Come Aggiungere una Pagina Sitemap HTML in WordPress (2 Modi)
Pubblicato: 2023-03-10Vuoi aggiungere una pagina della mappa del sito HTML in WordPress?
A differenza delle sitemap XML inviate ai motori di ricerca per una migliore scansione, le sitemap HTML presentano un elenco organizzato delle tue pagine e dei tuoi post per i visitatori del tuo sito web.
In questo articolo, ti mostreremo come aggiungere una pagina della mappa del sito HTML in WordPress.

Qual è la differenza tra le Sitemap XML e HTML?
Una sitemap XML è un file che elenca i contenuti del tuo sito web in un formato XML per i motori di ricerca come Google e altri.
Puoi inviare la tua mappa del sito XML negli strumenti per i webmaster per migliorare e controllare il modo in cui i motori di ricerca eseguono la scansione del tuo sito web.
D'altra parte, una mappa del sito HTML è per i visitatori effettivi del tuo sito web. È una pagina semplice che elenca tutti i tuoi post e le tue pagine in modo organizzato.
Ora che conosci la differenza, diamo un'occhiata a come aggiungere una pagina della mappa del sito HTML a WordPress utilizzando due diversi plugin di WordPress. È possibile utilizzare i collegamenti rapidi di seguito per passare direttamente al metodo che si desidera utilizzare.
- Aggiungi la pagina della mappa del sito HTML in WordPress con All in One SEO
- Aggiungi la pagina della mappa del sito HTML in WordPress con la mappa del sito semplice
Metodo 1. Aggiungi la pagina della mappa del sito HTML in WordPress con All in One SEO
Ti consigliamo di utilizzare il plug-in All in One SEO per aggiungere una pagina della mappa del sito HTML in WordPress. È il miglior plug-in SEO per WordPress sul mercato utilizzato da oltre 3 milioni di siti Web e ti consente di creare una mappa del sito HTML con un paio di clic.
Nota: è disponibile una versione gratuita di All in One SEO Lite che include la funzionalità della mappa del sito HTML di seguito, ma utilizzeremo la versione premium nei nostri screenshot perché include potenti funzionalità come mappe del sito intelligenti, gestore di reindirizzamento, schema SEO e altro .
La prima cosa che devi fare è installare il plug-in All in One SEO. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, si aprirà la procedura guidata di configurazione di AIOSEO, che ti guiderà attraverso l'impostazione del plug-in e l'ottenimento delle impostazioni SEO corrette.
Basta fare clic sul pulsante "Iniziamo" e seguire i passaggi.

Successivamente, verrai indirizzato alla dashboard di amministrazione di WordPress, dove avrai una nuova opzione di menu chiamata "All in One SEO".
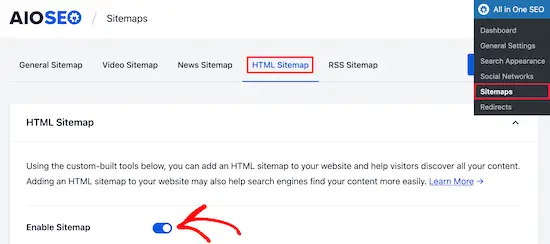
Quindi, devi andare su All in One SEO » Sitemap , fare clic sull'opzione di menu "HTML Sitemap" e assicurarti che l'interruttore "Abilita Sitemap" sia attivato.

Successivamente, puoi scegliere come visualizzare la tua mappa del sito HTML.
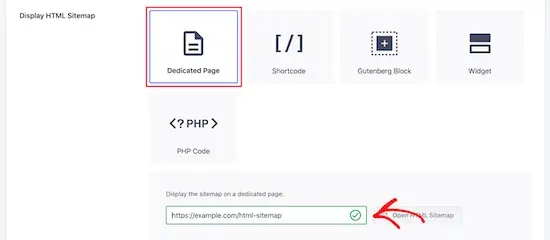
Per questo tutorial, selezioneremo l'opzione "Pagina dedicata", ma puoi anche aggiungerla come shortcode, blocco, widget e altro.
Quindi, inserisci l'URL della pagina in cui desideri visualizzare la mappa del sito HTML. Il plugin creerà automaticamente una nuova pagina per te.

