Come aggiungere la mappa di Google al sito Web in WordPress?
Pubblicato: 2022-07-06Nonostante l'urgenza di molte aziende di rimanere interamente online, è comunque importante avere una sede fisica. Ecco perché consigliamo ai nostri lettori di imparare come aggiungere Google Map al sito Web su WordPress, in particolare Elementor e Gutenberg.
Il nostro prossimo tutorial è utile sia per gli sviluppatori professionisti che per i principianti di WordPress. Ti insegneremo 2 modi più efficaci per aggiungere Google Maps al sito web con:
Perché dovrei aggiungere Google Map a WordPress?
Google afferma che il 46% di tutte le query di ricerca sono locali. Ciò significa che quasi la metà dei tuoi potenziali clienti vive nella località più vicina alla sede della tua attività. Il fatto che aggiungerai una mappa di Google a WordPress probabilmente migliorerà la tua visibilità nei motori di ricerca locali.
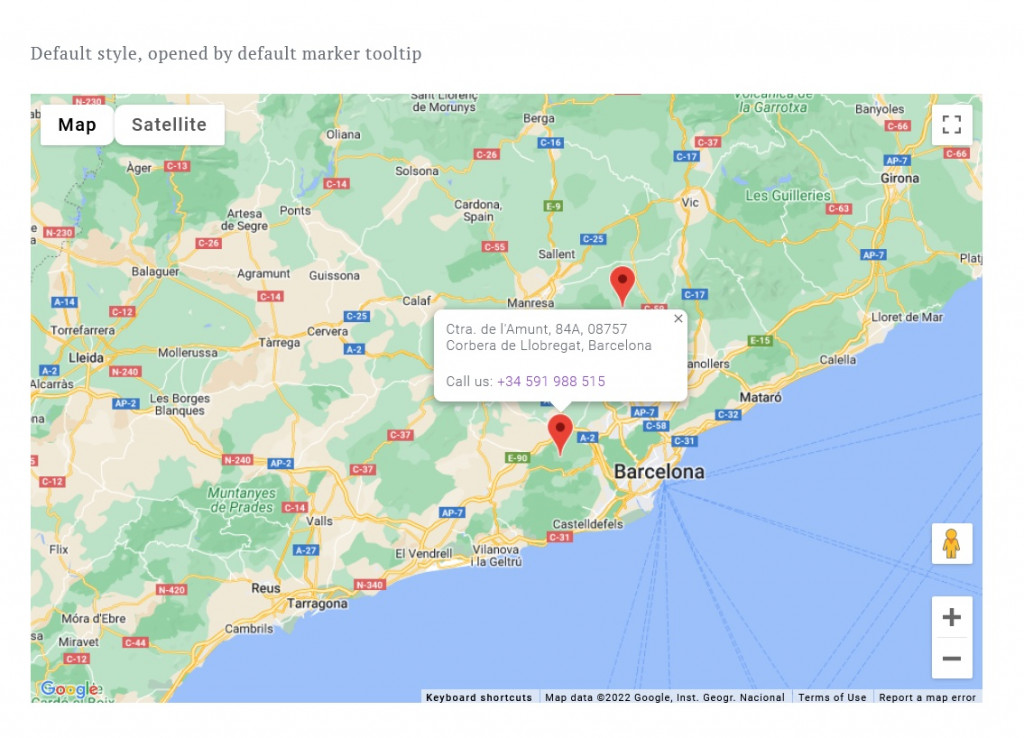
Rispetto all'indirizzo scritto dal testo, una mappa visiva ha un effetto percettivo migliore. Consente agli utenti di individuare visivamente l'area della tua posizione. Inoltre, la mappa aiuta a definire le posizioni vicine e a trovare il percorso più veloce per raggiungerne una.
Quando si tratta di più di una sede aziendale, una mappa interattiva aiuterà i clienti a trovare l'ufficio più vicino alla loro posizione attuale.
