Come aggiungere testo alternativo alle immagini in WordPress
Pubblicato: 2022-09-08L'aggiunta di testo alternativo alle immagini in WordPress è una parte cruciale dell'ottimizzazione del tuo sito Web per i motori di ricerca. Il testo alternativo viene utilizzato per descrivere un'immagine a un motore di ricerca e aiuta il motore di ricerca a comprendere il contenuto del tuo sito web. Esistono diversi modi per aggiungere testo alternativo alle immagini in WordPress. Il modo più semplice è utilizzare la libreria multimediale di WordPress. Quando carichi un'immagine nella libreria multimediale, puoi inserire un testo alternativo nel campo "Descrizione". Un altro modo per aggiungere testo alternativo alle immagini è utilizzare l'editor di WordPress. Quando inserisci un'immagine in un post o in una pagina, puoi fare clic sull'immagine e quindi inserire un testo alternativo nel campo "Testo alternativo". Infine, puoi anche aggiungere testo alternativo alle immagini usando il codice HTML. Nel codice della tua immagine, dovrai aggiungere l'attributo "alt" seguito dal testo alternativo che desideri utilizzare. L'aggiunta di testo alternativo alle immagini è una parte importante dell'ottimizzazione del tuo sito Web per i motori di ricerca. Aiuta il motore di ricerca a comprendere il contenuto del tuo sito Web e può migliorare il posizionamento del tuo sito Web nei risultati di ricerca.
Aggiungi testo alternativo al tuo sito Web e un'immagine. Questo apparirà nel caso in cui l'immagine non venga caricata per qualsiasi motivo. Quando inserisci un'abbreviazione, sia il motore di ricerca che l'utente capiranno cosa stai cercando di trasmettere. Più il testo è descrittivo, maggiori sono i vantaggi che offre perché contiene più informazioni. Un testo alternativo efficace deve essere descrittivo senza essere eccessivamente lungo e deve contenere un solo elemento. Quando utilizzi il testo alternativo, sarai in grado di includere le parole chiave del tuo post e utilizzare una metrica utilizzata dai plugin di WordPress come Yoast SEO. Se includi del testo in un'e-mail, come uno screenshot, sarà una svista.
Potrebbe essere una fotografia o un testo. Sono elencati nei tag alt sotto i loro tag alt. Se non avevi già un testo alternativo nella Libreria multimediale, puoi crearlo dall'Editor blocchi. Dovrai eseguire questa operazione per caricare un'immagine. Sarai in grado di ottimizzare e stabilizzare il tuo sito con l'assistenza di un server affidabile ed economico, come WP Engine a tua disposizione.
Un tag alt, noto anche come attributo alt o descrizione alt, è un attributo HTML applicato ai tag immagine per fornire un'alternativa testuale ai motori di ricerca. Se le immagini vengono aggiunte ai tag alt di un negozio di e-commerce, come le foto dei prodotti, il negozio potrebbe essere in grado di classificarsi più in alto nei risultati dei motori di ricerca.
Come aggiungo un tag alternativo a una foto?
 Credito: www.sliderrevolution.com
Credito: www.sliderrevolution.comUn tag alt è un pezzo di codice HTML che ti consente di fornire una descrizione testuale per un'immagine sul tuo sito web. Il tag alt viene utilizzato dalle utilità per la lettura dello schermo per fornire una descrizione dell'immagine per le persone ipovedenti. Viene anche utilizzato dai motori di ricerca per aiutare a identificare il contenuto del tuo sito web. Per aggiungere un tag alternativo a una foto, dovrai modificare il codice HTML del tuo sito web. Trova il codice per l'immagine a cui vuoi aggiungere un alt tag e aggiungi il seguente codice intorno all'immagine: Sostituisci "YOURIMAGE.jpg" con l'URL dell'immagine e sostituisci "LA TUA DESCRIZIONE DEL TESTO" con una breve descrizione del Immagine.
I tag Alt e i nomi degli attributi sono un modo alternativo per descrivere un'immagine. In questo modo, rappresentano l'immagine o il significato dell'immagine. I tag ALT nei motori di ricerca li aiutano a indicizzare correttamente il contenuto di una pagina web collegando immagini ad essa. Non utilizzare i tag ALT per ottimizzare i risultati dei motori di ricerca, ma per inserire parole chiave. Poiché potresti sembrare uno spamming, il riempimento di parole chiave nei tag ALT danneggerà il posizionamento nei motori di ricerca piuttosto che aiutarli. Se il testo all'interno del tag ALT è correlato all'immagine e al contenuto della pagina, sarà visibile.
