Come aggiungere meta tag Open Graph a WordPress
Pubblicato: 2022-09-11I meta tag del grafico aperto sono frammenti di codice che controllano come viene presentato il contenuto del tuo sito web quando viene condiviso sui social media. L'aggiunta di meta tag di grafici aperti al tuo sito WordPress è un ottimo modo per garantire che i tuoi contenuti appaiano al meglio quando sono condivisi su Facebook, Twitter o qualsiasi altro sito di social media. Esistono diversi modi per aggiungere meta tag di grafici aperti a WordPress. Un modo è utilizzare un plug-in come Yoast SEO o All in One SEO Pack. Un altro modo è aggiungere manualmente il codice al file header.php del tuo tema WordPress. Qualunque metodo tu scelga, assicurati di testare la funzionalità di condivisione dei social media del tuo sito dopo aver aggiunto i meta tag del grafico aperto per assicurarti che tutto funzioni come dovrebbe.
Open Graph è una raccolta di meta tag che possono essere aggiunti alla tua pagina web per renderla più attraente per le piattaforme di social media. I social network come Facebook, Twitter, LinkedIn e Google+ mostreranno i collegamenti al tuo sito in modo più evidente grazie all'utilizzo di tag HTML di base per aggiungere informazioni chiave sui tuoi post. In questo articolo esamineremo un paio di passaggi per imparare come aggiungere tag Open Graph al tuo sito WordPress utilizzando una delle funzioni seguenti. Utilizzando questi tag, i servizi di terze parti ottengono l'accesso a una grande quantità di informazioni sul tuo sito web. Nelle prossime settimane vedremo come aggiungere manualmente questi tag o utilizzare un plug-in per casi d'uso più avanzati. Dopo la dichiarazione di un oggetto $post globale, eseguiamo un controllo condizionale per assicurarci di essere sulla pagina del post. Usiamo il titolo, l'estratto e l'URL del post rispettivamente come titolo, descrizione e URL.
Get_bloginfo viene utilizzato per il nome e il tipo del sito e il nostro tipo è un articolo. Per utilizzare la proprietà dell'immagine, utilizziamo l'origine dell'immagine, la miniatura del post e la nostra immagine predefinita, se disponibile. È un plug-in completo e completo che fa molto di più della semplice aggiunta di meta tag appropriati alle tue pagine. Il software può essere utilizzato insieme alla SEO per ottimizzare il tuo sito web per l'ottimizzazione dei motori di ricerca. Un plug-in include anche metadati per Twitter e Google+, che vengono tutti aggiunti automaticamente, oltre alla personalizzazione per il tipo di post per cui viene utilizzato. L'utilizzo del protocollo WP Facebook Open Graph è un ottimo modo per posizionare i tag grafici aperti sul tuo sito web. È vantaggioso per te avere i tuoi post in primo piano nello stesso modo in cui vengono visualizzati su un'ampia gamma di piattaforme di social media. Puoi eseguire questo progetto in pochi minuti con poche righe di codice o con l'aiuto di un plugin.
Come si aggiungono meta tag per aprire il grafico?
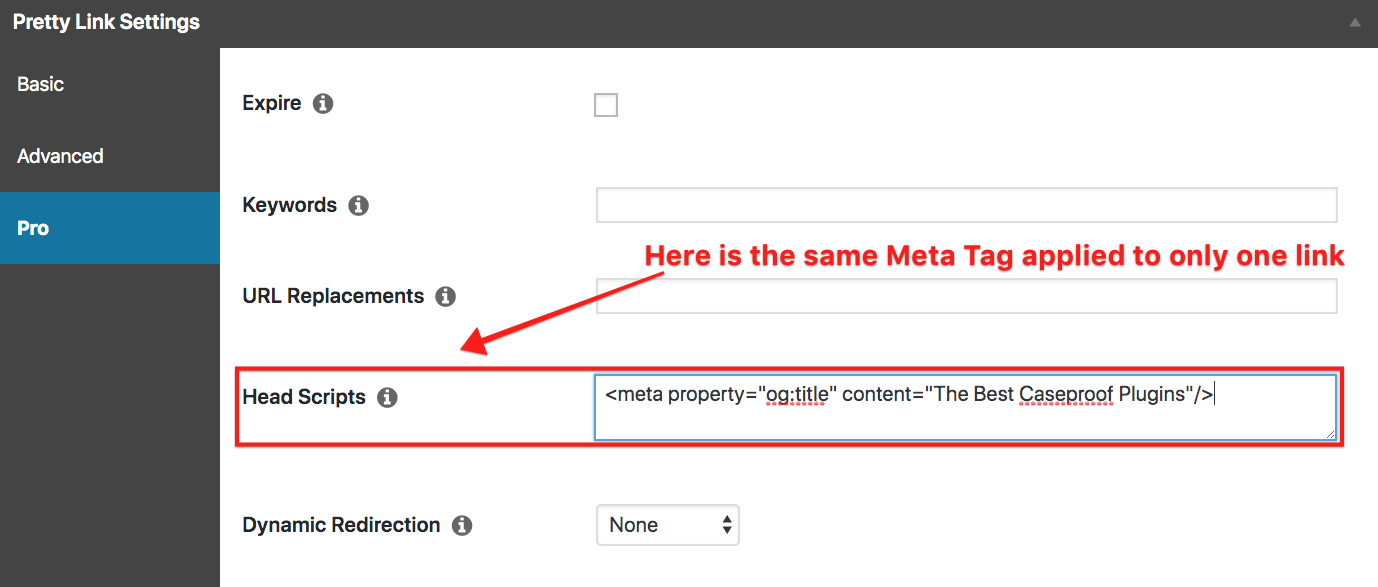
 Credito: prettylinks.com
Credito: prettylinks.comVai su Impostazioni pagina per caricare la tua immagine sui social media. Per aggiungere altri tag OG e configurare le impostazioni predefinite, vai su Impostazioni pagina > Avanzate > Iniezione codice intestazione pagina. Nelle sezioni seguenti imparerai come aggiungere manualmente i tag.