La necessità di aggiungere una mappa di Google a WordPress si applica a quasi tutte le nicchie aziendali, in particolare i settori della vendita al dettaglio, dei servizi, della ristorazione e degli eventi. In questo caso, le mappe funzionano non solo come guida ai negozi e agli uffici fisici, ma aggiungono anche più "valore" e legittimità.
Alcuni altri motivi per aggiungere Google Map alla pagina di WordPress sono:
- Interfaccia interattiva. Rispetto agli screenshot della mappa inseriti, gli utenti possono spostare la mappa.
- Viste commutabili. I visitatori possono passare da mappe a viste stradali per vedere come appare il luogo nella vita reale.
- Comoda modalità di visualizzazione. Gli utenti possono facilmente iniziare a visualizzare le mappe non su un sito Web ma direttamente nell'app Google Maps.

Come aggiungere una mappa di Google a WordPress? 2 semplici modi
WordPress non include funzionalità integrate per aggiungere mappe al tuo sito. Ma questo a meno che tu non implichi plug-in extra. In questo tutorial utilizziamo 2 plugin MotoPress: uno è progettato per l'editor di blocchi Gutenberg e uno è per il generatore di pagine Elementor.
Scopriamo come aggiungere una Google Map a WordPress in modo rapido e senza competenze extra di sviluppo del sito.
Come aggiungere Google Map a WordPress? (Gutenberg)
Con ogni nuovo aggiornamento, Gutenberg si sta leggermente trasformando in un editor più funzionale e intuitivo. La pratica mostra che è possibile creare bellissimi siti Web utilizzando esclusivamente la potenza di questo editor di blocchi.
Inoltre, non devi limitarti ai blocchi Gutenberg predefiniti. Ad esempio, il plug-in gratuito Getwid riempirà la tua libreria attuale con oltre 40 blocchi extra e oltre 35 modelli predefiniti per un uso multiuso.
Getwid ha lo scopo di aiutare sia gli sviluppatori che i principianti. Offre personalizzazione in tempo reale ma allo stesso tempo fornisce attributi estesi per ogni blocco. I blocchi Getwid interagiscono perfettamente con i blocchi principali di Gutenberg. Inoltre, sono compatibili con qualsiasi tema WordPress.
Proprio come altri elementi Getwid, il blocco di Google Maps è realizzato per la personalizzazione visiva senza la necessità di affrontare il codice. Quindi, se vuoi aggiungere la mappa al sito Web, non devi più installare plug-in aggiuntivi in cima. Un componente aggiuntivo GRATUITO ti dà accesso a oltre 40 blocchi multiuso, ovvero slider, banner, fisarmoniche, post recenti e altro ancora.
Per saperne di più: Meet Getwid: WordPress Gutenberg Blocks di MotoPress

Blocco Getwid Google Maps: caratteristiche principali
- Posizioni illimitate sulla mappa con indicatori personalizzati;
- La possibilità di personalizzare le interfacce delle mappe predefinite;
- Stile visivo e personalizzazione della proprietà al 100%.
Come aggiungere una mappa nell'editor blocchi di WordPress?
Per aggiungere Google Map al tuo sito web con Getwid, prima di tutto, scarica l'addon dal repository ufficiale di WP. Vai al backend di WordPress e fai clic su Plugin => Aggiungi nuovo => Carica plug -in . Attiva il plugin nella scheda Plugin.
