Come aggiungere Google Maps Store Locator in WordPress (opzione gratuita)
Pubblicato: 2022-09-20Vuoi aggiungere un localizzatore di negozi di Google Maps al tuo sito Web WordPress?
Un localizzatore di negozi è una mappa che indica la sede della tua attività. Se gestisci un'attività locale, aiuterà i tuoi utenti a trovarti sulla mappa, ottenere indicazioni stradali e condividere la tua posizione.
In questo articolo, ti mostreremo come aggiungere facilmente un localizzatore di negozi di Google Maps in WordPress.

Perché aggiungere Google Maps Store Locator in WordPress?
Molti utenti di WordPress gestiscono siti Web di piccole imprese che servono una particolare città o regione. Ciò include attività come ristoranti, agenti immobiliari, idraulici, fornitori di servizi di manutenzione, piccoli negozi, saloni e altro ancora.
L'aggiunta di un localizzatore di negozi di Google Maps al tuo sito aiuterà i tuoi utenti a trovarti. Saranno in grado di ottenere indicazioni stradali per il tuo negozio e condividere la posizione con i loro amici.
Può anche aiutare a migliorare la visibilità sui motori di ricerca del tuo sito e ad attirare più visitatori del sito web.
Diamo un'occhiata a come aggiungere un localizzatore di negozi di Google Maps sul tuo sito WordPress. Ti mostreremo sia i metodi gratuiti che quelli a pagamento con i loro pro e contro, quindi potrai scegliere quello più adatto alle tue esigenze.
Metodo 1: aggiunta di un semplice Store Locator a WordPress (gratuito)
Questo metodo è gratuito e facile perché non richiede lo sforzo aggiuntivo di creare una chiave API di Google Maps. È consigliato agli utenti che desiderano aggiungere una semplice mappa della posizione del proprio negozio.
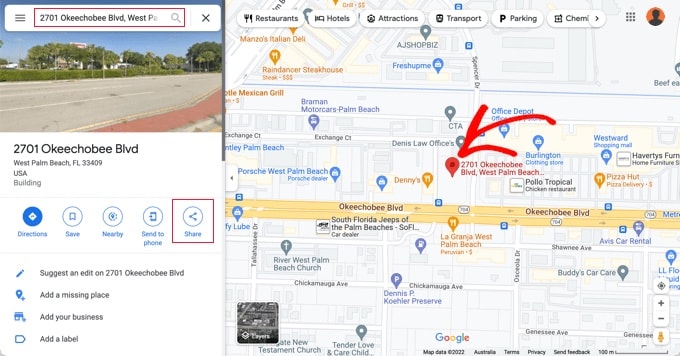
Innanzitutto, devi visitare il sito Web di Google Maps sul tuo computer. Successivamente, inserisci l'indirizzo del tuo negozio nel campo di ricerca e Google Maps lo mostrerà sulla mappa con un indicatore appuntato.

Assicurati che l'indicatore sia posizionato nella posizione corretta. È possibile selezionare un livello di zoom facendo clic sui pulsanti di zoom nell'angolo in basso a destra.
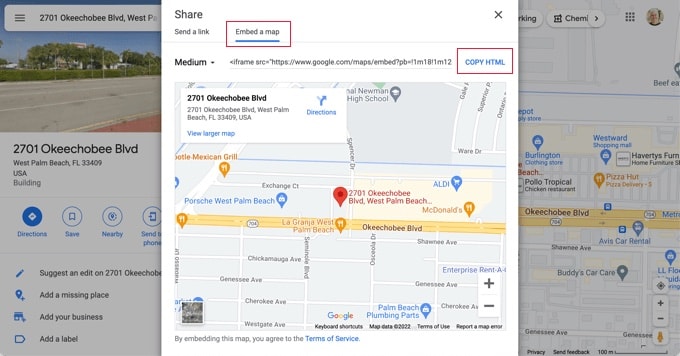
Una volta che sei soddisfatto dell'aspetto della mappa, devi fare clic sul pulsante di condivisione dalla colonna di sinistra. Verrà visualizzato un popup in cui è necessario passare alla scheda "Incorpora una mappa".

Ora vedrai la posizione cercata sulla mappa con il codice HTML. Dovresti fare clic sul link "Copia HTML" per ottenere il codice di incorporamento.
Ora vai all'area di amministrazione del tuo sito Web WordPress e modifica il post o la pagina in cui desideri visualizzare la mappa del localizzatore di negozi.
Normalmente, gli utenti aggiungono una mappa del localizzatore di negozi nella pagina del modulo di contatto con il numero di telefono dell'attività e gli orari di apertura.
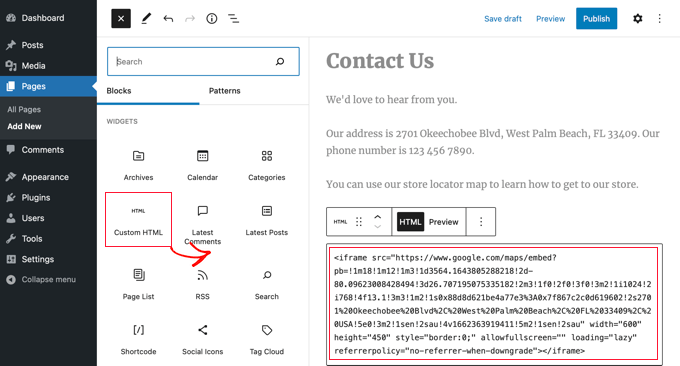
Nella schermata di modifica del post, devi aggiungere un blocco "HTML personalizzato".

