Come aggiungere il CAPTCHA del tornello di Cloudflare su WordPress
Pubblicato: 2022-12-15Vuoi aggiungere Cloudflare Turnstile CAPTCHA in WordPress?
CAPTCHA e reCAPTCHA possono bloccare gli spambot, ma sono anche impopolari tra i visitatori. Utilizzando una tecnologia non intrusiva come Turnstile, puoi proteggere il tuo sito Web da spambot e script automatici senza infastidire i tuoi visitatori.
In questo articolo, ti mostreremo come aggiungere Cloudflare Turnstile al tuo sito Web WordPress.

Perché Aggiungere Cloudflare Turnstile CAPTCHA in WordPress?
Lo spam è un grosso problema per tutti i siti Web, incluso WordPress. Gli spambot possono utilizzare moduli non sicuri per inviarti collegamenti spam, il che renderà più difficile la generazione di lead.
Possono anche tentare di entrare nel modulo di accesso del tuo sito utilizzando attacchi di forza bruta o inondando il tuo sito con commenti spam che danneggeranno l'esperienza del visitatore e il SEO di WordPress.
Se gestisci un negozio online, gli script automatici potrebbero persino effettuare ordini fraudolenti.
Molti proprietari di siti Web utilizzano CAPTCHA e reCAPTCHA per bloccare script e bot. Tuttavia, molte persone si lamentano del fatto che queste tecnologie offrano un'esperienza utente scadente e alcuni temono addirittura che i CAPTCHA rubino i loro dati.
Detto questo, Cloudflare ha introdotto Turnstile CAPTCHA. Questa tecnologia alternativa utilizza una selezione di sfide non invasive che spesso vengono eseguite in modo invisibile nel browser. Ciò ti consente di proteggere il tuo sito Web senza chiedere ai visitatori di completare enigmi complessi.
Per aiutare a mantenere private le informazioni sui visitatori, Cloudflare utilizza i token di accesso privato di Apple per verificare se il visitatore è una persona reale senza raccogliere dati aggiuntivi.
Se utilizzi generatori di moduli o WooCommerce, Turnstile si integra anche con questi plug-in di terze parti. Ciò ti consente di aggiungere CAPTCHA invisibili in molte aree diverse del tuo sito Web WordPress.
Con questo in mente, vediamo come aggiungere Cloudflare Turnstile CAPTCHA in WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare da un passaggio all'altro.
- Installa un plug-in CAPTCHA Cloudflare per WordPress
- Ottieni un segreto del sito del tornello Cloudflare e una chiave del sito
- Aggiungi Cloudflare Turnstile CAPTCHA al tuo sito Web WordPress
- Bonus: aggiungi Turnstile CAPTCHA ai tuoi moduli WordPress
- Bonus: aggiungi Cloudflare Turnstile CAPTCHA a WooCommerce
Installa un plug-in CAPTCHA Cloudflare per WordPress
Il modo più semplice per aggiungere CAPTCHA di Cloudflare a WordPress è utilizzare Simple Cloudflare Turnstile. Questo plug-in gratuito ti consente di collegare il tuo sito Web al servizio Turnstile e quindi verificare che risponda correttamente alle tue richieste.
Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
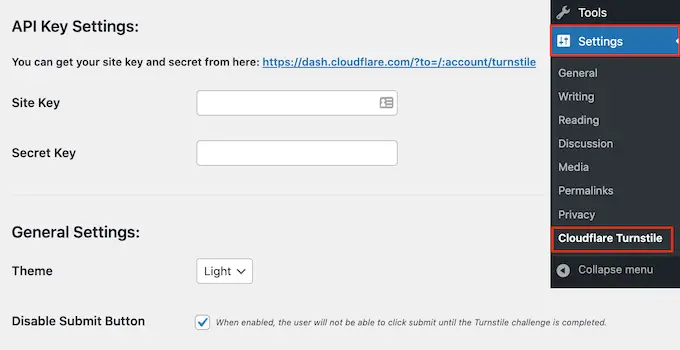
Dopo l'attivazione, vai su Impostazioni » Cloudflare Turnstile .

