Come aggiungere icone di immagini con i menu di navigazione in WordPress
Pubblicato: 2023-03-05Vuoi aggiungere icone immagine ai menu di navigazione di WordPress?
Le immagini possono aiutare i visitatori a comprendere a colpo d'occhio la navigazione del tuo sito. Puoi persino utilizzare le icone per evidenziare il contenuto più importante del menu o un invito all'azione.
In questo articolo, ti mostreremo come aggiungere icone immagine ai menu di navigazione in WordPress.

Perché aggiungere icone di immagini con menu di navigazione in WordPress?
Di solito, i menu di navigazione di WordPress sono collegamenti di testo semplice. Questi collegamenti funzionano per la maggior parte dei siti Web, ma non sempre sembrano interessanti o coinvolgenti.
Aggiungendo icone immagine al menu di navigazione, puoi incoraggiare i visitatori a prestare attenzione al menu ed esplorare più parti del tuo sito.

Se il tuo menu ha molte opzioni diverse, le icone delle immagini possono rendere più facile per i visitatori scansionare il contenuto e trovare quello che stanno cercando. Questo può essere un modo semplice per aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo in WordPress.
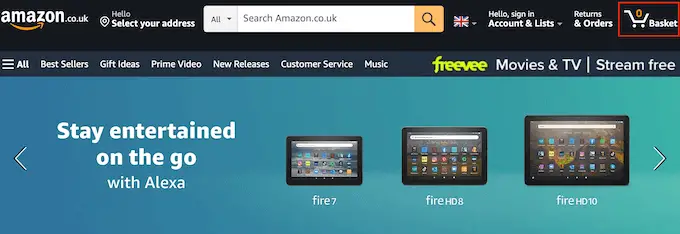
Potresti persino utilizzare un'icona immagine per evidenziare la voce di menu più importante, come il link Checkout sul tuo marketplace online.

Evidenziando un invito all'azione nella barra dei menu, spesso puoi ottenere più iscrizioni, vendite, membri e altre conversioni.
Detto questo, vediamo come aggiungere icone immagine al menu di navigazione di WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1: aggiungi icone immagine ai menu di navigazione utilizzando un plug-in (semplice e veloce)
Il modo più semplice per aggiungere icone immagine ai menu di WordPress è utilizzare il plug-in Menu Image. Questo plugin viene fornito con icone dashicon che puoi aggiungere con pochi clic.

Se hai aggiunto le icone Font Awesome al tuo sito Web, puoi utilizzarle con questo plug-in gratuito. Per ulteriori informazioni su come configurare Font Awesome, consulta la nostra guida su come aggiungere facilmente i caratteri delle icone al tuo tema WordPress.
Se desideri utilizzare i tuoi file icona, Menu Image ti consente anche di selezionare un'immagine o un'icona dalla libreria multimediale di WordPress.
La prima cosa che devi fare è installare e attivare il plugin Menu Image. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
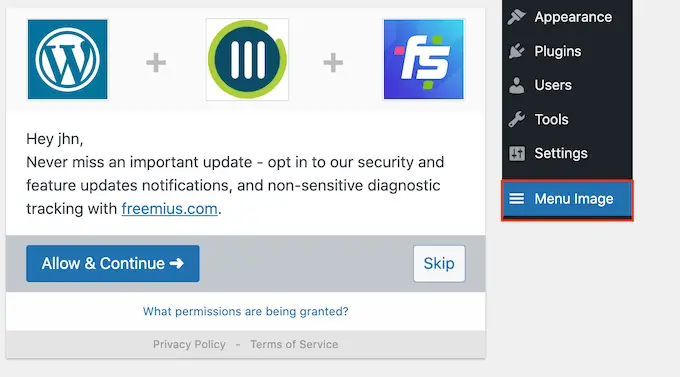
Dopo l'attivazione, fai clic su Menu Image nella dashboard di WordPress. In questa schermata, puoi scegliere se ricevere notifiche sulla sicurezza e sulle funzionalità o fare clic sul pulsante "Salta".

