Come aggiungere menu di navigazione personalizzati nei temi di WordPress
Pubblicato: 2022-11-08Vuoi aggiungere menu di navigazione personalizzati nel tuo tema WordPress?
Tutti i temi hanno posizioni prestabilite in cui è possibile visualizzare un menu di navigazione. Tuttavia, per impostazione predefinita, non puoi aggiungere un menu da nessun'altra parte tranne queste posizioni predefinite.
In questo articolo, ti mostreremo come aggiungere un menu di navigazione personalizzato a qualsiasi area del tuo tema WordPress.

Perché aggiungere menu di navigazione personalizzati nei temi WordPress?
Un menu di navigazione è un elenco di collegamenti che puntano ad aree importanti del tuo sito web. Consentono ai visitatori di trovare facilmente contenuti interessanti, che possono aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo in WordPress.
La posizione esatta del tuo menu varierà in base al tuo tema WordPress. La maggior parte dei temi ha diverse opzioni, quindi puoi creare diversi menu e mostrarli in posti diversi.
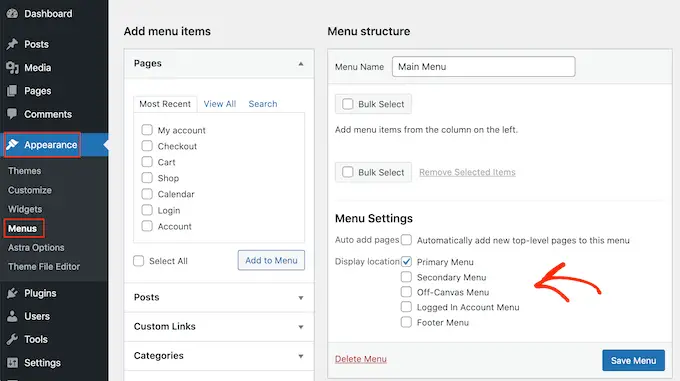
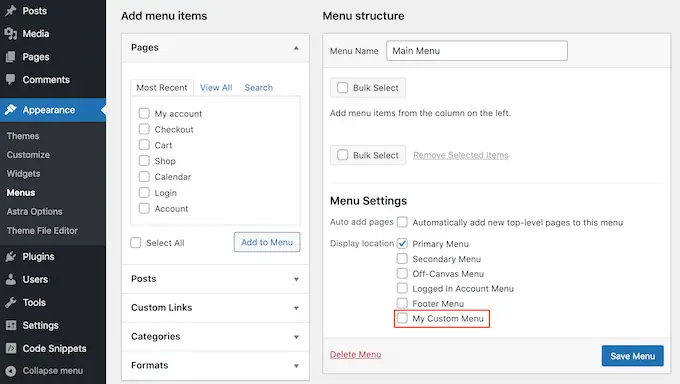
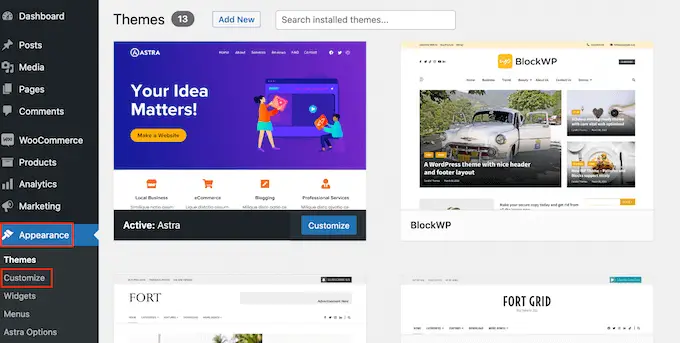
Per vedere dove puoi visualizzare i menu nel tuo attuale tema WordPress, vai semplicemente su Aspetto »Menu e poi dai un'occhiata alla sezione "Visualizza posizione".
L'immagine seguente mostra le posizioni supportate dal tema Astra WordPress.

Tuttavia, a volte potresti voler mostrare un menu in un'area che non è elencata come "Posizione di visualizzazione" nel tuo tema.
Con questo in mente, diamo un'occhiata a come creare i menu di navigazione di WordPress e poi aggiungerli al tuo tema. Utilizza semplicemente i collegamenti rapidi di seguito per passare al metodo che preferisci.
- Metodo 1. Aggiunta di un menu di navigazione personalizzato nella modifica completa del sito
- Metodo 2. Creazione di un menu di navigazione personalizzato in WordPress utilizzando SeedProd (funziona con tutti i temi)
- Metodo 3. Creazione di un menu di navigazione personalizzato in WordPress utilizzando il codice (avanzato)
Metodo 1. Aggiunta di un menu di navigazione personalizzato nella modifica completa del sito
Se utilizzi un tema a blocchi, puoi aggiungere un menu di navigazione personalizzato utilizzando Full Site Editing (FSE) e l'editor a blocchi. Per maggiori dettagli, puoi consultare il nostro articolo sui migliori temi di editing per siti completi di WordPress.
Questo metodo non funziona con tutti i temi e non ti consente di personalizzare ogni parte del menu. Se desideri aggiungere un menu completamente personalizzato a qualsiasi tema WordPress, ti consigliamo di utilizzare un plug-in per la creazione di pagine.
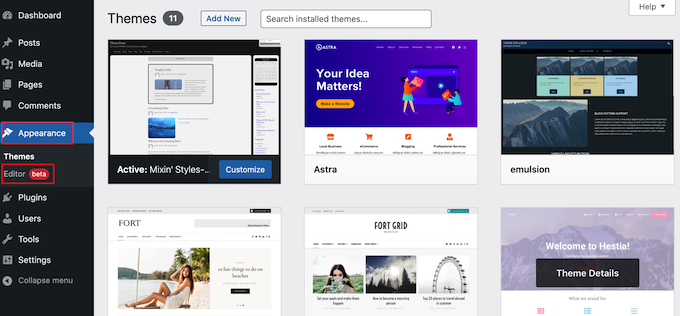
Se stai utilizzando un tema basato su blocchi, vai su Aspetto » Editor .