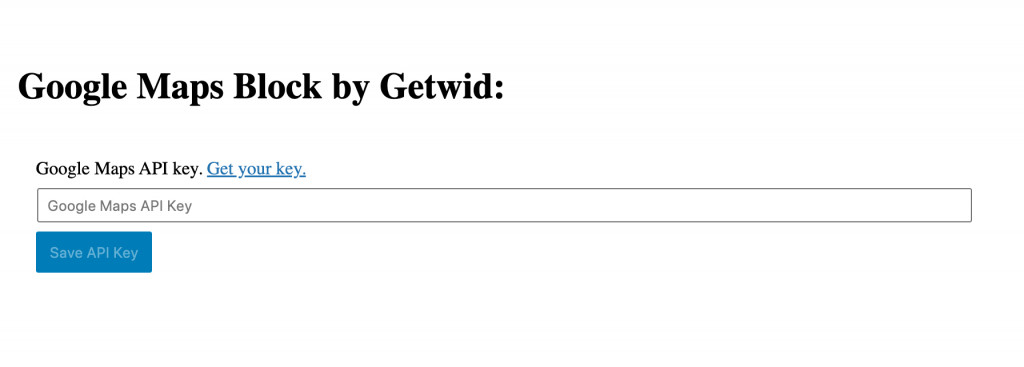
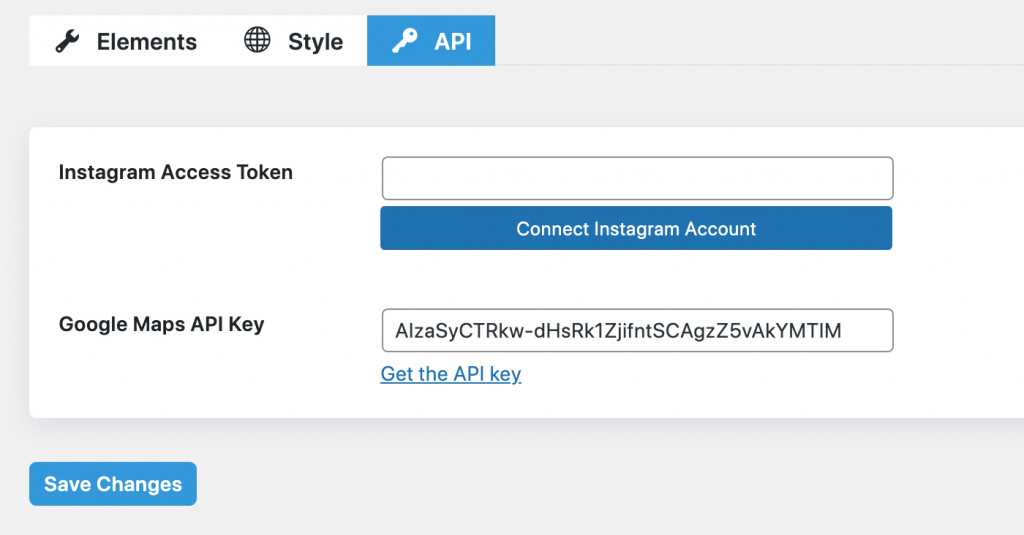
Ora vai su Impostazioni => Getwid . Nella scheda Generale, vedrai i campi per l'inserimento del token Instagram, delle chiavi API e altro ancora. Se non menzioni l'API, non sarai in grado di aggiungere Google Map al sito Web WordPress.
