Come aggiungere il pulsante Mi piace di Facebook su WordPress
Pubblicato: 2022-11-10Vuoi aggiungere un pulsante Mi piace di Facebook in WordPress?
Un pulsante Mi piace di Facebook sul tuo sito Web WordPress può rendere semplice e facile per gli utenti apprezzare e condividere i tuoi contenuti. Puoi aumentare il coinvolgimento e ottenere più follower.
In questo articolo, ti mostreremo come aggiungere il pulsante Mi piace di Facebook in WordPress.

Perché aggiungere un pulsante Mi piace di Facebook in WordPress?
Facebook è una delle piattaforme di social media più popolari al mondo. Molte aziende utilizzano Facebook per connettersi con i propri clienti e promuovere i propri prodotti.
L'aggiunta di un pulsante Mi piace di Facebook al tuo sito Web WordPress può aiutarti a incrementare il coinvolgimento. Incoraggia inoltre le persone a condividere i tuoi contenuti sui loro profili Facebook e ad attirare nuovi utenti sul tuo sito.
Puoi utilizzare il pulsante Mi piace di Facebook per aumentare i tuoi follower sui social e creare una community. Aiuta ad aumentare la consapevolezza sui tuoi prodotti e servizi e aumenta le conversioni.
Detto questo, vediamo come aggiungere un pulsante Mi piace di Facebook in WordPress utilizzando un plug-in o aggiungendo codice personalizzato.
Metodo 1: aggiungi il pulsante Mi piace di Facebook in WordPress utilizzando un plug-in
In questo metodo, utilizzeremo un plug-in di WordPress per aggiungere il pulsante Mi piace di Facebook. Questo metodo è molto semplice e consigliato ai principianti.
La prima cosa che devi fare è installare e attivare il plug-in Like & Share di BestWebSoft. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
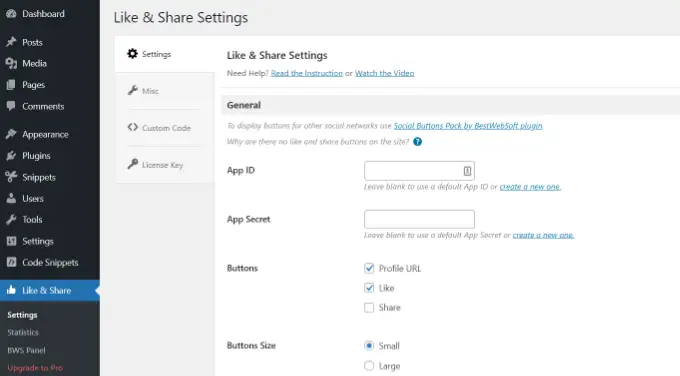
Dopo l'attivazione, puoi andare su Mi piace e condividi »Impostazioni dal tuo pannello di amministrazione di WordPress.

Successivamente, dovrai aggiungere l'ID app di Facebook e il segreto dell'app. Se non disponi di queste informazioni, segui semplicemente i passaggi seguenti.
Come creare un ID app di Facebook e un segreto dell'app
Vai avanti e fai clic sul link "creane uno nuovo" nel campo ID app o Segreto app nel plug-in Mi piace e condividi.
Questo ti porterà al sito web di Meta for Developers. Ti suggeriamo di aprire il sito Web in un'altra scheda o finestra perché dovrai aprire la pagina delle impostazioni Mi piace e condividi nella dashboard di WordPress per inserire l'ID e il segreto dell'app.
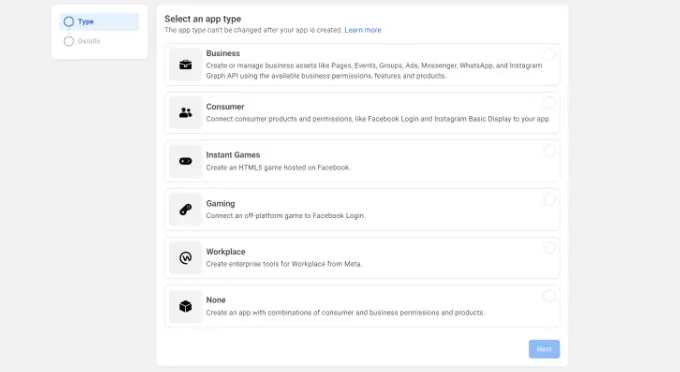
Da qui, dovrai selezionare un tipo di app. Vai avanti e scegli "Business" come tipo di app e fai clic sul pulsante "Avanti".