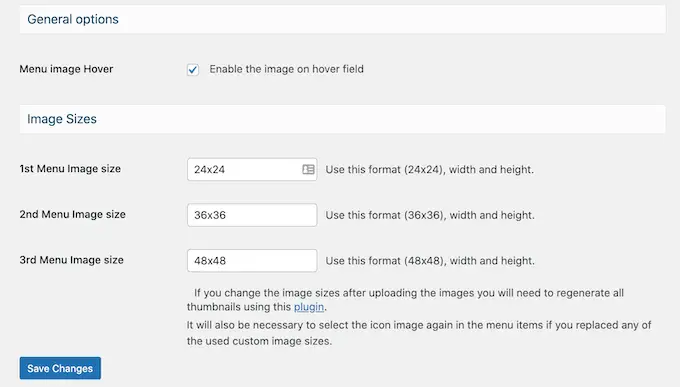
Questo ti porterà a una schermata in cui puoi configurare le impostazioni del plugin. Per iniziare, vedrai tutte le diverse dimensioni che puoi utilizzare per le icone delle immagini.
Se prevedi di utilizzare le icone di Font Awesome o trattini, l'immagine del menu le ridimensionerà automaticamente. Tuttavia, se utilizzi immagini dal catalogo multimediale, dovrai selezionare manualmente le dimensioni.
Il plug-in supporta le dimensioni predefinite delle immagini di WordPress, come miniatura, immagine e grande. Aggiunge inoltre tre dimensioni uniche impostate su 24×24, 36×36 e 48×48 pixel per impostazione predefinita.

Queste impostazioni dovrebbero funzionare bene per la maggior parte dei siti web, ma puoi rendere le icone più grandi o più piccole digitando numeri diversi per la dimensione dell'immagine del 1°, 2° o 3° menu.
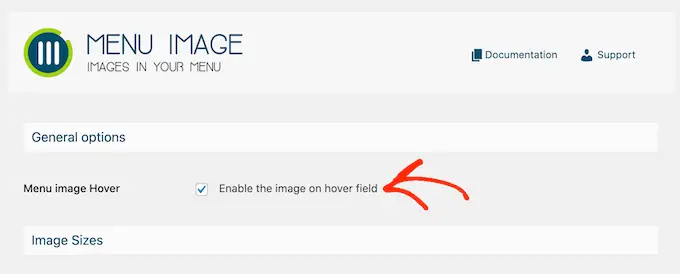
Quando aggiungi icone al tuo menu, per impostazione predefinita vedrai un campo "immagine al passaggio del mouse". Ciò ti consente di mostrare un'icona diversa quando il visitatore passa sopra quella voce di menu.
Tieni presente che questa impostazione è disponibile solo quando utilizzi le tue immagini. Non devi preoccuparti della funzione "immagine al passaggio del mouse" se prevedi di utilizzare trattini o icone Font Awesome.
Mostrare un'icona diversa può aiutare i visitatori a vedere dove si trovano nel menu di navigazione. Ciò è particolarmente utile se un menu contiene molti elementi diversi. Ad esempio, potresti utilizzare colori o dimensioni delle icone diversi per evidenziare la voce di menu attualmente selezionata.
Se vuoi provare diversi effetti al passaggio del mouse, assicurati di selezionare "Abilita l'immagine sul campo al passaggio del mouse".

Fatto ciò, fai clic su "Salva modifiche" per memorizzare le tue impostazioni.
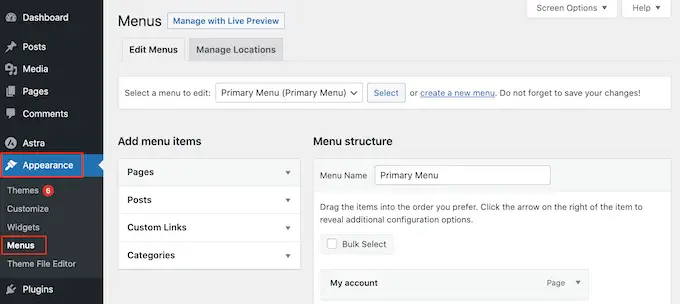
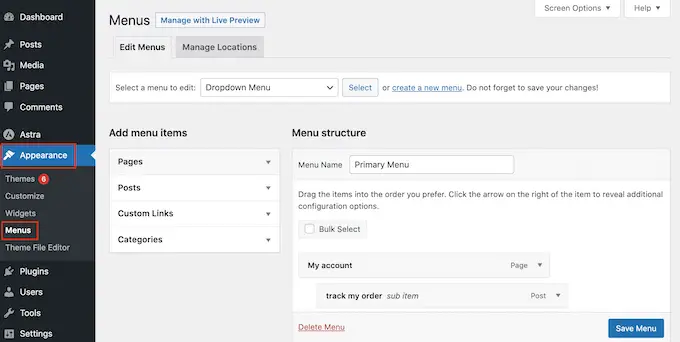
Per aggiungere icone al menu di navigazione, vai su Aspetto »Menu . Per impostazione predefinita, WordPress mostrerà il menu principale del tuo sito.

