Come aggiungere capolettera nei post di WordPress
Pubblicato: 2023-04-15Stai cercando un modo per aggiungere capolettera in WordPress?
I capolettera sono un ottimo modo per iniziare un paragrafo. Avendo una prima lettera grande, possono aiutarti a catturare l'attenzione del tuo lettore e ad interessarlo alla lettura dei tuoi contenuti.
In questo articolo, ti mostreremo come aggiungere facilmente capolettera nei post di WordPress.

Cos'è un capolettera?
Un capolettera è una tecnica di styling comunemente usata nei libri e nelle riviste stampate che presentano letture più lunghe. La prima lettera del paragrafo iniziale di ogni capitolo utilizza caratteri di grandi dimensioni.
Normalmente la grande lettera maiuscola si estende verso il basso per scendere al di sotto delle prime righe, motivo per cui si chiama "capolettera".

L'aggiunta di capolettera aiuta i tuoi contenuti a distinguersi e ad attirare l'attenzione dei tuoi visitatori. Aggiungono un tocco più formale e tradizionale al design del tuo sito.
Esistono diversi modi per aggiungere capolettera a un sito Web WordPress. Puoi utilizzare l'opzione integrata nell'editor di blocchi di WordPress o utilizzare un plug-in.
Detto questo, vediamo come aggiungere facilmente capolettera nei post di WordPress utilizzando diversi metodi.
Sentiti libero di fare clic sui link sottostanti per passare al tuo metodo preferito:
- Metodo 1. Aggiungi capolettera utilizzando l'editor blocchi di WordPress
- Metodo 2. Aggiungi capolettera utilizzando il codice CSS
- Metodo 3. Aggiungi capolettera utilizzando un plug-in
Metodo 1. Aggiungi capolettera utilizzando l'editor blocchi di WordPress
Questo metodo è consigliato a tutti gli utenti poiché è predefinito nell'editor di blocchi di WordPress. Mentre funziona, devi farlo manualmente per ogni post. Se stai cercando il metodo automatico, passa al metodo 2.
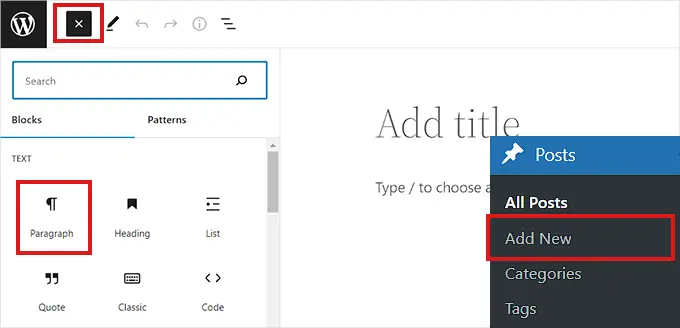
Per prima cosa, vai alla pagina Post »Aggiungi nuovo dalla dashboard di amministrazione di WordPress.
Ora, fai semplicemente clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo.
Successivamente, individua e fai clic sul blocco di paragrafo per aggiungerlo al tuo post.

Successivamente, è necessario aprire il pannello Impostazioni blocco nella colonna di destra.
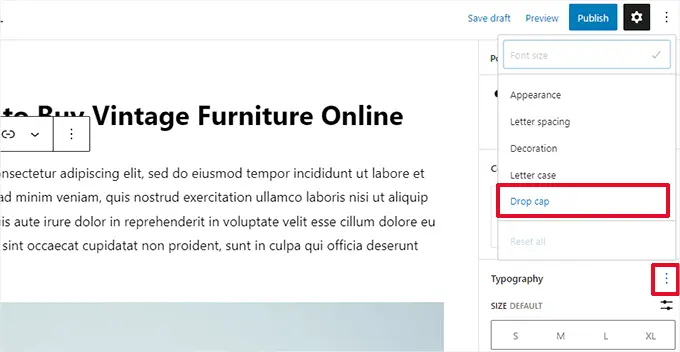
Una volta fatto ciò, vai alla sezione "Tipografia" e fai clic sull'icona a tre punti accanto ad essa per aprire le opzioni di tipografia.
Successivamente, devi selezionare l'opzione "Capolettera" dall'elenco per aggiungerla alla sezione "Tipografia".