Dovresti incollare il codice che hai copiato da Google Maps nell'area di testo del blocco "HTML personalizzato".
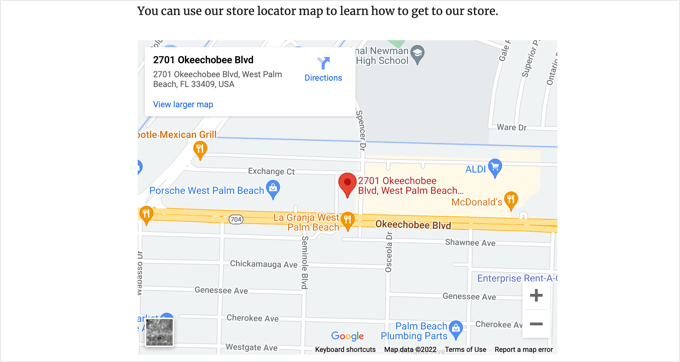
Ora puoi visualizzare l'anteprima della pagina per vedere Google Maps incorporato nella tua pagina. Mostrerà la posizione del tuo negozio contrassegnata sulla mappa con collegamenti per ottenere indicazioni stradali o per salvare la posizione.

Questo metodo funziona per incorporare rapidamente le mappe di Google, ma non offre i massimi vantaggi SEO. In altre parole, non ti aiuterà a posizionarti più in alto e ottenere più traffico dai motori di ricerca o dalle ricerche su Google Maps.
Se sei una piccola impresa, un ristorante o un negozio online in una o più sedi fisiche, ti consigliamo di utilizzare la soluzione successiva per migliorare le tue classifiche SEO locali.
Metodo 2: aggiunta di un localizzatore di negozi con SEO locale (consigliato)
Quasi il 46% di tutte le ricerche su Google ha un intento locale. All in One SEO (AIOSEO) è il miglior plugin SEO per WordPress sul mercato e ti aiuta a portare più traffico gratuito dai motori di ricerca al tuo sito web.
Con AIOSEO, puoi inserire le posizioni dei tuoi negozi, i dettagli di contatto e gli orari di apertura utilizzando markup dello schema in modo che le informazioni vengano visualizzate nelle pagine dei risultati dei motori di ricerca.
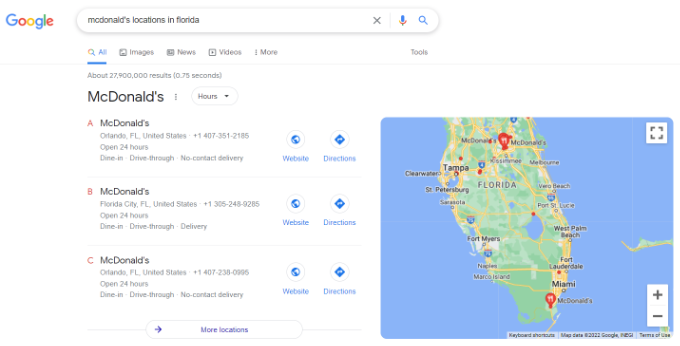
Ad esempio, quando cerchi su Google "Posizioni di McDonald's in Florida", ti verrà mostrato uno snippet in primo piano con le diverse destinazioni e una mappa con le posizioni bloccate.

Ciò contribuirà a migliorare il posizionamento SEO del tuo sito Web e ad aumentare la percentuale di clic nella ricerca.
Nota: avrai bisogno almeno del piano AOSEO Plus per accedere alla funzione SEO locale necessaria per questo tutorial.
Innanzitutto, devi installare e attivare il plugin AOSEO per WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, il plug-in eseguirà una procedura guidata di configurazione. Se hai bisogno di aiuto per configurare il plugin, dai un'occhiata alla nostra guida su come configurare AOSEO per WordPress.

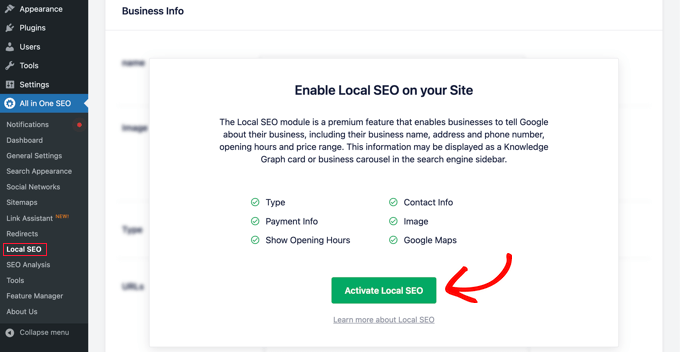
Una volta completato il processo di configurazione, dovrai andare su All in One SEO »Seo locale sulla dashboard di WordPress.
Puoi fare clic sul pulsante "Attiva SEO locale" per iniziare a configurare le impostazioni locali.

