Come aggiungere un'immagine a un menu in WordPress
Pubblicato: 2022-09-08L'aggiunta di un'immagine a un menu in WordPress è un processo semplice e veloce che può essere completato in pochi passaggi. Innanzitutto, apri il dashboard di WordPress e vai alla pagina Aspetto > Menu . Quindi, fai clic sul pulsante "Aggiungi elementi" e seleziona l'opzione "Immagine" dal menu a discesa. Ora, fai clic sul pulsante "Seleziona immagine" e carica l'immagine che desideri aggiungere al tuo menu. Infine, fai clic sul pulsante "Aggiungi al menu" e la tua immagine verrà aggiunta al menu.
Come aggiungere immagini alle voci di menu in WordPress L'installazione del plug-in Menu Image è semplice come scaricarlo e installarlo. Dopo aver attivato la pagina Menu (Aspetto), vai al menu delle voci del menu a discesa e selezionalo. La finestra pop-up contenente il Catalogo multimediale apparirà quando si fa clic sul pulsante Imposta immagine per aggiungere l'immagine. Utilizzando il plug-in Menu Image, è semplice aggiungere immagini alle voci di menu. Se vuoi ottenere un'estetica coerente, crea prima una serie di immagini che corrispondano all'aspetto del tuo menu. GIMP (gratuito) o Sketch (una versione per Mac da $ 99,50) sono due editor grafici alternativi.
L'inserimento di un file è semplice come fare clic sulla scheda Inserisci. Il gruppo di illustrazioni ha il comando Immagine. Le immagini di inserimento possono essere visualizzate utilizzando questa finestra di dialogo. Inserisci il file immagine desiderato se vuoi che appaia come un documento separato dagli altri.
Come aggiungo un logo al mio menu in WordPress?
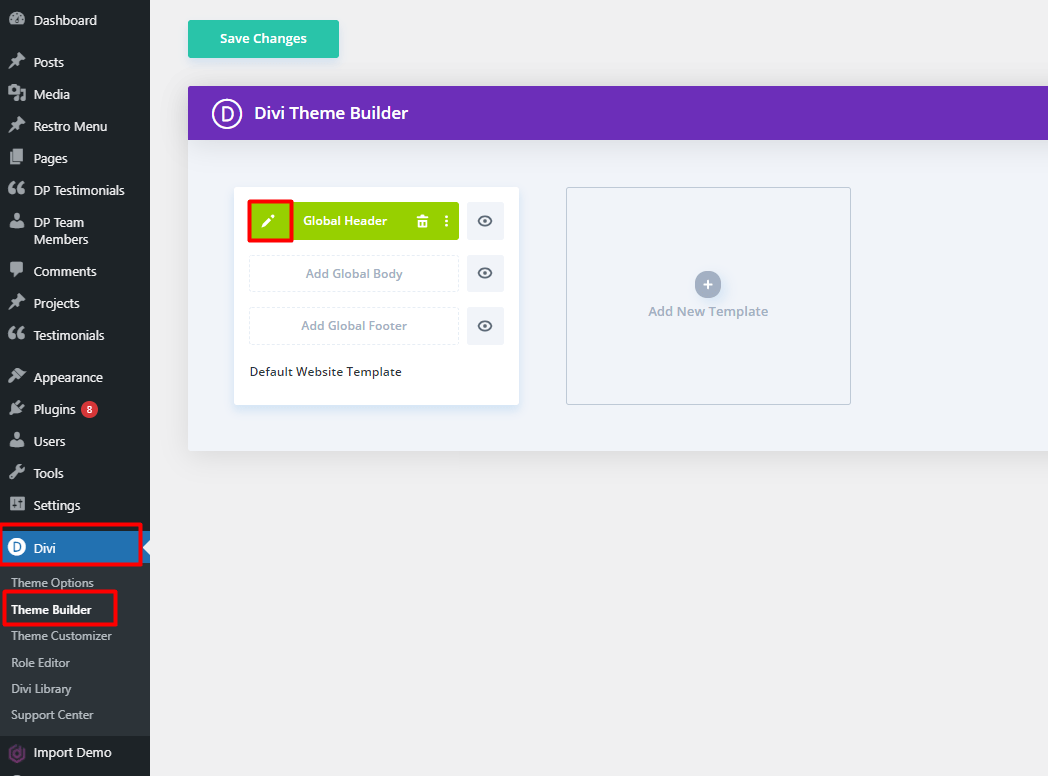
 Credito: diviextended.com
Credito: diviextended.comL'aggiunta di un logo al menu di WordPress è un modo semplice e veloce per personalizzare il tuo sito e marchiarlo con la tua identità unica. Esistono due metodi che puoi utilizzare per aggiungere un logo al tuo menu: 1. Utilizzare un plug-in: sono disponibili molti plug-in di WordPress che ti consentono di aggiungere facilmente un logo al tuo menu. Installa e attiva semplicemente il plugin, quindi segui le istruzioni per aggiungere il tuo logo. 2. Aggiungi manualmente il tuo logo: se preferisci, puoi anche aggiungere manualmente il tuo logo al menu di WordPress. Innanzitutto, crea una nuova voce di menu e intitolala "Logo". Quindi, aggiungi il seguente codice al campo CSS personalizzato in Impostazioni menu: #logo { background-image: url(YOUR-LOGO-URL); larghezza: LARGHEZZA DEL TUO-LOGO; altezza: YOUR-LOGO-HEIGHT; } Assicurati di sostituire YOUR-LOGO-URL con l'URL del tuo logo e YOUR-LOGO-WIDTH e YOUR-LOGO-HEIGHT con la larghezza e l'altezza del tuo logo. Salva le modifiche e il tuo logo apparirà ora nel tuo menu.