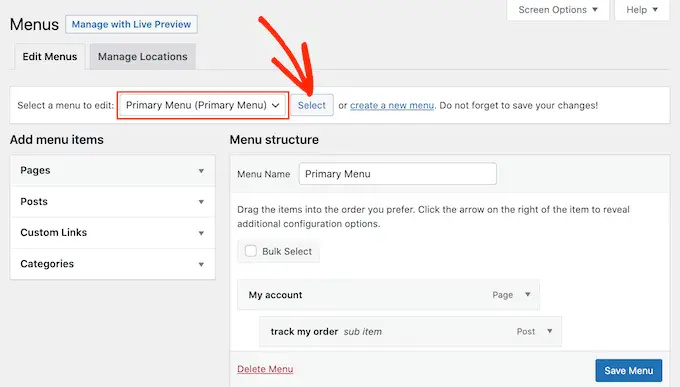
Se desideri modificare un menu diverso, apri semplicemente il menu a discesa "Seleziona un menu da modificare" e scegli un menu dall'elenco. Successivamente, fai clic su "Seleziona".
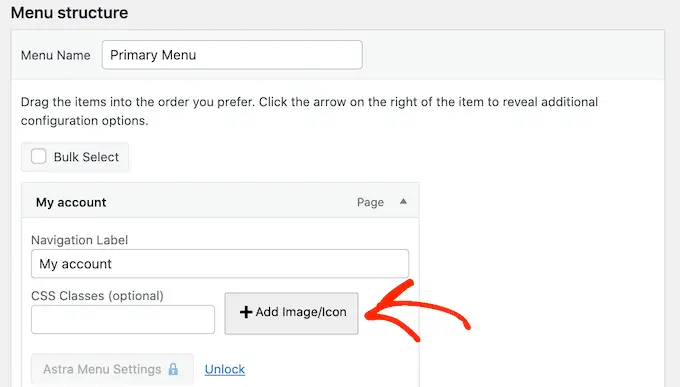
Ora, trova la prima voce di menu in cui desideri aggiungere un'icona e fai clic. Quindi, seleziona semplicemente il nuovo pulsante "Aggiungi immagine / icona".

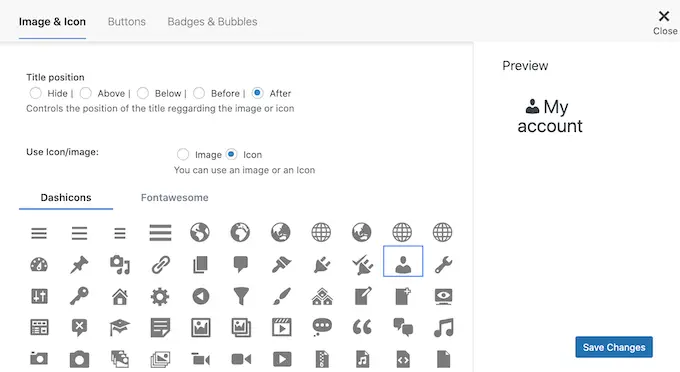
Ora puoi decidere se utilizzare la tua immagine o scegliere un'icona.
Per utilizzare un'icona già pronta, fai clic sul pulsante di opzione accanto a "Icone". È quindi possibile fare clic per selezionare qualsiasi dashicon o icona Font Awesome.

