Come aggiungere l'accesso Google con un clic in WordPress (passo dopo passo)
Pubblicato: 2023-01-19Vuoi aggiungere l'accesso con un clic con Google al tuo sito WordPress?
Quando i tuoi utenti possono accedere con il proprio account Google, non dovranno creare, ricordare o tenere traccia di un altro nome utente e password solo per accedere al tuo sito web. Questo aiuta a risparmiare tempo e ad aumentare i tassi di conversione.
In questo articolo, condivideremo come aggiungere facilmente l'accesso Google con un clic in WordPress.

Perché aggiungere l'accesso Google con un clic in WordPress?
Molti utenti di Internet rimangono connessi ai propri account Google. Ciò consente loro di accedere rapidamente alle app Google come Gmail, Drive e Documenti senza eseguire l'accesso separatamente per ciascuna app.
L'attivazione dell'accesso Google con un clic sulla pagina di accesso di WordPress consente ai tuoi utenti di fare lo stesso sul tuo sito web. Possono risparmiare tempo accedendo rapidamente con il proprio account Google. Ciò evita loro di dover inserire ogni volta le proprie credenziali di accesso.
Se gestisci un semplice blog WordPress, potresti non trovare utile questa funzione.
Tuttavia, se la tua organizzazione utilizza gli indirizzi email aziendali di Google Workspace per professionisti, i membri del tuo team possono utilizzare gli account delle app Google della tua organizzazione per l'accesso.
Inoltre, una funzione di accesso singolo come l'accesso a Google con un clic è molto utile per tutti i siti Web che richiedono agli utenti di accedere come siti Web con più autori, siti Web di appartenenza e siti Web che vendono corsi online.
Detto questo, diamo un'occhiata a come aggiungere facilmente l'accesso con un clic con Google al tuo sito Web WordPress.
Come aggiungere un accesso Google con un clic su WordPress
Innanzitutto, dovrai installare e attivare il plug-in Nextend Social Login and Register. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin per WordPress.
Per questo tutorial, utilizzeremo il plug-in gratuito che supporta l'accesso a Google, Twitter e Facebook. Esiste anche una versione a pagamento di Nextend Social Login che aggiunge l'accesso social per molti siti diversi tra cui PayPal, Slack e TikTok.
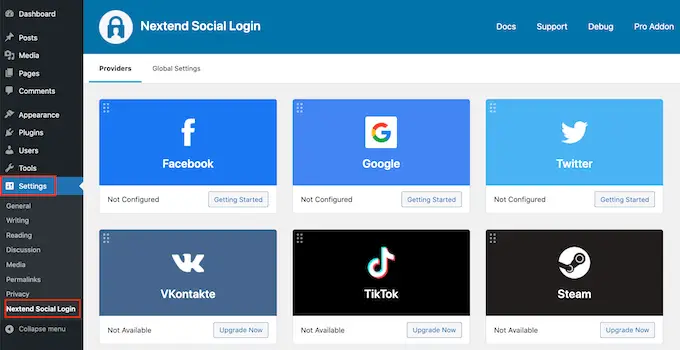
Dopo l'attivazione, devi andare su Impostazioni »Nextend Social Login nell'area di amministrazione di WordPress. In questa schermata vengono visualizzate le diverse opzioni di accesso social disponibili.

Per aggiungere un accesso Google al tuo sito Web WordPress, devi fare clic sul pulsante "Inizia" sotto il logo di Google.
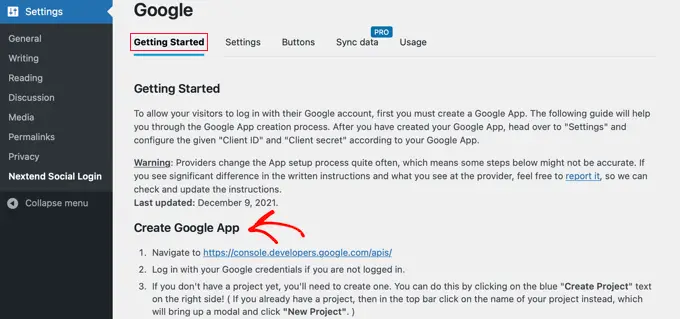
Qui vedrai che il tuo primo passo sarà creare un'app Google.
La creazione di un'app Google sembra tecnica, ma non preoccuparti.

