Come aggiungere grafica vettoriale scalabile al tuo sito WordPress
Pubblicato: 2023-01-16Se stai cercando di aggiungere Scalable Vector Graphics (SVG) al tuo sito WordPress, ci sono alcuni metodi che puoi utilizzare. In generale, puoi utilizzare la libreria multimediale integrata per caricare i tuoi file SVG o utilizzare un plug-in come Safe SVG per gestirli e caricarli. Una volta che hai i tuoi file SVG pronti, ci sono alcuni modi per aggiungerli al tuo sito WordPress. Puoi utilizzare le funzioni di immagine di WordPress integrate per aggiungerle ai tuoi post e alle tue pagine, oppure puoi utilizzare un plug-in come WP Shape per aggiungerle all'intestazione, al piè di pagina o alla barra laterale del tuo sito. Se desideri un maggiore controllo su come vengono visualizzati i tuoi file SVG, puoi utilizzare un plug-in come SVG Support per aggiungere codici brevi che ti consentono di controllare le dimensioni, il colore e altri aspetti dei tuoi file SVG. Indipendentemente da come scegli di aggiungere SVG al tuo sito WordPress, assicurati di utilizzare una fonte attendibile per i tuoi file. Con un po' di pianificazione, puoi facilmente aggiungere Scalable Vector Graphics al tuo sito WordPress.
(Scalable Vector Graphics) è un formato di immagine basato su XML utilizzato per visualizzare la grafica sul Web e nelle app. Un file SVG è un file XML che specifica le forme e i colori utilizzati in un'immagine. Quando si tratta di prestazioni, gli SVG sono in genere molto più piccoli delle loro controparti. Molti Icon Fonts sono stati creati come risultato di questo, che sarà discusso più avanti. Quando si tratta di XML, il metodo tradizionale è molto inefficiente per la grafica complessa perché è molto lungo e noioso. È possibile utilizzare software basato su vettori per creare grafica, che può essere successivamente esportata come file SVG già pronti. Adobe Illustrator e Inkscape sono due noti programmi di editing vettoriale, così come Affinity Designer e Illustrator.
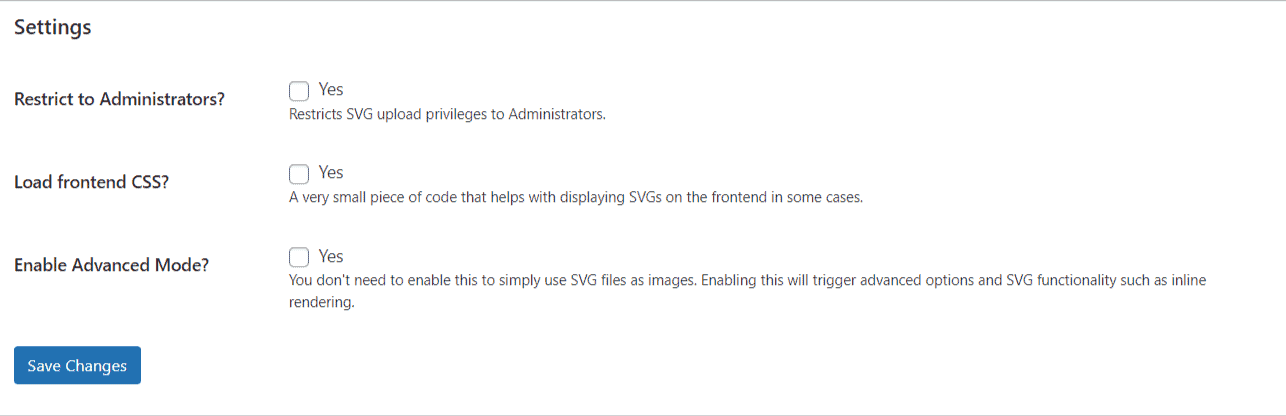
L'aggiunta di file SVG ai tuoi post e alle tue pagine con il tradizionale tag immagine darà loro la loro forma. Potrebbero essere richiesti anche stili personalizzati, effetti di animazione e restrizioni. Esistono numerosi plug-in noti che è possibile utilizzare per eseguire tutto ciò. Di seguito sono elencati alcuni dei plugin più popolari per abilitare SVG in WordPress. Questo plugin, utilizzato come widget, consente di visualizzare le icone dei social media in formato SVG. Puoi aggiungere file svega e generare shortcode utilizzando la funzione Aggiungi supporto SVG completo . Inoltre, non è necessario ricreare ogni immagine nei display Retina, purché si imposti la larghezza massima su almeno il 200%.
