Come aggiungere immagini in WordPress (come un professionista)
Pubblicato: 2022-09-08L'aggiunta di immagini in WordPress è un ottimo modo per aggiungere interesse visivo ai tuoi post e alle tue pagine. In questo articolo, ti mostreremo come aggiungere facilmente immagini in WordPress. Tratteremo i seguenti argomenti: Caricamento di immagini in WordPress Aggiunta di immagini dal tuo computer Aggiunta di immagini dalla libreria multimediale di WordPress inserimento di immagini nei tuoi post e pagine Allineamento di immagini in WordPress Aggiunta di una didascalia alle tue immagini Creazione di una galleria di immagini in WordPress Modifica delle dimensioni delle tue immagini Dopo aver letto questo articolo, saprai come aggiungere immagini in WordPress come un professionista. Iniziamo.
Se scegli le immagini per il tuo sito WordPress.com, ne migliorerai l'aspetto. Abbiamo diviso le immagini in diverse pagine per aiutarti a iniziare, poiché esistono diversi modi per aggiungere immagini al tuo sito. Se desideri visualizzare le immagini a larghezza intera, utilizza un tema che supporti il blocco immagine. Sono disponibili vari sfondi per il blocco Cover, oltre a opzioni di sovrapposizione con gradiente e stili di visualizzazione diversi. Puoi facilmente aggiungere più foto al blocco Galleria e verranno automaticamente disposte in modo elegante. Per vedere cosa succede quando due immagini affiancate (o sopra e sotto) e utilizzare un dispositivo di scorrimento per confrontarle, utilizzare il blocco di confronto immagini. Puoi affiancare un'immagine o un video al testo nella sezione Media.
Qual è il modo migliore per aggiungere un'immagine a un tema WordPress? Le funzioni del tema possono essere modificate utilizzando il dispositivo di scorrimento per le dimensioni dell'immagine. Per creare immagini in miniatura personalizzate , aggiungi linee di dimensioni personalizzate ai file del tema.
Come aggiungere immagini con testo in WordPress
 Credito: wplift.com
Credito: wplift.comPer utilizzare un'immagine, vai al post dove è richiesto. Nel caso si tratti di un nuovo post, inserisci il titolo nel campo del titolo, fai clic sulla scheda Testo a destra appena sopra la casella di testo, quindi fai clic su Aggiungi media nell'angolo sinistro sopra la casella di testo. Seleziona i file che desideri caricare dalla scheda Carica file della finestra Inserisci file multimediali, quindi fai nuovamente clic sulla scheda Carica file per selezionarli.
È un ottimo modo per ottenere un po' più di informazioni su un'immagine con una sovrapposizione di testo. Inoltre, è un modo molto semplice e veloce per creare i tuoi annunci online. In questo articolo, esamineremo tre diversi modi per aggiungere testo a un'immagine in WordPress. I blocchi di intestazione e paragrafo nel blocco Copertina vengono utilizzati automaticamente per aggiungere testo a un'immagine. L'immagine può anche essere posizionata mentre il visitatore scorre la pagina o come sovrapposizione con una sovrapposizione di colore. L'uso di una sovrapposizione è un ottimo modo per cambiarne la trasparenza e per farlo è possibile utilizzare il dispositivo di scorrimento "Opacità". Aggiungere testo a un'immagine WordPress è semplice e veloce grazie ai blocchi integrati.
Un plug-in per la creazione di pagine ti consentirà di creare pagine completamente personalizzate. È la versione più avanzata del plugin e la migliore disponibile. Puoi iniziare andando su SeedProd. Fai clic su Aggiungi una pagina di destinazione nella sezione Aggiungi nuova pagina di destinazione. Dopodiché, dovrai scegliere un modello, che servirà come punto di partenza della tua pagina. Facendo clic su Modello vuoto, puoi scegliere una tela vuota come primo modello. Il campo "Nome pagina" contiene un campo in cui puoi inserire un nome per una pagina.