Non è necessario conoscere alcun codice e ti guideremo attraverso tutti i passaggi.
Creazione di un'app Google
Per creare questa app, dovrai passare dalla dashboard di WordPress alla Google Developers Console. È una buona idea lasciare aperta la dashboard di WordPress nella scheda corrente e aprire una nuova scheda del browser.
Ora puoi visitare il sito web di Google Developers Console. Se non hai già effettuato l'accesso, ti verrà chiesto di accedere con il tuo account Google.
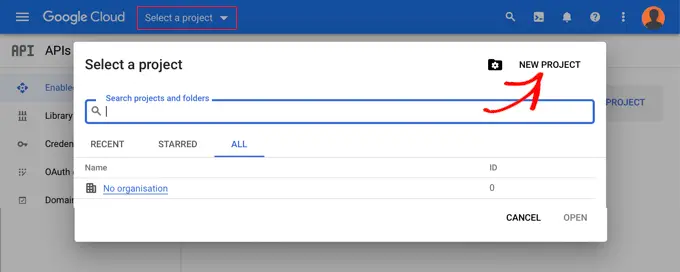
Successivamente, devi fare clic su "Seleziona un progetto" dal menu in alto. Si aprirà un popup in cui faresti clic sul pulsante "Nuovo progetto" per continuare.

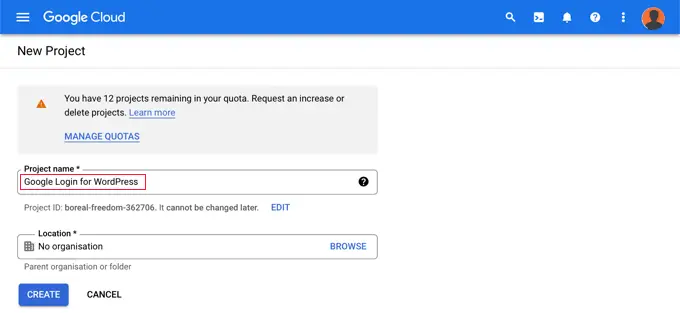
Si aprirà la pagina Nuovo progetto. Dovrai aggiungere un nome al progetto e selezionare la posizione. Il nome del progetto può essere qualsiasi cosa tu voglia, ad esempio "Google Login".
Se hai effettuato l'accesso utilizzando un account Google Workspace, la posizione verrà compilata automaticamente con il nome della tua organizzazione. In caso contrario, dovresti lasciarlo come "Nessuna organizzazione".

Successivamente, fai clic sul pulsante "Crea" per continuare.
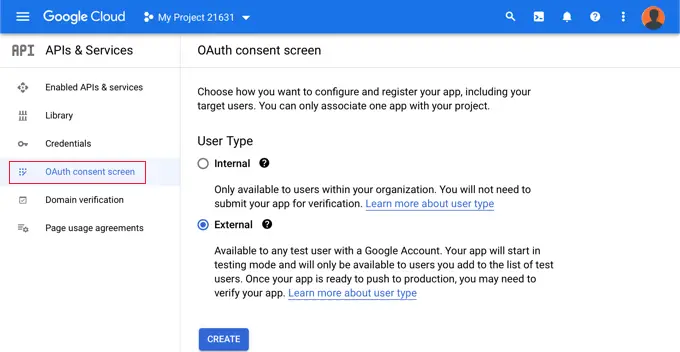
Ora verrai reindirizzato alla dashboard "API e servizi". In questa pagina, devi fare clic su "Schermata di consenso OAuth" nel menu a sinistra.

Qui scegli il tipo di utente a cui consentire l'accesso.
Seleziona "Interno" se accedono solo gli utenti con l'account Google della tua organizzazione. In alternativa, scegli "Esterno" se i tuoi utenti hanno indirizzi email al di fuori della tua organizzazione. Ad esempio, chiunque abbia un account @gmail.com rispetto a un indirizzo @yourcompanyemail.com.
Quando sei pronto per continuare, fai clic sul pulsante "Crea". Ora puoi iniziare ad aggiungere informazioni sulla tua app.

