Aggiunta di una funzione Onclick a una pagina di WordPress
Pubblicato: 2022-04-17L'aggiunta di una funzione onclick a una pagina di WordPress è un processo semplice che può essere eseguito in pochi passaggi.
Innanzitutto, apri la pagina di WordPress a cui desideri aggiungere la funzione onclick in un editor di testo.
Quindi, individua il punto della pagina in cui desideri che si verifichi la funzione di clic.
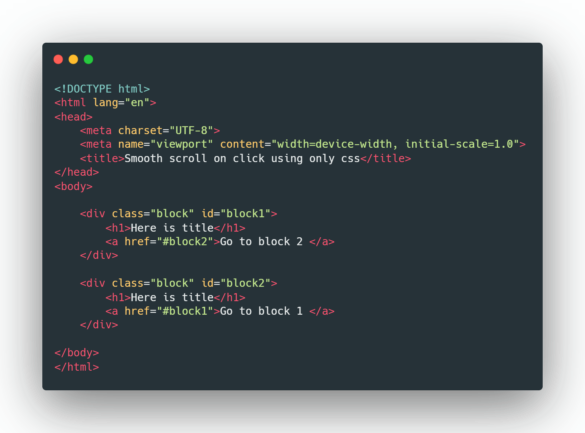
Quindi, aggiungi il seguente codice alla posizione nella pagina:
Clicca qui
Salva la pagina e visualizzala in anteprima in un browser web per testare la funzione onclick.
Tutti i browser includono un attributo onclick. Per fare in modo che un pulsante onclick appaia in questo modo, deve essere aggiunto a un elemento chiamato /button. I tipi e gli stili dei pulsanti possono essere aggiunti a un'applicazione semplicemente digitandoli nell'editor. Utilizzando l'attributo, è semplice definire il valore di onclick come valore. Per poter eseguire una riga di codice al momento del clic su un'istanza onclick dell'HTML, l'attributo Onclick deve essere presente. Le funzioni JavaScript onclick possono essere attivate con questo metodo. Facendo clic su un attributo onclick o href, puoi chiamare una funzione dal tag HTML.
Come aggiungo Onclick a WordPress?
 Credito: Pinterest
Credito: PinterestNon esiste una risposta univoca a questa domanda, poiché il modo migliore per aggiungere un evento onclick a un sito WordPress può variare a seconda della situazione specifica. Tuttavia, alcuni suggerimenti generali che possono essere utili includono l'aggiunta dell'evento onclick a un pulsante o collegamento utilizzando HTML o l'utilizzo di un plug-in come jQuery per aggiungere l'evento onclick a un elemento della pagina.
Sto cercando di implementare un evento Javascript che invierà un'e-mail alle persone che hanno fatto clic su "Aiuto" in Mailchimp, chiedendo se hanno ricevuto una risposta e se li ha aiutati. La barra di navigazione è stata caricata come un unico file direttamente nel nostro file.php. Per rendere semplice per il mio cliente selezionare un pulsante di pubblicazione del post, voglio aggiungere un semplice evento di conferma che chiederà se desidera che il post venga pubblicato, quindi farà clic su sì o no e il post verrà pubblicato o meno. Come aggiungo un evento onclick nell'editor di tinymce?
Progettare caselle di controllo migliori
Digitare * = id casella di controllo *chk1, valore * = 1 = 1 = br La casella di controllo per 1*/etichetta
Come si usa il pulsante Onclick?
 Credito: tutorial.eyehunts.com
Credito: tutorial.eyehunts.comCi sono alcuni modi per usare il pulsante onclick. Un modo è utilizzare un attributo onclick sull'elemento pulsante. Questo può essere utilizzato per attivare una funzione quando si fa clic sul pulsante. Un altro modo è aggiungere un listener di eventi all'elemento button. Ciò ti consentirà di eseguire una funzione quando si fa clic sul pulsante.
GetElementById(il mio-oggetto); item.onclick = funzione(stringa); item.onclick = funzione(stringa); e così via.
Quando si progetta un pulsante o un collegamento, è necessario selezionare il tipo di pulsante appropriato. I pulsanti attivi, disabilitati e al passaggio del mouse sono alcuni dei tre tipi di pulsanti.
I pulsanti attivi devono essere utilizzati come pulsanti predefiniti. È il più utilizzato e il più facile da usare di tutti loro. Un pulsante che non viene utilizzato è classificato come disabilitato. Quando un utente fa clic su di esso, il pulsante viene attivato. Un pulsante al passaggio del mouse, in sostanza, è un pulsante che non è disabilitato o attivo. Quando un utente ci passa sopra con il mouse, il pulsante diventa attivo.
Il tag button> può essere utilizzato per creare un pulsante. Il tag del pulsante //button disabilitato può essere utilizzato per creare un pulsante disabilitato. Per creare un pulsante al passaggio del mouse, usa il tag *button type=hover%27.
Ci sono pulsanti in aggiunta a questi, ma sono i più comuni.
È necessario scegliere il tipo di evento onclick da utilizzare durante la creazione di un pulsante. Gli eventi Onclick sono classificati in tre categorie: pulsante, invio e modifica.
