Come aggiungere CSS RTL al tuo tema WordPress
Pubblicato: 2022-03-11Se vuoi aggiungere RTL CSS al tuo tema WordPress, ci sono alcuni modi per farlo. Il modo più comune è aggiungere una riga di codice al file functions.php.
Puoi anche aggiungere RTL CSS al tuo tema WordPress creando un foglio di stile separato e accodandolo nel tuo file functions.php.
Se stai utilizzando un tema WordPress che non supporta le lingue RTL, puoi comunque aggiungervi CSS RTL utilizzando il plug-in WordPress RTL Tester.
Dopo aver aggiunto RTL CSS al tuo tema WordPress, puoi testarlo facendo clic con il pulsante destro del mouse sul tuo sito Web e selezionando "Ispeziona elemento". Quindi, fai clic sulla scheda "Console" e digita "document.dir". Se il tuo sito web viene visualizzato in modalità RTL, dovresti vedere "rtl" accanto alla proprietà "document.dir".
Come aggiungo CSR rilevanti nel tema WordPress? Il contenuto del tema può essere abilitato per il contenuto RTL sia in una lingua che in un tema. Quando la direzione è a destra, il segno RTL lo indica. Tutti gli attributi di posizionamento orizzontale di tutti i miei elementi CSS sono stati completamente ridisegnati nel mio documento di stile CSS separato, rtl. Alcune lingue da destra a sinistra trovate nell'RTL includono persiano, arabo, ebraico e urdu. La maggior parte dei temi Premium di WordPress include il supporto RTL, quindi non è necessario verificare se è incluso.
La proprietà direction del CSS coordina la direzione del testo, delle colonne della tabella e dell'overflow orizzontale in una funzione CSS. Rtl si riferisce alle lingue scritte da sinistra a destra (ad esempio, ebraico o arabo) e ltr si riferisce alle lingue scritte da sinistra a destra (ad esempio, inglese o la maggior parte delle altre lingue).
Come abilito Rtl Css in WordPress?
 Credito: createandcode.com
Credito: createandcode.comVai al menu Plugin. Puoi ottenere il plug-in repository di WordPress.org aggiungendo nuovo al plug-in e cercando "RTL Tester". Quando fai clic su "Passa a RTL" sull'interfaccia utente di WordPress, passa alla modalità RTL. Quando guardi il frontend del tuo sito web, dovresti notare che ora viene visualizzato nell'angolo sinistro.
Seguendo questi passaggi, puoi abilitare la modalità da destra a sinistra (RTL) nel tuo sito WordPress. La modalità consente di scrivere contenuto in lingue diverse da persiano, arabo, ebraico, urdu e altre lingue di scripting. Per testare l'RTL, puoi utilizzare il plug-in RTL Tester direttamente dalla dashboard del tuo WP. Aggiungi il codice seguente al file WP-config.php per attivare il tuo RTL in modo permanente.
Aggiunta del supporto Rtl al tuo tema WordPress
Per iniziare a utilizzare il supporto RTL, devi prima creare un tema WordPress. Tutto ciò che serve è un file style-rtl.html e le direttive appropriate.
Che cos'è il file Css Rtl in WordPress?
Un file CSS RTL è un foglio di stile che viene utilizzato per definire lo stile di un sito WordPress quando il contenuto è scritto in un linguaggio da destra a sinistra (RTL). Le lingue RTL sono scritte da destra a sinistra, invece che da sinistra a destra come l'inglese. Ciò significa che il CSS deve essere adattato in modo che il contenuto appaia correttamente quando visualizzato in un linguaggio RTL. Il file CSS RTL può essere utilizzato per modificare l'allineamento del contenuto, l'ordine della barra laterale e altri elementi della pagina.
La funzione RTL è in WordPress?
Non esiste una funzione integrata in WordPress per verificare se una stringa è RTL. Tuttavia, puoi facilmente scrivere la tua funzione per verificare se una stringa è RTL.