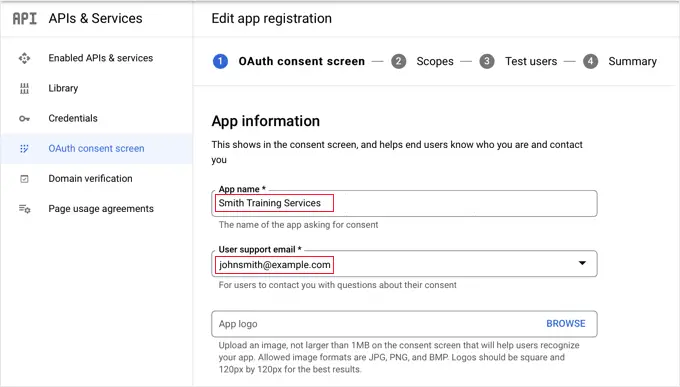
Innanzitutto, devi inserire il nome della tua attività nel campo del nome dell'app. Questo verrà mostrato all'utente al momento dell'accesso, ad esempio "Smith Training Services vuole accedere al tuo account Google".
Devi anche aggiungere l'indirizzo email con cui hai effettuato l'accesso a Google. Ciò consentirà ai tuoi utenti di porre domande sulla schermata di accesso di Google.
Suggerimento: ti consigliamo di non caricare un logo per la tua app. In tal caso, la tua app dovrà essere sottoposta a una procedura di verifica con il team Trust and Safety di Google. Questo processo è lungo e può richiedere 4-6 settimane.
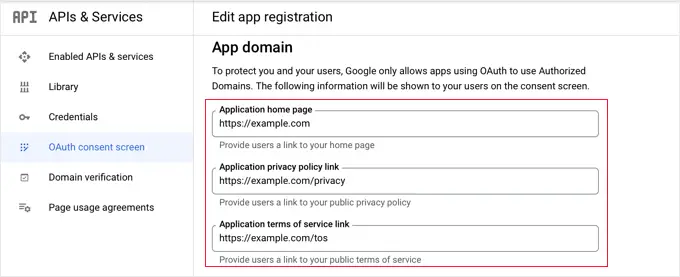
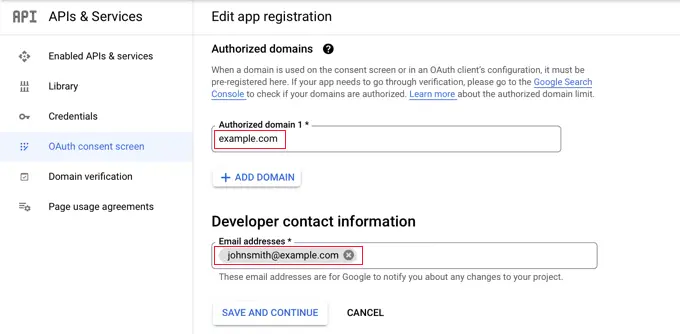
Dopo averlo fatto, scorri verso il basso fino alla sezione "Dominio app". Qui è necessario aggiungere collegamenti alla home page del tuo sito Web, alla pagina della politica sulla privacy e alla pagina dei termini di servizio.

Quindi devi fare clic sul pulsante "Aggiungi dominio" per aggiungere il nome di dominio del tuo sito Web, ad esempio "example.com".
Se desideri aggiungere l'accesso Google con un clic a più di un sito Web, puoi fare clic sul pulsante "+ Aggiungi dominio" per aggiungere un altro dominio.

Infine, devi aggiungere uno o più indirizzi email in modo che Google possa avvisarti di eventuali modifiche al tuo progetto.
Al termine, assicurati di fare clic sul pulsante "Salva e continua".
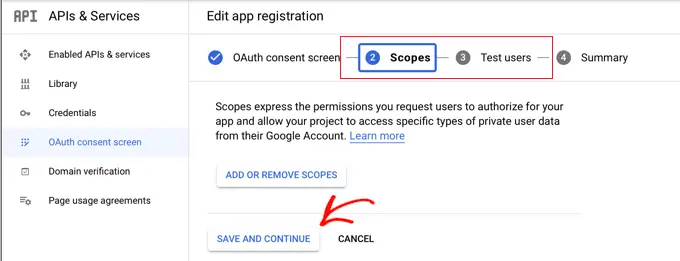
Successivamente, arriverai alle pagine Ambiti e Utenti di test. Per entrambe queste pagine, scorri semplicemente fino in fondo e fai clic sul pulsante "Salva e continua".