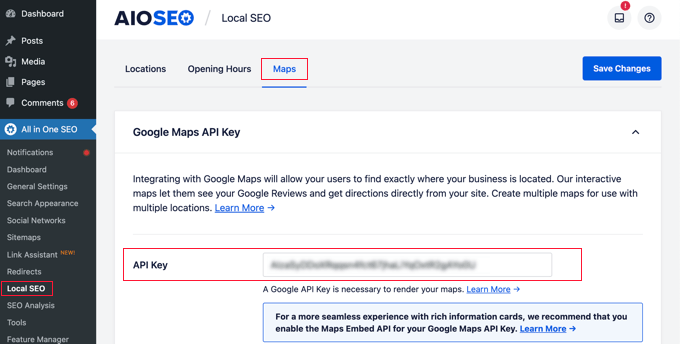
Successivamente, devi fare clic sulla scheda "Mappe" nella pagina SEO locale in alto.
Nella pagina Mappe, dovresti vedere il campo "Chiave API".

Puoi ottenere una chiave API per Google Maps accedendo alla piattaforma Google Maps ed effettuando l'accesso con il tuo account Google.
Successivamente, dovresti fare clic sul pulsante "Inizia".

Le risorse di Google Cloud sono organizzate per progetto. Se non hai già un progetto, ne verrà creato uno automaticamente.
Tieni presente che dovrai abilitare la fatturazione per il progetto per poter utilizzare l'API di Google Maps. Tuttavia, è improbabile che tu paghi mai qualcosa.
Le richieste di incorporamento della mappa sono gratuite con un utilizzo illimitato come indicato nella documentazione di Google e ti vengono anche concessi $ 200 di credito mensile ogni mese.
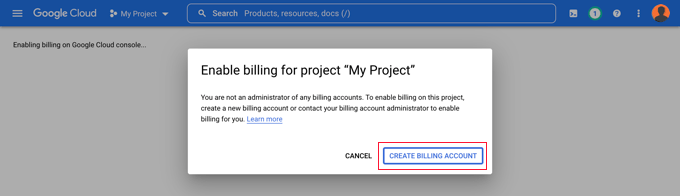
Devi fare clic sul pulsante "Crea account di fatturazione".

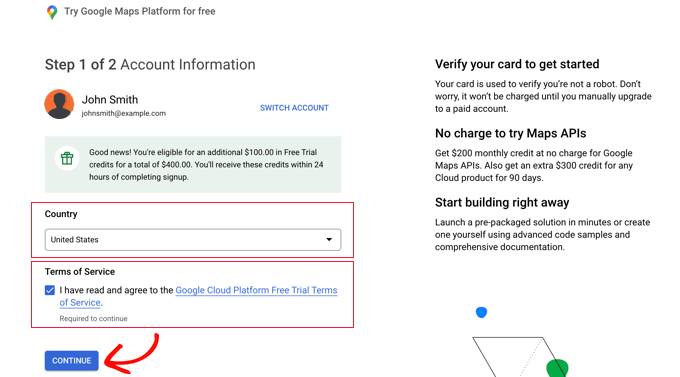
Ora vedrai la pagina Informazioni sull'account. Dovresti selezionare il tuo paese dal menu a tendina e accettare i termini di servizio.
Quando sei pronto, fai clic sul pulsante "Continua".

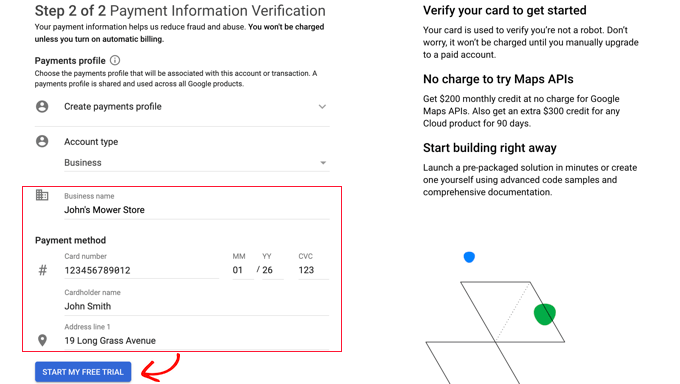
Ora devi selezionare un profilo pagamenti esistente o crearne uno nuovo.
Il profilo sarà per una persona o un'azienda e includerà il nome della persona o dell'azienda, un metodo di pagamento e un indirizzo.