Vuoi invece utilizzare le tue immagini?
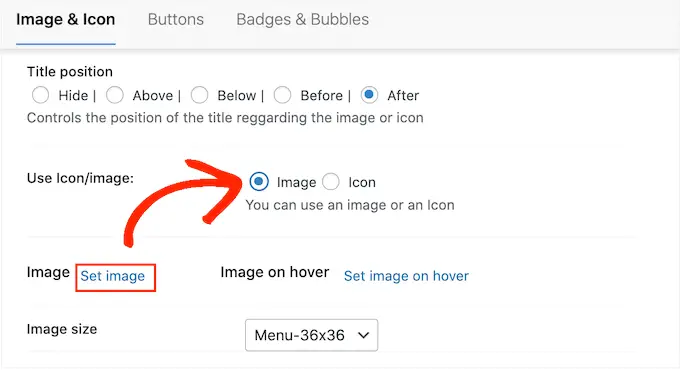
Quindi selezionare il pulsante di opzione accanto a "Immagine" e fare clic sul collegamento "Imposta immagine".

Ora puoi scegliere un'immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal tuo computer.
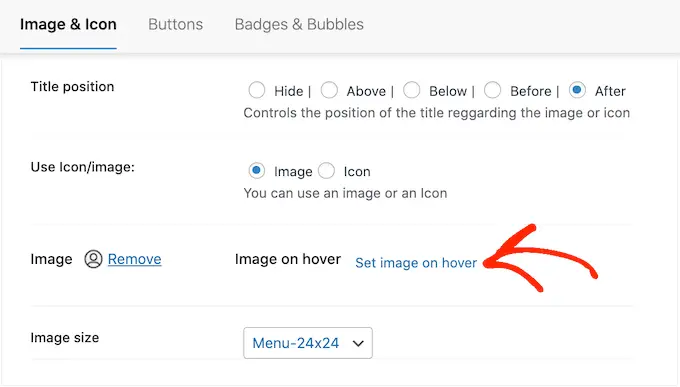
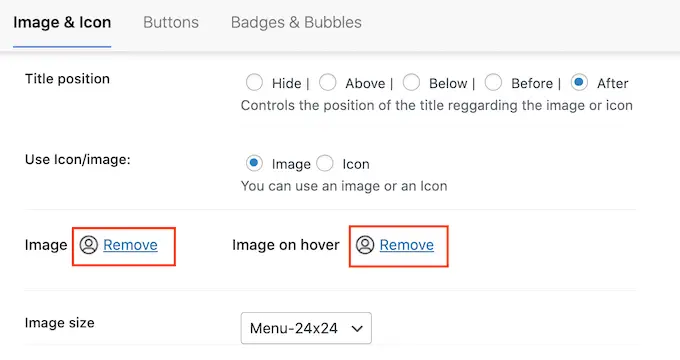
Se hai selezionato "Abilita l'immagine al passaggio del mouse" nelle impostazioni del plug-in, dovrai anche fare clic su "Imposta immagine al passaggio del mouse".

Ora scegli un'immagine da mostrare quando l'utente passa con il mouse su questa voce di menu.
A volte, potresti voler ignorare questa impostazione e mostrare la stessa icona, qualunque cosa accada. Per fare ciò, fai clic su "Imposta immagine al passaggio del mouse" e quindi scegli esattamente la stessa immagine.
Se non lo fai, l'icona scomparirà quando il visitatore passa sopra di essa.

Successivamente, apri il menu a discesa Dimensione immagine e scegli una dimensione dall'elenco. L'utilizzo della stessa dimensione per tutte le icone tende a rendere il menu più organizzato.
Tuttavia, potresti ingrandire l'icona più importante del menu. Ad esempio, se hai creato un negozio online utilizzando un plug-in come WooCommerce, potresti utilizzare un'icona più grande per "Checkout" in modo che risalti.
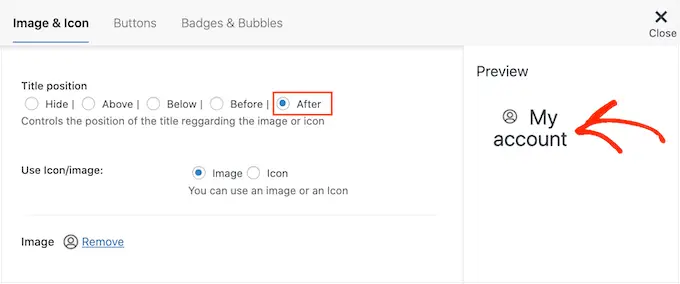
Quando sei soddisfatto dell'icona, è il momento di guardare l'etichetta della voce di menu.
Per impostazione predefinita, il plug-in mostra l'etichetta del titolo dopo l'icona.

Per modificare questa impostazione, seleziona uno dei pulsanti di opzione nella sezione "Posizione titolo".

