Come aggiungere colore al tuo progetto React con React-KD
Pubblicato: 2022-12-09Se stai cercando di aggiungere un po' di colore al tuo progetto React, un modo per farlo è colorare un file SVG. Sebbene ci siano diversi modi per farlo, un approccio consiste nell'usare la libreria di componenti React React-KD per colorare un file SVG. Ecco come puoi farlo: in primo luogo, dovrai installare React-KD. Puoi farlo eseguendo il seguente comando: npm install –save react-kd Una volta installato React-KD, puoi importarlo nel tuo componente React: import React from 'react'; importa ReactKD da 'react-kd'; Successivamente, dovrai aggiungere il codice per eseguire il rendering del file SVG. Per questo esempio, utilizzeremo un file SVG incorporato. Puoi aggiungere il seguente codice al tuo componente: render() { return ( width=”200″ height=”200″ viewBox=”0 0 200 200″ xmlns=”http://www.w3.org/2000/svg ” > width=”200″ height=”200″ fill=”#fff” /> ); } } Nel codice sopra, abbiamo definito un file SVG di base con un singolo rettangolo. L'attributo fill è ciò che prenderemo di mira con React-KD. Ora che abbiamo il nostro file SVG renderizzato, possiamo aggiungere il codice React-KD per colorarlo. Per questo esempio, aggiungeremo un colore di sfondo rosso al nostro rettangolo. Possiamo farlo aggiungendo il seguente codice: fill=”#f00″ > L'attributo fill accetta un valore di colore CSS. In questo caso, abbiamo utilizzato un valore esadecimale per il rosso. Puoi anche usare un valore RGB o HSL. E questo è tutto quello che c'è da fare! Con poche righe di codice, puoi aggiungere un po' di colore al tuo progetto React.
Puoi riempire un Svg con il colore?

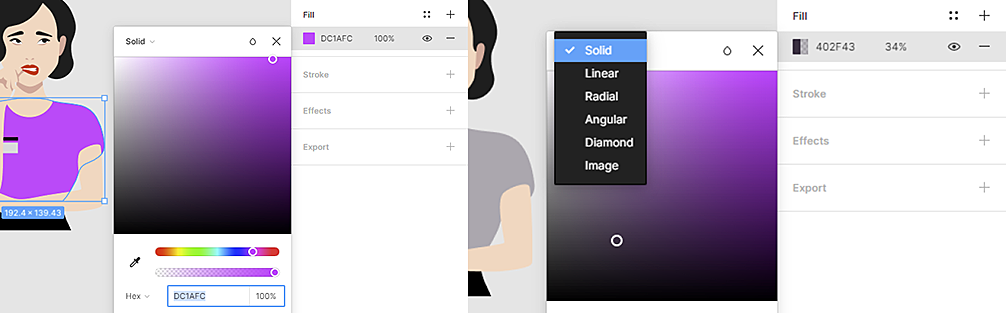
Possono essere specificati sia come stili che come attributi di presentazione utilizzando gli attributi di riempimento e traccia in un file sva. Per creare il colore per gli elementi SVG , puoi utilizzare gli attributi di riempimento e traccia dell'attributo stile o gli attributi di riempimento e traccia dell'attributo.
Tutte le forme, i colori e il testo che compongono un'immagine possono essere specificati utilizzando XML. È impossibile modificare le singole proprietà di uno sfondo SVG perché viene trattato come qualsiasi altra immagine. In altre parole, non puoi cambiare l'aspetto di uno sfondo SVG con filtri o altri effetti, ma puoi usarlo per creare uno sfondo semplice e uniforme.
Puoi creare uno sfondo personalizzato utilizzando la proprietà Background-image
La proprietà background-image, invece, permette di creare uno sfondo personalizzato. A seconda del browser, puoi utilizzare le immagini in una varietà di formati come GIF, JPEG e PNG. L'URL completo può essere aggiunto a una proprietà background-image, ad esempio URL (image.png).
Reagisci Modifica il colore del percorso Svg

Per cambiare il colore di un oggetto SVG , puoi utilizzare la proprietà "riempimento". Questa proprietà può essere applicata a qualsiasi oggetto SVG, inclusi gli elementi path, rect, circle e polygon. La proprietà fill accetta un valore di colore CSS, che può essere qualsiasi valore di colore valido, inclusi codici esadecimali, valori rgb/rgba e nomi di colore.
Reagisci Cambia colore Svg al passaggio del mouse
Esistono diversi modi per modificare il colore di un SVG al passaggio del mouse. Un modo è cambiare semplicemente il colore dell'elemento SVG stesso. Un altro modo è cambiare il colore del contenitore dell'elemento o cambiare il colore degli elementi figli dell'elemento.