Dopo aver inserito tali informazioni, devi fare clic sul pulsante "Inizia la mia prova gratuita".
Non preoccuparti della dicitura "Prova gratuita". Le richieste di incorporamento della mappa rimangono gratuite anche al termine della prova gratuita e la tua carta di credito non verrà mai addebitata fino a quando non esegui l'upgrade manuale a un account a pagamento.
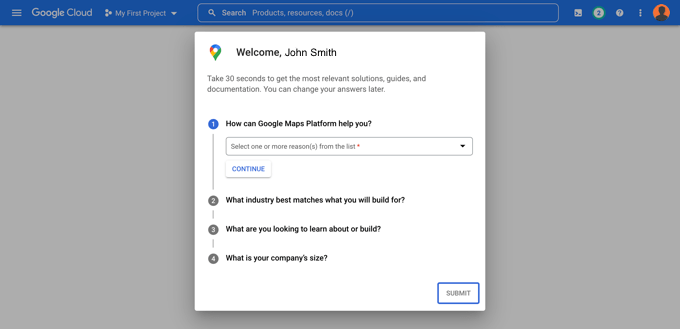
Ti potrebbe anche essere chiesto di compilare un sondaggio di 30 secondi sulla tua attività per assicurarti di ricevere le informazioni più rilevanti.

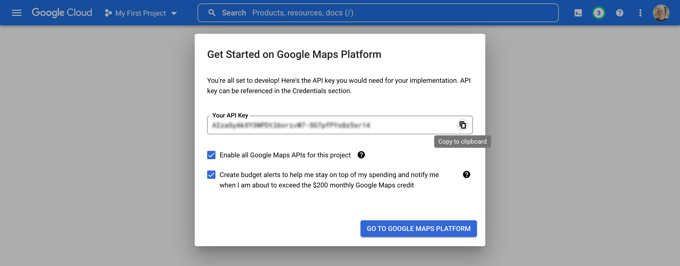
Quando fai clic sul pulsante "Invia", verrà visualizzata la tua chiave API di Google Maps. Dovrai inserire questa chiave nelle impostazioni del plugin per i Metodi 2 e 3.
Quindi, puoi fare clic sull'icona "Copia negli appunti" alla fine del campo "La tua chiave API". Dopo averlo fatto, basta chiudere il popup facendo clic sul pulsante "Vai a Google Maps Platform".

Limitazione della chiave API di Google Maps
Si consiglia di limitare la chiave in modo che non possa essere utilizzata da altri.
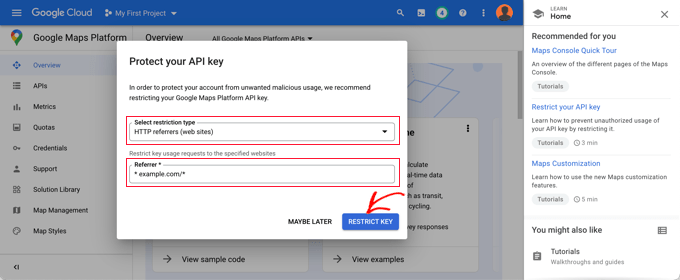
Dopo aver creato la tua chiave API, Google mostrerà un popup "Proteggi la tua chiave API" in cui puoi limitare la tua chiave in modo che funzioni solo sul tuo sito web.
Nell'elenco a discesa "Seleziona tipo di restrizione", è necessario selezionare "Referenti HTTP (siti web)". Quindi, nel campo successivo, dovresti digitare il nome di dominio del tuo sito web nel campo "Nuovo elemento" utilizzando il modello *example.com/* .

Dovresti vedere un messaggio che dice "Limitata con successo la tua chiave API". Ora la chiave funzionerà solo per Google Maps incorporato nel tuo sito web specifico.
Di nuovo sul tuo sito web, dovresti inserire la tua chiave API nel campo. Successivamente, puoi scorrere verso il basso per modificare le impostazioni della mappa.
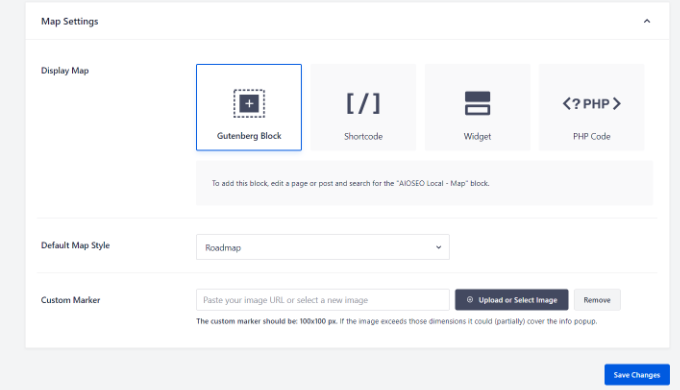
AIOSEO ti consente di visualizzare Google Maps utilizzando un blocco, uno shortcode, un widget o un codice PHP di Gutenberg (editor di WordPress). Ti consente anche di scegliere diversi stili di mappa e aggiungere un indicatore personalizzato alla tua mappa.


