Come aggiungere CSS a una pagina specifica in WordPress
Pubblicato: 2022-09-11Se vuoi aggiungere CSS a una pagina specifica in WordPress, devi prima creare un tema figlio. Per ulteriori informazioni su come creare un tema figlio, consulta il nostro articolo su come creare un tema figlio in WordPress. Dopo aver creato un tema figlio, puoi aggiungere il tuo CSS al file style.css nel tuo tema figlio. Se vuoi aggiungere CSS a una pagina specifica in WordPress, devi usare l'hook WP_enqueue_scripts. Questo hook ti consente di aggiungere CSS a una pagina specifica in WordPress caricandolo solo su quella pagina. Per utilizzare questo hook, devi aggiungere il codice seguente al file functions.php del tuo tema figlio: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) .' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Questo codice caricherà il file page-specific.css solo nella pagina con lo slug page-slug. Puoi sostituire page-slug con lo slug della pagina che desideri scegliere come target. Puoi anche scegliere come target pagine specifiche in base al loro ID o titolo. Per indirizzare una pagina specifica in base al suo ID, puoi utilizzare il codice seguente: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css'); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Per scegliere come target una pagina specifica in base al titolo, puoi utilizzare il codice seguente: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
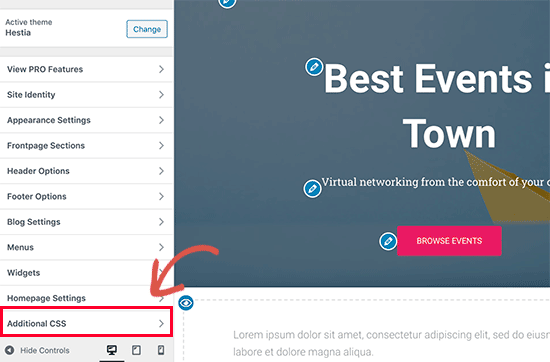
Il primo metodo è utilizzare il personalizzatore di WordPress. Il metodo più semplice è quello consigliato qui perché è il modo più rapido per aggiungere CSS all'intestazione. Puoi utilizzare il Personalizzatore andando su Aspetto > Personalizza. Fai clic su " CSS aggiuntivo " e inserisci il tuo codice CSS dal menu a discesa.
Come aggiungo CSS a una pagina specifica in WordPress?
 Credito: church.support.vamtam.com
Credito: church.support.vamtam.comAccedi al tuo pannello di amministrazione di WordPress e vai al menu Plugin per aggiungere un nuovo plugin. Seleziona il CSS personalizzato specifico per post/pagina dal campo di ricerca. Per installarlo, fai semplicemente clic sul pulsante "Installa ora" dopo aver terminato il download.
In questo articolo, ti mostrerò come utilizzare CSS personalizzati su pagine WordPress specifiche . Per applicare gli stili a pagine specifiche, devi prima trovare la classe specifica della pagina nella sezione a cui vuoi applicare gli stili. Per vedere gli effetti del tuo stile, devi prima copiare e incollare il tuo codice CSS negli stili. È possibile accedere al file css tramite il backend di WordPress. Se desideri applicare un insieme di stili a più tag su una singola pagina, puoi vedere i seguenti esempi. Gli stili possono essere modificati su più pagine utilizzando lo stesso CSS. Una singola riga di codice può essere inefficiente e richiedere molto tempo, ma è possibile.
Se scrivi il CSS in una riga anziché in più righe, sarai in grado di indirizzare più pagine in modo più efficace. Puoi creare una pagina del blog con CSS personalizzati con la stessa facilità con cui puoi creare una pagina. A differenza di un page-id, ti consigliamo di cercare un post-id univoco per il post a cui vuoi applicare lo stile. Ecco un esempio di come definiresti un post specifico del blog.
