Come aggiungere punti elenco in WordPress
Pubblicato: 2022-09-14Se vuoi aggiungere punti elenco in WordPress, ci sono diversi modi per farlo. Puoi utilizzare l'editor integrato di WordPress per aggiungere punti elenco, oppure puoi utilizzare un plug-in per aggiungere punti elenco. Se desideri utilizzare l'editor integrato di WordPress per aggiungere punti elenco, puoi farlo andando alla scheda "Testo" nell'editor e quindi aggiungendo i punti elenco manualmente. Se desideri utilizzare un plug-in per aggiungere punti elenco, ci sono alcuni plug-in diversi che puoi utilizzare. Un plug-in che puoi utilizzare si chiama " Gestione punti elenco ". Questo plugin ti consentirà di aggiungere punti elenco ai tuoi post e alle tue pagine. Un altro plug-in che puoi utilizzare per aggiungere punti elenco è chiamato "Punti elenco semplici". Questo plugin ti consentirà anche di aggiungere punti elenco ai tuoi post e alle tue pagine. qualunque metodo tu scelga, aggiungere punti elenco al tuo sito WordPress è facile e può essere fatto in pochi minuti.
I punti elenco possono essere aggiunti in tre modi diversi a WordPress. Se non sai come utilizzare CSS personalizzati, leggi Come aggiungere CSS personalizzati dalla dashboard di WordPress per ulteriori informazioni. Devi prima caricare il file immagine del proiettile sul tuo supporto WordPress. Quindi, aggiungi il nome della classe "tpp-bimage" all'opzione "Classi CSS aggiuntive " del blocco dell'elenco puntato.
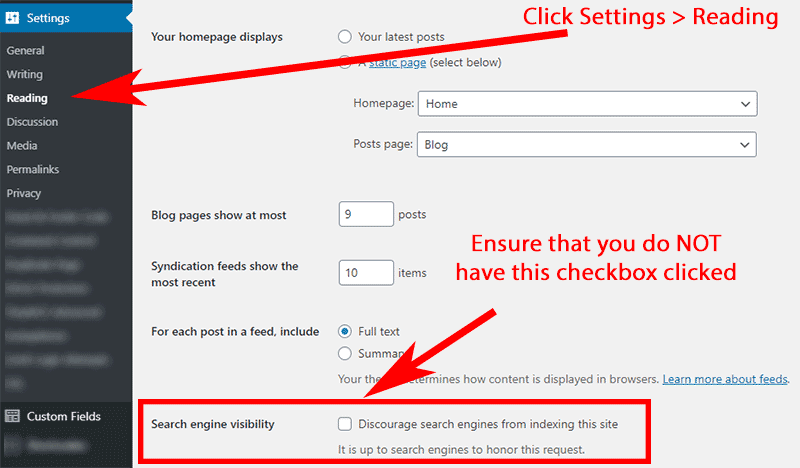
Perché i miei punti elenco non vengono visualizzati in WordPress?
 Credito: www.marion.com
Credito: www.marion.comCi sono alcuni potenziali motivi per cui i tuoi punti elenco non vengono visualizzati in WordPress. Potrebbe essere che il tuo tema non supporti i punti elenco o potrebbe esserci un conflitto con un altro plug-in o pezzo di codice sul tuo sito. Se hai dimestichezza con la modifica del codice, puoi provare a risolvere il problema verificando la presenza di questi potenziali problemi. In caso contrario, potresti dover contattare uno sviluppatore di WordPress o un forum di supporto per chiedere aiuto.
Aggiungi la parola dei punti elenco
Non esiste una risposta definitiva a questa domanda. Tuttavia, alcuni suggerimenti su come aggiungere punti elenco in Microsoft Word includono: selezionare il testo che si desidera formattare come punti elenco, fare clic sulla scheda "Home" e quindi fare clic sul pulsante "Punti elenco" nella sezione "Paragrafo". In alternativa, puoi anche selezionare il testo e premere "Ctrl+Shift+L" per formattarlo come punti elenco.
