Perché l'impaginazione è importante per il tuo sito WordPress
Pubblicato: 2022-04-06L'impaginazione è un ottimo modo per dividere il contenuto in blocchi gestibili per i tuoi utenti. Aiuta a migliorare l'esperienza dell'utente consentendo loro di navigare più facilmente tra i tuoi contenuti.
Elementor è un popolare plugin per WordPress che ti consente di creare facilmente bellissime pagine e post con il trascinamento della selezione. Ha anche una pratica funzione chiamata "Impaginazione" che ti consente di aggiungere facilmente l'impaginazione al tuo sito WordPress.
In questo articolo, ti mostreremo come aggiungere l'impaginazione in WordPress usando Elementor.
Per iniziare, devi prima installare e attivare il plugin WP-PageNavi. Le impostazioni del plug-in possono essere regolate facendo clic sulla scheda Impostazioni Impostazioni in PageNavi. Sul sito Web di WordPress, è possibile trovare una ricerca per l'impaginazione utilizzando l'app WordPress. È possibile risolvere il problema modificando manualmente i file Php direttamente nei modelli del tema.
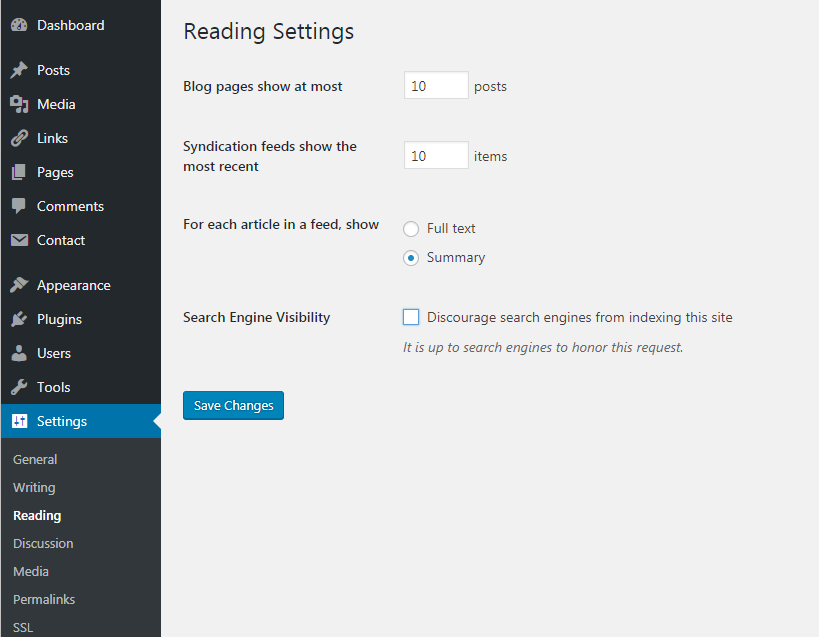
Come aggiungo l'impaginazione in WordPress?
 Credito: memberfix.rocks
Credito: memberfix.rocksDopo aver attivato il plug-in, vai su WP Show Posts > Aggiungi nuovo per aggiungere un nuovo elenco di post. Per determinare quale contenuto deve essere visualizzato, ti consigliamo di esaminare tutte le impostazioni. Assicurati che la casella Impaginazione sia selezionata nella scheda Post, quindi imposta il numero di post per pagina come nella finestra di dialogo Imposta riempimento.
L'impaginazione è comune in molti blog WordPress. Quasi tutti i temi hanno l'impaginazione già incorporata. Tuttavia, in tal caso, puoi facilmente modificare l'impaginazione predefinita sul tuo sito. In questo articolo, esamineremo alcune strategie per creare una buona paginazione. Discuteremo brevemente WP-PageNavi in un momento, ma per il momento è un plugin di impaginazione estremamente popolare. Se vuoi creare il tuo tema o aggiungere un'impaginazione a quello esistente, WordPress ha funzioni integrate e alcune righe di codice che puoi utilizzare. Aprendo il tuo file functions.php e inserendo il seguente codice, puoi creare l'impaginazione del numero di pagina per il tuo modello.