Formato immagine > Icona layout e proprietà
Quando fai clic con il pulsante destro del mouse su un'immagine nel browser, vedrai un'icona Formato immagine accanto alla scheda Layout. Seleziona l' opzione Testo alternativo per tornare al testo originale. Successivamente, puoi inserire il testo in cui desideri descrivere l'immagine.
Che cos'è il testo alternativo per le immagini in WordPress?
 Credito: ucsc.edu
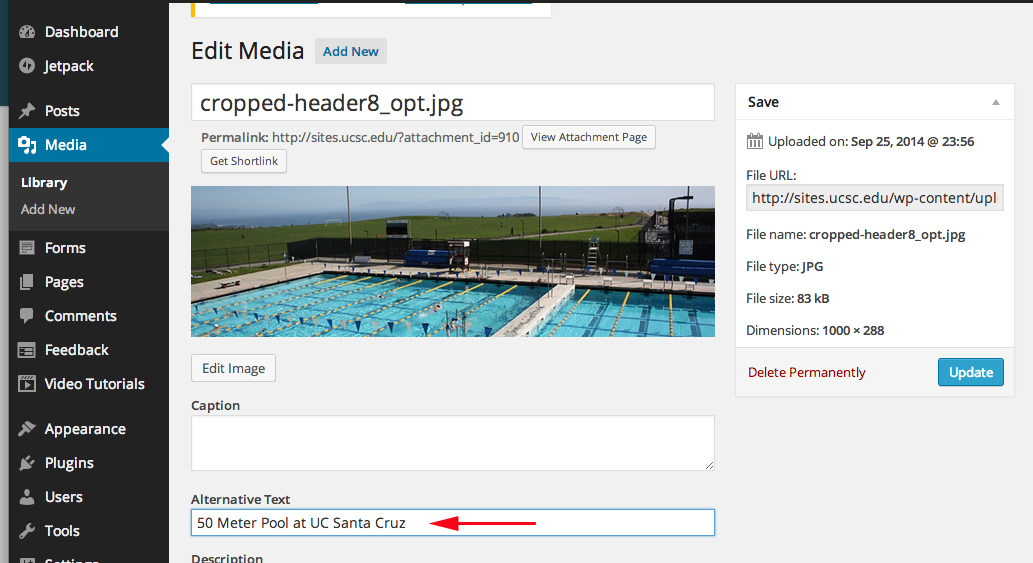
Credito: ucsc.eduIl testo alternativo è l'abbreviazione di "testo alternativo" e viene utilizzato all'interno del codice HTML per descrivere l'aspetto e la funzione di un'immagine su una pagina. Quando il browser di un utente non può caricare un'immagine, al suo posto verrà visualizzato il testo alternativo. Il testo alternativo viene utilizzato anche dai crawler dei motori di ricerca durante l'indicizzazione di una pagina. Poiché i crawler non possono "vedere" le immagini, si basano sul testo alternativo per determinare cosa mostra un'immagine e come si relaziona al resto del contenuto della pagina.
Puoi aggiungere testo alternativo e il titolo dell'immagine alle tue immagini di WordPress. Questo attributo viene aggiunto all'HTML di un tag immagine per impostazione predefinita e denota testo alternativo. Quando fai clic sull'immagine con il cursore del mouse, verrà visualizzata una piccola finestra popup con un titolo. Il testo alternativo può essere aggiunto a un'immagine facendo clic su Media. Cliccando sull'immagine è possibile modificare la libreria. Se hai già incluso un testo alternativo per un'immagine, questo non lo influirà. Se stai ancora utilizzando il classico editor di WordPress, puoi aggiungere testo alternativo all'immagine quando aggiungi un'immagine.
È più difficile modificare l'attributo del titolo dell'immagine nell'editor dei blocchi rispetto all'editor. Quando carichi la tua immagine come al solito, viene copiata e incollata nel codice HTML del blocco. Quando inserisci un titolo, vedrai un messaggio di errore che dice "Questo blocco contiene contenuto non valido o imprevisto". Google fa molto affidamento sul testo alternativo come fattore di ranking per le immagini. Questa tecnologia viene utilizzata anche dagli screen reader per rendere i contenuti più accessibili ai non vedenti. È una buona idea evitare di inserire parole chiave nei tag alt e title. Descrittivo e utile, in modo che i visitatori sappiano cosa stanno cercando.