In Open Graph, i meta tag sono frammenti di codice che controllano quali URL vengono visualizzati quando si accede tramite i social media. Queste funzionalità fanno parte del protocollo Open Graph di Facebook e sono utilizzate anche da LinkedIn e Twitter. Gli utenti potrebbero anche essere più propensi a fare clic e visualizzare i contenuti condivisi con tag OG ottimizzati e ottimizzati. Affinché il social network comprenda i fondamenti della tua pagina, devi includere i tag Open Graph (OG) di Facebook. Solo un tag a livello di sito, come quello del tuo sito web, può essere personalizzato. Di conseguenza, avere tag Open Graph è semplice come codificarli con Wix. Puoi creare un'immagine personalizzata per ogni pagina in Squarespace.
La cosa più importante da considerare è lo stile dello snippet. Il test aiuta anche a prevenire problemi in cui i tag OG vengono visualizzati o estratti in modo errato. I tag Open Graph e Twitter Card sono utili per la tua presenza sui social media, ma non è necessario dedicarci molto tempo. Anche se non consenti la scansione, i crawler di Facebook e LinkedIn possono eseguire lo scraping e visualizzare i contenuti. Lo strumento Site Audit di Ahrefs può essere utilizzato per visualizzare le tue pagine in blocco se hai centinaia di pagine e non sei sicuro di quali abbiano tag Open Graph.
Apri i tag del grafico
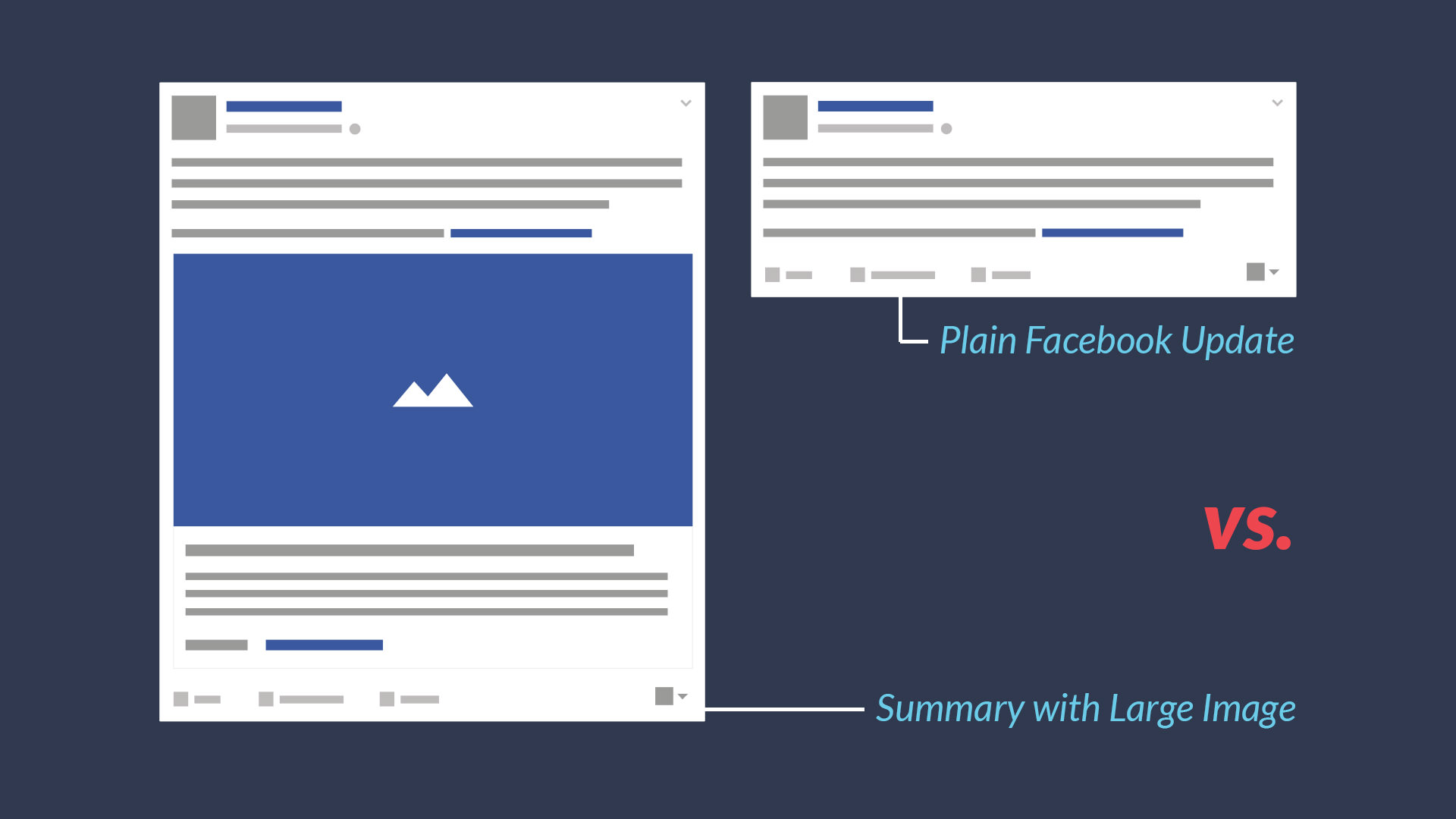
 Credito: Sitechecker
Credito: SitecheckerI tag di grafici aperti sono un tipo di codice HTML che consente ai proprietari di siti Web di controllare come appare il loro sito quando viene condiviso sui social media. Sono utilizzati per fornire informazioni sul sito, come titolo, descrizione e immagine. Ciò consente agli utenti di vedere un'anteprima del sito quando lo condividono e può aiutare a migliorare le percentuali di clic.