Questo avvierà l'editor completo del sito con uno dei modelli del tuo tema attivo già selezionato.
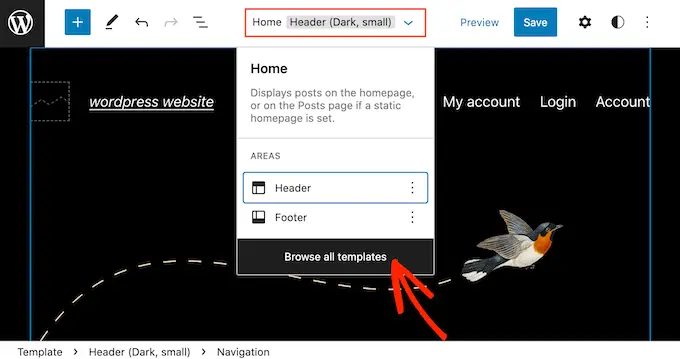
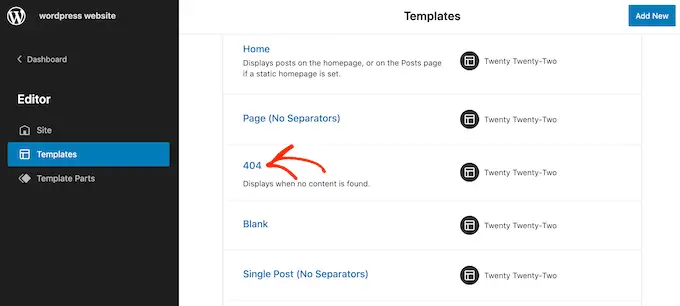
Se desideri aggiungere un menu di navigazione personalizzato a un modello diverso, fai clic sulla freccia nella barra degli strumenti e seleziona "Sfoglia tutti i modelli".

L'editor del sito ora mostrerà tutti i diversi modelli che fanno parte del tuo tema.
Basta trovare il modello che si desidera modificare e fare clic.

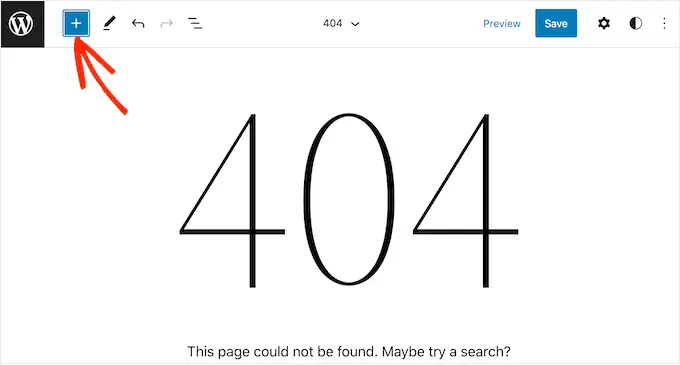
Il passaggio successivo consiste nell'aggiungere un blocco di navigazione all'area in cui desideri visualizzare il menu.
Nell'angolo in alto a sinistra, fai clic sul pulsante blu "+".

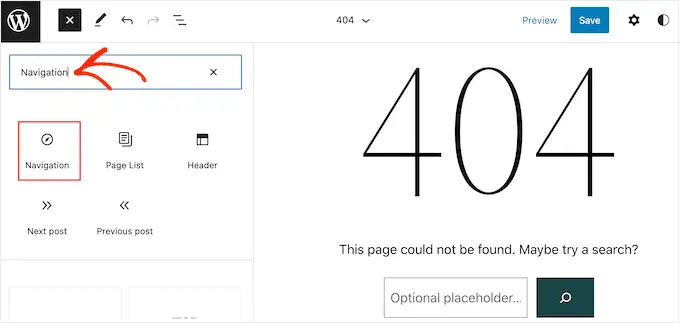
Ora vai avanti e digita "Navigazione" nella barra di ricerca.
Quando viene visualizzato il blocco "Navigazione", è sufficiente trascinarlo e rilasciarlo sul layout.

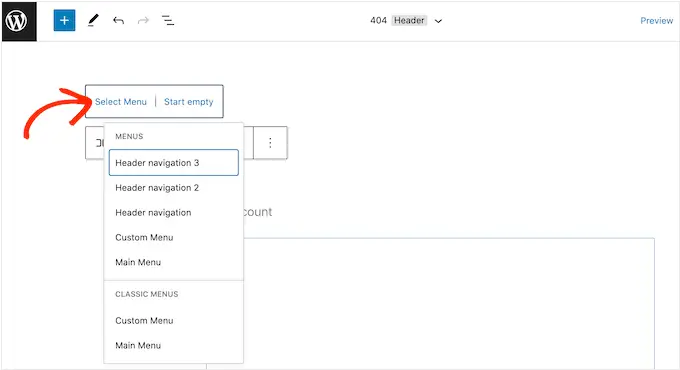
Successivamente, fare clic per selezionare il blocco di navigazione.
Se hai già creato il menu che desideri visualizzare, fai clic su "Seleziona menu" ed effettua la selezione dal menu a discesa.