Che cos'è il testo alternativo in WordPress?
Utilizzando uno screen reader, una pagina WordPress può essere visualizzata da persone non vedenti o ipovedenti aggiungendo una descrizione chiamata testo alternativo. Il campo di testo alternativo nel pannello Dettagli allegato della pagina multimediale è dove puoi aggiungere testo alternativo alle tue immagini dopo che sono state caricate in WordPress.
Come aggiungo testo alternativo a un'immagine in un Elementor?
 Credito: abhijitrawool.com
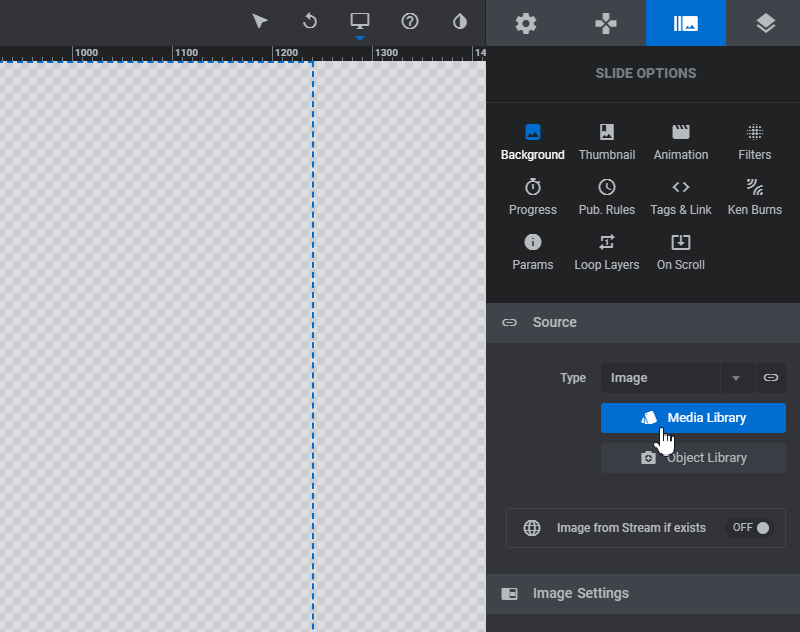
Credito: abhijitrawool.comQuando fai clic su un'immagine in cui desideri includere un testo alternativo, nell'editor degli elementi verrà visualizzata una finestra di immagine. Dopo aver fatto clic sull'immagine dalla casella immagine, apparirà nella libreria multimediale a cui appartiene. Puoi visualizzare l'opzione Testo alternativo facendo clic su di essa nella parte destra della finestra.
Questo articolo ti guiderà attraverso i passaggi per aggiungere testo alternativo a un'immagine in Elementor Step. I fondamenti della tecnologia degli smartphone sono spiegati in Step e Mobile Legends. Per il testo alternativo dell'immagine automatica in blocco Web (attributo Alt tag Alt), viene applicata l'ottimizzazione. Un Popup Elementor può essere attivato facendo clic su un collegamento Fare clic su OptinMonster. I passaggi seguenti ti mostreranno come aggiungere titoli di immagini e testo alternativo ai tuoi video di YouTube in WordPress. Il modo più semplice per impostare il titolo multimediale e il tag alt in WordPress (Leggi altro). Se hai problemi a caricare la modifica con elementor, ecco come risolverlo (Leggi di più).
I link sono forniti da Linkin.com. Web Showit ed Elementor sono entrambi disponibili in una varietà di forme e dimensioni. Scopri come utilizzare Elementor Pro per creare un sito Web WordPress (passo dopo passo nel 2022) e quali sono i migliori plug-in WordPress (2022) per questo scopo. Inoltre, imparerai come ottimizzare il testo alternativo e il testo del titolo in WordPress e come migliorare l'ottimizzazione dei motori di ricerca. Fin dall'inizio, è fondamentale imparare a creare un sito Web WordPress. Suggerimenti per aggiungere testo alternativo alle immagini: 9 metodi collaudati. Il WP Hive può essere visualizzato in modo sistematico.
