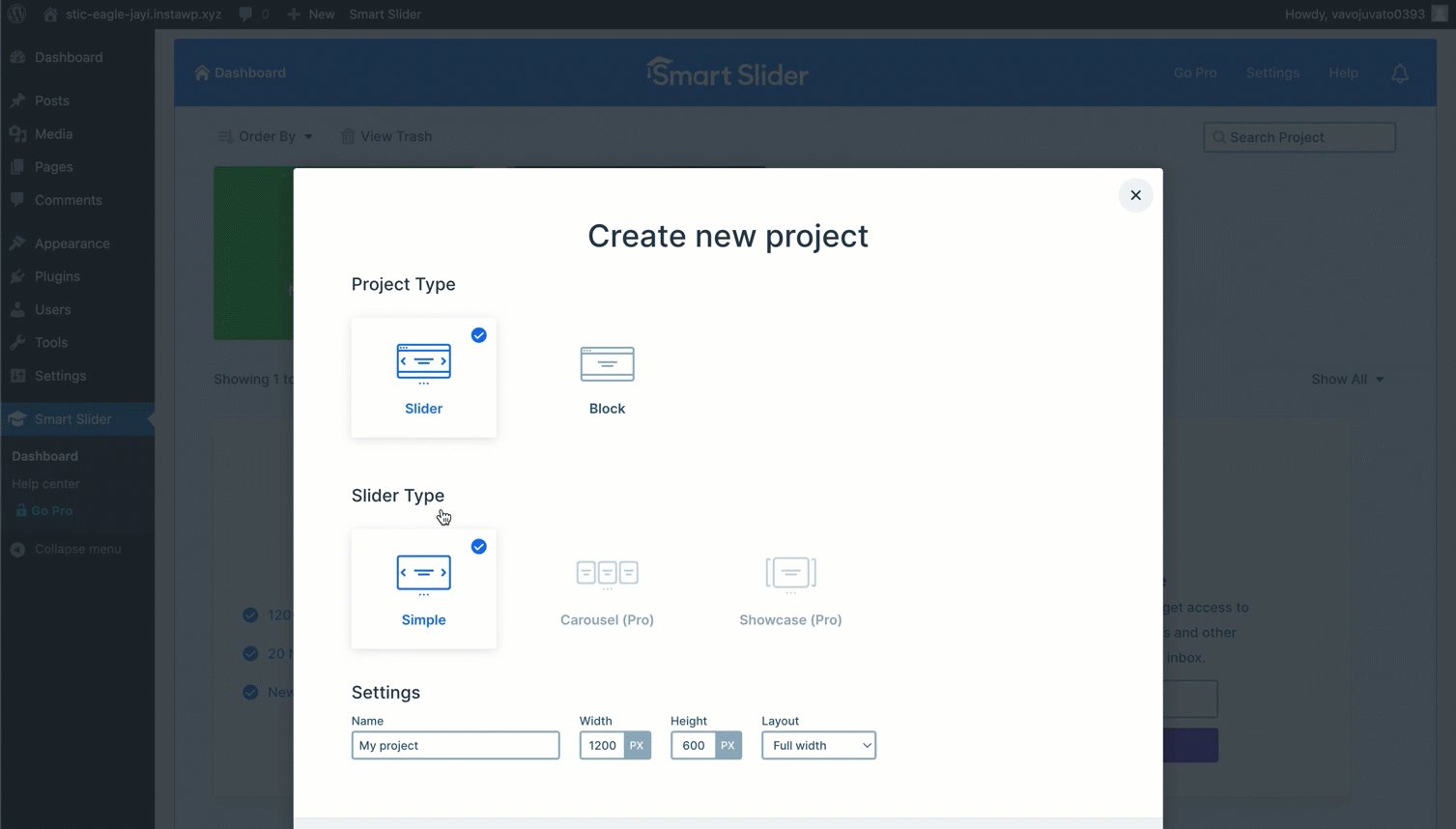
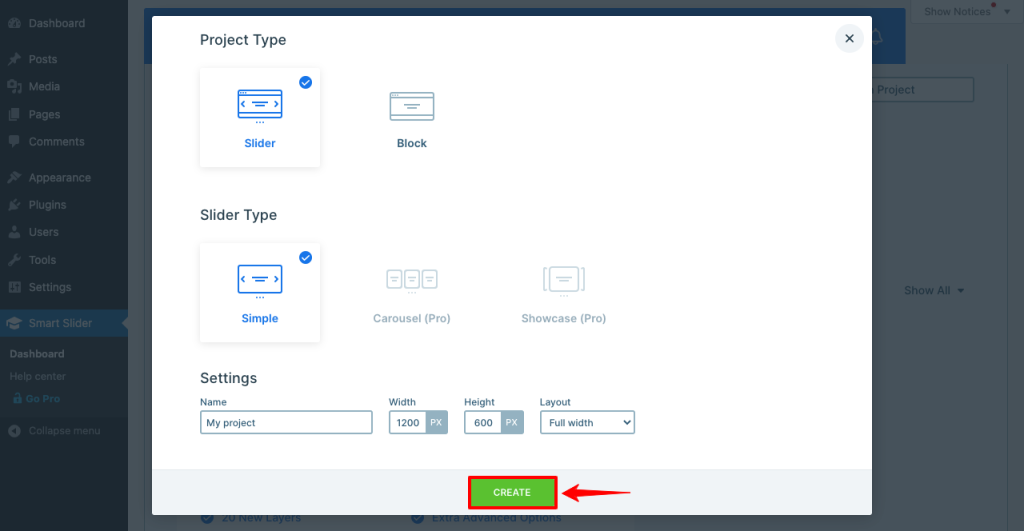
Un pop-up apparirà sullo schermo. Puoi dargli un nome e impostare il layout del dispositivo di scorrimento. Configurali secondo la tua scelta. Premi il pulsante CREA alla fine.