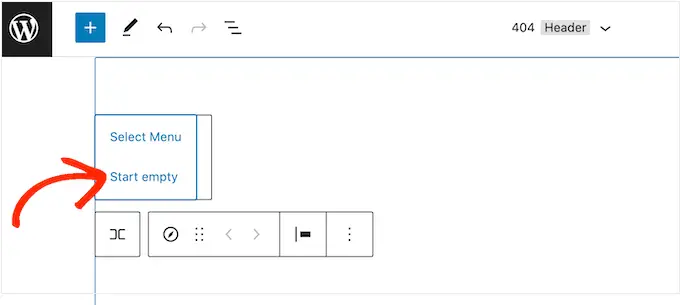
Un'altra opzione è fare clic su "Crea nuovo menu", che consente di creare un menu di navigazione all'interno dell'editor completo del sito.
Per iniziare con un menu vuoto, fai semplicemente clic su "Avvia vuoto".

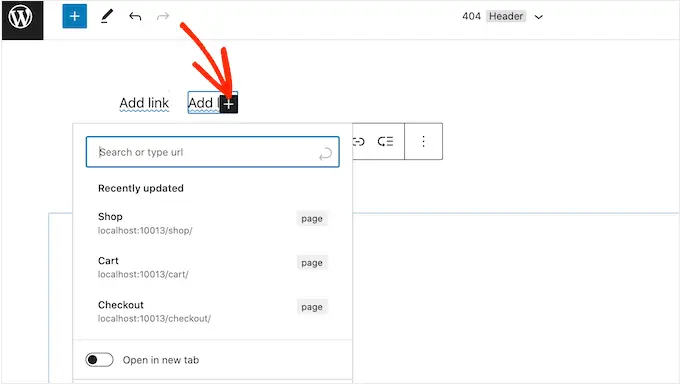
Per aggiungere elementi al nuovo menu, basta fare clic sull'icona '+'.
Questo apre un popup in cui aggiungi qualsiasi post o pagina e decidi se questi collegamenti devono aprirsi in una nuova scheda.

Ripeti semplicemente questi passaggi per aggiungere altri elementi al menu.
Quando sei soddisfatto dell'aspetto del menu, fai semplicemente clic sul pulsante "Salva". Il tuo sito ora utilizzerà il nuovo modello e i visitatori potranno interagire con il tuo menu di navigazione personalizzato.
Metodo 2. Creazione di un menu di navigazione personalizzato in WordPress utilizzando SeedProd (funziona con tutti i temi)
L'editor completo del sito è un modo semplice e veloce per aggiungere un menu personalizzato di base ai temi basati su blocchi. Tuttavia, se desideri aggiungere un menu avanzato e completamente personalizzabile a qualsiasi tema, avrai bisogno di un plug-in per la creazione di pagine.
SeedProd è il miglior plug-in per la creazione di pagine WordPress sul mercato e ti consente di personalizzare ogni parte del tuo menu di navigazione.
SeedProd viene fornito con oltre 180 modelli progettati professionalmente che puoi utilizzare come punto di partenza. Dopo aver scelto un modello, puoi aggiungere un menu di navigazione personalizzato al tuo sito utilizzando semplicemente il trascinamento della selezione.
Innanzitutto, devi installare e attivare il plug-in SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste anche una versione gratuita di SeedProd che ti consente di creare menu di navigazione personalizzati senza scrivere codice. Tuttavia, in questa guida, utilizzeremo SeedProd Pro poiché ha molti più modelli tra cui scegliere.
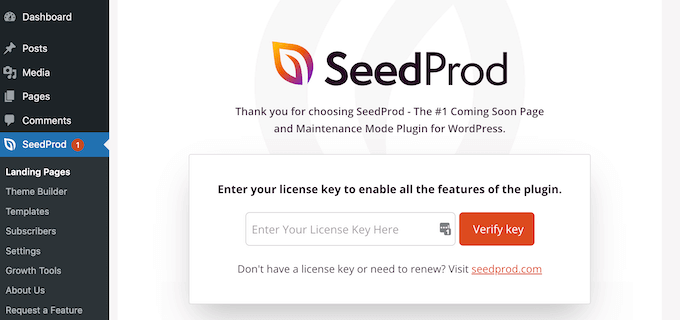
Dopo aver attivato il plugin, SeedProd chiederà la tua chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver inserito la chiave, fare clic sul pulsante "Verifica chiave".
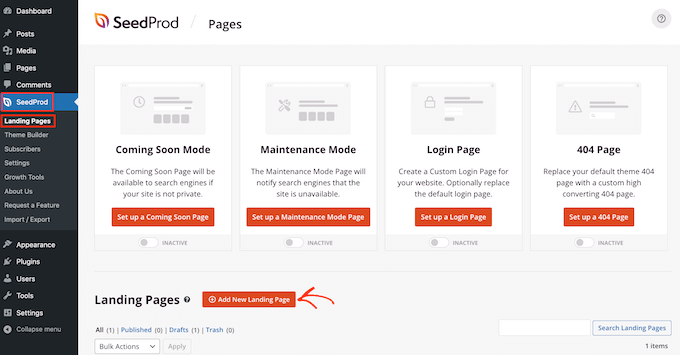
Dopo averlo fatto, vai su SeedProd »Pagine di destinazione e fai clic sul pulsante "Aggiungi nuova pagina di destinazione".

