Come aggiungere caratteri personalizzati ai siti Web di Elementor
Pubblicato: 2022-09-12Ogni proprietario di un sito Web desidera che il proprio sito Web appaia al meglio e sia così attraente che gli utenti dovrebbero elogiare ed esplorare a fondo il proprio sito Web.
È possibile rendere visivamente accattivante un sito Web in vari modi e uno di questi è aggiungere caratteri creativi. Stai anche pensando di aggiungere caratteri personalizzati creativi alla tua pagina Elementor?
Se te lo stai chiedendo ma non sai come crearne uno, non devi preoccuparti.
In questo blog, forniremo una guida completa sull'aggiunta di caratteri personalizzati al tuo sito Web WordPress utilizzando Elementor.
Allora, cosa stiamo aspettando? Iniziamo.
Come aggiungere caratteri personalizzati a WordPress utilizzando Elementor?
Se hai già utilizzato Elementor, sapresti quanto è facile ed efficace. Ci sono molte funzionalità di Elementor attraverso le quali puoi dare un aspetto straordinario al tuo sito web.
Insieme a queste funzionalità, Elementor offre la flessibilità di aggiungere caratteri personalizzati e personalizzarne i formati per il tuo sito web.
Prima di procedere, ci sono alcuni formati di font predefiniti supportati da Elementor che devi conoscere.
Discutiamoli prima in breve.
- File WOFF: WOFF è il formato Web Open Font che è i caratteri OpenType o TrueType utilizzati dai browser moderni.
- File WOFF2: questo file di font Web viene creato in un file WOFF in formato 2.0, che supporta i font OpenType e TrueType fornendo una compressione migliore rispetto a WOFF.
- File TTF: un file TTF è un formato di font TrueType sviluppato da Apple e utilizzato in macOS e Windows.
- File SVG: SVG, che sta per Scalable Vector Graphics, è un formato di immagine vettoriale basato su XML. Viene utilizzato per definire formati di file grafici bidimensionali per il web.
- File EOT: EOT è un formato di file Open Type incorporato che funziona su IE ed è progettato da Microsoft.
Esistono 2 modi per aggiungere caratteri personalizzati al tuo sito web:
- Utilizzo della funzione Caratteri personalizzati di Elementor
- Utilizzo di un plugin per WordPress
Metodo 1: aggiungi caratteri personalizzati a WordPress utilizzando la funzione Caratteri personalizzati di Elementor
Per utilizzare la funzione dei caratteri personalizzati di Elementor, devi eseguire l'aggiornamento a Elementor Pro.
La funzione del carattere personalizzato era disponibile nel piano Elementor Lite fino a qualche anno fa, ma dopo l'aggiornamento è stata spostata solo sugli utenti Pro.
Segui questi passaggi per aggiungere caratteri personalizzati al tuo sito Web Elementor:
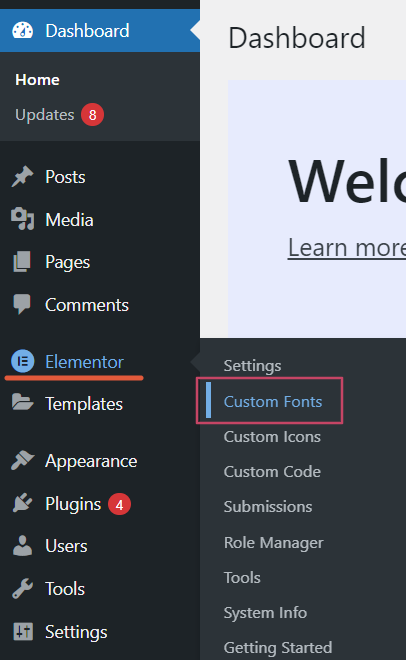
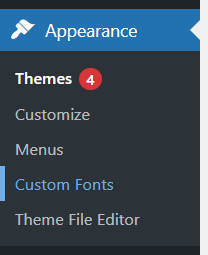
- Passaggio 1: apri la dashboard di amministrazione di WP, esplora la barra laterale e vai a Elementor > Font personalizzati.