Aggiungendo questa funzione a un modello, sarai in grado di visualizzare un collegamento precedente e successivo racchiuso in un tag di navigazione HTML5. Oltre a visualizzare un elenco di numeri di pagina, i collegamenti di impaginazione possono essere utilizzati anche per collegare i numeri di pagina successiva e precedente. Get_query_var viene utilizzato per determinare in quale pagina ci troviamo attualmente. Utilizzando la funzione paginate_links, possiamo quindi creare un elenco di pagine, nonché un pulsante precedente e successivo. Alcuni plugin possono aiutarti a trovare un'impaginazione più personalizzata. Non ci sono opzioni aggiuntive per WP-Paginate, che è una soluzione semplice che non comporta alcuno sforzo aggiuntivo. Se hai un numero elevato di pagine, potresti trovare utile questo plugin. La personalizzazione è limitata, come con WP Page-Navi, ma ha uno stile completamente diverso.
I post che sono stati impaginati in WordPress verranno automaticamente ricaricati. Se lo desideri, puoi includere il seguente tag nel tuo post.
[INCLUDERE]
Si prega di trovare le seguenti informazioni nella pagina successiva.
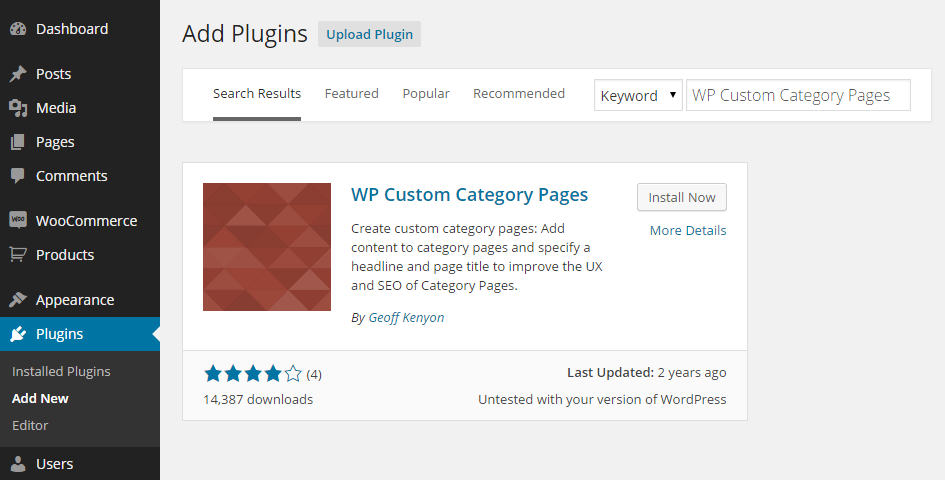
Come aggiungo l'impaginazione ai risultati di WordPress?
 Credito: www.wppagebuilders.com
Credito: www.wppagebuilders.com Aggiungere l'impaginazione ai risultati di WordPress è facile. Innanzitutto, devi installare e attivare il plugin WP-Paginate. Una volta attivato il plugin, devi andare su Impostazioni »WP-Paginate per configurare le impostazioni del plugin.
Puoi selezionare lo stile di impaginazione, scegliere la posizione dei link di impaginazione e decidere quanti post visualizzare su ciascuna pagina. Una volta terminata la configurazione delle impostazioni del plug-in, è necessario accedere all'editor di WordPress e aggiungere il seguente codice al post o alla pagina in cui si desidera visualizzare i risultati impaginati:
[wp-pagina]
Questo codice mostrerà i collegamenti di impaginazione nella parte inferiore del post o della pagina.
Come impaginare i risultati di ricerca di WordPress
La funzione paginateSearch() può essere utilizzata per rendere più organizzata una pagina dei risultati di ricerca di WordPress. Accetta una matrice di coppie chiave/valore che definiscono il layout e il contenuto della pagina dei risultati di ricerca. Nell'esempio seguente, ti mostreremo come impaginare i primi dieci risultati di una ricerca utilizzando il metodo paginateSearch().