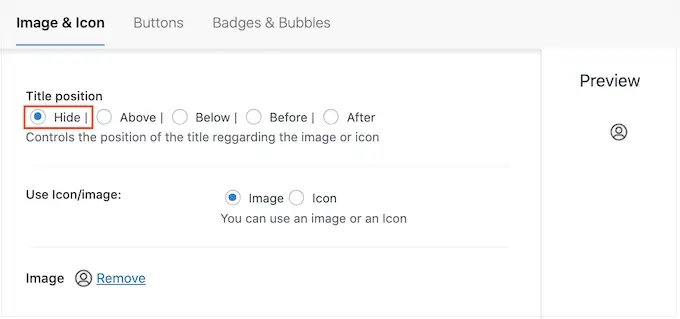
Un'altra opzione è rimuovere completamente l'etichetta di navigazione, creando un menu di sole icone. Ciò può impedire che un menu con molti elementi appaia disordinato.
Tuttavia, dovresti nascondere le etichette solo se è ovvio il significato di ciascuna icona. Se non è chiaro, i visitatori avranno difficoltà a navigare nel tuo blog o sito Web WordPress.
Per procedere e nascondere l'etichetta, seleziona il pulsante di opzione accanto a "Nessuno".

Quando sei soddisfatto dell'impostazione della voce di menu, fai clic su "Salva modifiche".
Per aggiungere un'icona ad altre voci di menu, segui semplicemente lo stesso processo descritto sopra.
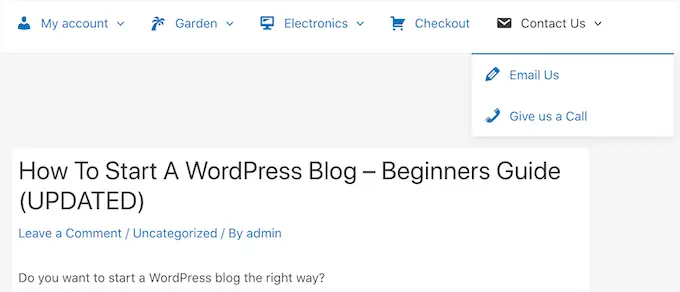
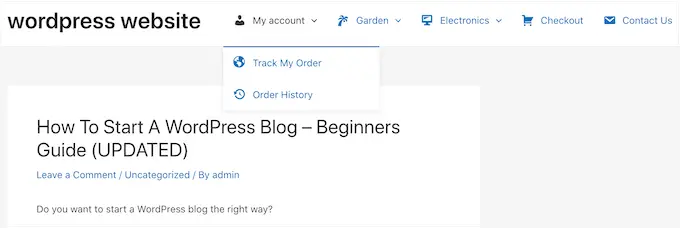
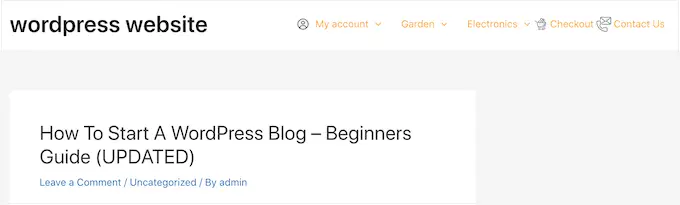
Al termine, non dimenticare di fare clic sul pulsante "Salva menu". Ora, se visiti il tuo sito web, vedrai dal vivo il menu di navigazione aggiornato.
Puoi anche aggiungere icone immagine ai menu di navigazione utilizzando CSS personalizzati. Questo ti dà maggiore flessibilità per controllare esattamente dove appaiono le icone nei tuoi menu.
Tuttavia, richiede l'aggiunta di codice personalizzato in WordPress, quindi è consigliato per utenti WordPress più intermedi o avanzati.