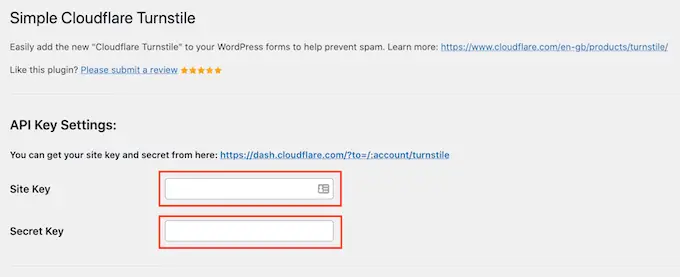
Il plug-in ora ti chiederà di fornire una chiave del sito e un segreto del sito.
Puoi ottenerli gratuitamente facendo clic sul collegamento accanto a "Puoi ottenere la chiave e il segreto del tuo sito da qui".
Ottieni un segreto del sito del tornello Cloudflare e una chiave del sito
Il collegamento ti porterà alla pagina di accesso di Cloudflare dove puoi registrare il tuo dominio e creare una chiave del sito e un segreto del sito. Questo è gratuito, ma dovrai creare un account Cloudflare utilizzando il tuo indirizzo email, se non l'hai già fatto.
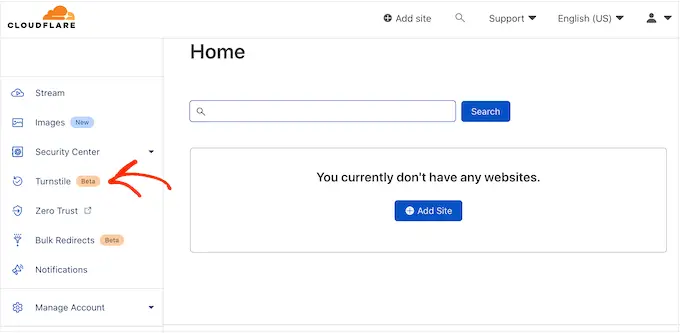
Una volta effettuato l'accesso alla dashboard di Cloudflare, trova "Turnstile" nel menu a sinistra e fai clic.

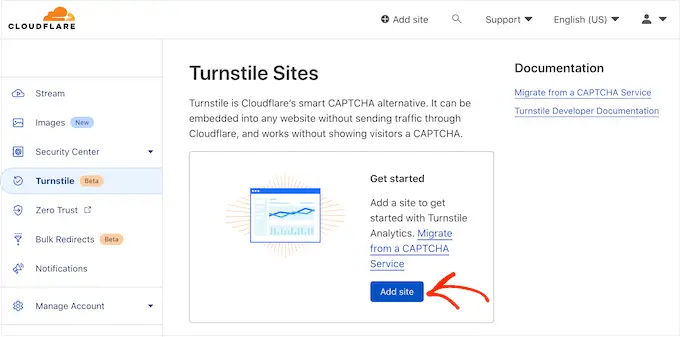
Questo ti porterà a una schermata con alcune informazioni di base su Cloudflare Turnstile.
Se sei felice di procedere, fai clic sul pulsante "Aggiungi sito".

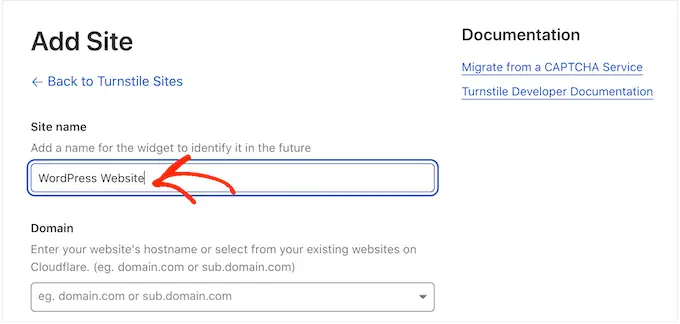
In questa schermata, inizia digitando un "Nome sito".
Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.