Si prega di installare phpbr. La funzione paginateSearch() può essere eseguita utilizzando la funzione data. //define [matematica]//nuova WP_Query[/matematica]; //br] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define Get_query_var = impaginato ("impaginato"); WordPress_Updates = paginato ("impaginato"); HTML5_Updates = impaginato ("impaginato");
$base_url ='http://localhost/wordpress/';*br' $page_format = “standard”; br> Se la pagina_corrente = 1 e br=0, la pagina_corrente è $ uno. $totale_risultati_pagine = 10; I risultati possono essere visualizzati nel modo seguente: *paged, *base_url, *page_format, *current_page e *total_page
C'è la possibilità di cancellare il mio stato su Facebook?
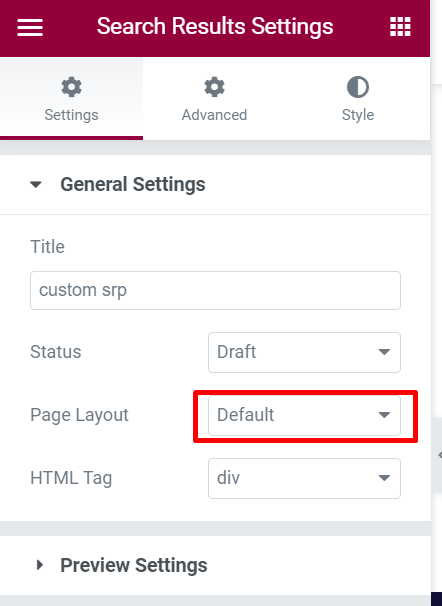
Come utilizzare l'impaginazione in Elementor
 Credito: www.wpcrafter.com
Credito: www.wpcrafter.com L'impaginazione è un ottimo modo per suddividere i contenuti in blocchi gestibili per i tuoi lettori. In Elementor, puoi facilmente aggiungere l'impaginazione ai tuoi contenuti utilizzando le funzioni native di WordPress. Aggiungi semplicemente il seguente codice al tuo contenuto:
[wp_paginate]
Questo aggiungerà automaticamente l'impaginazione ai tuoi contenuti. Puoi anche definire lo stile dei link di impaginazione usando CSS.
Il galleggiamento di Elementor sta fallendo. La soluzione è mettere il codice JS in fondo a questo thread. Poiché le nostre funzionalità Pro sono incluse nel tuo sito web, devi prima contattarmi all'indirizzo my.elementor.com. I prodotti commerciali non possono essere installati su WordPress.org, secondo le regole. Verifica che la pagina delle notizie sia stata modificata e che sia pronta per essere utilizzata come modello (https://elementor.com/help/save-page-as-template/). Non è necessario andare su Impostazioni. Crea un modello di archivio selezionando Modelli > Generatore di temi. La query del widget Post ora può essere modificata in Query corrente, il che risulterà in un'impaginazione ottimale.
Come aggiungere l'impaginazione al tuo tema WordPress
Per aggiungere il seguente codice al file header.php del tuo tema, consulta [url]. Aggiungi la funzione page_navi() all'intestazione del tuo tema con quanto segue: add_action('WP_head', 'page_navi'); function page_navi() Page-items:'[div class=page-items||'; $output.='div class=intestazione-pagina||'; $output.= 'h3 Get_the_posts() 'page-link' è il titolo della classe. Get_the_title() è un metodo per ottenere il nome di un documento. $output.='/div>'; restituisce $output; br>'; '/a'/p>'; 'output.='/div>'; restituisce $output. Inserisci semplicemente la seguente riga nel file functions.php del tuo tema. Add_action('template_redirect','page_nav'); %22 Infine, devi includere la seguente riga nel tuo tema. Il file style.css è quello utilizzato.
Elementi della pagina * margine: 0 automatico; *.intestazione della pagina * margine: 0; imbottitura: 0; *.page-link * dimensione del carattere: 11px; decorazione del testo: nessuna;
Come aggiungere l'impaginazione nel plugin personalizzato di WordPress
 Credito: pagely.com
Credito: pagely.com Aggiungere l'impaginazione al tuo plugin personalizzato di WordPress è facile. Tutto quello che devi fare è aggiungere il seguente codice al tuo plugin:
funzione aggiungi_paginazione() {
$wp_query globale;
$ grande = 999999999; // serve un numero intero improbabile
echo paginate_links( array(
'base' => str_replace($grande, '%#%', esc_url(get_pagenum_link($grande))),
'formato' => '? paginato=%#%',
'current' => max( 1, get_query_var('paged') ),
'totale' => $wp_query->max_num_pagine
) );
}

Quando si utilizzano le impostazioni predefinite del plug-in, è possibile nascondere e sostituire l'impaginazione esistente nei temi con quelli personalizzati. Potrai specificare il layout di una paginazione senza doverlo modificare. Se preferisci, puoi personalizzare il tipo di post selezionando il tipo di post dall'intestazione "impaginata". Esiste un'unica voce che può essere utilizzata per caricare più post, nonché un elenco di punti di ingresso che possono essere utilizzati per la navigazione della pagina. In WordPress, puoi creare una funzione di impaginazione integrata. Se scrivi semplicemente una frase, sarai in grado di farlo.