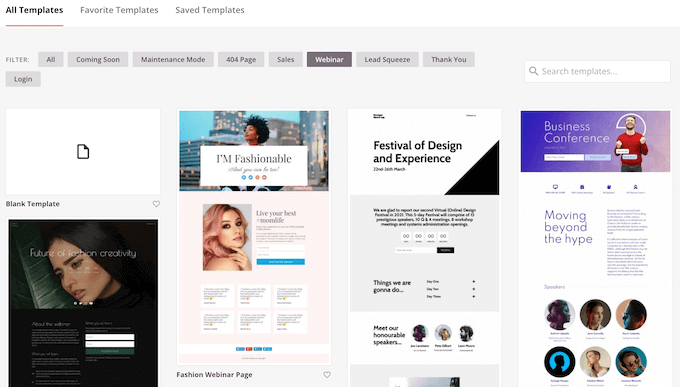
Ora puoi scegliere un modello per la tua pagina personalizzata.
Per aiutarti a trovare il design giusto, tutti i modelli di SeedProd sono organizzati in diversi tipi di campagna come campagne coming soon e lead squeeze. Puoi persino utilizzare i modelli di SeedProd per migliorare la tua pagina 404.

Per dare un'occhiata più da vicino a qualsiasi design, passa semplicemente il mouse sopra quel modello e quindi fai clic sull'icona della lente di ingrandimento.
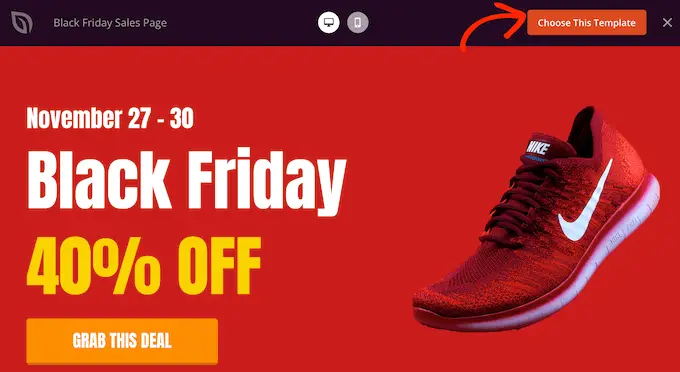
Quando trovi un design che desideri utilizzare, fai clic su "Scegli questo modello".

Utilizziamo il modello "Pagina di vendita del Black Friday" in tutte le nostre immagini, ma puoi utilizzare qualsiasi modello desideri.
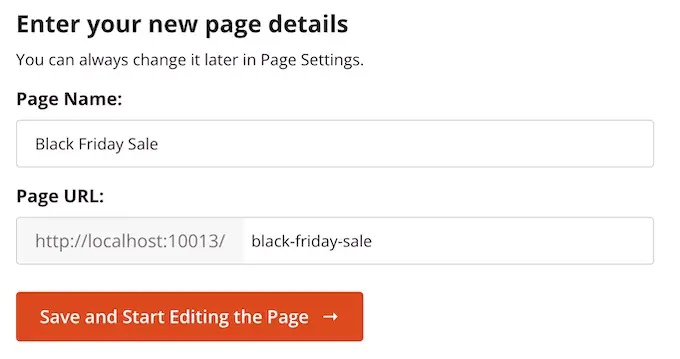
Dopo aver scelto un modello, digita un nome per quella pagina personalizzata. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma puoi cambiare questo URL in qualsiasi cosa tu voglia.
Dopo aver inserito queste informazioni, fare clic sul pulsante "Salva e inizia a modificare la pagina".

La maggior parte dei modelli contiene già alcuni blocchi, che sono i componenti principali di tutti i layout di pagina SeedProd.
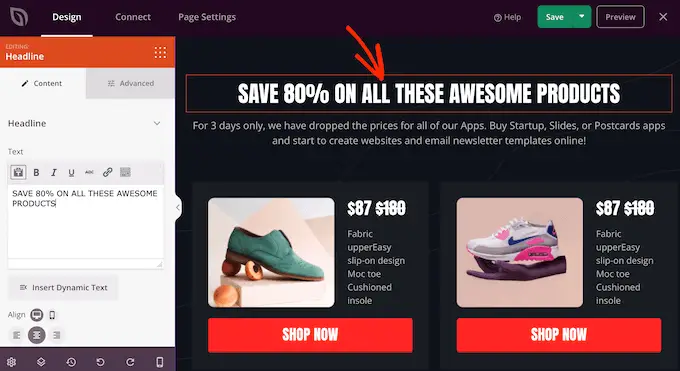
Per personalizzare un blocco, basta fare clic per selezionarlo nell'editor di pagine.
La barra degli strumenti a sinistra mostrerà quindi tutte le impostazioni per quel blocco. Ad esempio, nell'immagine qui sotto, stiamo cambiando il testo all'interno di un blocco "Titolo".

Puoi formattare il testo, modificarne l'allineamento, aggiungere collegamenti e altro utilizzando le impostazioni nel menu a sinistra.
Per aggiungere nuovi blocchi al tuo progetto, trova semplicemente un blocco qualsiasi nel menu a sinistra e trascinalo sul tuo progetto. Se desideri eliminare un blocco, fai semplicemente clic per selezionare quel blocco, quindi fai clic sull'icona del cestino.