Quando si condividono link sui social media, i protocolli Open Graph assicurano che il contenuto appaia solo quando è rilevante. I contenuti su Facebook, Twitter, LinkedIn, Slack e WhatsApp possono essere controllati utilizzando i tag Open Graph. Esistono numerosi tipi di tag Open Graph, inclusi siti Web, articoli, musica, video e così via. Quando un meta tag viene utilizzato per definire il titolo di una pagina web, definisce il titolo della pagina. Il meta tag description racconta un po' del tuo contenuto. Il meta tag dell'immagine determina come apparirà sulle piattaforme dei social media. Quando si condivide un'immagine sui social media, 1200 x 628 pixel è la dimensione migliore.
ottimizza i tuoi contenuti condivisi e ne semplifica l'utilizzo. I vantaggi della SEO includono maggiore visibilità, maggiore coinvolgimento e più traffico verso il tuo sito web. Per aggiungere i tag Open Graph, devi prima aggiungerli alla sezione HTML denominata >head>. Quando qualcuno condivide la tua pagina, utilizzi un tag vecchio stile (OG) per notificare ai social network quali contenuti visualizzare. Utilizzando il markup Open Graph , i social network mostrano il contenuto che è stato condiviso. Quando si utilizzano tag di grafici aperti, non è possibile includere informazioni su persone, luoghi, prodotti, recensioni, prezzi, eventi e così via. I rich snippet sono inclusi nei markup dello schema per migliorare l'aspetto della tua pagina nei risultati di ricerca. Visita schema.org per ulteriori informazioni su come utilizzare schema.org.

Cosa sono i tag di grafici aperti?
I meta tag Open Graph controllano il modo in cui gli URL vengono visualizzati sui social media e sono frammenti di codice utilizzati per visualizzare gli URL. Queste carte fanno parte del protocollo Open Graph di Facebook e sono utilizzate anche da LinkedIn e Twitter (se non sono presenti). Selezionando la *testa
Che cos'è il grafico aperto per SEO?
I meta tag sono frammenti di testo che appaiono nell'Open Graph per indicare con quali siti di social media sta comunicando una pagina (come Facebook e Twitter). Puoi condividere una pagina su Facebook e il tuo sito Web e il contenuto verrà visualizzato nella scheda "Chi visualizza la mia pagina".