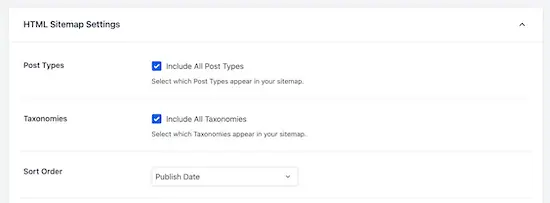
Dopo averlo fatto, scorri verso il basso fino alla sezione "Impostazioni Sitemap HTML".
Qui puoi personalizzare la modalità di visualizzazione della tua sitemap HTML. Hai il controllo su quali post e pagine verranno visualizzati, tassonomie come categorie e tag, ordinamento e altro.

Puoi anche attivare "Archivi compatti" per visualizzare la tua mappa del sito HTML in un formato di archivio dati compatto.
Questo è simile a come mostriamo i nostri archivi compatti sulle nostre 404 pagine qui su WPBeginner.
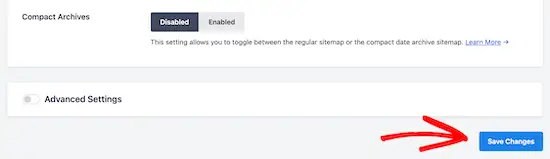
Dopo aver personalizzato le impostazioni della tua Sitemap HTML, assicurati di fare clic sul pulsante "Salva modifiche".

Ora i tuoi visitatori possono visualizzare la tua mappa del sito HTML e navigare più facilmente nel tuo sito web.
Se hai scelto l'opzione "Pagina dedicata" sopra, puoi visitare la pagina facendo clic sul pulsante "Apri Sitemap HTML".

Metodo 2. Aggiungi la pagina della mappa del sito HTML in WordPress con la mappa del sito semplice
Simple Sitemap è un plug-in gratuito che ti consente di aggiungere facilmente una sitemap HTML al tuo sito Web WordPress.
La prima cosa che devi fare è installare e attivare il plugin Simple Sitemap. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin per WordPress.
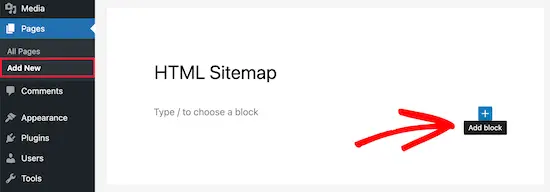
Una volta attivato il plug-in, puoi aprire una pagina esistente o creare una nuova pagina della mappa del sito HTML accedendo a Pagine »Aggiungi nuovo .
Aggiunta di una mappa del sito HTML con una semplice mappa del sito utilizzando i blocchi

Questo plug-in ha blocchi Gutenberg aggiunti di recente che puoi utilizzare per aggiungere semplicemente una pagina della mappa del sito HTML.
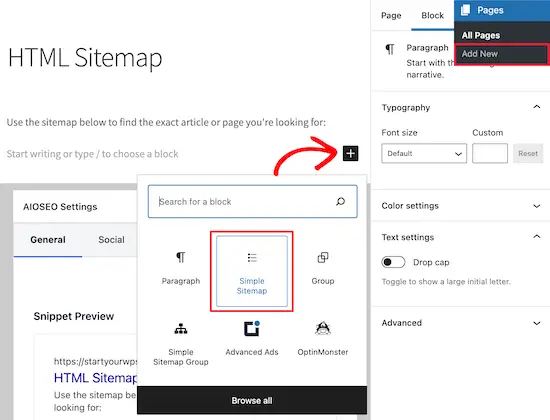
Tutto quello che devi fare è fare clic sull'icona "Più", quindi selezionare l'opzione "Sitemap semplice".

Un altro blocco incluso in questo plugin è il "Simple Sitemap Group" che crea una sitemap visiva ramificata. Tuttavia, per questo tutorial utilizzeremo il blocco "Simple Sitemap".
Una volta aggiunto il blocco, creerà automaticamente la tua sitemap HTML.
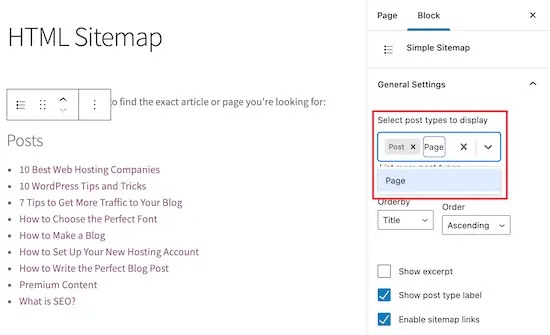
Nel menu a destra, sono disponibili opzioni di personalizzazione in cui è possibile scegliere di visualizzare "Post" o "Pagine" o entrambi insieme.
Nella casella sotto "Seleziona i tipi di post da visualizzare", inserisci semplicemente "Post" o "Pagina" per scegliere ciò che desideri visualizzare.

