Come aggiungere Codepen a WordPress
Pubblicato: 2022-09-14L'aggiunta di CodePen a WordPress è un ottimo modo per aggiungere funzionalità extra al tuo sito web. CodePen è un editor di codice online gratuito che ti consente di scrivere e condividere frammenti di codice con altri. È un'ottima risorsa per designer e sviluppatori per trovare frammenti di codice per i loro progetti ed è anche un ottimo modo per apprendere nuove tecniche di codifica. Esistono due modi per aggiungere CodePen a WordPress. Il primo metodo consiste nell'utilizzare il plugin CodePen per WordPress. Il secondo metodo consiste nell'aggiungere manualmente il codice di incorporamento CodePen al tema WordPress. Il plugin CodePen per WordPress è il modo più semplice per aggiungere CodePen al tuo sito WordPress. Installa semplicemente il plugin e poi attivalo. Una volta attivato il plug-in, vedrai un nuovo pulsante CodePen aggiunto all'editor di WordPress. Per utilizzare il plug-in, fai semplicemente clic sul pulsante CodePen e quindi inserisci il tuo snippet di codice. Il secondo metodo per aggiungere CodePen a WordPress è aggiungere manualmente il codice di incorporamento CodePen al tuo tema WordPress. Per fare ciò, dovrai modificare il codice del tuo tema WordPress. Il modo più semplice per farlo è usare un tema figlio. Un tema figlio è un tema WordPress che eredita la funzionalità di un altro tema WordPress. Ciò ti consente di apportare modifiche al tema figlio senza influire sul tema principale. Per creare un tema figlio, devi prima creare una nuova cartella nella directory dei temi di WordPress. Quindi, crea un nuovo file chiamato functions.php nella cartella del tuo tema figlio. Incolla il seguente codice nel tuo file functions.php: // Carica il foglio di stile del tema principale. wp_enqueue_style( 'stile genitore', get_template_directory_uri() . ' /style.css' ); // Carica il foglio di stile del tema figlio. wp_enqueue_style( 'stile figlio', get_stylesheet_directory_uri() . ' /style.css', array( 'stile genitore' ) ); ? > Questo codice caricherà il foglio di stile del tema principale e quindi il foglio di stile del tema figlio. Il foglio di stile del tema figlio verrà caricato dopo il foglio di stile del tema principale, quindi qualsiasi regola CSS che aggiungi al foglio di stile del tema figlio sovrascriverà le regole nel foglio di stile del tema principale. Successivamente, dovrai copiare il codice di incorporamento CodePen dal codice
Questo tutorial è destinato ai principianti che non conoscono bene tutte le lingue e come vengono utilizzate insieme. Qualsiasi page builder può usarlo, purché venga utilizzato il modulo/blocco/widget corrispondente. Continua a guardare il video e leggi i passaggi nella loro interezza, oppure puoi guardare il video come pagina separata. Prima che JS non vaniglia venga eseguito, devi prima caricare la libreria. Un collegamento cdn, simile a quello che potresti trovare su una pagina GitHub, viene solitamente utilizzato per accodare una libreria JS in WP. Le pagine sono create con moduli di codice, inclusi in ogni generatore di pagine. Il modulo HTML non è un modulo di visualizzazione del codice (come il modulo pre), ma piuttosto un modulo HTML diretto.
Nella home page, fai clic sul menu a discesa, quindi seleziona il modello che desideri utilizzare dal menu a discesa sotto Penna. Il pulsante "Usa questo modello" si trova anche nella parte inferiore della vista dell'editor nella Penna.
Un'altra penna può anche essere collegata qui (puoi anche usare la). Estensione URL (URL estensione CSS). Metteremo il CSS da quella penna nel file CSS. Se la penna collegata è una vera dipendenza, utilizzare l'estensione URL appropriata prima dell'elaborazione, in modo da poter combinare il codice prima di preelaborarlo.
Come aggiungo Codepen a WordPress?
 Credito: freeCodeCamp
Credito: freeCodeCampPer aggiungere CodePen a WordPress, crea prima un nuovo post o una nuova pagina. Nell'editor dei post, fai clic sull'icona CodePen . Si aprirà la finestra di dialogo CodePenEmbed. Inserisci l'URL della CodePen che desideri incorporare. Scegli la dimensione dell'incorporamento e fai clic su Inserisci CodePen.
Un sito Web CodePen è un ambiente di sviluppo sociale o una comunità in cui gli sviluppatori di siti Web possono connettersi tra loro. È un editor di codice e un ambiente di apprendimento accessibile online e open-source. EmbedPress è un plug-in di incorporamento per WordPress che consente di incorporare facilmente codici CodePen utilizzando un URL e il plug-in. Sarà tua responsabilità incorporare il tuo file di codice CodePen nel tuo URL. La personalizzazione del blocco stampa incorporata verrà visualizzata nel pannello laterale dell'Editor facendo clic su di essa. Regola le dimensioni, le proporzioni e il colore di sfondo in base alle tue specifiche. Dopo che il contenuto viene visualizzato nell'editor, seleziona l'anteprima dal menu e quindi pubblica il contenuto di WordPress. Quando fai clic sull'URL, il tuo codice CodePen verrà incorporato automaticamente.