Successivamente, digita il nome di dominio del tuo sito web nel campo "Dominio".
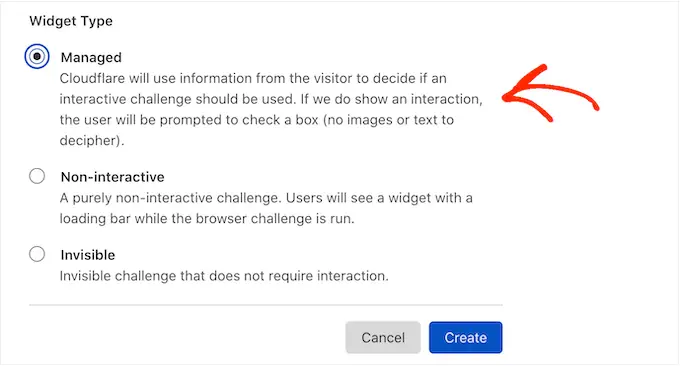
Il prossimo passo è scegliere quale widget CAPTCHA vuoi creare. La prima scelta è "Gestito", che è il metodo consigliato da Cloudflare. Qui è dove Cloudflare analizza la richiesta del browser e poi decide che tipo di sfida dovrebbe eseguire.
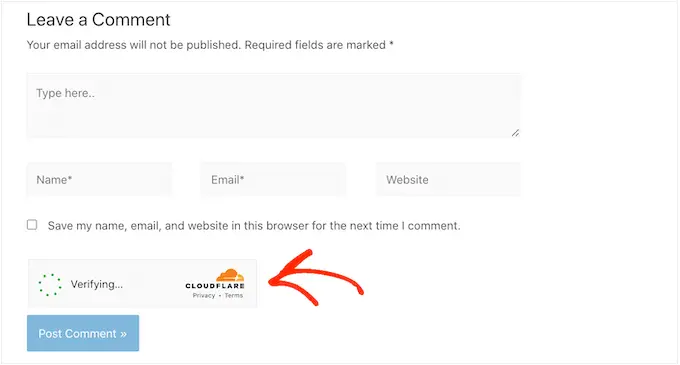
Mentre ciò accade, il visitatore vedrà un'animazione di caricamento.

Ove possibile, Cloudflare proverà a eseguire una sfida non interattiva in background, quindi il visitatore non deve fare nulla.
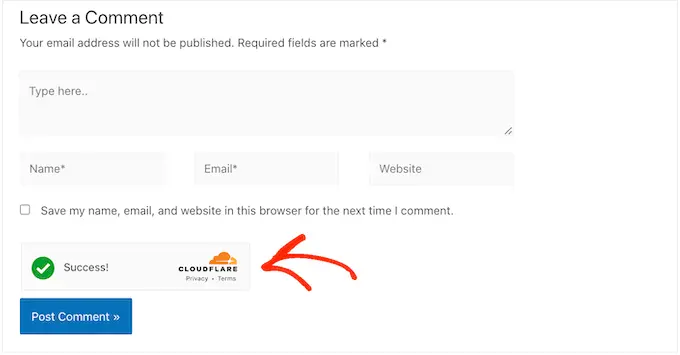
In questo caso, l'utente vedrà semplicemente un messaggio di "successo" quando il browser supera il test.

A volte, Cloudflare potrebbe decidere che è più sicuro mostrare invece una sfida interattiva. Tuttavia, il visitatore dovrà semplicemente selezionare una casella piuttosto che completare un puzzle, quindi è ancora più semplice dei tradizionali CAPTCHA basati su puzzle.
A meno che tu non abbia un motivo specifico per non farlo, è consigliabile utilizzare CAPTCHA gestiti in quanto ciò ti offre un buon livello di sicurezza con un impatto minimo sull'esperienza del visitatore.

