Come aggiungere HTML e CSS personalizzati a un sito WordPress
Pubblicato: 2022-09-14Una delle grandi cose di WordPress è che è molto personalizzabile. Puoi facilmente aggiungere il tuo HTML e CSS a un sito WordPress senza dover imparare molto a programmare. In questo articolo, ti mostreremo come aggiungere HTML e CSS personalizzati a un sito WordPress. Aggiunta di HTML personalizzato Puoi aggiungere HTML personalizzato al tuo sito WordPress aggiungendo un nuovo file al tuo tema. WordPress cercherà automaticamente un file chiamato custom.html nella cartella del tuo tema. Puoi creare questo file utilizzando un editor di testo come Blocco note o TextEdit. Dopo aver creato il file custom.html, puoi aggiungervi il tuo codice HTML. Ad esempio, puoi aggiungere un'intestazione o un piè di pagina personalizzati al tuo sito. Aggiunta di CSS personalizzati Oltre ad aggiungere HTML personalizzato, puoi anche aggiungere CSS personalizzati al tuo sito WordPress. Puoi farlo creando un nuovo file chiamato custom.css nella cartella del tuo tema. Ancora una volta, puoi usare un editor di testo per creare questo file. Dopo aver creato il file custom.css, puoi aggiungervi il tuo codice CSS. Ciò ti consentirà di cambiare l'aspetto del tuo sito, senza dover modificare il file CSS esistente del tema. Aggiungere HTML e CSS personalizzati a WordPress Ora che sai come aggiungere HTML e CSS personalizzati a WordPress, puoi iniziare a personalizzare il tuo sito a tuo piacimento. Ricordati di salvare spesso le modifiche, in modo da non perdere nulla del tuo lavoro. Inoltre, assicurati di visualizzare in anteprima le modifiche prima di pubblicarle sul tuo sito live. In questo modo, puoi vedere come appaiono prima di tutti gli altri.
In questo tutorial, ti guiderò attraverso i passaggi necessari per aggiungere un effetto CSS personalizzato a qualsiasi pagina o post di WordPress in pochi minuti. È possibile aggiungere CSS personalizzati a WordPress utilizzando uno dei due metodi. Si consiglia di utilizzare un editor di temi per aggiungere il proprio CSS direttamente al tema. La seconda opzione è inserire un tag di stile direttamente nel post sotto forma di CSS in linea . Questo plug-in può essere utilizzato per aggiungere CSS personalizzati a un pulsante Social Media 3D ribaltabile esistente. Questo è il codice sorgente e il tutorial per il pulsante dei social media Flipable, che puoi trovare qui. Se ti piacciono i nostri contenuti, fallo su Facebook o YouTube.
Come aggiungo un file CSS personalizzato a WordPress?
 Credito: WPBeginner
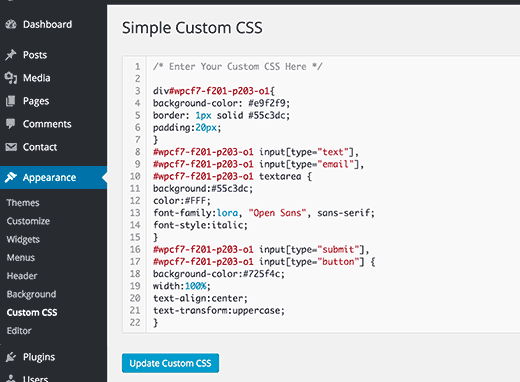
Credito: WPBeginnerNella sezione Aspetto della dashboard, scorri verso il basso e seleziona CSS aggiuntivo dal menu a discesa. Facendo clic su questo pulsante, sarai in grado di utilizzare uno strumento integrato per aggiungere qualsiasi codice CSS al tuo sito web.
