Come aggiungere una miniatura a un post di WordPress
Pubblicato: 2022-09-11Se vuoi aggiungere una miniatura a un post di WordPress, ci sono alcune cose che devi fare. Innanzitutto, devi trovare o creare un'immagine che desideri utilizzare come miniatura. Una volta che hai l'immagine, devi caricarla sul tuo sito WordPress. Una volta caricata l'immagine, devi modificare il post a cui vuoi aggiungere la miniatura. Nell'editor dei post, vedrai una sezione chiamata "Immagine in primo piano". Fai clic sul link " Imposta immagine in evidenza " e seleziona l'immagine che hai appena caricato. Una volta selezionata l'immagine, fai clic sul pulsante "Pubblica" o "Aggiorna" per salvare le modifiche.
Un post in miniatura è un breve estratto grafico e di testo che appare su un sito web. Quando un utente fa clic su un collegamento o un'immagine, vedrà una versione a grandezza naturale dell'articolo. Un'immagine in primo piano di un post viene utilizzata per visualizzare in anteprima un post in WordPress. In questo tutorial imparerai come creare miniature di post in WordPress. Attivando questo plugin, i tuoi post visualizzeranno automaticamente le immagini di Flickr in base al loro titolo. Di conseguenza, queste immagini in primo piano verranno utilizzate per creare miniature di post per WordPress. Puoi ritagliare e ridimensionare l'immagine nell'editor in base alla risoluzione utilizzata da WordPress.
Il primo passo è scaricare e installare il plugin per le miniature dei post correlati per WordPress. Nell'area delle impostazioni di WordPress, ci sarà una nuova funzionalità chiamata Related Post Thumbs. Il terzo passaggio consiste nel modificare la visualizzazione dei post. Quando apporti modifiche alle tue pagine o ai tuoi post, puoi selezionare se visualizzare o meno la relazione. Nella sezione Miniature , seleziona l'area in cui desideri visualizzare le miniature. Il terzo passaggio consiste nel selezionare lo stile della miniatura, che può essere il colore, la dimensione del carattere o la lunghezza dell'estratto. Questo plugin dovrebbe essere integrato nei tuoi post e nelle tue pagine grazie a uno shortcode.
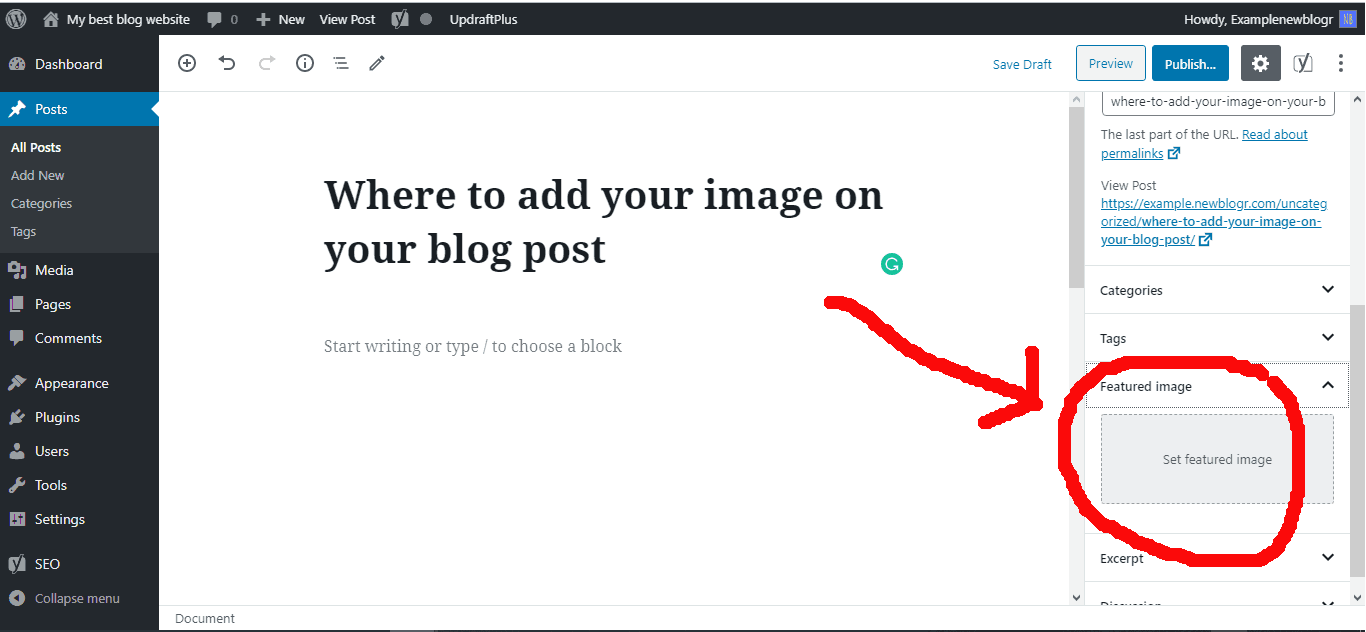
Come aggiungo un'immagine in primo piano in WordPress?