Come sovrascrivere CSS in WordPress
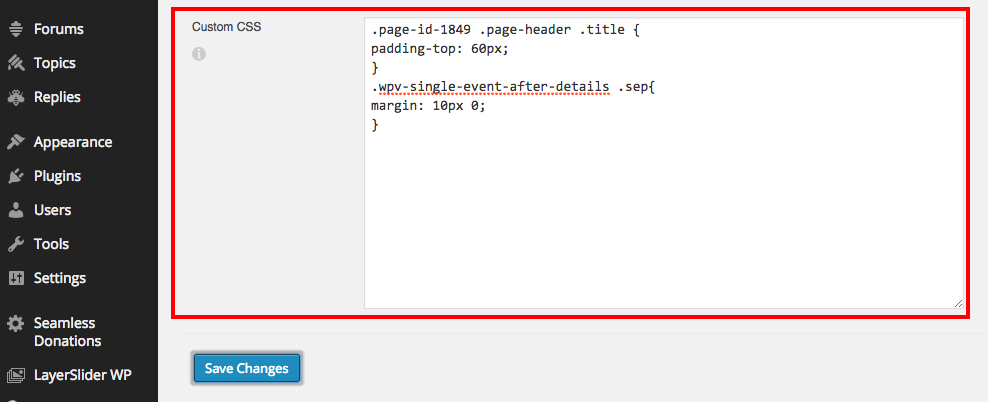
Quanto segue ti consente di ignorare regole CSS specifiche su una pagina specifica in WordPress. All'inizio, fai clic con il pulsante destro del mouse sull'elemento che desideri modificare e quindi applica CSS. Quando fai clic su Ispeziona, apparirà una schermata. Verifica se il corpo contiene un tag HTML. A seconda del tema che stai utilizzando, le dimensioni del tuo sito saranno diverse. La sostituzione appropriata per ogni pagina specifica sarà determinata dalla tua preferenza specifica. Il pulsante Salva modifiche ti consentirà di salvare il file CSS che hai salvato nel tuo sito WordPress come nuovo file.
Come si aggiunge un CSS a una pagina specifica?
 Credito: bwods.blogspot.com
Credito: bwods.blogspot.comPer aggiungere un file CSS a una pagina specifica, dovrai modificare il codice HTML della pagina per includere un collegamento al file CSS. I file CSS sono in genere archiviati nella stessa directory del file HTML, quindi dovrai utilizzare il percorso corretto del file. Una volta aggiunto il link, le regole CSS verranno applicate alla pagina.
Per aggiungere CSS a una pagina Web, puoi utilizzare uno dei quattro metodi. Quando si utilizzano stili in linea, le informazioni sullo stile vengono applicate direttamente all'elemento HTML. Puoi includere stili incorporati utilizzando il tag di stile incorporato nell'angolo in alto a destra del documento. Gli stili vengono comunemente applicati a un sito Web tramite un foglio di stile esterno. Se desideri creare uno stile esterno, crea semplicemente un file esterno contenente tutte le informazioni sul tuo stile. In questo caso, puoi collegare questo file a tutte le pagine HTML che desideri. Per aggiungere un foglio di stile a una pagina web, includi il tag <link>. È anche possibile importare un foglio di stile esterno utilizzando la regola CSS @import.

Come posso modificare il CSS di una pagina WordPress?
Accedi al tuo backend WordPress e quindi fai clic sul pulsante Aspetto per accedere alla schermata di personalizzazione del tema. Avrai un'anteprima dal vivo del tuo sito Web, con opzioni sul lato sinistro per personalizzare elementi come i colori, i menu o altri widget.
Sarai in grado di personalizzare facilmente i CSS di WordPress con l'aiuto di questo tutorial. Le modifiche al CSS di un tema possono variare a seconda del processo di modifica. È disponibile un'ulteriore modifica CSS per la modifica del codice ed è possibile anche la modifica del codice nell'editor dei temi e tramite plug-in. Gli studenti che hanno solo una conoscenza di base dei CSS trarranno vantaggio da questo tutorial. Se il tuo tema include personalizzato. CSS, devi includerlo; in caso contrario, è necessario includere il codice CSS personalizzato nella pagina del tema. Dopo aver modificato il file, fare clic sul pulsante Aggiorna file per apportare le modifiche necessarie.