Dal momento che vogliamo creare un menu di navigazione personalizzato, trascina un blocco 'Nav Menu' sulla pagina.
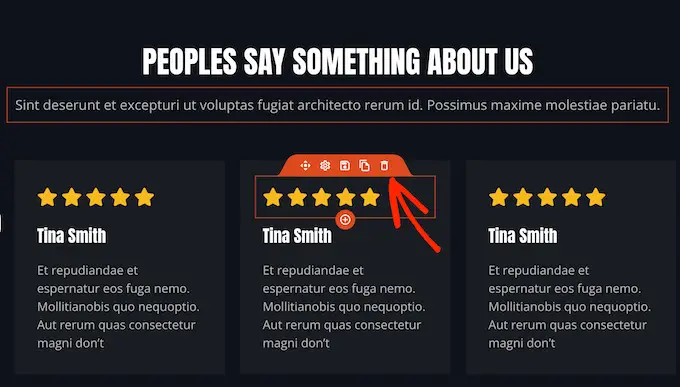
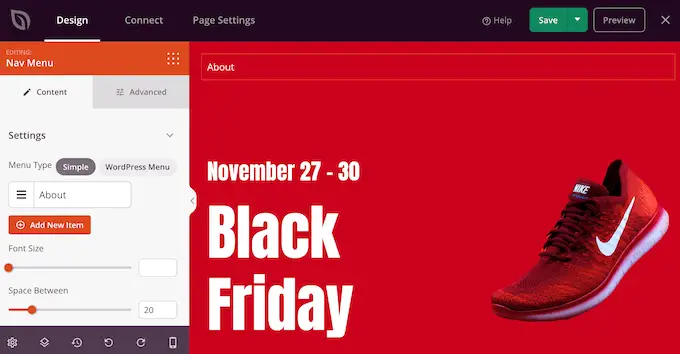
Questo crea un menu di navigazione con un singolo elemento predefinito "Informazioni".

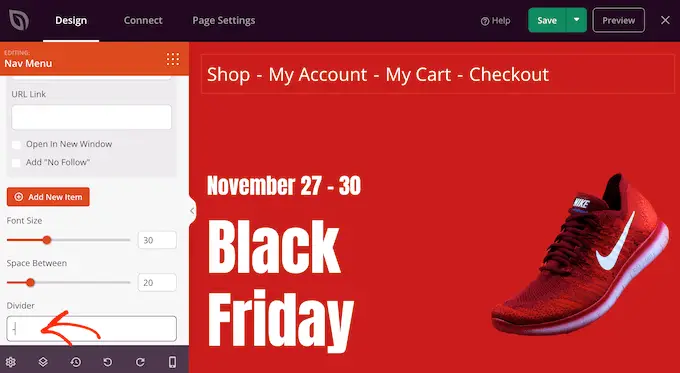
Per personalizzare questa voce di menu, fai clic per selezionarla nel menu a sinistra.
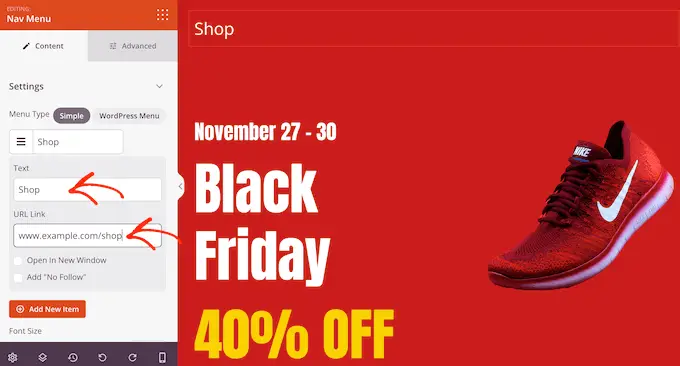
Questo apre alcuni controlli in cui è possibile modificare il testo, nonché aggiungere l'URL per la voce di menu a cui collegarsi.

Per impostazione predefinita, la voce di menu sarà un collegamento "dofollow" e si aprirà nella stessa finestra del browser. Per modificare una di queste impostazioni, utilizza semplicemente le caselle di controllo nella sezione "Link URL".
Nell'immagine seguente, stiamo creando un collegamento "nofollow" che si aprirà in una nuova finestra.


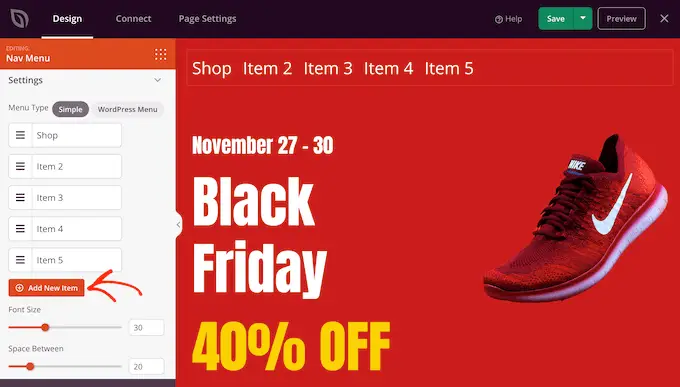
Per aggiungere altri elementi al menu, fai semplicemente clic sul pulsante "Aggiungi nuovo elemento".
È quindi possibile personalizzare ciascuno di questi elementi seguendo lo stesso processo descritto sopra.

Il menu a sinistra ha anche impostazioni che modificano la dimensione del carattere e l'allineamento del testo.
Puoi persino creare un divisore, che apparirà tra ogni voce del menu.