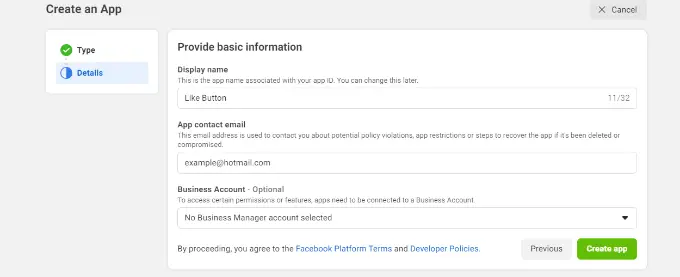
Successivamente, dovrai fornire informazioni di base sulla tua app.
Puoi inserire un nome visualizzato per la tua app e assicurarti che l'indirizzo email corretto appaia nel campo "Email contatto app". Facebook sceglierà automaticamente l'indirizzo e-mail dell'account con cui sei attualmente connesso.
C'è anche un'opzione per scegliere un account aziendale. Puoi lasciarlo su "Nessun account Business Manager selezionato" e fare clic sul pulsante "Crea app".

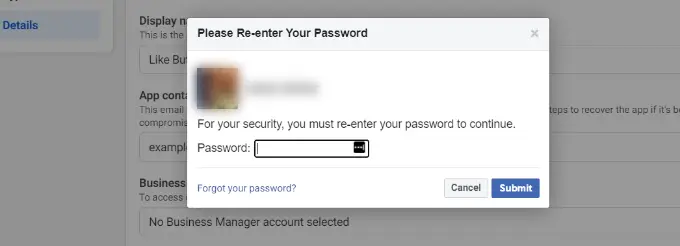
Ora apparirà una finestra popup in cui Facebook ti chiederà di reinserire la tua password.
Questo è per motivi di sicurezza per fermare attività dannose sul tuo account. Vai avanti e inserisci la password del tuo account Facebook e fai clic sul pulsante "Invia".

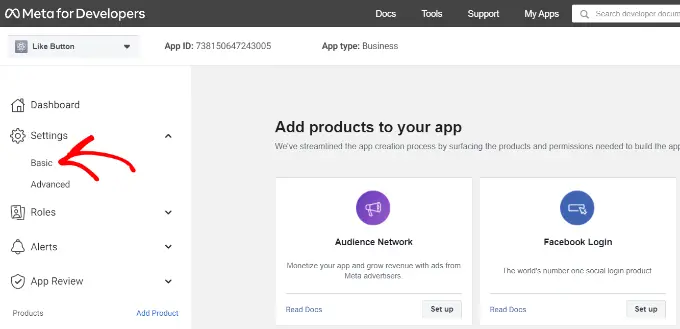
Successivamente, vedrai la dashboard dell'app.
Da qui, puoi andare su Impostazioni »Di base dal menu alla tua sinistra.

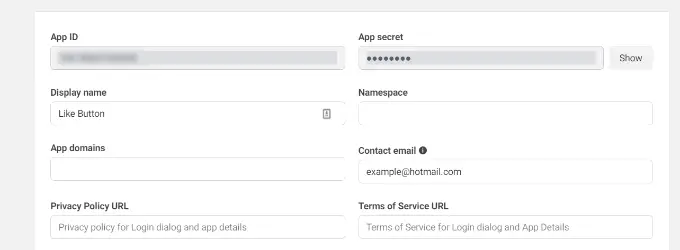
Nella pagina delle impostazioni di base, vedrai "App ID" e "App Secret".
Ora puoi inserire queste informazioni nelle impostazioni del plug-in Mi piace e condividi nella dashboard di WordPress.