Si consiglia di utilizzare questo nome come URL di una pagina, ma è possibile modificarlo in qualsiasi momento. Puoi facilmente ottenere migliaia di immagini stock royalty-free con SeedProd. Puoi visualizzare in anteprima uno di questi modelli di sezione passandoci sopra con il mouse e facendo clic sull'icona della lente d'ingrandimento. Quindi, sostituisci l'immagine sul modello con una nuova. La libreria multimediale di WordPress può essere utilizzata per caricare immagini oppure puoi utilizzare un'immagine stock. Tra i modelli di eroi di SeedProd ce ne sono molti che includono contenuti extra come pulsanti di invito all'azione. Quali modifiche sono possibili in questo contenuto?
Una volta scelto il blocco, puoi cambiarlo. Sono disponibili altre opzioni, come la rimozione del blocco dal modello. Quando sei soddisfatto del design della tua pagina , fai clic sul pulsante "Salva".
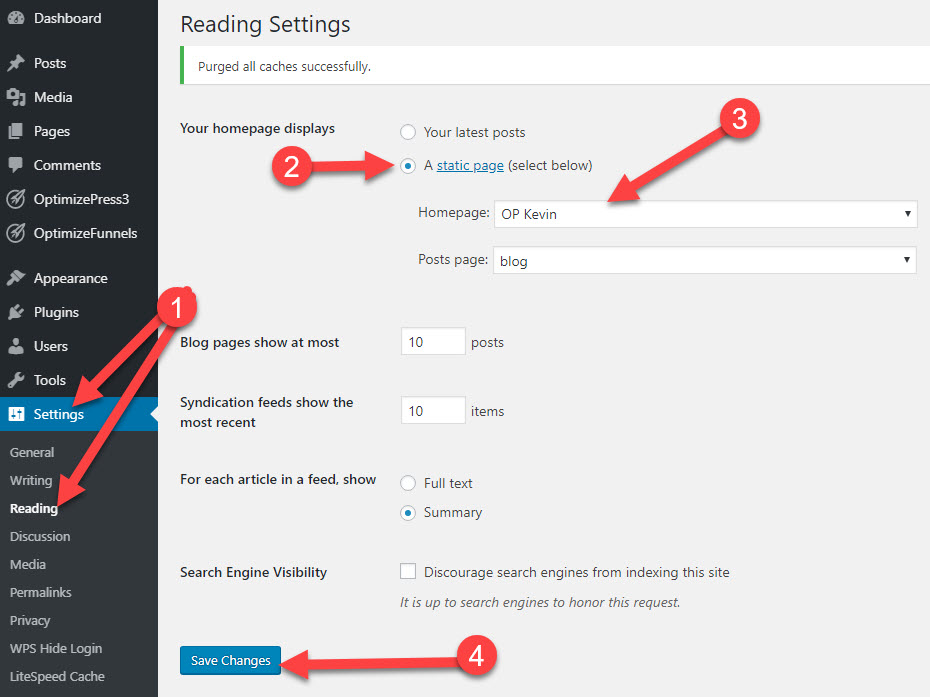
Come aggiungere un'immagine alla home page di WordPress
 Credito: OptimizePress
Credito: OptimizePressPer aggiungere un'immagine alla tua home page di WordPress, dovrai prima accedere alla dashboard di amministrazione di WordPress. Una volta effettuato l'accesso, dovrai accedere alla sezione "Aspetto" e quindi fare clic su "Personalizza". Da qui, potrai fare clic sulla scheda "Intestazione" e quindi caricare l'immagine desiderata.
