Come aggiungere Google Maps in WordPress (nel modo giusto)
Pubblicato: 2022-01-31Vuoi mostrare Google Maps sul tuo sito WordPress?
Se gestisci un'attività locale, la visualizzazione di Google Maps sul tuo sito può aiutare gli utenti a trovare facilmente la tua posizione. Può anche aiutare a migliorare la visibilità del motore di ricerca del tuo sito in modo da poter attirare più visitatori del sito web.
In questo articolo, ti mostreremo come aggiungere Google Maps in WordPress.

Perché aggiungere Google Maps in WordPress?
Sapevi che Google Maps è l'app di navigazione più popolare su tutte le piattaforme?
Se hai l'indirizzo di un ufficio o di un negozio fisico, l'aggiunta di Google Maps al tuo sito Web WordPress consente agli utenti di individuare rapidamente i tuoi negozi fisici, ristoranti o punti vendita. Questo ti aiuta ad attirare più clienti e generare più affari.
Non solo, ma l'incorporamento di Google Maps può anche migliorare la SEO di WordPress. Secondo Google, il 46% di tutte le ricerche sono locali. L'aggiunta di Google Maps a WordPress può aumentare la tua SEO locale e migliorare la tua visibilità nelle ricerche locali.
Ora ci sono due modi per incorporare le mappe di Google in WordPress e ti mostreremo entrambi.
Il vantaggio del secondo metodo è che segue tutte le migliori pratiche SEO locali, quindi se lo usi, allora Google inizierà a includere la tua posizione su Google Maps. Mostrerà anche le informazioni sulla tua attività come nome, logo, indirizzo, numero di telefono, orari di apertura e altro nei risultati di ricerca locali.
Di seguito sono riportati i collegamenti rapidi che puoi utilizzare per accedere alla sezione che preferisci:
Detto questo, vediamo come aggiungere Google Maps a WordPress.
Come aggiungere Google Maps in WordPress senza plug-in
Se desideri semplicemente incorporare rapidamente le mappe di Google in un post o in una pagina di WordPress, puoi utilizzare il metodo iFrame predefinito.
Basta andare sul sito Web di Google Maps e digitare un indirizzo qualsiasi nell'area di ricerca.

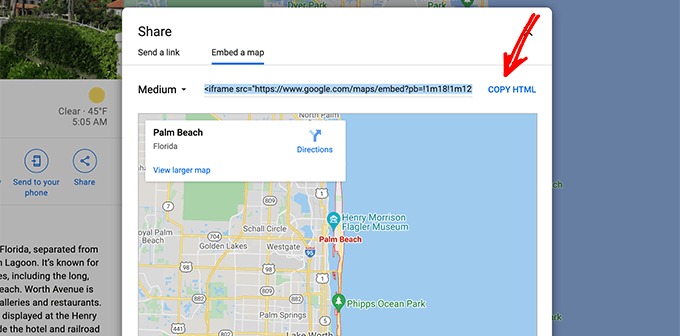
Successivamente, è necessario fare clic sull'icona Condividi e verrà visualizzato un popup con l'opzione per inviare un collegamento di posizione o incorporare una mappa. Devi selezionare l'opzione Incorpora una mappa.

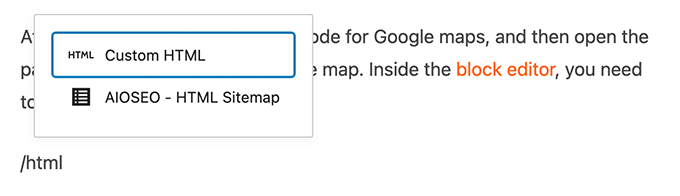
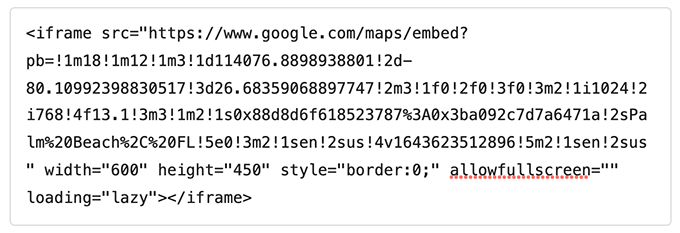
Dopodiché copia semplicemente il codice HTML per Google Maps, quindi apri la pagina in cui desideri incorporare la mappa. All'interno dell'editor dei blocchi, devi aggiungere un blocco HTML personalizzato.