Prima di iniziare, vai avanti e carica tutti i tuoi file immagine nella libreria multimediale di WordPress. Per ogni immagine, assicurati di copiare l'URL e di incollarlo in un editor di testo come Blocco note. Dovrai utilizzare i collegamenti nel tuo codice, quindi questo può farti risparmiare un sacco di tempo.
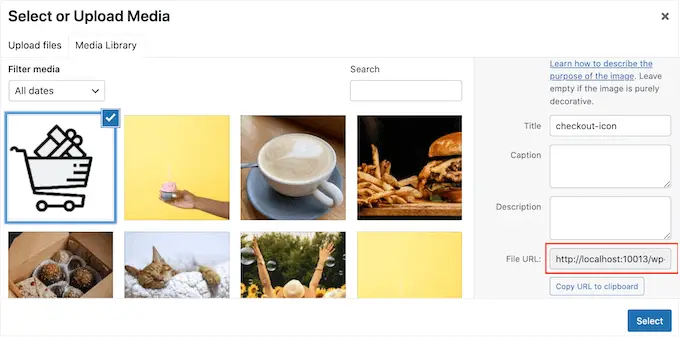
Per trovare l'URL di un'immagine, selezionala semplicemente nella libreria multimediale di WordPress e poi guarda nel campo "URL file".

Per istruzioni più dettagliate, consulta la nostra guida su come ottenere l'URL delle immagini che carichi in WordPress.
Successivamente, vai su Aspetto »Menu .

Successivamente, apri il menu a discesa "Seleziona un menu da modificare" e scegli il menu in cui desideri aggiungere le icone delle immagini.
Successivamente, vai avanti e fai clic su "Seleziona".

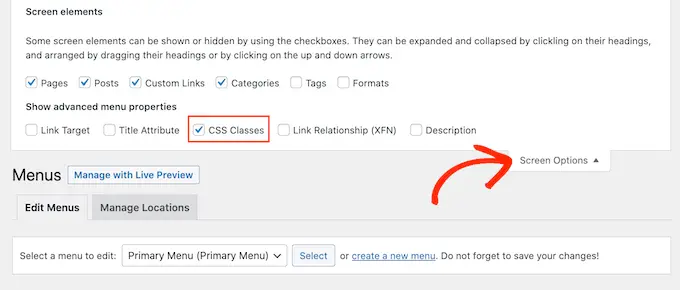
Successivamente, devi abilitare le classi CSS personalizzate facendo clic su "Opzioni schermo".
Nel riquadro visualizzato, seleziona la casella accanto a "Classi CSS".

Fatto ciò, puoi aggiungere classi CSS personalizzate a qualsiasi elemento nel menu di navigazione. In questo modo collegherai ogni voce di menu a un'immagine nella libreria multimediale di WordPress.
Puoi chiamare queste classi come preferisci, ma è una buona idea usare qualcosa che ti aiuti a identificare la voce di menu.
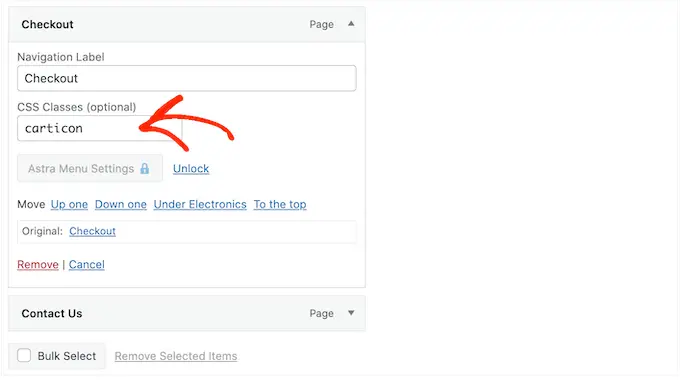
Per iniziare, fai semplicemente clic sul primo elemento a cui desideri aggiungere un'icona immagine. Nel campo "Classi CSS (opzionale)", digita il nome della classe che desideri utilizzare.

Utilizzerai queste classi CSS personalizzate nel passaggio successivo, quindi prendine nota nel tuo Blocco note o in un'app simile.
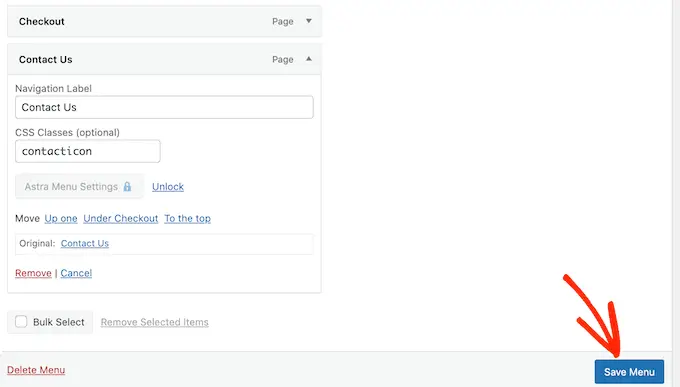
Segui semplicemente lo stesso processo per aggiungere una classe separata a tutte le tue voci di menu. Successivamente, fai clic su "Salva menu" per memorizzare le tue impostazioni.
Nota: ogni icona sarà legata alla propria classe CSS, quindi assicurati di etichettare le voci di menu in modo diverso se desideri utilizzare icone separate.

