Come aggiungere attributi di pagina a un tema WordPress
Pubblicato: 2022-10-18L'aggiunta di attributi di pagina a un tema WordPress è un ottimo modo per aggiungere funzionalità e flessibilità extra al tuo sito. Aggiungendo attributi di pagina puoi controllare come vengono visualizzate le tue pagine e aggiungere funzionalità extra come tipi di post personalizzati e tassonomie. In questo articolo ti mostreremo come aggiungere attributi di pagina a un tema WordPress.
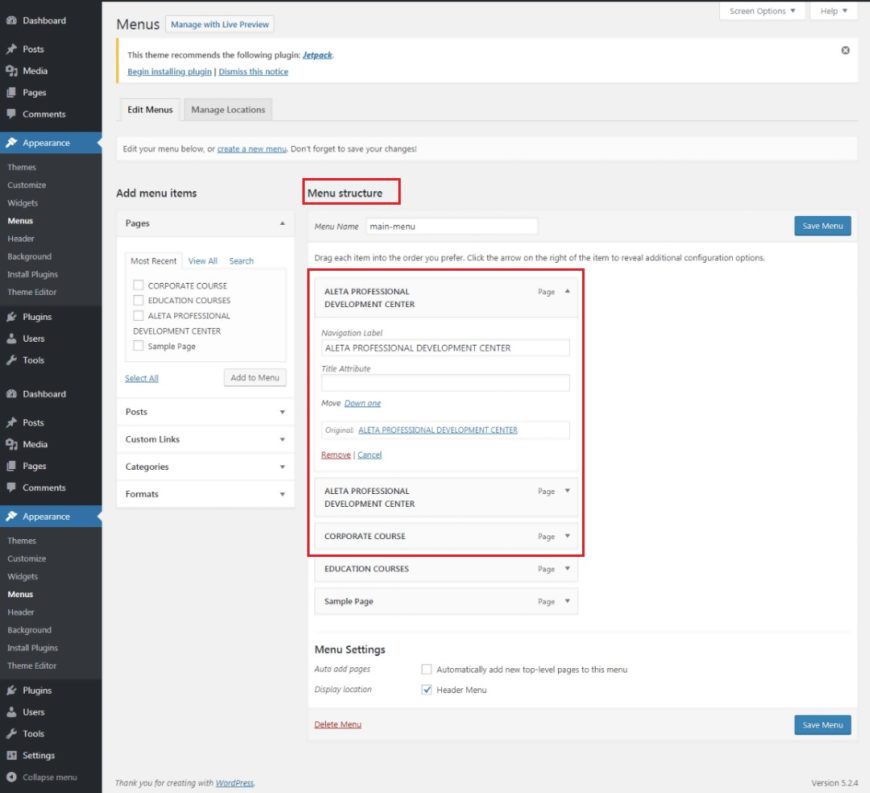
I passaggi seguenti ti guideranno attraverso la configurazione degli attributi di pagina in WordPress. È un attributo di WordPress che può essere utilizzato su molte singole pagine nel backend. Selezionando una prima pagina per ciascuna delle pagine, puoi creare una griglia. Una pagina figlia è una pagina che appare sotto la pagina principale. Un modello di collegamento, archivio o pagina di contatto è il modello più comunemente utilizzato. Se hai selezionato i temi che sono stati attivati da te, puoi selezionarli dagli elenchi esistenti. Ad esempio, il tema Sela include una serie di extra che semplificano la creazione di un layout di prima pagina. Se utilizzi Pages Widget, devi prima impostare l'opzione Ordina per selezione su Ordine pagine, seguita dall'ordine personalizzato che desideri assegnare alle tue pagine.
Cosa sono gli attributi in WordPress?

In WordPress, gli attributi sono bit di informazioni che possono essere assegnati a post, pagine e tipi di post personalizzati. Forniscono un contesto extra sui tuoi contenuti e possono essere utilizzati per cose come il filtraggio e la ricerca.