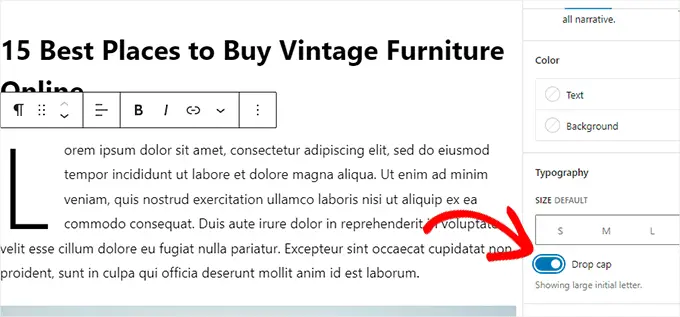
Una volta aggiunta la funzione capolettera, è sufficiente attivare l'interruttore accanto all'opzione "Capolettera" per mostrare una grande lettera iniziale all'inizio di un paragrafo.
Non dimenticare di fare clic sul pulsante "Salva bozza" o "Pubblica" in alto per salvare le modifiche.

Ora hai aggiunto con successo un capolettera al tuo post.
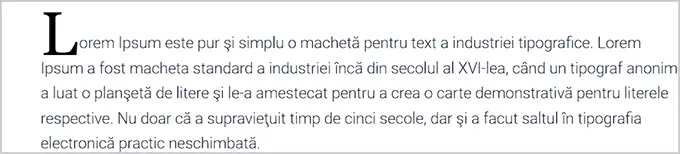
Ecco come appariva sul nostro sito dimostrativo.

Tieni presente che l'opzione di capolettera incorporata nell'editor di blocchi utilizzerà lo stile del tuo tema WordPress per il colore, il carattere e la dimensione della prima lettera.
Se desideri modificare lo stile dei tuoi capolettera nell'editor a blocchi di WordPress, dovrai utilizzare il codice CSS personalizzato per definire lo stile del capolettera.
Metodo 2. Aggiungi capolettera utilizzando il codice CSS
Per questo metodo, aggiungeremo codice CSS personalizzato per aggiungere automaticamente capolettera al primo paragrafo di ogni post. Puoi aggiungere il codice CSS ai fogli di stile del tuo tema o utilizzare un plug-in di frammenti di codice.
Ti consigliamo di utilizzare WPCode, il plug-in di snippet di codice n. 1 utilizzato da oltre 1.000.000 di siti in tutto il mondo. Rende super facile aggiungere codice al tuo sito senza problemi.
Innanzitutto, devi installare e attivare il plug-in WPCode gratuito. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin per WordPress.
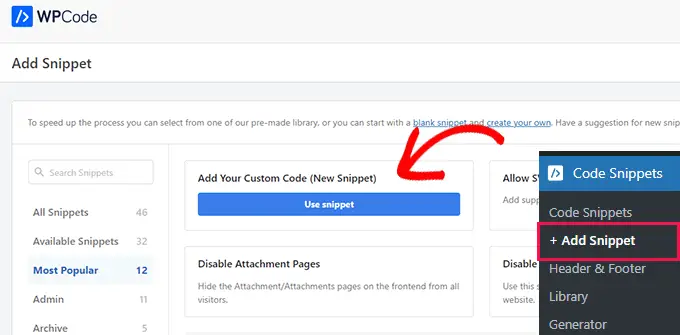
Dopo l'attivazione, è necessario visitare la pagina Frammenti di codice »+Aggiungi frammenti dalla barra laterale di amministrazione di WordPress.
Da qui, devi passare il mouse sopra l'opzione "Aggiungi il tuo codice personalizzato (nuovo frammento)".
Questo rivelerà il pulsante "Usa snippet" su cui devi fare clic.