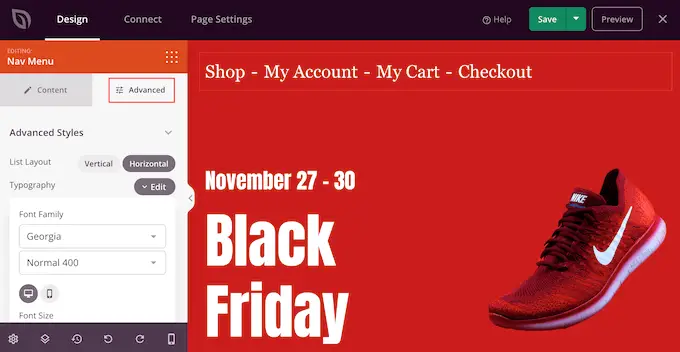
Successivamente, vai avanti e passa alla scheda "Avanzate". Qui puoi modificare i colori, la spaziatura, la tipografia e altre opzioni avanzate del menu.
Man mano che apporti modifiche, l'anteprima dal vivo si aggiornerà automaticamente in modo da poter provare diverse impostazioni per vedere cosa sta bene nel tuo design.

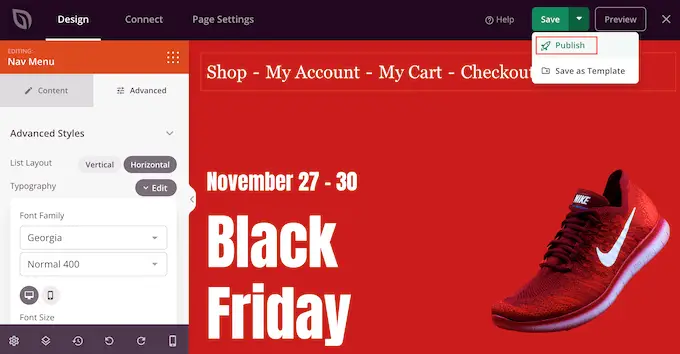
Quando sei soddisfatto dell'aspetto del menu personalizzato, è il momento di pubblicarlo.
Basta fare clic sulla freccia del menu a discesa accanto a "Salva" e quindi selezionare "Pubblica".

Il tuo menu di navigazione personalizzato e la pagina verranno ora pubblicati sul tuo blog WordPress.
Metodo 3. Creazione di un menu di navigazione personalizzato in WordPress utilizzando il codice (avanzato)
Se non desideri impostare un plug-in per la creazione di pagine, puoi aggiungere un menu di navigazione personalizzato utilizzando il codice. Normalmente, dovresti aggiungere frammenti di codice personalizzati al file functions.php del tuo tema.
Tuttavia, non consigliamo questo metodo a nessuno tranne che agli utenti avanzati e, anche in questo caso, un piccolo errore nel codice potrebbe causare una serie di errori comuni di WordPress o interrompere completamente il tuo sito.
Ecco perché ti consigliamo di utilizzare WPCode. È il modo più semplice e sicuro per aggiungere codice personalizzato in WordPress senza dover modificare alcun file WordPress principale.
La prima cosa che devi fare è installare e attivare il plugin gratuito WPCode sul tuo sito web. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
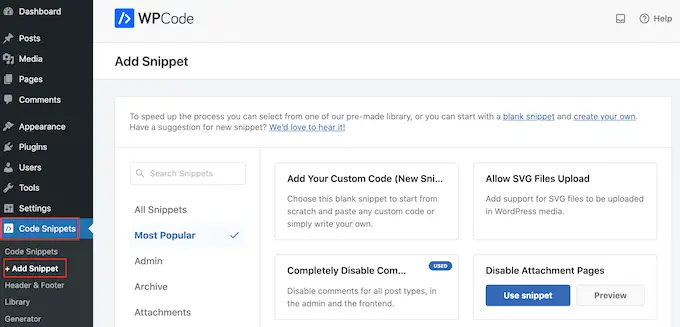
Dopo l'attivazione, vai su Frammenti di codice » Aggiungi frammento nella dashboard di WordPress.

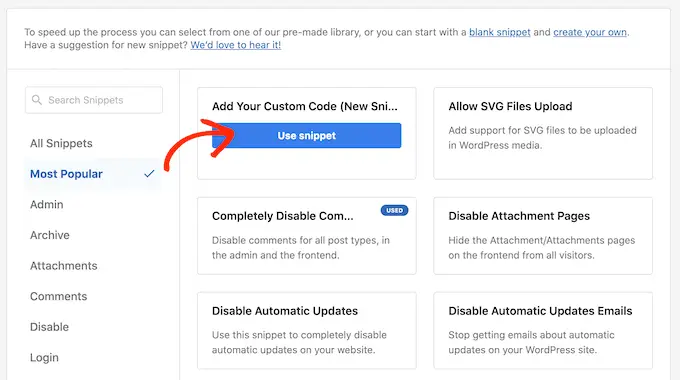
Qui vedrai tutti i diversi snippet già pronti che puoi aggiungere al tuo sito.
Poiché vogliamo aggiungere il nostro snippet, posiziona il mouse su "Aggiungi il tuo codice personalizzato", quindi fai clic su "Usa snippet".

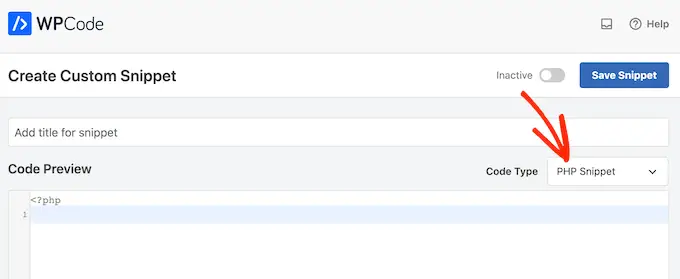
Per iniziare, inserisci un titolo per lo snippet di codice personalizzato. Questo può essere qualsiasi cosa che ti aiuti a identificare lo snippet.
Successivamente, apri il menu a discesa "Tipo di codice" e seleziona "Snippet PHP".