Completa la personalizzazione del pulsante Mi piace di Facebook
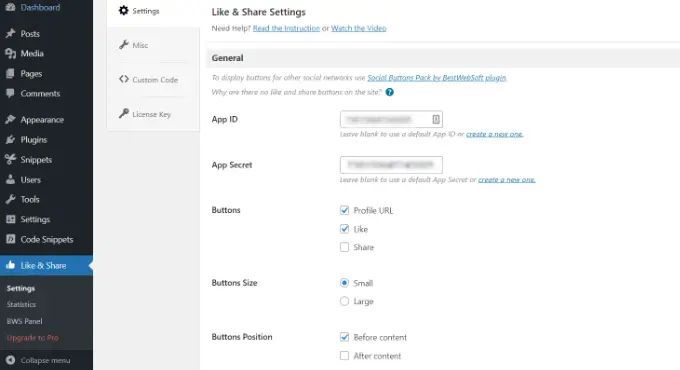
Innanzitutto, copia l'ID app e torna alla scheda o alla finestra in cui è aperta la pagina Mi piace e condividi »Impostazioni . Basta inserire l'"App ID" nei rispettivi campi.
Ora ripeti il passaggio copiando i dati "App Secret" dalla pagina Meta for Developers e incollandoli nelle impostazioni del plug-in Like & Share.

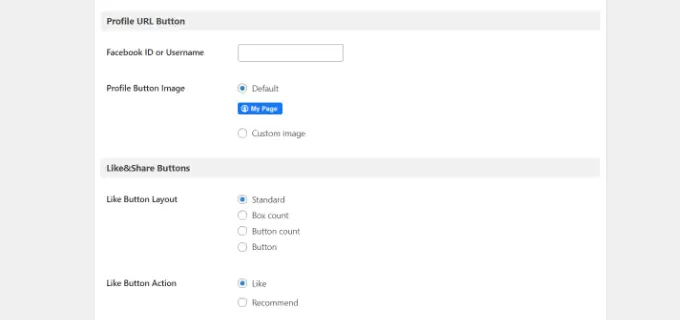
Dopo averlo fatto, puoi scegliere se mostrare il pulsante Mi piace di Facebook insieme all'URL del profilo e ai pulsanti Condividi.
Ci sono anche impostazioni per modificare le dimensioni del pulsante Mi piace di Facebook, la sua posizione prima o dopo il contenuto e l'allineamento.

Se hai abilitato il pulsante URL profilo, puoi scorrere verso il basso fino alla sezione "Pulsante URL profilo" e inserire il tuo nome utente o ID Facebook.
Quando hai finito, non dimenticare di salvare le modifiche.
Ora, il plug-in aggiungerà automaticamente un pulsante Mi piace di Facebook al tuo sito Web WordPress e lo posizionerà in base alle tue impostazioni.
Puoi anche utilizzare lo shortcode [fb_button] per aggiungere il pulsante Mi piace di Facebook in qualsiasi punto del tuo sito.
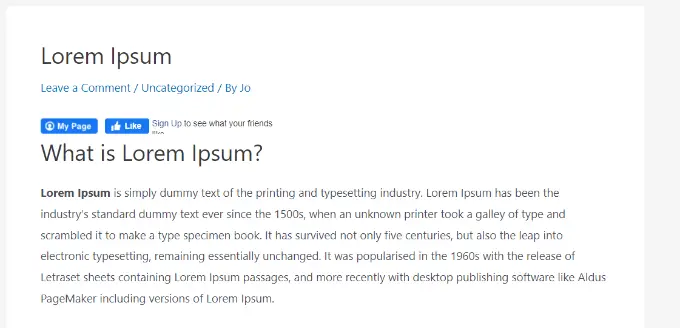
È tutto! Ora puoi visitare il tuo sito e vedere il pulsante Mi piace su ogni post.

Metodo 2: aggiungi manualmente il pulsante Mi piace di Facebook in WordPress
Un altro modo per aggiungere un pulsante Mi piace di Facebook è utilizzare un codice personalizzato. Tuttavia, questo metodo richiede di aggiungere il codice direttamente in WordPress, quindi lo consigliamo solo alle persone che hanno dimestichezza con la modifica del codice.
Con questo in mente, utilizzeremo il plug-in gratuito WPCode per farlo, il che rende semplice per chiunque aggiungere codice al proprio blog WordPress.
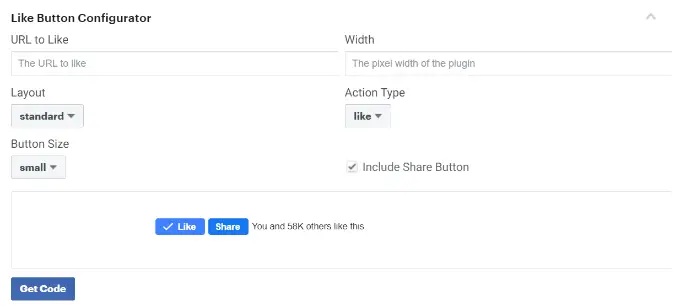
Innanzitutto, devi visitare la pagina "Pulsante Mi piace" sul sito Web Meta for Developers e scorrere verso il basso fino alla sezione "Configuratore pulsante Mi piace".