Il metodo più comune per eseguire un evento button onclick consiste nell'utilizzare l'evento. Quando un utente fa clic su un pulsante, la funzione onclick viene eseguita sul proprio computer.
Quando si desidera inviare un modulo, viene utilizzato un evento onclick. Quando l'utente fa clic sul pulsante, viene eseguita la funzione onclick, ma il modulo non viene inviato.
Quando modifichi il contenuto di una pagina web, devi utilizzare l'evento onclick. Quando un utente fa clic su un pulsante, viene eseguita una funzione onclick, ma il contenuto della pagina Web non cambia.

Quando utilizzare Onclick in HTML
È possibile impostare una pagina Web diversa quando si fa clic su un pulsante in HTML utilizzando l'attributo onclick.
Puoi aggiungere Onclick a CSS?
 Credito: learndesigntutorial.com
Credito: learndesigntutorial.comNon è possibile aggiungere un evento onclick ai CSS. Questo perché CSS è un linguaggio per fogli di stile e non ha la possibilità di aggiungere gestori di eventi. Se desideri aggiungere un evento onclick a un elemento, dovrai utilizzare JavaScript.
Come faccio a impostare Onclick con CSR? In tal caso, non è necessario CSS, ma in tal caso è possibile utilizzare Javascript o PHP. È meglio usare la casella di controllo hack più frequentemente (il più delle volte perché non c'è mouseup e funziona). Dopo aver fatto clic su un pulsante in HTML, verrà eseguito un evento onclick. Non è necessario che l'elemento sia collegato al mixin GlobalEventHandlers per poterlo automatizzare. Quando si fa clic su un pulsante su un puntatore del mouse, l'elemento viene posizionato su uno schermo. Facendo clic su un elemento, puoi vedere un annuncio per esso.
Come aggiungere Javascript alle funzioni di WordPress Php
Per aggiungere javascript al tuo file functions.php di WordPress, dovrai prima creare un nuovo file nella directory del tuo tema WordPress e denominarlo functions.js. Successivamente, dovrai aprire il tuo file functions.php e aggiungere la seguente riga di codice in cima:
require( get_template_directory() . ' /functions.js' );
Ciò assicurerà che il tuo file functions.js venga caricato quando il tuo sito WordPress viene caricato. Infine, puoi aggiungere il tuo codice javascript al tuo file functions.js e sarà disponibile per l'uso nel tuo sito WordPress.
Per aggiungere Javascript alle funzioni di WordPress, esiste una procedura passo passo. Usa un plug-in come Head o Footer Code per imparare a creare script JavaScript personalizzati. Quando crei un file JavaScript statico per un singolo tema, viene generato questo codice. Puoi utilizzare plugin PHP, come WP_enqueue_script, per aggiungere JavaScript personalizzato ai tuoi temi. Quando si chiama codice/funzione javascript tramite estring in PHP, viene inviato al browser del client. Puoi usare jQuery in WordPress? jQuery è compatibile con tutti i principali sistemi operativi, inclusi Android, Firefox OS 2, Apple OS e Sony XperiaX.
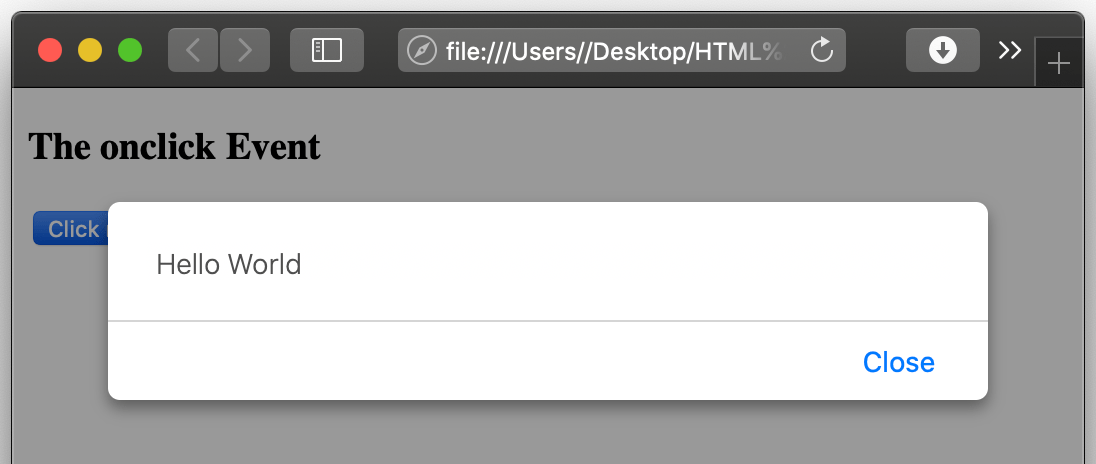
Fare clic su Funzione
Una funzione onclick è una funzione che viene attivata quando si fa clic su un elemento. Può essere utilizzato per eseguire una serie di azioni, come l'apertura di una nuova pagina o finestra o la visualizzazione di un messaggio di avviso.