La pagina finale di questo passaggio ti mostrerà un riepilogo delle impostazioni della schermata di consenso OAuth.
Il prossimo compito è creare le chiavi di cui il plug-in avrà bisogno per connettersi a Google Cloud.
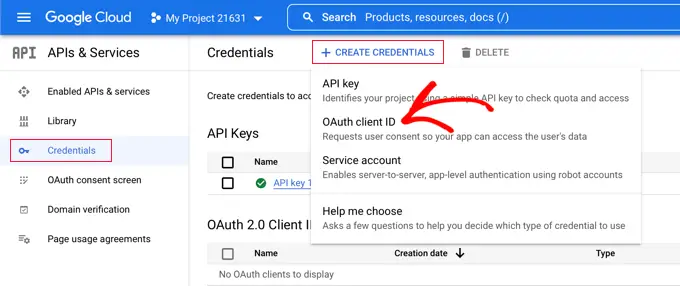
Dovresti fare clic su "Credenziali" dal menu a sinistra, quindi fare clic sul pulsante "+ Crea credenziali" nella parte superiore dello schermo. È necessario selezionare l'opzione "ID client OAuth".

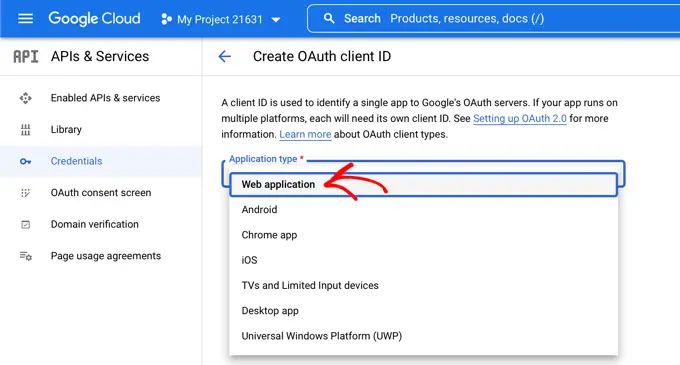
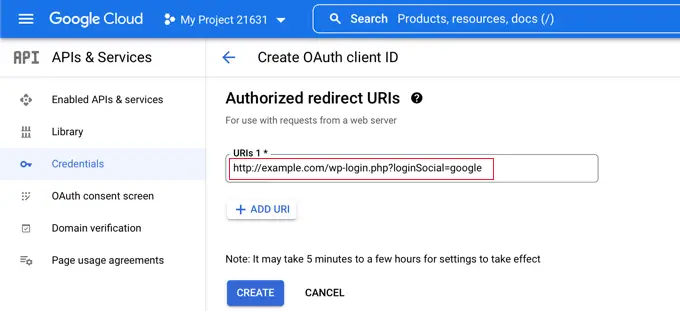
Questo ti porterà alla pagina "Crea ID client OAuth".
È necessario selezionare "Applicazione Web" dal menu a discesa "Tipo di applicazione".


Alcune impostazioni verranno aggiunte alla pagina. Devi scorrere verso il basso fino alla sezione "URI di reindirizzamento autorizzati" e fare clic sul pulsante "+ Aggiungi URI".
Ora dovresti inserire questo URL:
http://example.com/wp-login.php?loginSocial=google
Assicurati di sostituire example.com con l'indirizzo del tuo sito web.

Dopo averlo fatto, dovresti fare clic sul pulsante "Crea" per memorizzare l'impostazione. Potrebbero essere necessari da cinque minuti ad alcune ore affinché l'impostazione abbia effetto.
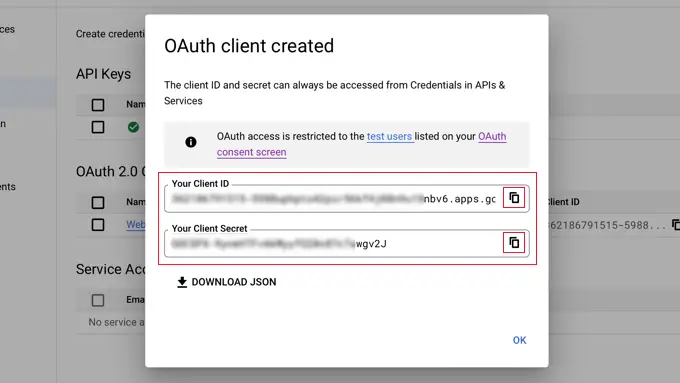
Il tuo client OAuth è stato creato!
Verrà visualizzato un popup contenente "Il tuo ID cliente" e il tuo segreto cliente.' Dovrai incollare queste chiavi nella pagina delle impostazioni del plug-in nella tua area di amministrazione di WordPress.
Puoi semplicemente fare clic sull'icona "copia" a destra per copiare le chiavi una alla volta.