Passaggio 04: configurare lo slider utilizzando diverse opzioni
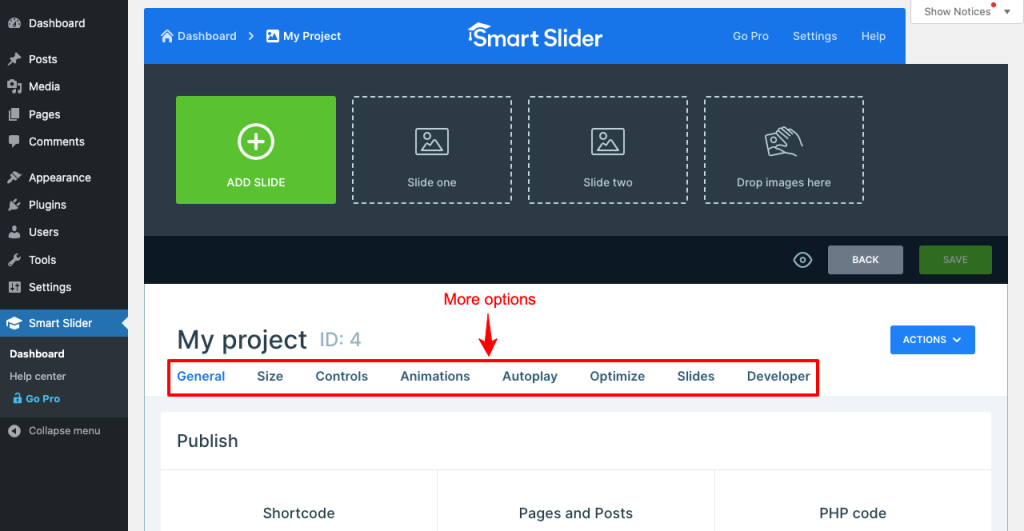
Troverai più opzioni nella nuova pagina per personalizzare ulteriormente la tua diapositiva intelligente.