 Credito: newblogr.com
Credito: newblogr.comLa semplice modifica o la creazione di un nuovo post sul blog ti consentirà di includere un'immagine in primo piano in un post di WordPress. La scheda dell'immagine in primo piano si trova nella colonna di destra dell'editor di contenuti. È necessario fare clic sulla scheda "Imposta immagine in primo piano" per visualizzare il popup dell'uploader multimediale di WordPress.
L'uso di immagini sul tuo sito Web o sui post del blog può renderle più attraenti. Puoi aumentare la qualità visiva del tuo blog o sito Web utilizzando un'ottima immagine in primo piano. Non hai immagini in primo piano nella dashboard? Questo tutorial ti guiderà attraverso il processo di aggiunta di immagini in primo piano al tuo sito WordPress. Poiché WordPress.org è una delle più grandi comunità online, non sorprende che alcuni degli sviluppatori più attenti abbiano incorporato questa funzionalità nei loro temi. È necessario utilizzare il codice seguente per modificare la struttura della funzione nel file functions.php del tema per aggiungere funzionalità. Non appena finisci questo passaggio, la sezione dell'immagine in primo piano del tuo tema sarà pronta.
Sul tuo computer, scegli un'immagine da utilizzare per il sito. La barra di avanzamento che vedi ora mostra il caricamento della tua foto. Facendo clic su di esso, puoi scegliere quale immagine desideri utilizzare come immagine in primo piano. Aggiorna il tuo post o la tua pagina per avere l'immagine in primo piano.
Che cos'è un'immagine in primo piano in alcuni temi WordPress?
L'immagine principale utilizzata per scrivere un post sul blog su WordPress è un'immagine in primo piano. Puoi trovarli accanto all'intestazione di ogni post sulla tua home page e sui social media.
3 suggerimenti per selezionare l'immagine in primo piano perfetta
Quando selezioni un'immagine in primo piano, tieni a mente alcune cose. Dovresti considerare il contenuto del tuo sito web in termini di qualità e rappresentatività. In secondo luogo, dovrebbe essere visivamente accattivante e coerente con il tono e il messaggio dei tuoi post e delle tue pagine. Inoltre, i motori di ricerca dovrebbero essere in grado di trovarlo facilmente.
È anche fondamentale considerare la praticità di avere un'immagine in primo piano. Quando si tratta di creare immagini per il tuo sito, potrebbe essere difficile trovare una singola immagine che funzioni per tutti loro. Inoltre, se stai creando un sito Web con un programma di progettazione grafica, assicurati di salvare l'immagine in primo piano come file immagine da utilizzare su altre pagine.
L'aggiunta di un'immagine in primo piano al tuo sito può farlo sembrare fresco e può aumentare la visibilità e il potenziale SEO. Se vuoi aggiungere immagini in primo piano ai tuoi post e alle tue pagine, non aver paura di farlo ora!
Come faccio a creare una miniatura per il mio tema WordPress?
 Credito: www.wildflowersandpixels.co.uk
Credito: www.wildflowersandpixels.co.ukCreare una miniatura PNG è semplice: inserisci un'immagine con una larghezza di 880 pixel e un'altezza di 660 pixel che mostri uno screenshot del tuo tema in esecuzione. Fai uno screenshot di quell'immagine. Carica il file PNG nella directory del tuo tema prima di visualizzarlo nella dashboard di WordPress.