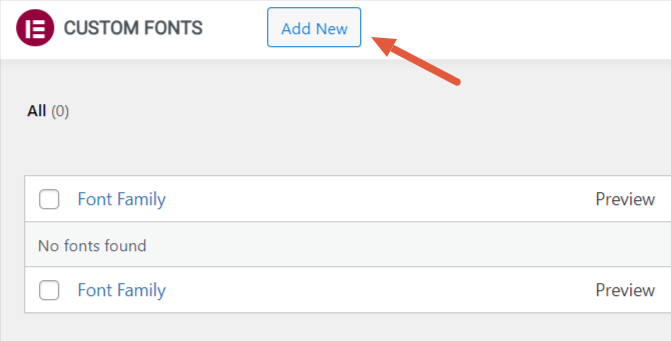
- Passaggio 2: non appena fai clic sull'opzione Caratteri personalizzati , verrai reindirizzato alla pagina dei caratteri personalizzati di Elementor e lì devi fare clic sul pulsante "Aggiungi nuovo" .

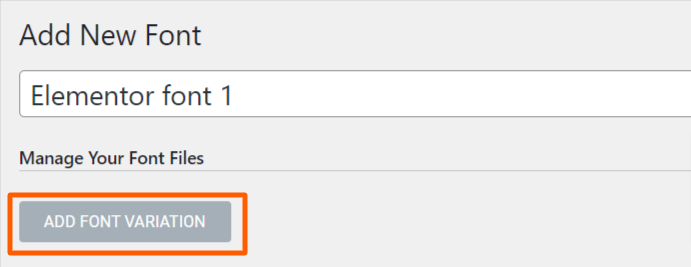
Per aggiungere un nuovo carattere, devi inserire il nome della tua famiglia di caratteri. Qui lo chiamiamo "Font Element 1".
Quindi, fai clic sul pulsante "Aggiungi variazione carattere" sotto l'area del titolo del carattere.

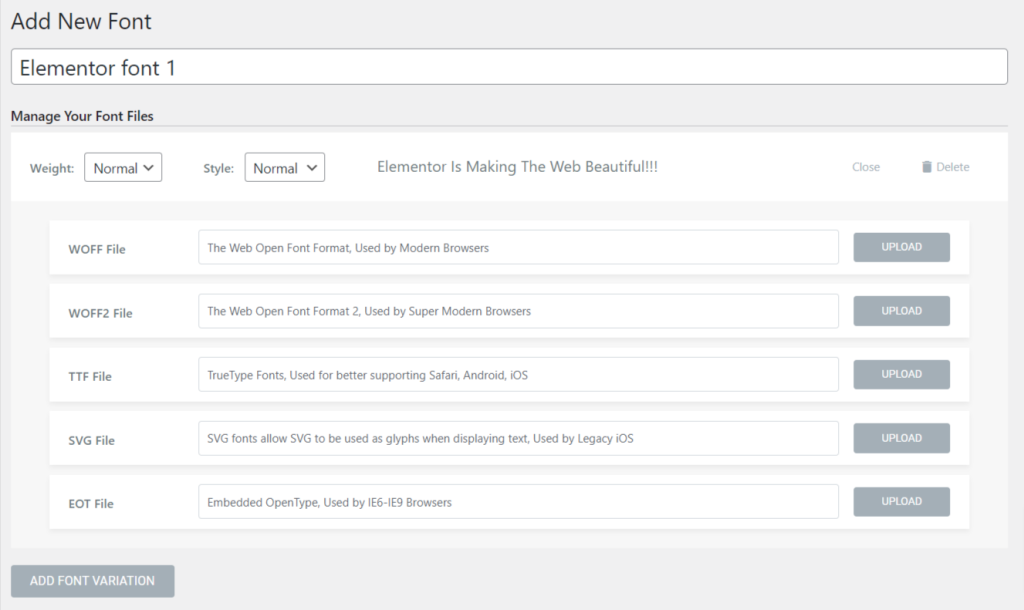
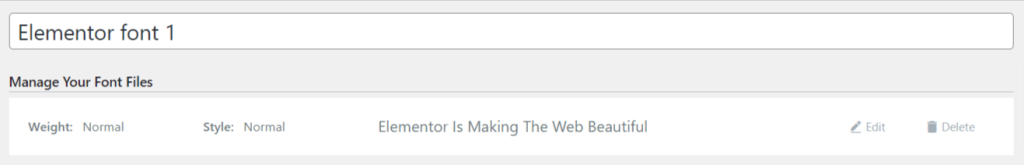
- Passaggio 3: una volta premuto il pulsante di variazione del carattere, otterrai le opzioni per gestire e personalizzare i file dei caratteri.