Segui la guida su come ottenere una chiave API per Google Maps. Una volta che lo hai, inserisci la chiave in "Impostazioni Getwid" o direttamente mentre usi il blocco di Google Maps:

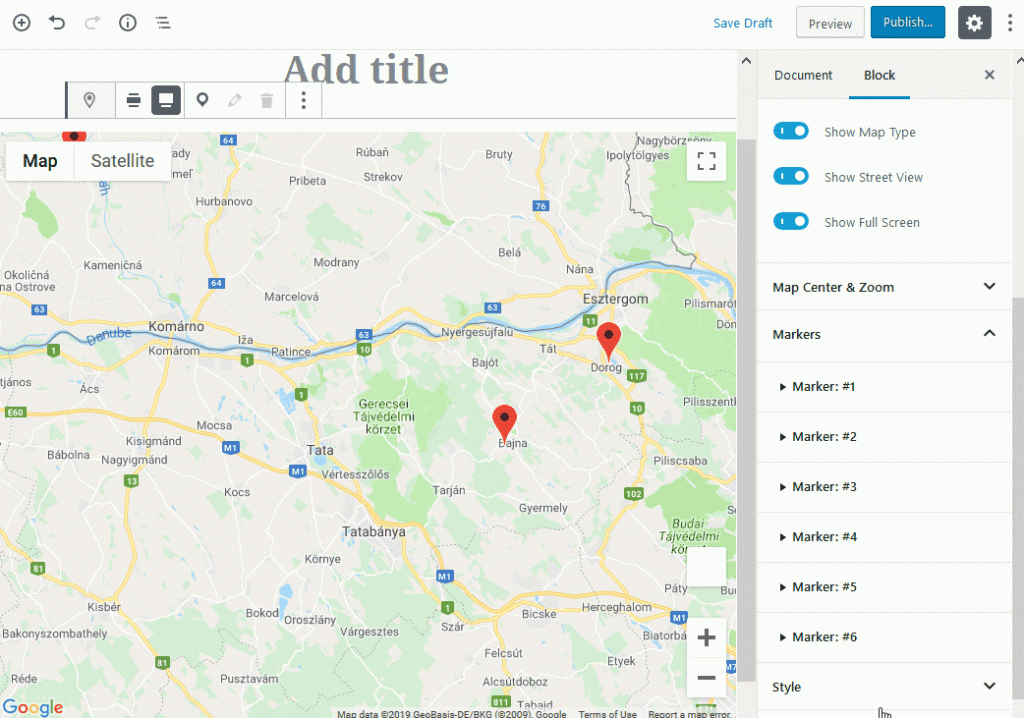
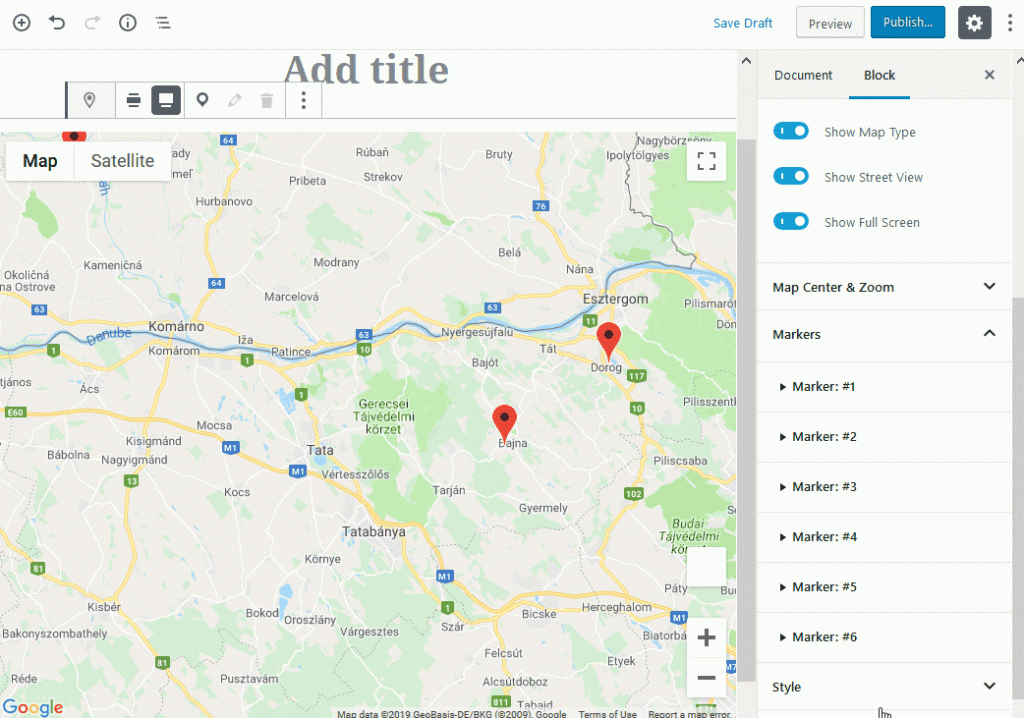
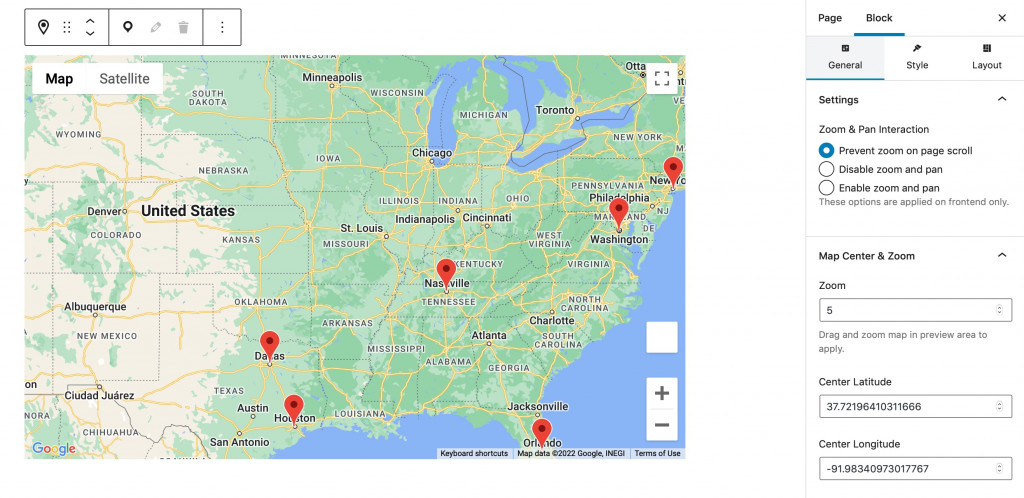
La mappa apparirà nella tua pagina di modifica. Nel menu Impostazioni a sinistra, puoi vedere 3 schede: Generale, Stile e Layout.
Impostazioni di Layout
Inizieremo con le impostazioni del layout perché è qui che aggiungi i marcatori personalizzati. Ingrandisci la posizione necessaria e rilascia l'indicatore facendo clic sull'icona "indicatore" in alto a sinistra.
Sarai in grado di personalizzare i loro nomi, il contenuto del popup, la larghezza del popup, nonché la latitudine e la longitudine.

impostazioni generali
In questa scheda puoi modificare le seguenti impostazioni:
- Interazione Zoom & Pan (abilita/disabilita zoom)
- Centro mappa e zoom (latitudine e longitudine centrali)
- Chiave API di Google Maps (aggiorna o elimina la chiave esistente)
- Avanzato (classe CSS aggiuntiva)


Aggiungi indicatori personalizzati illimitati e designa come devono apparire e comportarsi: aggiungi contenuto popup, imposta la sua larghezza, ecc.