Ora puoi semplicemente incollare il codice di incorporamento che hai copiato da Google Maps, quindi aggiornare o pubblicare la pagina per visualizzare in anteprima le modifiche.

Questo metodo funziona per incorporare rapidamente le mappe di Google, ma non offre i massimi vantaggi SEO.
Se sei una piccola impresa, un ristorante o un negozio online con una o più sedi fisiche, ti consigliamo di utilizzare la soluzione successiva per massimizzare le tue classifiche SEO locali perché utilizza i dati del grafico aperto appropriati per aiutarti a posizionarti più in alto in Google.
Come aggiungere Google Maps a WordPress con il plug-in SEO locale
Il modo migliore per aggiungere Google Maps e ottimizzare il tuo sito per la SEO locale è utilizzare All in One SEO (AIOSEO).
È il miglior plug-in SEO per WordPress perché ti aiuta a ottenere classifiche SEO più elevate senza modificare il codice o assumere uno sviluppatore. Oltre 3 milioni di professionisti utilizzano AIOSEO per migliorare il posizionamento sui motori di ricerca.

Per questo tutorial, utilizzeremo la versione AIOSEO Pro perché include la funzione Local SEO e altre potenti opzioni di ottimizzazione. Esiste anche una versione gratuita di AIOSEO che puoi utilizzare per iniziare a ottimizzare il tuo sito per i motori di ricerca.
Innanzitutto, dovrai installare e attivare il plug-in AIOSEO in WordPress. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
Dopo l'attivazione, il plug-in avvierà la procedura guidata di configurazione. Puoi fare clic sul pulsante "Iniziamo" per configurare il plug-in. Se hai bisogno di aiuto, fai riferimento alla nostra guida su come impostare correttamente All in One SEO in WordPress.

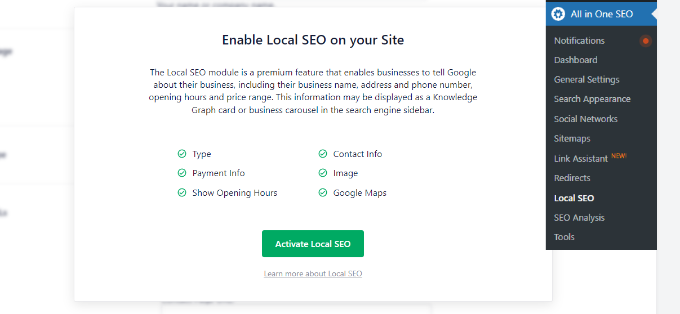
Successivamente, puoi andare su All in One SEO »Seo locale dalla dashboard di WordPress.
Quindi fare clic sul pulsante "Attiva SEO locale" per iniziare a configurare le impostazioni locali.

Una volta attivato il componente aggiuntivo Local SEO per WordPress, puoi aggiungere una o più posizioni in AOSEO e visualizzarle su Google Maps. Ti mostreremo come aggiungere entrambi al tuo sito web.
Aggiunta di una singola posizione
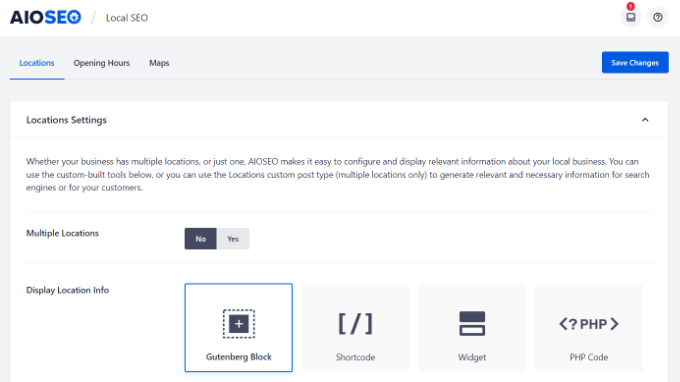
Per aggiungere sedi, informazioni sull'attività, orari di apertura e altro, devi prima accedere alla scheda "Posizione" in All in One SEO » SEO locale .
Se disponi di un'unica posizione fisica, mantieni l'opzione "Posizioni multiple" impostata su No.