Apri Grafico WordPress
Open Graph è un protocollo che permette a qualsiasi pagina web di diventare un oggetto ricco in un social graph . Ad esempio, questo viene utilizzato su Facebook per consentire a qualsiasi pagina Web di avere le stesse funzionalità di qualsiasi altro oggetto su Facebook.
È un protocollo che permette di inserire una pagina web in un social graph in modo elegante. I Mi piace di queste pagine possono essere utilizzati insieme al pulsante Mi piace e all'API Graph su Facebook e sui post di Twitter. Il plug-in Open Graph inserisce i metadati Open Graph nei post e nelle pagine di WordPress, oltre a fornire un meccanismo di estensione per altri plug-in e temi per sovrascriverlo. Il software open source, come Open Graph, è disponibile gratuitamente e ad accesso aperto. Questo plugin è stato reso disponibile al pubblico da numerosi contributori. Open Graph può essere trovato su GitHub all'indirizzo willnorris/wordpress-opengraph. La nuova versione sarà disponibile il 21 ottobre 2021. La versione 1.10.0 sarà rilasciata il 20 aprile 2020. Ci sono nove recensioni da leggere.
Il grafico aperto è ancora in uso nonostante il sistema di codifica di Twitter
Nonostante l'uso da parte di Twitter del proprio sistema di tag, il protocollo Open Graph è ancora utilizzato su molti siti Web. Gli oggetti ricchi possono essere creati nei social graph utilizzando il protocollo e possono essere utilizzati con il pulsante Mi piace di Facebook e l'API Graph, nonché con i post di Twitter che lo utilizzano. Inoltre, il protocollo è ancora utilizzato su alcuni dei siti Web più famosi al mondo, come Amazon e TripAdvisor. Nonostante la leadership di Twitter nell'implementazione di Open Graph, il protocollo è ancora in uso e lo sarà per qualche tempo.
Apri Grafico WordPress Yoast
Open Graph è un protocollo originariamente creato da Facebook per standardizzare il modo in cui le informazioni vengono condivise sui social media. WordPress Yoast è un plug-in che ti consente di aggiungere facilmente tag Open Graph al tuo sito Web, offrendoti un maggiore controllo su come i tuoi contenuti vengono condivisi sui social media.
Il protocollo Open Graph è un insieme di meta tag che è possibile aggiungere al proprio sito web. Le piattaforme di social media valutano quindi questi tag e determinano come dovrebbero apparire i collegamenti a una pagina specifica. Utilizzando un plug-in come Yoast SEO, è relativamente semplice aggiungere tag Open Graph al tuo sito web. Selezionando l'immagine, il titolo e la descrizione corretti, il tuo post risalterà maggiormente in termini di contenuto su Facebook. È comune per altri social network (come LinkedIn e Google+) utilizzare gli stessi dati Open Graph di Facebook. Oltre ai tuoi post e alle tue pagine, Yoast SEO può aggiungerli. Per vedere se hai uno strumento di condivisione di Facebook difettoso, vai al debugger di condivisione di Facebook.
Dopo aver inserito l'URL del tuo post o pagina, ti verrà chiesto di eseguire il debug. Quando fai clic sulla scheda Anteprima link, vedrai un'immagine di come apparirà il tuo link condiviso su Facebook. Se i dati non corrispondono, fai clic sul pulsante Scrape Again nella parte superiore della pagina per ripristinare i dati Open Graph originali .
Come si impostano i tag del grafico aperto?
Per caricare un tag Open Graph su una pagina Squarespace, vai su Impostazioni pagina e poi Immagine social. Per aggiungere più tag OG e personalizzare le impostazioni predefinite, vai su Impostazioni pagina > Avanzate > Iniezione codice intestazione pagina. La sezione seguente ti guiderà attraverso l'aggiunta manuale dei tag e il copia-incolla del codice nel file appropriato.
Cos'è il protocollo Open Graph WordPress?
Questo è un riassunto di quanto abbiamo scritto. Qualsiasi pagina web può essere trasformata in un oggetto ricco in un social graph grazie ad Open Graph. Queste pagine possono, tra le altre cose, essere utilizzate con il pulsante Mi piace di Facebook e l'API Graph, nonché con i post di Twitter.
Come aggiungo il protocollo Open Graph al mio sito web?
Utilizzando il plugin WordPress per SEO di Yoast, puoi aggiungere i meta tag del protocollo Open Graph al tuo sito web. Dopo aver aggiunto il plug-in, vai alle impostazioni del plug-in (SEO) e seleziona "Aggiungi metadati del grafico aperto " nelle impostazioni del plug-in.