Le funzionalità di Max Mega Menu Pro ti consentono di sostituire una voce di menu esistente con qualsiasi altra cosa: un logo, una casella di ricerca, uno shortcode o HTML. Dopo aver posizionato la voce di menu in cui desideri visualizzare il logo, passaci sopra con il mouse e scegli il logo come tipo di sostituzione. Puoi selezionare un logo dalla tua libreria multimediale e quindi impostarne la larghezza e l'altezza nelle impostazioni integrate. Nella maggior parte dei casi, il logo verrà visualizzato come una normale voce di menu sullo schermo del cellulare. Se preferisci posizionare il logo sulla barra di attivazione/disattivazione del dispositivo mobile anziché sulla barra di attivazione/disattivazione del desktop, prima nascondilo sul dispositivo mobile: scheda. Il blocco Logo può quindi essere aggiunto alla barra di commutazione del tuo dispositivo mobile. Quando la dimensione dell'immagine è almeno il doppio della dimensione massima dell'area di visualizzazione configurata del Max Mega Menu, verrà visualizzato automaticamente un logo retina.
Come aggiungo un'immagine al menu di navigazione in WordPress senza plug-in?
 Credito: blog.hostonnet.com
Credito: blog.hostonnet.comFacendo clic su Aggiungi nuovo, puoi accedere all'opzione Media nel menu a sinistra della dashboard di amministrazione. Dopo aver scelto le immagini dell'icona che desideri caricare, fai clic sul pulsante Carica. Dopo il caricamento, puoi iniziare aprendo un file di blocco note e selezionando gli URL per ciascuna icona, quindi nominarli in modo da poter ricordare quale è per quale.
Utilizzando WordPress senza plug-in, ti mostreremo come aggiungere icone di immagini e menu di navigazione. Con il rilascio di WordPress versione 5.4, WordPress ha semplificato la creazione di campi personalizzati nelle voci di menu di WordPress. Useremo l'action hook Wp_nav_menu_item_custom_fields per aggiungere campi personalizzati. Un hook per visualizzare una classe CSS è fornito dall'hook nav_menu_charset_class. Questa classe può essere utilizzata in una casella personalizzata (se applicabile) o nello stile del tema. Il codice seguente è inteso solo per l'uso nel contesto di un esempio. È fondamentale impararlo per usarlo professionalmente. Spero che tu sia operativo presto, perché ti mostrerò come impostare le icone delle immagini con i menu di navigazione in WordPress.
Immagini menu Ta
Puoi anche caricare un'immagine andando nella scheda "Menu Immagini". Sul lato destro dello schermo, puoi anche regolare le dimensioni e la posizione dell'immagine.
Come aggiungo un'icona Png a WordPress?
Per aggiungere un'icona PNG a WordPress, dovrai prima accedere alla dashboard di WordPress. Una volta che sei nella Dashboard, vai alla sezione Aspetto e seleziona la sotto-opzione Widget. Da qui potrai aggiungere un nuovo widget al tuo sito WordPress. Per fare ciò, fai semplicemente clic sul pulsante Aggiungi widget e seleziona l'opzione Widget immagine. Dopo aver aggiunto il widget immagine, potrai caricare la tua icona PNG facendo clic sul pulsante Carica immagine.