Quando modifichi un post o una pagina, potresti notare una casella immagine evidenziata. Puoi caricare un'immagine per l'articolo o selezionare un'immagine ad esso associata. L'aggiunta del supporto per le miniature a tutti i tipi di post può essere eseguita inserendo questo comando dopo l'apertura di <html:. Hai la possibilità di consentire le immagini in miniatura solo per i post o solo per le pagine. La casella Immagine in evidenza dovrebbe ora essere visibile nella schermata di modifica del post/pagina di WordPress. La funzione dovrebbe essere verificata se non è presente o se è abilitata nell'opzione Opzioni schermo o nel codice functions.php. I loop di WordPress possono ora essere configurati per utilizzare tre principali comandi di anteprima. Per essere onesti, l'aggiunta di un collegamento e di una miniatura predefinita è una delle implementazioni più semplici.
Come ottengo un URL miniatura in WordPress?
L' URL della miniatura del post verrà visualizzato non appena lo aggiungi al modello del tema. Fare riferimento alla nostra guida WordPress per ulteriori informazioni su come creare codice personalizzato. Se desideri visualizzare solo la miniatura del post, puoi incollare il codice nel modello su cui stai lavorando all'interno del ciclo di WordPress.
Come posso abilitare le miniature nei post di WordPress?
Dalla versione 2.9 di WordPress, puoi facilmente aggiungere le miniature dei post alla tua home page con un semplice aggiornamento del tema WordPress. Le funzioni possono essere aperte e chiuse in qualsiasi momento. Si prega di utilizzare l'estensione php: add_theme_support('post-nails'); e l'estensione php: add_theme_support('post-nails').

Come disattivare le immagini in primo piano in WordPress
Se desideri disabilitare le immagini in primo piano nel tuo tema o apportare modifiche, puoi farlo disabilitando il loro output. L'opzione "Mostra immagini in primo piano per i post" è disabilitata in Impostazioni.
Come faccio a cambiare la miniatura sul mio blog WordPress?
Le pagine o i post possono essere modificati dalla dashboard facendo clic su di essi. Sul lato destro dello schermo, c'è un modulo chiamato Immagini in primo piano. Selezionando Imposta immagine in primo piano, puoi scegliere un'immagine dalla Libreria multimediale del tuo sito, Google Foto, Pexels Free Photos o Openverse.
L'importanza di creare buone miniature
Se vuoi promuovere i tuoi contenuti, dovresti utilizzare le immagini in miniatura, che attirano gli spettatori verso i tuoi video e ti aiutano a commercializzare i tuoi contenuti. Sebbene ci siano numerosi fattori da considerare quando si crea una miniatura, le dimensioni e il rapporto dovrebbero essere l'obiettivo principale. Per cominciare, considera la dimensione di 1280 x 720 pixel. Con queste dimensioni, la tua miniatura avrà uno spazio più ampio, ma sarà comunque abbastanza compatta da poter essere utilizzata nella maggior parte dei lettori video. Per assicurarti che la tua miniatura sia larga almeno 640 pixel, assicurati di utilizzare un lettore video come YouTube, perché questa è la dimensione di una miniatura. Quando si tratta di dimensioni del file, tieni presente che la maggior parte degli spettatori vedrà solo una miniatura per pochi secondi. A tal fine, mantieni le dimensioni della miniatura sufficientemente piccole da rientrare nello spazio disponibile. Una buona regola pratica è di mantenerli di dimensioni non superiori a 50 KB. Dovresti anche ricordare che puoi includere una varietà di tipi di file nella tua miniatura. Esistono altri due modi per creare miniature migliori e più creative : PNG e GIF.
URL della miniatura del post di WordPress
 Credito: johnmorrisonline.com
Credito: johnmorrisonline.comL'URL della miniatura del post di WordPress è un URL associato a un post di WordPress. Questo URL può essere utilizzato per collegarsi al post in questione o per accedere all'immagine in miniatura del post .