Non vuoi utilizzare le sfide interattive sul tuo sito Web WordPress? Quindi puoi scegliere "Non interattivo" o "Invisibile".
Le sfide non interattive vengono eseguite nel browser in modo che il visitatore non debba intraprendere alcuna azione. Proprio come il CAPTCHA gestito, i visitatori vedranno l'animazione di caricamento e un messaggio di "successo" al termine della sfida.
Se invece scegli "Invisibile", il visitatore non vedrà l'animazione o il messaggio di successo. Questa impostazione ti consente di nascondere completamente il CAPTCHA ai tuoi visitatori, il che può evitare confusione e non aggiungere confusione al tuo tema WordPress.
Dopo aver preso la tua decisione, fai clic sul pulsante "Crea".
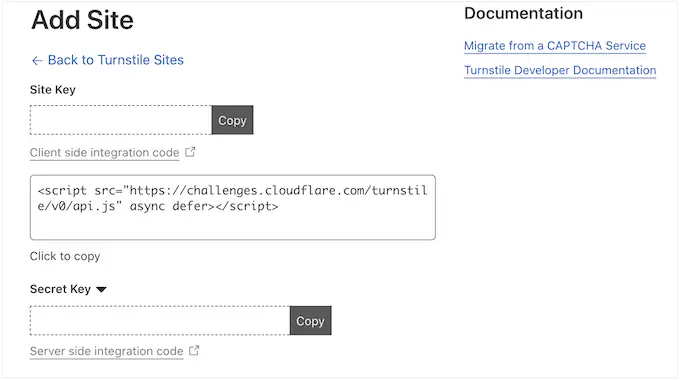
Non appena lo avrai fatto, Cloudflare mostrerà la chiave del tuo sito e la chiave segreta.

Ora puoi aggiungere queste informazioni alle impostazioni del plugin sul tuo sito web.
Aggiungi Cloudflare Turnstile CAPTCHA al tuo sito Web WordPress
Nella dashboard di WordPress, torna a Impostazioni »Tornello di Cloudflare . Ora puoi andare avanti e aggiungere "Site Key" e "Site Secret" alla dashboard di WordPress.

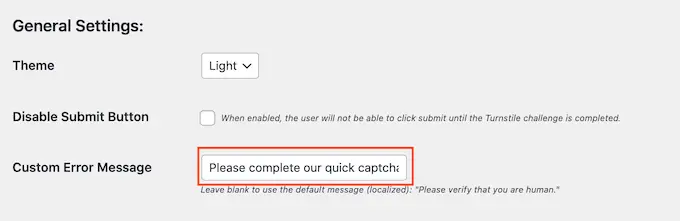
Successivamente, potresti voler personalizzare l'aspetto del CAPTCHA sul tuo sito Web e il modo in cui agisce. Per iniziare, puoi aprire il menu a discesa "Tema" e scegliere tra chiaro, scuro o automatico.
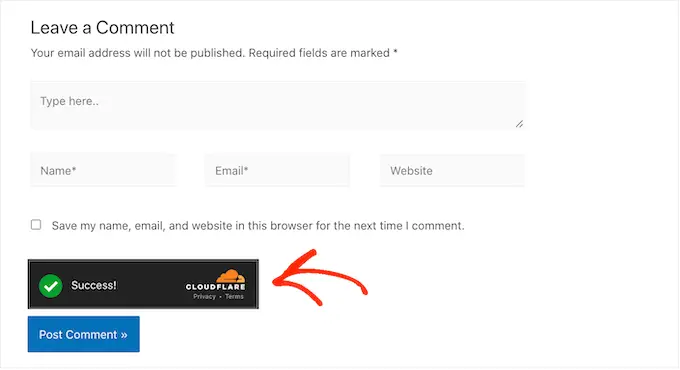
L'immagine seguente mostra un esempio di come appare il tema "Dark" nella sezione dei commenti di WordPress.

Per impostazione predefinita, Cloudflare Turnstile mostra ai visitatori un messaggio "Verifica di essere umano". Potresti voler cambiare questo. Ad esempio, potresti spiegare brevemente perché il CAPTCHA è così importante o che ci vorranno solo pochi secondi per completarlo.