Le icone vengono utilizzate in vari modi per personalizzare il tuo sito web. Un'icona di WordPress in un sito Web conferisce a un collegamento un aspetto più visivo e una connessione visiva al tema WordPress. In questo articolo, vedremo come installare le icone in WordPress usando il plugin Better Font Awesome. Nel passaggio 2, seleziona un'icona per il tuo blog o pagina, quindi fai clic sul pulsante Inserisci icona nell'editor. Ti verrà chiesto di inserire lo shortcode dell'immagine una volta che il sistema ha finito di caricarlo per te. Il quarto passaggio consiste nell'aggiungere e modificare le impostazioni di ridimensionamento e grafica. Il codice seguente può essere aggiunto al foglio di stile del tema principale.
Android è disponibile come icona a.fa con una dimensione dell'icona di 75 pollici e un colore di 45F338. Tienilo a mente come una bozza approssimativa mentre ci lavori. Puoi fare tutto ciò che vuoi per personalizzare la grafica in base alla tua conoscenza dei CSS a questo punto. Il codice contenuto tra parentesi viene assegnato a qualsiasi classe con il nome “icon” all'inizio del file */.fa-. La dimensione del carattere determina la dimensione in pixel di un'icona. In esadecimale, il colore si riferisce a una sfumatura verde. Puoi modificare il codice in questo esempio in qualsiasi colore a tua scelta. Le icone possono essere utilizzate per evidenziare i link di interesse per i visitatori o per aggiungere più stile a funzionalità specifiche.
Come aggiungere un'icona personalizzata al tuo sito WordPress
Dal lato sinistro della dashboard di WordPress, puoi accedere ai tuoi plugin. Puoi trovare Better Font Awesome facendo clic sul pulsante "Aggiungi nuovo" in alto a sinistra. Installando e attivando questo plugin, puoi usarlo. La stessa funzione verrà aggiunta alle tue impostazioni in WordPress come risultato di questa azione. Quando installi Better Font Awesome, noterai una nuova icona nell'area dei plugin e una nuova voce di menu "Icone" nel menu "Aspetto" nella dashboard di WordPress. È possibile accedere alla finestra Icone selezionando “Icone” dal menu. È stato riferito che. Verrai indirizzato a una pagina chiamata "Icone del sito". Per aggiungere una nuova icona, fai clic sul pulsante "Aggiungi nuovo". Scegli "P PNG" dal menu a discesa del campo "Tipo di icona". Il file PNG che desideri utilizzare come icona del sito WordPress si trova nel campo "File immagine", a cui puoi accedere facendo clic sul pulsante "Sfoglia". Facendo clic su "Salva", puoi aggiungere il file PNG all'icona. La finestra Icone può essere chiusa facendo clic sul pulsante "Chiudi". Si basa su un'ipotesi supportata dai fatti. Puoi controllare la nuova icona per il tuo sito WordPress facendo clic su di essa nella scheda "Icona del sito".

Come aggiungere l'icona dell'immagine con i menu di navigazione in WordPress senza plug-in
L'aggiunta di un'icona immagine al menu di navigazione di WordPress è un ottimo modo per aggiungere un po' di interesse visivo al tuo sito. Esistono diversi modi per farlo, ma ti guideremo attraverso il metodo più semplice. Innanzitutto, dovrai trovare un'immagine che desideri utilizzare come icona. Puoi cercare icone gratuite online o utilizzare una delle tue immagini. Una volta ottenuta l'immagine dell'icona, caricala sul tuo sito WordPress. Quindi, vai alla pagina Aspetto > Menu nel tuo pannello di amministrazione di WordPress. Nella sezione " Struttura del menu ", fai clic sulla voce di menu in cui desideri aggiungere la tua icona. Nel campo "Etichetta di navigazione", aggiungi il testo che desideri appaia accanto alla tua icona. Quindi, fai clic sul pulsante "Aggiungi elemento". Nel menu a discesa "Tipo di collegamento", seleziona "URL personalizzato". Nel campo "URL", inserisci l'URL completo dell'immagine dell'icona. Infine, fai clic sul pulsante "Aggiungi al menu". La tua icona apparirà ora nel menu di navigazione di WordPress. Puoi spostarlo trascinandolo nella posizione desiderata.
Le icone vengono spesso utilizzate per semplificare l'identificazione di funzioni o caratteristiche specifiche. Menu Image, un plugin per WordPress, è uno dei migliori strumenti per creare icone di menu. Usando questo strumento, puoi aggiungere una grafica alle voci di menu insieme al testo. In questo tutorial, ti mostrerò come creare icone di menu WordPress personalizzate. Dopo aver modificato le impostazioni, fai clic sul pulsante Salva menu nell'angolo in alto a destra. La codifica CSS può essere utilizzata anche per aggiungere immagini alla barra dei menu di WordPress. In poche parole, se usi poche semplici righe, puoi istruire il tuo tema a cercare un'immagine e visualizzarla nel menu di navigazione.