Dopo averlo fatto, incolla semplicemente il seguente frammento nell'editor di codice:
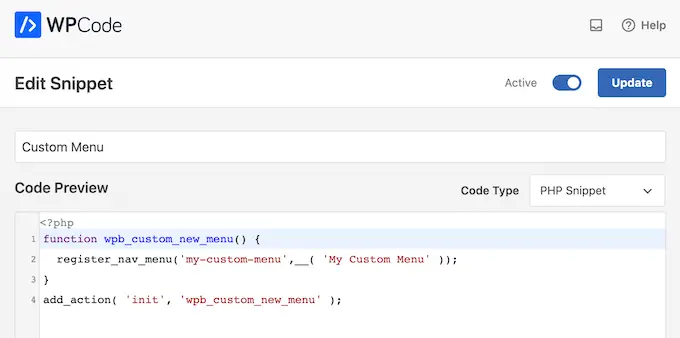
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Questo aggiungerà una nuova posizione di menu al tuo tema, chiamata "Il mio menu personalizzato". Per utilizzare un nome diverso, è sufficiente modificare lo snippet di codice sopra.
Se desideri aggiungere più di un nuovo menu di navigazione al tuo tema, aggiungi semplicemente una riga in più al tuo frammento di codice. Ad esempio, qui stiamo aggiungendo due nuove posizioni di menu al nostro tema, chiamate My Custom Menu e Extra Menu:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
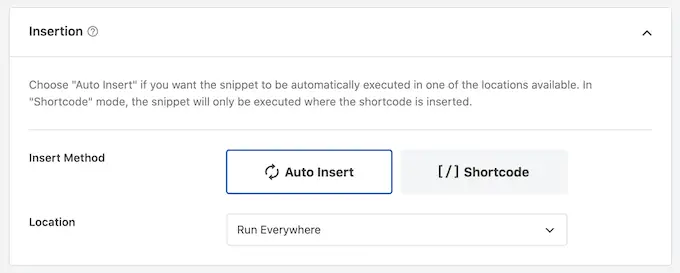
Sotto la casella del codice, vedrai le opzioni di inserimento. Se non è già selezionato, scegli il metodo "Inserimento automatico" in modo che lo snippet venga automaticamente inserito ed eseguito sul tuo sito.
Successivamente, apri il menu a discesa "Posizione" e fai clic su "Esegui ovunque".

Quindi, sei pronto per scorrere fino alla parte superiore dello schermo e fare clic sull'interruttore "Inattivo" in modo che diventi "Attivo".
Infine, vai avanti e fai clic su "Salva" per pubblicare questo frammento.

Successivamente, vai su Aspetto »Menu e guarda l'area "Visualizza posizione".
Ora dovresti vedere una nuova opzione "Il mio menu personalizzato".

Ora sei pronto per aggiungere alcune voci di menu alla nuova posizione. Per ulteriori informazioni, consulta la nostra guida dettagliata su come aggiungere menu di navigazione per principianti.
Quando sei soddisfatto del tuo menu, il passaggio successivo è aggiungerlo al tuo tema WordPress.
Aggiunta del menu di navigazione personalizzato al tuo tema WordPress
La maggior parte dei proprietari di siti Web mostra il menu di navigazione direttamente sotto la sezione dell'intestazione subito dopo il logo o il titolo del sito. Ciò significa che il menu di navigazione è la prima cosa che i visitatori vedono.
Tuttavia, puoi visualizzare il tuo menu di navigazione personalizzato ovunque desideri aggiungendo del codice al file modello del tema.
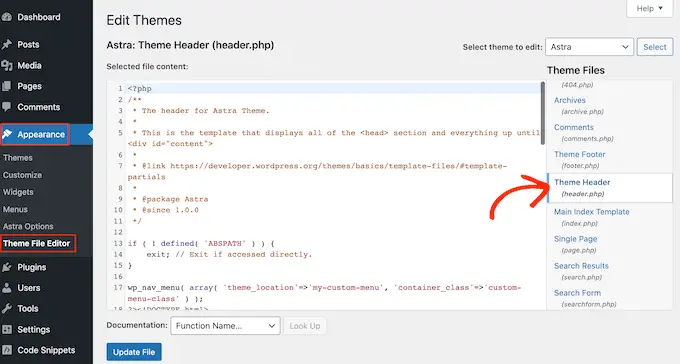
Nella dashboard di WordPress, vai su Aspetto »Editor file tema .
Nel menu a destra, seleziona il modello che desideri modificare. Ad esempio, se desideri mostrare il menu di navigazione personalizzato nell'intestazione del tuo sito Web, in genere dovrai selezionare il file header.php.