Codepen è ottimo per lo sviluppo web
CodePen è utile per lo sviluppo web?
Codepen è uno strumento eccellente per gli sviluppatori. Le funzionalità di CodePen ti consentono di testare rapidamente idee, collaborare con altri e scoprirne di nuove.
Come aggiungo un codepen al mio sito web?
 Credito: CodePen
Credito: CodePenL'aggiunta di un Codepen al tuo sito Web è un ottimo modo per mostrare il tuo lavoro e ottenere feedback da altri sviluppatori. Per aggiungere una Codepen, crea semplicemente una nuova penna e fai clic sul pulsante "Incorpora" nella parte superiore dello schermo. Copia il codice fornito e incollalo nel codice del tuo sito web.

Codepen è buono per lo sviluppo web?
CodePen.io, secondo il loro sito Web, è un "parco giochi per lo sviluppo web front-end". CodePen è uno strumento eccellente per testare nuove cose, collaborare e scoprire nuove idee. le penne, che sono insiemi di HTML, CSS e JavaScript, sono ciò che puoi usare per crearle.
Codepen: un ottimo editor di codice online per sviluppatori di tutti i livelli
Codepen è un eccellente editor di codice online per sviluppatori principianti e avanzati. Le persone che imparano a programmare hanno un maggiore senso di realizzazione mentre creano il software perché possono vedere i risultati dei loro sforzi in azione. CodePen è un programma gratuito che è stato consigliato come editor per il curriculum gratuito CodeCamp.
Come inserisco una codepen in HTML?
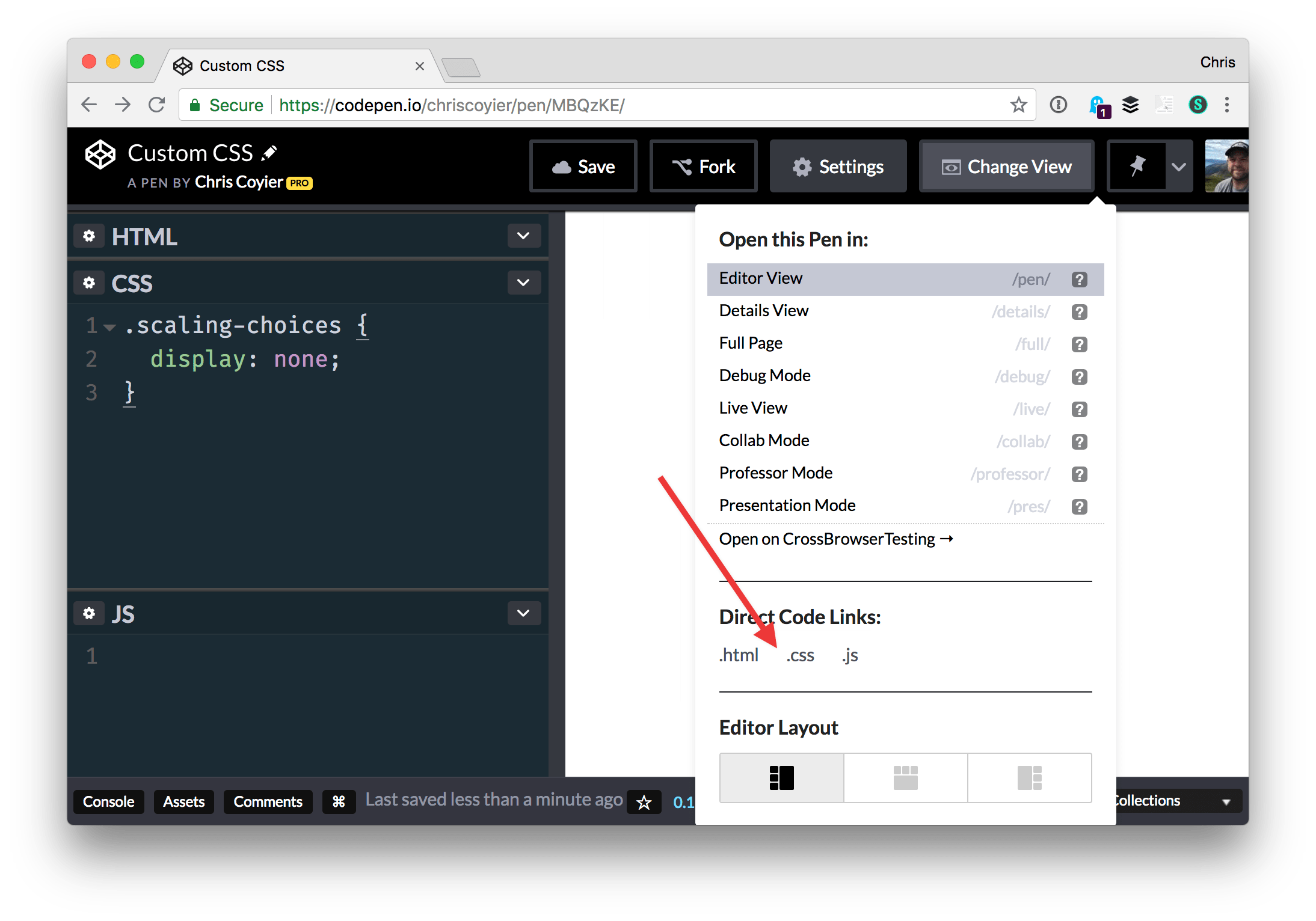
Per accedere al codice, avvia l'Editor su qualsiasi penna e tocca il pulsante incorpora nel piè di pagina. Selezionando l'opzione Incorpora penna dal menu di esportazione, puoi incorporarla. Dopo aver selezionato questa opzione, sarai in grado di visualizzare Embed Builder. Ti consente di personalizzare l'incorporamento in Embed Builder.