In questo articolo, ti mostreremo come trovare la miniatura dell'URL di un post in WordPress. Questo può essere utile se stai sviluppando un nuovo tema WordPress o un tema figlio. Per ottenere l'URL della miniatura di un post, devi prima codificarlo in un modello di tema personalizzato. Questo articolo ti guiderà attraverso i passaggi necessari per portare a termine questa attività. Per visualizzare la miniatura del post nel tuo modello, incolla semplicemente questo codice al suo interno:. Visualizza l'URL dell'immagine in questione, nonché la sua descrizione. Oltre a personalizzare le dimensioni, puoi selezionare l'immagine da condividere. In ogni caso, assicurati di rigenerare le immagini in miniatura in una dimensione immagine personalizzata.
Come aggiungere un'immagine in primo piano nel tipo di post personalizzato WordPress
Per aggiungere un'immagine in primo piano a un tipo di post personalizzato in WordPress, dovrai prima accedere alla pagina "modifica post" per il post in questione. Una volta lì, individua la sezione "Immagine in primo piano" nella barra laterale di destra e fai clic sul collegamento "Imposta immagine in primo piano". Da qui, puoi caricare una nuova immagine o selezionarne una dalla tua libreria multimediale. Dopo aver scelto un'immagine, fare clic sul pulsante "Imposta immagine in evidenza" per confermare la selezione.
I post o le pagine possono essere assegnati a un'immagine specifica utilizzando una funzione di WordPress nota come anteprime dei post o Immagine in evidenza. Se sei un nuovo utente di WordPress e hai difficoltà a visualizzare le immagini sul tuo blog/sito, questa guida è per te. Tutti i temi WordPress utilizzano la funzione di ridimensionamento delle immagini standard di WordPress, che ti consente di ritagliare le immagini in base alle dimensioni del tema che desideri caricare. Alcuni temi, come il nostro Total Theme premium, hanno funzionalità di ridimensionamento integrate che sono ottimizzate e consentono un maggiore controllo da parte dell'utente. Se vuoi imparare come creare dimensioni personalizzate all'interno del tuo tema, potresti voler utilizzare la funzione di base add_image_size.
Come aggiungere immagini in primo piano ai post
Puoi aggiungere un'immagine in primo piano a qualsiasi post in una categoria facendo clic sul collegamento Categoria nella parte superiore della pagina Modifica categoria e quindi selezionando Aggiungi immagine in primo piano . L'uso del menu a discesa Formato post ti aiuterà a decidere quale formato di post è il migliore per aggiungere immagini in primo piano. È possibile inserire il campo Immagine in evidenza e fare clic sul pulsante Aggiorna per aggiornare l'immagine.
Anteprima di WordPress non visualizzata
Fortunatamente, entrambe le situazioni possono essere risolte con facilità. La sezione Opzioni schermo della dashboard di WordPress può essere trovata qui. Selezionando l'opzione Immagine in primo piano, gli elenchi di post e pagine includeranno una colonna di immagini in primo piano. Ora dovresti essere in grado di accedere alla scheda Immagine in primo piano nel tuo editor di contenuti.
Poiché il plug-in non riesce a trovare l'immagine in evidenza associata ai tuoi post popolari, non viene visualizzata l'immagine in miniatura. Il motivo più probabile del tuo problema è che stai riscontrando difficoltà con questo. Quali sono state le modifiche apportate al tuo sito web di recente? Per favore, vai anche su Impostazioni > Post popolari per vedere uno screenshot della tua schermata di debug. Controllerei le autorizzazioni dei file per vedere se WPWP sta creando miniature dopo la migrazione dal server precedente a quello nuovo. Se imposti un'immagine caratteristica per ogni post ma non li mostra dopo la migrazione, controllerei le autorizzazioni. Utilizzando questo plugin è possibile creare una cartella in WordPress chiamata WordPress-popular-posts. Verifica che la cartella sia scrivibile da PHP e che abbia un file PHP valido.
Le immagini non vengono visualizzate? Controlla il tuo tema!
Se stai utilizzando un tema personalizzato, assicurati che le immagini che utilizzi per i tuoi post e le tue pagine siano quelle corrette. Verifica se il tuo tema predefinito include immagini installate e dove dovrebbero essere. A seconda del tema scelto, alcuni utilizzano le immagini nei file del tema, mentre altri utilizzano le immagini nei file del plug-in. Cerca il file _thumbnail.jpg, che ti dirà dove si trova un'immagine. Se l'immagine non viene visualizzata nella tua libreria multimediale e non sei sicuro di disporre delle autorizzazioni, contatta il tuo hosting.