- La scheda Generale fornirà uno shortcode che utilizzerai per pubblicare la diapositiva intelligente sulla pagina desiderata.
- La scheda Dimensione ti consentirà di ridefinire il layout del dispositivo di scorrimento intelligente e abilitarlo su desktop, tablet e dispositivi mobili.
- La scheda Controlli ti consente di scegliere tra diversi tipi di puntatori a freccia che gli utenti possono utilizzare per cambiare i cursori sul front-end.
- È possibile impostare un tipo di animazione desiderato e definire la durata dalla scheda Animazioni .
- Una volta abilitata la riproduzione automatica , i cursori si sposteranno automaticamente senza il tocco degli utenti.
- Puoi scegliere il tipo di caricamento e abilitare la visibilità del gioco dalla scheda Ottimizza .
- Imposta il design dello sfondo della diapositiva dalla scheda Diapositive .
- La scheda Sviluppatore è riservata solo agli sviluppatori. Meglio evitarlo se sei un utente generico.
Configurali seguendo le tue preferenze.

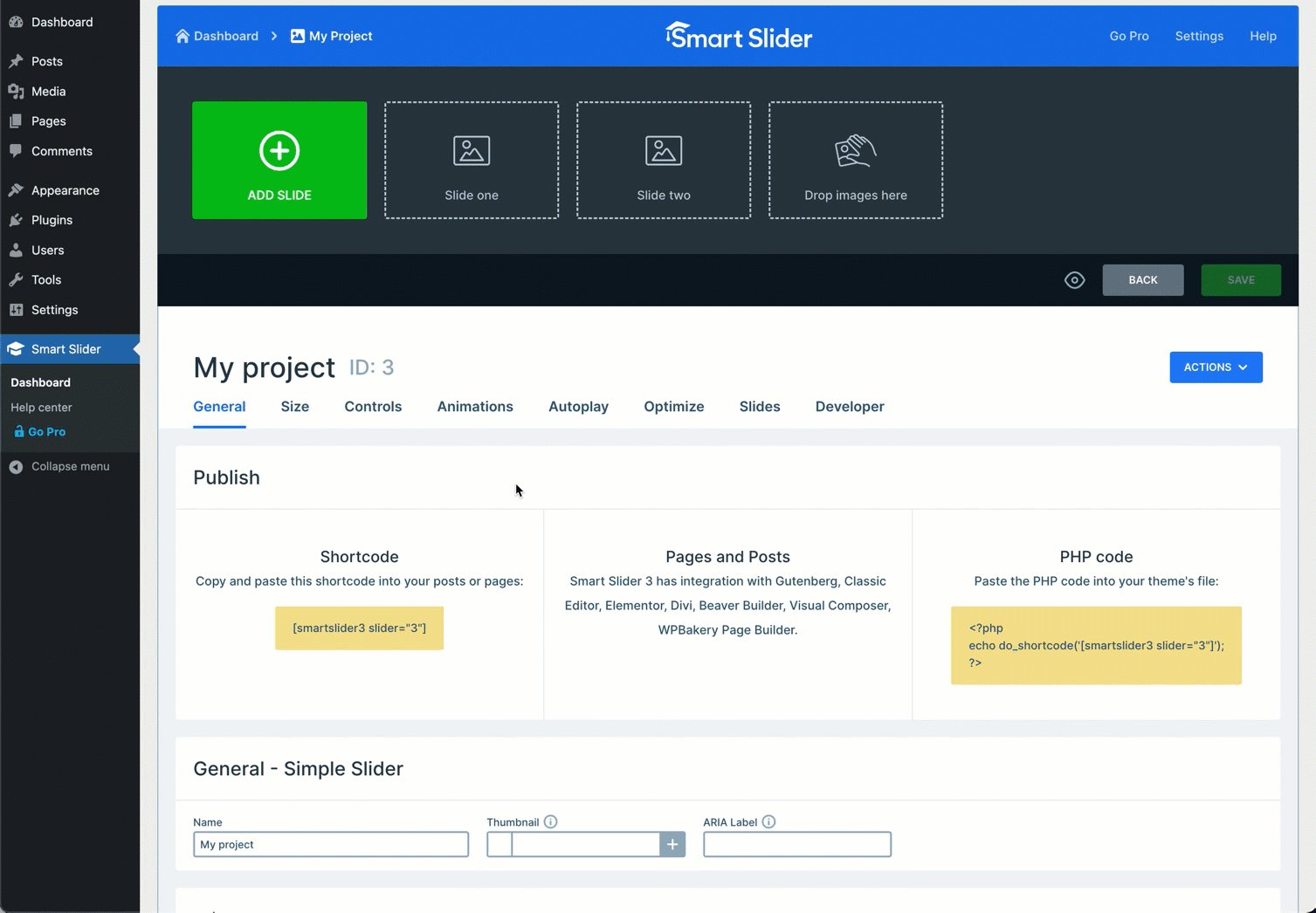
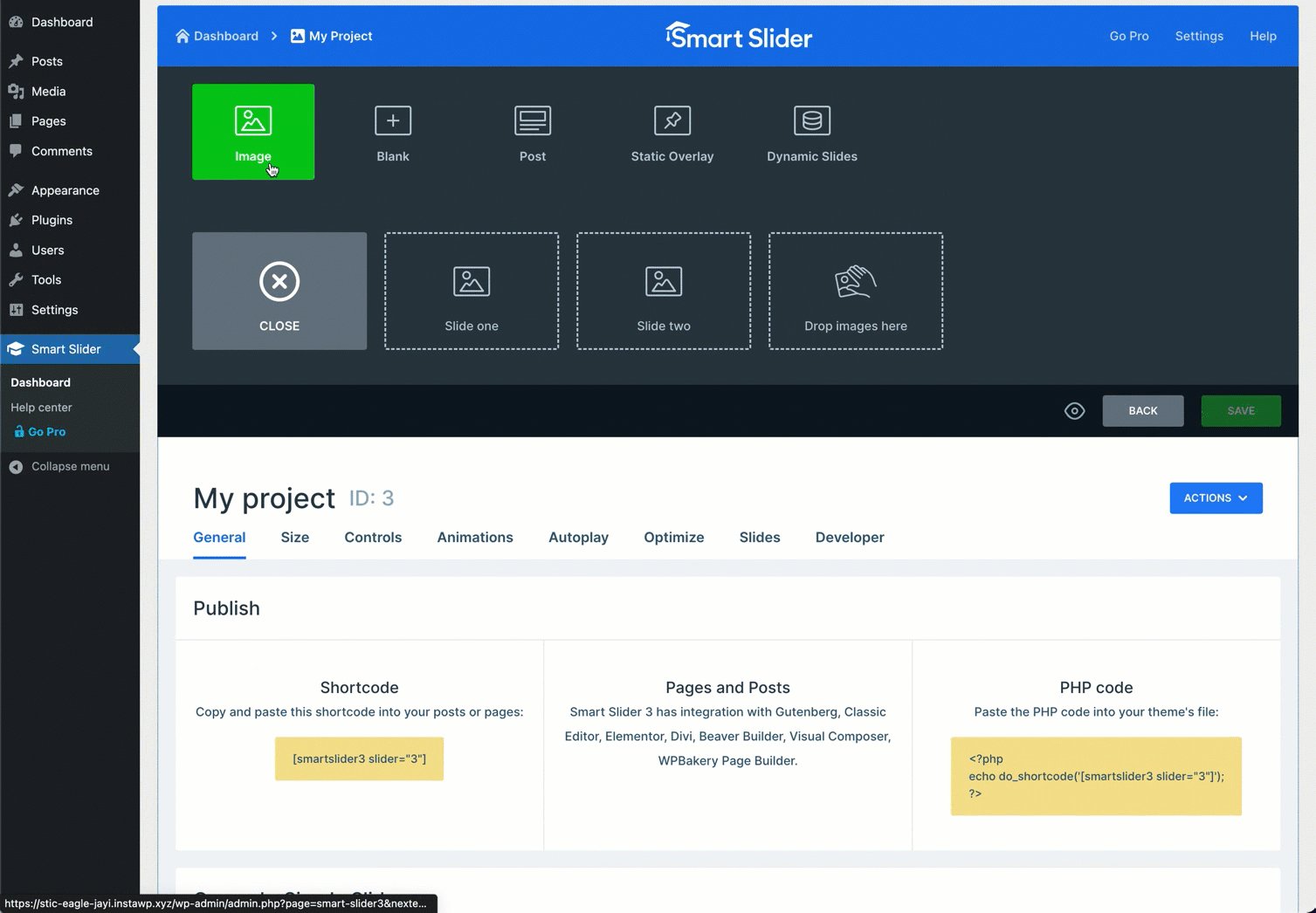
Passaggio 05: aggiungi una diapositiva e creala
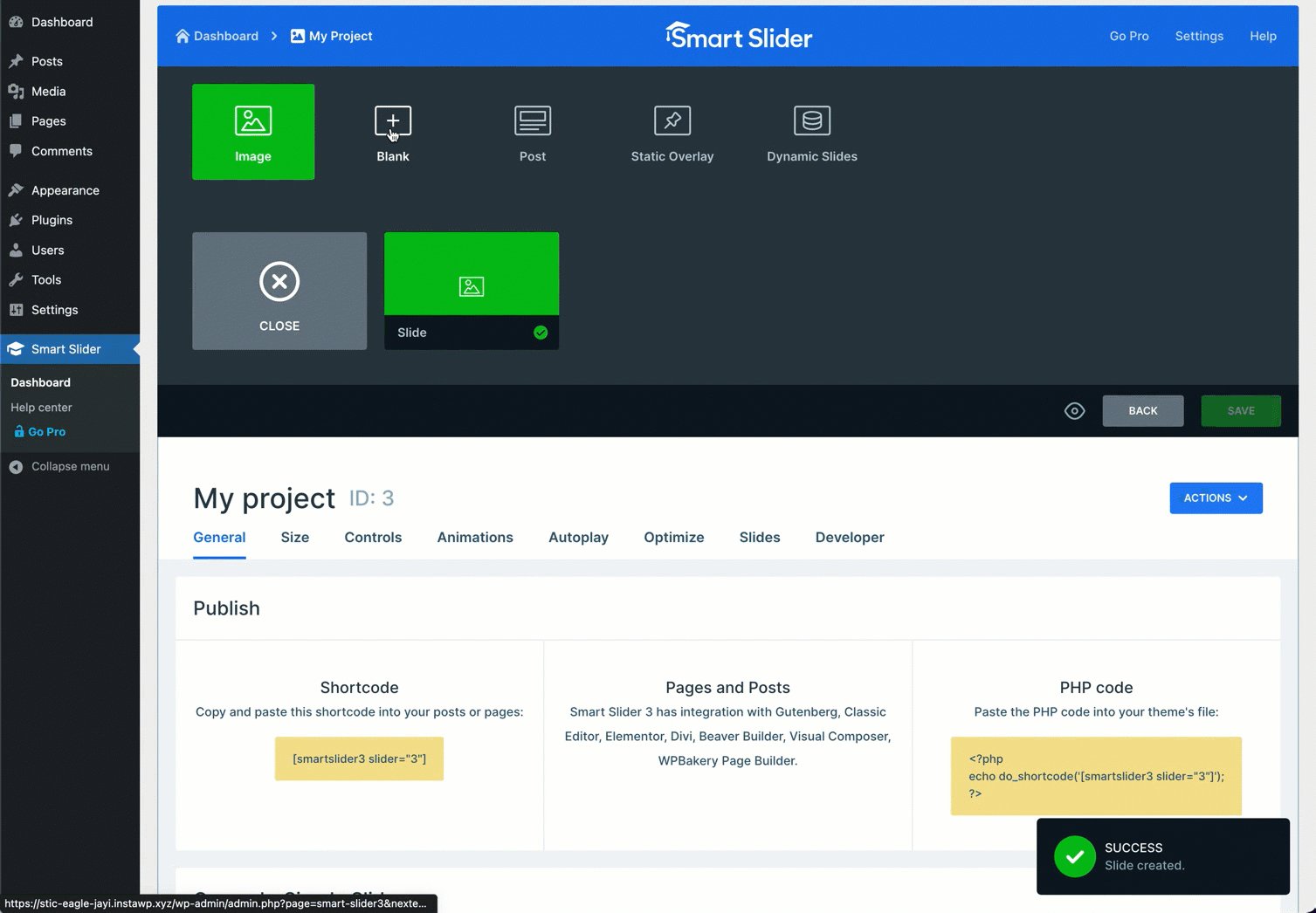
Successivamente, fai clic su AGGIUNGI DIAPOSITIVA . Seleziona l'opzione Vuoto . Vedrai che una nuova diapositiva è apparsa accanto a Chiudi. Fai clic su questa nuova diapositiva. Ti porterà su una tela.