Aggiunta delle chiavi Google al plug-in
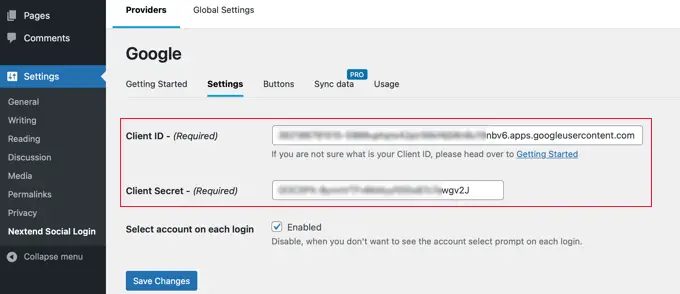
Ora, torna semplicemente alla scheda del browser del tuo sito Web e fai clic sulla scheda "Impostazioni" in Impostazioni » Nextend Social Login . Qui vedrai i campi per l'ID client e il segreto client.
Devi copiare le tue chiavi da Google Cloud Console e incollarle in questi campi.

Dopo averlo fatto, assicurati di fare clic sul pulsante "Salva modifiche" per memorizzare le tue impostazioni.
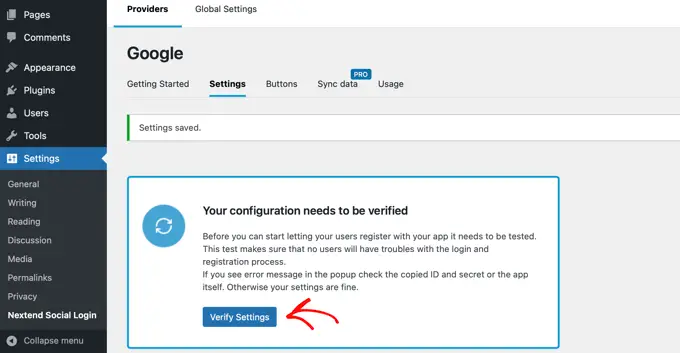
Ora dovrai verificare che le impostazioni funzionino correttamente. Questo è importante perché non vuoi che gli utenti reali riscontrino errori quando provano ad accedere al tuo sito web.

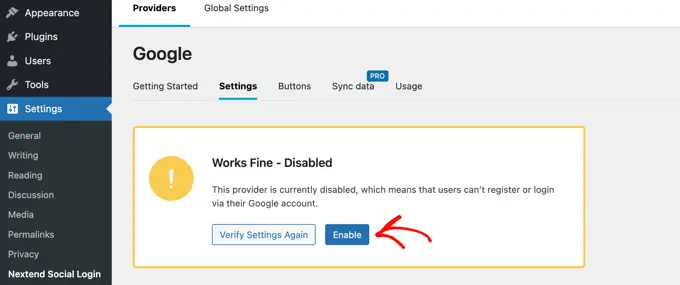
Fai semplicemente clic sul pulsante "Verifica impostazioni" e il plug-in si assicurerà che l'app Google che hai creato funzioni correttamente.
Se hai seguito correttamente i passaggi precedenti, dovresti vedere una notifica che dice "Funziona bene - Disabilitato".

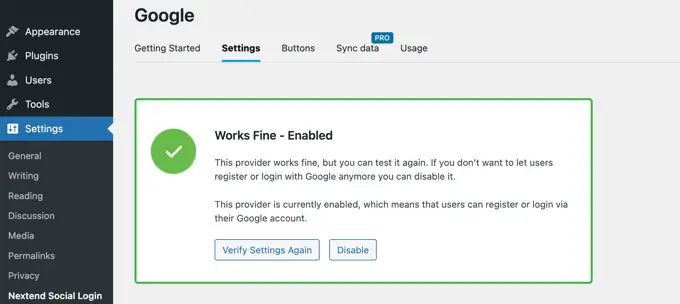
Ora puoi tranquillamente fare clic sul pulsante "Abilita" per consentire agli utenti di accedere utilizzando il loro ID Google.
Vedrai un messaggio che conferma che l'accesso a Google è ora abilitato.