Per questo tutorial, assicurati che l'impostazione "Blocco Gutenberg" sia selezionata. Non dimenticare di fare clic sul pulsante "Salva modifiche" quando hai finito.
Ora puoi creare la tua mappa di localizzazione dei negozi. Il modo in cui lo fai dipende dal fatto che la tua attività abbia un solo negozio o più sedi.
Aggiunta di una mappa per una singola posizione
Se la tua azienda opera da un'unica posizione fisica, la mappa utilizzerà le informazioni che fornisci nella pagina "Impostazioni posizioni" di All in One SEO.
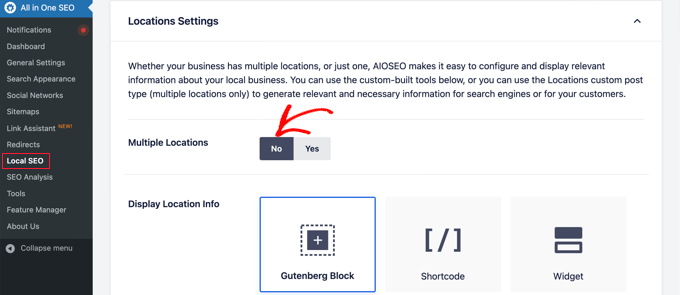
Vai avanti ora e passa alla scheda "Località" della pagina All in One SEO » SEO locale .
Poiché disponi di un'unica posizione fisica, assicurati che l'opzione "Posizioni multiple" sia impostata su "No".

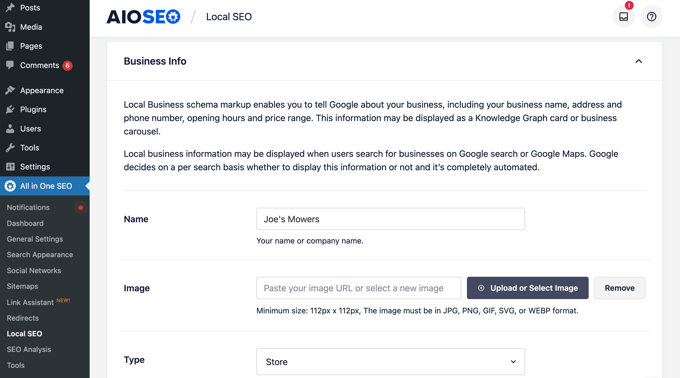
Successivamente, dovresti scorrere verso il basso fino alla sezione "Informazioni sull'attività" e inserire quante più informazioni possibili sulla tua attività.
Questo è importante perché le informazioni potrebbero essere visualizzate quando qualcuno cerca la tua attività utilizzando la ricerca di Google o Google Maps.

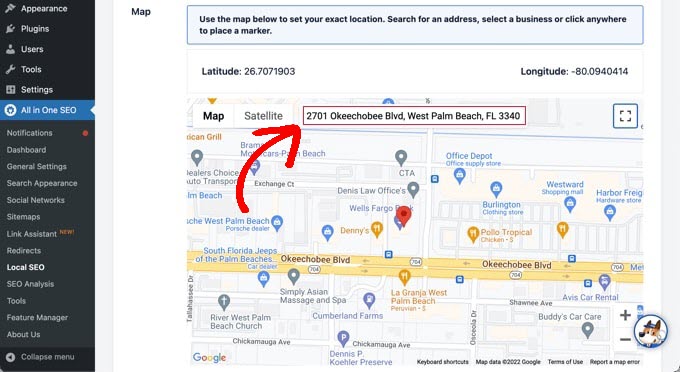
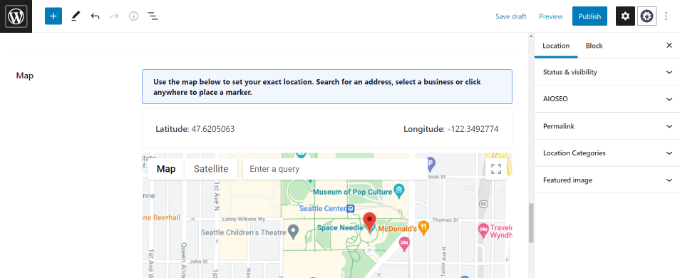
Successivamente, scorri verso il basso fino alla sezione "Mappe" per fissare la tua posizione esatta.
Inserisci semplicemente il tuo indirizzo nel campo "Inserisci una richiesta". Verrà aggiunto un segnaposto in quella posizione e puoi spostarlo trascinandolo in una nuova posizione, se necessario.