Poiché creerai Text Slider, devi selezionare l'opzione Vuoto.

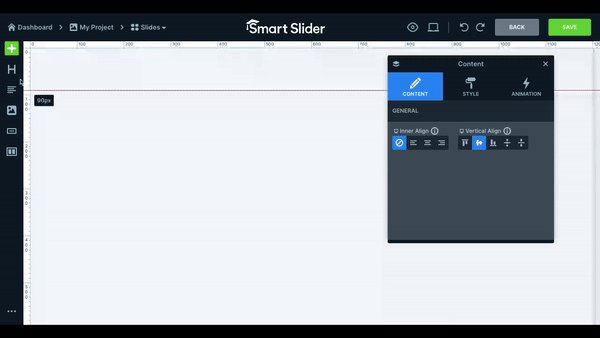
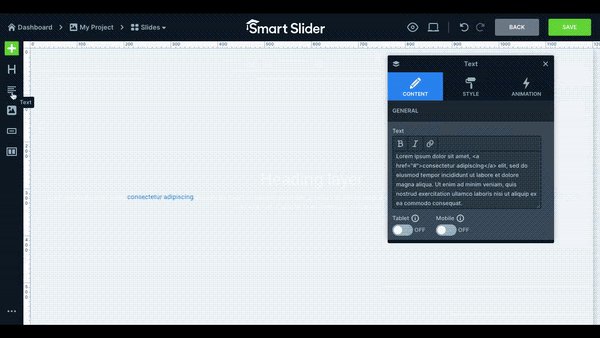
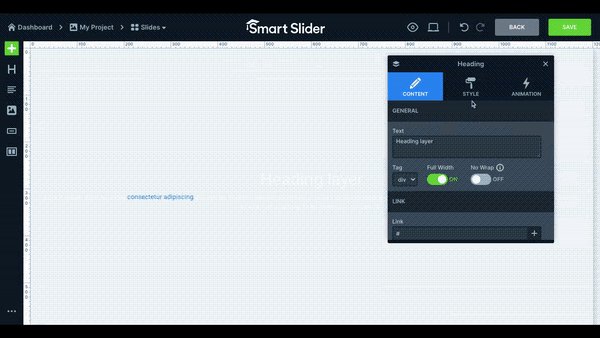
Fai clic sul testo Icone (intestazione e testo) dalla barra laterale destra. Li vedrai apparire sulla tela.
Successivamente, devi modellarli e personalizzarli.
- Seleziona prima l'intestazione o il testo.