Se vuoi lavorare di più sul tuo sito WordPress, potresti dover apportare alcune modifiche. In questo tutorial, esamineremo quattro diversi metodi per aggiungere CSS personalizzati a WordPress. È possibile accedere all'opzione CSS personalizzato tramite il Customizer o tramite un tema figlio. Se passi a un altro tema, perderai il tuo CSS personalizzato. Inserisci le regole di stile nella casella di testo che appare sotto le istruzioni. Per iniziare, devi prima inserire il tuo CSS nel tuo tema. Puoi provare il tema in una varietà di dimensioni dello schermo selezionando le piccole icone del dispositivo (desktop, tablet, cellulare) dalla barra laterale di Personalizzazione.
Oltre a consentirti di aggiungere CSS indipendenti dal tema al tuo sito web, l'utilizzo di un plug-in CSS personalizzato ti fa risparmiare tempo. Se desideri modificare il CSS del tuo tema in modo significativo, un tema figlio è un buon punto di partenza. Puoi modificare qualsiasi file del tuo tema principale, come CSS, PHP o immagini, utilizzando un tema figlio. In questo tutorial useremo Simple Custom CSS, che non richiede alcuna codifica aggiuntiva. Puoi modificare il file style.html dal tuo editor di codice, come Atom o Visual Studio Code, o dal menu Aspetto dell'area di amministrazione di WordPress. Se si desidera utilizzare la lingua di personalizzazione, è possibile utilizzare il Customizer o il Customizer per aggiungere il nuovo codice. Se vuoi che WordPress Core chiami correttamente il file CSS esterno, puoi caricarlo nel file functions.php del tuo tema figlio.
Se desideri personalizzare i tuoi temi WordPress, puoi farlo con un tema figlio. Quando crei regole di stile personalizzate per il tuo tema figlio, devi prima modificare il file style.css . Le seguenti istruzioni ti guideranno attraverso il processo di accodamento di un file CSS che è già stato caricato. ThemeForest ti offre un'ampia selezione di temi WordPress.
Come faccio a caricare un file CSS su WordPress?
Per trovare una cartella con i file CSS, vai su WP-content > temi > IL TUO NOME DEL TEMA. I fogli di stile e gli stili CSS sono i nomi più comuni per loro. È quindi possibile scaricare e modificare il file di testo utilizzando un programma di modifica del testo sul computer. Dopo che i file CSS sono stati modificati, puoi caricarli andando nella stessa directory in cui sono stati salvati.
Perché il mio CSS personalizzato non funziona WordPress?
Se hai problemi con la generazione CSS , vai a WP admin. Successivamente, puoi svuotare la cache (cache WP e cache del browser) e aggiornare la pagina. Il primo passaggio consiste nel verificare che la cache del tuo sito sia bloccata se sono presenti plug-in o server di memorizzazione nella cache abilitati. È necessario rimuovere queste cache.
Dov'è il file CSS personalizzato in WordPress?
Questo è vero per ogni tema WordPress. La cartella /WP-content/themes/themename/ è il posto più conveniente per trovarne uno.
Come aggiungere una pagina HTML personalizzata in WordPress
 Credito: HTML in linea
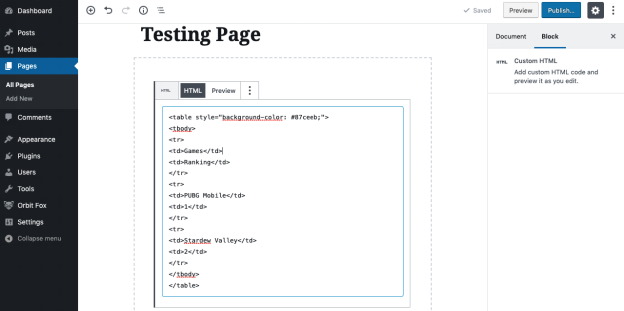
Credito: HTML in lineaSupponendo che tu abbia una pagina HTML personalizzata che desideri aggiungere al tuo sito WordPress, la prima cosa che devi fare è caricare la pagina sul tuo account di hosting WordPress. Una volta caricata la pagina, puoi modificarla nell'editor di WordPress andando su Pagine> Aggiungi nuovo. Nell'editor di WordPress, puoi aggiungere la tua pagina HTML personalizzata all'area dei contenuti. Una volta terminato, puoi pubblicare la pagina e sarà pubblicata sul tuo sito WordPress.