Quando hai finito, devi scorrere fino alla parte superiore o inferiore della pagina e fare clic sul pulsante "Salva modifiche" per memorizzare le tue impostazioni.
Ora puoi aggiungere la mappa del localizzatore di negozi a qualsiasi post o pagina di WordPress. Per iniziare, modifica o aggiungi semplicemente un nuovo post o una nuova pagina sul tuo sito web.
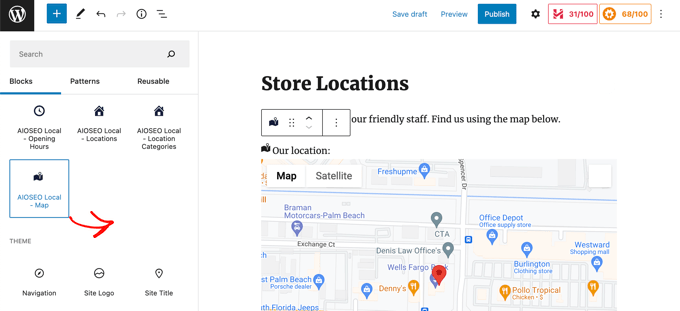
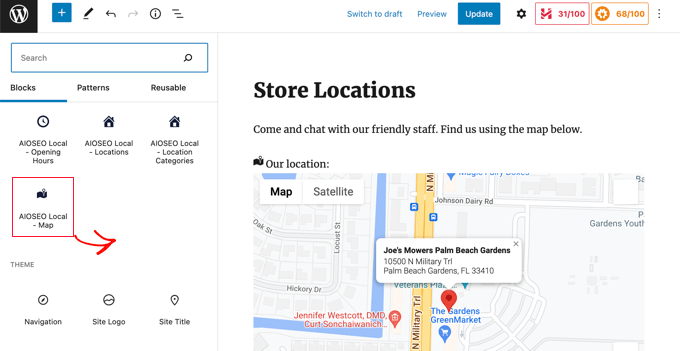
Una volta che sei nell'editor dei blocchi, fai clic sul pulsante "+" in alto e aggiungi il blocco "AIOSEO Local - Mappa" in qualsiasi punto della pagina. Assicurati di fare clic sul pulsante "Aggiorna" o "Pubblica" quando hai finito.

Congratulazioni, hai aggiunto correttamente uno store locator di Google Maps al tuo sito.
Aggiunta di mappe per più posizioni
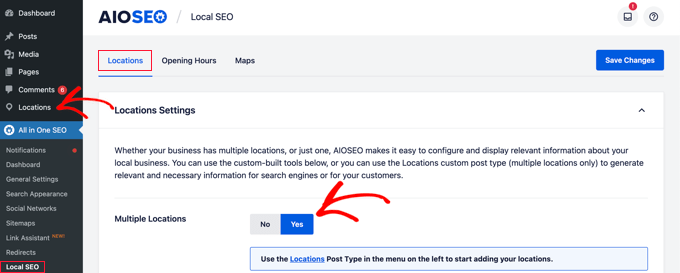
Per aggiungere una mappa per una posizione diversa, devi accedere alla scheda Posizioni della pagina All in One SEO » SEO locale . Una volta lì, devi fare clic sull'opzione "Sì" per Posizioni multiple, quindi fare clic sul pulsante "Salva modifiche" nella parte superiore dello schermo.

Una volta salvate le modifiche, noterai che un nuovo tipo di post personalizzato di Posizioni è stato aggiunto alla barra laterale dell'amministratore. Qui è dove inserirai le sedi della tua attività.
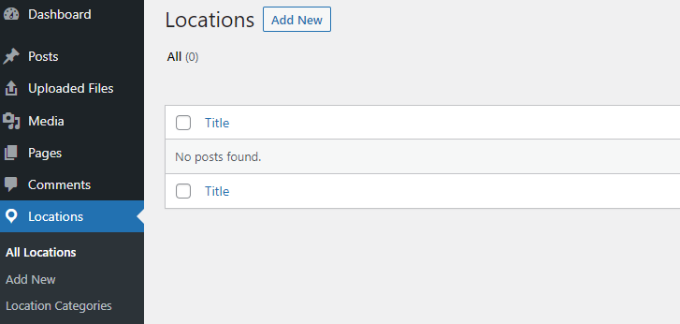
Vai avanti e vai a Posizioni »Tutte le posizioni e quindi fai clic sul pulsante "Aggiungi nuovo".

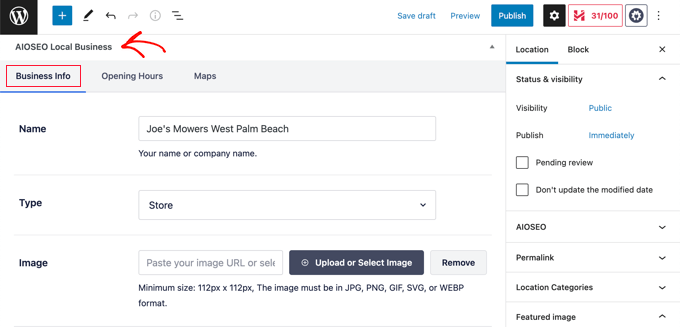
Questo ti porterà all'editor Posizioni. Dovrai aggiungere un titolo per la posizione che stai aggiungendo, come il nome del negozio o la città.
Ora dovresti scorrere verso il basso fino alla sezione "AOSEO Local Business" della pagina, sotto il contenuto del post.
Assicurati di inserire quante più informazioni possibili perché potrebbero essere visualizzate quando qualcuno cerca la tua attività in Ricerca Google o Google Maps.

Successivamente, dovresti trovare la sezione "Mappe" e inserire il tuo indirizzo nel campo "Inserisci una query".
In quella posizione verrà visualizzato un segnaposto.