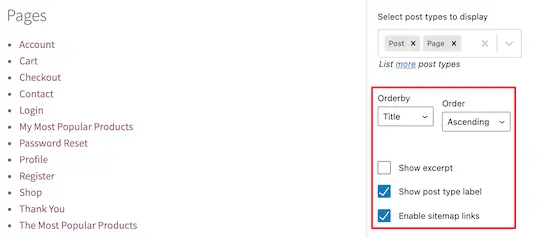
Successivamente, puoi modificare la modalità di visualizzazione dell'elenco modificando i menu a discesa "Ordina per" o "Ordina".
Puoi anche visualizzare l'estratto per le pagine o i post elencati e abilitare o disabilitare i collegamenti. Tuttavia, manterremo le impostazioni predefinite del plug-in per mantenere la nostra mappa del sito HTML semplice e facile da navigare.

Una volta terminata la personalizzazione della pagina della Sitemap HTML, fai clic su "Pubblica" o "Salva" se stai aggiornando una pagina precedente.
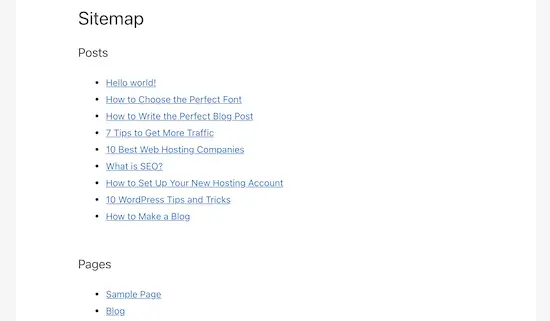
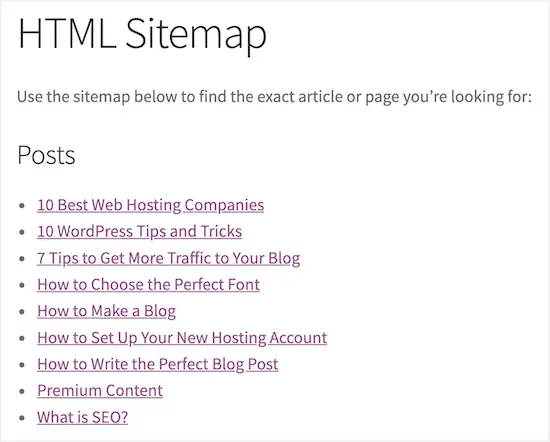
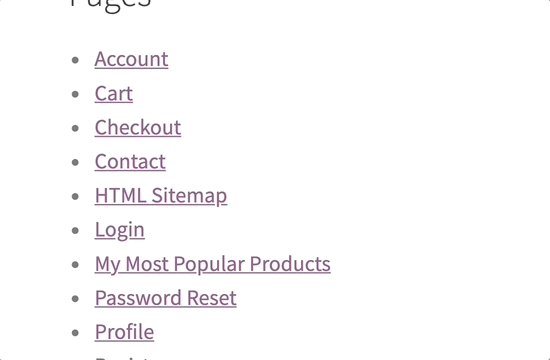
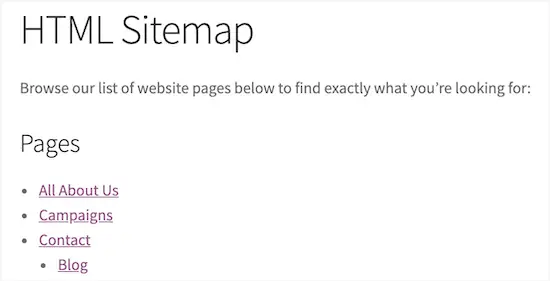
Quando i tuoi visitatori accedono alla tua sitemap HTML, vedranno una pagina di navigazione simile a quella qui sotto.

Aggiunta di una mappa del sito HTML con una semplice mappa del sito utilizzando codici brevi
Un altro modo per aggiungere una sitemap HTML a WordPress è utilizzare uno shortcode. Questo ti dà un maggiore controllo sul posizionamento della tua sitemap HTML e funziona per coloro che utilizzano l'editor classico.
Crea semplicemente una nuova pagina navigando su Pagine »Aggiungi nuovo , quindi dai un nome alla tua nuova pagina.