Simul Docs registra tutte le modifiche apportate online o offline, in modo che siano sempre aggiornate. Con ogni foglio, lo salvi dall'inizio alla fine in modo da poterlo rivedere se lo desideri. La possibilità di aggiungere commenti a un documento aggiunge un'altra funzionalità bonus. Un progetto può essere completato da tutti i soggetti coinvolti. Ciò evita di perdere le scadenze perché una persona ha completato il proprio compito troppo lentamente. Dopo aver apportato tutte le modifiche necessarie, puoi salvare subito la versione finale. Centralizzando i tuoi progetti scritti, puoi evitare errori come perdere il formato originale o semplicemente perdere il tuo lavoro.
I punti elenco di WordPress non vengono visualizzati
 Credito: SlideShare
Credito: SlideShareSe i punti elenco non vengono visualizzati quando crei un post o una pagina in WordPress, è molto probabilmente dovuto a un errore nel codice HTML. Puoi risolvere questo problema controllando il codice per eventuali errori e correggendoli. Inoltre, assicurati di utilizzare il tag corretto per i punti elenco.
I proiettili compaiono sopra le linee di comunicazione. Non sono un principiante assoluto con html, quindi questo mi sembra a posto, ma perché il codice non viene mostrato? I punti elenco che appaiono errati sono chiusi a nuove risposte. Non vale la pena per me preoccuparmi di lavorarci sopra perché deve essere riparato. Contatta il team di supporto all'indirizzo http://en.support.wordpress.com/contact. Inoltre, come ringraziamento, lo inoltrerò a loro sul forum dei temi.
Perché i miei punti elenco non funzionano?
Basta fare clic su un paragrafo puntato e premere Ctrl Maiusc S nel pannello Applica stili per modificarlo; in caso contrario, puoi modificarlo utilizzando il pannello Applica stili. La finestra di dialogo Modifica stile ti consente di cambiare lo stile del paragrafo successivo in paragrafo elenco (se vedi i punti elenco elencati con lo stile seguente, cambiare lo stile del paragrafo successivo in paragrafo elenco). Quanto è utile questa risposta?
Come cambiare il colore dei punti elenco in WordPress
Basta inserire la proprietà color nella sezione superiore per cambiare il colore del testo o il colore del punto elenco del carattere, oppure nella sezione inferiore per cambiare il colore del punto elenco del testo. Puoi anche aggiungere le proprietà del colore a entrambi.
I punti elenco possono influenzare o sminuire il contenuto di un sito web. Puoi utilizzare i caratteri Unicode per inserire simboli, sostituire punti elenco con immagini o aggiungere un elemento di stile del colore, se preferisci. Devi conoscere il nome dell'elemento div per aggiornare il foglio di stile o modificare il WP Customizer. È meglio cercare la sezione che controlla gli stili di ul. Il codice sopra cambia il colore del punto elenco e il testo nell'elenco puntato. I proiettili possono essere personalizzati per soddisfare i requisiti di ciascun utente utilizzando una varietà di componenti. Quando invece vuoi visualizzare un'immagine di sfondo, non devi usarne nessuna.

Prima di utilizzare un'immagine come punto elenco, caricala prima nella libreria multimediale di WordPress e quindi copia l'URL dell'immagine. Nella personalizzazione del tema di WordPress, una copia locale di un carattere Unicode può essere incollata direttamente nella personalizzazione. È possibile visualizzare il carattere nel suo formato colore originale se il carattere non è riconosciuto dalla stessa lingua Unicode. Gli aggiornamenti del tema WP possono eliminare tutte le modifiche apportate ai modelli di file. Solo i temi figlio devono essere modificati tramite il personalizzatore, poiché il personalizzatore mantiene uno stato di cambiamento costante. Come posso cambiare il colore dell'elenco puntato? Puoi applicare un solo colore a tutti gli elementi dell'elenco in CSS con il codice colore per gli elementi dell'elenco impostato.