A seconda del design del tuo tema, puoi sostituire un'immagine sulla prima pagina del tuo sito WordPress. Su alcuni modelli, puoi codificare le prime pagine statiche utilizzando la schermata Editor. Il contenuto di post, pagine e widget è incluso anche in altri. Sfoglia la documentazione del tuo tema per scoprire da dove vengono tratte le immagini della tua prima pagina. Per visualizzare l'immagine, vai sul lato destro del widget e fai clic sulla freccia rivolta verso il basso. Utilizzando un metodo Evidenzia e incolla, sostituisci la vecchia immagine con quella nuova. Se l'immagine è incorporata nel widget utilizzando HTML, è necessario utilizzare la finestra Media per trovarne l'URL. Dopo aver fatto clic sul pulsante Salva, puoi salvare le modifiche al widget.
Come aggiungere un'immagine in primo piano in WordPress
Per aggiungere un'immagine in primo piano in WordPress, vai al post o alla pagina in cui desideri aggiungere l'immagine. Sul lato destro dello schermo, vedrai la casella "Immagine in primo piano". Fare clic sul collegamento "Imposta immagine in evidenza", quindi selezionare l'immagine che si desidera utilizzare dalla libreria multimediale.
Un'immagine ben progettata può rendere più attraenti i post del tuo sito web o del tuo blog. La tua immagine in primo piano non solo attira l'attenzione dei tuoi visitatori sui tuoi contenuti, ma migliora anche la qualità visiva del tuo blog/pagina. Perché la dashboard non include immagini? Non preoccuparti, ho messo insieme questo tutorial su come aggiungere immagini in primo piano su WordPress. Poiché WordPress.org ospita una delle più grandi comunità online del mondo, molti sviluppatori sono stati abbastanza generosi da includere questa funzionalità nei loro temi. Per modificare la funzionalità di un'immagine caratteristica nel tuo tema, devi prima inserire il seguente codice nel suo file functions.php. Dopo aver completato questo passaggio, il tuo tema sarà pronto per visualizzare le immagini in primo piano.

Carica l'immagine dal tuo computer se utilizzi un Mac. Ora apparirà una barra di avanzamento, che indica che la tua immagine è stata caricata. Cliccandoci sopra, puoi selezionare un'immagine in primo piano per il tuo profilo. È fondamentale aggiornare il tuo post o la tua pagina per adattare l'immagine in primo piano.
Che cos'è l'immagine in primo piano su WordPress?
Quando aggiungi un'immagine in primo piano all'elenco dei post del tuo blog, viene visualizzata nella parte superiore del post, così come nell'elenco dei post del tuo blog. Le immagini in primo piano possono essere trovate nella barra laterale dell'editor di post del blog di WordPress, ma sono un componente critico dell'editor.
Come utilizzare le immagini in primo piano su WordPress e altre piattaforme
Se utilizzi una piattaforma WordPress, puoi utilizzare il widget Immagine in primo piano per aggiungere un'immagine in primo piano a un post o a una pagina. Regolerà anche la dimensione dell'immagine per il contenuto nel widget. Se non hai WordPress, puoi caricare l'immagine in primo piano sul tuo server e includere un link al tuo post o alla tua pagina. È possibile accedere al file immagine facendo clic sul collegamento. Ecco alcuni suggerimenti per aiutarti a ottimizzare la tua immagine in primo piano. Assicurati che la tua immagine sia di alta qualità e pertinente alla pagina o al post che stai cercando. Assicurati che l'immagine si adatti correttamente al contenuto. Dovresti mantenere le tue immagini coerenti con lo stile del tuo blog. Il file immagine dovrebbe essere collegato al tuo post o alla tua pagina.
Come creare un'immagine in miniatura in WordPress
Per creare immagini in miniatura in WordPress, dovrai utilizzare il widget immagine. Questo widget ti consentirà di selezionare l'immagine che desideri utilizzare come miniatura, nonché la dimensione della miniatura. Dopo aver selezionato queste opzioni, puoi quindi fare clic sul pulsante "Crea miniatura". Questo creerà l'immagine in miniatura per te e la inserirà nel tuo post o pagina WordPress.