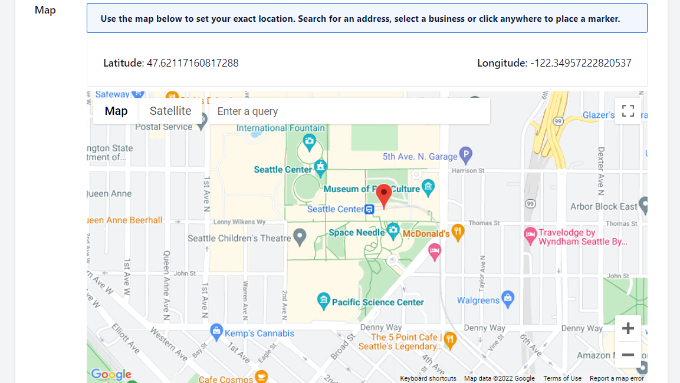
Successivamente, scorri verso il basso fino alla sezione "Mappe" per fissare la tua posizione esatta.
Inserisci semplicemente il tuo indirizzo nel campo "Inserisci una query" e Google Maps mostrerà la tua posizione.

Dopo aver inserito la tua posizione, non dimenticare di fare clic sul pulsante Salva modifiche.
Aggiunta di più posizioni
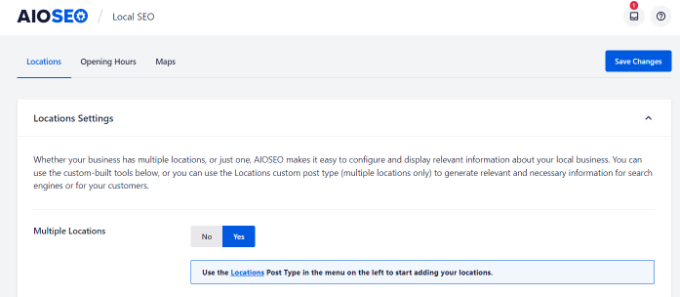
Se hai più di una posizione fisica, dovrai abilitare l'impostazione "Posizioni multiple" nella scheda "Posizione" in Local SEO.

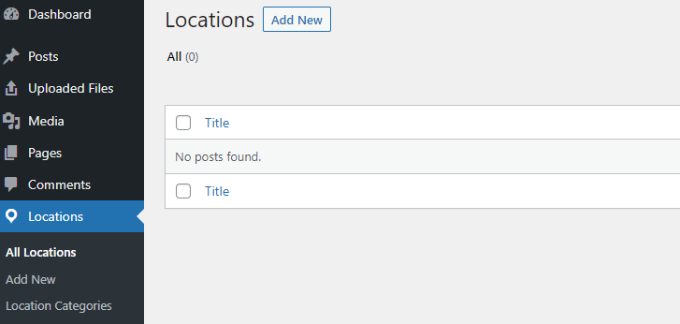
Successivamente, nel pannello di amministrazione di WordPress apparirà un nuovo menu Posizioni.
Vai avanti e vai a Posizioni , quindi fai clic sul pulsante "Aggiungi nuovo".

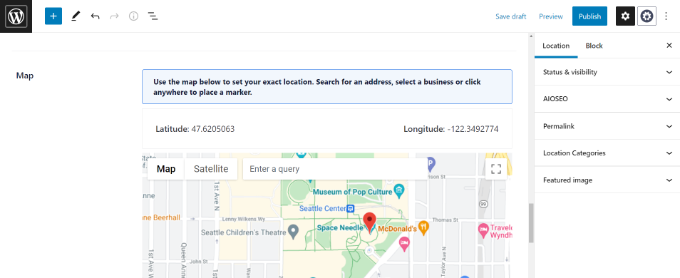
Una volta che sei nell'editor di WordPress, scorri verso il basso fino alla sezione "Mappa".
Qui puoi inserire il tuo indirizzo nel campo 'Inserisci una richiesta'.