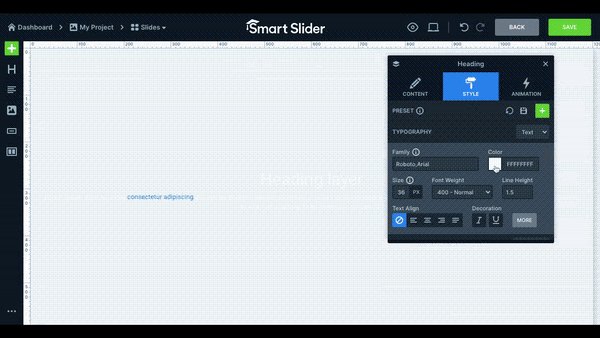
- Vai alla scheda Stile dall'editor visualizzato.
- Seleziona il colore che desideri applicare al testo.
- Scorri verso il basso questa scheda ed esplora tutte le opzioni disponibili su questo editor.
- Puoi usarli per allineare, impostare lo spazio, aggiungere effetti, nasconderli su particolari dispositivi, cambiare i caratteri, attivare l'animazione e altro ancora.
- Puoi persino aggiungere immagini facendo clic sull'icona Immagine .
- Al termine, fai clic sul pulsante SALVA .

Quindi, la tua prima diapositiva è pronta. Puoi creare tutte le diapositive che desideri allo stesso modo.
- Per fare ciò, fai clic sul pulsante Indietro dopo la GIF sopra.
- Fai di nuovo clic sul pulsante (+) AGGIUNGI DIAPOSITIVA e fai le stesse cose che ti abbiamo mostrato sopra.
Passaggio 06: pubblica il dispositivo di scorrimento del testo
- Una volta che hai finito di creare diapositive di testo quanto vuoi, torna alla pagina del progetto Smart Slider.
- Scorri un po' la pagina.
- Otterrai uno shortcode.
- Copialo e incollalo su qualsiasi post o pagina che desideri.
Passaggio 07: anteprima dello Smart Slider
Vai alla modalità di anteprima del post o della pagina. Vedrai che il dispositivo di scorrimento funziona perfettamente.
Metodo 2: creare un dispositivo di scorrimento del testo utilizzando il modello
L'utilizzo di un modello può farti risparmiare tempo nella creazione e pubblicazione di cursori di testo sul tuo sito WordPress. Il processo è semplice. Facciamolo!
Passaggio 01: crea un nuovo progetto
Passare a Smart Slider > Dashboard. Clicca su AGGIUNGI DIAPOSITIVA.
Passaggio 02: vai alla sezione Modello
Si aprirà un pop-up. Seleziona l'opzione Inizia con un modello .
Passaggio 03: importa un modello
La versione gratuita ti consentirà di utilizzare solo cinque modelli già pronti. Passa il cursore su quello che ti piace. Vedrai il pulsante Importa . Fare clic sul pulsante Importa .
Passaggio 04: pubblica il dispositivo di scorrimento del testo
- Li vedrai apparire nella pagina del progetto.
- Ora tocca a te personalizzarli seguendo i passaggi precedenti.
- Scorri un po' la pagina.
- Otterrai uno shortcode.
- Copia lo shortcode e incollalo su qualsiasi post o pagina che desideri.
- Vedrai il cursore apparire lì.
Passaggio 05: pubblica i cursori di testo
Vai alla modalità di anteprima del post o della pagina. Vedrai che il dispositivo di scorrimento funziona perfettamente.
Conclusione
Prima di concludere questa discussione, vogliamo ricordarti che ci sono oltre 1,7 miliardi di siti web sul web. Le persone si agganciano maggiormente a quei siti Web che presentano informazioni preziose nel modo più accattivante.
Senza dubbio, con lo smart slider 3, puoi portare la tua presentazione di testo al livello successivo. Ma allo stesso tempo, assicurati di prenderti cura della qualità delle tue informazioni. Sarà nostro piacere se trovi questo articolo utile per soddisfare la tua ricerca.