Devo creare una pagina HTML personalizzata per il mio sito web wordpress? L'aggiunta di una pagina HTML è vantaggiosa per una serie di motivi. Puoi evitare di spendere tempo e denaro per qualcosa che non ti è familiare, risparmiare tempo e assicurarti che il tuo nuovo sito web abbia esattamente l'aspetto che desideri. È anche un'ottima opzione se il tuo tema preferito non supporta layout di pagina specifici o non è in grado di generarli. Prima di iniziare, assicurati che la tua pagina HTML personalizzata sia in ordine. Metti il tuo modello, il file index.html e altre dipendenze sul tuo computer in una cartella denominata "modello". Successivamente, salva tutti i file nella cartella in archivi zip.

Passa al server in cui hai installato l'installazione di WordPress e carica l'archivio. Se il tuo server non supporta il reindirizzamento, non sarai in grado di reindirizzare il file index.php quando inserisci un URL per una pagina HTML personalizzata. Questo errore può essere risolto modificando il file .htaccess e cercandolo. Non devi preoccuparti se riscontri un errore 404 se tenti di accedere alla tua nuova pagina. WordPress commette spesso errori come questo, ma è semplice da risolvere.
Come aggiungere codice HTML nell'intestazione di WordPress
Puoi installare le intestazioni nella sezione Impostazioni. Incolla il codice negli script nella casella Intestazione e salvalo.
Utilizzando entrambi i metodi, puoi definire un'intestazione o un piè di pagina di WordPress che includa il codice. Il tema del tuo sito può essere modificato manualmente o può essere aggiunto. Con uno qualsiasi dei metodi disponibili, puoi facilmente aggiungere funzionalità personalizzate e dati utente al tuo sito web. Alcuni dei file del tuo tema devono essere modificati se desideri aggiungere manualmente codice all'intestazione o al piè di pagina. Puoi creare rapidamente e facilmente un tema figlio selezionando un plug-in dal menu a discesa. plugin come header, footer e post injection Se vuoi usare il plugin, devi prima installarlo e attivarlo. La dashboard Impostazioni ti consente di visualizzare le schede Piè di pagina e Intestazione una volta installata. In questa sezione troverai un editor di testo per aggiungere frammenti di codice. Il codice di monitoraggio di Google Analytics e JavaScript personalizzato sono entrambi inclusi in swishpets.
Come aggiungere un'intestazione in WordPress
WordPress ti consente di aggiungere facilmente un'intestazione. Puoi selezionare facilmente i modelli dalla dashboard di WordPress. Successivamente, devi scegliere un modello di intestazione (o piè di pagina) e quindi creare un nome per il modello di intestazione. Se desideri creare la tua intestazione (o piè di pagina), puoi utilizzare un modello predefinito.
Puoi usare HTML in WordPress
Ogni sito Web WordPress è costruito attorno all'HTML, che è un elemento fondamentale. Puoi modificare l'aspetto e il comportamento delle tue pagine imparando anche una comprensione di base dell'HTML. La semplicità di questo linguaggio lo rende facile da imparare e da usare, anche se non hai mai scritto codice prima.
È fondamentale capire come modificare l'HTML in WordPress per usarlo bene. Con la necessaria conoscenza della modifica del codice, puoi risolvere i problemi o creare soluzioni personalizzate. Nella maggior parte dei casi puoi lasciare il codice sorgente di WordPress da solo, ma a volte potrebbe essere necessario modificarlo. Se desideri modificare il codice sorgente di WordPress, avrai bisogno di un editor di testo HTML come Blocco note per Windows o Testo per Mac. Dovrai anche installare un browser moderno come Google Chrome e un client FTP come FileZilla. Se desideri modificare l'HTML, scegli il widget desiderato, apporta le modifiche e salvalo. Puoi progettare il tuo sito Web per soddisfare requisiti specifici, come un layout, un colore e un carattere specifici con un tema WordPress.