Modelli Codepen: un ottimo modo per iniziare
Dopo aver selezionato un modello, l'editor apparirà e sembrerà molto simile a quello che useresti normalmente in una normale pubblicazione. Sebbene ci siano alcune differenze, ce ne sono alcune. Per iniziare, troverai una serie di modelli predefiniti che puoi utilizzare come punto di partenza per i tuoi schizzi nel modello. La seconda caratteristica del modello è una raccolta di strumenti che semplificano la creazione di schizzi al volo. Puoi utilizzare lo strumento trascina e rilascia per aggiungere elementi al tuo schizzo o i trigger per creare azioni che si verificano quando si fa clic o si trascina un elemento.
Se sei un nuovo utente di CodePen, ti consigliamo di iniziare con uno dei nostri modelli. Questo corso ti aiuterà a imparare a usare l'editor e sarà un ottimo punto di partenza. Una volta apprese le basi, puoi iniziare a sperimentare con i nostri modelli per creare i tuoi schizzi.
Come faccio a importare Codepen?
Non esiste una risposta definitiva a questa domanda in quanto può variare a seconda di ciò che stai cercando di importare da CodePen e di dove stai cercando di importarlo. Tuttavia, in generale, puoi provare a importare il codice CodePen utilizzando il pulsante "Importa" nell'editor CodePen , che si trova nell'angolo in alto a destra. Ciò ti consentirà di importare il codice da una varietà di posizioni, incluse altre penne CodePen, file sul tuo computer o persino da un URL.
È una piattaforma che consente a chiunque disponga di una connessione Internet di modificare HTML, CSS e JavaScript dal proprio browser. La possibilità di visualizzare i risultati in tempo reale consente un debug più rapido. Il resto del mondo può anche condividere frammenti di codice (chiamati penne) con sviluppatori e designer. L'editor basato su browser CodePen è uno strumento eccellente per testare ed eseguire un nuovo framework o libreria. C'è una vista che mostra tutte le aree di modifica e l'anteprima contemporaneamente, con i risultati finali aggiornati ogni volta che vengono apportate modifiche. Ci sono numerose funzionalità che passano inosservate in una piattaforma; Questo è uno di loro. Con CodePen puoi utilizzare CSS, Javascript, HTML e altri elementi HTML oltre all'HTML.
La sezione superiore contiene le sezioni del codice, mentre la sezione inferiore contiene l'anteprima. Se hai bisogno di aumentare l'altezza dell'anteprima, puoi farlo selezionando un layout diverso dal menu Cambia vista. Puoi usare React, Flutter e Vue su CodePen, ma non sarai in grado di selezionarli proprio come puoi su altre piattaforme. Puoi condividere la tua CodePen sui social media semplicemente facendo clic sui pulsanti Visualizzazione dettagli o Incorporato. È lo strumento migliore per imparare il codice e modificarlo in tempo reale, consentendoti anche di vedere i risultati in tempo reale. Se vuoi copiare la penna esattamente com'è, usa la funzione Fork (quarta opzione dal lato destro del piè di pagina dell'editor di codice ). Quando scarichi il codice, vedrai la versione compilata nella cartella che è stata creata per esso.
Lo strumento CodePen ci consente di utilizzare librerie, preprocessori e framework predefiniti per la modifica del codice . Possiamo farlo in pochi minuti configurando una penna in qualsiasi lingua desideriamo. Con questa funzionalità, possiamo vedere cosa succede alle modifiche del codice in tempo reale, risparmiandoci tempo nel ricaricare le pagine.
Come utilizzare il codice Codepen in Vscode
Per utilizzare il codice di Codepen in VSCode, aprire prima la penna desiderata in Codepen. Quindi, fai clic sul pulsante "Impostazioni" nell'angolo in alto a destra dello schermo. Nel menu "Impostazioni penna", fai clic sulla scheda "JavaScript". Questo aprirà il codice JavaScript per la penna in una nuova finestra. Quindi, copia il codice dalla nuova finestra e incollalo in un nuovo file in VSCode. Infine, salva il file ed eseguilo per vedere i risultati.
