Come aggiungere un SVG al tuo progetto Android Studio
Pubblicato: 2022-12-22Gli SVG, o Scalable Vector Graphics, sono un tipo di file immagine che può essere utilizzato in Android Studio per aggiungere immagini alla tua app. A differenza di altri tipi di file immagine, come JPG o PNG, gli SVG possono essere ingranditi o ridotti senza perdere qualità. Questo li rende ideali per l'uso nelle app, dove potrebbe essere necessario modificare le dimensioni di un'immagine a seconda del dispositivo su cui viene visualizzata. Per aggiungere un SVG al tuo progetto Android Studio, aggiungi prima il file alla cartella res/drawable della tua app. Quindi, nel file di layout XML della tua app, usa il tag ImageView e imposta l'attributo src su @drawable/imagename, dove imagename è il nome del tuo file SVG. Infine, nel codice della tua app, utilizza il metodo setImageResource() di ImageView per caricare l'immagine. L'aggiunta di un SVG al tuo progetto Android Studio è un modo semplice per aggiungere immagini che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità.
Possiamo usare Svg in Android Studio?

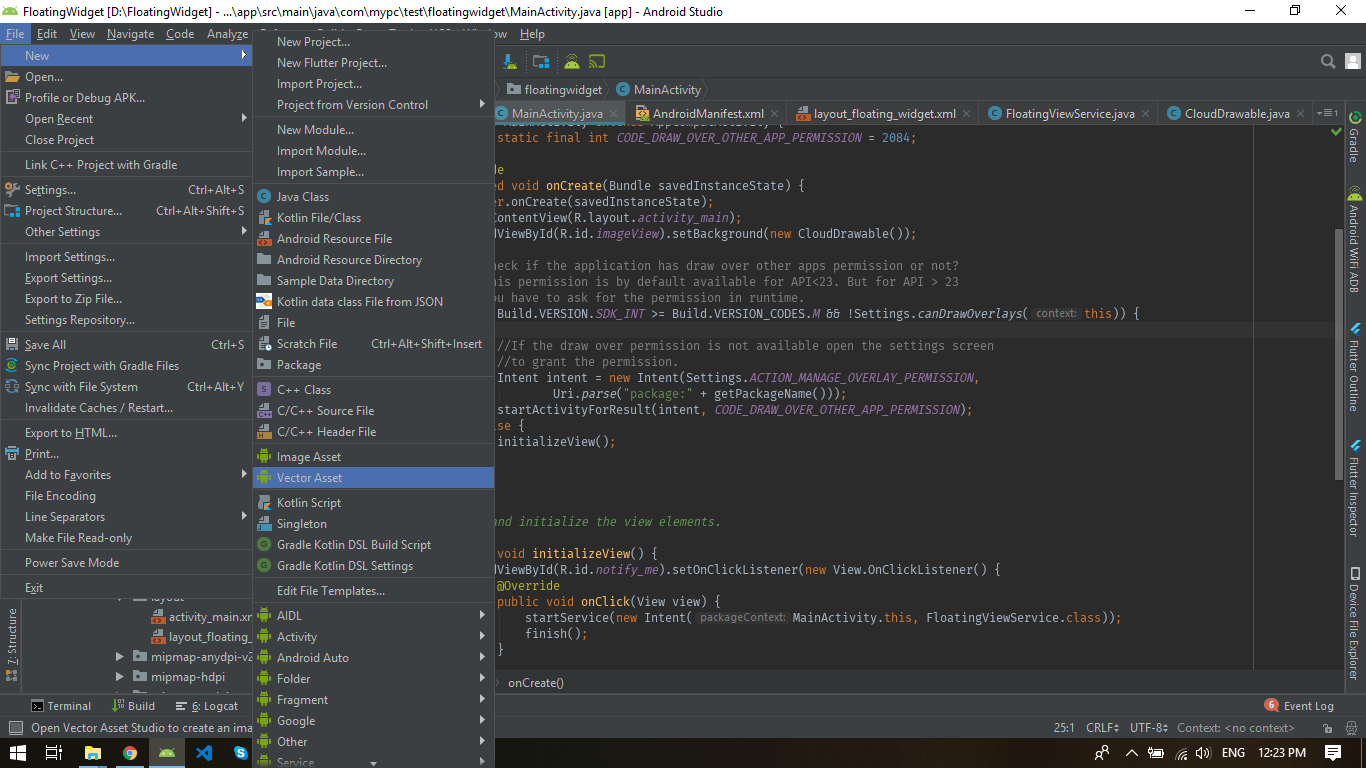
Vector Asset Studio è uno strumento incluso in Android Studio che consente di disegnare icone e file SVG (Scalable Vector Graphics) su un computer come grafica vettoriale.