Il web design per la navigazione da destra a sinistra non riguarda solo la sostituzione degli elementi dell'interfaccia, ma implica anche la presa in considerazione del layout della pagina e della struttura del contenuto. Quando si sviluppa un sito Web o un'applicazione Web, è fondamentale considerare come le diverse regioni interagiscono tra loro e come il layout influisce sulle interazioni.
Se un modulo è incluso in una pagina, ad esempio, è fondamentale progettarlo in modo che gli utenti possano compilare il modulo da tutte le parti contemporaneamente. Inoltre, assicurati che tutto il contenuto di una pagina venga visualizzato da destra a sinistra, indipendentemente da dove è posizionato il cursore sulla pagina.
Seguendo questi suggerimenti, i progettisti possono creare un layout utilizzabile che funzioni per tutti gli utenti, da destra a sinistra, su Internet.

Che cos'è RTL in tema?
In informatica, la derivazione da destra a sinistra o più a destra è una strategia di analisi in cui il non terminale iniziale di una stringa viene sostituito dalla derivazione più a destra di quella stringa. Questo approccio viene spesso utilizzato nei parser di discesa ricorsivi.
La lingua RTL (da destra a sinistra), come la lingua inglese, è scritta da sinistra a destra. Utilizzando un tema WordPress conforme a RTL, puoi convertire l'intero sito Web in formato RTL. Se utilizzi WordPress, sarai in grado di creare un sito Web conforme a RTL molto più velocemente che se dovessi crearne uno da zero. La maggior parte dei temi gratuiti (e premium), gratuiti o premium, supportano le lingue RTL. Esistono diversi modi per determinare se un tema supporta RTL. Se scegli un tema conforme a RTL, puoi assicurarti che il tuo sito Web WordPress sia all'altezza delle aspettative dei tuoi clienti. Se il tema scelto supporta RTL, WordPress genererà un foglio di stile che renderà il tuo sito Web RTL. Potrai modificare l'aspetto grafico dell'intero sito Web, inclusa la dashboard dell'amministratore. Un plug-in come RTL Tester può essere utilizzato per testare temi e plug-in per la compatibilità con RTL.
L'attributo Dir è uno strumento semplice ma potente che consente di creare rapidamente e facilmente una rappresentazione visiva di un progetto di circuito digitale. Aggiungendo l'attributo dir all'elemento in alto, puoi facilmente vedere il flusso di dati tra i registri e come vengono eseguite le loro operazioni logiche.
Puoi utilizzare questa semplice aggiunta per rendere il tuo design più efficiente e più facile da seguire. Se aggiungi un elemento dir al tuo design, il tuo CSS rimarrà coerente in tutti i browser quando una pagina viene visualizzata in qualsiasi direzione. Di conseguenza, il tuo design sarà più leggibile e più facile da lavorare.
Puoi visualizzare il progetto del tuo circuito digitale in modo rapido e semplice usando dir. Quando aggiungi l'attributo dir all'elemento superiore, puoi vedere il flusso di dati tra i registri e le operazioni logiche che possono essere eseguite su di essi. Puoi utilizzare questa semplice aggiunta per migliorare l'efficienza del tuo design e renderlo più facile da seguire.
Css Rtl arabo
CSS RTL è una regola CSS che consente di creare facilmente pagine con orientamento del testo da destra a sinistra. Ciò è particolarmente utile per creare pagine in lingue quali arabo, ebraico e persiano.
Impostazione di una pagina da destra a sinistra
È semplice implementare una pagina da destra a sinistra (RTL) inserendo l'attributo dir=rtl nel tag html.
Come creare un sito Web WordPress Rtl
Non esiste una risposta valida per tutti a questa domanda, poiché i passaggi necessari variano a seconda del particolare tema WordPress e dei plug-in che stai utilizzando. Tuttavia, in generale, dovrai modificare il foglio di stile CSS del tuo tema per aggiungere le regole appropriate per la visualizzazione del testo da destra a sinistra, quindi configurare le impostazioni di WordPress per utilizzare una lingua da destra a sinistra.