Per aggiungere la tua formulazione, digita semplicemente nel campo "Messaggio di errore personalizzato".

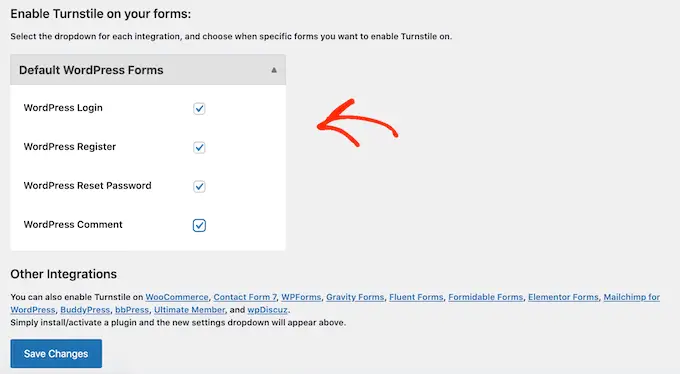
Successivamente, puoi selezionare i moduli in cui utilizzerai il CAPTCHA Cloudflare Turnstile.
Le opzioni che vedi possono variare a seconda dei plugin che hai installato, ma per impostazione predefinita puoi utilizzare Turnstile con tutti i moduli WordPress integrati. Ciò include la pagina di accesso, il modulo di registrazione dell'utente e la pagina di reimpostazione della password.

Quando sei soddisfatto delle informazioni che hai inserito, scorri fino alla parte inferiore dello schermo e fai clic su "Salva modifiche".
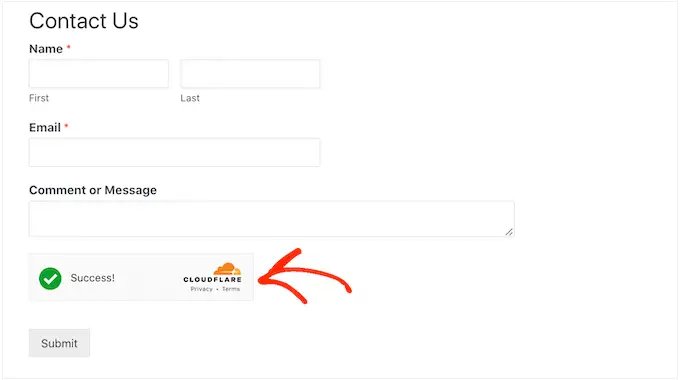
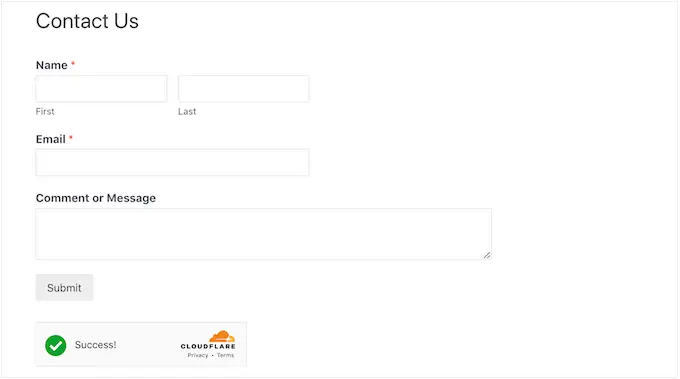
Ora, se visiti il tuo sito web vedrai il CAPTCHA Turnstile in azione.
Bonus: aggiungi Turnstile CAPTCHA ai tuoi moduli WordPress
WordPress viene fornito con diversi moduli integrati, ma spesso vorrai creare moduli personalizzati. Ad esempio, potresti sostituire i moduli predefiniti con alternative progettate in modo professionale che meglio si adattano al tuo sito web.
Puoi anche aggiungere moduli che mancano dal software principale di WordPress, come moduli di contatto e moduli d'ordine online.
Simple Cloudflare Turnstile si integra con i migliori plugin per moduli di contatto per WordPress, inclusi WPForms e Formidable Forms. Ciò ti consente di aggiungere gli stessi CAPTCHA avanzati a tutti i tuoi moduli, indipendentemente da come li hai creati.