SLATE è un plugin che ti permette di aggiungere effetti svega personalizzati al tuo sito. Puoi utilizzare questo plug-in per creare un'immagine di marca forte, enfatizzare i widget CTA o evidenziare elementi specifici in modo che si distingua. Puoi esaminare lo spettro dei colori, varie forme e così via con un SVG.
Come posso abilitare Svg in WordPress senza plugin?

Per abilitare SVG in WordPress senza plugin, devi aggiungere il seguente codice al file functions.php del tuo tema: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('Large'), 'full' => __('Full Size'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
È un formato di immagine popolare tra i progettisti di siti Web per aggiungere immagini vettoriali utilizzando un tipo di immagine chiamato SVG (grafica vettoriale scalabile). Non è possibile caricare file SVG da WordPress utilizzando il metodo di caricamento fornito dal sito. Aggiungendo un plug-in al tuo sito Web WordPress, puoi abilitare il supporto. Sebbene sia possibile abilitare il caricamento SVG utilizzando metodi manuali, non sono richiesti plug-in. Qualsiasi file sva corrotto può essere caricato e utilizzato per violare il tuo sito web. Questo tipo di minaccia alla sicurezza può essere evitato utilizzando diversi plugin di sicurezza per WordPress. Come puoi caricare un'immagine sva su WordPress?
Metodo 1: utilizzare il plug-in di supporto SVG per aggiungere SVG a WordPress. Puoi caricare e disinfettare i file SVG utilizzando Upload Safe. Se non desideri i post degli ospiti, il plug-in Safe SVG è l'opzione migliore. Puoi anche utilizzare un plug-in di gestione del codice come Code Snippets se desideri aggiungere codice PHP al tuo sito WordPress. Fateci sapere se avete domande su questo, in modo che possiamo affrontarle nella sezione dei commenti. Se segui, imparerai come caricare SVG in WordPress con sicurezza.
Sono disponibili così tanti plug-in SVG gratuiti ea pagamento che può essere difficile selezionare quello giusto per te. Siamo stati abbastanza fortunati da ottenere feedback sia dalla nostra ricerca che dagli utenti per fornirti un elenco dei migliori plug-in jQuery SVG disponibili oggi. Consiglio di utilizzare il plug-in Raphael-Vector Graphics gratuito per creare una grafica vettoriale. Ha ricevuto molta attenzione per la sua facilità d'uso, nonché per le sue funzionalità e caratteristiche. Il plug-in di panoramica e zoom SVG abilitato al tocco semplifica la panoramica e lo zoom delle immagini SVG con le dita, rendendole adatte ai dispositivi abilitati al tocco. Quando utilizzi JQuery inline, puoi incorporare il codice HTML con le immagini direttamente dal plug-in. Puoi creare e modificare immagini utilizzando iSVG, un plug-in potente e versatile che può essere eseguito nel tuo browser web. Il plug-in di animazione del percorso SVG ti consente di animare facilmente i percorsi nei tuoi file .VSP. Infine, se desideri un plug-in a pagamento che includa un editor di percorsi SVG, ti consigliamo di utilizzare il plug-in. Il prezzo del plugin lo rende una scelta eccellente per chi ha una vasta gamma di competenze SVG avanzate.