Dopo aver inserito la tua posizione sulla mappa e aver aggiunto le informazioni sulla posizione, vai avanti e fai clic sul pulsante "Pubblica".
Ora puoi ripetere questo passaggio e aggiungere le altre sedi della tua attività.
Una volta terminato, puoi aggiungere una mappa del localizzatore di negozi al tuo sito Web per ciascuna posizione utilizzando il blocco "AIOSEO Local - Mappa" nell'editor di WordPress.

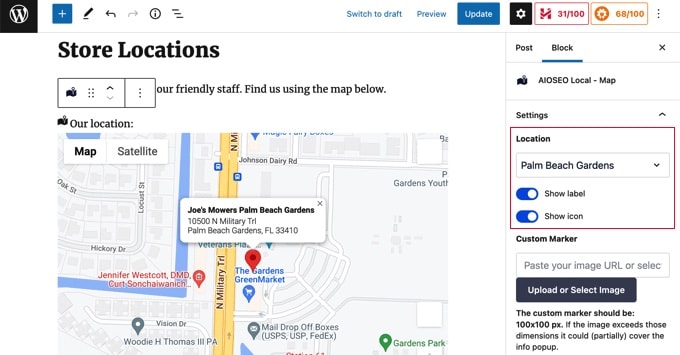
Ora dovrai scegliere quale posizione visualizzare sulla mappa.
Per fare ciò, guarda il riquadro delle impostazioni del blocco sulla destra dello schermo e scegli il negozio che desideri visualizzare dal menu a discesa "Posizione".

Aggiungi semplicemente ulteriori blocchi di mappe locali per qualsiasi altra posizione. Non dimenticare di fare clic sul pulsante "Pubblica" o "Aggiorna" nella parte superiore della pagina per visualizzare le mappe sul tuo sito web.
Metodo 3: visualizzazione di più posizioni di negozio su un'unica mappa
I primi due metodi ti consentono di aggiungere mappe di localizzazione dei negozi con un'unica posizione. Se disponi di più posizioni, devi aggiungere una mappa separata per ciascuna.
In alternativa, puoi utilizzare il nostro terzo metodo per visualizzare più posizioni su un'unica mappa.
La prima cosa che devi fare è installare e attivare il plug-in Locatoraid Store Locator. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Al momento dell'attivazione, è necessario visitare Locatoraid »Configurazione e configurare il plug-in.
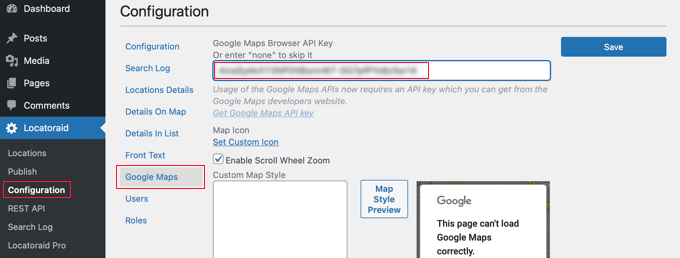
Nella scheda "Google Maps", dovrai incollare una chiave API di Google Maps. Puoi seguire il metodo sopra nel Metodo 2 per crearne uno.
Quindi è necessario fare clic sull'icona "Salva" per memorizzare la chiave. Dovresti notare che Google Maps è in grado di caricarsi correttamente nella finestra "Anteprima stile mappa".

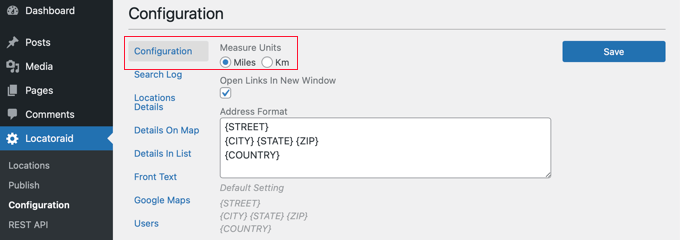
Successivamente, puoi visitare la scheda "Configurazione" e scegliere se visualizzare miglia o chilometri sulla mappa.
Puoi anche controllare le altre opzioni, come il formato dell'indirizzo, i dettagli che desideri visualizzare sulla mappa e quali utenti possono utilizzare il plug-in.

Una volta che sei soddisfatto delle impostazioni del plug-in, assicurati di fare clic sul pulsante "Salva" per memorizzare le tue impostazioni.
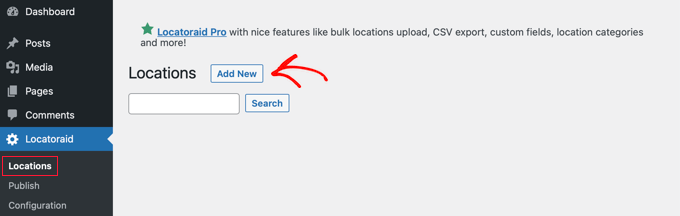
Ora sei pronto per aggiungere le posizioni dei tuoi negozi. Dovresti accedere a Locatoraid »Posizioni . Una volta lì, devi fare clic sul pulsante "Aggiungi nuovo".