Un attributo è un tipo di oggetto che contiene il nome dell'attributo e il valore che definisce l'attributo. Il campo attributi può essere utilizzato per specificare quali attributi sono presenti in un blocco. Se un attributo non ha una fonte, verrà salvato come commento di blocco. La classe Attribute Sources rappresenta un sottoinsieme delle funzionalità fornite da HPq, una libreria di query e analisi di forme di oggetti per il markup HTML. I blocchi possono essere rappresentati in JavaScript utilizzando questi metodi, che consentono la mappatura del markup salvato in una rappresentazione JavaScript. Quando non viene specificata alcuna origine nel blocco, i dati vengono archiviati nella parte di commento del commento>delimitatore, che è valori sorgente disponibili – (nessun valore). Testo come sorgente e utilizzo di.my-content come selettore per estrarre il testo.
L'attributo content nel markup del blocco deve essere presente. Usando una query, puoi estrarre una matrice di valori di markup. Le voci dell'array sono determinate dall'argomento dei selettori dell'array. C'è qualche possibilità che il nido venga ampliato (anche se questo non è sempre raccomandato). È possibile utilizzare la funzione register_post_meta per creare un array singolo o di tipo. Le stringhe possono essere registrate come tipi di attributo stringa per utilizzare un oggetto o una matrice in un attributo. La digitazione errata degli attributi del blocco negli attributi del post farà sì che rimanga sporco dopo averlo salvato. INCLUDE IL TITOLO COME DEFINITO POSTDIRTY (INCLUDE L'AGENTE E L'ORA).
Come faccio a mostrare gli attributi in WordPress?
Nella dashboard, vai su WordPress e accedi al tuo account. Seleziona i prodotti per i quali vuoi mostrare gli attributi del prodotto andando su Prodotti. Facendo clic su Aggiungi prodotto, puoi aggiungere un nuovo prodotto. Se desideri modificare solo quello esistente, fai clic su Modifica sotto di esso.
Personalizzazione del tuo sito Web WordPress con i modelli di pagina
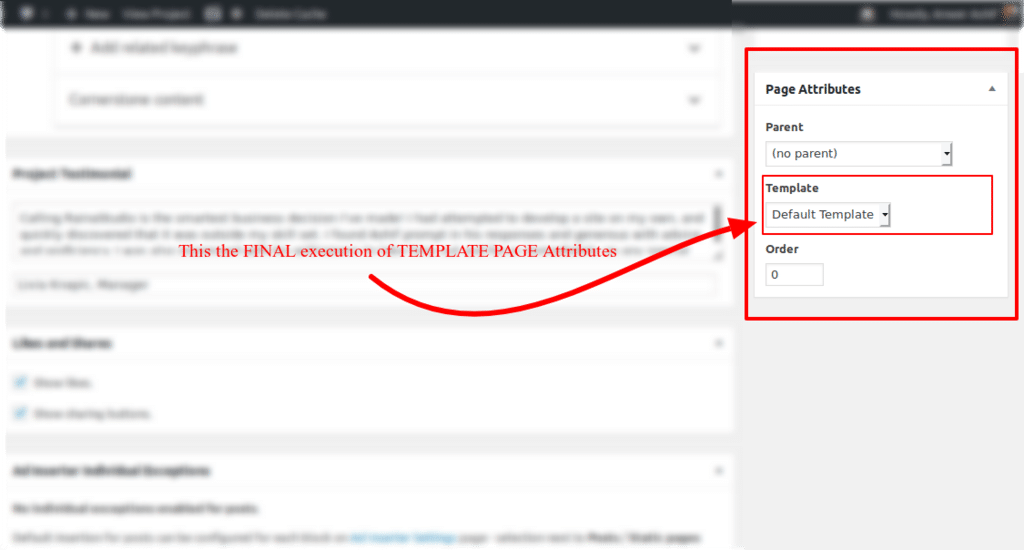
WordPress, un popolare sistema di gestione dei contenuti, può essere utilizzato per creare un nuovo sito Web o per migliorarne uno esistente. WordPress è uno strumento eccellente per creare una rivista, un blog o qualsiasi altro tipo di sito web. Oltre ad essere semplice da usare, l'editor di WordPress è anche estremamente versatile. Per creare un nuovo sito Web WordPress, devi prima selezionare il campo dell'opzione "Attributi della pagina", che ha un menu a discesa nella sezione "Modello". Il tuo sito Web WordPress visualizzerà un elenco di modelli di pagina disponibili se fai clic su di esso. Puoi selezionare una qualsiasi delle opzioni, salvarla e aggiornarla. Un modello di pagina ha un insieme specifico di impostazioni che utilizza per creare una pagina. Creare una nuova pagina è semplice come usare un modello di pagina e modificare una pagina