3 semplici modi per aggiungere un invito all'azione a WordPress
Pubblicato: 2021-02-11La maggior parte degli imprenditori crede che avere un sito web ben progettato con un ottimo SEO sia sufficiente per attirare visitatori. Dopotutto, cosa riceverai se navigano nel tuo sito e se ne vanno senza intraprendere alcuna azione?
Ogni sito è progettato per un obiettivo specifico. Mentre i siti di blog aggiornano contenuti e notizie, quelli commerciali vengono utilizzati per vendere prodotti e servizi. Qualunque sia il tipo di sito che possiedi, è necessario che gli utenti intraprendano determinate azioni dopo aver letto il contenuto. È una perdita di tempo sia per te che per i visitatori lasciarli scorrere verso il basso e chiudere la finestra.
Ecco perché devi aggiungere un invito all'azione (CTA) al tuo sito, anche su landing page o blog per aumentare le conversioni. Tuttavia, non tutti gli imprenditori comprendono il ruolo di CTA nell'aumento delle vendite e dei ricavi.
In questo articolo, spiegheremo brevemente cosa significa un invito all'azione, i suoi vantaggi e i fattori per crearne uno eccezionale. Quindi, ti mostreremo anche come aggiungere un CTA al tuo sito WordPress con e senza codice.
- Che cos'è un invito all'azione?
- Crea un pulsante CTA con l'editor predefinito di WordPress
- Crea un pulsante CTA usando il plug-in
- Suggerimento bonus per l'aggiunta di pulsanti personalizzati in WordPress
Che cos'è un invito all'azione?
Un invito all'azione si riferisce al passaggio successivo progettato per il pubblico o il lettore. Può essere un pulsante di vendita di un prodotto, un modulo per iscriversi o semplicemente un link per leggere l'articolo correlato.
Ogni tipo di contenuto dovrebbe avere un CTA diverso. Una pagina di vendita dovrebbe visualizzare un pulsante di acquisto vincente. D'altra parte, dovresti aggiungere un modulo newsletter negli articoli per chiedere loro di iscriversi per ulteriori aggiornamenti sui contenuti. Di seguito sono riportati alcuni esempi di CTA tipici:
 o
o 
Cosa rende un CTA eccezionale?
Il tuo invito all'azione dovrebbe essere abbastanza attraente da coinvolgere gli utenti a intraprendere l'azione desiderata. È necessario che sia ben progettato e posizionato con cura. Considera i seguenti fattori per personalizzare le tue CTA:
- Stile del pulsante: l'aspetto del pulsante Acquista determina principalmente l'azione dei visitatori. Dovrebbe essere abbastanza grande e cliccabile per attirare l'attenzione. Anche i colori e il testo sul pulsante svolgono un ruolo importante nel mantenere il loro interesse. Deve dare agli acquirenti la sensazione che si perderanno qualcosa di enorme se non acquistano questo prodotto.
- Posizionamento: il punto in cui inserisci la CTA influisce anche sull'efficacia della campagna di marketing. Il pulsante Acquista deve essere posizionato accanto alla descrizione del prodotto o alle immagini del prodotto. Il modulo di iscrizione, nel frattempo, funzionerà al meglio come popup o nella parte inferiore della pagina.
- Opzioni – È necessario avere diversi tipi di CTA sul tuo sito. Tuttavia, dovresti limitare il numero di queste opzioni su una pagina. Una pagina dovrebbe contenere uno o due CTA al massimo.
Puoi creare un pulsante CTA di WordPress in 2 modi principali: utilizzare le funzionalità predefinite o chiedere aiuto a uno strumento di supporto. Il primo ti consente di aggiungere un blocco di pulsanti nell'editor classico predefinito o di regolare il file CSS. Nel frattempo, installi semplicemente un plugin e lascia che faccia tutto il lavoro con il metodo successivo.
Crea un pulsante CTA con l'editor predefinito di WordPress
Questa soluzione integrata ti consente di aggiungere un pulsante alle tue pagine e post di WordPress. La guida in 3 passaggi di seguito ti mostrerà come iniziare:
- Aggiungi un nuovo post o aprine uno esistente nella sezione Post/Pagine.