Selezione dello stile e delle etichette dei pulsanti
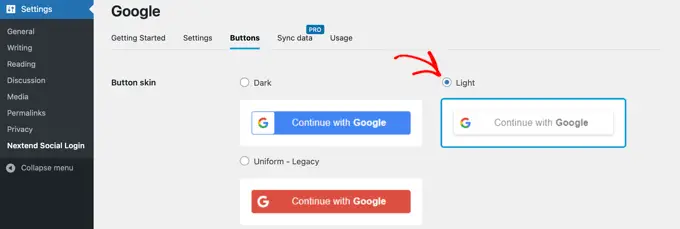
Lo stile e l'etichetta predefiniti del pulsante di Nextend sono piuttosto standard e funzioneranno per la maggior parte dei siti Web. Tuttavia, puoi personalizzarli facendo clic sulla scheda "Pulsanti" nella parte superiore dello schermo.
Ora vedrai tutti i diversi stili che puoi utilizzare per il pulsante di accesso social. Per utilizzare uno stile diverso, fai semplicemente clic per selezionare il relativo pulsante di opzione.

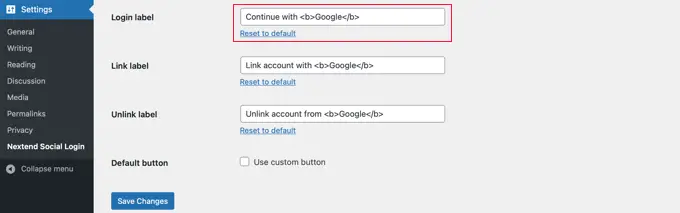
Dopo averlo fatto, puoi anche modificare il testo del pulsante modificando il testo nel campo "Etichetta di accesso".
Se lo desideri, puoi applicare una formattazione di base all'etichetta di accesso utilizzando HTML. Ad esempio, puoi rendere il testo in grassetto utilizzando i <b> e </b> .

Puoi anche modificare i campi "Collega etichetta" e "Scollega etichetta" che consentono agli utenti di collegare e scollegare il tuo sito web con i loro account Google. Gli utenti tecnici possono utilizzare il codice HTML per i pulsanti per creare il proprio pulsante di accesso a Google.
Assicurati di fare clic sul pulsante "Salva modifiche" per memorizzare le tue impostazioni.
Disattivazione della modalità di test dell'app Google
Ora c'è un'ultima cosa che devi fare nella scheda del browser Google Cloud. Dovresti comunque vedere il popup con il tuo ID cliente e segreto cliente. Puoi chiudere il popup facendo clic su "OK" nella parte inferiore del popup.
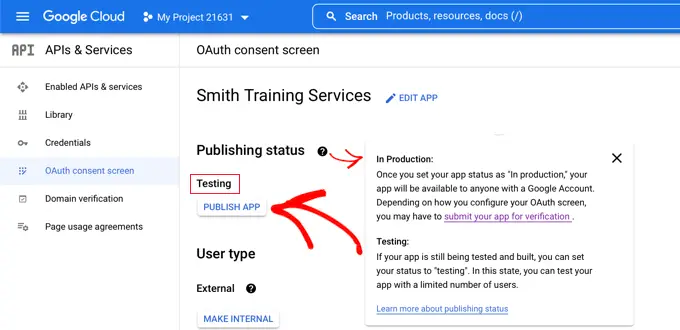
Ora devi fare clic su "Schermata di consenso OAuth" dal menu a sinistra.
Puoi vedere che la tua app Google è in modalità "Test". Ciò ti consente di testare la tua app con un numero limitato di utenti. Ora che hai ricevuto una notifica "Funziona correttamente" durante la verifica delle impostazioni con il plug-in, puoi spostarla in modalità "Produzione".