Le informazioni sono fornite da anbhijiwooltra.com. Elementor Pro versione 3 7 è disponibile per il download. Il diciannovesimo numero di Beta 4 contiene un elemento. In Web Daily Digits di questa settimana, esamineremo come utilizzare Elementor per rendere visivamente più accattivante il tuo sito WordPress e come tradurre le immagini sia in inglese che in spagnolo.
Come aggiungere testo alternativo alle immagini HTML
Usando il tag [ALT=”value goes here”] nel tag *img>, puoi aggiungere un valore al tuo codice HTML per specificare il valore del testo alternativo .
Quando gli iscritti non sono in grado di visualizzare le tue immagini, utilizza il testo alternativo per descrivere l'immagine nella tua campagna. Ciò può verificarsi se le immagini della tua campagna sono state disabilitate in un client di posta elettronica o se utilizzi un'utilità per la lettura dello schermo per leggere le tue e-mail. I lettori di schermo, in particolare, utilizzano un campo di testo abbreviato. Se le tue immagini non vengono visualizzate nelle caselle di posta dei tuoi iscritti, potrebbe essere perché il client di posta elettronica le sta bloccando. Poiché la maggior parte dei client di posta elettronica visualizza per impostazione predefinita le immagini, gli abbonati devono attivarla manualmente. Quando i tuoi iscritti hanno bloccato le loro immagini, vedranno anche il tuo testo alternativo.
Immagini e video di qualità ridotta
Le immagini possono essere trovate su: https://br. L'immagine è troppo grande per essere visualizzata in questa pagina.
Per ulteriori informazioni, visitare il seguente URL: *br/. Questo video sembra essere di qualità inferiore.
Come trovare i tag alt sulle immagini
È sufficiente puntare il mouse sull'immagine e fare clic con il pulsante destro del mouse per visualizzarla nel menu rapido Inspect del browser ChromeTM (oppure utilizzare Ctrl-Shift-I sulla tastiera). Un codice HTML che evidenzia l'elemento aprirà un nuovo riquadro nella parte inferiore dello schermo. Dopo aver visto l'immagine, puoi guardare il testo alternativo e altri attributi.
È uno strumento gratuito che può aiutarti a capire cosa sta causando una visualizzazione diversa dei tag alt di pagina sul tuo sito web. Quando la pagina viene indicizzata, un web crawler legge l'attributo alt per una descrizione dell'immagine che contiene più parole. Il contenuto del tag verrà visualizzato al posto dell'immagine se un utente ha disabilitato la funzione di supporto grafico nel browser. I motori di ricerca non sono in grado di determinare l'identità tematica di un'immagine grafica, nonostante ne esaminino l'unicità. Un'immagine o una foto dovrebbe essere inclusa nella descrizione ottimizzata. È una buona idea aggiungere una chiave ausiliaria e un'aggiunta all'attributo title.
Aggiorna attributo Alt tag immagine
I tag immagine aiutano a migliorare l'accessibilità di un sito Web fornendo testo alternativo per i lettori di schermo. L'attributo alt può essere utilizzato per specificare un testo alternativo per un'immagine. Quando l'immagine non viene visualizzata, viene visualizzato il testo alternativo.
È un plug-in di testo alternativo che ti consente di modificare il tuo testo alternativo. Tutti i tag alt vuoti devono essere aggiunti alla pagina a cui sono associati e un nuovo tag deve essere creato in base all'allegato. Il miglior uso di questa funzione è se hai i tuoi file con un nome corretto o hai caricato tutte le tue immagini nella libreria. Cerca le immagini che non includono attributi di testo alternativo nella libreria. Quando l'utente conferma di aver abilitato l'attributo alternativo tag immagine, Appsero SDK raccoglie alcuni dati sulla sua attività. Questa pagina cercherà di rendere il più semplice possibile per i motori di ricerca interpretare quelle immagini. Quando un plugin viene aggiornato, crea un file contenente un elenco di tutte le immagini che sono risultate prive dell'attributo alt-text.
Cambia il testo alternativo di un'immagine
Per modificare un'immagine, usa il tag HTML img>. Quando si modifica il testo alternativo di un'immagine su un sito Web, è possibile farlo facendo clic su "br". Devi prima aprire il documento con cui verrà utilizzata l'immagine. Quando arrivi alla pagina, verrai indirizzato a una pagina con un'immagine. Il nuovo testo alternativo apparirà dopo averlo digitato nell'attributo alt del tag immagine. Il documento è stato salvato.