esistente è semplice come usare un modello di pagina. Sono disponibili numerosi formati per i modelli di pagina di WordPress, inclusi HTML, PDF e Word. Se desideri creare i tuoi modelli di pagina, puoi utilizzare l'editor di WordPress. Facendo prima clic sull'opzione "Attributi di pagina" nell'editor di WordPress, puoi creare un nuovo modello di pagina. Facendo clic su questo, puoi accedere al campo dell'opzione Attributi della pagina. Per aggiungere un modello, vai alla sezione "Modello" e fai clic sul collegamento "Aggiungi un modello". Seleziona "Aggiungi un modello di pagina" dal menu "Opzioni". Nella finestra di dialogo "Aggiungi un modello di pagina", troverai un elenco di modelli di pagina disponibili. Quando selezioni il modello che desideri, fai clic sul pulsante "Scegli file". Una volta deciso quale file desideri utilizzare, fai clic sul pulsante "Carica" e caricalo sul tuo sito Web WordPress.

Come aggiungo attributi a un post di WordPress?
Per aggiungere campi personalizzati a un post o a una pagina di WordPress, devi prima modificare il post o la pagina in cui desideri che appaia il campo personalizzato, quindi selezionare la meta casella dei campi personalizzati. Successivamente, inserisci il nome del tuo campo personalizzato e il suo valore. Facendo clic sul pulsante Aggiungi campo personalizzato, puoi salvarlo.
3 tipi di contenuti da condividere sul tuo sito WordPress
A parte il formato del post, devi includere un CMS in WordPress. Le parentesi sono un ottimo modo per condividere idee o pensieri veloci con i tuoi lettori. Le note su Facebook sembrano simili a queste, ma hanno un aspetto e una sensazione più raffinati. Poiché di solito hanno molti media incorporati, sono ideali per condividere immagini o brevi video.
I post della galleria possono essere visualizzati. *br* è un costruttore di siti Web WordPress che include WordPress come back-end. I post della galleria sono un ottimo modo per condividere il tuo lavoro. È simile ai post Aside in quanto sono progettati per avere un aspetto raffinato. In genere viene visualizzato lo shortcode della galleria e vengono visualizzati anche gli allegati delle immagini.
Per ulteriori informazioni, vai alla sezione dei plugin di WordPress. Usando WordPress, puoi condividere contenuti da altri siti web con i tuoi lettori. Di conseguenza, utilizzeranno uno shortcode di collegamento per incorporare automaticamente il contenuto dal sito Web collegato. Il loro utilizzo come generatore di link li rende ideali per il collegamento ad articoli, blog e altri tipi di contenuti.
Cos'è l'attributo post WordPress?

Un attributo post è un'informazione che può essere assegnata a un post in WordPress. Può essere qualsiasi cosa, dall'autore del post, al contenuto del post, alle categorie del post. Gli attributi dei post possono essere utilizzati per organizzare e strutturare i tuoi post e per renderli più accessibili ai lettori.