Plugin per elenchi puntati di WordPress
Sono disponibili alcuni plugin per elenchi puntati di WordPress diversi, ognuno con il proprio set di funzionalità. Alcuni plugin ti consentono di creare e gestire elenchi all'interno dell'editor di WordPress, mentre altri aggiungono funzionalità di creazione di elenchi al front-end del tuo sito web. Alcuni plugin ti consentono anche di creare elenchi nidificati o elenchi con diversi tipi di punti elenco.
Elenchi puntati di paragrafi che hanno un tema evidenziato o focalizzato nel contenuto. Puoi facilmente personalizzare le icone dei punti elenco, la combinazione di colori, la dimensione delle icone e così via utilizzando un plug-in per elenchi puntati di WordPress. Gli effetti al passaggio del mouse possono anche essere utilizzati per aggiungere un tocco in più al tuo elenco puntato. Utilizzando il plug-in WP Table Builder, puoi creare gratuitamente una tabella personalizzata sul tuo sito web. Ti verranno addebitati $ 39,99 all'anno per un singolo sito, per versione premium. La versione gratuita di Elementor include un widget gratuito per aggiungere punti elenco all'elenco delle icone. Le icone FontAwesome possono essere utilizzate come punti elenco nei tuoi contenuti.
Se vuoi che i tuoi punti elenco appaiano più impressionanti, puoi cambiare il colore dello sfondo, l'allineamento delle icone e le dimensioni. Aggiungi effetti al passaggio del mouse al testo del punto elenco , modifica le impostazioni tipografiche e così via. La funzione non sarà disponibile se acquisti la versione Pro del plugin.
Codice WordPress per l'elenco puntato
Aggiunta di un elenco puntato in WordPress Per aggiungere un elenco puntato in WordPress, dovrai utilizzare il tag elenco non ordinato. Questo tag creerà un punto elenco per ogni elemento dell'elenco. Il tag elenco non ordinato è il tag di apertura e chiusura. Gli elementi dell'elenco saranno contenuti all'interno dei tag e ogni elemento dell'elenco avrà un punto elenco. Per creare un elenco puntato, sarà necessario utilizzare il codice seguente: Voce elenco 1 Voce elenco 2 Voce elenco 3 Questo codice creerà un elenco puntato con tre voci di elenco. Puoi aggiungere tutte le voci di elenco che desideri all'interno dei tag.
I punti elenco vengono utilizzati per trasmettere informazioni pulite ai siti Web WordPress. Gli elenchi puntati personalizzati possono essere creati da WordPress in vari modi. Se vuoi apportare modifiche al tuo tema, dovresti usare un tema figlio. Dovresti assicurarti di avere accesso FTP al tuo server di hosting se desideri modificare il CSS. In generale, il contenuto di ingresso è ciò che viene assegnato al contenuto generale. Basta fare clic con il pulsante destro del mouse su un post sulla tua pagina e selezionare il nome della classe di contenuto per visualizzarlo. Puoi passare facilmente tra le aree visive e di testo facendo clic sulle schede nella parte superiore della casella di testo del post.
Utilizzando il seguente CSS, puoi rendere in grassetto il carattere di un elenco in modo rapido e semplice selezionando:.entry-content ul li font-weight: bold; come primo CSS. Ecco il risultato dei nostri test. I punti elenco possono anche essere riempiti con immagini utilizzando la proprietà list-style-image. Dopo aver spostato l'immagine per farla funzionare correttamente, puoi vederla di nuovo. Il punto elenco n.1 è quello che viene aggiunto nell'elenco style-type:none. Li sostituiremo con un carattere Unicode. Una proprietà diversa indica che il carattere deve essere spostato prima dell'elemento dell'elenco. L'aggiunta di colore alla sezione di testo del carattere, ad esempio, ne cambierebbe il colore dal testo al colore che vedi sopra.
La differenza tra
Questa è una lista con un numero non ordinato (per gli articoli che non hanno un numero).
Sebbene WordPress non includa l'elemento *li> per gli elementi dell'elenco, include l'elemento *ul> per l'elemento. Una distinzione tra i tag è che i tag li> e ul> vengono utilizzati per identificare un articolo o una collezione specifici.