Dopo aver inserito la tua posizione sulla mappa e aver aggiunto le informazioni sulla posizione, vai avanti e fai clic sul pulsante "Pubblica".
Ora puoi ripetere questo passaggio e aggiungere tutte le sedi che desideri per la tua attività.
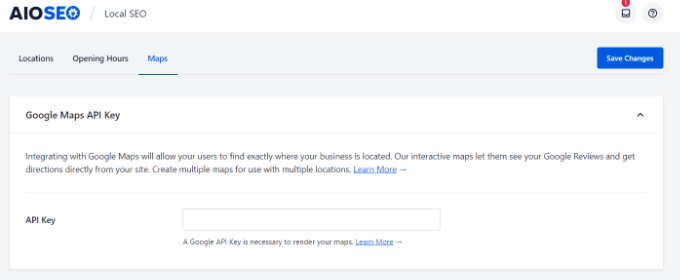
Una volta che hai finito di aggiungere le tue posizioni, puoi tornare alla scheda "Mappe" nel menu All in One SEO » SEO locale .
Qui dovrai inserire una chiave API di Google Maps.


Ora vediamo come creare una chiave API per Google Maps.
Creazione di una chiave API di Google Maps
Per iniziare, devi visitare il sito Web della piattaforma Google Maps e fare clic sul pulsante "Inizia".

Dopo aver effettuato l'accesso con il tuo account Google, dovrai configurare un account di fatturazione.
Google Maps Platform ha prezzi con pagamento in base al consumo e offre i primi $ 300 di utilizzo mensile gratuitamente per tutti gli utenti. Per la maggior parte dei siti Web, ciò coprirà facilmente una semplice mappa incorporata come quella che stiamo creando in questo tutorial.
Non preoccuparti, non ti addebiteranno alcuna commissione a meno che tu non esegua manualmente l'upgrade a un account a pagamento.
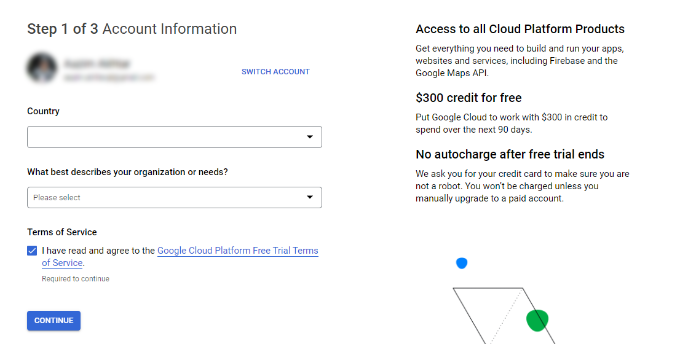
Per iniziare, vai avanti e fai clic sul pulsante "Crea account di fatturazione".

Successivamente, puoi selezionare il tuo paese e scegliere ciò che meglio descrive la tua organizzazione dal menu a discesa.
Dopo aver selezionato queste informazioni, fai clic sulla casella di controllo per Termini di servizio e quindi fai clic sul pulsante "Continua".

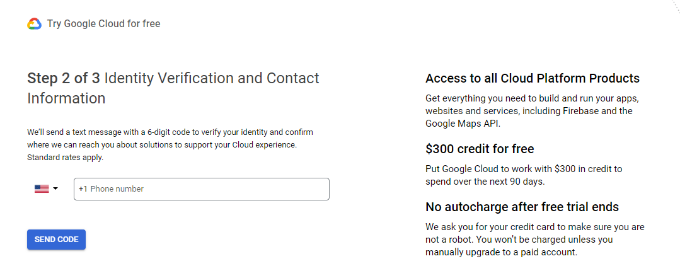
Nella schermata successiva, dovrai inserire il tuo numero di telefono per la verifica e fare clic sul pulsante "Invia codice".

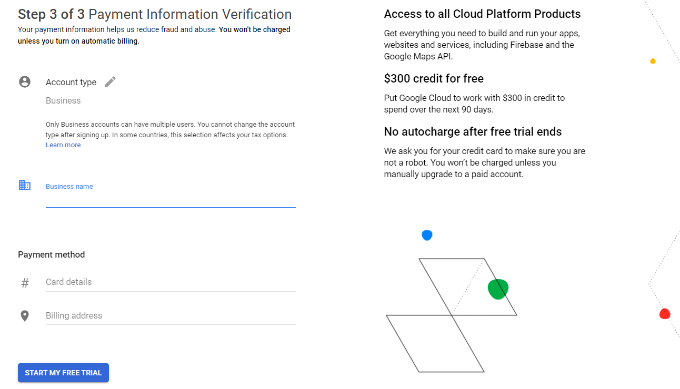
Dopo aver verificato il codice, la prossima cosa da fare è inserire il nome della tua attività, i dettagli del metodo di pagamento e l'indirizzo di fatturazione.
Dopo aver inserito questi dettagli, fai clic sul pulsante "Inizia la mia prova gratuita".