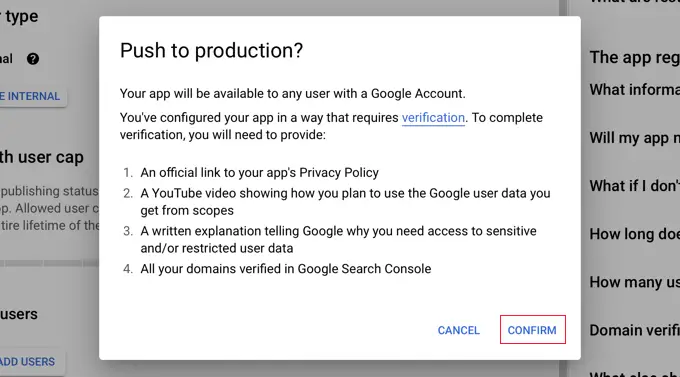
Puoi farlo facendo clic sul pulsante "Pubblica app". Successivamente, vedrai un popup con il titolo "Push to production?"
Basta fare clic su "Conferma" per consentire a tutti di utilizzare un accesso Google in un solo passaggio sul tuo sito.

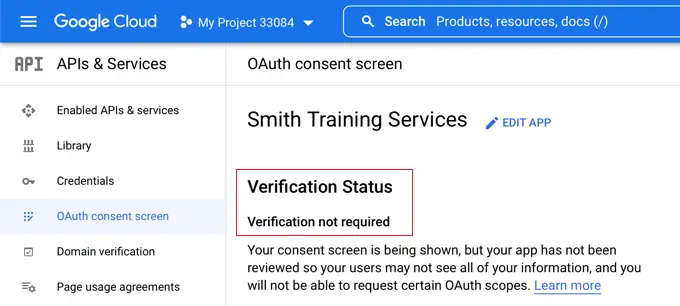
Se hai seguito attentamente questo tutorial, lo stato di verifica ora dovrebbe essere "Verifica non richiesta".
La tua app ora funzionerà con tutti gli utenti Google.

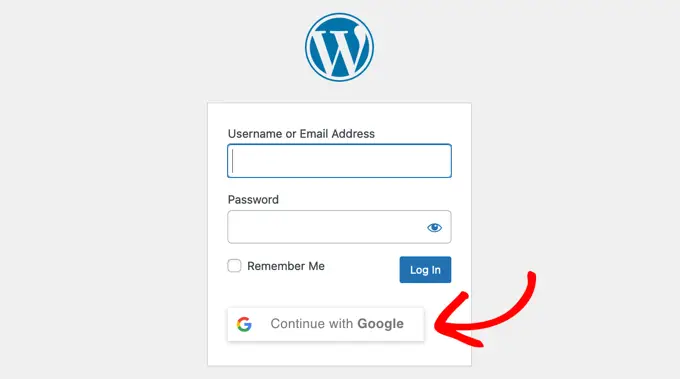
Ora, quando gli utenti accedono al tuo sito web, avranno la possibilità di accedere con Google.
Tuttavia, se preferiscono, possono comunque accedere utilizzando il nome utente e la password WordPress standard.

Tieni presente che gli utenti possono accedere solo con l'indirizzo dell'account Google che hanno utilizzato sul tuo sito web. Inoltre, se hai consentito la registrazione dell'utente sul tuo sito WordPress, gli utenti possono registrarsi rapidamente sul tuo sito utilizzando il login Google con un clic.
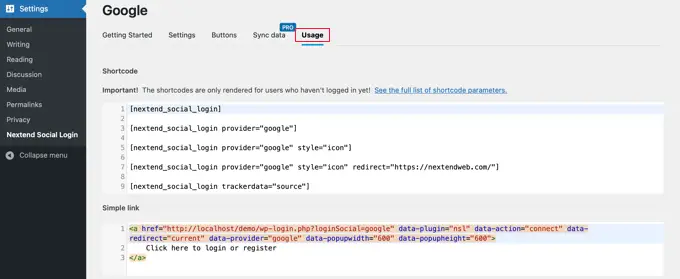
Se desideri aggiungere il pulsante di accesso di Google in qualsiasi altro punto del tuo sito Web, puoi farlo utilizzando uno shortcode. Puoi saperne di più facendo clic sulla scheda "Utilizzo" di Nextend.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere l'accesso con un clic con Google in WordPress. Potresti anche voler imparare come creare un sito di appartenenza WordPress e consultare il nostro elenco dei migliori plug-in di directory aziendali di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