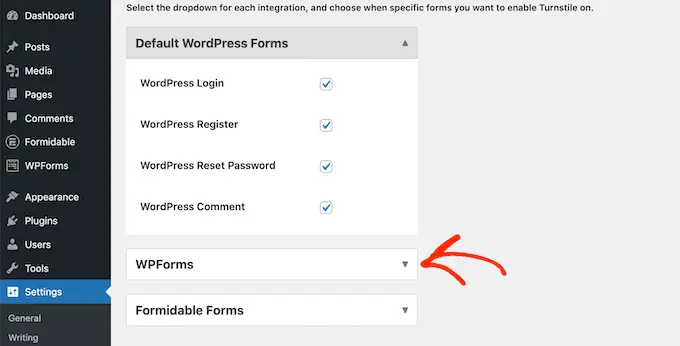
Per aggiungere un CAPTCHA a qualsiasi pagina di WPForms o Formidable Forms, vai semplicemente su Impostazioni »Tornello di Cloudflare nella dashboard di WordPress.
Nella parte inferiore della pagina, dovresti vedere una sezione per WPForms o Formidable Forms, a seconda del plug-in che stai utilizzando.

Basta fare clic su una di queste sezioni per espandere.
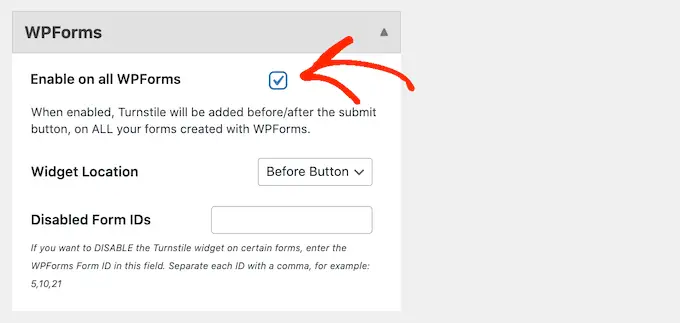
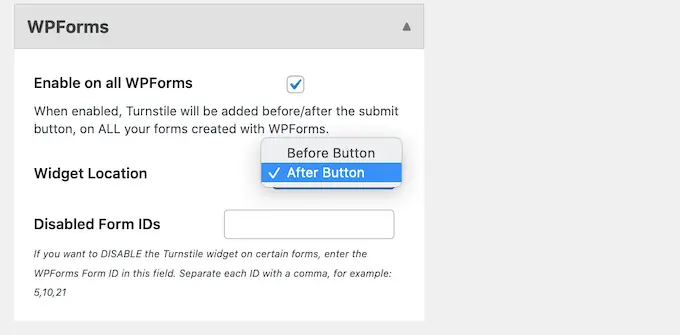
Per aggiungere il CAPTCHA a tutti i tuoi moduli, seleziona la casella "Abilita su tutti...".

Se stai utilizzando un CAPTCHA "Gestito" o "Non interattivo", puoi modificare se l'animazione di caricamento e di successo viene visualizzata prima o dopo il pulsante "Invia" del modulo.
Nell'immagine seguente, stiamo usando l'opzione "Dopo il pulsante".

Per apportare questa modifica, apri semplicemente il menu a discesa "Posizione widget".
Quindi, scegli "Prima del pulsante" o "Dopo il pulsante".