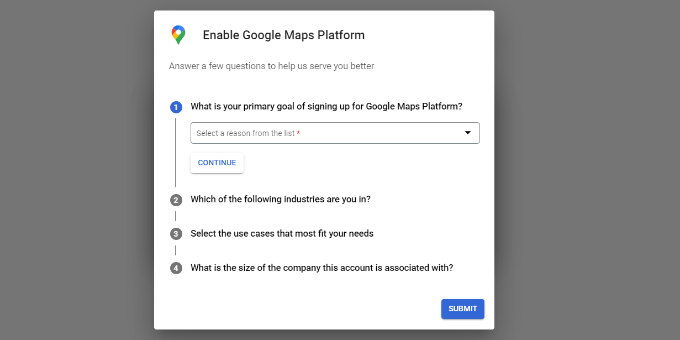
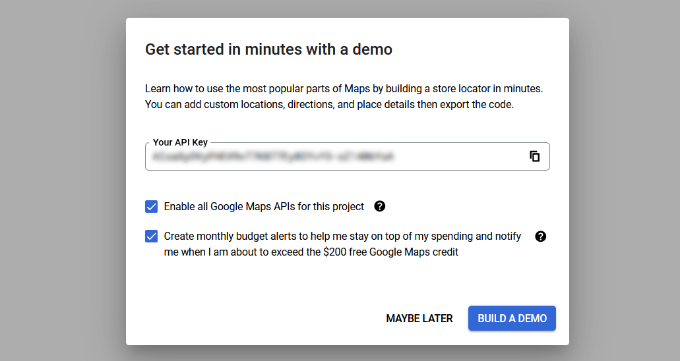
Successivamente, ti verranno poste una serie di 4 domande sulla tua organizzazione e su come utilizzerai Google Maps Platform.
Google Maps chiederà il tuo obiettivo principale per l'utilizzo della piattaforma, il settore in cui ti trovi, selezionare un caso d'uso e le dimensioni della tua azienda.
Dopo aver risposto a queste domande, vai avanti e fai clic sul pulsante "Invia".

Ora vedrai un popup con la tua chiave API di Google Maps.
È possibile copiare e salvare questa chiave in un file di testo per un uso futuro.

Ora che hai creato una chiave API di Google Maps, dovrai tornare alla dashboard di WordPress per inserirla nelle impostazioni SEO di AOSEO Local.
Configurazione delle impostazioni di Google Maps in WordPress
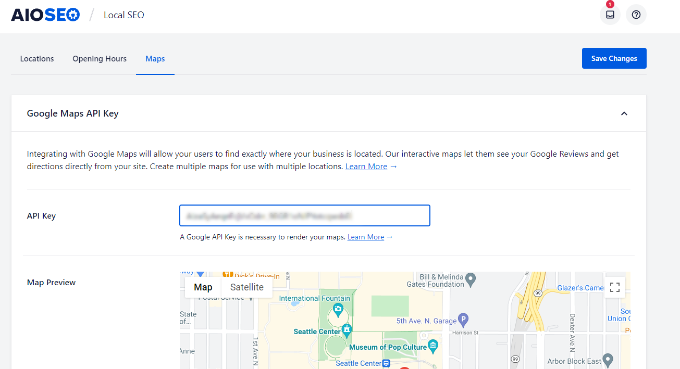
Ora puoi tornare a All in One SEO »Seo locale dalla dashboard di WordPress e quindi passare alla scheda "Mappe".
Vai avanti e inserisci la chiave API di Google Maps nel campo "Chiave API". Vedrai un'anteprima della mappa in AIOSEO non appena aggiungi la chiave.

