Come aggiungere codice alla testata del tuo sito WordPress
Pubblicato: 2022-09-14Se vuoi aggiungere codice all'intestazione del tuo sito WordPress, ci sono diversi modi per farlo. Un modo è aggiungerlo direttamente al file header.php del tuo tema. Un altro modo è aggiungere un plug-in come Head, Footer e Post Injections che ti consentirà di aggiungere codice all'intestazione, al footer e ai singoli post e pagine.
Avrai bisogno di sapere come aggiungere codice al tuo sito web in questo processo passo dopo passo. Puoi accedere al tuo sito Web WordPress utilizzando /wp-login.php, che si trova dietro l'URL del tuo sito nella dashboard di amministrazione. I pixel di tracciamento, come il codice di analisi di Google, il codice di Google Webmasters, Yahoo Dot Tag o gli annunci a livello di pagina di Adsense, vengono in genere utilizzati per abilitare gli annunci a livello di pagina, i codici Pixel di Facebook o i codici Javascript.
Posso aggiungere codice personalizzato in WordPress?
 Credito: flexibleshipping.com
Credito: flexibleshipping.comIl plug-in Code Snippets è un modo eccellente per aggiungere codice personalizzato ai siti WordPress, poiché è più conveniente crearne uno personalizzato. Il codice personalizzato è essenzialmente identico al tuo plug-in in quanto puoi aggiungerlo senza utilizzare il tuo tema o in un modo sicuro per l'aggiornamento.
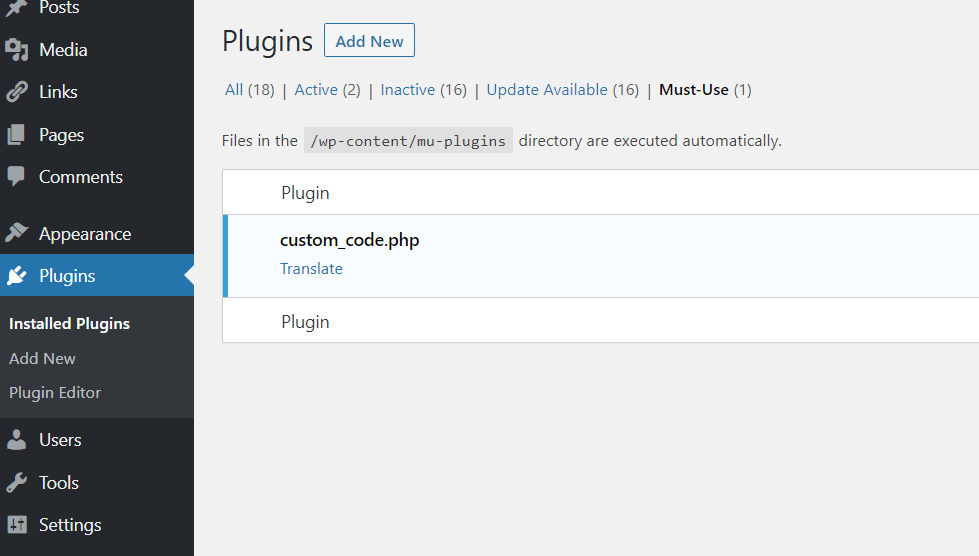
Il plug-in per frammenti di codice WPCode è il plug -in più popolare tra oltre un milione di siti WordPress. Puoi usarlo per aggiungere facilmente frammenti di codice a WordPress senza dover modificare il file functions.php del tema. Inoltre, WPCode semplifica l'aggiunta di codici di monitoraggio a Google Analytics, Facebook Pixel, Google AdSense e altri siti Web. Quando il plug-in è attivato, una nuova voce di menu intitolata "Snippet di codice" apparirà sulla barra di amministrazione di WordPress. Facendo clic su di esso, puoi accedere a un elenco di tutti gli snippet di codice personalizzati che hai salvato sul tuo sito. Sotto l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)", fai clic sul pulsante "Usa snippet". Gli inserimenti possono essere effettuati come si può vedere nella casella del codice sottostante.