Questa sezione ti guiderà attraverso come modificare il CSS di WordPress utilizzando un plug-in. Utilizzando un plugin per WordPress, puoi personalizzare e aggiungere il tuo codice CSS WordPress . È sempre buona norma semplificare il codice CSS e sono disponibili diversi plugin per farlo automaticamente. I CSS personalizzati possono essere rimossi in qualsiasi momento, ma si consiglia di eseguire un backup dei file quando si utilizza l'edizione del tema del dashboard.
Dovresti pensare ad alcune cose mentre modifichi il tuo CSS. Prima di pubblicare le modifiche, rendile il più semplici possibile salvandole. Puoi sempre tornare allo stile originale se commetti un errore facendo clic su "Pubblica modifiche" nell'angolo in alto a destra dell'editor. In secondo luogo, è necessario utilizzare una convenzione di denominazione coerente per fare riferimento ai file CSS. Se includi entrambi, puoi includere il tuo file style.css e il nome del tema. CSS è definito nel file style.tpl. Dovresti anche includere un nome per ciascuno dei file CSS nel tuo progetto se ne hanno più di uno. Se vuoi assicurarti che i file CSS sulla tua pagina siano inclusi nell'HTML, metti un segno di spunta accanto a "Includi in testa" quando salvi le modifiche. Devi caricare il tuo CSS non appena lo ricevi dagli altri fogli di stile. Se vuoi saperne di più su come modificare il tuo CSS, ti consigliamo di guardare il nostro tutorial su come utilizzare l'editor.
Come posso cambiare il percorso CSS in WordPress?
Se desideri modificare il percorso CSS in WordPress, dovrai accedere ai tuoi file WordPress tramite un client FTP o il pannello di controllo dell'hosting. Dopo aver effettuato l'accesso ai file di WordPress, dovrai individuare il file "style.css". Una volta individuato il file "style.css", dovrai modificare il file e cambiare il percorso CSS.
I file Style.css sono specifici per ogni tema WordPress. Lo stile, la struttura e il colore del sito Web WordPress dipendono tutti da questo. Se desideri modificare gli snippet di codice, devi prima modificare il CSS sulla dashboard di WordPress. Apporta modifiche al tuo sito web utilizzando l'editor dashboard di WordPress. Quando fai clic sull'opzione Ispeziona, verrai indirizzato a una schermata divisa in due sezioni. Crea un elenco di tutte le classi o sezioni all'interno di un codice e apporta le modifiche necessarie. Dopo aver apportato modifiche al file, puoi quindi esaminare le modifiche al sito. Puoi trovare le sezioni di stile del tuo sito web utilizzando la funzione Ispeziona di Chrome.
Aggiungi CSS alla pagina di WordPress
La scheda CSS aggiuntivo si trova nella sezione Aspetto della dashboard. Sarai in grado di aggiungere qualsiasi codice CSS che desideri a questo strumento integrato.
Utilizzando l'editor CSS, puoi modificare l'aspetto del tuo sito WordPress.com. Lo fa permettendoti di cambiare gli stili dei tuoi file CSS nel tuo tema. È possibile rivedere o ripristinare CSS precedenti utilizzando l'applicazione Revisioni CSS. Maggiori informazioni sui CSS possono essere trovate nella sezione Aiuto CSS di questa pagina. I CSS sono un aspetto importante del web design e se vuoi saperne di più, dovresti prendere in considerazione i seguenti suggerimenti. Quando aggiungi CSS personalizzato all'editor CSS, verrà caricato dopo il CSS originale del tema. Di conseguenza, se le tue regole vengono seguite, lo stile del tema WordPress.com verrà ignorato.
Se vuoi aggiungere nuove regole CSS a quelle esistenti, puoi disabilitare questa opzione. Gli utenti che hanno effettuato l'accesso su WordPress.com sono tenuti a mantenere la barra di amministrazione (che è la barra scura nella parte superiore del sito). Se vuoi cambiare lo stile del tuo piè di pagina (colori e dimensione del carattere), puoi farlo fintanto che lo rendi ancora leggibile. Puoi usare i caratteri web nei CSS? Quando usi i CSS, sei limitato a due caratteri web sul front-end.