Usa un colore fisso con Background-colo
Se vuoi un colore fisso, puoi usare il colore di sfondo: *fill *fill *currentColor *fill *fill *fill.
Reagisci Svg
SVG è un ottimo modo per aggiungere grafica interattiva e reattiva alle tue applicazioni web. React rende il lavoro con SVG un gioco da ragazzi e con esso possiamo facilmente creare fantastiche applicazioni.
È meglio usare Svg o Png in React?
Invece di, possiamo usare. Se stai usando React Native, dovresti usare il formato di file sva per i tuoi file jpeg. Un formato basato su vettori come SVG può essere ridimensionato all'infinito senza sacrificare la qualità.
La fine dell'Svg?
Nonostante alcuni browser lo supportino ancora, il corpo standard consiglia di astenersi dall'utilizzarlo. Non è più disponibile o può essere utilizzato solo in modo limitato per motivi di compatibilità. È importante notare che i file SVG sono file AI scalabili, ma non sono così scalabili come i file PNG o JPEG. I file AI sono scalabili, ma i file SVG sono creati per condividere immagini 2D di alta qualità su Internet. Inoltre, è SEO friendly e ha la possibilità di ridimensionare e personalizzare.
Cambia colore di riempimento Svg Reagisci dinamicamente
Ci sono alcuni modi per cambiare dinamicamente il colore di riempimento di un svg con React. Un modo sarebbe usare la proprietà di stile in linea e impostare il colore di riempimento direttamente in linea in questo modo: Un altro modo sarebbe usare una classe CSS per impostare il colore di riempimento. Ad esempio: .svg-rosso { fill: rosso; } Infine, puoi anche utilizzare lo stile dell'elica React per impostare il colore di riempimento in modo dinamico in questo modo: Come modificare il colore di un file Svg Conferma che i file SVG possono essere modificati allo stesso modo di qualsiasi altro file immagine. Il processo di modifica del colore di un SVG è più difficile, ma non è così difficile come potrebbe sembrare. Per modificare i colori di un file SVG, modificare il codice dei simboli che li definisce nell'editor di testo. Puoi farlo in qualsiasi editor di testo, ma il più popolare è HEX Editor. Quando cambi il colore del file SVG, verrà salvato e si rifletterà in qualsiasi applicazione che lo utilizza. Svg Fill Not Working ReactCi sono alcuni potenziali motivi per cui il tuo svg fill non funziona in React. Innanzitutto, assicurati che l'attributo fill sia impostato su un colore valido. In secondo luogo, controlla se lo svg è annidato all'interno di un elemento che imposta il riempimento su un colore diverso. In tal caso, dovrai impostare il riempimento anche sull'elemento genitore. Infine, assicurati di utilizzare il maiuscolo/minuscolo corretto per l'attributo fill (fill vs. Fill). Che cos'è Svgr? Con SVGR, i componenti React possono essere convertiti da HTML. Il logo React è di dominio pubblico Il logo React è protetto da copyright? I loghi React sono progettati per assomigliare a semplici forme geometriche o testo. L'opera non rientra nell'ambito della protezione del copyright perché non è sufficientemente unica per essere protetta. Nonostante il fatto che questa immagine sia priva di restrizioni protette da copyright, potrebbero esserci altre restrizioni. Come posizionare Svg in React Per posizionare un svg in React, puoi utilizzare gli stili in linea o la proprietà style. La proprietà style è un oggetto di stile React e può essere utilizzata per definire lo stile dei componenti React. Gli stili in linea sono stili CSS applicati a un componente React. Gli stili in linea non sono specifici di React e possono essere utilizzati in qualsiasi elemento HTML.