È possibile inserire in due modi: effettuando l'accesso o inserendo. Gli inserimenti e i codici vengono eseguiti automaticamente (impostazione predefinita). Se desideri che uno snippet venga visualizzato prima degli altri, puoi scegliere una priorità più bassa, ad esempio 5, impostando la priorità dello snippet. Se hai una serie di regole che vuoi inserire automaticamente, puoi nasconderle o mostrarle usando la funzione "Logica condizionale intelligente". I frammenti di codice possono essere visualizzati solo per gli utenti che hanno effettuato l'accesso oppure gli URL di pagine specifiche possono essere caricati solo con frammenti di codice. WPCode ti consente di gestire i tuoi frammenti di codice personalizzati in WordPress utilizzando un'interfaccia intuitiva. I frammenti di codice possono essere salvati senza attivarli sul tuo sito e quindi disattivarli o riattivarli in qualsiasi momento. Se stai spostando il tuo sito web su un altro server, puoi facilmente importare frammenti di codice dal sito precedente.
Aggiungi codice all'intestazione WordPress Hook
 Credito: popupsmart.com
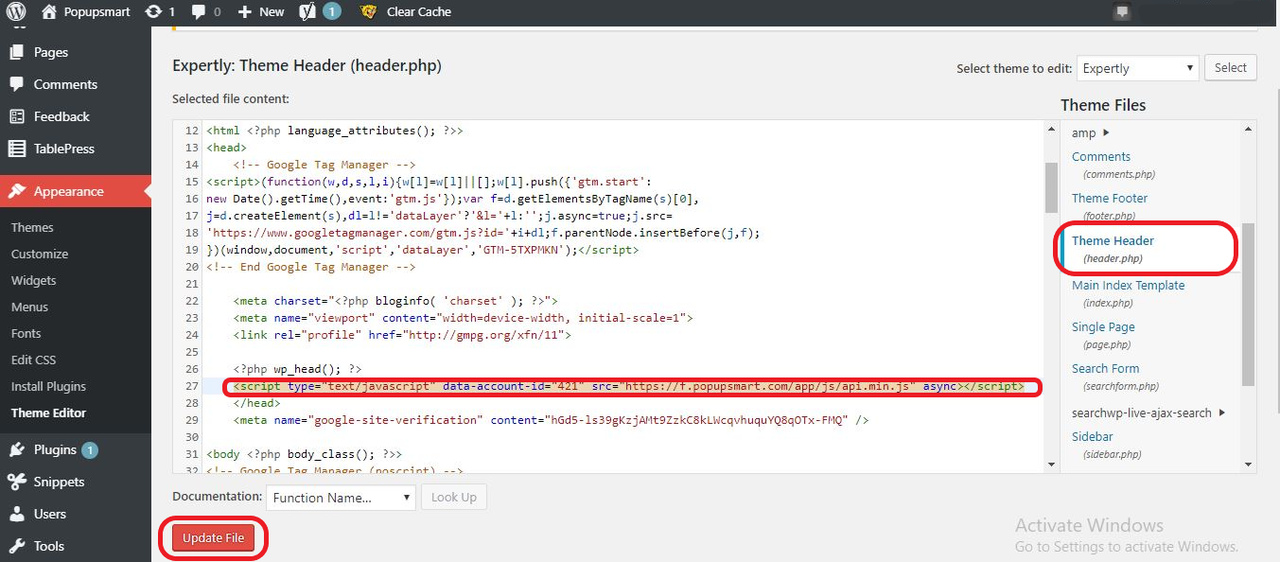
Credito: popupsmart.comL'aggiunta di codice all'hook di wordpress dell'intestazione è un ottimo modo per garantire che il codice venga eseguito a ogni caricamento della pagina. Ciò è particolarmente utile per aggiungere codice necessario per il corretto funzionamento del tema o del plug-in.
Devi includere frammenti di codice in molti strumenti di monitoraggio e monitoraggio che richiedono ai siti WordPress di avere un'intestazione o un piè di pagina. Questa opzione non è disponibile per gli utenti di WordPress e non è particolarmente adatta per modificare questi file. Il metodo più comune per la maggior parte degli utenti è utilizzare il metodo plug-in. Tuttavia, per gli utenti di WordPress che sono più intermedi o avanzati nel loro sviluppo, il codice manuale potrebbe essere preferito. Puoi aggiungere codice al tuo footer andando a PRIMA DEL TITOLO Code Snippets è anche un plug-in gratuito che ti consente di aggiungere qualsiasi funzione PHP a livello di sito. Il file function.php del tuo tema non ha bisogno di essere personalizzato in alcun modo con questa funzione. Ti forniamo un modello approssimativo per aggiungere codice sia all'intestazione che ai piè di pagina sul tuo sito WordPress.