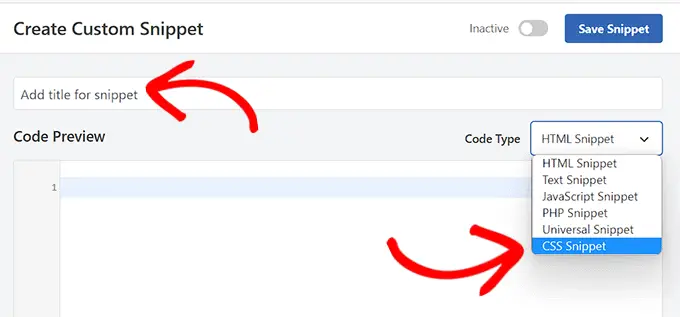
Ora che sei nella pagina "Crea snippet personalizzato", inizia inserendo un titolo per il tuo snippet di codice. Può essere qualsiasi cosa che ti aiuti a identificare lo snippet.
Successivamente, devi selezionare "Snippet CSS" come "Tipo di codice" dal menu a discesa sulla destra.

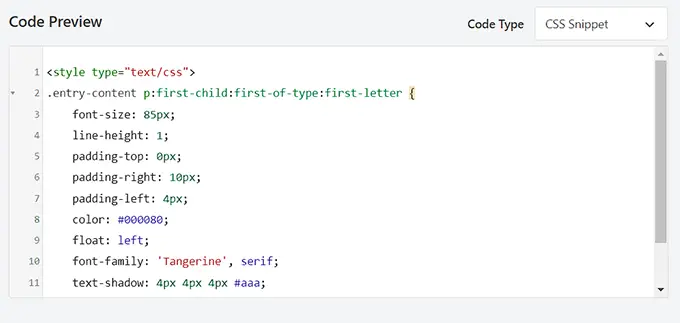
Quindi, copia e incolla semplicemente il seguente codice nella casella "Anteprima codice".

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
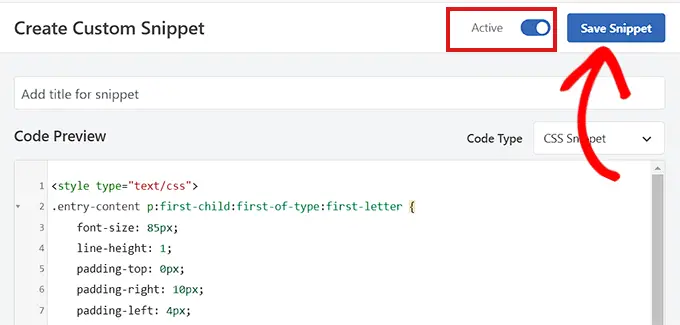
Ecco come apparirà il tuo codice una volta incollato nell'Anteprima del codice.

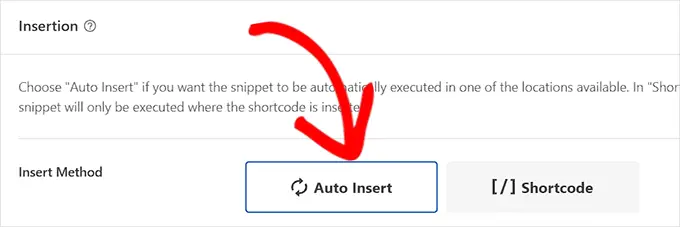
Ora devi scorrere verso il basso fino alla sezione di inserimento e selezionare il metodo "Inserimento automatico" se desideri eseguire il codice in tutto il tuo sito.
Puoi utilizzare il metodo "Shortcode" se desideri aggiungere capolettera solo a post specifici.
Una volta salvato lo snippet, ti verrà fornito uno shortcode che potrai incollare nell'editor a blocchi dei post in cui desideri aggiungere capolettera.

Successivamente, torna all'inizio della pagina e sposta l'interruttore su "Attivo".
Infine, fai clic sul pulsante "Salva frammento".

Il tuo frammento di codice CSS sarà ora pubblicato sul tuo sito.
Ecco come apparivano i capolettera sul nostro sito dimostrativo utilizzando lo snippet CSS sopra.