Puoi gestire i file dei caratteri in base a Peso del carattere, Stile ( normale, corsivo e obliquo ) e File dei caratteri come WOFF, WOFF2, TTF, SVG ed EOT.
- Passaggio 4: scarica un font gratuito o acquistane uno da Internet.
Ci sono molte risorse gratuite e a pagamento che offrono fantastici caratteri personalizzati compatibili con i siti Web WordPress ed Elementor.
Dove trovare font personalizzati gratuiti
Potresti chiederti dove posso trovare i caratteri personalizzati gratuiti.
Molti siti Web gratuiti offrono font personalizzati gratuiti, come fonts.com, Google Fonts, Typekit e altri.
Assicurati di controllare l'autenticità del sito web prima di scaricare o acquistare un font.
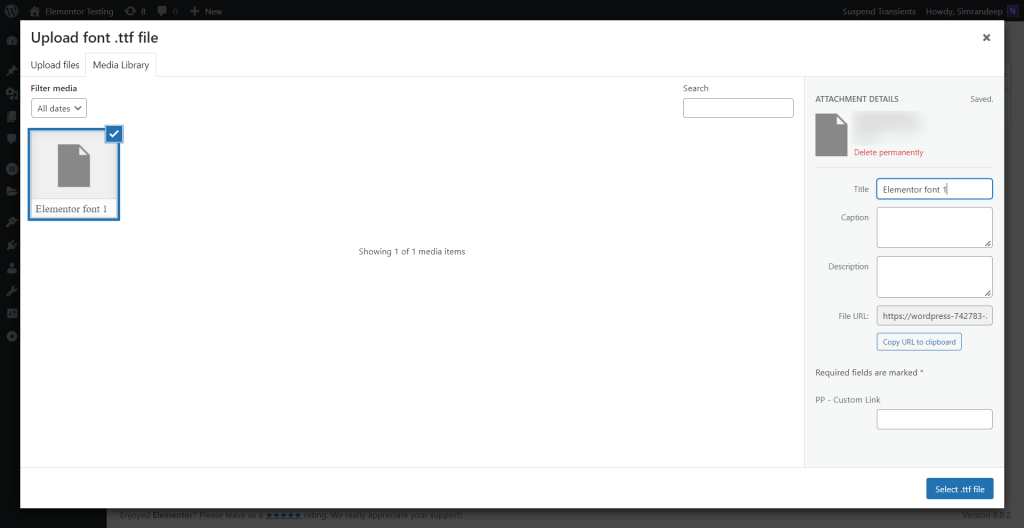
- Passaggio 5: dopo aver scaricato un font a tua scelta, devi caricare il file in una delle cinque varianti di font disponibili e premere il pulsante di pubblicazione.

Tuttavia, per risultati migliori, ti consigliamo di caricare il file del carattere in tutti e cinque i formati per consentire il caricamento fluido del contenuto in qualsiasi sistema o browser.

Ricorda di non caricare più di un file di font alla volta in tutte le diverse varianti; in caso contrario, potrebbe rallentare la tua pagina.

E abbiamo finito! Il nostro font è ora aggiunto a Elementor ed è pronto per essere utilizzato.
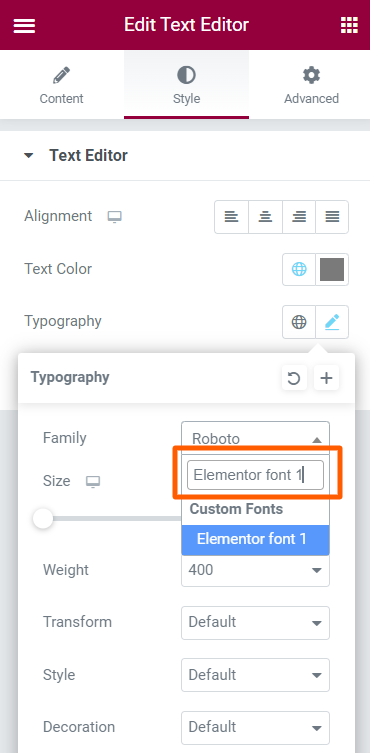
- Passaggio 6: apri la pagina dell'editor di Elementor e, nella sezione tipografia, cerca il font appena creato, ad esempio " Font Elementor 1".