5 modi per aggiungere immagini Svg ai tuoi post WordPress
Esistono numerosi modi per creare blog utilizzando WordPress, ma il caricamento di immagini sva può essere difficile. Esistono diversi modi per aggiungere file SVG ai tuoi post WordPress. Dopo aver caricato il file SVG, puoi aggiungere un blocco immagine all'editor dei post. HTML Le pagine HTML possono anche essere incorporate con elementi SVG. Se la tua immagine SVG non viene visualizzata in Google Chrome, potrebbe essere necessario modificare il valore nel codice sorgente SVG per includere un attributo con il valore corretto.
Come posso incorporare un file Svg nel mio sito web?

Fai semplicemente riferimento all'URL di incorporamento nell'attributo src come faresti normalmente per un elemento img>. Se non disponi di proporzioni intrinseche, devi utilizzare l'attributo height o width. Se non lo hai già fatto, vai alla pagina HTML per visualizzare le immagini.
Abbiamo ancora bisogno del tag "oggetto" con gli ultimi aggiornamenti del browser e della tecnologia? Quali sono i pro e i contro di avere un account Quora? Tagga e incorpora i caratteri utilizzando la funzione Nano. Se possibile, usa la compressione statica e la compressione con Brotli per comprimere il tuo SVG. A causa del crescente numero di immagini sui nostri siti Web, potremmo riscontrare problemi di visualizzazione. Di conseguenza, se utilizziamo l'incorporamento, i motori di ricerca saranno in grado di visualizzare le nostre immagini sui loro siti web. Il tag HTML è il modo più efficace per incorporare SVG in HTML.
Se hai bisogno di interattività nei tuoi file di immagine, puoi utilizzare un tag "non può essere interattivo". A meno che le tue immagini non siano memorizzate nella cache, l'utilizzo del tag "Fall Back" comporterà un doppio caricamento. Poiché SVG è essenzialmente un DOM, puoi gestire facilmente le dipendenze utilizzando CSS, caratteri e script esterni. Poiché gli ID e le classi sono ancora incapsulati nel file, mantenere le immagini SVG utilizzando i tag oggetto è semplice. Per implementare l'incorporamento in linea, tutti gli ID e le classi devono essere univoci. Solo se sono necessarie modifiche dinamiche a seguito dell'interazione dell'utente con il tuo SVG sono eccezioni a questa regola. Nella maggior parte dei casi, consigliamo di utilizzare SVG in linea , ad eccezione del precaricamento delle pagine. Gli iframe possono essere difficili da mantenere, non vengono indicizzati dai motori di ricerca e non sono utili per la SEO.
Puoi inserire elementi SVG nelle tue pagine HTML in vari modi. Puoi trascinare o rilasciare il tuo file SVG e quindi scegliere un file dall'area bianca. È necessario fare clic sul pulsante Converti dopo aver scelto il metodo di conversione. Una volta completata la conversione da SVG a HTML, sarai in grado di scaricare il tuo file HTML.
Puoi utilizzare SVG per visualizzare il tuo lavoro in un formato più conveniente se lo incorpori nelle tue pagine. Puoi facilmente creare un documento scaricabile convertendo il tuo file .sva in HTML.
Perché Svg è la scelta migliore per loghi e icone
L'utilizzo di SVG per creare loghi, icone e altri elementi grafici piatti è più adatto a colori e forme semplici. Inoltre, mentre la maggior parte dei browser moderni supporta SVG, le versioni precedenti potrebbero non esserlo. Se ciò accade, molte persone che utilizzano ancora un sito Web lo vedranno come rotto o non aggiornato.
Di conseguenza, SVG può essere incorporato direttamente nelle tue pagine HTML, consentendone la memorizzazione nella cache, la modifica diretta tramite CSS e l'indicizzazione per una maggiore accessibilità. Inoltre, gli SVG possono essere ottimizzati per la SEO e consentono di inserire parole chiave, descrizioni e collegamenti direttamente nel markup. Dopo la conversione, un file HTML può essere scaricato e utilizzato per aggiungere SVG a un altro programma.