Ora sei pronto per aggiungere icone immagine ai menu di navigazione di WordPress utilizzando i CSS.
Spesso, i tutorial di WordPress ti diranno di aggiungere frammenti di codice ai file del tuo tema WordPress. Tuttavia, ciò potrebbe causare errori comuni di WordPress e non è molto adatto ai principianti.
Ecco perché consigliamo WPCode.
WPCode è il plug-in di frammenti di codice più popolare utilizzato da oltre 1 milione di siti Web WordPress. Ti consente di aggiungere codice personalizzato senza modificare il file functions.php del tuo tema.
La prima cosa che devi fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
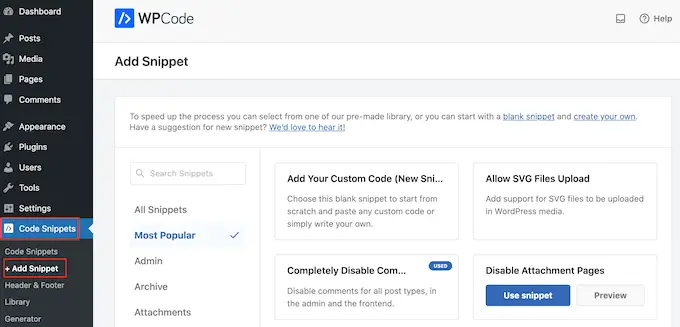
Dopo l'attivazione, vai su Frammenti di codice »Aggiungi frammento .

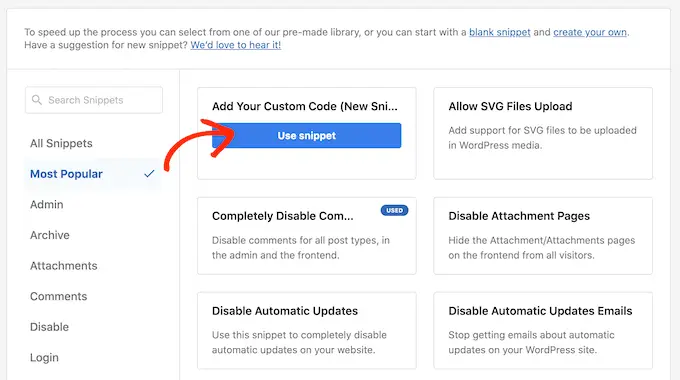
Qui, passa semplicemente il mouse su "Aggiungi il tuo codice personalizzato".
Quando viene visualizzato, fai clic su "Usa snippet".

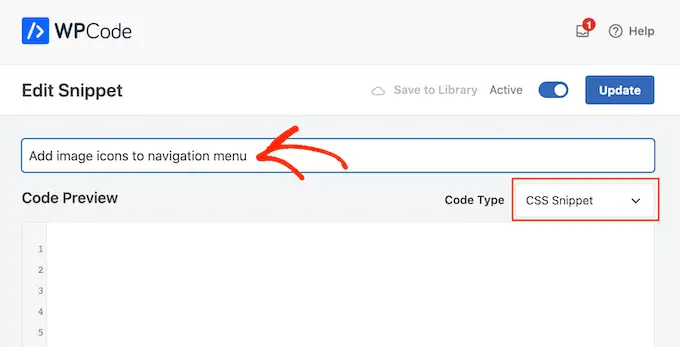
Per iniziare, digita un titolo per lo snippet di codice personalizzato. Questo può essere qualsiasi cosa che ti aiuti a identificare lo snippet nella dashboard di WordPress.
Fatto ciò, apri il menu a discesa "Tipo di codice" e seleziona "Snippet CSS".