Impostazioni di stile
Dopo aver finalmente aggiunto Google Map al sito Web con i marcatori, puoi eseguire lo stile della mappa. Le impostazioni di stile includono:
- Altezza mappa
- Mostra/Nascondi (zoom, stile mappa, vista strada e schermo intero)
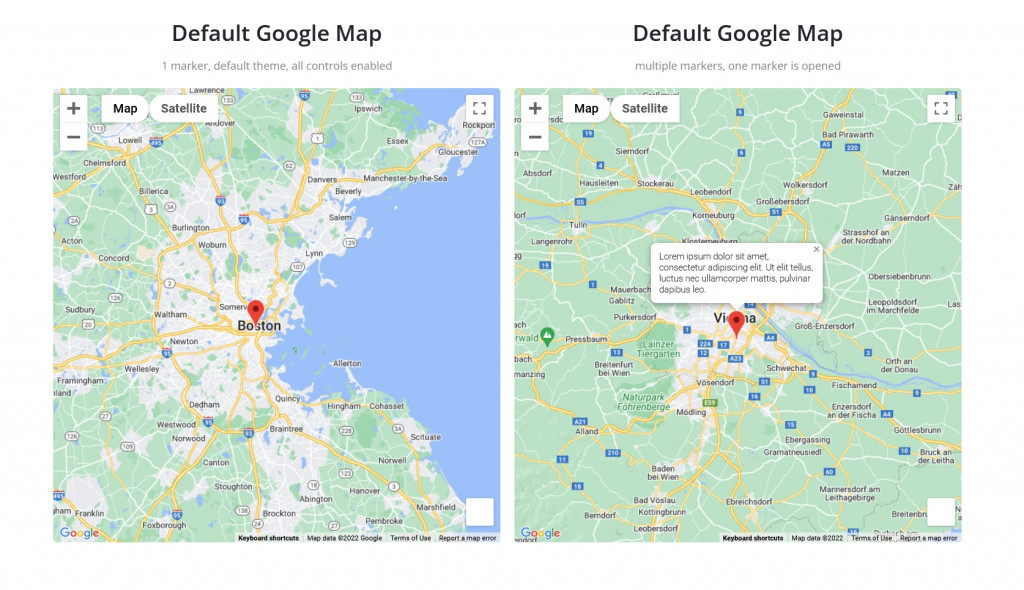
- Stile mappa (predefinito, retrò, scuro, argento, ecc.)
Guarda il nostro video tutorial sul blocco Getwid Google Map:
Come aggiungere la mappa di Google al mio sito web? (Elementatore)
Poiché esiste un'enorme base di fan di Elementor, non potevamo stare lontano dal nostro prossimo componente aggiuntivo: Stratum Elementor Widgets. È una libreria freemium di oltre 24 widget Elemetor con elementi identici a quelli che puoi trovare in Getwid.
Stratum fornisce l'accesso gratuito a tutti i 24 widget. Lo scopo di Stratum PRO è fornire funzionalità extra per ciascun widget. I widget Stratum ereditano lo stile visivo del tuo tema attuale, NON rallentano il tuo sito Web e si integrano facilmente con la libreria di modelli Elementor.
Il widget di Google Maps avanzato ci offre molte più funzioni interessanti rispetto a un widget di Google Maps predefinito per Elementor.

Stratum Advanced Google Maps: caratteristiche principali
- Posizioni illimitate
- Marcatori personalizzati (raggruppamento di marcatori)
- Interfaccia mappa predefinita per quanto riguarda l'interazione dell'utente (zoom, schermo intero, ecc.)
Come aggiungere Google Maps al mio sito Web in Elementor?
Innanzitutto, scarica Stratum dal repository WP ufficiale o acquista Stratum PRO sul sito Web di MotoPress. Vai al backend di WordPress e fai clic su Plugin => Aggiungi nuovo => Carica plug -in . Attiva il plugin nella scheda Plugin.
Ora vai su Stratum => Impostazioni => API => Chiave API di Google Maps => inserisci la tua chiave . Qui è dove aggiungi una chiave API per visualizzare visivamente Google Maps sul tuo sito.

Torna all'editor di Elementor e ora potrai vedere le mappe come widget.