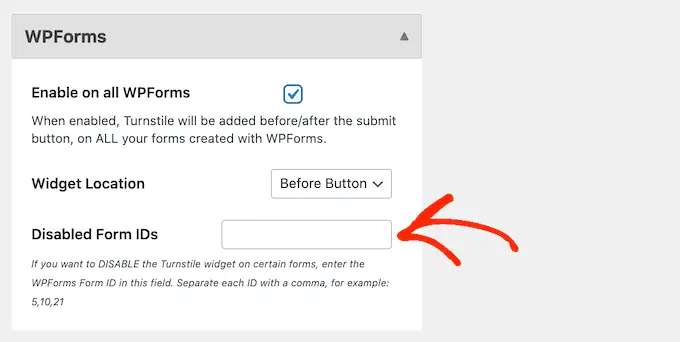
Alcuni moduli potrebbero non richiedere un CAPTCHA. Ad esempio, potresti disabilitare il CAPTCHA per i moduli che non ottengono molte conversioni, per vedere se questo migliora i tuoi tassi di conversione. Per ulteriori informazioni, consulta la nostra guida sul monitoraggio delle conversioni di WordPress semplificato.
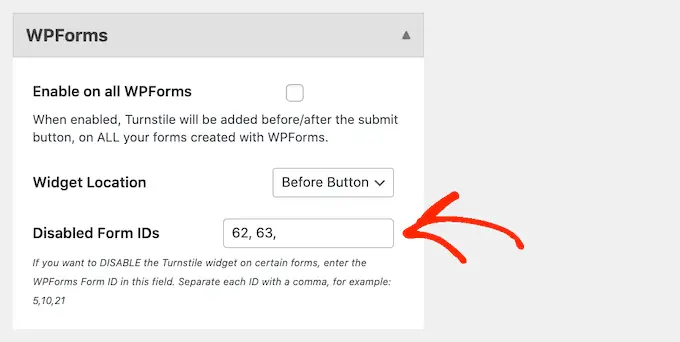
Per rimuovere il CAPTCHA, dovrai digitare l'ID del modulo nel campo "Disabilita ID modulo".

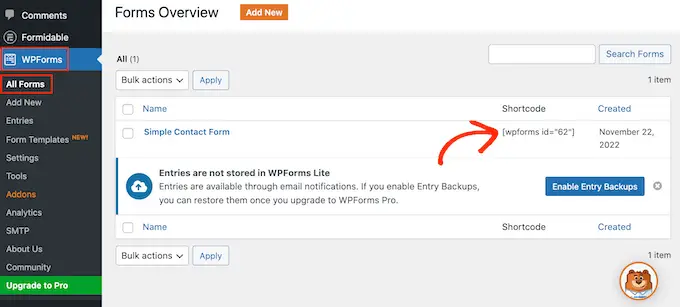
Se stai usando WPForms, puoi ottenere questo ID andando su WPForms »Tutti i moduli .
La colonna "Shortcode" mostra l'ID di ciascun modulo. Ad esempio, nell'immagine seguente l'ID del modulo è 62.

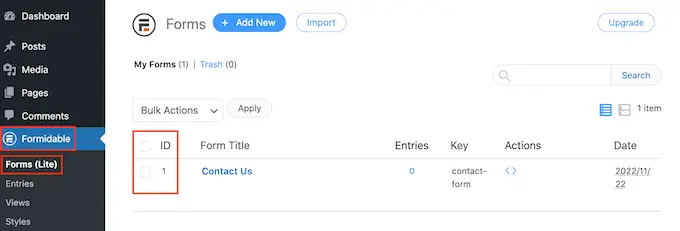
Se sei un utente di Formidable Forms, vai invece su Formidable »Forms .
In questa schermata, individua il modulo che desideri escludere e prendi nota del numero nella colonna "ID".

Ora puoi aggiungere questi ID al campo "Disabilita ID modulo".
Per rimuovere il CAPTCHA da più moduli, separa semplicemente ciascun ID con una virgola.