Se gli esempi di codice manuale creano confusione, ti consigliamo di utilizzare il metodo plug-in. Aggiungi frammenti di codice ai file functions.php nel tema figlio. Se mantieni tutti i frammenti in un'unica posizione, puoi saltare la modifica dei file del tema principale.
Codice di intestazione di WordPress
 Credito: YouTube
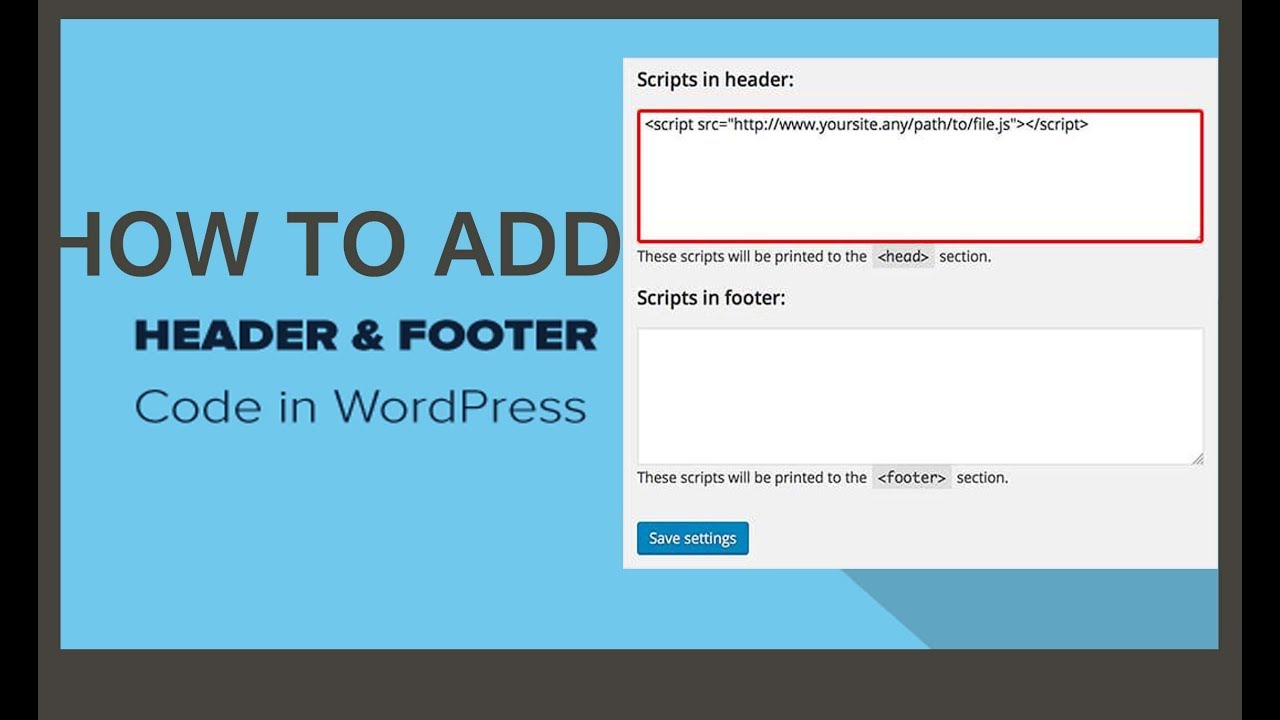
Credito: YouTubeUn codice di intestazione di WordPress è un codice che viene utilizzato per aggiungere un'intestazione a un sito Web WordPress. Questo codice può essere utilizzato per aggiungere un'immagine di intestazione o per modificare il colore dell'intestazione.