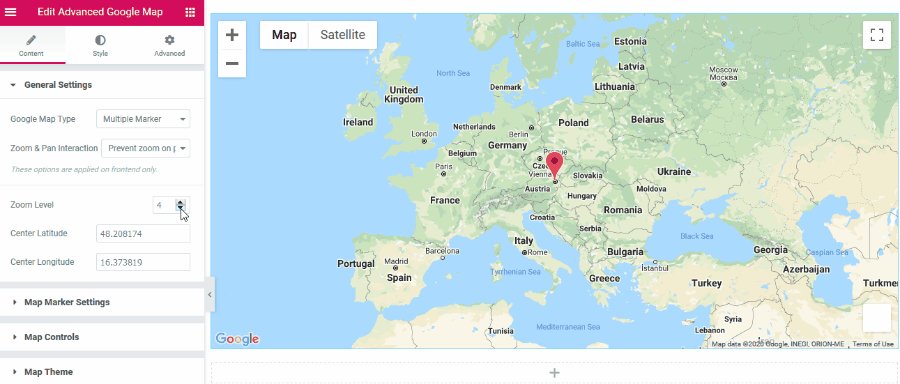
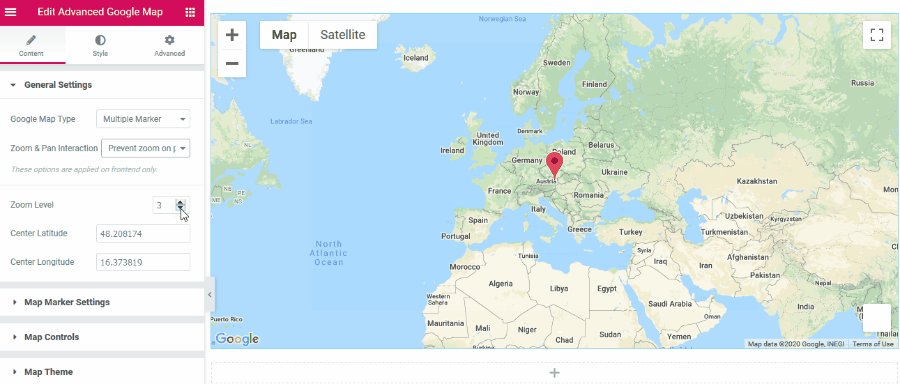
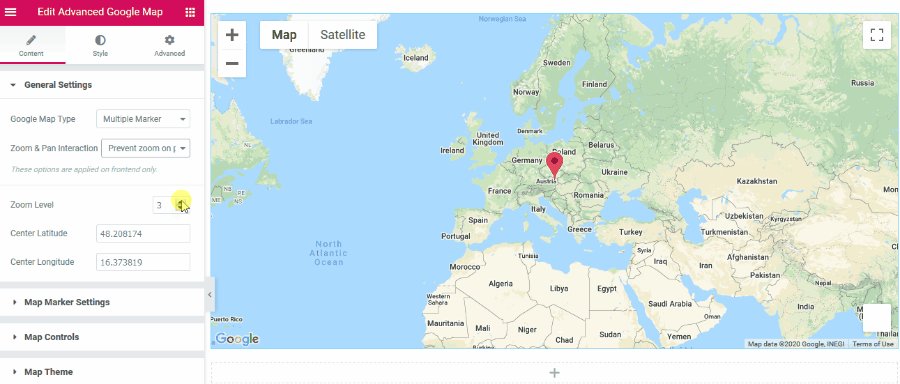
Ora, tuffiamoci nella personalizzazione. Proprio come ogni widget Elementor, quello avanzato di Google Maps offre Contenuti, Stile e Impostazioni avanzate.
Le impostazioni del contenuto
Le impostazioni del contenuto forniscono le seguenti opzioni di personalizzazione:
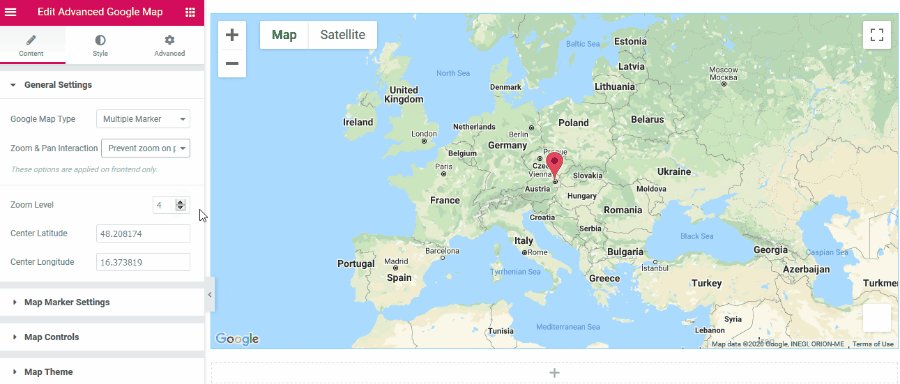
- Impostazioni generali (Tipo di Google Map, Interazione Zoom e Pan, Livello di zoom, Latitudine e longitudine centrali)
- Impostazioni dell'indicatore della mappa (titolo, tipo di indirizzo, indirizzo geografico, contenuto, larghezza del popup, icona personalizzata, ecc.)