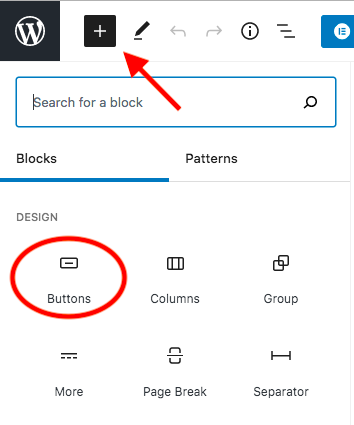
- Fai clic sull'icona "+" nella parte superiore della schermata di modifica e scegli il blocco "Pulsanti".

- Digita il testo per il pulsante.
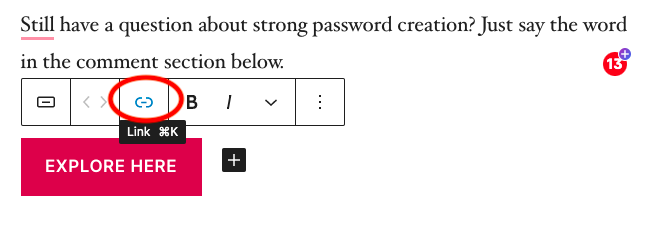
- Inserire il collegamento facendo clic sull'icona del collegamento.

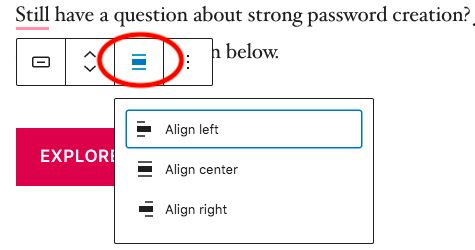
- Modificare la posizione del pulsante facendo clic sull'icona Allinea.

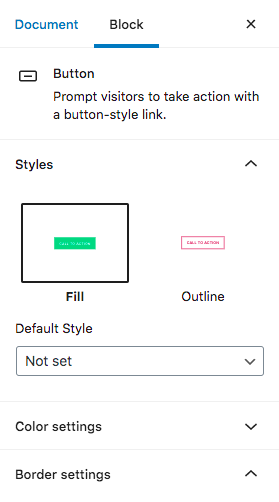
- Regola lo stile del pulsante, i colori e altri elementi nel menu a destra.

- Salva la modifica e aggiorna la pagina o il post.
Creazione di un pulsante WordPress utilizzando CSS
L'editor predefinito sembra più facile per aggiungere blocchi e creare pagine. Tuttavia, molti utenti non riescono ad abituarsi e preferiscono l'editor classico. Questa situazione richiede l'utilizzo del codice CSS o l'installazione di un plug-in per pulsanti.

Segui questi 4 semplici passaggi per aggiungere codice al tuo file CSS:
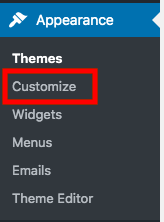
- Vai a Personalizza in Aspetto nella dashboard di amministrazione di WordPress.

- Seleziona l'opzione CSS aggiuntiva.
- Copia questo codice CSS e incollalo lì.
.demo-pulsante {
-webkit-raggio-bordo: 5px;
-moz-raggio-bordo: 5px;
raggio di confine: 5px;
colore: #0059A0;
famiglia di caratteri: Open Sans;
dimensione del carattere: 15px;
imbottitura: 20px;
colore di sfondo: #3D94F6;
bordo: solido #0059A0 1px;
decorazione del testo: nessuna;
cursore: puntatore;
}
.demo-pulsante:hover, .demo-pulsante:attivo {
colore di sfondo: #612AD0;
}
Tuttavia, questo metodo non è progettato per i principianti. Per affrontare i problemi di codifica, si consiglia di utilizzare un plug-in per pulsanti shortcode.
Crea un pulsante CTA usando il plug-in
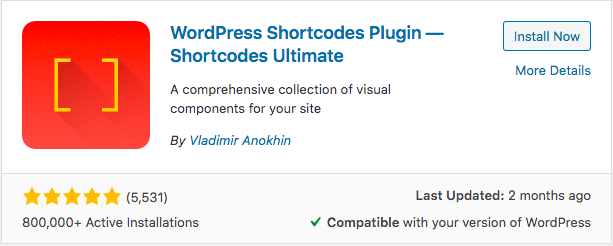
Shortcodes Ultimate è uno dei plugin più popolari per aggiungere elementi alle tue pagine e ai tuoi post. Fornisce una raccolta di oltre 50 codici brevi per creare pulsanti, caselle, cursori e molto altro per i tuoi contenuti.
Il plug-in funziona con qualsiasi tema ed è un design reattivo. Non devi preoccuparti del conflitto tra temi e plugin. Ecco come iniziare a utilizzare Shortcodes Ultimate:
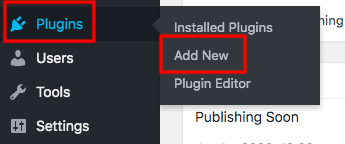
- Vai a Plugin → Aggiungi nuovo nella dashboard di WordPress.