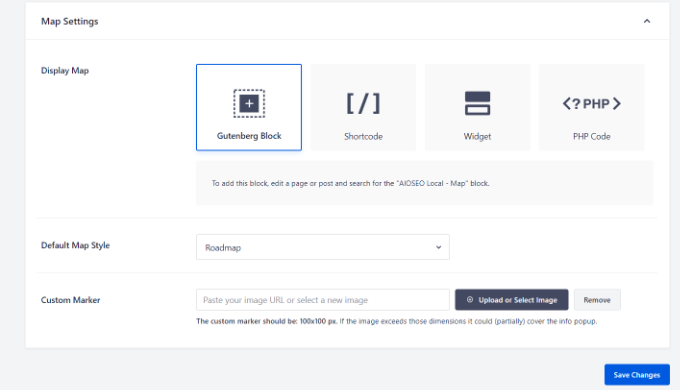
Successivamente, puoi scorrere verso il basso per modificare le impostazioni della mappa.
AIOSEO ti consente di visualizzare Google Maps utilizzando un blocco Gutenberg, uno shortcode, un widget o un codice PHP. Ti consente anche di scegliere diversi stili di mappa e aggiungere un indicatore personalizzato alla tua mappa.

Non dimenticare di fare clic sul pulsante "Salva modifiche" quando hai finito.
Visualizzazione di Google Maps in WordPress
Successivamente, puoi aggiungere Google Maps a qualsiasi post o pagina di WordPress. Per iniziare, modifica o aggiungi semplicemente una nuova pagina sul tuo sito web.
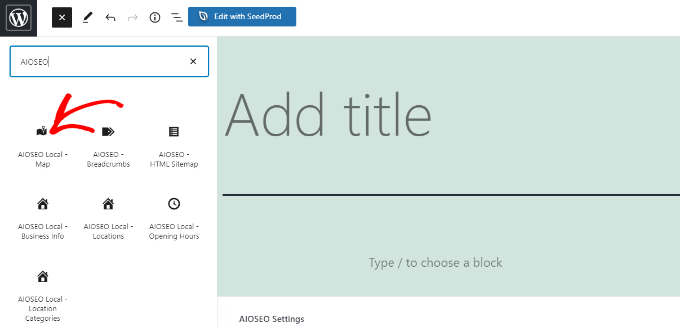
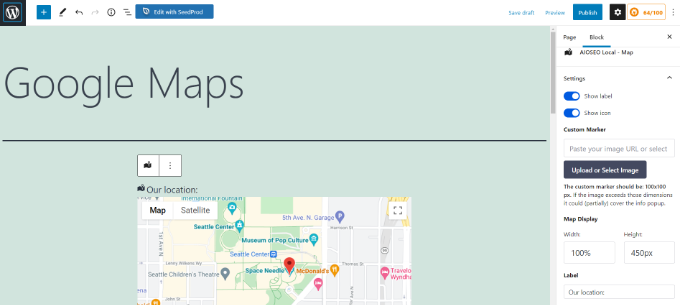
Una volta che sei nell'editor dei blocchi, fai clic sul pulsante "+" in alto e aggiungi il blocco "AIOSEO Local - Mappa" in qualsiasi punto della pagina.

Successivamente, la tua mappa di Google verrà aggiunta alla pagina.
AIOSEO ti consente anche di modificare le impostazioni della mappa dalle opzioni alla tua destra. Ad esempio, puoi mostrare etichette e icone, aggiungere un indicatore personalizzato e modificare la larghezza e l'altezza della mappa.

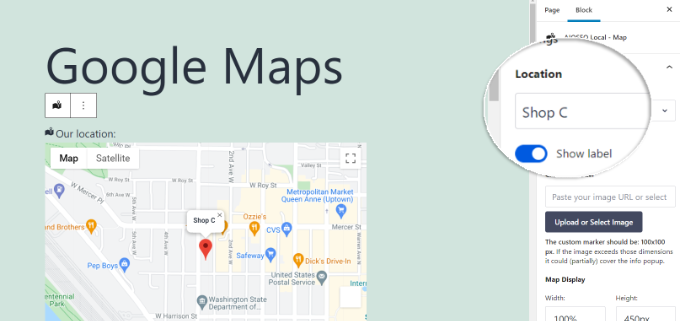
Se hai più posizioni, puoi selezionare quale posizione evidenziare scegliendo tra le opzioni fornite nel menu alla tua destra.
Basta fare clic sul menu a discesa "Posizione" e selezionare la posizione preferita da visualizzare sul tuo sito web.