Successivamente, puoi inserire l'URL della tua pagina Facebook nel campo "URL a cui piace". Questa sarà la pagina a cui desideri connetterti con il pulsante Mi piace di Facebook.
Successivamente, usa semplicemente la configurazione per scegliere il layout e le dimensioni del pulsante Mi piace. Vedrai anche un'anteprima del pulsante Mi piace.
Una volta soddisfatto dell'anteprima, fai clic sul pulsante "Ottieni codice".
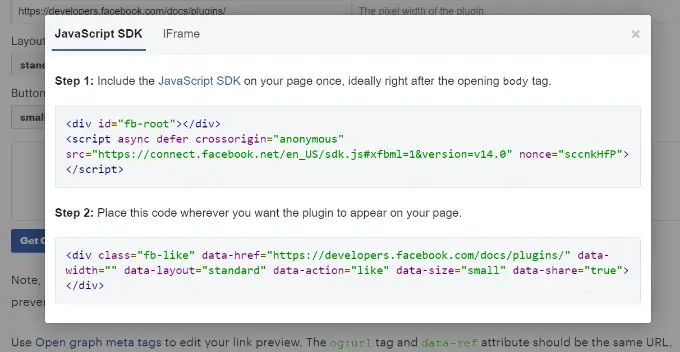
Verrà visualizzato un popup che mostra due frammenti di codice nella scheda "JavaScript SDK".

Tieni presente che se aggiungi direttamente questi frammenti di codice al tuo tema WordPress, potrebbe danneggiare il tuo sito web. Inoltre, i frammenti di codice verranno sovrascritti quando aggiorni il tema.
Un modo più semplice per aggiungere codice al tuo è utilizzare il plug-in WPCode. Ti consente di incollare frammenti di codice sul tuo sito Web e gestire facilmente il codice personalizzato senza dover modificare i file del tema.
Innanzitutto, dovrai installare e attivare il plug-in gratuito WPCode. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
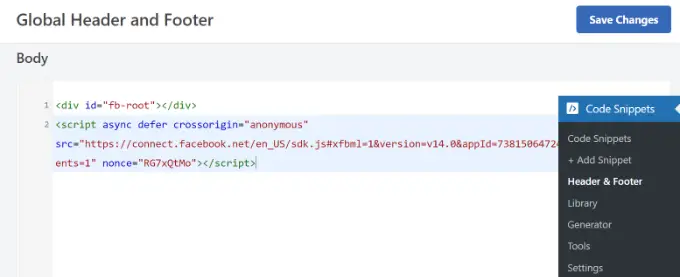
Dopo l'attivazione, puoi andare su Code Snippets »Intestazione e piè di pagina dalla dashboard di WordPress. Ora, dovrai copiare il primo frammento di codice e aggiungerlo al file header.php del tuo tema WordPress subito dopo il tag <body> .
Basta copiare il codice e inserirlo nella sezione 'Corpo'. Non dimenticare di fare clic sul pulsante "Salva modifiche".

Successivamente, devi copiare il secondo pezzo di codice e incollarlo nel tuo sito WordPress per visualizzare il pulsante Mi piace.
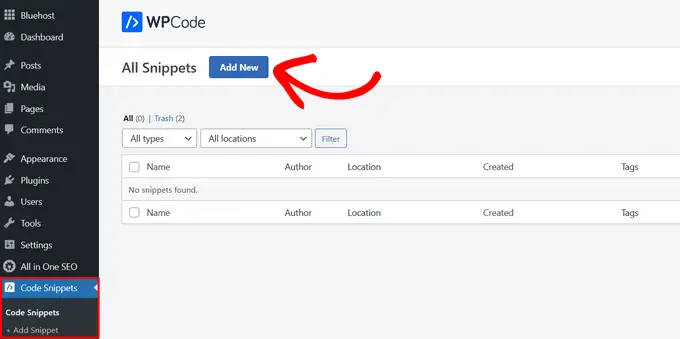
Per iniziare, puoi andare su Code Snippets »+ Add Snippet dal tuo pannello di amministrazione di WordPress o fare clic sul pulsante 'Aggiungi nuovo'.