Nell'editor di codice, dovrai aggiungere del codice per ogni icona che vuoi mostrare.
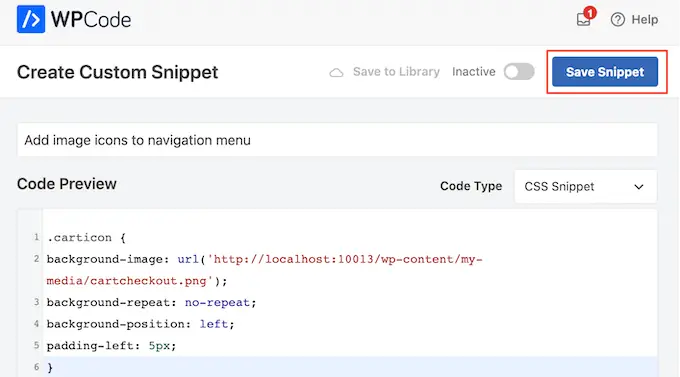
Per aiutarti, abbiamo creato uno snippet di esempio qui sotto. Puoi andare avanti e cambiare '.carticon' nella classe CSS personalizzata che hai creato nel passaggio precedente. Dovrai anche sostituire l'URL con un link all'immagine nella libreria multimediale di WordPress:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Nota: dovrai mantenere il punto '.' davanti alla classe CSS nel frammento di codice. Questo è ciò che dice a WordPress che è una classe e non un altro tipo di selettore CSS.
Dovrai modificare lo snippet sopra per ogni singola voce di menu che hai creato sopra. Puoi semplicemente incollarli tutti nel campo "Anteprima codice".
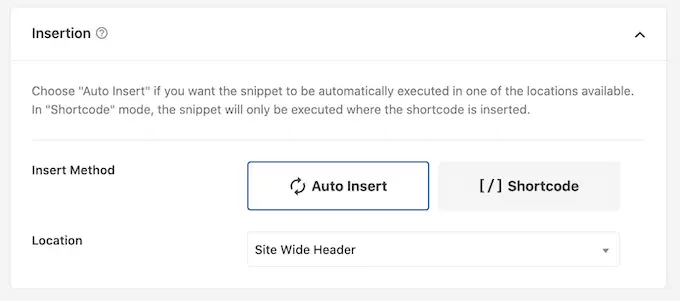
Quando sei soddisfatto del tuo codice, scorri fino alla sezione "Inserimento". WPCode può aggiungere codice in posizioni diverse, ad esempio dopo ogni post, solo front-end o solo amministratore.
Desideri utilizzare il codice CSS personalizzato in tutto il nostro sito Web WordPress, quindi fai clic su "Inserimento automatico" se non è già selezionato.
Quindi, apri il menu a discesa "Posizione" e scegli "Intestazione a livello di sito".

Successivamente, sei pronto per scorrere fino alla parte superiore dello schermo e fare clic sull'interruttore "Inattivo", quindi cambia in "Attivo".
Infine, fai clic su "Salva snippet" per pubblicare il CSS personalizzato.

Ora, se visiti il tuo sito web, vedrai tutte le icone delle immagini nel menu di navigazione.
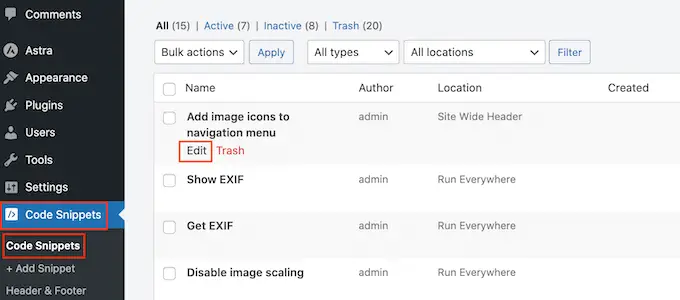
A seconda del tema, potrebbe essere necessario modificare il CSS in modo che mostri le icone delle immagini esattamente nel punto giusto. Se questo è il caso, vai su Code Snippets »Code Snippets nella dashboard di WordPress.
Quindi, passa semplicemente sopra lo snippet e fai clic sul link "Modifica" quando viene visualizzato.

Questo apre l'editor di codice, pronto per apportare alcune modifiche.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere icone immagine al menu di navigazione di WordPress. Puoi anche consultare la nostra guida sui migliori page builder drag-and-drop di WordPress e su come guadagnare online bloggando con WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