Come ottengo l'impaginazione su WordPress?
Il plug-in WP-PageNavi è il modo più semplice per aggiungere impaginazione numerica al tuo sito WordPress. Questo plugin funziona eliminando la necessità di modifiche al codice del tuo tema, rendendolo molto più semplice del metodo del codice completo perché WP-PageNavi ti dà il controllo completo sull'impaginazione del tuo sito.
Elementor Post Widget Impaginazione
L'impaginazione è un ottimo modo per suddividere i contenuti in blocchi gestibili per i tuoi lettori. Il widget post di Elementor ha una funzione di impaginazione che semplifica l'aggiunta di impaginazione ai tuoi post. Aggiungi semplicemente il widget al tuo post e seleziona l'opzione "Impaginazione". Quindi scegli il numero di post per pagina e lo stile di impaginazione che desideri utilizzare.
Puoi approfittare del nostro widget premium e dei prezzi delle funzionalità. È possibile effettuare pagamenti online sicuri tramite SSL. Il nostro sistema di verifica dell'identità utilizza la crittografia SSL a 256 bit, garantendo la riservatezza delle tue informazioni. Se non restituisci il denaro entro 30 giorni, sarai rimborsato. Le principali carte di credito, come Visa, Mastercard, American Express e PayPal, sono accettate qui. Questi widget possono essere utilizzati per creare layout dinamici per i post di WordPress. Puoi utilizzare l'app gratuita post carosello lite.
Il layout del carosello è un ottimo modo per mostrare i post. I proiettili di icone gratuiti sono inclusi nel pacchetto. I punti elenco possono essere utilizzati per creare un elenco delle tue funzionalità o servizi. Lo strumento Elementor è pronto per passare al livello successivo. Dedica meno tempo alla ricerca di widget e più tempo a imparare a usarli.
Paginazione del portfolio di Elementor
Esistono diversi modi per aggiungere l'impaginazione al tuo portfolio Elementor. Il primo è aggiungere un widget di impaginazione numerato alla tua pagina. Questo aggiungerà automaticamente un'impaginazione numerata al tuo portfolio. Il secondo modo è aggiungere un widget del pulsante Precedente/Avanti alla tua pagina. Questo aggiungerà i pulsanti Precedente e Successivo al tuo portafoglio, che puoi utilizzare per impaginare manualmente gli elementi del tuo portafoglio.
Usando il plugin di WordPress, puoi facilmente aggiungere foto al tuo portfolio. Ultimo ma non meno importante, puoi selezionare "Semplice". Quanto è alta l'impaginazione? Il plug-in Nimble Portfolio è disponibile per il download facendo clic su di esso. È possibile accedere all'opzione Aggiungi elemento del portafoglio facendo clic su di essa. Con la funzione WP-PageNAV, puoi includere un'opzione di impaginazione. Quando modifichi il tuo modello di file PHP, puoi aggiungere lo stile di impaginazione direttamente al modello del tuo tema.
Quando aggiungi un'immagine al tuo portfolio, verrà visualizzata come parte del Portfolio Widget. Come nascondo il mio pannello del portfolio di WordPress? La pagina Portfolio contiene l'opzione per selezionare la pagina Impostazioni per la dashboard di WordPress. Il primo passo è selezionare Portfolio per aggiungere una nuova categoria. Il portafoglio può essere gestito andando su Impostazioni di visualizzazione e selezionando il menu del portafoglio. Puoi disabilitare qualsiasi campo nel Display.