Puoi usare un tema diverso se non ti piace uno in particolare. PHP e CSS possono essere modificati in WordPress in due modi. È possibile accedervi tramite l'editor di codice di WordPress o il client FTP. La modifica dell'HTML in WordPress richiede un motivo convincente. Temi e plugin sono abbastanza frequenti. Se hai bisogno di riparare un problema o vuoi personalizzare WordPress, puoi modificare il codice sorgente. Prima di fare qualsiasi cosa, dovresti pensare ai tuoi obiettivi, agli strumenti che hai e alla quantità di tempo che hai a disposizione.
È fondamentale includere un titolo e un corpo su tutti i siti Web, ma non tutti i siti Web richiedono un'intestazione. Sul tuo sito Web, puoi utilizzare un blocco di intestazione fornito da WordPress per aggiungere un'intestazione. Questo blocco di intestazione è semplice da usare e può essere utilizzato su qualsiasi pagina o post. Accedi alla dashboard di WordPress e seleziona la pagina o il post che desideri modificare. Potrai selezionare il blocco che desideri modificare facendo clic su di esso. A destra, fai clic sui tre punti che appaiono. Puoi inserire il tuo codice selezionando 'Modifica come HTML'.
In questa sezione puoi includere un titolo, meta informazioni e un link al tuo sito web. Puoi anche includere il tuo indirizzo di social media e le informazioni di contatto del sito web nel tuo account. L'aggiunta di blocchi di intestazione al tuo sito Web è un modo semplice per aggiungere un po' di brillantezza.
I vantaggi di Html per i siti Web WordPress
Con la piattaforma WordPress, puoi creare un sito Web in modo rapido e semplice, grazie alla sua facilità d'uso e alle numerose funzionalità. Se hai appena iniziato con WordPress e vuoi rendere il tuo sito web un po' più dinamico, HTML è un buon punto di partenza. Ti consentirà anche di includere i tuoi temi e la personalizzazione nei tuoi post e nelle tue pagine. Di conseguenza, avrai un sito Web più dinamico e personalizzato rispetto a quando utilizzassi solo le funzionalità integrate di WordPress. L'HTML è il modo migliore per aggiornare regolarmente il tuo sito web o per crearne uno più dinamico e personalizzato.
Come modificare il codice HTML nel tema WordPress
Se vuoi modificare il tuo codice HTML in WordPress, devi accedere ai file del tuo tema. Puoi farlo andando sulla dashboard di WordPress e selezionando Aspetto > Editor. Verrà visualizzato il codice per il tema attualmente attivo. Da qui, puoi apportare modifiche al codice HTML del tuo tema. Assicurati solo di salvare le modifiche prima di uscire dall'editor.
Facendo clic sul collegamento "Modifica HTML" nella sezione "Come modificare HTML" del codice sorgente del tema, puoi modificare l'HTML nel tuo tema WordPress. Quando aggiungi un nuovo tema WordPress alla dashboard, è relativamente semplice farlo. Non è necessario modificare il codice sorgente per la tua applicazione HTML tramite un plug-in o una piattaforma di terze parti. Questa guida ti aiuterà a selezionare la soluzione più adatta alle tue esigenze specifiche. Se sei un tecnico, non è difficile modificare il codice sorgente HTML di WordPress con un client FTP. Useremo FileZilla in questo articolo, che è ampiamente considerato come il più sicuro e facile da usare di tutte le alternative. Puoi anche utilizzare il comando cPanel per modificare l'HTML di WordPress.
Con l'aiuto di cPanel, puoi gestire siti Web WordPress, indirizzi e-mail, nomi di dominio, connessioni a database e così via. Imparerai come modificare i sorgenti HTML di WordPress utilizzando il CMS WordPress. Se intendi modificare l'HTML di WordPress, fai attenzione. Se la tua fonte di WordPress cambia, il tuo sito potrebbe essere messo a rischio.