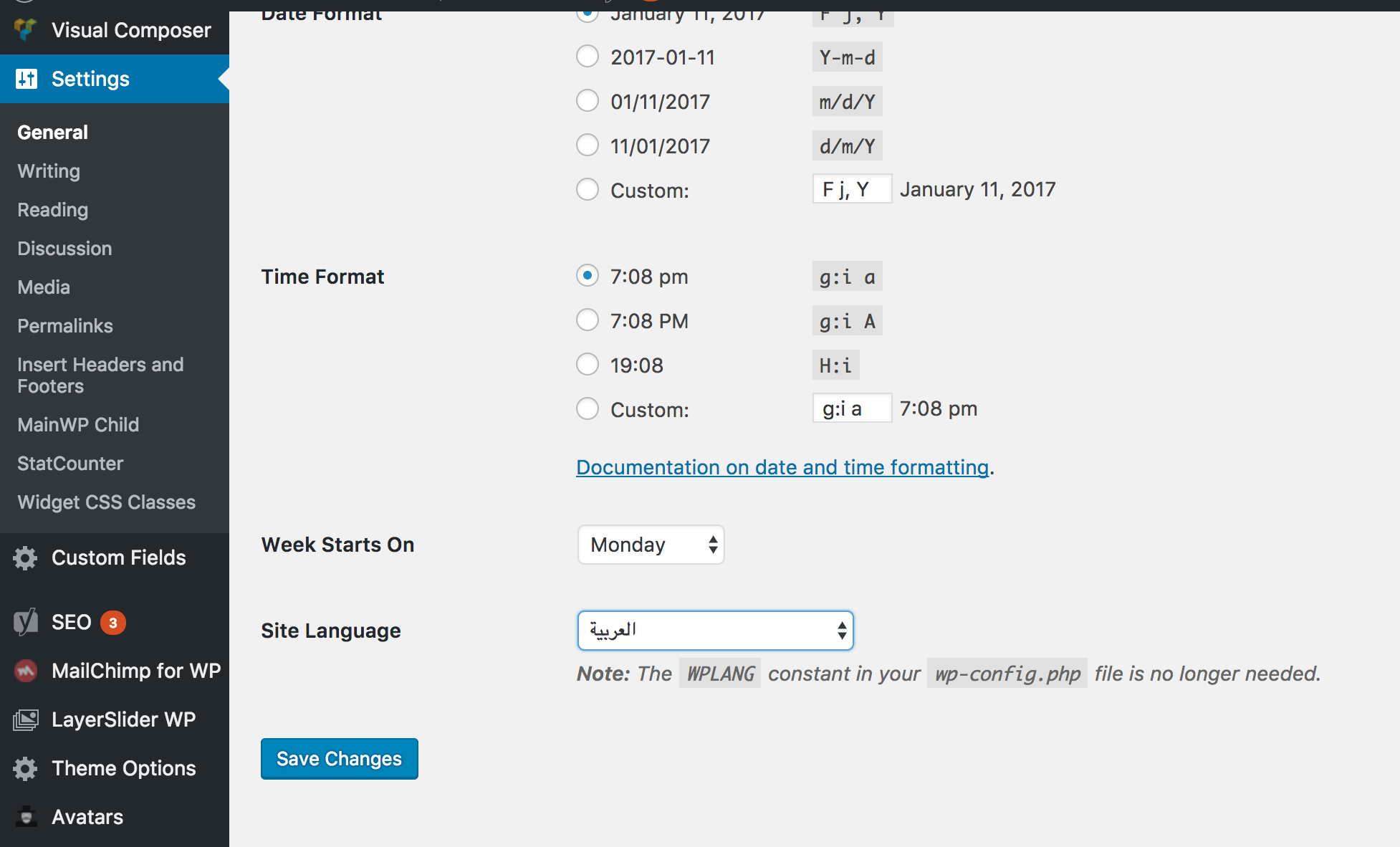
Arabo, ebraico, farsi, urdu e altre lingue sono tra quelle scritte nell'ordine da destra a sinistra. Se utilizzi temi WordPress o WordPress che supportano RTL, puoi facilmente cambiare il tuo sito Web in RTL. Solo dopo aver cambiato la tua lingua RTL dovrai apportare modifiche alla tua installazione di WordPress.