Infine, l'"Elementor font 1" che abbiamo appena aggiunto è pronto per essere utilizzato.
Metodo 2: aggiungi caratteri personalizzati utilizzando un plug-in di WordPress
Questo metodo sarà perfettamente adatto a coloro che utilizzano la versione Elementor lite.
- Passaggio 1: vai al dashboard di amministrazione di WP. Nella barra laterale dell'amministratore, fai clic su Plugin > Aggiungi nuovo .

- Passaggio 2: digita " Caratteri personalizzati", premi il pulsante Installa ora e attiva il plug-in.

- Passaggio 3: una volta attivato il plug-in, troverai un'opzione, "caratteri personalizzati ", sotto la funzione Aspetto; fai clic su quell'opzione e sei a posto.

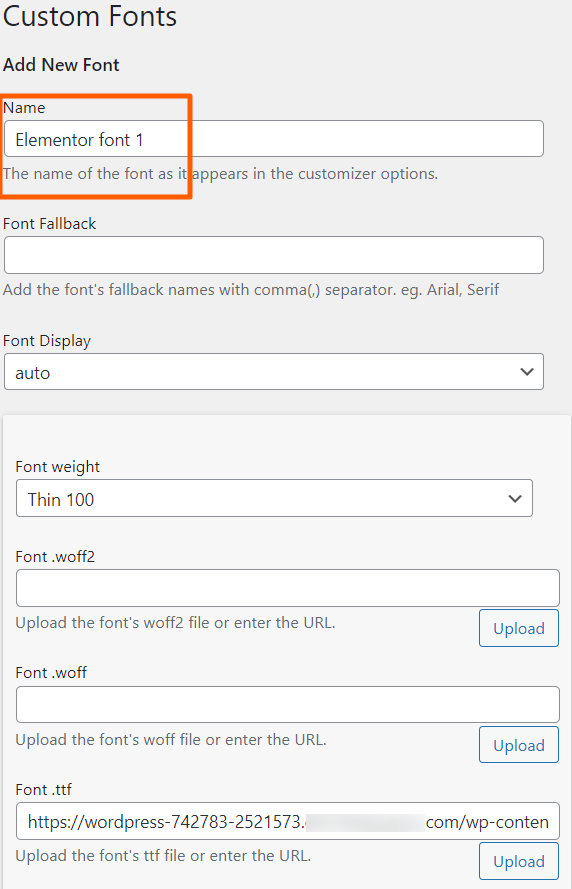
- Passaggio 4: ora che hai raggiunto la sezione dei caratteri personalizzati, inserisci il nome del carattere e un carattere di riserva. Quindi, infine, carica i formati dei caratteri uno per uno per tutte le varianti, come spiegato nel metodo 2.

- Passaggio 5: il tuo nuovo file di font personalizzato è stato aggiunto con successo e pronto per essere utilizzato. Puoi trovare il carattere nell'opzione tipografia all'interno della scheda stile nella pagina dell'editor di Elementor.
Personalizza i tuoi contenuti utilizzando il carattere appena aggiunto sul tuo sito Web con il plug-in di caratteri gratuiti e personalizzati di Elementor. Tuttavia, se sei un programmatore esperto, puoi facilmente creare caratteri personalizzati per il tuo sito Web utilizzando Elementor.
Finora, abbiamo incluso tutti e tre i metodi che puoi seguire per creare il tuo font personalizzato per il tuo sito Web Elementor tramite risorse gratuite ea pagamento. Scegli quello adatto alle tue esigenze.
Prossima lettura: Come utilizzare Elementor
Ci auguriamo che questo articolo ti sia stato utile. In caso di difficoltà nel seguire i passaggi menzionati in questo articolo, non esitare a connetterti con noi o a lasciare le tue domande nella sezione commenti. Faremo del nostro meglio per risolvere le tue domande.
Se hai appena iniziato il tuo viaggio con Elementor, questo articolo, Come utilizzare Elementor: Guida dettagliata per principianti, sarà una guida perfetta per te.
Nel caso in cui stai cercando una soluzione all-in-one per il tuo page builder Elementor, i componenti aggiuntivi PowerPack Elementor saranno la scelta migliore.
Se ti piace questo articolo, puoi iscriverti alla nostra newsletter per ricevere fantastici articoli relativi a Elementor e WordPress.
Inoltre, puoi connetterti con noi su queste piattaforme: YouTube, Facebook e Twitter.