Per assistenza nella ricerca del file modello giusto, consulta la nostra guida su come trovare i file da modificare nel tuo tema WordPress.
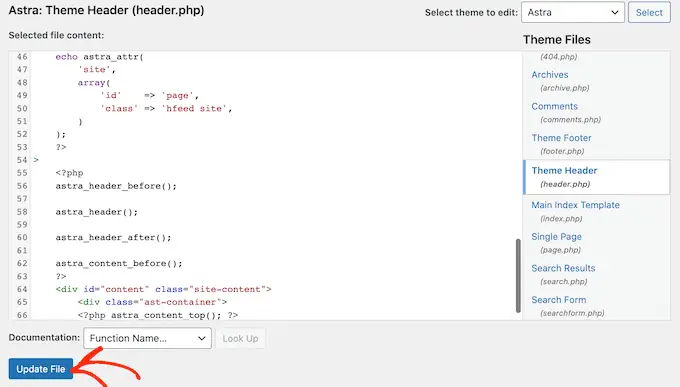
Dopo aver selezionato il file modello, devi aggiungere una funzione wp_nav_menu e specificare il nome del tuo menu personalizzato. Ad esempio, nel seguente frammento di codice aggiungiamo Il mio menu personalizzato all'intestazione del tema:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Dopo aver aggiunto il codice, fai clic sul pulsante "Aggiorna file" per salvare le modifiche.

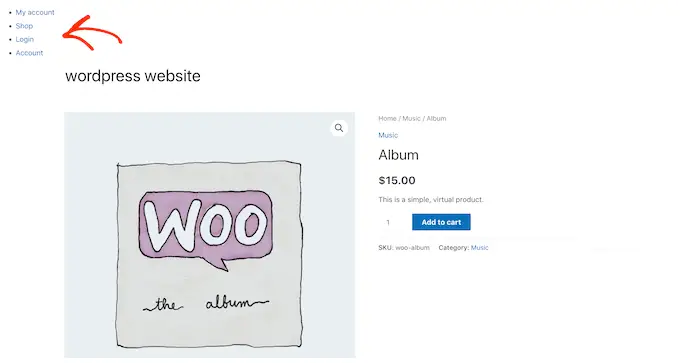
Ora, se visiti il tuo sito, vedrai il menu personalizzato in azione.
Per impostazione predefinita, il tuo menu apparirà come un semplice elenco puntato.

Puoi modellare il menu di navigazione personalizzato per abbinarlo meglio al tuo tema WordPress o al marchio aziendale aggiungendo codice CSS personalizzato al tuo sito.
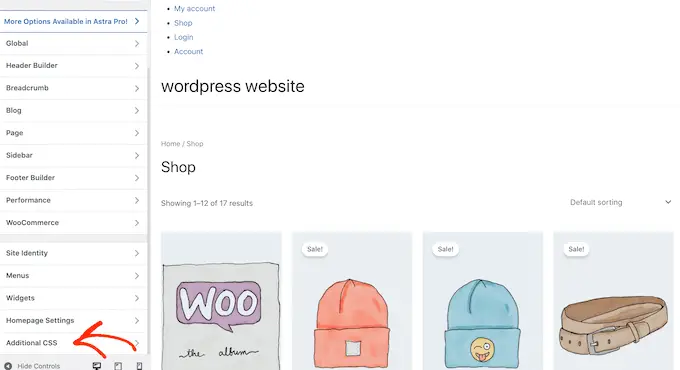
Per fare ciò, vai su Aspetto »Personalizza .

Nel customizer di WordPress, fai clic su "CSS aggiuntivi".
Questo apre un piccolo editor di codice in cui puoi digitare alcuni CSS.

Ora puoi modellare il tuo menu utilizzando la classe CSS che hai aggiunto al modello del tema. Nel nostro esempio, questo è .custom_menu_class .
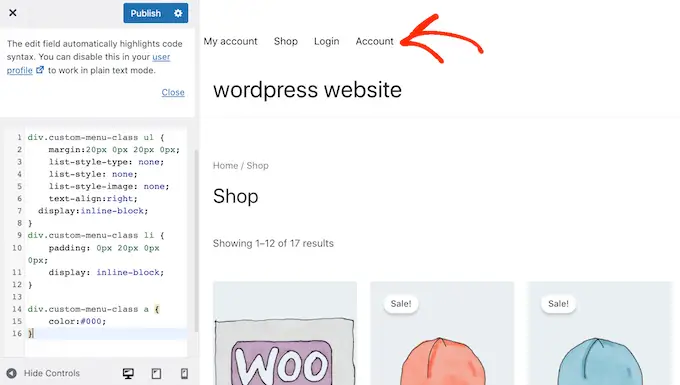
Nel codice seguente, aggiungiamo margini e riempimento, impostiamo il colore del testo su nero e disponiamo le voci di menu in un layout orizzontale:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
Il customizer di WordPress si aggiornerà automaticamente per mostrare come apparirà il menu con il nuovo stile.

Se sei soddisfatto dell'aspetto del menu, fai clic su "Pubblica" per rendere attive le modifiche.
Per ulteriori informazioni, consulta la nostra guida su come personalizzare i menu di navigazione di WordPress.
Fai di più con i menu di navigazione di WordPress
Con WordPress, puoi fare molto di più che mostrare i link in un menu. Ecco come ottenere ancora di più dai menu di navigazione:
- Come aggiungere icone di immagini con menu di navigazione in WordPress
- Come aggiungere la logica condizionale ai menu in WordPress
- Come aggiungere descrizioni di menu nel tuo tema WordPress
- Come aggiungere un menu reattivo a schermo intero in WordPress
- Come aggiungere un mega menu al tuo sito WordPress
Speriamo che questa guida definitiva ti abbia aiutato a imparare come aggiungere un menu di navigazione personalizzato in WordPress. Potresti anche voler vedere i modi migliori per aumentare il traffico del tuo blog e come monitorare i visitatori del tuo sito Web sul tuo sito WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere menu di navigazione personalizzati nei temi WordPress è apparso per la prima volta su WPBeginner.