Molto probabilmente sarà utile sapere come guardare e modificare i file dei temi in WordPress. Utilizzando lo strumento Foglio di stile, puoi aggiungere un'icona di menu personalizzata al tuo sito WordPress. L'unica cosa a cui devi pensare è se la tua barra dei menu è ottimizzata per i dispositivi mobili. Per imparare a programmare per i siti web, W3 Schools ha un ottimo sito dove puoi imparare i CSS.
Come aggiungo un'icona alla barra di navigazione in WordPress?
Seleziona una delle voci di menu che hai già creato e aggiungi un'icona. L'icona può essere trovata cercandola. Sarà necessario fare clic sul collegamento. Cliccandoci sopra, puoi aggiungere un'icona a quella specifica voce di menu selezionandola dalla sezione.
Come aggiungo un'immagine alla mia icona di WordPress?
Scegli un'icona del sito dal menu Aggiungi un'icona del sito . Seleziona l'icona del sito dal menu a discesa. Verrà visualizzata la libreria multimediale che hai creato. Puoi caricare un'immagine esistente o crearne una nuova.
Immagine del menu di WordPress senza plug-in
Se desideri aggiungere un'immagine a un menu senza utilizzare un plug-in, puoi farlo aggiungendo un collegamento personalizzato al menu. Per fare ciò, vai alla sezione Collegamenti personalizzati nell'editor di menu e inserisci l'URL dell'immagine nel campo URL. Nel campo Testo del collegamento, puoi inserire il testo alternativo per l'immagine.
Il sistema di menu integrato per WordPress versione 3 e successive include un'opzione di menu basata su immagini. Sono disponibili numerosi plugin che possono farlo e la maggior parte di essi ti costerà qualche dollaro. Per sostituire il testo noioso standard, creeremo un codice HTML per un'immagine che puoi utilizzare come voce di menu. Se desideri utilizzare un'immagine di anteprima specifica per il tuo video di YouTube, puoi prima modificare l'immagine incorporata di YouTube in Contenuti immagine personalizzati. Questo è il codice che useremo nell'esempio seguente. Dobbiamo semplicemente fare clic sul pulsante blu del menu di salvataggio, quindi selezionarlo come tema predefinito e salvare il menu per il nostro tema.
Come posso creare un menu personalizzato in WordPress senza plug-in?
Inizia andando su Aspetto. Quindi, sotto il titolo "Menu secondario", scegli "Il mio menu personalizzato" per una posizione specifica e, infine, sotto l'opzione "Crea menu", fai clic su "Continua". Nel passaggio successivo, aggiungi alcune voci al menu (ad esempio, voce di menu 1, voce di menu 2, voce di menu 3) e salva il menu.
Come aggiungere una voce di menu
Basta inserire la voce di menu nella casella di testo. Per aggiungere una voce di menu, seleziona prima la categoria a cui desideri applicare la voce. Se fai clic su questo link, verrai indirizzato alla pagina delle categorie principali. Il passaggio successivo consiste nel selezionare la scheda Post e quindi fare clic sul pulsante Aggiungi nuovo elemento. La finestra di dialogo Aggiungi nuovi elementi verrà visualizzata qui. In questa finestra è necessario inserire le seguenti informazioni: *br. Questo è il titolo della tua voce di menu. Questa frase è stata scritta per descrivere la situazione. Si prega di scrivere una breve descrizione della voce di menu sul dispositivo mobile. L'URL del tuo post o della tua pagina può essere trovato qui. Per fare un semplice pollice in su, digita pollice in su. Per favore salva l'immagine nel tuo post o nella tua pagina. Questa categoria contiene un elenco di collegamenti. Dovresti includere la categoria in cui apparirà il tuo post o la tua pagina nella sezione seguente. Dopo aver compilato tutte le informazioni, fare clic sul pulsante Aggiungi. Non appena viene visualizzata la nuova voce di menu, verrà aggiunta alla scheda Post. Aggiungere una voce di menu a un menu personalizzato è semplice come aggiungere una voce di menu. Un menu personalizzato può essere personalizzato facendo clic sul menu a cui si desidera aggiungere un menu. Se fai clic su questo, raggiungerai il menu principale. Quindi, scegli Aggiungi nuovo elemento dal menu a discesa. Sarai in grado di aggiungere una nuova voce di menu all'elenco dopo aver effettuato la selezione.