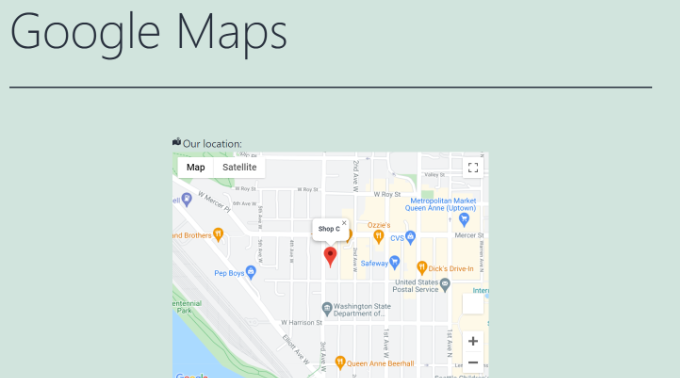
Una volta che sei soddisfatto delle tue impostazioni, vai avanti e pubblica la pagina.
Ora puoi visitare il tuo sito web per vedere Google Maps in azione.

Puoi anche aggiungere Google Maps alla sezione dei widget del tuo sito, come la barra laterale o il piè di pagina.
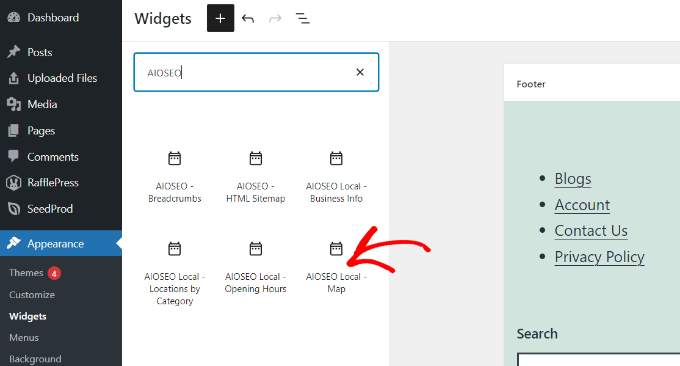
Per iniziare, vai su Aspetto »Widget dal pannello di amministrazione di WordPress. Quindi, fai clic sul pulsante "+" e aggiungi il blocco del widget "AIOSEO Local - Mappa" in cui desideri visualizzare la tua posizione.

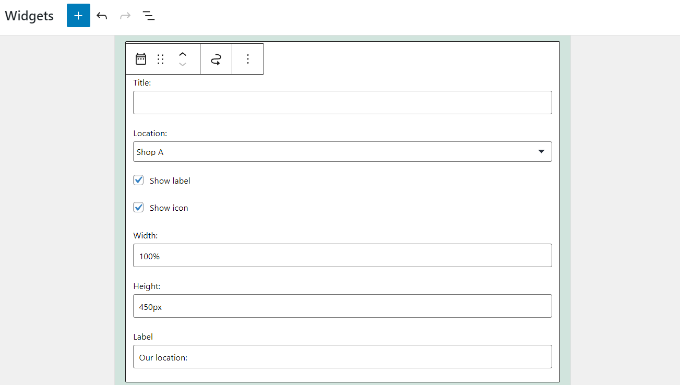
Successivamente, puoi modificare le impostazioni del widget.
Ad esempio, puoi aggiungere un titolo, modificare la larghezza e l'altezza della mappa, scegliere quale posizione visualizzare se disponi di più posizioni e modificare l'etichetta.

Questo è tutto!
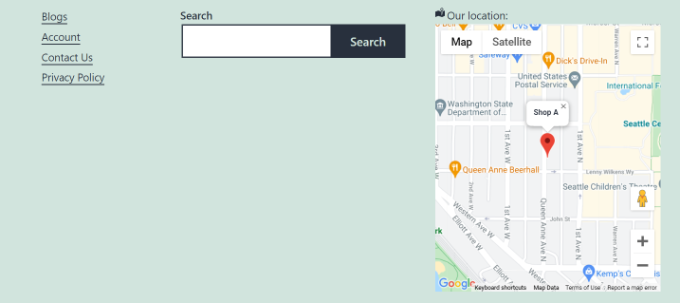
Ora quando aggiorni il tuo sito web vedrai Google Maps nell'area dei tuoi widget.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere Google Maps al tuo sito WordPress. Puoi anche consultare la nostra guida sui migliori plugin di WordPress per le piccole imprese e la nostra selezione di esperti del miglior servizio di protezione dal furto di identità per gli imprenditori.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