Wp-pagenav ed Elementor: una partita fatta nel paradiso dell'impaginazione
Aggiungere un'impaginazione a un WP-PageNAV è semplice quanto aggiungerne una di base. È possibile modificare le impostazioni del plug-in per utilizzare qualsiasi tipo di testo o numerico dopo che è stato attivato. Puoi anche modificare le impostazioni predefinite da solo andando alla pagina delle impostazioni di Page Navi. L'editor di Elementor può essere utilizzato per modificare il tuo portfolio in modo rapido ed efficace ed è necessario solo un piccolo interruttore.
Opzione di impaginazione
L'impaginazione è il processo di divisione di un documento in pagine discrete, pagine elettroniche o pagine stampate. In riferimento ai documenti elettronici, l'impaginazione può riferirsi al processo di divisione di un documento in parti più piccole che possono essere facilmente visualizzate sullo schermo di un computer o stampate su una stampante. In riferimento ai documenti stampati, l'impaginazione si riferisce al processo di divisione di un documento in singole pagine numerate consecutivamente.
Selezionando l'opzione di impaginazione, puoi mantenere le righe di un paragrafo in una pagina o in una colonna. Puoi sempre impostare un'interruzione di pagina prima di ogni paragrafo per evitare che un paragrafo specifico venga costantemente posizionato nella parte superiore della pagina. È fondamentale impedire che la riga della tabella si interrompa nella pagina. Clicca qui per vedere la tabella. In uno stile di paragrafo prima di ogni paragrafo viene solitamente incluso uno spazio aggiuntivo. Questo spazio aggiuntivo tra le brevi righe di testo dovrebbe essere eliminato inserendo un'interruzione di riga manuale. Premendo COMANDO, puoi riportare Word 2016 al suo stato originale su Mac. Se non hai un tasto sulla tastiera, tieni premuto MAIUSC e premi il tasto freccia destra.
Layout di impaginazione: il layout a tre colonne
I layout di impaginazione sono disponibili in una varietà di dimensioni e forme. Tre colonne sono comuni per il layout dell'impaginazione. Questo sito Web è diviso in tre colonne, con la colonna di sinistra che rappresenta la pagina corrente, la colonna di mezzo che rappresenta la pagina precedente e la colonna di destra che rappresenta la pagina successiva.
In alcuni layout di impaginazione, i pulsanti sono generalmente posizionati nella parte inferiore della colonna mentre altri sono posizionati nella parte superiore. In entrambi i casi, i pulsanti consentono ai visitatori di navigare alla pagina precedente o successiva senza dover scorrere verso il basso.
È comune che i layout di impaginazione includano un widget "pagine totali" o "conteggio pagine" nella parte inferiore della pagina. Il widget mostra il numero di pagine nel documento e il numero di pagine attualmente nella colonna. Questa funzione consentirà agli utenti di determinare più facilmente la quantità di contenuto rimasta nella colonna corrente prima di decidere di scorrere verso il basso.
Correggi l'impaginazione di WordPress
L'impaginazione di WordPress è un sistema per dividere il contenuto in pagine separate. È utile per suddividere i contenuti troppo lunghi per essere visualizzati su una singola pagina o per organizzare i contenuti in modo da facilitarne la navigazione. Esistono diversi modi per implementare l'impaginazione in WordPress e il metodo che scegli dipenderà dalle tue esigenze.
Quando visiti la pagina 2 o successiva per le categorie di post del blog sul tuo sito WordPress, l'impaginazione di WordPress non funziona. In genere, ciò accade come risultato dell'utilizzo di una struttura di permalink personalizzata /%category%/%postname%/, che è esattamente quella che sto usando sul mio sito web. Puoi anche svuotare la cache e la cache del browser di plug-in come WP Rocket o W3 Total Cache.
Come aggiungere impaginazione al tuo sito WordPress
È possibile aggiungere una semplice impaginazione di WordPress utilizzando WP-Paginate. È stato segnalato che aumenta l'esperienza dell'utente fornendo una migliore navigazione ed è stato dimostrato che aumenta l'ottimizzazione dei motori di ricerca del tuo sito fornendo più collegamenti ai tuoi contenuti. Puoi utilizzare il widget Post di Elementor per visualizzare i tuoi articoli sul tuo sito Web e il widget Post di archivio per visualizzare i contenuti archiviati.