Un post in miniatura, ad esempio, è costituito da un piccolo estratto grafico e di testo che appare nella barra laterale di un sito web. Quando un utente fa clic su un collegamento o un'immagine, viene visualizzato un articolo a grandezza naturale. In WordPress, un'immagine in primo piano viene utilizzata come parte del processo di anteprima. Questo tutorial ti guiderà attraverso i passaggi per creare immagini in miniatura dei post in WordPress. Questo plugin estrarrà automaticamente le immagini da Flickr dai tuoi post in base al titolo del tuo post. Utilizzando queste immagini come sfondo, WordPress sarà in grado di creare post in miniatura. Se hai un account WordPress, puoi modificare la risoluzione dell'immagine utilizzando l'editor.
Il primo passaggio consiste nell'installare e attivare il plug-in delle miniature dei post correlati per WordPress. Quando abilitato, il plug-in introdurrà una nuova funzionalità di WordPress chiamata Related Post Thumbs. La terza schermata permette di modificare la visualizzazione dei post. Hai la possibilità di visualizzare la relazione sulle tue pagine o post nell'esempio precedente. Il secondo passaggio consiste nel selezionare quale miniatura si desidera utilizzare. Il passaggio successivo consiste nel selezionare lo stile delle miniature, come il colore, la dimensione del carattere e la lunghezza dell'estratto. Il quarto passaggio consiste nel creare uno shortcode per questo plugin in modo che appaia ovunque sul tuo sito web.
WordPress Inserisci immagine nel blocco
Il blocco immagine può essere aggiunto facendo clic sul pulsante "Aggiungi nuovo blocco" o digitando /image nell'editor dei post. All'interno del blocco immagine vuoto appariranno tre pulsanti. È possibile caricare un'immagine del computer, selezionare un'immagine dal catalogo multimediale o inserire un'immagine fornendo un URL al file immagine .
Il blocco immagine semplifica l'aggiunta di contenuti multimediali ai post e alle pagine di WordPress. Sarà più semplice per te aggiungere immagini al tuo sito web se impari le sue varie impostazioni. Ti guideremo attraverso ciascuna delle opzioni del blocco immagine in questo post, oltre a fornire alcuni suggerimenti per usarlo. Quando fai clic sull'icona Blocco immagine, viene visualizzata una piccola barra degli strumenti sopra l'immagine. Per modificare le dimensioni dell'immagine, puoi inserire un testo alternativo e modificare le dimensioni dell'immagine utilizzando i campi Impostazioni immagine . Puoi anche ingrandire o rimpicciolire l'immagine selezionando Larghezza o Larghezza intera. Quest'ultimo può essere utilizzato anche per estendere l'immagine oltre l'area del contenuto standard.
Se stai solo imparando come utilizzare il blocco immagine in WordPress, dovresti tenere a mente alcuni suggerimenti. Puoi migliorare facilmente e senza interruzioni le tue pagine e il modo in cui appaiono le tue immagini ottimizzando le tue immagini. Comprendere le differenze nelle impostazioni di ridimensionamento e ritaglio può essere un notevole risparmio di tempo. Puoi personalizzare una foto utilizzando il blocco Immagine, che ti consente di inserirla nella tua pagina WordPress . Questo blocco ti consente di ridimensionare e personalizzare il suo aspetto visualizzandolo anche direttamente nell'editor. Puoi anche utilizzare il blocco immagine per caricare un'immagine direttamente dal tuo computer, inserirne una dalla libreria multimediale di WordPress o aggiungerne una da un URL.
Come aggiungere un'immagine a un post o a una pagina in WordPress
WordPress ti consente di caricare foto su post e pagine. Cliccando sull'icona + è possibile visualizzare il blocco "Immagine". Puoi caricare un'immagine dalla tua Libreria multimediale o inserire un URL da un URL se desideri caricare un'immagine. Inoltre, puoi allineare il blocco immagine e modificarne le dimensioni, l'allineamento e il collegamento.