Quando sei soddisfatto di come hai impostato l'integrazione, non dimenticare di fare clic su "Salva modifiche" per memorizzare le tue impostazioni.
Ora, se visiti qualsiasi modulo creato utilizzando Formidable Forms o WPForms, vedrai il Cloudflare Turnstile CAPTCHA in azione.
Bonus: aggiungi Cloudflare Turnstile CAPTCHA a WooCommerce
Script e bot non sono solo cattive notizie per blog e siti Web WordPress. Se gestisci un negozio online, gli spambot e gli script automatici potrebbero provare a registrarsi con il tuo negozio ed effettuare ordini falsi.
Ogni transazione viene fornita con feed di elaborazione, quindi gli ordini falsi possono costarti un sacco di soldi e rendere difficile la crescita della tua attività.
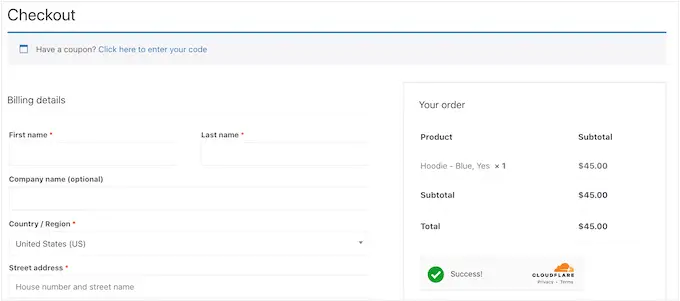
La buona notizia è che Cloudflare Turnstile si integra anche con WooCommerce. Ciò ti consente di proteggere tutte le tue pagine di e-commerce, comprese le pagine di accesso, registrazione e pagamento di WooCommerce.

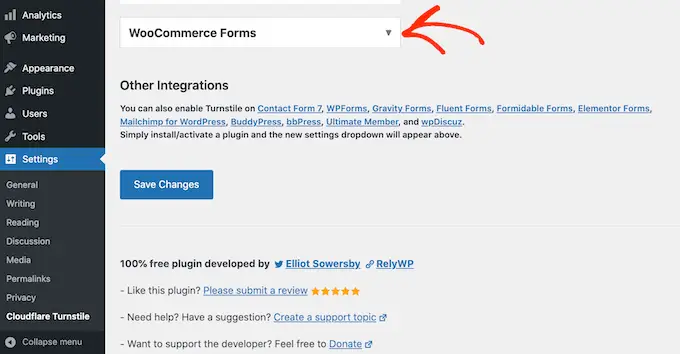
Per aggiungere Cloudflare Turnstile alle tue pagine WooCommerce, vai su Impostazioni »Cloudflare Turnstile .
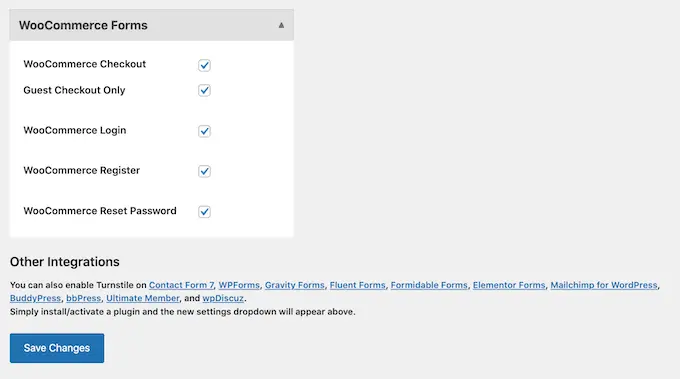
Quindi, scorri fino alla sezione "Moduli WooCommerce".

Se non è già espansa, fai clic su questa sezione.
Ora vedrai tutte le pagine di WooCommerce in cui puoi aggiungere un CAPTCHA di Cloudflare. Seleziona semplicemente la casella accanto a ciascuna pagina che desideri proteggere.

Successivamente, non dimenticare di fare clic su "Salva modifiche" per salvare le impostazioni. Ora, se visiti una qualsiasi delle tue pagine WooCommerce, vedrai il Cloudflare Turnstile CAPTCHA.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere Cloudflare Turnstile CAPTCHA in WordPress. Puoi anche consultare la nostra ultima guida alla sicurezza di WordPress e i migliori plugin per l'abbonamento a WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post How to Add Cloudflare Turnstile CAPTCHA in WordPress è apparso per la prima volta su WPBeginner.