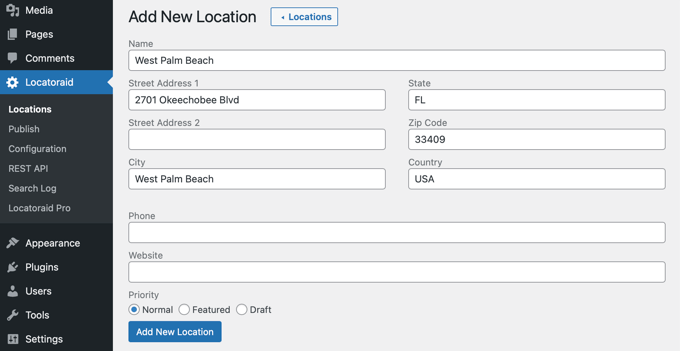
Questo ti porterà alla pagina "Aggiungi nuova posizione". Qui puoi digitare il nome del negozio, la posizione e altri dettagli.
Al termine, dovresti fare clic sul pulsante "Aggiungi nuova posizione" nella parte inferiore della pagina.

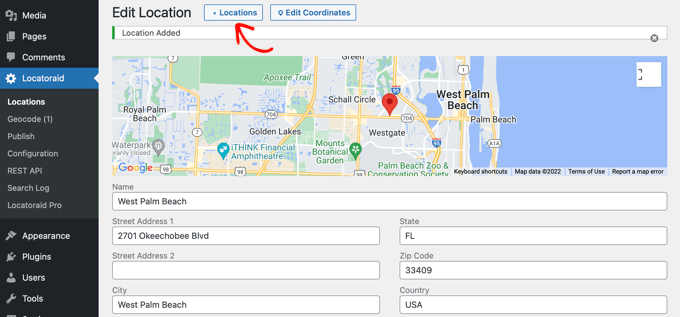
Verrai indirizzato alla pagina "Modifica posizione" dove puoi vedere la posizione del negozio su una mappa.
Se tutto sembra a posto, dovresti fare clic sul pulsante "< Posizione" nella parte superiore dello schermo per tornare alla pagina Locatoraid »Posizioni nella dashboard.

Puoi aggiungere più sedi facendo clic sul pulsante "Aggiungi posizione" e ripetendo questi passaggi.
Una volta che tutte le posizioni dei tuoi negozi sono state create, puoi aggiungere la mappa al tuo sito web.
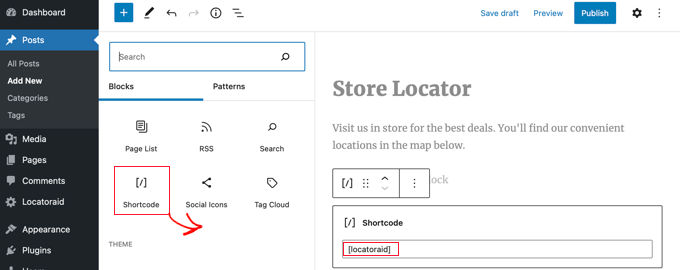
Aggiungi o modifica semplicemente una pagina e fai clic sull'icona blu "+ Aggiungi blocco". Dovresti trascinare un blocco Shortcode sulla pagina e quindi inserire lo shortcode [locatoraid] nel campo.

Questo shortcode predefinito funzionerà bene per la maggior parte dei siti Web. Tuttavia, puoi personalizzare la mappa utilizzando uno shortcode diverso. Visita la pagina Locatoraid »Pubblica per saperne di più.
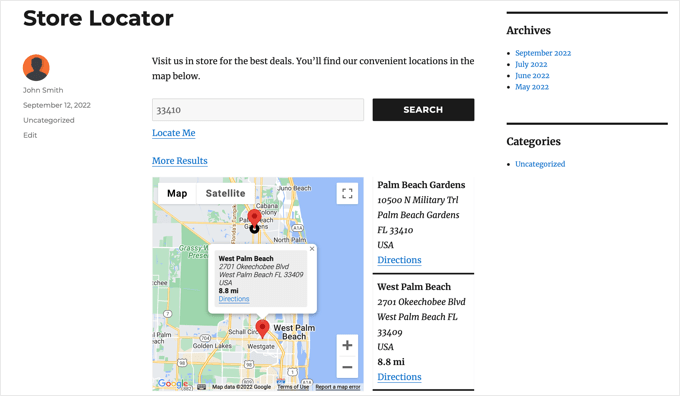
Ora puoi pubblicare o aggiornare la pagina e visitare il tuo sito web per vedere la mappa del tuo store locator.
Tutte le posizioni dei tuoi negozi verranno visualizzate sulla stessa mappa. Se i tuoi utenti digitano il loro indirizzo o fanno clic sul link "Localizza", possono trovare i negozi più vicini e ottenere indicazioni stradali.

Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un localizzatore di negozi di Google Maps in WordPress. Potresti anche voler imparare come creare un indirizzo email aziendale gratuito o controllare il nostro elenco dei migliori chatbot AI per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