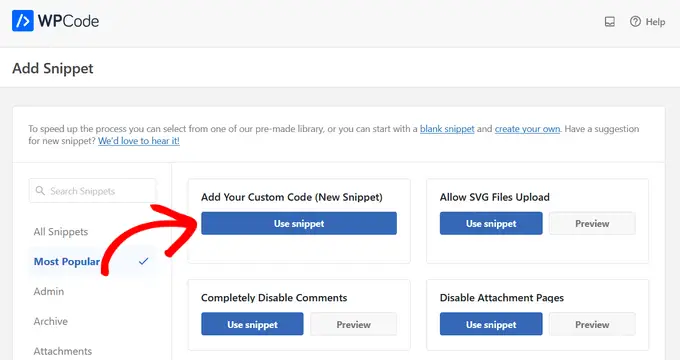
Nella schermata successiva, WPCode ti consentirà di selezionare uno snippet dalla libreria predefinita o di aggiungere un nuovo codice personalizzato.
Vai avanti e scegli l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e fai clic sul pulsante "Usa snippet".

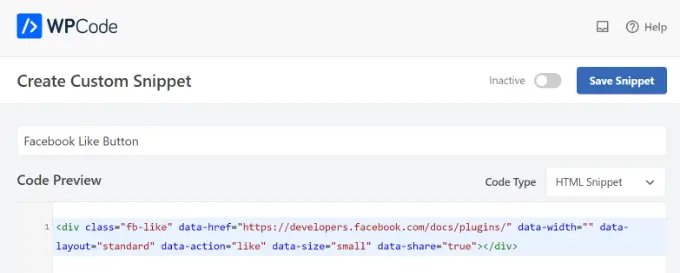
Successivamente, puoi dare un nome al tuo codice personalizzato e inserire il secondo snippet di codice nella sezione "Anteprima codice".
Assicurati di fare clic sul menu a discesa "Tipo di codice" e seleziona "Snippet HTML" come tipo di codice.

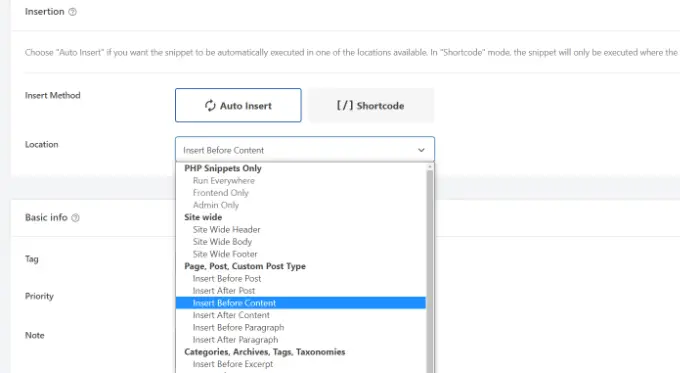
Successivamente, puoi scorrere verso il basso fino alla sezione "Inserimento" e selezionare dove desideri che appaia il pulsante Mi piace di Facebook. Ad esempio, supponiamo che tu voglia che appaia prima del contenuto.
Fai semplicemente clic sul menu a discesa "Posizione" e scegli l'opzione Inserisci prima del contenuto in Pagina, Post, Tipi di post personalizzati.

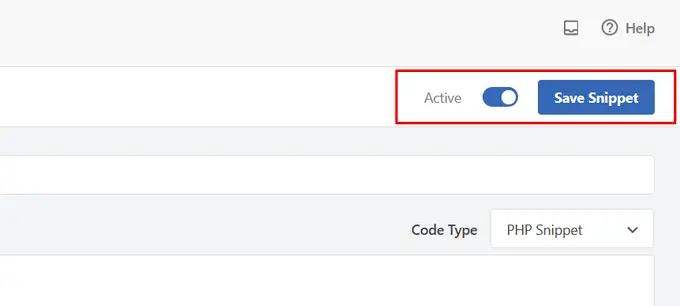
Al termine, puoi fare clic sul pulsante "Salva snippet".
Dovrai anche fare clic sull'interruttore e passare da Inattivo ad Attivo.