- Digita "shortcodes ultimate" nella casella di ricerca.
- Installa e attiva il plugin.

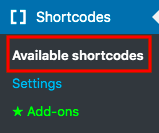
- Apri la sezione Shortcode → Shortcode disponibili nel menu di navigazione dell'amministratore.

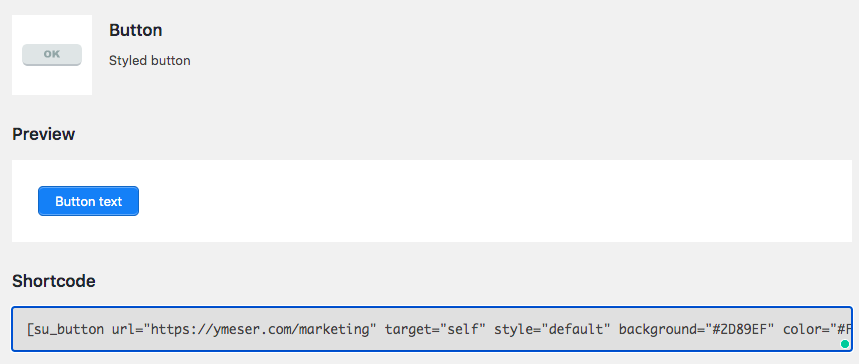
- Scegli l'opzione "Pulsante" nell'elenco e copia lo shortcode.

- Vai alla pagina desiderata o pubblica e incolla questo shortcode nel punto in cui desideri visualizzare il pulsante CTA.
- Regola lo shortcode per personalizzare i tuoi pulsanti come lo stile, i colori o i testi.
Suggerimento bonus per l'aggiunta di pulsanti personalizzati in WordPress
Nel caso in cui desideri spostare la personalizzazione del pulsante a un livello superiore, ti consigliamo di utilizzare i plug-in per la creazione di pagine di WordPress come Beaver Builder, Divi o Elementor. Questi plug-in completi ti supportano nel trascinare e rilasciare facilmente blocchi, modificare gli stili e aggiungere sezioni.
Le tue pagine di destinazione e i post personalizzati avranno un aspetto super elegante, il che influisce anche sull'esperienza di navigazione dei visitatori.
Oltre a creare un eccezionale pulsante di invito all'azione, dovresti anche prestare attenzione alla sua efficacia. Puoi creare diversi CTA e tenere traccia dei loro clic per vedere quale ha il rendimento migliore.
Personalizza il tuo invito all'azione WordPress
È importante capire cosa offre la tua attività e spingere gli utenti a intraprendere determinate azioni. Più conversioni ricevi, maggiori sono le possibilità di acquisire clienti e far crescere il business.
Puoi creare un invito all'azione negli editor predefiniti di WordPress, tramite la regolazione CSS o utilizzando un plug-in di terze parti. Il primo metodo ti limita nella personalizzazione dei pulsanti. Il secondo, d'altra parte, non è proprio adatto ai principianti. Infine, l'opzione del plug-in ti dà il diritto di personalizzare il tuo pulsante secondo i tuoi gusti senza problemi.