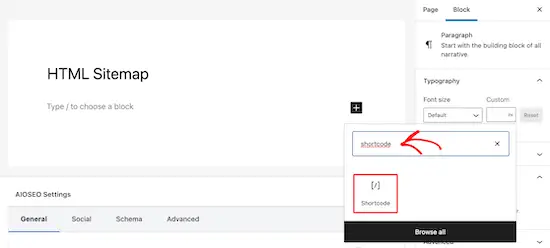
Successivamente, fai clic sull'icona "Più" per aggiungere un nuovo blocco alla tua pagina.
Quindi, digita "shortcode" nella casella di ricerca e seleziona il blocco "Shortcode".

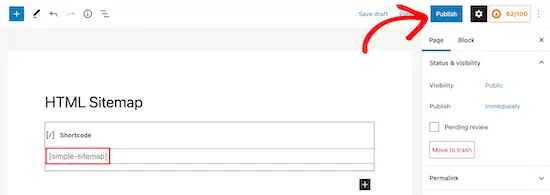
Successivamente, copia e incolla semplicemente uno dei seguenti codici brevi nell'editor di testo. Il primo shortcode elencherà i tuoi post per categoria e il secondo shortcode elencherà le tue pagine.
[simple-sitemap-group]
[simple-sitemap]

Dopo averlo fatto, fai clic su "Pubblica" o "Aggiorna" per salvare le modifiche.
Se hai bisogno di ulteriore aiuto, consulta la nostra guida su come aggiungere uno shortcode a WordPress.
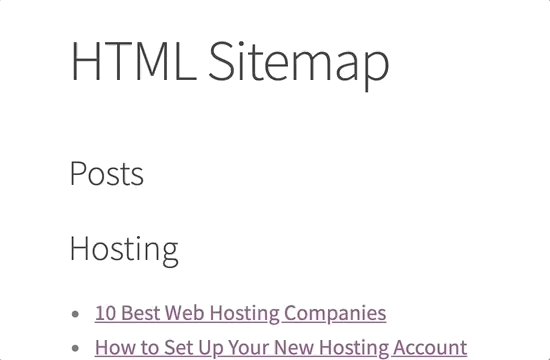
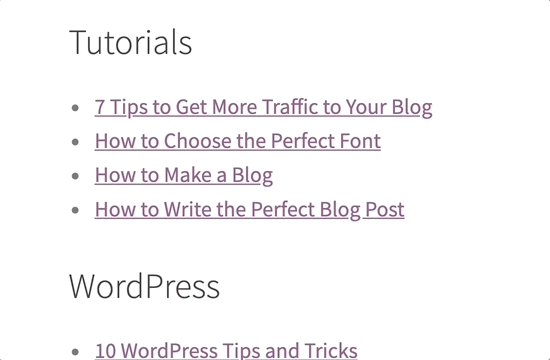
Questo è il modo in cui il plug-in mostrerà la tua mappa del sito ai visitatori del tuo sito web.

Creazione di una mappa del sito HTML con una semplice mappa del sito solo per le pagine principali
Molti proprietari di siti utilizzano WordPress come CMS con i loro contenuti principali pubblicati come pagine anziché come post. Per maggiori dettagli, vedi la differenza tra post e pagine in WordPress.
In questo caso, vorrai che la tua sitemap HTML mostri le pagine nell'ordine gerarchico corretto.
Ecco come puoi aggiungere una Sitemap HTML con solo pagine.
Aggiungi semplicemente questo shortcode alla pagina in cui desideri visualizzare la tua mappa del sito HTML. Segui gli stessi passaggi sopra per aggiungere lo shortcode a una nuova pagina WordPress.
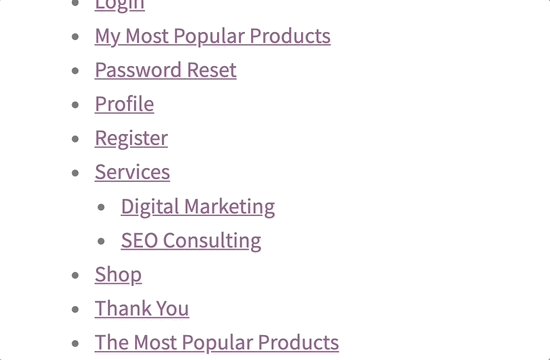
Ecco come visualizzerà la tua sitemap HTML con tutte le tue pagine WordPress elencate in un elenco gerarchico.

Include anche le pagine padre e figlio elencate in modo nidificato. Per maggiori dettagli, consulta la nostra guida su come creare una pagina figlia in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere una pagina della mappa del sito HTML in WordPress. Potresti anche voler vedere le nostre scelte esperte delle migliori app di numeri di telefono aziendali virtuali e la nostra guida esperta su come scegliere la migliore piattaforma di blog.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