- Controlli della mappa
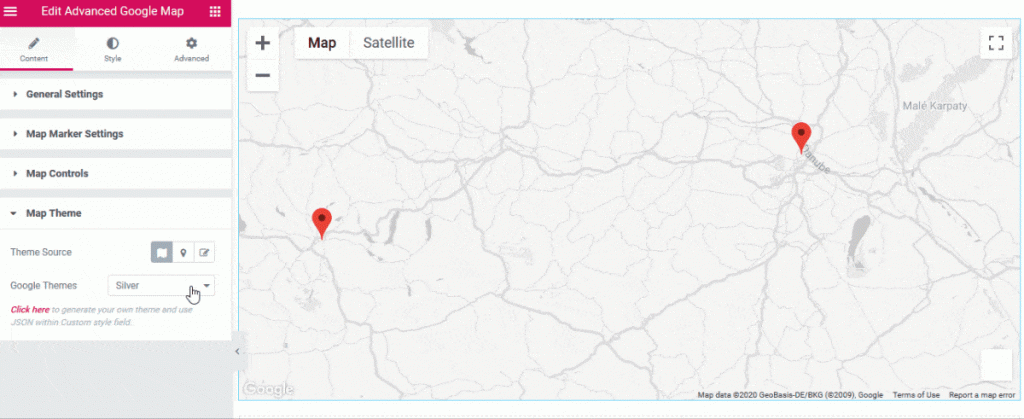
- Tema della mappa

Le impostazioni generali ti aiutano a impostare lo zoom e scegliere il numero di indicatori sulla mappa.
Nelle impostazioni dell'indicatore della mappa, puoi modificare tutto ciò che riguarda il titolo, l'indirizzo e il contenuto del popup dell'indicatore. Puoi impostare la larghezza del popup, utilizzare un'icona personalizzata e lasciarla aprire per impostazione predefinita.
I controlli della mappa aggiungono le opzioni disponibili in Google Maps, come la vista stradale, il controllo dello zoom, ecc.
E infine, ecco le impostazioni del tema della mappa. Qui è dove puoi scegliere lo stile della mappa preferito (standard di Google, Snazzy Maps) o crearne uno personalizzato.

Impostazioni di stile
Le Impostazioni stile includono la scheda Stile generale, in particolare le impostazioni per la regolazione dell'altezza della mappa.
Impostazioni avanzate
Come qualsiasi widget Elementor, la scheda Avanzate include impostazioni per layout, effetti di movimento, trasformazione, sfondo, bordo, maschera, opzioni reattive, attributi e CSS personalizzati.
Guarda il nostro video tutorial sul widget Advanced Google Maps di Stratum:
Parole finali
Ora non ti confonderai sulla domanda " Come aggiungo una mappa di Google al mio sito Web su WordPress ". Se scegli di creare siti Web WordPress in Elementor o Gutenberg, trarrai sicuramente vantaggio da una libreria di elementi multiuso.
Sia Stratum che Getwid sostituiranno diversi plugin di WordPress con un'unica soluzione. Ti consentono di aggiungere Google Map al sito Web con più indicatori e fantastiche opzioni di stile.
Scarica i componenti aggiuntivi di Stratum Elementor
Scarica Getwid Gutenberg Blocks