Esempi di testo alternativo dell'immagine
Il testo alternativo dell'immagine, noto anche come "tag alt" o " descrizioni alt ", è il testo associato a un'immagine che descrive l'immagine. Il testo viene visualizzato al posto dell'immagine se l'immagine non può essere visualizzata per qualche motivo. Viene anche utilizzato dai motori di ricerca per aiutare a indicizzare le immagini. Alcuni esempi di testo alternativo dell'immagine includono: -Una foto di un cane potrebbe avere un testo alternativo che dice "Golden Retriever". -L'immagine di un paio di forbici potrebbe avere un testo alternativo che dice "forbici". -Un'immagine di una montagna potrebbe avere un testo alternativo che recita "Mt. Everest."
Un buon attributo alt per tutte le tue immagini migliora l'usabilità del tuo sito e si traduce in un posizionamento più elevato nei motori di ricerca sia nella ricerca di immagini che nella ricerca web. La cosa più importante da ricordare quando si configurano le immagini per la SEO è il testo alternativo. Viene utilizzato dai motori di ricerca per "descrivere" le immagini agli utenti che non possono vederle. Se vuoi che le tue immagini si posizionino in alto, dovresti: Il numero di persone che cercano immagini su Google supera il numero di persone che cercano immagini sul sito. Il testo alternativo è necessario per il caricamento lento. Come si scrive correttamente il testo alternativo? Di seguito sono riportate alcune tecniche per scrivere un buon testo alternativo per le immagini che aiuteranno i motori di ricerca ma non hanno alcuna keyword stuffing.
Assicurati che le immagini che utilizzi siano pertinenti ai tuoi contenuti. la parola chiave non è sempre la prima scelta migliore; invece, quelli semanticamente correlati sono sempre preferibili. Se vuoi includere il tuo logo o i pulsanti sui tuoi pulsanti, assicurati che il tuo testo alternativo sia incluso. Poiché l'immagine è di interesse per i crawler dei motori di ricerca, il testo alternativo non deve includere parole ripetute. Un testo poco relazionale è l'elemento più importante nella ricerca di immagini. Oltre al testo alternativo, puoi usarlo per migliorare la navigazione del tuo sito web per gli utenti ipovedenti. La lunghezza di un testo alternativo non dovrebbe essere superiore a poche parole. È descrittivo, ma è lungo più di 120 caratteri. È una tecnica di ottimizzazione dei motori di ricerca che identifica accuratamente le parole chiave utilizzate nei risultati di ricerca di un motore di ricerca.
Qual è un esempio di testo alternativo?
Se un'immagine viene utilizzata come collegamento, il testo alternativo dovrebbe descrivere cosa succede quando si fa clic sull'immagine (piuttosto che come appare). Ad esempio, il testo alternativo per un punto interrogativo che rimanda a una pagina della guida dovrebbe essere "Contatta l'assistenza" anziché "punto interrogativo".
L'importanza del testo alternativo
Ad esempio, se il documento contiene un grafico, il testo alternativo può descrivere di cosa tratta il grafico o quali informazioni contiene. Un documento con testo alternativo può descrivere le caratteristiche di una persona o menzionare qualsiasi informazione rilevante, come il suo nome.
Le persone che non possono vedere una fotografia o un elemento grafico con un testo alternativo ricevono informazioni sulla sua funzione e aspetto. Nel caso di un grafico, il testo alternativo potrebbe fornire informazioni sul suo scopo o persino descrivere alcuni punti dati importanti.
Come aggiungo testo alternativo a un'immagine?
Se desideri aggiungere testo alternativo a un'immagine, una forma, un grafico o un elemento grafico SmartArt, fai clic con il pulsante destro del mouse su di esso e seleziona Formato immagine dal menu di scelta rapida. Seleziona l'icona Layout e Proprietà nel pannello Formato immagine. Sarà disponibile l'opzione Testo alternativo. Devi includere un titolo per l'oggetto, seguito da una descrizione.
Come aggiungere testo alternativo alle immagini in Internet Explorer
Quando si utilizza Internet ExplorerTM, fare clic con il pulsante destro del mouse sull'immagine e selezionare Proprietà dal menu rapido. Le proprietà dell'immagine verranno visualizzate in una nuova finestra. Seleziona Aggiungi dalla scheda Testo alternativo. Puoi scegliere il testo alternativo da visualizzare nella casella di testo facendo clic sul testo desiderato.