Il footer del tuo sito WordPress si trova nella parte superiore della pagina. Il contenuto del file, che fa parte della cartella del tema attiva, è contenuto in un file chiamatoheader.php. WordPress include il file WordPress-content, che puoi trovare e modificare tu stesso andando su https://www.your-theme.html/. Può quindi essere letto e modificato in un editor di codice. Controlla la barra laterale di destra per il tema attualmente attivo: headers.php sarà etichettato come Intestazione del tema per renderlo più facile da trovare. Puoi apportare le modifiche desiderate selezionando Aggiorna file. PHP viene utilizzato per garantire che le modifiche al codice non comportino problemi.
Dov'è l'intestazione HTML in WordPress?
Trova e modifica il file utilizzando l'editor del tema di WordPress, che può essere trovato nella sezione WP-content/themes/your-theme-name/header. Successivamente, può essere aperto in un editor di codice e possono essere apportate modifiche. Se apporti modifiche a uno qualsiasi dei file php del tuo tema, i risultati potrebbero essere disastrosi.
Come trovo il codice del footer in WordPress?
Il plug-in Head viene attivato in WordPress andando nella sezione Plugin – Plugin installati e facendo clic su Attiva. Per ottenere il codice del piè di pagina della testa, vai al collegamento Impostazioni o vai al collegamento Strumenti e inserisci il codice del piè di pagina della testa.
Testata tag WordPress
Un tag head è un codice che indica a un browser web quale tipo di documento aspettarsi e come visualizzarlo. Ogni documento HTML inizia con un tag head. Il tag head contiene informazioni sul documento, come titolo, parole chiave e autore. Il tag head viene utilizzato anche per specificare script e fogli di stile per una pagina web. Gli script sono programmi che vengono eseguiti su un browser web. I fogli di stile vengono utilizzati per specificare l'aspetto grafico di una pagina Web.
Gestore del codice del piè di pagina dell'intestazione
Header Footer Code Manager è un'estensione che ti consente di gestire facilmente il tuo codice di intestazione e piè di pagina. Ti consente di aggiungere, modificare ed eliminare frammenti di codice dall'intestazione e dal piè di pagina e fornisce un modo conveniente per visualizzare e modificare i frammenti di codice.
Theme Manager per WordPress è il primo plug-in che integra il motore Premiere Snippet con il gestore del codice del piè di pagina dell'intestazione. HFCM Pro mostra una CTA solo agli utenti che hanno effettuato l'accesso o che non hanno effettuato l'accesso. Inoltre, ha la possibilità di visualizzare uno script solo su dispositivi mobili e solo su computer desktop. Esistono numerose opzioni per rimuovere le pagine e ognuna di esse è facilmente modificabile in pochi minuti. Ho preferito il tipo che consentiva a ciascuna pagina di avere il proprio inserto nella prima versione, ma ora preferisco il tipo che consente alle pagine di avere il proprio inserto. Usa lo snippet WP su qualsiasi pagina (pubblica e privata), qualsiasi post, qualsiasi categoria, qualsiasi tag, amministratore WP di qualsiasi pagina o qualsiasi nuovo post. Utilizzando Header Footer Code Manager Pro, puoi sfruttare tutte le sue funzionalità. Garanzia di rimborso di 30 giorni Se il prodotto non funziona come pubblicizzato e non viene riparato entro 30 giorni dalla ricezione della notifica, rimborseremo l'acquisto.
I vantaggi di un approccio mobile first
Le seguenti informazioni dovrebbero essere fornite nel corpo della pagina: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% larghezza; larghezza 100% larghezza
Assicurati di includere un *br L'altezza è 50 × 50 pollici.
.footer corrisponde a.br. L'altezza del documento è 50×50.
Codice del piè di pagina
Il codice del piè di pagina è il codice che si trova in genere nella parte inferiore di una pagina Web. Questo codice può includere informazioni come l'avviso di copyright della pagina o l'autore della pagina.
Inserimento di un piè di pagina in un documento HTML
Un documento HTML può avere più piè di pagina. Il piè di pagina è un piccolo elemento nella parte inferiore di un documento. In un piè di pagina, di solito ci sono informazioni sull'autore del documento, dati sul copyright o collegamenti a documenti correlati. È possibile creare un piè di pagina selezionando Inserisci dall'elenco dei piè di pagina standard. Selezionando Modifica intestazione dal menu, puoi anche creare la tua intestazione. L'opzione Chiudi intestazioni e piè di pagina verrà selezionata non appena avrai terminato.