Il World Wide Web Consortium (W3C) ha sviluppato lo standard aperto SVG dal 1999. XML è un formato di immagine vettoriale utilizzato per creare grafica bidimensionale con interattività e animazione. Per le versioni più recenti di Android, la classe VectorDrawable definisce il drawable in base alla grafica vettoriale, come nel caso di Lollipop. Un nuovo plug-in Gradle per la generazione di versioni PNG delle icone VectorDrawable da utilizzare con le API 20 e precedenti è stato aggiunto ad Android Studio 1.4, così come un'ulteriore funzione di importazione SVG e un aggiornamento ad Android Studio 1.4. I progettisti sceglieranno un semplice creatore di animazioni SVG come SVGator come strumento principale per creare un'icona e dovrebbe essere abbastanza semplice da utilizzare. Quando si tratta di selezionare le icone, un'applicazione Android può essere estremamente difficile. Le transizioni di flusso di Adobe Illustrator e Fireworks sono due delle più utilizzate nel settore. Oltre alle molte altre applicazioni per le quali è possibile utilizzare le immagini, il file SVG può essere utilizzato in modo più efficace. Il lavoro non è l'unico obiettivo di un designer; devono anche imparare a lavorare in modo più intelligente.
Png vs. Svg: quale è meglio per le immagini?
Quando si tratta di immagini, i PNG sono una buona scelta se si desidera utilizzare immagini semplici e dirette che non richiedono molti dettagli. Se vuoi creare un'immagine o uno screenshot di grandi dimensioni, dovresti prendere in considerazione l'utilizzo di SVG, che è più adattabile e può gestire dettagli più dettagliati. Tuttavia, a seconda della situazione, è possibile utilizzare un file PNG o SVG. È responsabilità del creatore decidere quale formato è il migliore per l'immagine.
Come posso modificare i file Svg su Android?

Per modificare un file SVG sul tuo dispositivo Android, devi scaricare e installare un'app di editing di grafica vettoriale come Adobe Illustrator Draw, Inkscape o Vectr. Dopo aver installato un editor di grafica vettoriale, avvia l'app e apri il file SVG che desideri modificare. Dovresti quindi essere in grado di modificare la grafica vettoriale del file toccando i vari elementi e trascinandoli in giro. Quando hai finito di modificare, salva semplicemente il file e verrà aggiornato con le tue modifiche.
Ho creato un file HTML che posso visualizzare nella visualizzazione web di Android. Allo stesso modo, ho un iPhone JavaScript che non funziona su Android. Ho bisogno di modificare il testo durante il runtime. Come posso modificare sullo schermo? Questa patch e libreria analizzeranno il tag di testo di SVG.
Come aggiungere un Svg a un progetto Android
Prima di utilizzare un SVG in un'attività o un frammento, devi prima inserirlo nel tuo progetto. Puoi farlo selezionando il file in Esplora progetti e poi Proprietà dal riquadro di destra. Digita la riga seguente nella scheda Codice.
Questo è un res/drawable/svg_name.svg in res/drawable/svg_name.svg in *br. Quando aggiungi il file svg al tuo progetto, può essere utilizzato nella tua attività o frammento utilizzando il file di layout. Se vuoi utilizzare l'icona che hai creato per il tuo progetto nella tua attività, ad esempio, puoi aggiungere la seguente riga al file di layout dell'attività:
Questo layout può essere personalizzato in vari modi... Per usare l'icona che hai aggiunto al tuo progetto nel tuo Frammento, la seguente riga dovrebbe essere aggiunta al tuo file di layout Fragments.
#item [email protected]/item_name…
L'immagine Svg di Android Studio non è supportata


Al momento, Android Studio non supporta le immagini SVG . Questo potrebbe cambiare in futuro, ma per ora dovrai utilizzare un altro programma per visualizzare o modificare i tuoi file SVG.
È stato scoperto che la funzione di visualizzazione delle immagini in Android non funziona. Questo esempio mostra come risolvere il problema Svg-Android. Come posso riprodurre un file SVG su Android? Il processo di importazione di un file. JPG o. SVG e quindi caricandolo dall'URL. Cos'è un AdjustViewBounds?