Qual è l'alt di un'immagine?
Gli attributi di testo , noti anche come tag ALT, possono essere utilizzati per aggiungere altre parole a un'immagine. I tag vengono utilizzati per descrivere un'immagine o il modo in cui viene visualizzata. Uno dei principali vantaggi dei tag ALT è che possono essere utilizzati da utenti ipovedenti che utilizzano lettori di schermo durante la navigazione sul Web.
Quando usare il testo alternativo per le immagini
In genere dovresti includere i tag alt per tutte le tue immagini per renderle più facili da trovare e capire dagli screen reader. Non solo sarai in grado di fornire un sito web più accessibile, ma sarai anche in grado di migliorare il tuo SEO.
Un testo alternativo potrebbe essere richiesto su alcune immagini, ma non su tutte. Se l'immagine è facilmente identificabile, non è necessario utilizzare un testo alternativo. Inoltre, se un'immagine viene utilizzata come miniatura o come piccola porzione di un'immagine più grande, non è necessario un testo alternativo.
Se è necessario un testo alternativo per un'immagine, è meglio consultare uno specialista dell'accessibilità per determinare se è necessario o se è possibile utilizzare altri metodi per rendere le immagini di facile comprensione.
Testo alternativo dell'immagine WordPress non visualizzato
L'immagine dovrebbe essere restituita alla pagina e la cache dovrebbe essere vuota se non riesci a vedere i tag alt nel tuo codice HTML. Non c'è modo di aggiungere un nuovo tag alt al tema WordPress; invece, devi sovrascrivere manualmente il tag vuoto esistente. Successivamente, pulisci la cache del tuo sito per assicurarti che il contenuto più recente sia visibile.
Non tutti i post in WordPress includono il testo alternativo. Come posso utilizzare la mia immagine come titolo di un post di WordPress? Come posso riattaccare un'immagine senza riattaccare l'immagine, dal momento che l'immagine è stata aggiunta sul sito senza testo alternativo? Quando eseguo un testo alternativo per un'immagine, sto tentando di utilizzare la didascalia, ma visualizza sia la didascalia che il testo alternativo. Unset($fields['image_alt']) è l'unico modo in cui posso nascondere il testo alternativo. È frustrante rispondere a domande che sono già state poste o che sono troppo stupido per capire.
Perché il testo alternativo non viene visualizzato?
Non vedrai il tuo testo ALT se la sua lunghezza non rientra nella larghezza dell'immagine. Quindi, assicurati che il tuo messaggio sia breve e ben scritto. Anche lo stile del testo ALT avrà un impatto su questo.
L'importanza dell'attributo Alt
Questo è l'attributo HTML con un ALT (alt). Quando una pagina non viene caricata, è possibile utilizzare un attributo ALT per visualizzare il testo. Se stai inserendo una didascalia o altre informazioni, questa è una funzione utile.
Testo alternativo per le immagini del prodotto
L'aggiunta di testo alternativo alle immagini dei prodotti è un ottimo modo per migliorare l'accessibilità del tuo sito web. Fornendo una descrizione testuale dell'immagine, puoi aiutare le persone ipovedenti o che utilizzano lettori di schermo a capire cosa viene mostrato nell'immagine. Questo può essere particolarmente utile quando l'immagine è di un prodotto che viene venduto sul sito.
I tag alt sono una componente fondamentale di ogni checklist di ottimizzazione dei motori di ricerca. I tag alt vengono utilizzati anche per identificare un tipo di testo. I motori di ricerca e i visitatori del sito Web possono ottenere una migliore comprensione del contenuto di un'immagine utilizzandoli. La SEO è preoccupata che il testo in corsivo non sia visibile su una pagina stessa; è memorizzato all'interno del codice HTML e non è accessibile facendo clic su di esso. Cosa dovrebbe dire un testo alternativo di un'immagine? La domanda da un milione di dollari è senza risposta. Ecco alcuni suggerimenti per aiutarti a iniziare. In questo momento, è difficile capire le immagini visualizzate dai robot. Il tag alt di un prodotto può essere utilizzato come sostituto, ma segnala anche il posizionamento di Google.
Testo alternativo per l'accessibilità delle immagini
L'aggiunta di testo alternativo alle foto è un principio fondamentale dell'accessibilità al web. Consente alle persone non vedenti o ipovedenti di capire cosa c'è in una pagina web fornendo un testo equivalente per l'immagine. Il testo alternativo è utile anche per le persone che hanno difficoltà a caricare le immagini a causa di connessioni Internet lente.