Metodo 3. Aggiungi capolettera utilizzando un plug-in
Se esiti ad aggiungere CSS personalizzati, puoi anche aggiungere capolettera utilizzando il plug-in Lettera iniziale.
Questo plug-in consente inoltre di modificare la dimensione, il colore e il carattere dei capolettera.
Nota: tieni presente che il plug-in Initial Letter non è stato testato con l'ultima versione di WordPress e non è più gestito dallo sviluppatore.
Tuttavia, abbiamo testato il plugin e funziona bene. Se non sei ancora sicuro, dai un'occhiata al nostro articolo sui plugin obsoleti.
Detto questo, per prima cosa devi installare e attivare il plugin Initial Letter. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin per WordPress.
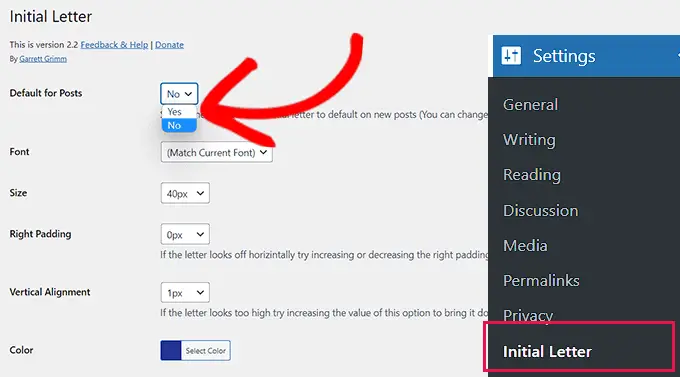
Dopo l'attivazione, vai alla pagina Impostazioni »Lettera iniziale dalla barra laterale dell'amministratore.
Da qui, è necessario configurare le impostazioni per i capolettera.
Innanzitutto, devi selezionare se desideri che i capolettera vengano applicati automaticamente ai nuovi post.
Scegli semplicemente "Sì" o "No" dal menu a discesa accanto all'opzione "Predefinito per i post".
Successivamente, devi scegliere il carattere, il colore, la dimensione e il riempimento preferiti per i capolettera.
Nota: potrebbe essere necessario tornare alle impostazioni dopo aver visualizzato l'anteprima del sito Web per regolare queste opzioni di stile.

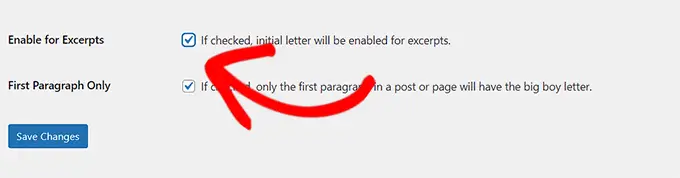
Successivamente, seleziona la casella accanto all'opzione "Abilita per estratti" se desideri abilitare i capolettera per gli estratti dei post.
Puoi anche selezionare la casella accanto all'opzione "Solo primo paragrafo" se desideri che vengano aggiunti solo capolettera al primo paragrafo del tuo post.

Infine, non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
Ora puoi visitare qualsiasi post sul tuo sito web e vedrai i capolettera in azione nel primo paragrafo del tuo post.

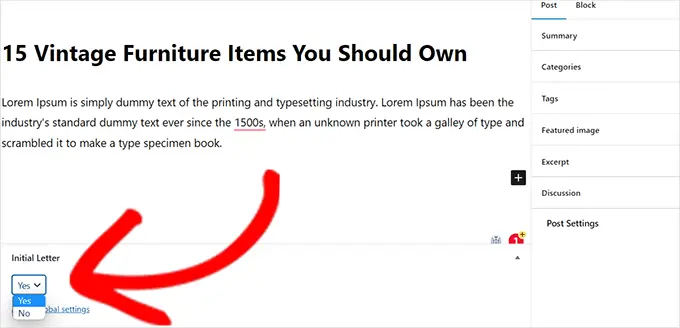
Se desideri rimuovere i capolettera per un post, puoi farlo anche aprendo il post nell'editor di blocchi.
Una volta lì, scorri verso il basso fino alla sezione "Lettera iniziale" e seleziona l'opzione "No" dal menu a discesa.
Questo disabiliterà i capolettera per quel post.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere capolettera nei post di WordPress. Potresti anche consultare la nostra guida su come verificare se i tuoi post WordPress sono classificati per le parole chiave giuste e le nostre migliori scelte per i migliori temi WordPress basati su blocchi per il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere capolettera nei post di WordPress è apparso per la prima volta su WPBeginner.