La larghezza o l'altezza della visualizzazione dell'immagine deve essere impostata per avvolgere il contenuto e l'altra su un valore fisso. Poiché SVG (supporto di base) è disponibile solo nelle versioni del browser Android 4.4-103, 3-4 e 2.2-2.1, non è supportato su tali versioni. Le proporzioni di un'immagine Android vengono mantenute mentre sono impostate su true; se impostato su true, Android regola l'immagine in base al valore fisso di altezza o larghezza.
Come utilizzare i file Svg sul tuo dispositivo Android
Scopri come utilizzare i file SVG sul tuo dispositivo Android con Android 8.0 Oreo seguendo questi passaggi. Le immagini semplici possono essere facilmente modificate utilizzando i file SVG, che sono un'ottima alternativa ad altri formati. Se la tua icona non è inclusa nelle icone predefinite, puoi aggiungerla selezionando il Tipo di risorsa come File locale (SVG, PSD), quindi facendo clic su Percorso per aggiungere l'icona. Fare clic su Avanti per terminare il processo. Ora verrà aggiunto alla tua cartella res/drawable.
Sebbene i PNG possano essere creati e modificati più facilmente, un file sva presenta alcuni vantaggi. Assicurati di utilizzare sva quando possibile, ad esempio nella grafica decorativa e nei loghi.
Svg al vettore Android
I dispositivi Android supportano un'ampia gamma di formati vettoriali , incluso il popolare formato SVG. La grafica vettoriale è un ottimo modo per creare immagini di alta qualità, indipendenti dalla risoluzione, che possono essere ridimensionate a qualsiasi dimensione senza perdere dettaglio o chiarezza. SVG è un ottimo formato per la creazione di grafica vettoriale che può essere utilizzata su dispositivi Android. Le immagini SVG sono indipendenti dalla risoluzione, il che significa che possono essere ridimensionate a qualsiasi dimensione senza perdere dettaglio o chiarezza. Inoltre, le immagini SVG possono essere create e modificate utilizzando un'ampia gamma di software, rendendole molto versatili. Se stai cercando di creare immagini di alta qualità per la tua app Android, SVG è un ottimo formato da considerare.
Perché Svg è l'opzione migliore per il web design reattivo e pronto per la retina
L'opzione migliore per creare siti Web reattivi e pronti per la retina è SVG. Nonostante supportino l'animazione, cosa che PNG non supporta, questi file hanno bug in comune con file raster come GIF, APNG e WebP che supportano l'animazione.
Come utilizzare l'immagine Svg in Android Xml
Per utilizzare un'immagine SVG in un file Android XML , devi utilizzare lo spazio dei nomi Android e l'attributo "src". Ecco un esempio: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
Perché dovresti usare Svg
SVG è un formato popolare per la creazione di grafica web. Poiché XML viene utilizzato per crearlo, può essere facilmente condiviso e adattato da diversi browser. Poiché SVG è compatibile con CSS, puoi modificare l'aspetto della tua grafica come preferisci.
Visualizzazione immagini Android Imposta Svg in modo programmatico
Una visualizzazione dell'immagine che può visualizzare immagini SVG e può essere ridimensionata senza perdere qualità.
La dimensione di SVG, un file XML standard, è notevolmente inferiore alla dimensione della stessa immagine di un file raster. Poiché Android non supporta vg, implica una codifica nativa. Esistono diverse librerie open source per file analizzati e rasterizzati. L'unico modo in cui ImageView può scegliere un file da una cartella standard disegnabile o raw è scegliere il file da quello standard. Passare alla cartella res/values e copiare il file attrs.xml per accedere ad Android:src. Saremo in grado di analizzare un file SVG in un flusso di input grazie a libsvg Android. In assenza di librerie aggiuntive, libexpat sarà sufficiente.
Finalmente è il momento di provarci. A parte questo, libsvg-Android ha una serie di vantaggi rispetto ad AGG, incluso il fatto che è pronto per l'uso, ma è tre volte più lento. È possibile ottenere funzionalità aggiuntive in AGG con l'elaborazione delle immagini. Dovrebbe essere usato a livello di codice facendo eseguire l'override di più metodi, come setImageResource.
Quale metodo viene utilizzato per modificare lo sfondo di ImageView a livello di codice?
Il metodo SetBackgroundResource() può essere utilizzato per modificare lo sfondo di un pulsante. Il metodo setBackgroundResource(int id) applica lo sfondo al pulsante se contiene un id della risorsa disegnabile.