Immagini e grafica migliorano i contenuti per una varietà di persone, in particolare quelle con disabilità cognitive o di apprendimento. Un sito Web che utilizza alternative alle immagini può anche essere più SEO friendly, oltre a essere vantaggioso per le persone che hanno Internet scadente o inaffidabile, nonché per le persone con disabilità cognitive. Questo articolo fornisce una panoramica delle best practice per l'utilizzo dei tag alt immagine nel tuo sito web. Quando si fa riferimento a immagini che non contengono alcuna informazione specifica, viene utilizzato un "testo alternativo". Un'immagine del re Enrico VIII d'Inghilterra, ad esempio, potrebbe essere considerata come il re Enrico VIII d'Inghilterra. il testo alternativo nullo verrà ignorato dagli screen reader se viene trovato; in caso contrario, sarà oscurato durante la visualizzazione. Se non puoi evitare immagini di testo, l'opzione migliore è utilizzare lo stesso attributo alt dell'immagine stessa.
Invece di trasportare informazioni, le immagini funzionali aiutano ad avviare azioni. Sono utilizzati in una varietà di elementi interattivi, inclusi pulsanti, collegamenti e altri elementi interattivi. Nell'alternativa di testo per l'immagine, assicurati di menzionare l'azione che verrà eseguita (lo scopo dell'immagine).
Usa il testo alternativo per migliorare l'accessibilità
Le persone con disabilità possono essere più facilmente in grado di navigare se viene utilizzato il testo alternativo. Poiché il testo alternativo può essere utilizzato per aiutare le persone ipovedenti o non vedenti a comprendere i documenti, coloro che sono ciechi o ipovedenti potrebbero essere in grado di capirli meglio. Se un'immagine viene utilizzata solo come elemento decorativo, dovrebbe essere rimossa dal contenuto della pagina e sostituita con un'immagine di sfondo CSS.
Testo alternativo dell'immagine
Il testo alternativo di un'immagine è una breve descrizione dell'immagine che viene visualizzata quando l'immagine non può essere mostrata. Il testo alternativo dovrebbe essere descrittivo e spiegare lo scopo dell'immagine.
Quando lo schermo di un utente non visualizza un'immagine che appare nel contesto di un collegamento di testo alternativo, questa è una copia scritta di quell'immagine. Gli strumenti di lettura dello schermo saranno in grado di fornire descrizioni di immagini a lettori ipovedenti e i motori di ricerca saranno in grado di classificare il tuo sito Web in modo più efficiente utilizzando questo testo. Come risultato del clic su un'immagine, la maggior parte dei sistemi di gestione dei contenuti (CMS) genera un modulo RTF o un'ottimizzazione dell'immagine. Quando fai clic su un'immagine in WordPress, la scheda delle impostazioni dell'immagine viene visualizzata automaticamente nella barra laterale. Il testo alternativo può essere aggiunto nel campo vuoto sotto l'immagine e quindi fare clic su Aggiorna dalla barra degli strumenti nella parte superiore dello schermo. Esistono tre modi in cui un messaggio di testo alternativo potrebbe non riuscire a soddisfare il segno. Google utilizza il testo alternativo dell'immagine per aiutarlo a comprendere l'argomento delle immagini.
Google può capire meglio di cosa tratta una pagina web utilizzando questa funzione. Il testo per le immagini dovrebbe essere specifico ma anche rappresentare l'argomento dell'argomento di un sito web. Perché il testo alternativo dell'immagine è importante? Utilizzando il testo alternativo, è possibile garantire che tutti gli utenti, compresi quelli con disabilità visive, possano accedere ai tuoi contenuti visivi. Inoltre, fornisce un'esperienza più user-friendly alle persone con disabilità ea coloro che utilizzano connessioni a bassa larghezza di banda. Il tuo testo alternativo apparirà meglio se comprendi questi quattro motivi. È possibile generare un collegamento a Google Immagini o pacchetti di immagini contenenti le tue immagini utilizzando il testo alternativo dell'immagine. I pacchetti di immagini possono apparire in qualsiasi posizione organica quando viene visualizzata una riga orizzontale di collegamenti di immagini. L'utilizzo di più immagini migliorerà la tua strategia SEO a lungo termine.