Ecco fatto, un pulsante Mi piace di Facebook apparirà sul tuo sito web dopo aver inserito il codice.
Cosa sono i metadati Open Graph e come aggiungerli a WordPress?
Open Graph sono metadati che aiutano Facebook a raccogliere informazioni su una pagina o un post sul tuo sito WordPress. Questi dati includono un'immagine in miniatura, il titolo del post/della pagina, la descrizione e l'autore.
Facebook è abbastanza intelligente nel richiamare i campi del titolo e della descrizione. Tuttavia, se il tuo post ha più di un'immagine, a volte potrebbe mostrare una miniatura errata quando viene condiviso.
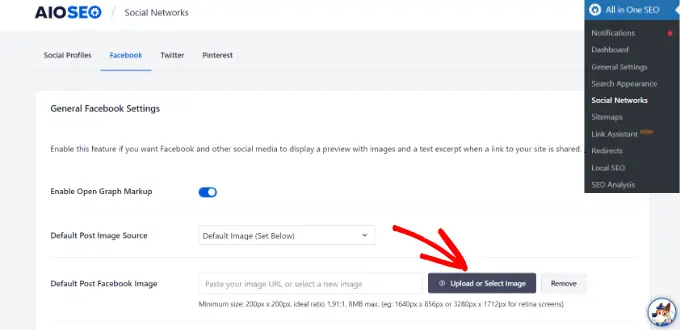
Se stai già utilizzando il plug-in All in One SEO (AIOSEO), questo può essere facilmente risolto visitando All in One SEO »Social Network e facendo clic sulla scheda Facebook.
Successivamente, fai clic sul pulsante "Carica o seleziona immagine" per impostare un'immagine predefinita per il post di Facebook se il tuo articolo non ha un'immagine del grafico aperta.

Oltre a ciò, puoi anche configurare un'immagine di grafico aperto per ogni singolo post o pagina.
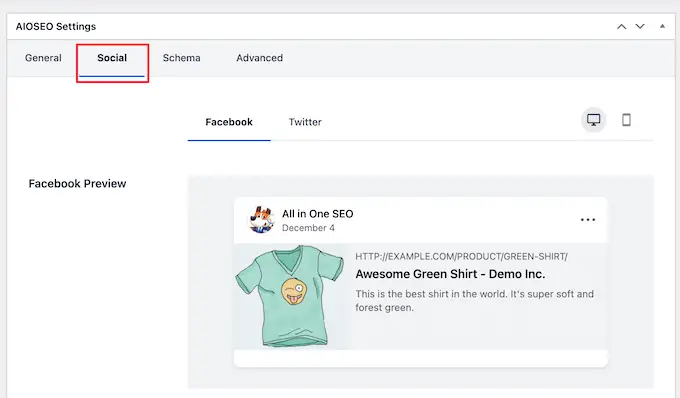
Quando modifichi un post, scorri verso il basso fino alla sezione Impostazioni AIOSEO nell'editor di contenuti. Successivamente, passa alla scheda "Social" e visualizza un'anteprima della tua miniatura.

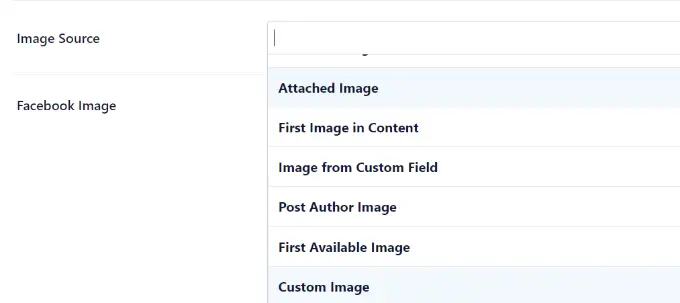
Ora scorri verso il basso fino all'opzione "Fonte immagine" e puoi quindi scegliere un'immagine del grafico aperto per il tuo post.
Ad esempio, puoi selezionare l'immagine in primo piano, l'immagine allegata, la prima immagine nel contenuto o caricare un'immagine personalizzata da utilizzare come miniatura del grafico aperto.

Per maggiori dettagli e modi alternativi per aggiungere metadati Open Graph, consulta la nostra guida su come aggiungere metadati Open Graph di Facebook in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere il pulsante Mi piace di Facebook in WordPress. Potresti anche voler vedere il nostro elenco su come registrare un nome di dominio e i migliori plugin di social media per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere il pulsante Mi piace di Facebook in WordPress è apparso per la prima volta su WPBeginner.
